Свыше 20 понятных иллюстрированных примеров
Компании постоянно стремятся создавать простые и полезные продукты. Оснащенные дополнительными функциями, новыми технологиями и расширенными возможностями, но при этом в легком и простом в использовании формате. Зачастую труднее всего что-то упростить.
Что такое «простота»?
Мы можем определить простоту, как то, что легко понять или сделать, то, что не представляет трудности. Простота субъективна, вещи, кажущиеся простыми для одного человека, будут казаться сложными для других. Как правило, мы формируем свое личное мнение относительно любого простого или сложного процесса за три быстрых этапа:
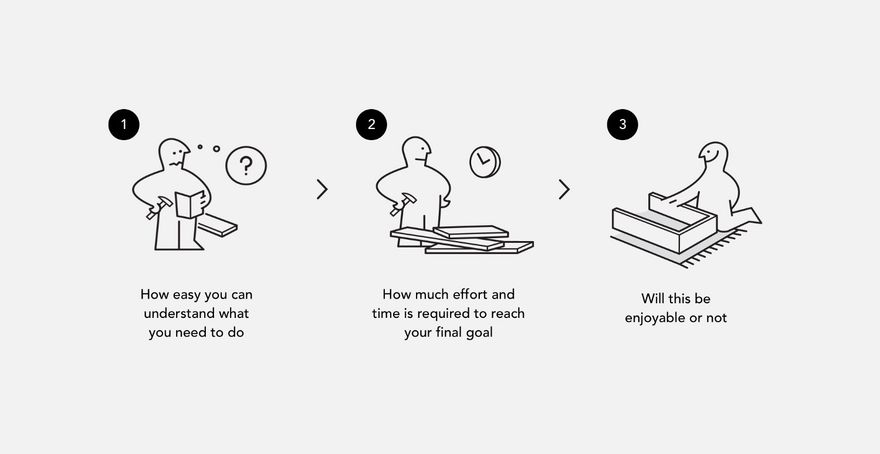
Надпись на картинке:
- Насколько легко вы можете понять, что надо делать
- Сколько усилий и времени требуется, чтобы достичь конечную цель
- Это доставит удовольствие или нет
Устранение трудностей на пути пользователей к их целям – поможет вам добиться простоты. В книге «Законы простоты» Джон Маэда предлагает десять законов для установления баланса простоты и сложности в бизнесе, технологиях и дизайне. Это руководящие принципы, чтобы нуждаться в меньшем и фактически получать больше.
Законы простоты, Джон Маэда: http://lawsofsimplicity.com/
Надписи на картинке:
- Закон 1 / Сокращение
Вдумчивое сокращение – простейший способ достижения простоты
- Закон 2 / Организация
Организация заставляет систему казаться меньше
- Закон 3 / Время
Экономия времени ощущается, как простота
- Закон 4 / Обучение
Знание делает все проще
- Закон 5 / Различия
Простота и сложность нужны друг другу
- Закон 6 / Контекст
То, что лежит на периферии простоты, определенно не является периферийным
- Закон 7 / Эмоция
Больше эмоций лучше, чем меньше
- Закон 8 / Вера
Мы верим в простоту
- Закон 9 / Неудача
Некоторые вещи никогда не смогут быть простыми
- Закон 10 / Тот самый
Простота – это вычитание очевидного и добавление значимого
Маэда – профессор медиа-лаборатории Массачусетского технологического института и всемирно известный графический дизайнер. В своей книге он пытается понять, как мы можем переопределить понятие «улучшенный», чтобы оно не всегда означало нечто большее. Эта книга легко читается, поэтому я очень рекомендую вам ее прочесть.
А что насчет сложности?
Говоря о простоте, нужно упомянуть противоположное понятие. Как и понятие простоты, ощущение сложности субъективно. При соответствующей подготовке даже ракетостроение не так уж сложно. Но есть несколько факторов, которые, как правило, усложняют даже самые простые задачи. Их следует по возможности избегать при проектировании продукта:
(Надписи на картинке: Информационная перегрузка, Рандомность и беспорядок, Новый и зарубежный опыт, Многозадачность, Множество вариантов, Полагаться на пользовательскую память, Отвлечение внимания и нарушение фокуса, Повторяющиеся и однообразные операции)
Как мы можем применить это к дизайну продукта?
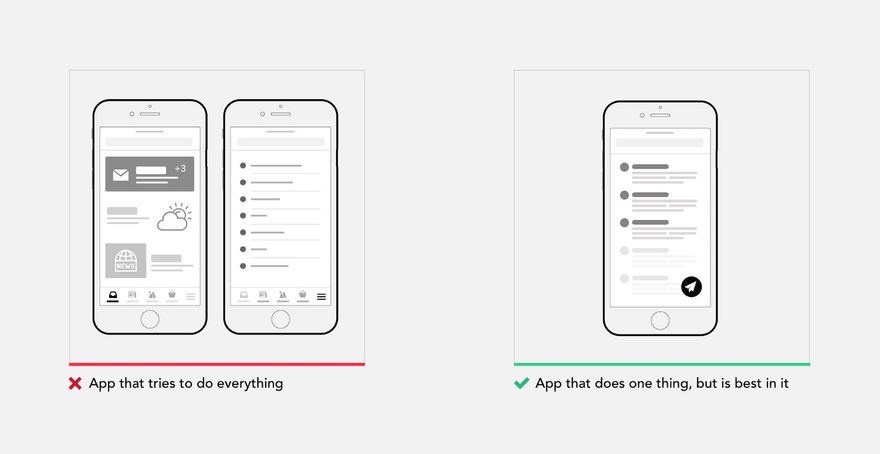
1. Создавайте продукты сосредоточившись на ценности
Существует так много софта, который пытается сделать слишком много для широкой аудитории. Каждый пытается стать универсальным, как швейцарский армейский нож в своей отрасли. Если вы хотите, чтобы ваш продукт был простым, вам нужно определить основную ценность и определить, для кого этот продукт действительно предназначен. Не каждый продукт должен иметь встроенный фид Facebook.
