Последнее время множество людей и компаний ищут способы интересного представления своих данных для удобства их чтения и анализа. За свою карьеру мне посчастливилось работать с разными высоконагруженными интерфейсами, и я хотел бы поделиться своими мыслями, как создать качественный и функциональный продукт такого плана.
Многие люди уже осветили эту тему, так что я попытаюсь сфокусироваться на наиболее сложных частях процесса.
1. Разные пользователи, разные данные
При разработке дизайна сложных систем вы неизбежно столкнетесь с множеством пользователей или личностей, для которых вы его делаете. Руководство, менеджеры, аналитики - все эти категории пользователей имеют свои собственные потребности в данных и особенности работы.
Определение хороших "персонажей" и генерация инсайтов - это уже искусство само по себе, и тут я не буду углубляться в детали. Если вам интересно, почитайте этот полезный пост от Cooper.
Важно идентифицировать типы пользователей заранее и организовать вокруг них ваши задачи по информационной архитектуре и макетам.
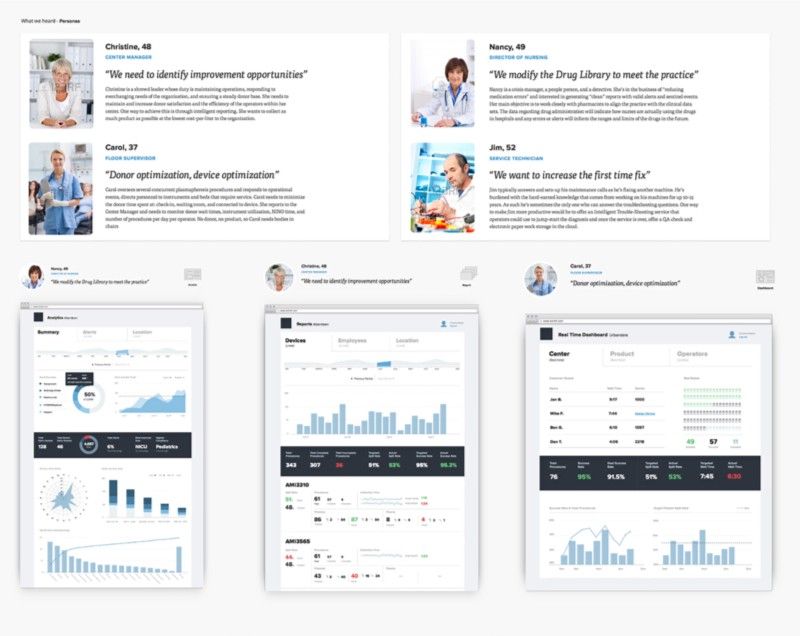
Ниже я привел материалы, которые мы использовали для приложения по отчетности в сфере здравоохранения, наш прошлогодний проект. В системе есть разные пользователи, для каждого нужен свой собственный процесс работы с данными. Как только мы определили ключевые роли, мы включили их в результаты работы по каждой сессии проекта.
Посмотрите, как типы пользователей возглавляют каждый артборд. Нашим клиентам понравился такой подход.
Презентация дизайна группе клиентов может быть довольно тяжелой задачей. Поясняете ли вы макеты, диаграммы сценариев или обсуждаете визуальные представления, сложно заставить всех следовать собственному видению.
Организация графики по людям поможет вам (и вашим клиентам) не сбиться с толку в процессе обсуждений.
2. Кройка страницы
За годы практики я усвоил эффективный подход к формированию страниц. Ключевая идея проста:
Показывайте пользователю сначала то, что он должен увидеть, затем структурируйте остальную часть страницы на основе истории пользователя или иерархии информации.
Концепт формирования страницы - это ключевой принцип написания прозы (и многих других форм коммуникации), я очень тесно столкнулся с этим при написании книги. В последние годы я провел много времени за написанием своей книги "Style: The Basics of Clarity and Grace". Помимо хорошего руководства для письма, она выразительно описывает этот принцип:
Когда вы начинаете с несущественных деталей, вашей аудитории сложно не только понять, для чего служит каждый элемент, но и уловить общий смысл происходящего.
