Бывает сложно решить, когда использовать выпадающий (раскрывающийся) список или, когда использовать другое решение. Например, радиокнопку или открытое текстовое поле для конкретного ввода данных.
В электронной коммерции большинство пользователей будут сталкиваться с выпадающими списками при оформлении заказа.
Однако наше широкомасштабное тестирование юзабилити показывает, что использование выпадающих списков для «неправильных» полей может увеличить время оформления заказа, привести к ошибкам проверки поля и ненужному вниманию пользователей к необязательным полям, из-за чего увеличивается вероятность отказа от оформления заказа.
Проблемы, вызываемые выпадающими списками, использованными для «неправильных» пунктов, наблюдались во время наших первых раундов тестирования юзабилити, начиная с 2010 года. С тех пор мы подтвердили это поведение пользователя во всех последующих тестах юзабилити. В том числе и в нашем последнем исследование юзабилити Cart & Checkout.
В этой статье мы обсудим результаты этого тестирования, касающиеся принятия решения о том, когда использовать выпадающие списки, в том числе:
- Почему следует избегать выпадающих списков, когда есть слишком много или слишком мало вариантов выбора
- Почему (и когда) лучше использовать текстовые поля или радиокнопки (например, для пунктов «Страна» и «Название»)
- Что использовать вместо выпадающего списка для трех требующих обязательной проверки пунктов, которые часто реализуются именно в виде выпадающих списков (пункты «Штат», «Способ доставки» и «Тип кредитной карты»)
Примечание: Хотя для иллюстрации «слишком много» и «слишком мало» вариантов в раскрывающемся списке используются конкретные цифры, важно не зацикливаться на том, какое точное количество вариантов выбора должно стать причиной использования альтернативного интерфейса ввода данных. Количество вариантов выбора, используемых в этой статье, приведено только для общего руководства – каждый сайт и тип ввода данных имеет индивидуальный контекст, который следует учитывать. Кроме того, все эти выводы применимы для процесса оформления заказа в электронной торговле; другие контексты, такие как формы опроса и прикладное программное обеспечение, могут отличаться.
В общем, избегайте выпадающих списков, если существует более 10 или менее 5 вариантов выбора
Выпадающие списки быстро становятся трудными для пользователей, когда им предоставляется огромное количество вариантов на выбор.
Возьмем, например, часто используемый в формах оформления заказа, раскрывающийся список «Выбор страны». 47% сайтов в нашем тесте имеют выпадающий список для этого пункта.
Тестирование выявило 3 основные проблемы, вызванные большим количеством вариантов в выпадающем списке для пункта «Выбор страны»:
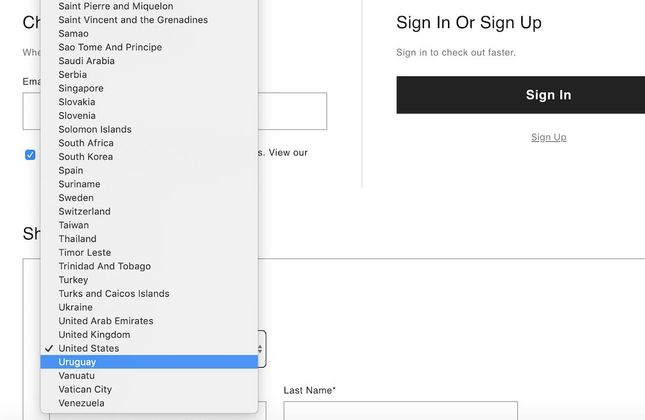
1) Отсутствие обзора. Просмотр более 20 вариантов, не разделённых на категории, может сбивать с толку и мешать пользователям находить нужную информацию. Длинные выпадающие списки стран (см. здесь в Urban Outfitters) часто включают более двухсот вариантов, поэтому пользователям может быть очень сложно их просматривать.
2) Проблемы с прокруткой. Многочисленные проблемы связаны с прокруткой больших выпадающих списков, которые можно увидеть на сайте Crate & Barrel. Если курсор мыши находится за пределами выпадающего списка, пользователи, скорее всего, будут прокручивать страницу вниз вместо списка, скрывая варианты выпадающего списка на экране. Однако в некоторых браузерах выпадающий список будет прокручиваться до тех пор, пока он имеет фокус, что, вероятно, оставляет пользователей с ошибочными данными.