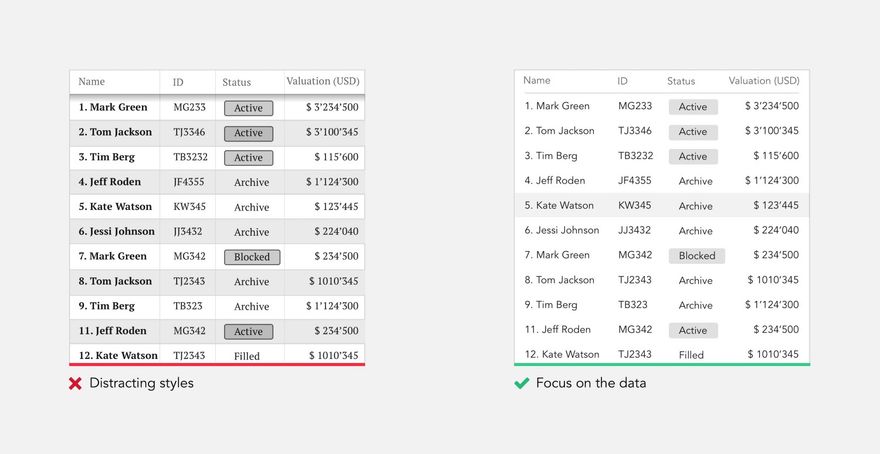
2. Удалите все ненужное
Вдумчивое сокращение – самый простой способ достичь простоты. Если есть сомнения, просто удалите вторичную информацию, редко используемые элементы управления и отвлекающие стили. Это так просто. Как только вы начнете применять этот принцип, вы сразу увидите результаты. Но будьте осторожны с тем, что удаляете.
«Простота заключается вовсе не в отсутствии беспорядка, это всего лишь следствие простоты. Простота – это в сущности описание цели продукта, его назначения и самого продукта. Отсутствие беспорядка в продукте делает его просто аккуратным. Это не простота»
Джонатан Айв
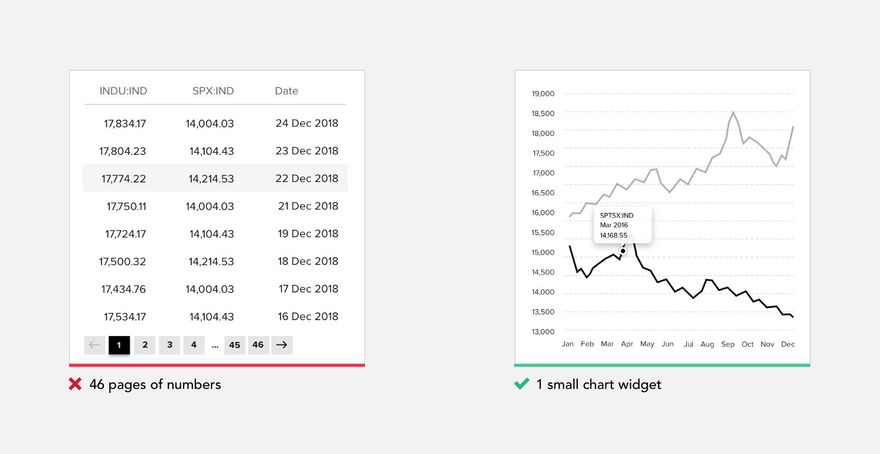
3. Перевести данные в формат, имеющий смысл
Большинство продуктов, которые мы разрабатываем ежедневно, сосредоточены на большом количестве данных, которые пользователь должен понимать, чтобы эффективно выполнять свои ежедневные задачи. Когда вы знаете, что пользователи интересуются тенденциями и изменениями, помогите им, дав визуальное представление вместо кучи цифр. Вы всегда можете показать дополнительную информацию по запросу. Попробуйте вычленить данные, имеющие значение, и предоставить их пользователю.
