Push-уведомления существуют уже более 10 лет. Они впервые появились в iOS в 2009 году, после чего были быстро добавлены во все основные мобильные операционные системы. Затем в 2014 году появились веб push-уведомления.
На сегодняшний день push-уведомления поддерживаются в Apple iOS, Google Android, Huawei Android, Amazon Echo, macOS, Windows, Chrome, Safari, Firefox, Edge... список можно продолжать.
К сожалению, каждая платформа имеет свои небольшие различия. Может быть сложно разобраться, что именно входит в состав push-уведомления. Сколько строк текста нужно? Сколько изображений? Каковы ограничения по символам? Как оно выглядит в других операционных системах, к которым у вас нет доступа?
В этой статье я попытаюсь помочь вам сориентироваться в дизайне push-уведомлений путем анализа их анатомии. И, если вы дизайнер, то вам пригодится этот UI kit push-уведомлений для Figma.
Web push-уведомления Chrome для macOS
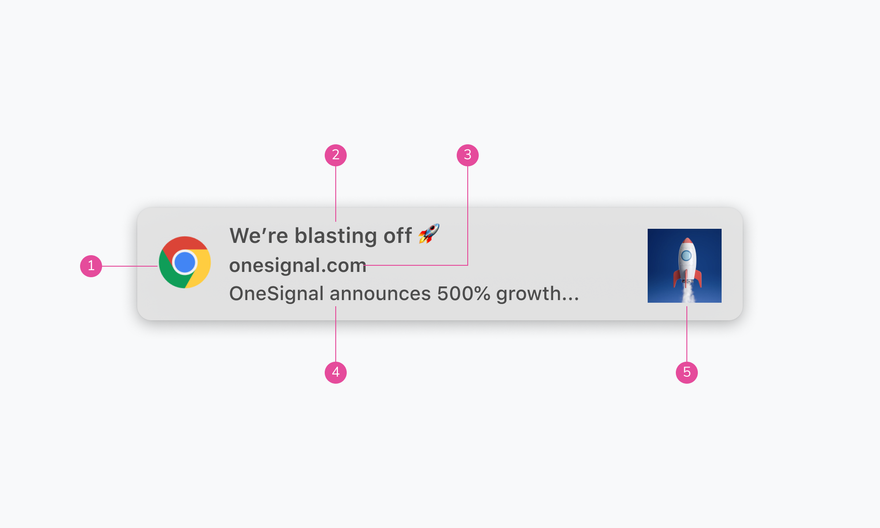
Push-уведомление Chrome для macOS
- Иконка браузера Иконка Chrome. Ее нельзя изменить.
- Заголовок Ограничен до 20-40 символов.
- Домен Сайт, на который подписан пользователь. Его нельзя изменить.
- Контент Ограничен до 20-80 символов.
- Иконка 192x192 или больше. Файлы в форматах PNG, JPG, GIF (не анимированные).
Обратите внимание, что ограничения количества символов зависят от наличия иконки и используемых символов. Chrome для MacOS также имеет поддержку двух кнопок действий.
Web push-уведомления Firefox для macOS
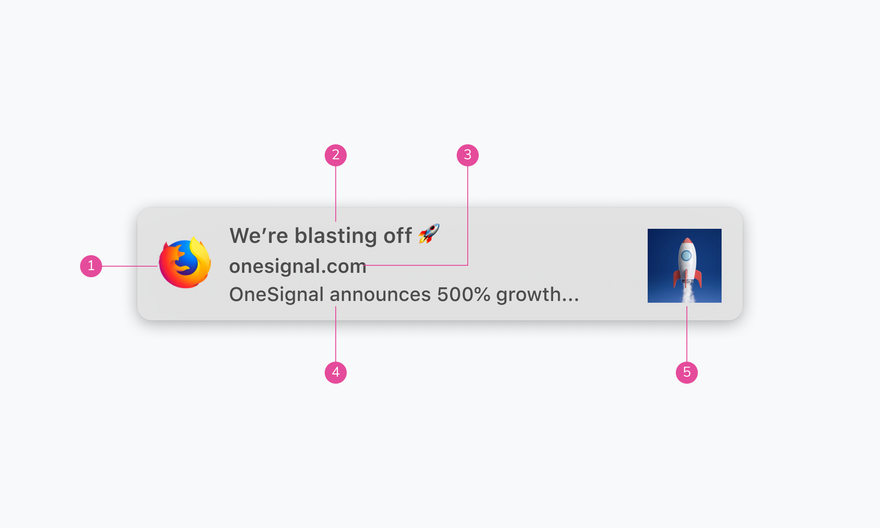
Push-уведомление Firefox для macOS
- Иконка браузера Иконка Firefox. Ее нельзя изменить.
