Вы недавно заполняли онлайн-форму?
Скорее всего, ответ – да. Согласно последним исследованиям, 84% людей заполняют как минимум одну веб-форму в неделю.
Но вы, возможно, не осознаете этого, потому что заполнение веб-форм стало почти неотъемлемой частью нашей жизни.
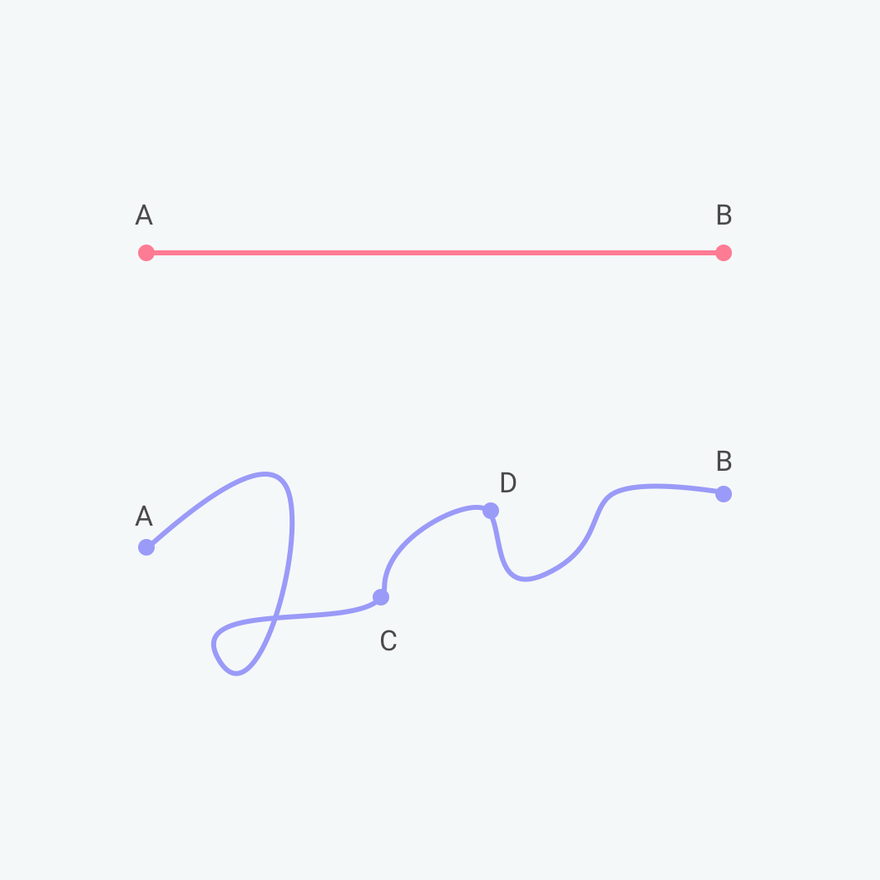
Фактически, почти каждое интерактивное взаимодействие, которое переводит пользователя из пункта А в пункт B, является онлайн-формой: связаться с компанией, заказать поезд, купить товар, забронировать отель…
Веб-формы впервые начали использоваться для онлайн-продаж в 1994 году, а в 2006 году на наших экранах появились первые drag-and-drop формы. С тех пор они стали основой онлайн-взаимодействий.
Формы являются воротами между компанией и клиентом. Без них практически невозможно представить сайт, будь то небольшой городской блог или глобальный правительственный портал.
Так почему у онлайн-форм такая плохая репутация?
Конечно, очень мало людей действительно любят формы. Но большинство не возражают против того, чтобы заполнить их, если они будут понятными, лаконичными и хорошо спроектированными.
И в этом заключается проблема. Слишком много онлайн-форм чрезмерно длинные, запутанные или агрессивные (а иногда имеют все три минуса одновременно).
Когда форма ставит пользователя в тупик, расстраивает или просит больше, чем необходимо, очень велик риск, что респондент откажется ее заполнять. Кто-то бросит заполнять форму. Кто-то от вас отпишется. В любом случае, вы вряд ли получите второй шанс.
Проектируя формы, как мы можем быть уверены, что респонденты останутся с нами до последнего клика?
«Создать форму очень легко. Самое сложное – заставить людей заполнить ее».
Мы, в JotForm, помогаем нашим пользователям (которых у нас уже 4,2 миллиона) создавать онлайн-формы. И мы узнали, что, казалось бы, едва заметные изменения оказывают существенное влияние. Часто именно они отличают успешную форму от формы, которую отказались заполнять.
Например:
- HubSpot обнаружил, что размещая 14-страничную форму привлечения потенциальных клиентов на отдельной целевой странице, шанс ее заполнения увеличивался на 17%.
- Marketo установил, что несколько несущественных полей в их форме завысило cost per lead на 25%.
Проектируете форму? Сделайте ее интуитивно понятной, простой и дружелюбной. В этой статье я расскажу вам, как.
Основные компоненты формы
1. Приветствуйте своих респондентов: заголовок и введение
Вы бы начали разговор с друзьями, не поздоровавшись? Мы знаем, насколько важны хорошие манеры, но в онлайн-сфере они часто упускаются из виду.
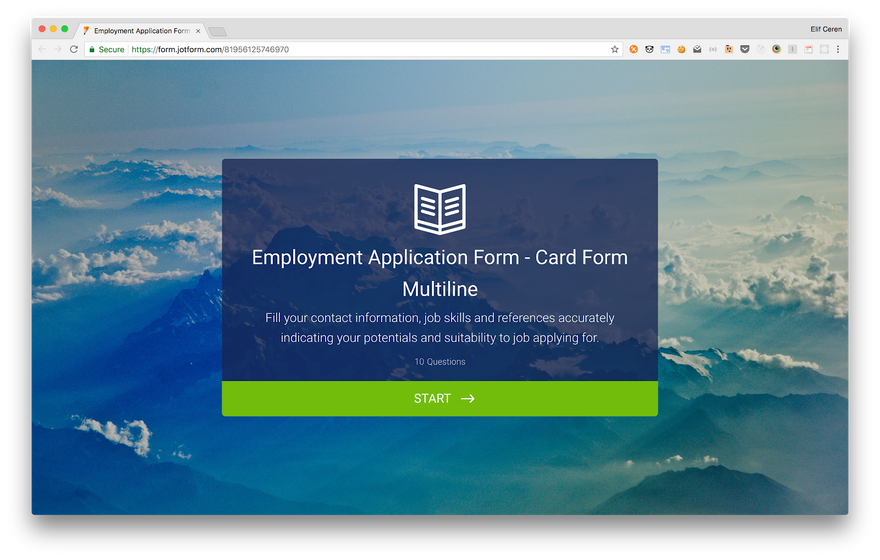
Заголовок и страница приветствия – это ваш шанс представить свою форму (и себя) понятным и дружелюбным образом и произвести хорошее первое впечатление.
Взгляните на пример BettingExpert: они получили на 31.54% больше регистраций, изменив название формы, чтобы подчеркнуть, почему люди должны зарегистрироваться.