3) Непоследовательный интерфейс. Интерфейс раскрывающихся списков отличается на разных браузерах и ОС, и он будет не только выглядеть по-разному, но и работать по-разному. Например, Safari и Chrome на MacOS заставляют пользователей наводить курсор на стрелку для прокрутки вверх и вниз, тогда как Firefox предоставляет традиционную полосу прокрутки. Некоторые сайты также используют пользовательские выпадающие списки, которые также часто вызывают проблемы. Сайт American Eagle Outfitters предлагает собственный вариант выпадающего списка. Обратите внимание, что длина выпадающего списка является неоптимальной, так как она слишком мала по сравнению с доступным пространством.
На сайте Build.com, некоторые выпадающие списки содержат всего несколько вариантов – это не эффективно
С другой стороны, если есть несколько вариантов выбора для конкретного ввода данных, выпадающий список почти всегда будет плохим выбором, потому что экономия пространства невелика по сравнению с трудностями, возникающими из-за того, что пользователи не получают достаточно информации. Они должны раскрыть список, чтобы увидеть содержащиеся в нем 1–4 значения.
Кроме того, когда заполнение поля необязательно, 55% пользователей в нашем тестировании открывали раскрывающийся список, просто чтобы посмотреть, что он содержит, а затем сразу же закрывали его. Это происходило даже тогда, когда выпадающие списки были четко обозначены, как необязательные.
Таким образом, раскрывающиеся списки с большим количеством вариантов и раскрывающиеся списки с небольшим набором являются неоптимальными вариантами интерфейса. Потому что они трудные для навигации, или создают ненужные сложности в процессе оформления заказа, скрывая информацию, которая могла бы быть просто показана.
Что использовать вместо выпадающего списка: текстовые поля и радиокнопки
Если для определенного ввода данных имеется более 10 вариантов, но данные ввода не требуют проверки, то открытое текстовое поле будет проще, чем выпадающий список, поскольку пользователям не нужно прочитать и понять все варианты, прежде чем сделать выбор.
Например, поле «Полное имя» является очень гибким способом поддержки необязательных полей «Title» и «Suffix» (часто неправильно отображаемых в виде раскрывающегося списка). Точно так же необязательное для заполнения текстовое поле инструкций по доставке будет лучшим вариантом, чем выпадающий список.
Для некоторых полей, таких как «Выбор страны», где часто требуется проверка ввода, мы наблюдаем, что хорошей альтернативой выпадающему списку является автозаполнение поля.
Это решает проблемы выпадающих списков, позволяя пользователю самостоятельно напечатать название своей страны. Когда они начинают печатать, предлагаются возможные совпадения, что упрощает задачу поиска и выбора значения и, как считается, значительно ускоряет процесс выбора страны.
Автозаполнение поля «Страна» решает проблему большого выпадающего списка, который трудно использовать, и в то же время он может поддерживать опечатки и последовательность, синонимы, общие имена, локальные варианты написания и сокращения.
(Для тех, кто заинтересован в дальнейшем изучении использования автозаполнения для стран, мы разработали плагин jQuery с открытым исходным кодом, который превращает стандартный раскрывающийся список в поле с продвинутым автозаполнением. Чтобы попробовать демо-версию или получить код, см. Redesigning the Country Selector).
На Etsy используются радиокнопки, когда есть только три возможных ответа.
Для выпадающих списков с небольшим количеством вариантов часто лучшим выбором будут радиокнопки, так как они не требуют, чтобы пользователи открывали список, просто чтобы просмотреть, сколько у них есть вариантов.
Примечание по флажкам: Флажки – хороший вариант, когда пользователям приходится выбирать между включением или отключением (просто да / нет) и когда большинству пользователей следует обратить пристальное внимание на этот выбор. Типичные примеры включают в себя подписку на рассылку, покупку дополнительных функций (страхование, подписка и т. д.), а также выбор «адрес доставки = адрес выставления счета». Таким образом лучше использовать открытые текстовые поля формы или радиокнопки, когда у вас слишком много или мало вариантов выбора для выпадающего списка.
