Для редизайна главной страницы Google Chrome я поставил перед собой задачу создать высококачественные анимации без больших задержек
В прошлом году Google Chrome отпраздновал свои 10 лет. Я работаю над дизайном пользовательского интерфейса, визуальным дизайном и стратегией контента, чтобы постоянно улучшать Google Chrome, а в сентябре 2018 года моя команда – отдел креативной инженерии Chrome Growth начал работу над крупным редизайном домашней страницы Chrome, чтобы отпраздновать юбилей.
Для редизайна мы сосредоточили большую часть наших усилий на образовании продукта. Chrome – быстрый и мощный браузер, и нюансы его работы носят технический характер. Но вам не нужно иметь никакой степени в области компьютерных наук, чтобы оценить преимущества Chrome. Я работал с Лаурой Полкус, Мелиссой Кастаньо и Лидией Вебер над созданием нового визуального языка для Chrome, который нацелен на привлечение всех пользователей, даже тех, кто не обладает особыми техническими познаниями.
Наша структура была основана на базовой геометрии и основной палитре бренда Google. Мы опирались на работу команды разработчиков продукта Chrome, команды разработчиков оборудования Google и внутренней документации по иллюстрациям, чтобы придать Chrome индивидуальность, включающую в себя набор анимаций для образовательных страниц продукта. Каждая анимация предназначена для того, чтобы рассказать историю о преимуществах Chrome.
Тем не менее, анимация и производительность сайта не всегда приемлемы. Мы стремимся к тому, чтобы каждый мог быстро и легко загрузить Chrome. (Наши достижения в области производительности недавно были представлены в Google I / O ’19.) Но даже после сжатия GIF и MOV, множественные сетевые запросы на большие файлы снижают производительность сайта. Я твердо убежден, что хороший дизайн не должен влиять на производительность, поэтому я поставил перед собой задачу создания высококачественной анимации без увеличения задержек в работе сайта. Вот мой процесс:
Шаг 1: Эскиз
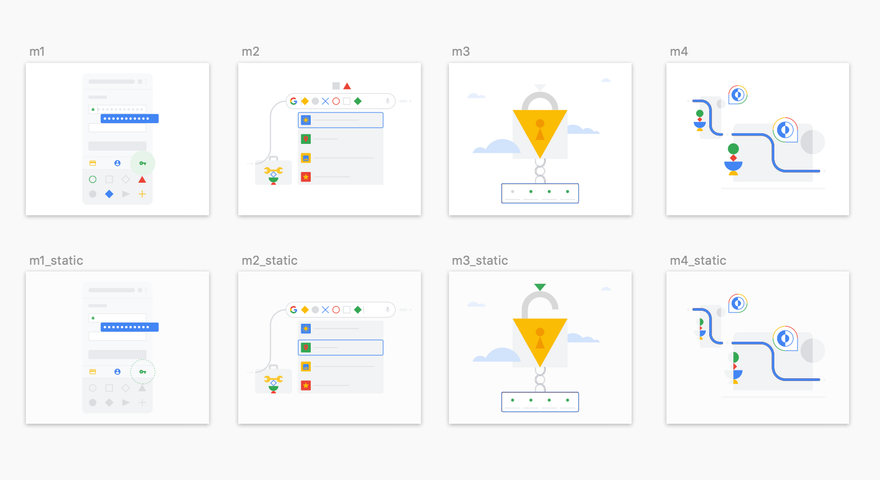
Я начал с создания набора иллюстраций в Sketch, чтобы настроить каждую анимацию. Как и многие, для графического дизайна я обычно использую Illustrator и Sketch для дизайна пользовательского интерфейса. Но так как Sketch так хорошо подходит для плоских геометрических векторов, я попробовать создать эти иллюстрации с его помощью. Я использовал Illustrator совсем немного – только для определенных операций Pathfinder.
Я также скопировал каждый артборд и создал набор статических рисунков, которые я экспортировал как PNG. Резервные варианты полезны для старых браузеров и в случае сбоя анимации. Кроме того, резервные копии должны быть предоставлены пользователям, которым необходимы упрощенные варианты по разным причинам доступа.