Ваш заголовок – самое короткое и точное описание того, что будет дальше. Пользователи склонны бегло просматривать содержимое формы, и вряд ли кто-то будет внимательно читать подробное описание. Вот почему так важно передать цель формы, как можно меньшим количеством слов.
За заголовком может следовать краткое описание того, что респондент может ожидать от формы. Старайтесь быть, как можно более нейтральным: вы хотите, чтобы респонденты отвечали честно, а не пытались оправдать ваши ожидания. Даже такая простая вещь, как выделение цели, может невольно заставить вашего респондента попытаться достичь этой цели.
На этом этапе самое время перечислить любые дополнительные документы, которые респондент должен собрать заранее – никто не хочет в процессе заполнения бегать по дому в поисках своего паспорта.
Если для заполнения формы требуется значительное время, заранее предупредите об этом пользователей. Но, что, если форму можно «быстро и легко» заполнить? Пусть это будет для пользователей приятным сюрпризом (то есть не пишите об этом, иначе рискуете оскорбить чьи-либо умственные способности, если заполнение формы вызовет сложности у респондента). Пользователи сами увидят это, посмотрев на индикатор выполнения или количество полей формы.
2. Разместите связанные заголовки и подзаголовки
Любопытный факт: люди формируют первое впечатление за 50 миллисекунд. Спойлер: этого недостаточно, чтобы внимательно прочитать ваш текст.
Вероятно, респонденты будут бегло просматривать минимум текста и игнорировать все остальное. Скорее всего, они торопятся, отвлекаются или им просто не терпится покончить с этим.
Мы не можем их остановить, но мы можем их направлять с помощью кристально понятных, кратких указателей. Заголовки – ваш лучший друг: они проясняют текст, разбивают его на части, структурируют и завлекают пользователей.
Пользователи должны иметь возможность взглянуть на заголовок и сразу понять, что вы от них ожидаете, без необходимости читать остальную часть текста.
Лучший способ проверить это – прочитать заголовки изолированно – сохраняют ли они при этом смысл?
3. Разбейте вопросы разделителями
Разделители имеют значение. В случае традиционных форм, использование разделителей – лучший способ уменьшить нагрузку, визуально разбивая вопросы. Нет необходимости в большом количестве визуальных различий, и слишком большая контрастность может отвлекать.
4. Решите, будете ли вы использовать многостраничную или одностраничную форму
Это зависит от количества разделов.
Если есть только один или два тематических раздела, лучше всего подойдет одностраничная форма. Но, если форма имеет несколько разделов, потребуется несколько страниц. Подумайте о первых впечатлениях: пользователь может испугаться, если столкнется с одностраничной формой, содержащей (как кажется) сотни полей.
5. Выделите призывы к действию (CTA)
Успешные призывы к действию подчеркивают часть ДЕЙСТВИЯ: что пользователь будет ДЕЛАТЬ, нажав эту кнопку? Общие метки, такие как «Отправить», «Подтвердить» или «Обработать», не помогут. Чем описательнее метка, тем лучше.
Чтобы устранить неопределенность, попробуйте ответить на вопрос «Я хочу…» с точки зрения пользователя. Например, если это форма запроса на услугу, это может быть «Попросить бесплатную консультацию».
Нужно подтверждение? В этом исследовании, Unbounce обнаружил, что просто изменив призыв со «start your free trial» на «start my free trial», можно увеличить количество кликов по призыву к действию на 90%.
6. Определите поля формы
Не время изощряться…
Radio buttons, поля выбора и флажки работают, потому что они просты и знакомы. Стандартное форматирование элементов формы соответствует лучшему юзабилити.
Radio buttons можно использовать, когда есть несколько вариантов, но выбрать можно только один. Флажки лучше всего подходят, когда можно выбрать больше одного варианта.
Где возможно, используйте флажки и radio buttons, а не раскрывающиеся списки, так как они вызывают меньше когнитивной нагрузки для обработки. Как однажды заметил Люк Вроблевски: «Выпадающие списки должны быть крайней мерой интерфейса».
7. Никогда не забывайте о странице «Спасибо»
Помните, что ваши респонденты – люди, которые уделили вам немного времени. Так что не заканчивайте форму внезапно. Всегда говорите спасибо.
Как писать, чтобы люди вас слушали
Ниже приведены несколько советов по искусству написания форм так, чтобы люди их заполняли.
8. Говорите на простом языке
Когда дело доходит до форм, мы все предпочитаем простой язык – даже ученые, гении и эксперты. Так почему же так много текстов в Интернете звучат неестественно?
«Примите наши искренние извинения. Тем не менее, мы хотели бы знать ваше мнение. Более того…»
Если вы будете писать, как ваш старый профессор колледжа, это оттолкнет читателей.
Простое не означает глупое – это значит читабельное. Пишите на простом языке, максимально ясно выражая свои мысли. Каждое слово должно быть самой короткой, самой простой доступной версией – это означает «но» вместо «однако». Никакого жаргона, никаких сложных предложений.
Чтобы проверить согласованность, прочитайте ваш текст вслух. Ваши уши могут слышать то, что глаза не видят.
9. Сделайте ее личной
Форма должна выглядеть как дружеская беседа между вами и респондентом. Сделайте ее персонализированной, используя такие местоимения, как «я», «вы» и «ваш».
10. Избегайте пассивного залога
Старайтесь писать в активном залоге (Джон написал письмо), а не пассивном (письмо было написано Джоном).
Предложения с пассивным залогом, как правило, более длинные и менее сфокусированные.
Как вы можете определить, является ли предложение пассивным? Вот два примера:
- Субъект, выполняющий действие, неясен (A letter was written – Письмо было написано)
- В предложении используется глагол «to be» (has been, was…), за которым следует причастие (например, «written»).
Все еще не уверены? Вы можете проверить наличие пассивного залога с помощью Readability Statistics от Microsoft Word или Paramedic Method от Purdue.
11. Уберите как можно больше слов
Многие писатели попадают в ловушку, думая, что чем больше слов они используют, тем умнее они звучат. Это не так. Когда дело доходит до написания форм – или вообще любого вида копирайтинга – удаление слов почти всегда эффективнее, чем их добавление.
«За каждое слово, которое вы убираете, вы получаете читателя».
Текст станет более последовательным, более привлекательным и более точным после тщательной проверки на наличие ненужных слов.
Варианты для сокращения:
Наречия (слова, оканчивающиеся на -ly).
Бессмысленные классификаторы (a lot, a great deal).
Пустые усилители (very, quite, rather, really).
Слово «that».
Несущественная информация.
Неопределенные слова (thing, few, many).
12. Используйте сокращенные версии слов
Использование сокращенных версий слов (например, can’t, isn’t) вместо их серьезных, более официальных альтернатив (cannot, is not) обеспечивает тексту легкость, дружелюбность и разговорную манеру.
Кроме того, вы экономите место. А хорошие формы всегда обширны.