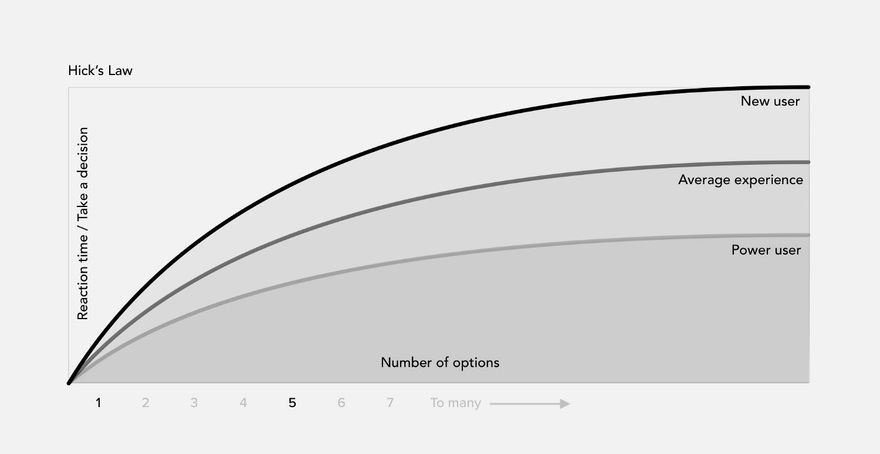
4. Поддерживайте быстрое принятие решений
Когда пользователей буквально бомбардируют вариантами выбора, им нужно время, чтобы интерпретировать их и принять решение. Тем самым пользователям приходится делать нежелательную работу. Это прекрасно объясняет закон Хика. Он гласит, что время и усилия, необходимые для принятия решения, увеличиваются с увеличением количества вариантов. Поэтому, если вы хотите, чтобы пользовательский опыт был простым, вам следует поддерживать быстрое принятие решений. Избавьтесь от необходимости выбирать, когда это не требуется, направляйте и поддерживайте пользователя.
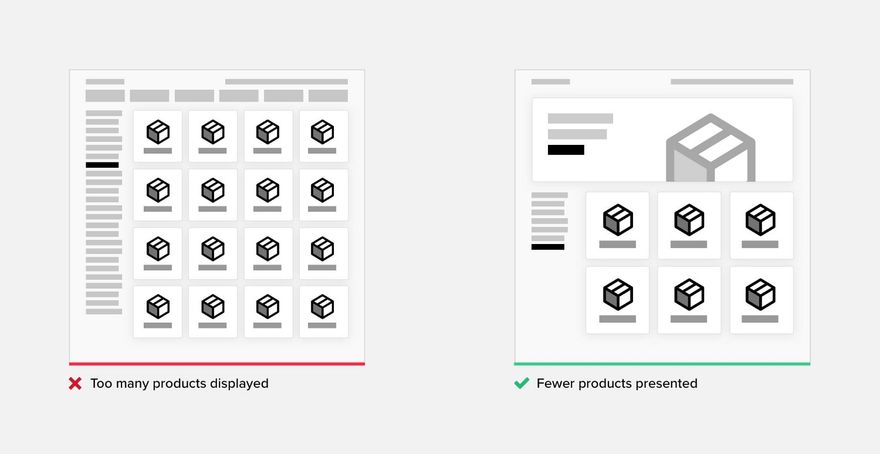
5. Слишком много вариантов выбора пугают пользователей
Теория психологии и современные исследования подтверждают положительные аффективные и мотивационные последствия личного выбора. Это породило распространенное мнение, что чем больше вариантов выбора, тем лучше – способность человека управлять и желание выбирать безграничны. Но на самом деле исследования доказывают обратное.
Jam Experiment – один из самых известных экспериментов психологии потребителей. Для продаж может быть выгодно предложить потребителям меньше вариантов выбора. Важно отметить, что исследование показывает, что именно предложение меньшего количества вариантов поможет увеличить ваши продажи.
Этот эксперимент, по-видимому, доказывает, что клиенты, получившие меньше вариантов выбора, имеют в 10 раз больше шансов совершить покупку по сравнению с теми, кому предложен широкий выбор. Это важный пример перегрузки выбора, т.е. предоставление покупателям слишком большого количества вариантов выбора фактически препятствует покупкам.
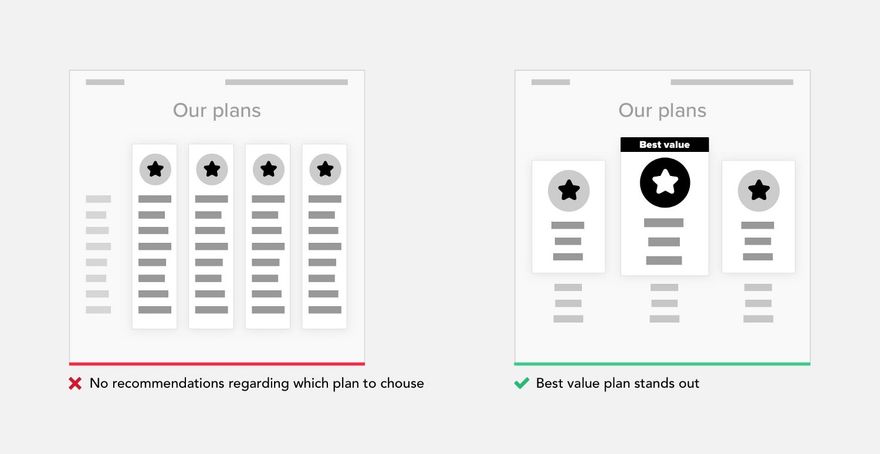
6. Давайте рекомендации, когда представлены несколько вариантов
Когда нельзя избежать выбора, постарайтесь ограничить его. Предоставьте рекомендации или поделитесь статистикой популярных предпочтений других клиентов. Четко сообщите пользователю, в чем ключевое отличие предлагаемых вариантов. Этот подход часто используется на страницах тарифных планов.