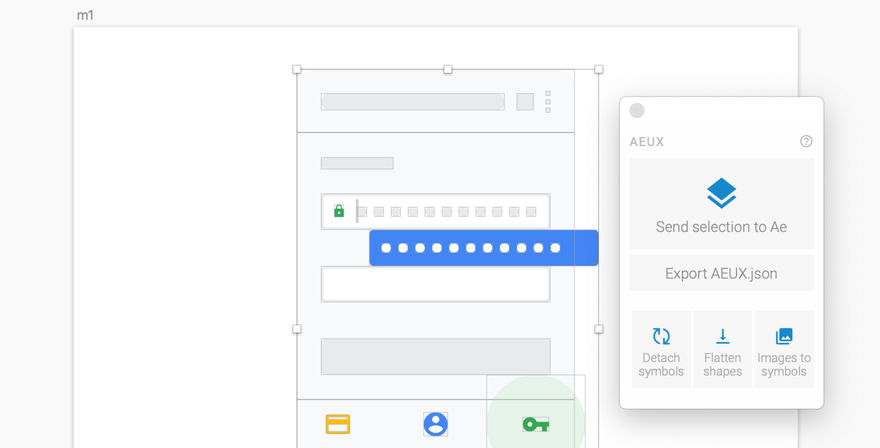
Шаг 2: Sketch2AE (теперь AEUX)
Затем я использовал Sketch2AE, предшественник AEUX, чтобы импортировать все слои Sketch в After Effects. В AE я использую много прекомпонов и шаблонов проектирования. Вместо того чтобы копировать все свои слои в AE одновременно, я использовал Sketch2AE для одновременного копирования групп слоев. Это позволило легко выделить компоненты, для создания анимации, без ручной сортировки списка слоев.
AEUX
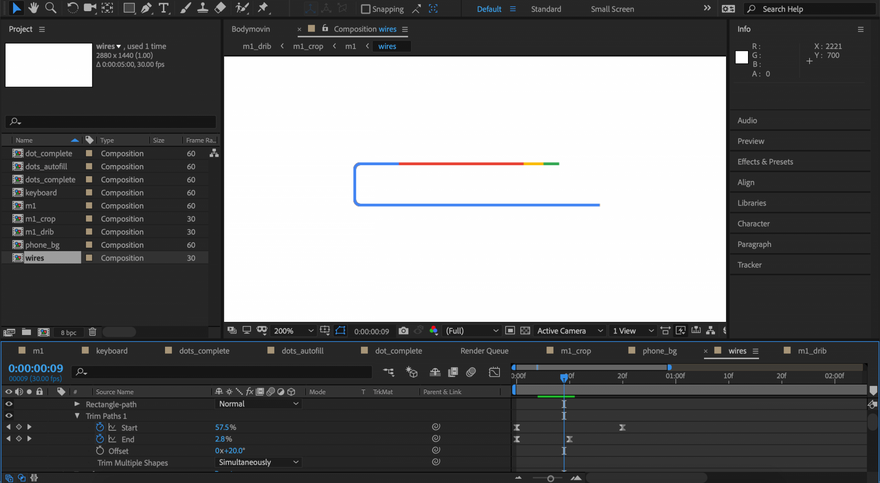
Шаг 3: After Effects
В After Effects я анимировал каждую 5-секундную композицию, чтобы рассказать историю Chrome. Я использовал внутренние принципы движения материала для обеспечения плавности и согласованности. Я также использовал обрезанные контуры, чтобы сделать акцент на основных цветах бренда.