What’s > what is. Так проще.
13. Дробите длинные предложения
Длинные, бессвязные предложения перегружают пользователя. Поэтому делайте компактные блоки текста.
Для большинства читателей оптимальный вариант до 20 слов в предложении. И до трех предложений в каждом абзаце. Короткие предложения ничем не хуже длинных.
Пустое пространство, маркеры, таблицы – все, что пробивается сквозь «туман» тяжелых инструкций – заставит вашего читателя вздохнуть с облегчением.
14. Вычитывайте текст
За время пока, я веду блог, я узнал, что хороший копирайтинг – это 30% сочинения и 70% редактирования.
Когда вы оттачиваете свои вопросы, сокращаете слова и вычитываете текст, отложите форму. Пусть пройдет несколько дней. Когда вы вернетесь к ней, вы обнаружите недоработки, которые не могли заметить в первый раз.
Психология форм
Большинство принципов UX-психологии настолько укоренились в нашей психике, что мы их попросту не замечаем.
Но каждый цвет, шрифт, линия и кнопка служат определенной цели.
Небольшой, повседневный дизайн может быть не таким впечатляющим, как рекламные кампании на миллиард долларов. Но это не значит, что он должен быть менее продуманным. И понимание психологии, лежащей в основе действий пользователя, увлекательно и бесплатно.
Вот несколько ключевых психологических принципов, формирующих прочную основу для хорошо продуманных форм.
15. Сравните затраты и выгоды
Каждое решение, которое мы принимаем проходит через наш автоматический анализ затрат и выгод. Стоят ли затраты на задачу выгоды от ее выполнения?
Работа дизайнера состоит в том, чтобы гарантировать, что ощутимые выгоды всегда перевешивают затраты.
Конечно, соотношение затрат и выгод субъективно, и заполнение форм обычно связано с обязательствами, а не с деятельностью, за которую респонденты надеются что-то получить. Мы не сможем обеспечить выгоду, если не предложим нашим респондентам вознаграждение. Но мы можем минимизировать затраты.
Ряд ключевых стратегий для минимизации затрат ваших респондентов:
16. Разбейте текст на куски
+1-919-555-2743 против 19195552743.
Какой номер телефона запомнился? Первый, конечно. Это потому, что он был поделен на куски.
Разделение информации на куски – это удобный метод запоминания: мы используем его для PIN-кодов банковских карт, номеров социального страхования и кодов шкафчиков. Упорядочение информации в «порции», облегчает ее хранение, обработку и повторное использование.
Исследования утверждают, что три – магическое число, помогающее людям усваивать и вспоминать информацию. Так что используйте его, когда можете: для абзацев, списков, ключевых шагов...
17. Определите требования к форматированию
Если это вообще возможно, избегайте произвольных правил форматирования. Но если они – необходимое зло, опишите их и выделите красным цветом. При заполнении формы никто не любит гадать. Требования к паролю, синтаксические правила: если поле требует определенного ввода данных, покажите это.
Закон Хика
Если я устраиваю вечеринку, я всегда предпочитаю покупать продукты в небольшом магазине недалеко от дома, а не в просторном супермаркете. Все потому, что слишком много вариантов зачастую вызывает паралич сознания. Это закон Хика в действии. Он гласит, что по мере того, как количество вариантов выбора увеличивается, увеличивается и время, затрачиваемое на попытки принять решение.
Применительно к UX, закон Хика сводится к преднамеренному исключению: ограничение выбора навигации и предоставление пользователям четких, но ограниченных вариантов. Однако, поскольку гибкость дизайна увеличивается, его юзабилити снижается.
Меньше на самом деле значит больше.
Способы применения закона Хика на практике:
18. Безжалостно урезайте форму
Какой цели служит эта ссылка? Или эта кнопка в правом верхнем углу? Каждое слово текста, каждое изображение, которые не нужны на 100%, уменьшат коэффициент конверсии вашей формы.
Neil Patel смог увеличить частоту отправки контактных форм на 26%, просто удалив одно поле.
Как однажды сказал Трумэн Капоте: «Я верю в ножницы больше, чем в карандаш».
19. Уменьшите необходимость печатать
Набор текста является наиболее трудоемким и интенсивным аспектом онлайн-форм, и он зачастую приводит к ошибкам, особенно на мобильных устройствах. Замена текстовых полей кнопками и ползунками и использование автозаполнения уменьшат усилия, затрачиваемые пользователем, и увеличат конверсию.
20. Сократите свою форму исходя из логики
По данным Marketing Insider Group, 78% интернет-пользователей говорят, что лично релевантный контент от брендов увеличивает их намерение покупки. А рекламные кампании на 83% менее эффективны, когда опыт не имеет значения для пользователя.
Условная логика (или «логика ветвления») упрощает сложные процессы, допуская дополнительные инструкции, основанные на конкретном ответе. В контексте формы респондент будет видеть только те вопросы, которые относятся к нему на основании его предыдущих ответов.
Поэтому замечательно, что у нас есть условная логика!
Использование условной логики сократит время, затрачиваемое на заполнение вашей формы, поскольку не будут отображаться вопросы, не относящиеся к пользователю, что снижает вероятность того, что он откажется от предстоящей задачи.
Да, это звучит здраво, но большинство форм повторяют одни и те же вопросы для каждого пользователя, независимо от того, кто он. А использование условной логики – это беспроигрышный вариант, поскольку, четко определяя пользовательские сегменты, вы получаете более точные и полезные данные.
Теория двойного кодирования
Я говорю: дерево.
Вы представляете: ствол, зеленые листья, ветки.
Наш мозг настолько умный, что ассоциирует визуальные эффекты со словами.
Это ключевой принцип теории двойного кодирования, который гласит, что память имеет две разные, но связанные системы: одну для вербальной информации («дерево»), а другую для визуальной информации (ствол, зеленые листья, ветви).
Когда что-то «закодировано» двумя способами (визуальным и вербальным), существует более высокая вероятность того, что пользователь это поймет и запомнит, чем если бы оно было закодировано только одним способом.
Другими словами, сочетание слов с изображениями облегчает их запоминание. Детские книги максимально используют этот прием. Ниже представлены два способа применения теории двойного кодирования на практике при разработке формы.
21. Визуализируйте информацию
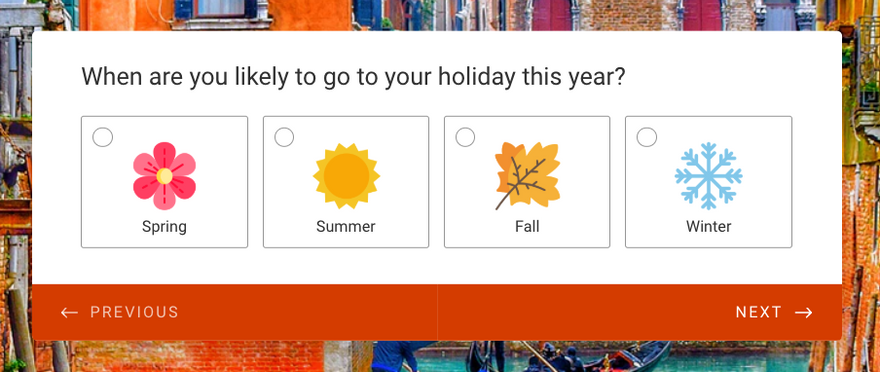
Наш мозг обрабатывает визуальные эффекты намного быстрее, чем текст. Использование подсказок, таких как иконки, изображения, фигуры – все, что помогает проиллюстрировать вашу точку зрения – сделает пользовательский опыт более интуитивным.