7. Обращайте внимание пользователей на нужные области
На каждом этапе пути пользователя к цели есть вещи, которые более актуальны и помогут достичь ее. Найдите эти ключевые области и обратите на них внимание пользователей.
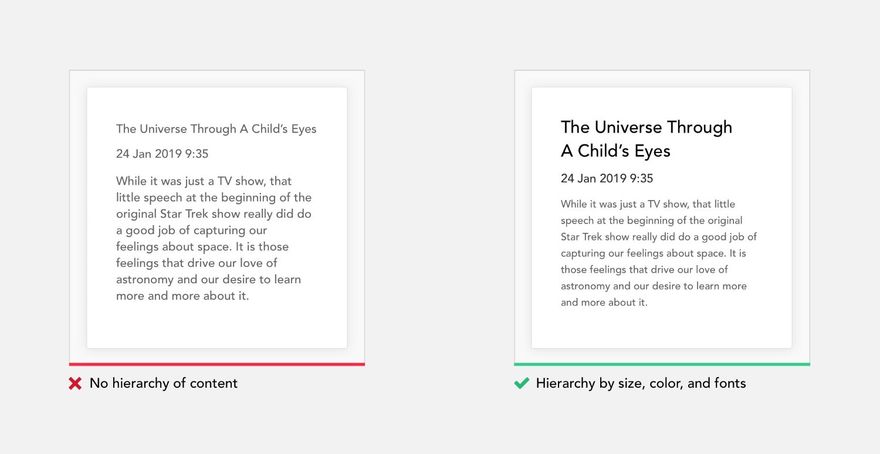
8. Используйте цвет и типографику, чтобы передать иерархию контента
Сколько раз вы слышали фразу: «Пользователи не читают». И это отчасти верно, мы действительно избирательны к тому, что помним или во что глубоко погружаемся. Если вы принимали пространные пользовательские политики, не читая ни слова, вы понимаете, о чем я. Существует так много характеристик, которые могут влиять на текст: шрифт, размер, кернинг, лидинг, использование заглавных букв и цвет. Используйте их, чтобы сообщить иерархию контента. При правильном использовании цвета и типографики вы сможете отразить брендинг продукта и сделать его мгновенно узнаваемым, гораздо более привлекательным и запоминающимся.
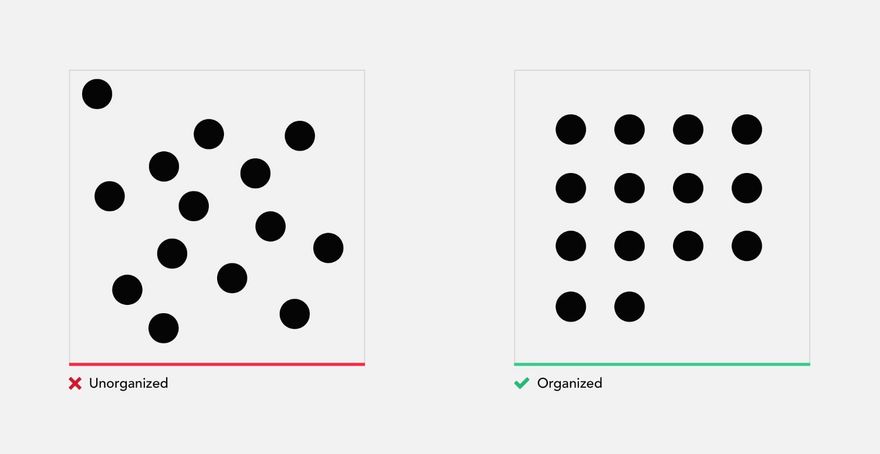
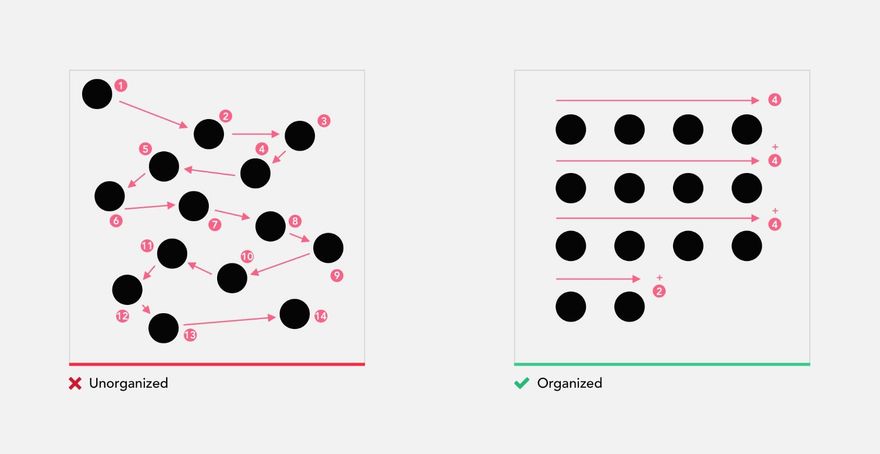
9. Организация контента помогает системе казаться меньше и более управляемой.