- Заголовок Ограничен до 20-40 символов.
- Домен Сайт, на который подписан пользователь. Его нельзя изменить.
- Контент Ограничен до 20-80 символов.
- Иконка 192x192 или больше. Файлы в форматах PNG, JPG, GIF (не анимированные).
Обратите внимание, что ограничения символов зависят от наличия иконки и используемых символов.
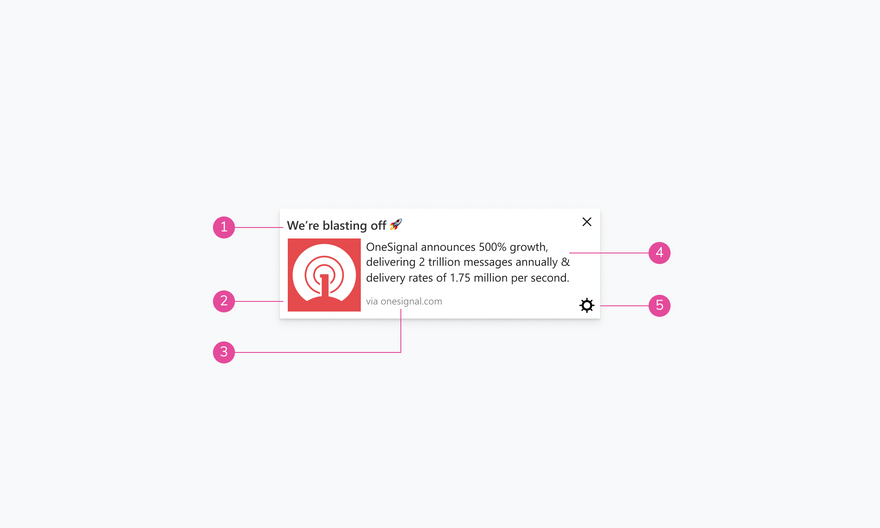
Web push-уведомления Safari для macOS
Push-уведомление Safari для macOS
- Иконка Устанавливается один раз и не может быть изменена для отдельного сообщения. Она должна быть размером 256x256. Файлы в форматах PNG, JPG, GIF (не анимированные).
- Заголовок Ограничен до 40 символов.
- Контент Ограничен до 90 символов.
Обратите внимание, что в Safari отсутствует иконка браузера. Также не отображается домен.
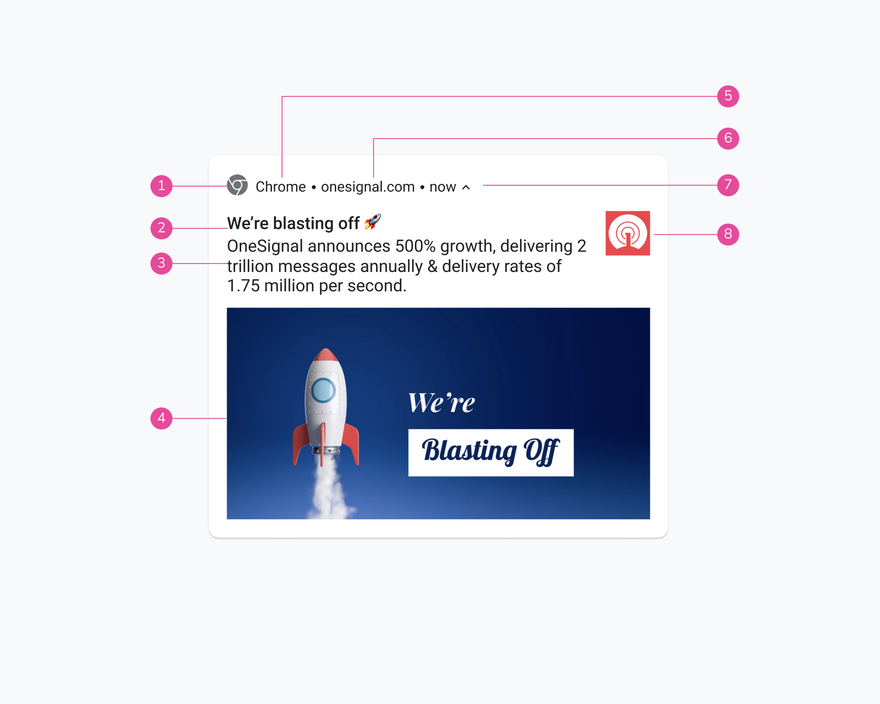
Web push-уведомления Chrome для Windows
Push-уведомление Chrome для Windows
- Изображение баннера 360x180 или соотношение сторон 2:1. В форматах PNG, JPG, GIF (не анимированные).