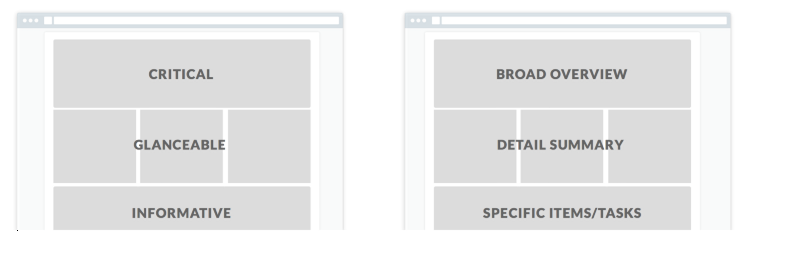
Вот этот принцип полезно держать в уме при разработке UX. Ниже я привел два принципа, которые мы используем при формировании страницы.
Спросите себя - какую историю я пытаюсь донести этой информацией?
Задайте своим дашбордам определенную структуру. Спросите себя - какую историю я пытаюсь донести этой информацией?
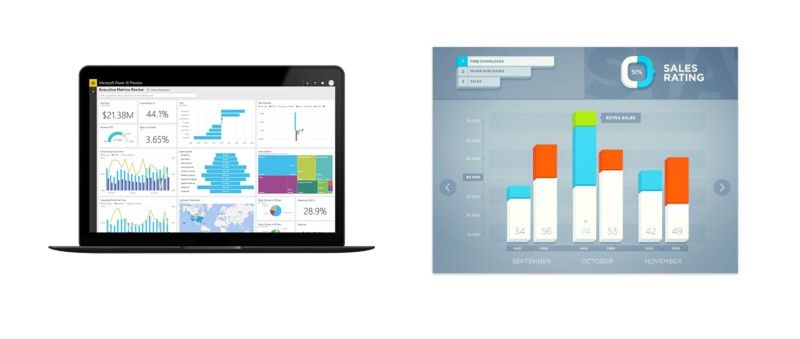
Я вижу множество дашбордов и сервисов визуализации данных на behance и dribbble, красиво разработанных (визуально), но при этом невероятно посредственных. Они либо А) представляют собой множество виджетов, собранных в макет без иерархии в духе pinterest или B) избыточны в визуальных плюшках, которые не совсем уместны для представляемых данных.
Левое изображение показывает вариант с перегруженным дизайном для визуализации данных. А правое - пример ненужных украшательств, отвлекающих от самих данных.
Картинка слева демонстрирует подход Mission Control к представлению данных… что довольно перегружает интерфейс. Чтобы этого избежать, мы организовываем данные так, будто вы читаете журнальную статью.
Не то, чтобы я хотел высказаться о неуместности интерфейса в стиле Mission Control… сам я бы хотел создать такой дизайн. Но для большинства случаев попросту нет необходимости видеть все и всегда.
Главное, на что стоит обратить внимание - избегайте визуальных недоработок. Формируйте информацию на странице так, чтобы пользователю сначала подавалась главная порция данных, а затем уже следовал поддерживающий эти данные контент.
3. Выбирайте *правильные* визуализации
Есть много (слишком много) дизайнов, злоупотребляющих диаграммами в пользу эстетики. И самое худшее в том, что эти "плохие привычки", похоже, набирают популярность. Куда ни глянь, везде гистограммы, которые лучше было бы заменить круговыми диаграммами или линейные графики, которые должны быть столбчатыми. Давайте вместе прекратим это… Вот несколько советов для правильной визуализации данных:
Начните с данных
Это не круто - пресные таблицы строк с данными. Тем не менее, именно отсюда стоит начать. Вы сможете думать о доступных переменных в данных, сможете распознать связи между разными категориями данных.
Однородная природа сырых данных поможет мыслить через связи между сущностями в системе.
Помимо того, чтобы просто пялиться на строки данных в надежде, что умные идеи сами запрыгнут к вам в подсознание, вы можете изучить эти замечательные ресурсы:
- Charted — инструмент, разработанный Medium, который автоматически визуализирует данные.
- Дизайн лучших диаграмм в Google Sheets, Illustrator и Sketch
- Tableau — этот инструмент один из лучших, но очень дорогой.
В этом процессе нет универсального решения. Не бойтесь погрузиться в данные и попытаться создать базовые диаграммы, миксуя разные переменные. Это требует времени, но оно того стоит. Некоторые из моих лучших идей зародились именно в работе с файлами сырых данных.