Давайте рассмотрим простой тест. На иллюстрации ниже у нас есть 2 изображения. Используйте секундомер, чтобы определить, сколько времени (и усилий) вам потребуется, чтобы подсчитать количество черных точек в каждом квадрате.
Закончили? Как вы сами увидите, подсчет неорганизованных точек занял значительно больше времени, и в дополнение к этому значительно увеличил когнитивную нагрузку. Почему мы получили такой результат, если квадраты содержат одинаковое количество точек?
Сопоставление точек с определенной матрицей помогло нам визуально просканировать их и сгруппировать при подсчете. В неорганизованном квадрате, мы должны были идти точка за точкой, считая их по отдельности. Кроме того, многие из вас, вероятно, ошиблись в подсчетах или были вынуждены перепроверить результаты с левым изображением.
Организация элементов не только улучшает их распознавание, но и облегчает запоминание. При работе с любой машиной очень важно помнить положение и функции всех элементов управления. Давайте сделаем еще одно небольшое упражнение. Всего минуту назад вы считали точки на двух картинках, теперь, пожалуйста, вспомните положение каждой точки в 2 квадратах. Большинство людей не смогут вспомнить неорганизованную структуру.
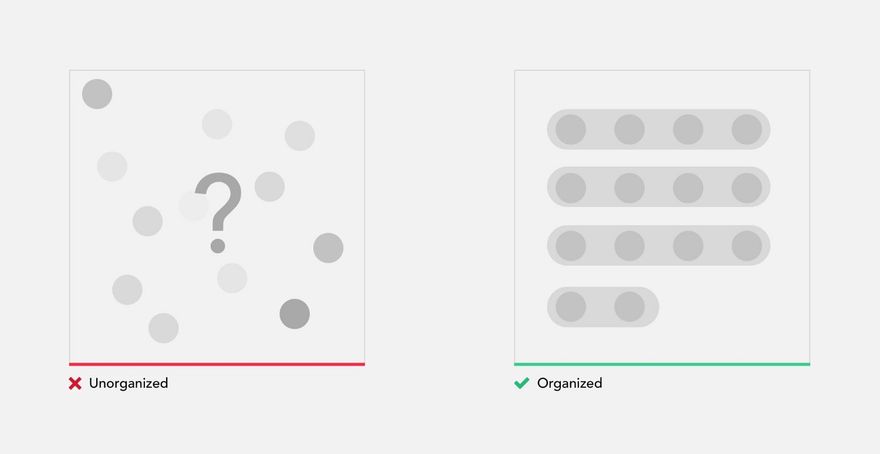
10. Группируйте связанный контент
Простой способ упростить сложную страницу – начать группировать компоненты. На этом этапе пользователи имеют дело с несколькими группами, а не с множеством несвязанных компонентов. Добавление границ (создание общих областей) вокруг элемента или группы элементов – это простой способ отделить окружающие элементы. В гештальтпсихологии существует несколько принципов группировки, которые помогают предметам казаться связанными: близость, сходство, непрерывность, замкнутость и связность.
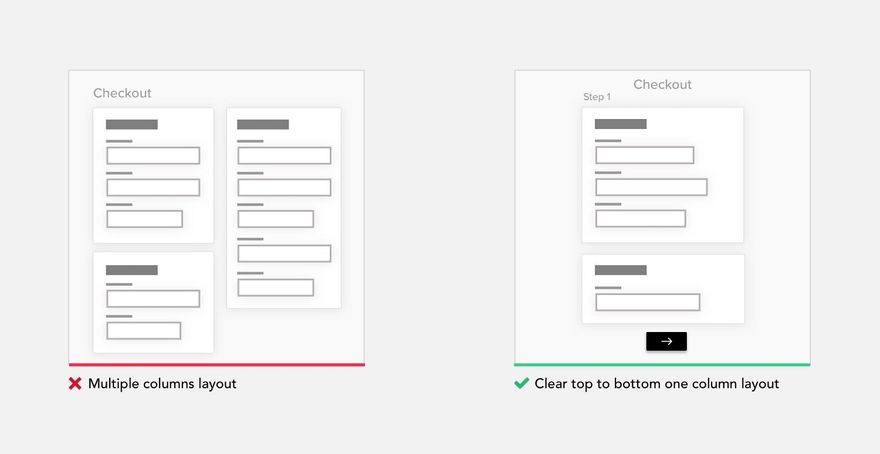
11. Разбивайте огромные задачи на небольшие шаги, попробуйте макет с одной колонкой
Различные виды форм присутствуют практически в любом продукте. Это способ сбора информации о пользователях. Иногда даже после удаления всего ненужного, они могут быть огромными. Такие формы очень демотивируют пользователя заполнять их. Однако, мы можем разбить огромную задачу на ряд небольших шагов. Станет казаться, что намного проще выполнить этот процесс до конца. Завершение небольшой подзадачи дает пользователю порцию эндорфинов и чувство удовлетворения.
При разработке форм используйте один столбец вместо нескольких. Один столбец гораздо проще заполнить. Таким образом, пользователю не нужно думать, что заполнять дальше, он просто перемещается по странице вниз по прямой линии.