- Иконка 192x192 или больше. Файлы в форматах PNG, JPG, GIF (не анимированные).
- Браузер Не может быть изменен.
- Кнопки действий Поддерживает до 2 кнопок действий
- Заголовок Ограничен до 60 символов.
- Контент Ограничен до 120 символов.
- Домен Сайт, на который подписан пользователь. Его нельзя изменить.
Windows предлагает большую часть экранного пространства для отображения баннера и иконки.
Web push-уведомления Firefox для Windows
Push-уведомление Firefox для Windows
- Заголовок Ограничен до 40 символов.
- Иконка 192x192 или больше. Файлы в форматах PNG, JPG, GIF (не анимированные).
- Домен Сайт, на который подписан пользователь. Его нельзя изменить.
- Контент Ограничен до 140-190 символов.
- Настройки Не могут быть изменены.
Web push-уведомления Chrome для Android
Push-уведомление Chrome для Android
- Бейдж 72x72 или больше. Должен быть белым с прозрачным фоном. В формате PNG.
- Заголовок Ограничен до 50 символов.
- Body Ограничен до 150 символов.
- Большое изображение 1024x512 или соотношение сторон 2:1. В форматах PNG, JPG, GIF (не анимированные).
- Браузер Нельзя изменить.
- Домен Сайт, на который подписан пользователь. Его нельзя изменить.
- Временная метка Когда сообщение было доставлено.
- Иконка 192x192 или больше. PNG, JPG, GIF (не анимированные).
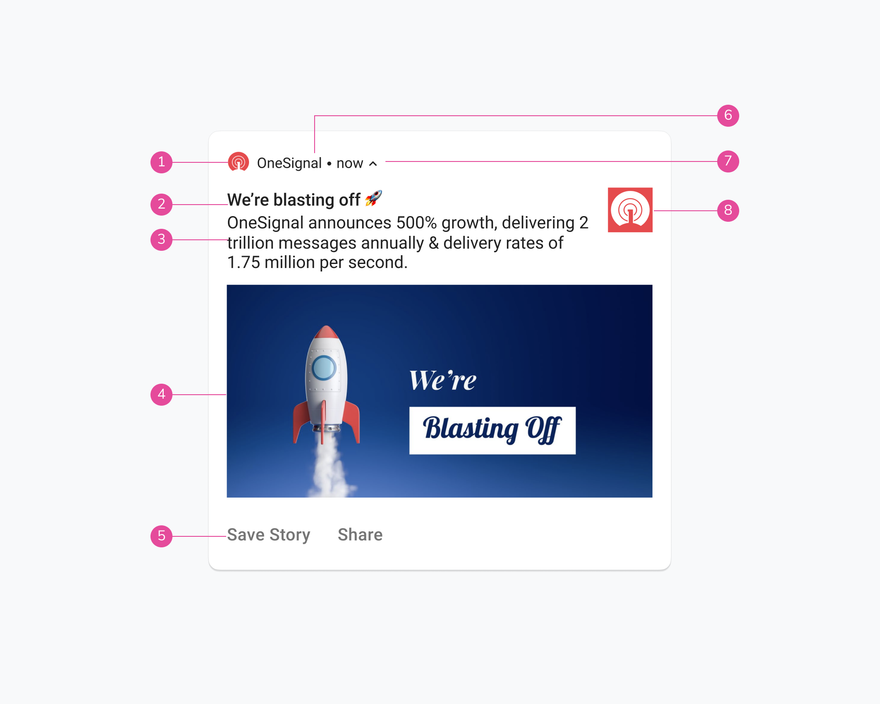
Мобильное push-уведомление, нативное уведомление Android
Нативное push-уведомление Android
- Небольшая иконка 24x24 - 96x96, чтобы соответствовать устройствам любых размеров. Должна быть белой с прозрачным фоном. В формате PNG.
- Заголовок Ограничен до 50 символов.
- Основной текст Ограничен до 150 символов.
- Большое изображение 1440x720 или соотношение сторон 2:1. В формате PNG, JPG, GIF (не анимированные).
- Кнопки действий Поддерживает до 3 кнопок.
- Название приложения Не может быть изменено.
- Временная метка Время, когда сообщение было доставлено.
- Иконка 192x192 или больше. В формате PNG, JPG, GIF (не анимированные).