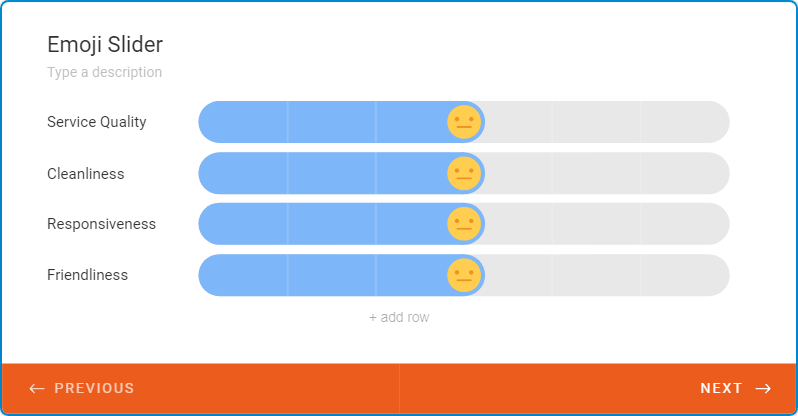
Дизайн формы должен быть последовательным, но это не значит, что он не может содержать небольшие моменты удивления. Используя нестандартные визуальные элементы интерфейса – такие как кликабельные изображения и переключаемые ползунки – вы можете сделать заполнение форм более приятным и интуитивно понятным.
22. Продумайте цвета
Знаете ли вы: 90% нашего первоначального суждения о продукте основаны только на цвете?
Фактически, по словам маркетингового гуру Neil Patel, цвет – это «85% причины, по которой вы приобрели конкретный продукт». Правильная комбинация может увеличить аудиторию читателей на 40%, понимание на 73%, и обучение на 78%.
Вам не нужно быть дизайнером, чтобы понять, какие цветовые схемы и контрасты работают лучше всего. Существуют удобные программы, такие как Adobe Color CC и Paletton, которые помогут вам выбрать палитру, отражающую имидж вашей компании.
23. Сделайте свою форму красивой
Люди склонны полагать, что привлекательный дизайн лучше и в других отношениях: быстрее, умнее, проще в использовании. Это называется «эффект эстетического юзабилити». Красивый интерфейс увеличивает наше терпение и лояльность и даже делает нас более отзывчивыми к проблемам дизайна.
38% людей перестанут взаимодействовать со страницей, если ее содержание или макет непривлекательны. Другими словами, если ваши веб-формы не выглядят красивыми (и их сложно заполнять), то для пользователя их заполнение – это пустая трата времени.
Конечно, понятие красоты субъективно. Но простой интерфейс, четкий шрифт и элегантный стиль сыграют вам на руку.
Эффект обеспеченного прогресса
У нас больше мотивации для завершения задачи, если мы можем визуализировать прогресс, который мы уже достигли. Когда мы думаем, что совершили рывок на старте, это уменьшает количество воспринимаемой работы, делая нас более склонными к тому, чтобы пройти лишнюю милю.
Это известно, как «Эффект обеспеченного прогресса», который американские профессора Joseph C. Nunes и Xavier Dreze сформулировали, как «феномен, посредством которого люди, с искусственным прогрессом продвижения к цели, проявляют большую настойчивость в достижении этой цели».
Некоторые примеры применения эффекта обеспеченного прогресса к формам:
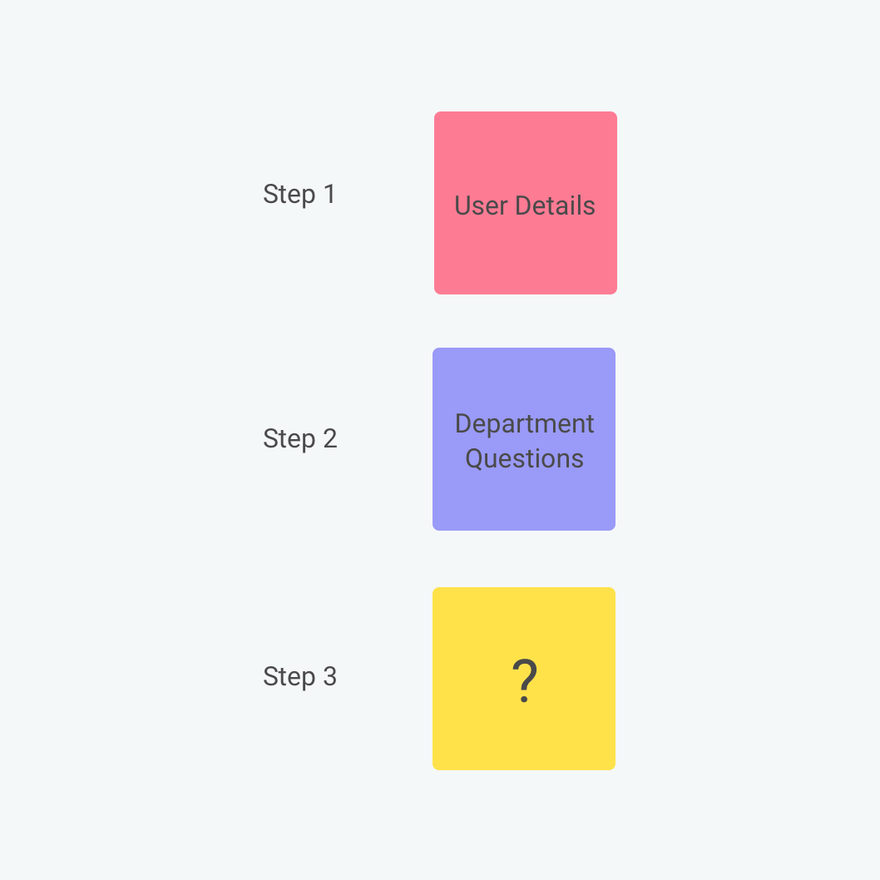
24. Задавайте вопросы от простого к сложному
Если вы можете разместить вопросы от простого в начале формы к сложному в конце (без ущерба для логического порядка), пользователи будут быстро проходить через начальные этапы формы. Это, в свою очередь, вызовет удовлетворение от быстрого прогресса и ощущением импульса, которое заставляет пользователей неохотно прерывать серию вопросов. Это означает, что они будут продолжать заполнять форму даже, когда она станет более сложной.