Работа с дискретными и непрерывными данными
Я не сразу осознал это, но некоторые графики работают лучше других для артикуляции конкретных данных. Довольно легко выбрать диаграммы, которые будут хорошо вписываться в дизайн, но при этом будут неспособны качественно презентовать необходимые данные. Я и сам грешил подобным (люблю все эти рассеянные диаграммы).
В зависимости от типа данных некоторые виды визуализации работают лучше других. Как выбрать подходящую диаграмму? Оцените имеющиеся данные. Есть два основных типа:
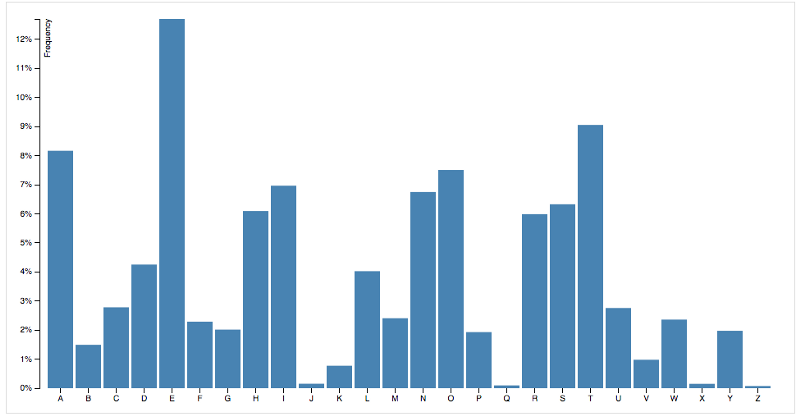
Дискретные данные - отдельные значения, которые можно посчитать. Например, количество очков или лайков в Facebook.
Столбчатые диаграммы лучше всего работают для дискретных данных
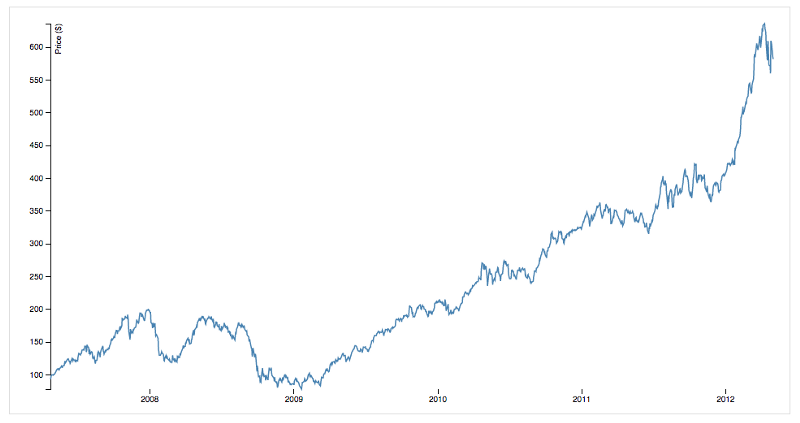
Непрерывные данные - любое значение в диапазоне. Например, осадки в течение сезона или рост/вес человека.
Линейные диаграммы лучше всего подходят для непрерывных данных.
Вкратце: линейные графики лучше работают на непрерывных данных, а столбчатые – на дискретных. Этот принцип закрепился во мне после прочтения "Руководства по информационной графике The Wall Street Journal" Доны Вонг. Как бы я хотел прочитать эту книгу раньше. Это бесценное руководство для выбора подходящих графиков, что нужно и что нельзя делать в представлении информации.
http://www.amazon.com/Street-Journal-Guide-Information-Graphics/dp/0393347281
4. Базовые визуализации против кастомных
Наконец, как дизайнер высоконагруженных данными систем, вы должны постоянно спрашивать себя: "должен ли я пойти менее проторенным путем и сделать что-то нестандартное? Или же воспользоваться проверенными временем диаграммами?".
Недавно я наткнулся на эту статью от 37 Signals — "Три графика - все, что мне нужно". Автор доказывает, что эстетические качества визуализации уступают по своей важности возможностям решить презентационные проблемы. Я полностью согласен с этой идеей. Тем не менее, я думаю, что такое мнение демонстрирует очень утилитарный подход. Я думаю, что кастомные визуализации могут улучшить юзабилити данных и выглядеть при этом уникально и привлекательно.