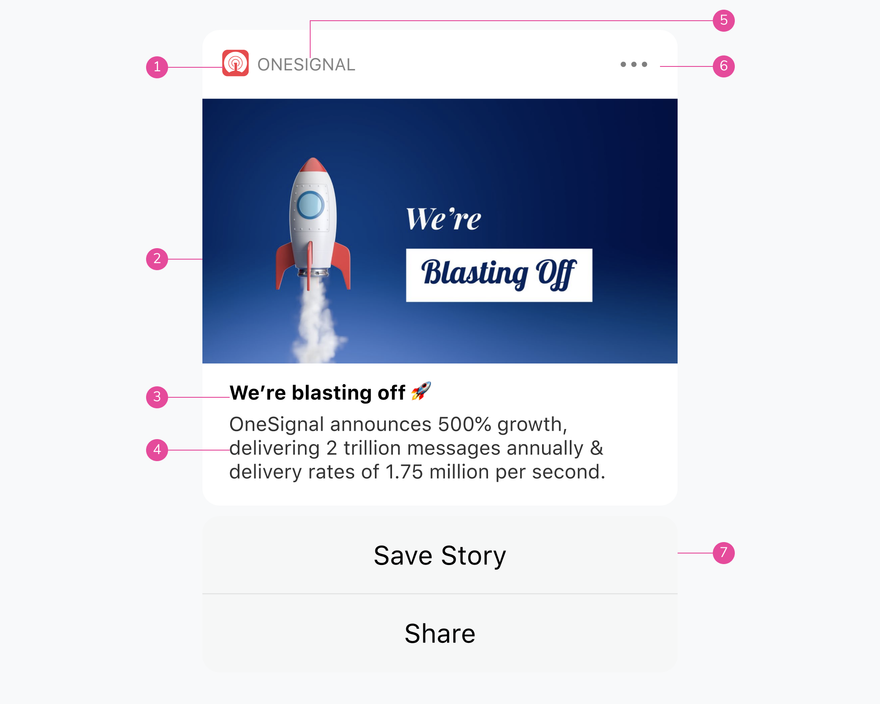
Нативное мобильное push-уведомление, уведомление iOS
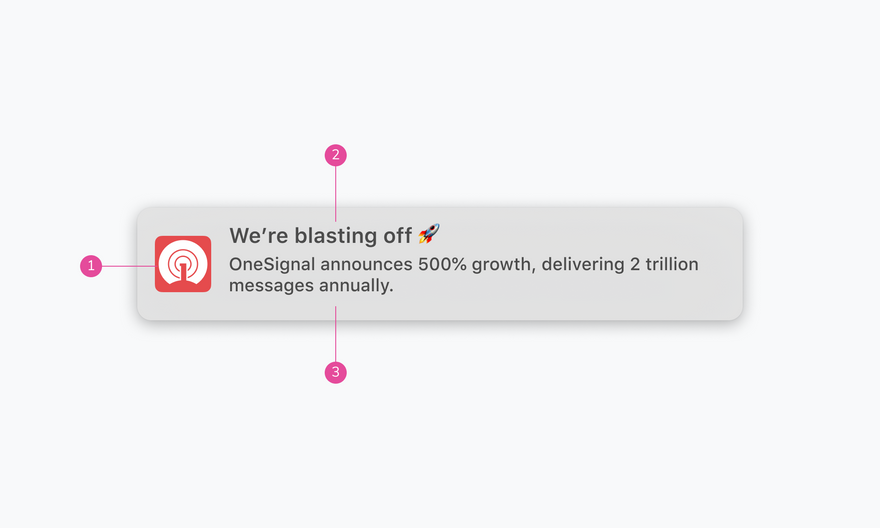
Нативные push-уведомления для iOS
- Иконка приложения Использует иконку приложения по умолчанию и не может быть изменена
- Rich Media 1024x1024 или соотношение сторон 1:1. В форматах PNG, JPG, GIF, MP4, MP3, WAV.
- Заголовок Ограничен до 25-50 символов.
- Сообщение Ограничено до 150 символов.
- Название приложения Не может быть изменено.
- Настройки Не могут быть изменены.
- Кнопки действия Поддерживает до 4 кнопок.
iOS также имеет поддержку подзаголовков. Обратите внимание, что в отличие от Android, iOS в настоящее время не поддерживает веб push-уведомления.
Бесплатный набор push-уведомлений для Figma
Если ваш проект использует push-уведомления, ознакомьтесь с этим бесплатным дизайн-файлом Figma.
UI kit push-уведомлений для Figma
Полезные ресурсы по push-уведомлениям:
- Notification preview tool
- Push notification guide
- Rich media guide
- Android notification icon guide
- Web push icons and images guide
Перевод статьи onesignal.com















Топ коментарі (0)