Простой способ выявить проблемы и оптимизировать ваш сайт или приложение.
Когда цифровой продукт не оправдывает ожиданий, его владелец начинает отчаянно искать причину. Сайт выглядит неплохо, все функции есть – так где же активные пользователи? Высокая конверсия? Что пошло не так?
Прежде чем раскошелиться на дорогостоящее тестирование, проанализируйте свой сайт или приложение через призму правила «7 больше». Этот действенный метод поистине волшебен, поскольку помогает выявить скрытые причины.
Что значит «больше»? Представьте себе группу вялых гостей, раскладывающих еду по тарелкам. Что случилось? Еда должна быть вкуснее? Хозяин гостеприимнее? Гости голоднее? Атмосфера спокойнее?
Иногда что-то не работает просто потому, что чего-то не хватает.
Гости не едят, потому что еда несоленая. Растение не растет из-за недостатка солнечного света. Аккумулятор не работает, потому что ему нужна зарядка.
Протестировав свой цифровой продукт с помощью этих правил, вы сразу поймете, чего ему не хватает.
1. Больше внимания
Речь идет о внимании пользователей. Оно течет в правильном направлении? Оно исчезает по пути к призыву к действию?
Внимание теряется всякий раз, когда пользователь:
- встречает рекламу;
- отвлекается на незначительные элементы дизайна;
- переключается на преждевременные или назойливые всплывающие окна;
- устает от длинных текстов и форм, которые необходимо заполнять;
- перегружен ярким и разнообразным контентом;
- не находит визуальных ориентиров (однообразный дизайн).
Иногда устранения всего одной проблемы достаточно, чтобы радикально улучшить интерфейс сайта и облегчить пользователям достижение своих целей.
Внимание пользователей можно оценить с помощью тепловых карт и опросов.
2. Больше ценности
Убедитесь, что ваш продукт выглядит ценным и нужным для пользователя, а не только для вас. Также убедитесь, что он представляет вашу компанию в лучшем свете. Доверие к вашей компании автоматически повлияет на продукт и повысит его ценность.
Больше ценности означает, что:
- ваше предложение представлено впечатляюще, эстетично и привлекательно;
- пользователи сразу видят преимущества продукта;
- пользователи могут легко понять, как пользоваться продуктом (простые инструкции, наглядные примеры);
- компания и продукт вызывают доверие (обзоры в социальных сетях, фотографии, видео, сведения о ваших партнерах, сертификаты и другие документы, если возможно). Важный способ укрепить доверие – иметь разделы «Контакты» и «О нас». К другим методам укрепления доверия относятся отображение местоположения компании, фотографий сотрудников, офисов и рабочего процесса;
- нет скрытых затрат на доставку или других сборов; способы оплаты просты и прозрачны.
Создание ценности – это процесс, а не разовая работа. Рынок постоянно находится в движении, пользователи и их запросы постоянно меняются. Убедитесь, что ваша компания и продукт находятся на вершине успеха, ваше предложение актуально, а ваш дизайн не устарел.
3. Больше мотивации
Пользователи уходят, когда у них нет мотивации остаться и выполнить необходимое действие, что является серьезным упущением со стороны создателей проекта. Привлекательных триггеров недостаточно. Триггер – это просто призыв к действию. Только реальная мотивация может заставить пользователя выполнить это действие.
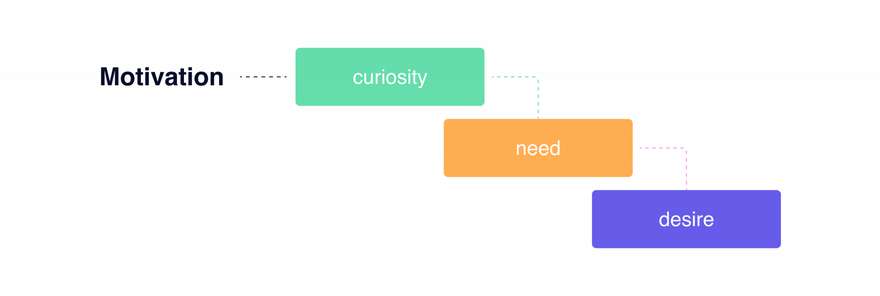
Есть три стадии мотивации: любопытство, потребность и желание.
Больше мотивации означает больше любопытства, больше потребностей и больше желания. Чем больше и информативнее ваш цифровой продукт, тем больше положительных триггеров он требует: больше эмоциональных и логичных призывов к решению проблем пользователей, больше мотивирующего контента.
Больше мотивации не означает, что вы должны прикладывать все усилия в одном месте. Вы можете подкрепить основную точку поддерживающими стимулами и мотивами. Можно использовать любую из них:
- бизнес-мотивация;
- мотивация к обучению;
- мотивация к самосовершенствованию;
- рекреационная и игровая мотивация;
- мотивация валидации;
- коммуникационная мотивация.
Мотивацию можно усилить наградами: подарками, баллами, социальными поощрениями и т. д.
Как выглядит недостаточная мотивация в UI / UX дизайне?
- триггеры не выделяются (непривлекательный дизайн);
- триггеры не вызывают эмоционального влечения (нецелевой дизайн);
- слишком мало или вовсе нет дополнительных триггеров (ослабление интереса и внимания);
- слишком много триггеров (раздражает своей навязчивостью);
- мотивация не подкрепляется визуально и эмоционально;
- слишком мало или совсем нет точек стимула (отсутствие концептуальных или визуальных мотиваторов);
- стимулы отсутствуют или не интересны целевой аудитории;
- визуальные эффекты начинаются хорошо, а потом идут на спад.