After Effects
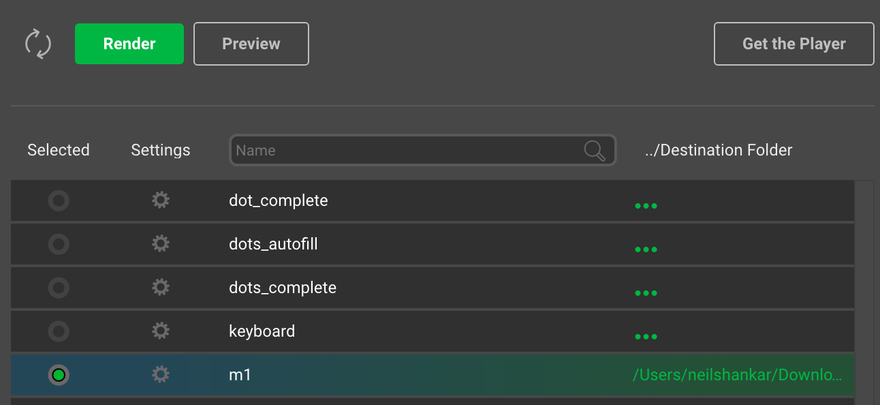
Шаг 4: Bodymovin
Затем я использовал расширение Bodymovin в After Effects, чтобы создать JSON файл для каждой анимации. Каждый файл JSON содержит закодированные инструкции для всей композиции. Для сохранности я также сделал MOV для каждой композиции – подробнее об этом позже.
Bodymovin
Шаг 5: Lottie
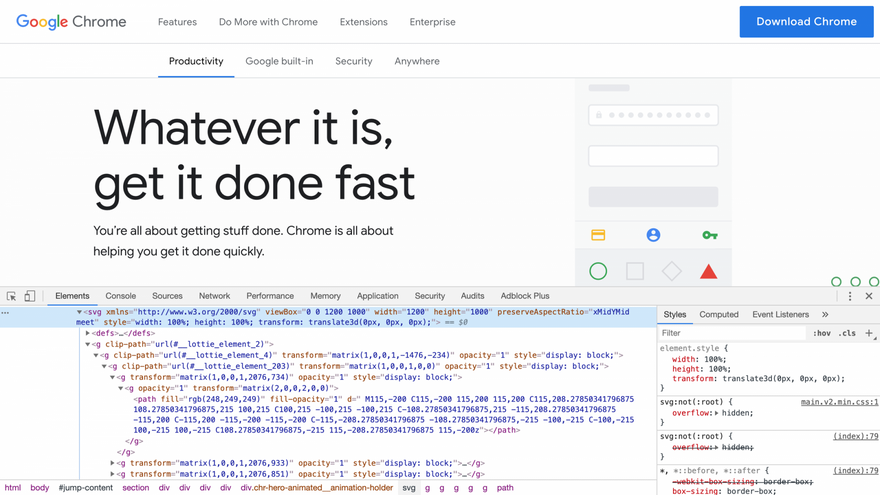
Я передал файлы JSON нашим креативным разработчикам, которые использовали библиотеку Javascript Lottie для создания SVG для каждой анимации. Сами SVG являются еще одной формой кодированных инструкций для анимации и могут быть встроены в HTML-код. Это означает, что для рендера каждой анимации не требуются сетевые запросы – нет огромных GIF или видео файлов.
Наши разработчики также написали функции для запуска воспроизведения анимации при прокрутке и возобновления воспроизведения при нажатии.
Если у вас нет опыта программирования, вы можете использовать онлайн-платформу, такую как LottieFiles, для загрузки файла JSON и предварительного просмотра его анимации.
google.com/chrome/productivity/
Шаг 6: Photoshop
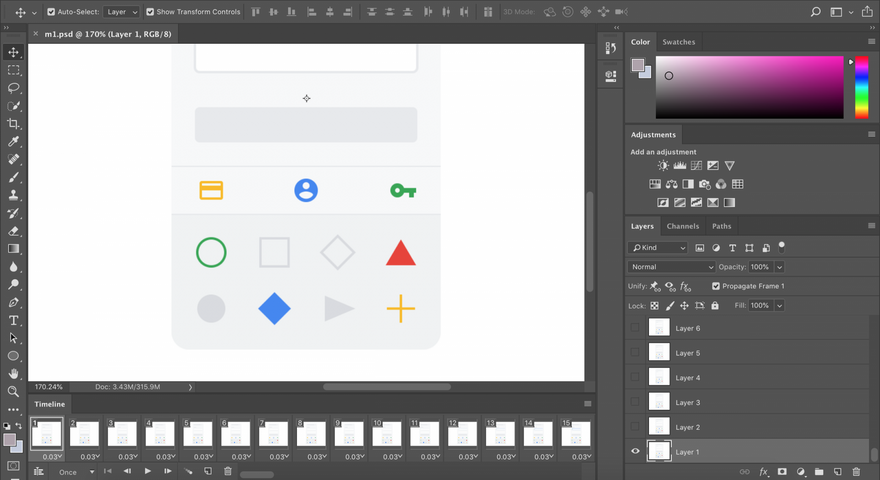
Для презентаций мне нравится создавать GIF-файл каждой анимации. Это позволяет легко делиться внутренней разработками для обратной связи на протяжении всего процесса проектирования. Для этого я импортировал каждое визуализированное MOV из After Effects в Photoshop, используя File> Import> Video Frames to Layers. Затем я использовал панель «Временная шкала» в Photoshop для создания кадровой анимации и экспортировал каждую анимацию в виде GIF с помощью «Сохранить для Вэб» (Legacy).