25. Проиллюстрируйте прогресс
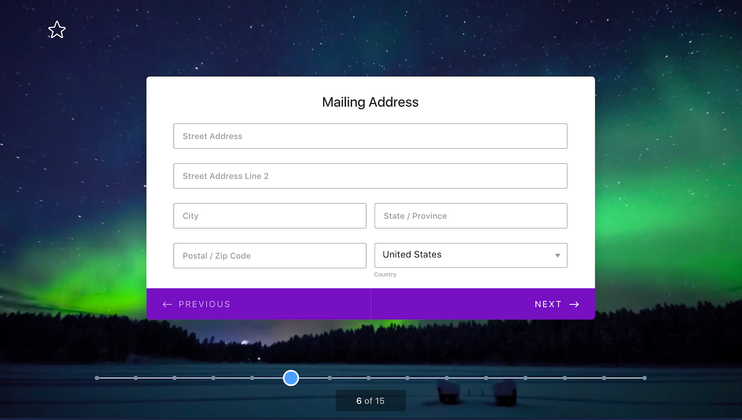
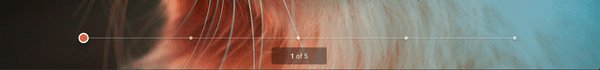
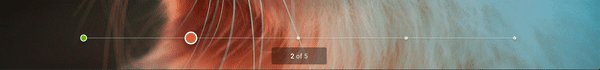
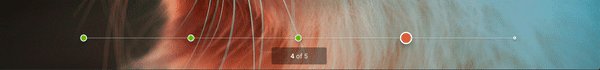
Постоянно отражайте продвижение пользователя. Чем ближе респонденты к своей цели, тем больше вероятность, что они будут стремиться к ней. Если ваша форма многостраничная, укажите, сколько страниц осталось заполнить.
Исследование от Clutch подтверждает, что 90% людей предпочитают веб-формы, которые используют индикаторы выполнения, чтобы управлять своими ожиданиями относительно времени завершения.
Вопросы, ответы и группировка
26. Продумайте вопросы
Все формы опираются на вопросы. Когда дело доходит до обдумывания вопросов, лучше всего начать с конечной цели и работать в обратном направлении.
Итак, ваш первый вопрос: какова цель вашей формы? Обучение? Обратная связь? Исследование?
Запишите знания, которые вы надеетесь получить из формы, как можно точнее. Сформулируйте это в виде вопросов (с вопросительным знаком в конце) вместо отдельных мыслей. Не торопитесь с формулировкой этих вопросов, если надо начните все заново.
Затем запишите возможные ответы.
И, наконец, продумайте вопросы, которые приведут вас к этим ответам.
В качестве последующего исследования запишите процентное количество ответов на вопрос, которое вы ожидаете получить. Сравнивая эти предположения с фактическими результатами, вы увидите «слепые пятна», на которые следует обратить внимание в следующий раз.
Этот процесс также поможет вам разработать дизайн и сэкономит ваше время.
Наука полей
Согласно отчету о конверсии форм, тип формы напрямую влияет на количество полей, которые вы должны добавить. Тщательно продумайте, сколько деталей вам нужно для контекста, в котором вы находитесь.
Теперь спросите себя: действительно ли вам нужно задавать этот вопрос?
Скорее всего, ответ – нет. Даже, если мы знаем силу меньшего, когда сталкиваемся с возможностью узнать больше о наших пользователях, заманчиво задать много вопросов.
Да, ответ на этот вопрос может быть важным. Но настолько ли важным, что из-за этого стоит потерять респондента?
Вам нужно сотрудничество ваших пользователей. И каждое дополнительное поле снижает вероятность заполнения вашей формы. Итак, как только вы перечислили все возможные вопросы и ответы, постарайтесь сократить их количество по максимуму. Рассмотрите другие способы сбора данных и подумайте, может ли вопрос быть отложен или вообще исключен.
Вообще уберите дополнительные вопросы. Если вы должны добавить их, перечислите их после заполнения формы.
27. Правильно сгруппируйте вопросы
Структурирование онлайн-форм является ключом к успеху.
После обдумывания, сокращения и уточнения окончательного списка вопросов самое время их организовать. Расположите их в группы и подгруппы с «тематическим» заголовком, который объединяет их, например, контактные данные, опыт работы и т. д.
Пользователь, должен не читая вопросы иметь возможность просканировать каждый раздел и узнать, что от него требуется.
28. Определите логическую последовательность вопросов
Следующим пунктом в списке является порядок вопросов. Основное правило заключается в том, что чем ближе тема вопросов, тем ближе они должны быть физически объединены.
Каждый вопрос и раздел должны подталкивать респондента к следующему. Большие разрывы или скачки вперед сбивают с толку, поэтому подумайте о том, как форма развивается шаг за шагом в узнаваемой последовательности.
Благодаря этой последовательности мы можем распознать некоторые типы вопросов легче, чем другие. Например, «Как вас зовут?» будет стоять перед «Где вы живете?». А это, в свою очередь, будет предшествовать вопросу «Каков ваш опыт работы?»
29. Определите что обязательно, а что желательно
Лучше всего ограничивать форму только обязательными вопросами. Необязательные вопросы излишне удлиняют форму и раздражают пользователя: «Откуда вы узнали о нас?», «Хотели бы вы получать рекламную рассылку?»
Но, что насчет вопросов, которые не являются обязательными, но которые было бы очень «приятно» задать? Поместите их в конце формы в качестве дополнительного продолжения. Таким образом, они будут казаться менее агрессивными и не повлияют на ваш коэффициент конверсии.
30. Спросите одну вещь за раз
Двусмысленные вопросы приводят к неопределенности. И, как вы уже догадались, неоднозначные ответы не могут быть определены количественно.
Избегайте вопросов, содержащих союз «и / или». Разбейте вопрос пополам.
Чем яснее вопрос, тем яснее ответ. Чем яснее ответ, тем яснее данные.
31. Упростите работу пользователя
Хорошая форма прокладывает четкий путь к завершению, а затем тщательно направляет пользователей посредством подсказок и указаний. Чем короче этот маршрут, тем выше вероятность его завершения. Так что предложите короткий путь, если можете.
Примеры сокращения пути:
Поиск по почтовому индексу
Когда вы просите пользователей указать адрес, рекомендуется просто спросить номер дома и почтовый индекс, а затем использовать службу поиска, чтобы предложить полный адрес.