12. Всегда информируйте пользователя о процессе и статусе системы
Неопределенность вызывает беспокойство, поэтому ее следует избегать. Вот почему пользователь должен в любое время иметь возможность посмотреть, где он в данный момент находится, откуда он пришел и что будет дальше. Сохранение сводки ранее предоставленной информации также является хорошей идеей, поскольку это снижает нагрузку на пользовательскую память и устраняет необходимость в повторной проверке предыдущих шагов.
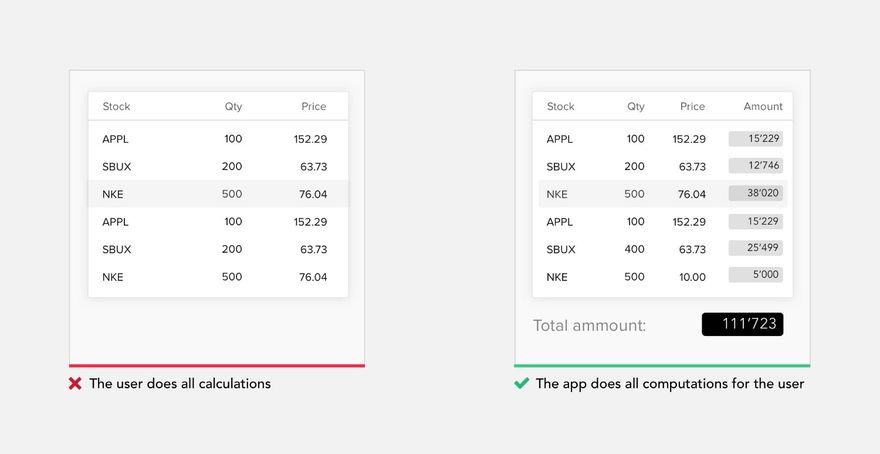
13. Делайте расчеты за своего пользователя
Люди, как правило, плохо считают в уме. В результате эволюции наш мозг больше приспособлен для распознавания объектов, а не для арифметических операций. Попробуйте использовать систему для выполнения всех расчетов вместо пользователя.
14. Скройте сложность посредством прогрессивного раскрытия
Прогрессивное раскрытие – это паттерн, используемый в UX-дизайне для облегчения интерпретации интерфейсов пользователями. Он включает в себя упорядочение информации и действий на нескольких экранах, чтобы не перегружать пользователя или скрывать нерелевантную информацию, пока она не станет актуальной. Прогрессивное раскрытие следует типичному понятию перехода от «абстрактного к конкретному», включая последовательность взаимодействий или поведения пользователя. Хорошим примером прогрессивного раскрытия является навигация-матрёшка (nested doll navigation) в iOS.
15. Полагайтесь на общепринятые паттерны и взаимодействия
Пользователи проводят большую часть своего времени, используя другие продукты. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как другие сайты, которые им знакомы. Кроме того, у них возникают определенные ожидания относительно того, как ваш продукт должен выглядеть и вести себя. Это утверждение справедливо для любого цифрового или физического продукта от социальной сети до холодильника и отражает мышление потребителей. Это не означает, что вы должны отказаться от инноваций. Просто учитывайте не отклоняетесь ли вы от традиционных способов навигации или элементов управления, заставляя пользователей менять свою ментальную модель.
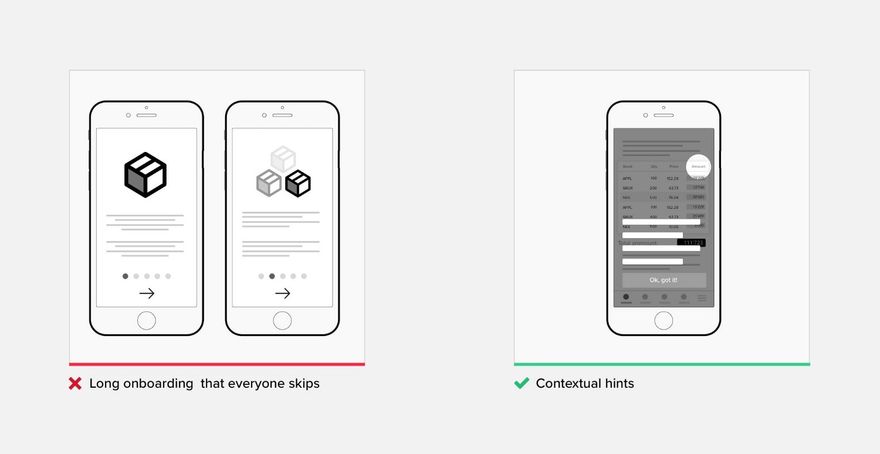
16. Создайте оптимизированный первый опыт
Основная цель любого дизайна должна заключаться в том, чтобы как можно скорее дать пользователям ценность продукта. Задумайтесь об этом на секунду. Таким образом, все, что стоит между пользователем и ценностью продукта, фактически управляющим системой, является барьером, если оно не служит функциональной необходимости. Первый опыт очень важен для любого процесса, мы, люди, очень быстро формируем свое мнение о продукте и немедленно уходим, если мы не удовлетворены.
Даже самая простая задача сложна, если вы пытаетесь выполнить ее впервые. Иногда требуется дополнительное обучение, прежде чем мы сможем работать с продуктом. В цифровом дизайне я предлагаю забыть о ручном подходе. Пользователи ожидают, что продукт должен быть достаточно простым для понимания, и, что они в любой момент получат помощь. Предоставьте контекстную помощь вместо того, чтобы загрузить пользователя учебными материалами.