Что делать с тремя полями оформления заказа, часто реализуемыми в виде выпадающего списка
Существует три поля (не считая тех, о которых говорилось выше), которые, как показывает наш тест, часто подаются в виде выпадающих списков, когда на самом деле существует лучшая альтернатива.
«Окей, он уже распознал, что это в Далласе. Отлично», – сказал пользователь во время тестирования, и был приятно удивлен, когда штат и город были автоматически определены на основе введенного почтового индекса. У других пользователей была похожая положительная реакция.
Адрес доставки, поле «Штат». Важность выпадающего списка для поля «Штат» может быть уменьшена за счет реализации автоопределения zip-кода, которое позволит подавляющему большинству пользователей вообще пропустить взаимодействие с полем «Штат». Тем не менее, мы обнаружили, что только 33% сайтов имеют автоопределение почтовых индексов для поля «Штат» или других аналогичных полей.
На сайте Lowe’s выпадающий список используется для выбора способа доставки, что довольно рискованно, потому что пользователь может его не заметить.
С другой стороны, сайт Zalando использует радиокнопки, что значительно упрощает поиск и оценку пользователями различных вариантов.
Выбор способа доставки. Во время тестирования выпадающие списки для выбора варианта доставки часто полностью игнорировались, не воспринимались как важные, страдали от недостатка информации в свернутом состоянии и редко имели достаточную информационную иерархию. Вместо этого радиокнопка – лучший выбор. (К счастью, только 4% сайтов электронной коммерции используют раскрывающийся список для выбора способа доставки).
На сайте Northern Tool пользователям предлагается выбрать тип карты из выпадающего списка.
Однако на сайте H&M тип карты пользователя автоматически определяется по IIN карты.
Оплата, поле «Тип карты». Основываясь на первых цифрах номера кредитной карты, можно определить ее тип, поэтому нет необходимости тратить время на то, чтобы просить пользователей самостоятельно выбрать тип карты. Вместо этого тип карты должен быть автоматически определен из диапазона IIN. Тем не менее, наш тест показывает, что 23% сайтов используют раскрывающийся список «Тип карты».
Примечание: Одним из полей, в которых допустимо (даже предпочтительно) использовать раскрывающийся список, даже при наличии более 10 вариантов, являются числовые данные ввода (например, поле «Действителен до» количество товара). При тестировании мы наблюдали, что пользователи, взаимодействующие с этими выпадающими списками, не имеют проблем юзабилити.
Как решить, является ли выпадающий список подходящим выбором для ввода данных
На сайте Amazon выпадающий список «Причины возврата» содержит 12 вариантов. Хотя в нем немного больше параметров, чем рекомендуется для выпадающих списков, в этом случае потребность в структурированном формате может перевесить преимущества, предоставляемые открытым текстовым полем (которое может содержать более точную и исчерпывающую информацию от пользователей).
Наше тестирование показало, что в целом лучше выбрать открытое текстовое поле или радиокнопку вместо выпадающих списков, когда есть много или несколько вариантов (соответственно).
Это не означает, что выпадающие списки вообще не должны использоваться в этих контекстах, особенно когда есть много вариантов выбора. Если существует более 10 вариантов и необязательное для заполнения поле должно быть представлено в известном и структурированном формате для проверки и анализа, либо, если пользователи не знают свой вариант заранее (следовательно, не могут напечатать его), выпадающий список может быть полностью оправданным выбором.
При принятии решения о том, использовать ли выпадающий список, важно учитывать конкретный контекст сайта и поля формы. Однако можно с уверенностью сказать, что выпадающие списки, которые имеют много или очень мало опций, требуют дополнительного тестирования, чтобы определить, действительно ли это лучший выбор для вашего интерфейса.
Вполне вероятно, что в большинстве случаев, например, для ввода данных в поля «Заголовок», «Страна», «Штат» или «Регион», «Выбор способа доставки» и «Тип карты», есть лучшая альтернатива раскрывающимся спискам, которая поможет пользователям быстрее и с меньшими трудностями оформить заказ или другой процесс, требующий от пользователей ввода данных.
В этой статье представлены результаты исследований только 1 из 642 рекомендаций по UX в Baymard Premium – получите полный доступ, чтобы узнать, как создать современный пользовательский опыт.
Перевод статьи baymard.com






















Найстарші коментарі (0)