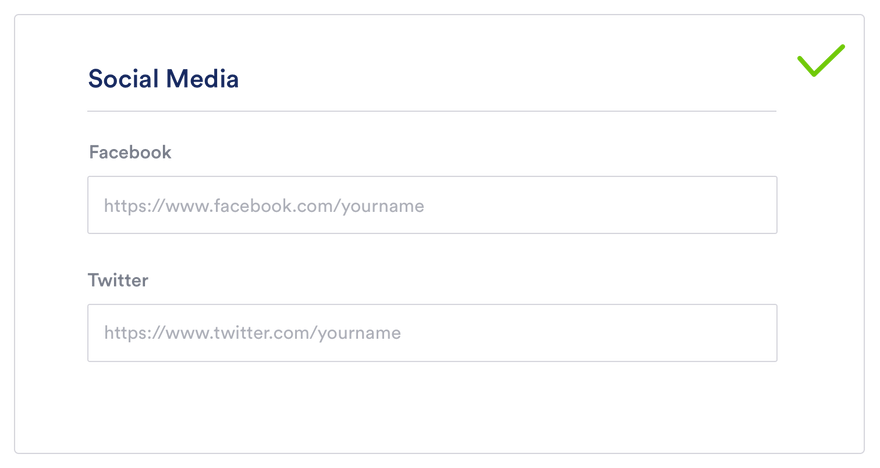
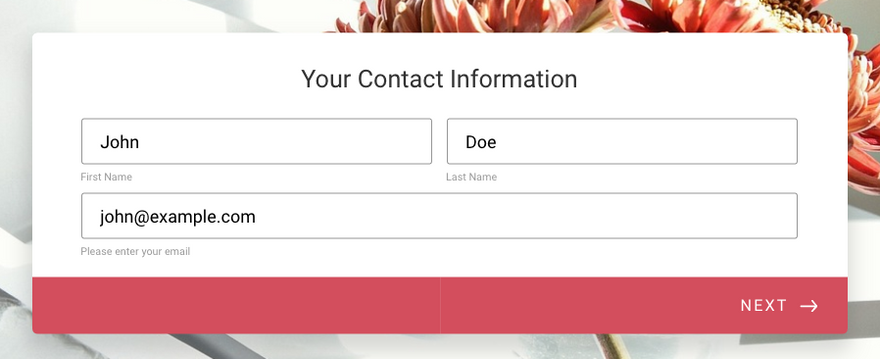
Плейсхолдер
Текст-плейсхолдер – это текст, который отображается в поле формы в качестве примера ожидаемого значения. Его следует использовать только при наличии потенциальной неоднозначности.
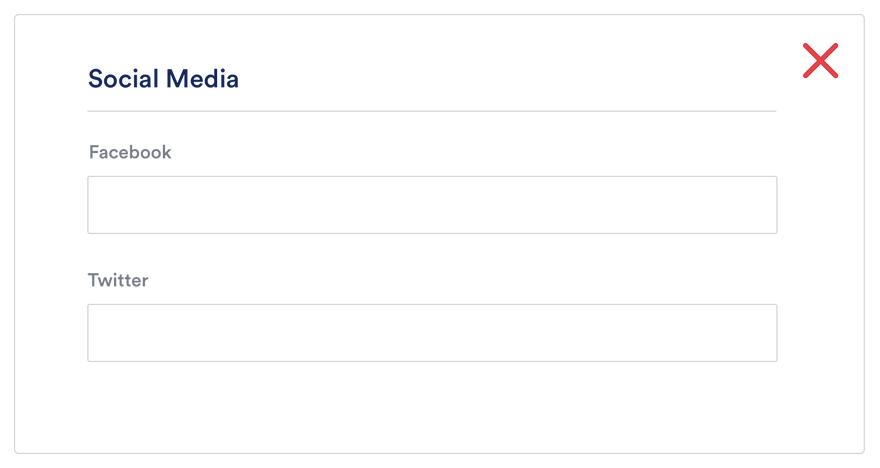
Метка поля
Метка поля – это текст вопроса, который находится над полем. Они должны всегда присутствовать и не должны заменяться плейсхолдерами. Соблазнительно освободить место, продублировав метку в плейсхолдере, но это вызывает много проблем юзабилити (кратко изложено здесь).
Другими словами, вы можете иметь метки без плейсхоледра, но не можете использовать плейсхолдер без метки.
Предопределенные ответы
Все любят предопределенные ответы. Они экономят время пользователя, и их легко оценить.
Вы можете заранее определить ответы, задавая вопросы «Да / Нет», один выбор (radio button) или множественный выбор (флажок). Если есть ответ, который вы не можете предсказать, добавьте текстовое поле «Другое», чтобы пользователи могли ввести собственный вариант ответа.
Предсказуемый поиск
Когда пользователей просят выбрать свою страну, род занятий или что-то еще с большим количеством предопределенных вариантов, функция интеллектуального поиска уменьшит количество набираемого текста (и когнитивной нагрузки).
Аудитория, цель и контекст формы
Ваша форма – это только половина уравнения. И его действенность зависит от ваших респондентов. Они с самого начала должны быть встроены в структуру формы.
Формы являются средством общения. В котором участвуют две стороны.
Поэтому при разработке формы вам также нужно думать с точки зрения пользователя ... И это начинается с цели пользователя и контекста.
Почему кто-то должен заполнить вашу форму? Какова их цель? Запиши это.
Цель встроена в контекст, поэтому сделайте контекст конкретным. Где и как они заполняют форму? Дома? На ноутбуке? На мобильном телефоне? В метро?
Контекст – это не просто среда. Речь идет о том, чтобы пользователи понимали, чего может достичь ваша форма, с их помощью.
32. Знайте, с кем говорите
Форма должна привлекать внимание правильной аудитории. Так, из кого состоит эта аудитория?
Не думайте о широкой, неопределенной массе людей. Сосредоточьте свое внимание на одном человеке или «персонаже покупателя». Он скажет вам больше, чем любая другая группа.
Представьте себе выдуманного идеального клиента с работой, личностью, семьей, надеждами и мечтами. Ориентируйтесь на этого человека. Где он живет и работает? Каково его мнения и ценности? Как он связан с вашим бизнесом?
Если вы узнаете, что имеет значение для этого воображаемого человека, у вас будет больше возможностей для отбора вопросов, которые приведут к значимым данным.
Это тот человек, к которому вам нужно возвращаться. Это человек, чьи ответы вам нужны.
Визуальные эффекты и структура формы
Сюрпризы хороши в дни рождения, но не при заполнении форм. Пользователи должны чувствовать последовательность и ритмичность при работе с вопросами. Они должны быть уверенны, что кнопки, поля ввода и все остальное будут одинаковыми на каждой страницы.
Последовательность будет поддерживать плавное заполнение формы. Это означает, что цвета и визуальные эффекты должны быть одинаковыми.
Каков имидж вашей компании? Какие фразы и слова передают его? Каковы ваши ценности?
В JotForm, мы стремимся быть открытыми, дружелюбными и практичными – и язык, который мы используем, отражает это.
Когда вы определили тон своего фирменного стиля, сохраняйте его во всех ваших формах – ваш клиент должен чувствовать, как будто он взаимодействует с одним и тем же дружелюбным человеком на каждом этапе пути.
Визуальная последовательность одинаково важна. Примите визуальную идентичность и стиль, и придерживайтесь ее по всей форме (и в остальных формах, которые вы создадите в будущем).
33. Выравнивайте метки по левому краю
UX-исследователи из Google обнаружили, что выравнивание меток над полями по левому краю ускоряет заполнения формы, поскольку требует меньше «визуальных фиксаций».
