Gojek — индонезийская компания, которая в одном приложении собрала множество сервисов, от вызова такси до онлайн-покупок. Один из их продуктов — сервис доставки еды из ресторанов, Gofood.
Наш телеграм канал: USABILITYLAB
Проблема
Примерно 20% пользователей сервиса клали заказ в корзину, но не завершали его. Необходимо было понять, почему так происходит, и уменьшить количество брошенных корзин.
UX-специалисты компании довольно подробно изучили пользователей, затем проанализировали страницу чек-аута и пришли к выводу, что она слишком длинная. Вся информация была расположена на одной странице: сначала шел список заказанных блюд (без фотографий), под ним — адрес доставки, под ним — информация о способе оплаты, примененных купонах на скидку, сумма оплаты и сумма доставки. Всё это занимало два или три экрана.
Исходный ужасно длинный экран размещения заказа
Решение 1. Неудача
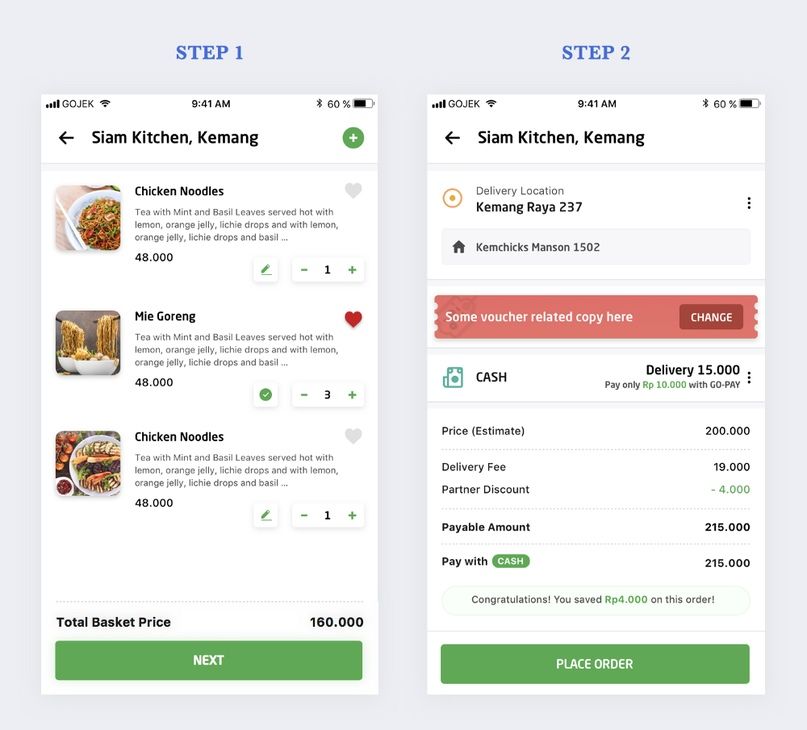
Чтобы упростить процесс оформления заказа, UX-специалисты разбили его на два шага. На первом отображался список заказанных блюд (к каждому заказанному блюду они добавили фотографии), на втором отображался адрес и информация об оплате. Переход ко второму шагу происходил по нажатию на кнопку “Далее”
Первое решение. Оформление заказа разбито на два шага
Демострация работы приложения
Заказы упали на 10%, и это было полной неожиданностью для команды продукта.
Решение 2. Неудача
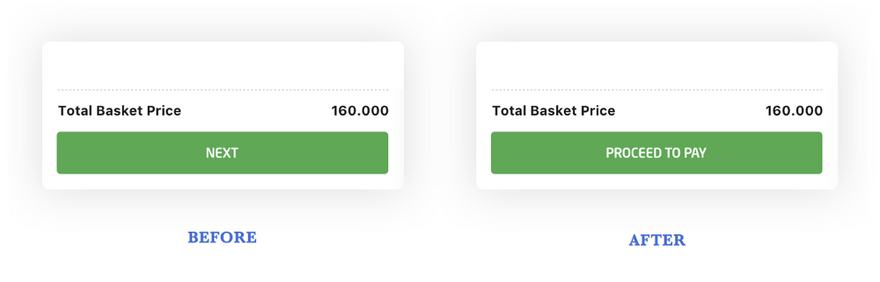
Проанализировав причины неудачи, аналитики увидели, что большинство пользователей просто не доходят до второго шага. Возможно, они боялись, что, нажав кнопку “Далее”, они разместят заказ, так и не уточнив адрес и способ оплаты. Чтобы снять этот страх, UX-специалисты переименовали кнопку в «Перейти к оплате», но это не помогло.
Попытка изменить ситуацию исправлением надписи на кнопке
Решение 3. Успех
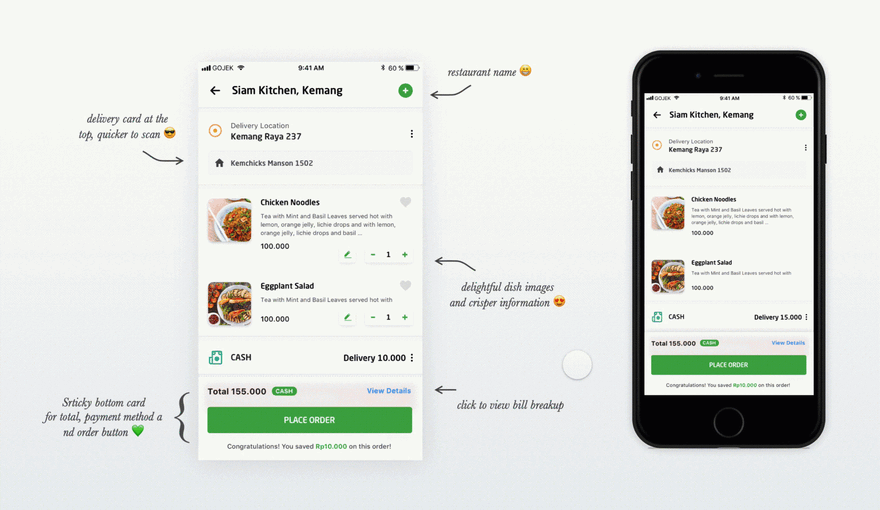
Тогда они решили вернуться к варианту с размещением всей информации на одной странице, но страницу переструктурировали. На самом верху разместили адрес доставки, дальше — список заказанных блюд, затем — информацию об оплате. Кнопку “оплатить” прикрепили к нижнему краю экрана, так что она была видна всегда.
Новое решение, которое сработало. Вся информация снова размещена на одном экране, но структура экрана изменена
Это исправило ситуацию: заказы выросли на 5% по сравнению с тем уровнем, который был до начала проекта. Для сервиса с многомиллионной аудиторией это означает довольно большой прирост прибыли.
Выводы
Какие мы можем сделать из этого выводы?
- Первое и очевидное решение — не всегда самое верное;
- Если бы они провели тестирование прототипов на пользователях до того, как внедрять изменения в приложение, то избежали бы неудачи с первым решением и сэкономили бы время на разработку;
- Важно не бояться признать свои ошибки и при необходимости отказываться от выстраданных решений, которые оказались не работающими;
- Сотрудники Gojek — молодцы, потому что не побоялись поделиться этой историей :)
Ссылки для любопытных
Первая часть истории (про проблему, исходную версию приложения и аналитику)
Вторая часть истории (про то, как пришли к первому решению). Часть может быть интересна для тех, кто занимается UX-копирайтингом, потому что, помимо корзины, они переработали разные информационные сообщения, и получилось очень мило.
Заключительная часть истории (про провал первого решения и исправление ситуации)










Топ коментарі (0)