Если у вас длинная анимация с тысячами кадров, Photoshop может медленно преобразовывать ваши кадры в слои. В этом случае я бы использовал онлайн конвертер MOV в GIF. Имейте в виду, что эти онлайн-конвертеры часто сжимают ваши файлы, поэтому ваш GIF может быть плохого качества.
Photoshop
Шаг 7: Оптимизация
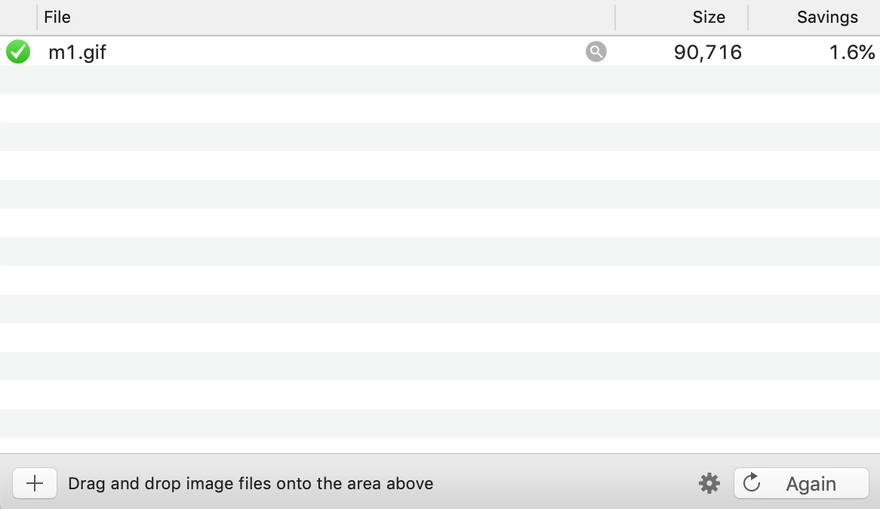
У меня есть привычка оптимизировать весь мой экспорт для чистоты файлов. Я всегда начинаю с инструмента сжатия ImageOptim, который сохраняет качество файлов. Если размер файла все еще слишком велик после сжатия, я обычно использую инструмент ezGif, но при его использовании возможны потери качества. Чтобы сохранить качество можно настроить минимальное сжатие.
ImageOptim
Готово!
В конце процесса вы получите SVG-анимацию, которая мало весит и поддерживает JSON. У вас также будет файл MOV и оптимизированный GIF для удобного просмотра, а также резервный вариант PNG.
Эти шаги позволили нам успешно добавить анимацию на домашнюю страницу Chrome без ущерба производительности. Я использовал тот же рабочий процесс для создания анимации для страницы подтверждения загрузки и варианта для эксперимента с целевой страницей. Кроме того, я также поделился этим рабочим процессом с другими командами в Google, которые с тех пор добавили анимацию в свои веб-сайты – надеюсь, вы и ваша команда найдете это полезным, и если у вас есть советы и рекомендации, пожалуйста, поделитесь в комментариях.
Перевод статьи Neil Shankar


















Топ коментарі (0)