34. Старайтесь не размещать вопросы рядом.
Исследования отслеживания движения глаз показали, что простые одностолбцовые макеты лучше, чем многостолбцовые, с вопросами, расположенными рядом.
Единственным исключением из этого правила является запрос даты (день, месяц, год) или времени (часы и минуты), когда несколько полей должны находиться в одной строке.
35. Попробуйте метод одна вещь на страницу
Одна вещь на страницу – это психологическая техника, определяемая как:
«Разбивка сложного процесса на несколько более мелких частей, и размещение этих меньших частей на отдельных экранах».
По сути, пользователям нужно сосредоточиться только на одной важной вещи.
- Одно сообщение для понимания.
- Одно решение для принятия.
- Один вопрос для ответа.
Упорядоченная страница поощряет пользователей заполнять форму.
36. Используйте длину полей, в качестве аффорданса
Всегда корректируйте ширину поля. Она должна быть достаточно длинной, чтобы в ней содержались все символы вводимых данных (пользователи должны видеть их целиком), но не больше этого.
Размер поля должен отражать объем текста, который должен ввести пользователь. Такие поля, как почтовый индекс или номер дома, должны быть короче адресной строки.
Исследование юзабилити института Baymard показало, что, если поле слишком длинное или слишком короткое, пользователи начинают задумываться, правильно ли они поняли метку. Особенно, когда это поля с необычными данными или технической меткой, например, CVV (код проверки карты).
Если вы раньше не пользовались сервисом JotForm, вы всегда можете обратиться к нашему руководству по проектированию форм. С помощью обучающих видео вы можете получить максимальную отдачу от конструктора форм JotForm.
Ошибки и путь к завершению в дизайне формы
Как и в жизни, можно ошибиться при заполнении форм.
И, как и в жизни, ключевой вопрос – сигнализация об ошибках и возможность быстрого исправления.
37. Не полагайтесь только на цвет
1 из 12 человек страдает дальтонизмом.
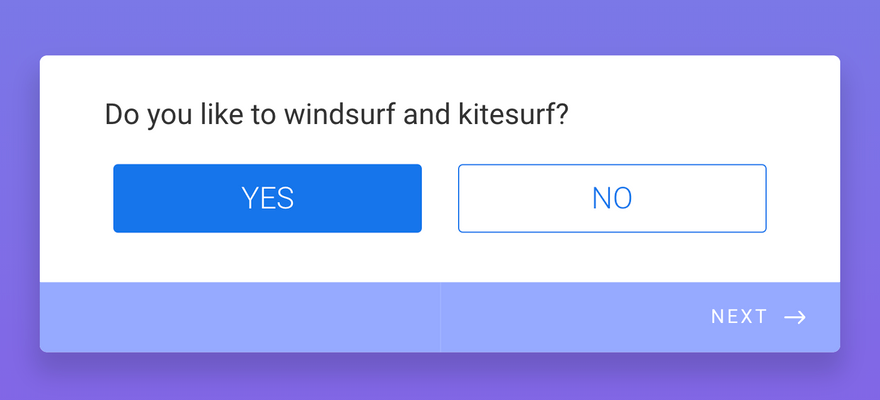
При отображении проверки ошибок или сообщений об успешном заполнении поля не полагайтесь на использование зеленого или красного текста (поскольку красно-зеленая цветовая слепота встречается относительно часто). Используйте текст, иконки или что-то еще. JotForm Cards предупреждает пользователя с помощью микро-анимации, которая встряхивает слово «Нет», если была совершена ошибка.
38. Укажите ошибки в строке
Покажите пользователю, где произошла ошибка, и укажите причину.
Если вам необходимо использовать проверку, убедитесь, что она встроена (справа от поля) и сообщает об ошибках на ранней стадии.
Не ждите, пока пользователь нажмет кнопку «Отправить», чтобы сообщить об ошибках заполнения формы. Но в равной степени встроенная проверка не должна проводиться в режиме реального времени, поскольку это может привести к сообщениям об ошибках до того, как пользователь закончит заполнять поле.
39. Используйте проверку поля
Вы запрашиваете адрес электронной почты и получаете ответ без знака @. Вы запрашиваете номер телефона, и половина ваших ответов не содержат достаточно цифр.
Опечатки не должны быть препятствием для юзабилити вашей формы.
Используйте «проверку поля» (field validation), чтобы убедиться, что вы получите ответы, которые вам нужны. Например, «Ответ должен содержать ___».
JotForm Cards сохраняет адрес электронной почты пользователя, который неправильно ввел доменное имя; john@gnail.com вместо john@gmail.com.
40. …но не будьте слишком строги
Если существует много различий в формате ответа пользователей на определенное поле (например, в поле «Номер телефона»: +12345678912, +44 12345678912, 012345678912), преобразуйте их в согласованный формат.
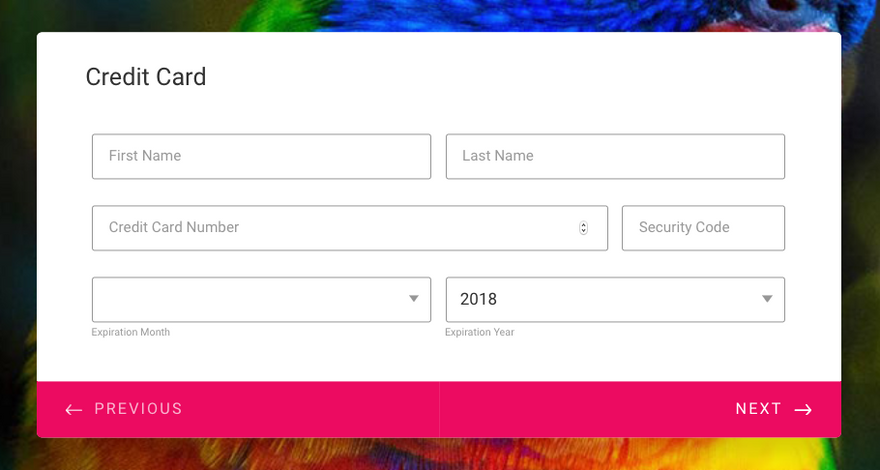
Все о формах оплаты
Что такое форма оплаты?
Форма оплаты – цифровая версия кассы. Она авторизует онлайн-платежи, проверяет данные пользователя, проверяет наличие средств и гарантирует, что вам заплатят.
Интеграция платежей имеет много преимуществ. Они помогают вам
- продавать товары или услуги;
- применять сложные расчеты к продажам, например, добавление налогов и транспортных расходов или вычитание скидочных купонов;
- дать описания вашей продукции, такие как изображения, количество, цвет и варианты размеров;
- собирать пожертвования и платежи фиксированной суммы или делать эти платежи периодическими с помощью службы подписки.
Когда дело доходит до проектирования формы оплаты, важно следовать передовой практике. Вот несколько ключевых правил.