Пример базового столбчатого графика
Для меня это графики из разряда "на все случаи жизни". Таблицы, строки и столбчатые диаграммы отлично работают для размещения многих типов данных, но они также довольно просты (на все случаи жизни). Как профессиональный дизайнер я хочу, чтобы моя работа была полезной и красивой.
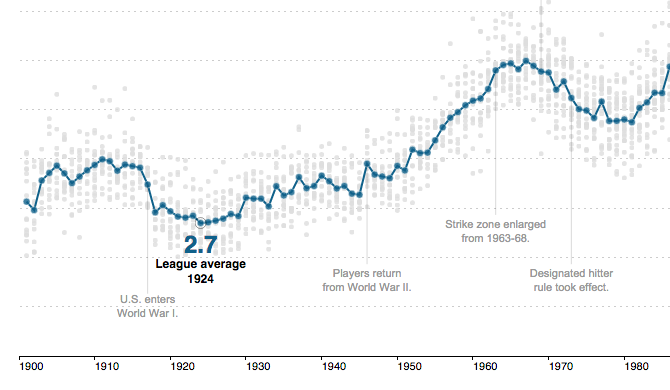
Например, The New York Times дополняет свои статьи кастомными интерактивными визуализациями. Вы можете посмотреть их работы здесь. Вот пара примеров безупречных кастомных визуализаций:
Этот пример показывает обычный линейный график, дополненный важными пояснениями по ходу движения данных на графике.
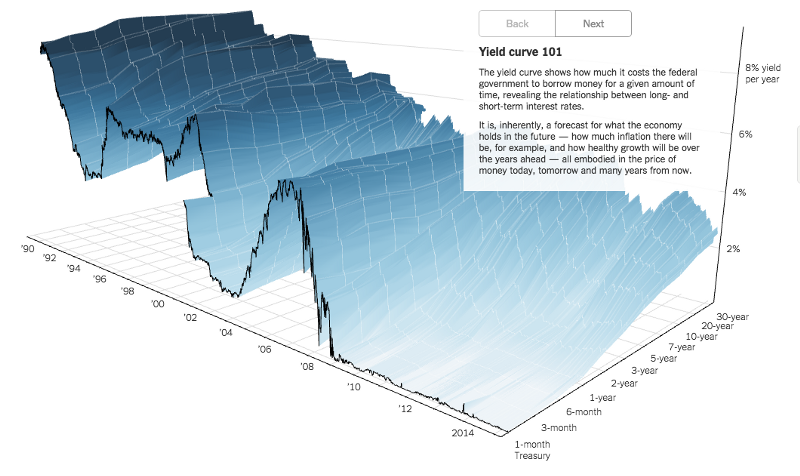
В этом 3D-графике смена перспективы не только смотрится визуально красиво, но и помогает пользователю лучше понять относительность данных.
http://www.nytimes.com/interactive/2015/03/19/upshot/3d-yield-curve-economic-growth.html?\_r=0
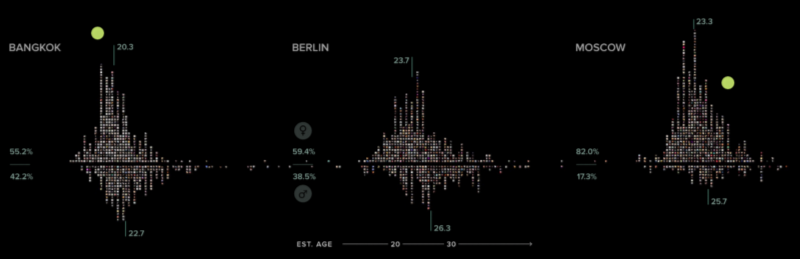
Пример из Selfiecity.net показывает отличный способ использования фактического контента для создания визуализации.