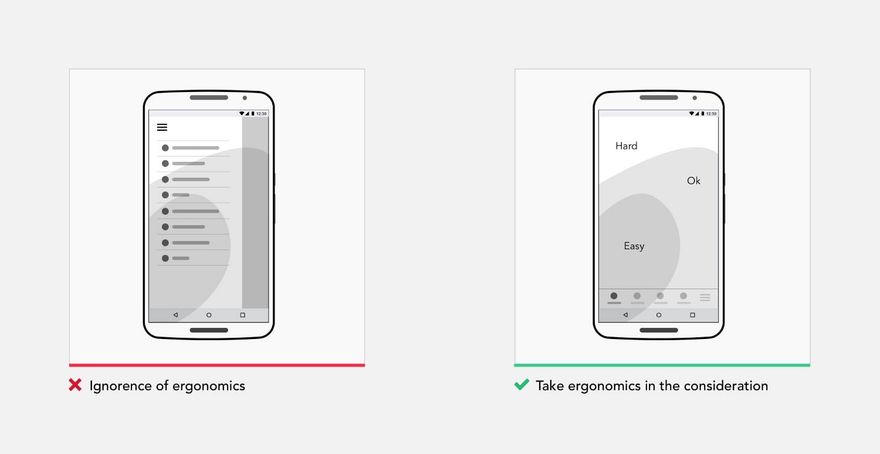
17. Учитывайте эргономику и обстоятельства, при которых продукт будет использоваться
Простота, как мы уже определили, это насколько легко вы можете использовать продукт, с его эргономикой. Эргономика – это процесс проектирования или организации рабочих мест, продуктов и систем таким образом, чтобы они подходили людям, которые ими управляют. Большинство людей думают, что это как-то связано с сидениями или с дизайном элементов управления автомобиля и инструментов. Безусловно это касается эргономики, но это нечто большее. Эргономика относится к дизайну всего, что касается людей, включая цифровые продукты.
В 1954 году психолог Пол Фиттс, исследуя двигательную систему человека, установил, что время, необходимое для перемещения к цели, зависит от расстояния до нее и обратно пропорционально ее размеру. Поэтому убедитесь, что часто используемые элементы большие и расположите их ближе к пользователям.
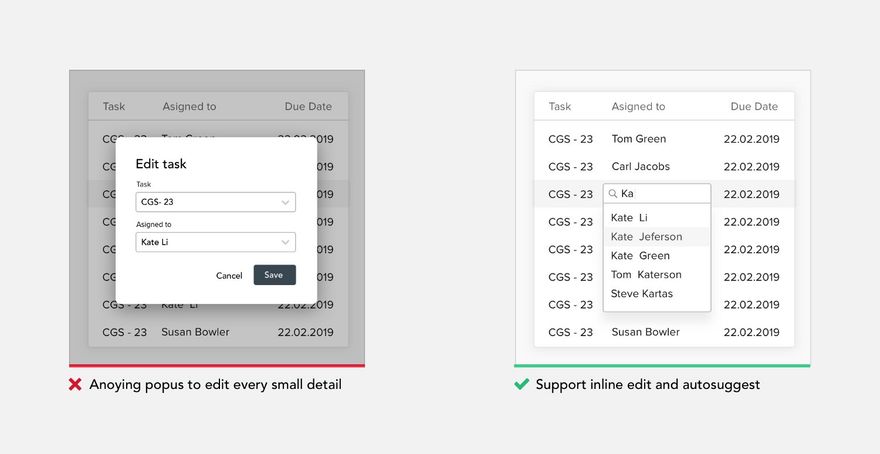
18. Поддержка встроенного редактирования и автозаполнения значений
Удалите в каждом процессе все ненужные взаимодействия, представления, шаги. Существует оптимальная скорость, с которой пользователь должен управлять системой, она называется «state of the flow». Не прерывайте этот процесс всплывающими окнами. По возможности поддерживайте встроенное редактирование для всех действий / значений, которые могут быть изменены позже. Используйте автозаполнение, когда доступно большое количество значений.
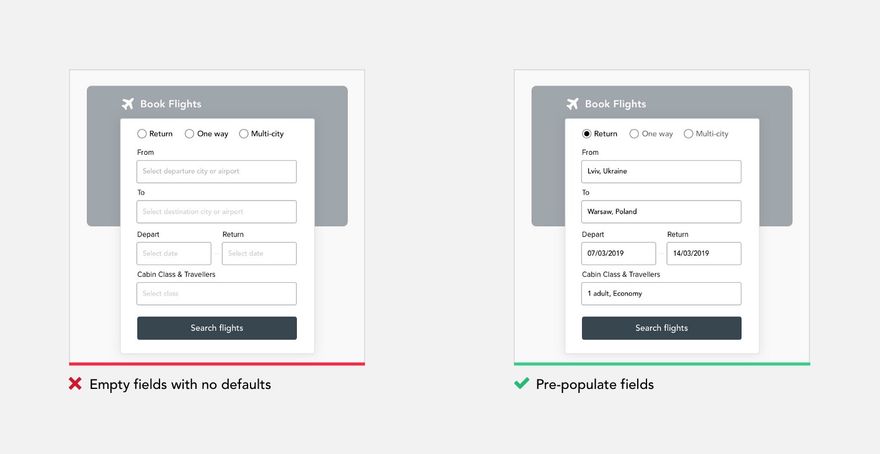
19. Используйте умные настройки по умолчанию, чтобы снизить когнитивную нагрузку
Умные настройки по умолчанию помогают пользователям быстрее заполнять формы. Заполнение форм требует, чтобы люди анализировали их, формулировали ответ, а затем вводили свой ответ в предоставляемую форму. Определяя соответствующие значения по умолчанию, дизайнеры должны понимать пользователей и контекст, в котором они будут использовать продукт. Это возможно только при глубоких исследованиях и тестировании, чтобы учиться у пользователей и корректировать настройки по умолчанию на основе данных и моделей использования. Всегда устанавливайте значение по умолчанию, которое выберет подавляющее большинство пользователей (скажем, 90–95 процентов), если бы потребовался явный выбор.