41. Ограничьте количество этапов оплаты
Институт Baymard проанализировал формы оформления заказа и обнаружил, что процесс проверки, который является слишком длинным или слишком сложным – одна из главных причин отказа от покупки. Так что урезайте количество полей, урезайте, а потом еще раз урезайте.
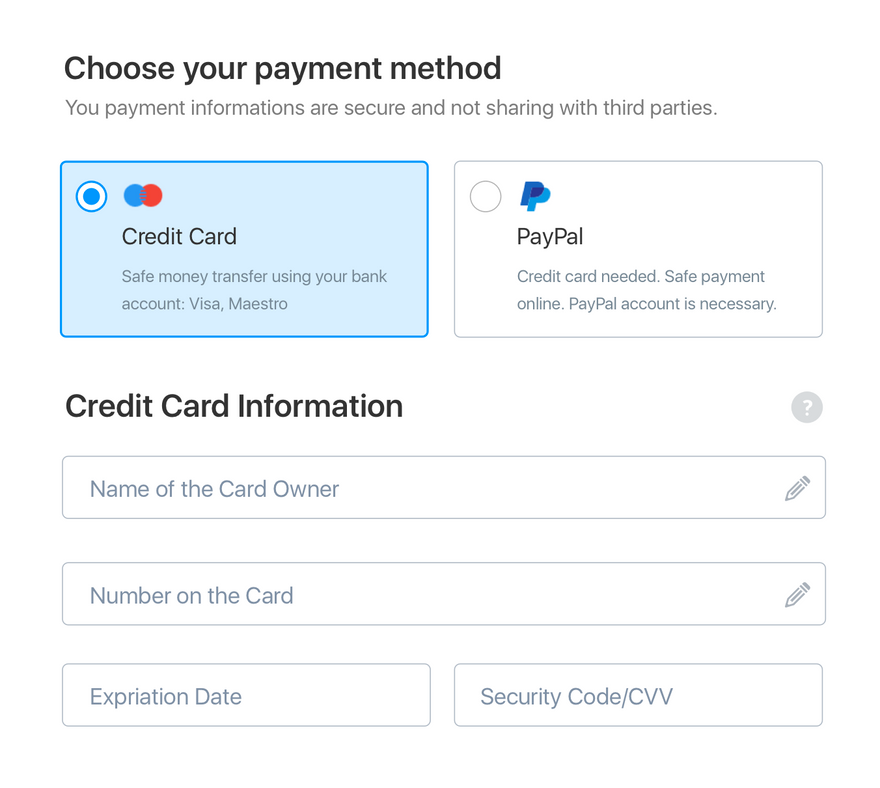
42. Используйте визуальные индикаторы безопасности
При вводе конфиденциальных данных, таких как данные кредитной карты, пользователи будут в состоянии повышенной готовности ко всему, что кажется сомнительным. Недавнее исследование показало, что 17% покупателей покинули страницу без оплаты из-за опасений безопасности.
Профессиональные платежные формы успокаивают пользователей, в то время, как все, что выглядит «непривычным», наоборот, обеспокоит пользователя. Вот почему вы должны быть осторожны при создании платежной формы с нуля – даже малейшие ошибки или несоответствия могут отпугнуть пользователей.
Полезно будет добавить SSL в ваши формы для защиты данных. Посетители будут спокойны, зная, что все взаимодействия зашифрованы. JotForm – это наиболее безопасный способ передачи данных: он соответствует 1 уровню стандарта безопасности платежных карт (PCI DSS) и использует SSL.
43. Четко объясните, почему вы запрашиваете конфиденциальную информацию
Люди все больше заботятся о конфиденциальности и информационной безопасности. Если вам необходимо запросить конфиденциальную информацию, обязательно объясните, зачем она нужна, используя сопроводительный текст под полем.
44. Сохраните данные
Предоставление пользователям возможности сохранять свои адреса и платежную информацию ускоряет и упрощает процесс, особенно на мобильных устройствах. Это также дает постоянным клиентам чувство вознаграждения и лояльности.
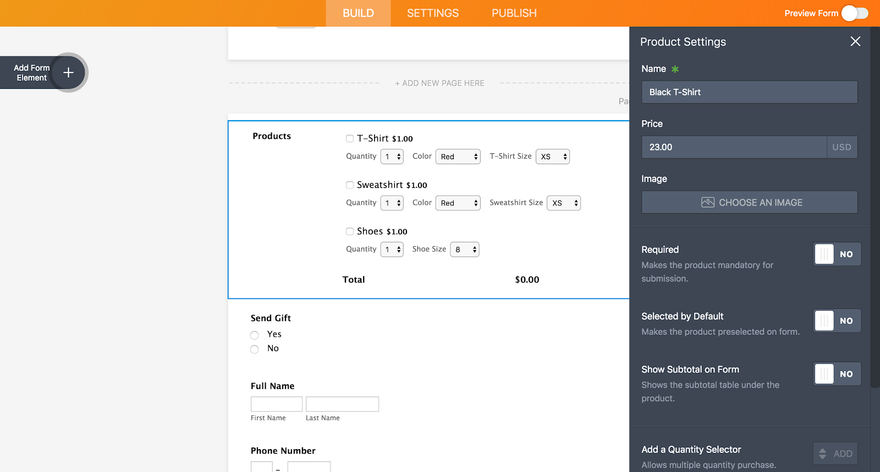
45. Как добавить интеграцию оплаты с помощью JotForm
Шаг 1: Добавьте логотип вашего бренда и кастомные стили.
Шаг 2: Введите учетные данные интеграции с помощью кнопки «Connect» или введите их напрямую.
Шаг 3: Добавьте изображение товара, и такие детали, как количество, цвет, размер.
Шаг 4: Учет купонов, налогов и доставки.
Вы можете использовать интеграцию заказа, чтобы проверить детали и опции для создания универсального поля оплаты (для этого не нужны никакие учетные данные, потому что это не создает реальную транзакцию). Вы можете ознакомиться с руководством по интеграции Sofort, в качестве примера, чтобы пройти весь процесс оплаты.
Шаг 5: Напишите текст персональных благодарственных писем, которые будут автоматически рассылаться.
Все готово. Теперь вы можете легко продавать свои продукты на веб-сайтах, в блогах или социальных сетях.
Когда вы закончили форму ...
Ура, готово! Почти. Ваша форма может быть заполнена, но пока не время отправлять ее ...
Есть несколько заключительных шагов, которые нужно учесть.
46. Протестируйте свою форму перед тем, как поделиться
У всех есть слепые пятна. И когда успех формы зависит от качества данных, важно быть осторожным. Итак, убедитесь, что вы предоставили продуманные варианты ответов и ничего не упустили, предварительно протестировав свой опрос.
Отправьте его семье / друзьям и попросите их отследить, сколько времени им потребуется, чтобы ответить на вопросы, а также каковы их общие впечатления. Это поможет вам оценить дизайн формы и внести коррективы в следующий раз.
Перевод статьи Aytekin Tank




























Найновіші коментарі (0)