Подробнее: Дизайн для удержания пользователей
4. Больше вовлеченности
- активность
Многие сайты и приложения ориентированы на пассивное потребление, что может привести к низким коэффициентам конверсии. Исправить это должны дизайнеры и разработчики. Чем больше вы можете сделать для поощрения активности пользователей, тем выше вероятность, что вы увидите их лояльность. Вовлеченность – это не просто эмоции, микровзаимодействия, геймификация и заполнение форм. Это намного больше.
- точки контакта
Прежде всего, вовлечение – это поддержание контакта с пользователем. Необходимо создавать точки контакта намеренно; нельзя просто ожидать, что кто-то будет взволнован изображением или развлечен игрой. Вы должны предвидеть и направлять чувства и реакции пользователей в каждой точке контакта; нельзя оставлять их без присмотра. Точки контакта должны соответствовать как целям проекта, так и ожиданиям пользователей.
Больше вовлеченности не обязательно означает больше точек контакта. Если их слишком много, они могут утомлять и раздражать. Если их слишком мало, пользователю станет скучно, и он уйдет. Таким образом, большее участие означает качество, а не количество; дело в глубине вовлеченности. Стремитесь к более эмоциональным визуальным эффектам, большему участию пользователей, более приятному взаимодействию и более отзывчивому интерфейсу.
Больше впечатлений всегда означает больше вовлеченности. Создание впечатлений – лучший вид дизайна.
- контроль и инвестиции
Иногда больше вовлеченности означает больший контроль (когда пользователь получает область деятельности, в которой он может делать все, что захочет) и больше инвестиций (пользователь хранит фотографии, видео, отзывы, достижения и т. д.).
Создавая точки контакта, следует помнить, что время пользователя – это ценный ресурс, который следует экономить. Поэтому всю информацию следует подавать быстрыми и эффективными кусками.
Пользователь никогда не должен чувствовать себя брошенным. Это неотъемлемая часть интерактивности и отзывчивости интерфейса. Вы всегда должны заботиться о пользователе на каждом этапе пути. Создание забавной анимации для увеличения времени ожидания или создание красочной страницы 404 – хорошие примеры подобной заботы.
404 – Веб-дизайн с иллюстрацией
5. Больше полезности
Ваш продукт полезен, и вы изо всех сил старались, чтобы пользователи его увидели. Но использовали ли вы все возможности, чтобы сделать его более полезным?
Сайт или приложение могут одержать победу над конкурентами, только если они предлагают что-то полезное помимо основного контента. Это может быть бесплатный видео-урок, консультация, небольшая занимательная игра, полезная информация, красивый календарь и т.д.
Иногда даже крохотной мелочи может быть достаточно, чтобы пользователь выбрал ваш продукт, а не аналог от конкурентов. Помните, в дизайне важна каждая мелочь.
6. Больше свежести
Да, цифровой продукт может стать таким же не свежим и не аппетитным, как вчерашняя выпечка. Свежесть убивает не только устаревший дизайн. Это также любая информация, которая больше не актуальна. Убедитесь, что ваши данные не покрылись плесенью. Это важно.
Лучший способ повлиять на вовлечение пользователей – поддерживать свежесть. То есть предоставлять актуальный контент и трендовый дизайн. По данным Content Marketing Institute, регулярное создание полезного и релевантного для пользователей контента привлекает в три раза больше потенциальных клиентов, чем баннеры и реклама в поисковых системах. Если вы не занимаетесь контент-маркетингом, просто попробуйте «жить здесь и сейчас». Добавляйте новую информацию на сайт или в приложение, или используйте дизайн в праздничной тематике, даже если это всего лишь несколько «праздничных» элементов. Меняйте цветовую гамму в зависимости от сезона. Вы можете многое сделать; важно, чтобы пользователь никогда не чувствовал себя так, будто он прошел через временную деформацию и получил то же самое, что и сотни раз прежде.
7. Больше легкости
Когда приложение или сайт слишком сложны в использовании, люди ищут альтернативы, которые помогут им решить их проблемы быстрее и проще.
К основным факторам, влияющим на легкость использования, относятся:
- время;
- деньги;
- когнитивная нагрузка;
- физическая нагрузка;
- поведенческие паттерны.
Вам нужно будет протестировать потенциально уязвимые места, чтобы выяснить, что именно затрудняет использование вашего продукта. Однако некоторые проблемы могут быть очевидными: длительное время загрузки, визуальный или информационный беспорядок, чрезмерно сложные формы для заполнения, утомительные юзерфлоу. Используйте любую возможность, чтобы максимально упростить задачу.
Дайте своим пользователям БОЛЬШЕ: больше заботы и внимания, больше комфорта и полезности. Взамен вы получите намного больше, чем ожидали.
Перевод статьи uxplanet.org

















Топ коментарі (1)
Больше насмотренности, и конечно же надо анализировать сайты) Мне нравится у Alice K (t.me/webdesign_uiux) посты "сайт-дня", она находит крутые сайты, которые достойны внимания и прописывает в чем их уникальность )) это очень круто прокачивает насмотренность