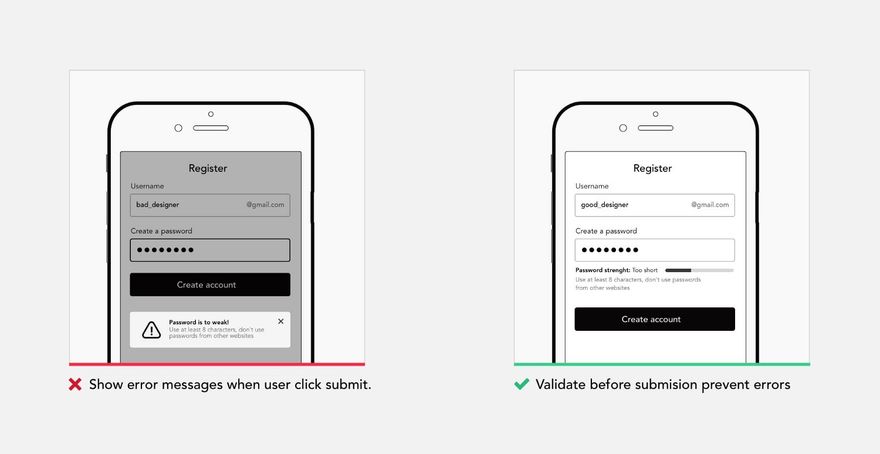
20. Предотвращайте ошибки
Сообщения об ошибках приносят много стресса и вызывают у пользователей ощущение, что они облажались или не справились с задачей. Обеспечьте автоматическую проверку введенных данных и предоставьте предупреждения или напоминания о вводе несоответствующих данных, чтобы уменьшить количество ошибок. Либо устраните подверженные ошибкам условия, либо проверьте их и дайте пользователям возможность подтверждения, прежде чем совершить действие. Разрушительные и безвозвратные действия должны быть защищены принудительной функцией, чтобы гарантировать, что пользователи осознают какое влияние окажет их выбор.
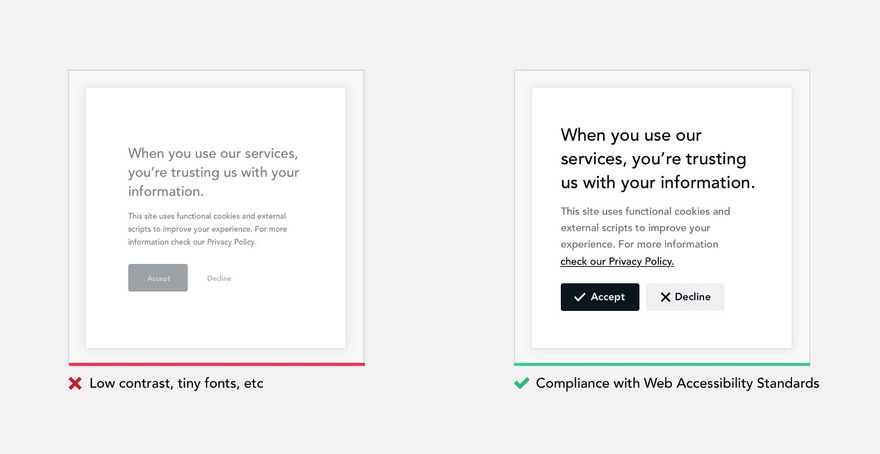
21. Проектируйте для доступности
Как дизайнер, вы ставите перед собой цель обеспечить доступность, убедиться, что ваш продукт доступен широкой аудитории без исключений. В мире более 1 миллиарда людей с ограниченными возможностями. Не используйте цвет в качестве единственного визуального средства передачи информации. Обеспечьте достаточный контраст между текстом и фоном, поддерживайте навигацию с помощью клавиатуры и т. д. Доступность не ограничивается группой пользователей с ограниченными возможностями, когда вы разрабатываете продукт обеспечивая доступность, вы улучшаете опыт всех людей, использующих этот продукт.
Вывод
Создание простых в использовании и понимании продуктов – дело непростое, но это путь, и есть быстрые пути к простоте.
Перевод статьи Taras Bakusevych

































Найновіші коментарі (0)