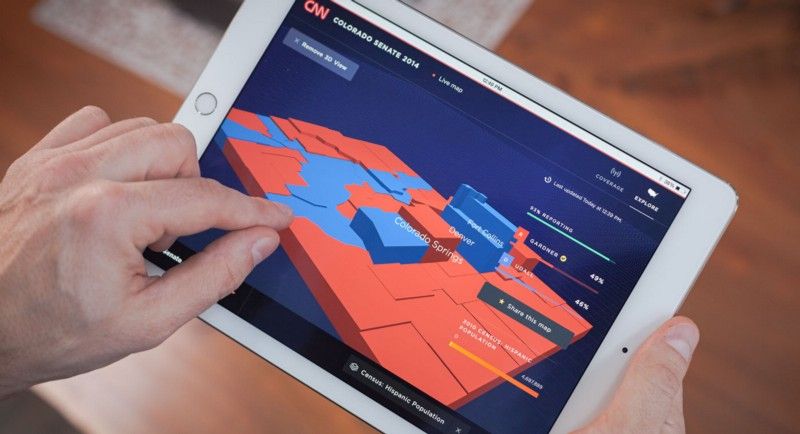
И напоследок, снимок из проекта, который мы разрабатывали с CNN: мы используем цветовое кодирование для показа выбора политических партий. Для одновременной визуализации демографических данных используется 3D-моделирование.
Как показывает опыт, мы пытаемся прийти к кастомной визуализации, когда данные и техника требуют этого, но у нас всегда есть план Б, если данные не лучшим образом выглядят в данном решении, или клиент хочет менее амбициозный подход.
5. Так что же?
Почему же мы помещаем все эти данные на страницу? Ответ: чтобы люди могли принимать решения, анализировать, предсказывать будущее и т.д. Суть в том, что ваши пользователи не должны восторгаться выбранными вами цветами, они просто делают свою работу.
Так что вот мой совет - после того, как вы разметили свою страничку, и все хорошо, спросите себя: "И что?". Посмотрите на каждый график, виджет, диаграмму, табличку и представьте, что пользователь сможет из них извлечь. Часто вы придете к заключению вроде "это неважно" - это и есть звоночек к тому, что нужно что-то переделать, переосмыслить.
Со мной такое случалось несколько раз - я создал в прекрасном смысле сложные дашборды, в которых размещались серия графиков трендов, круговых диаграмм и карт с кучей точек. И клиент задает вопросы: "Я просто хочу знать, работает ли продукт… где я могу это увидеть?" или "Мне нужно знать только 3 вещи… X, Y и Z. Где эти данные?".
Увы. В этот момент вы понимаете, что вы заблудились в джунглях и упустили общую картину.
В помощь в таких ситуациях я выбрал использование текста для того, что конкретно хочет знать пользователь.
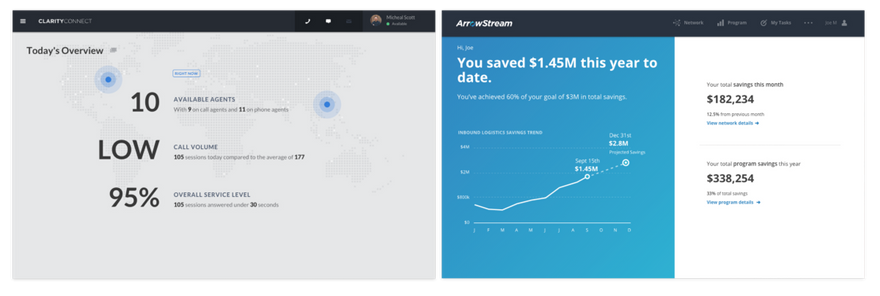
На высоком уровне, текстовые резюме могут быть более полезны, чем графики.
Скриншоты выше сделаны с двух наших недавних проектов. Оба просто говорят пользователям, что им нужно с помощью текста, им не приходится высчитывать результат по графикам, интерпретировать все эти данные в уме. Этот подход нравится нашим клиентам, особенно в случае высокоуровневых данных.
о, как я ранее упоминал, всегда стоит рассматривать пользу с точки зрения разных "персонажей", чтобы использовать те или иные решения максимально уместно.
Во всех формах дизайна важно сохранять баланс.
Стремитесь презентовать ваши данные в оригинальном виде, но не перебарщивайте с дизайном и ненужными отвлекающими моментами.
Выберите правильный тип графика для своих данных, но не забывайте о рациональной иерархии для построения странички.
Перевод статьи Erik K

















Топ коментарі (0)