Я большой фанат Sketch с тех пор, как перешел на него с Adobe Photoshop. Мы дизайнеры любим Sketch, серьёзно!
Но… иногда это приложение сводит меня с ума. Так в чем же дело?
Список проблем:
- Половинчатые пиксели (Например, ширина: 271.01).
- При использовании “cmd + v” Sketch вставляет объекты на артборде в случайное место.
- Sketch работает медленно и на диске заканчивается место.
- Беспорядок на панели артбордов.
- Выделение объектов – это мучение. Сколько раз я должен кликать, чтобы выделить объект? Иногда 6.
- Отсутствие возможности совместной работы.
- Невозможно применить “Общий стиль” к группе векторных объектов (папка на левой панели)
- Масштабирование. Как найти диапазон масштабирования, который мне нужен? 100%, 50%, 25% — скудный выбор.
- Когда я перемещаю несколько артбордов с зажатой клавишей “Shift", один артборд остается не выделенным.
- Sketch не подбирает значение “высота строки” для текста правильно.
И я решил 9 из 10 проблем. Я надеюсь вместе в комментариях мы придумаем, что делать с вопросом #7.
Решения проблем
1. Половинчатые пиксели
Что за магический трюк на GIF ниже? Посмотрите на значения с правой стороны.
Сделайте как показано на скриншоте
Установите флажки, как показано на скриншоте
Решения:
- Установите правильные настройки, как показано на скриншоте выше
- Задайте сочетание клавишСистемные настройки — Клавиатура — Сочетания клавиш — Сочетания клавиш приложений — Приложение_ Приложение:_ Sketch_ Заголовок меню:_ Округлять до пикселя (Round to Pixel)_ Сочетание клавиш:_ Control + Command + R (в моем случае)
Готово. Вернитесь в свой проект, выберите верхнюю группу и нажмите назначенное сочетание клавиш. Эта функция “Округлять до пикселя” будет применена к любому объекту внутри группы, кроме “Линий”. Эта функция с ними не работает. Я рекомендую вместо этого использовать “Прямоугольники”.
2. При использовании “cmd + v” Sketch вставляет объекты на артборде в случайное место.
Решение: Используйте функцию “Вставить здесь” (Paste Here). Она поместит объект куда надо.
3. Sketch работает медленно и на диске заканчивается место.
Скриншот .sketch-файлов, которые хранятся на вашем жестком диске
Решение: Вот инструкция как решить эту проблему. Я, например, освободил 130gb на своем MacBook!
4. Беспорядок на панели артбордов.
Мы можем следовать правилам именования групп, но в любом случае совершенно невозможно что-то найти, когда открыто много групп.
Теперь ваша жизнь стала легче. Нажмите сочетание клавиш, если вы потерялись где-то между группами на левой панели.
Решение: Назначьте новое сочетание клавиш, чтобы свернуть их!
Приложение: Sketch
Заголовок меню: Свернуть артборды и группы (Collapse Artboards and Groups)
Сочетание клавиш: Control + Command + C (в моем случае).
5. Выделение объектов – это мучение.
Сколько раз я должен кликать, чтобы выделить объект? Иногда 6. Чем глубже находится слой в структуре, тем больше нужно кликать.
Вот я кликнул только 1 раз вместо 3. Как?
Решение: Удерживайте клавишу “Command”, когда кликаете по объекту. Вот в чем дело.
6. Отсутствие возможности совместной работы.
У Sketch нет ответа на этот вопрос. Однако, у нас есть хорошее решение – плагины от Craft и Picnic.
Совместное использование sketch-файлов с коллегами – это просто плохо. Эти ребята разрабатывают хорошее решение - автоматическая синхронизация с файлами Sketch в реальном времени! К сожалению, плагин все еще находится в разработке. Ждем бета-тестирования!
Решение: У Craft уже есть решение , чтобы перенести дискуссию в хорошее рабочее пространство.
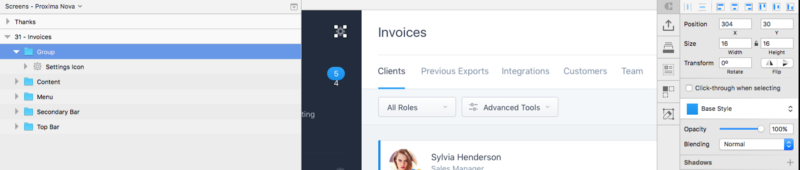
7. Невозможно применить “Общий стиль” к группе слоев.
Очень часто мне нужно применить новый цвет для SVG-иконки, которая находится где-то глубоко в группе, или я хочу применить новый общий стиль для каждого значка внутри группы. В текущем состоянии общие стили не могут применяться к группе слоев. Очень грустно.
Здесь иконка не голубая, хотя она должна быть такой из-за примененного стиля. Это не работает.
Дорогие друзья, пишите в комментариях, если вы знаете как устранить эту проблему.
Еще не решена.
8. Масштабирование.
Как найти диапазон масштабирования, который мне нужен? 100%, 50%, 25% - скудный выбор.
Решение: На самом деле есть сочетание клавиш на этот случай. Удерживайте нажатой клавишу “Command” и используйте колесико мышки. Это увеличит или уменьшит масштаб с шагом в 4%.
9. Когда я перемещаю несколько артбордов с зажатой клавишей “Shift” один артборд остается не выделенным.
Причина его использования – каждый раз, когда вы удерживаете зажатой клавишу “Shift” и перемещаете артборды мышью, они перемещаются только по вертикали или по горизонтали. Это помогает перемещать вещи в строгом порядке.
Выделите артборды, кликните и удерживайте на имени артборда (как на скриншоте ниже), удерживайте “Shift”. Перетащите их. Это работает.
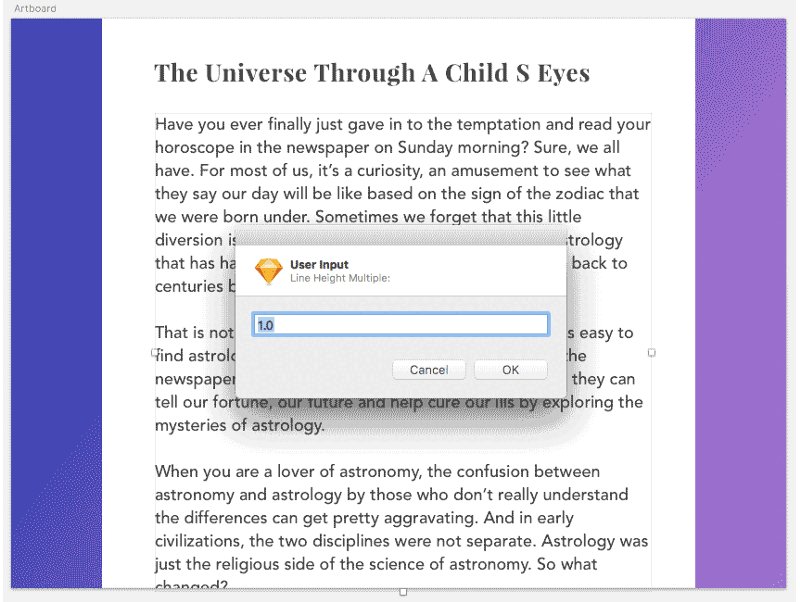
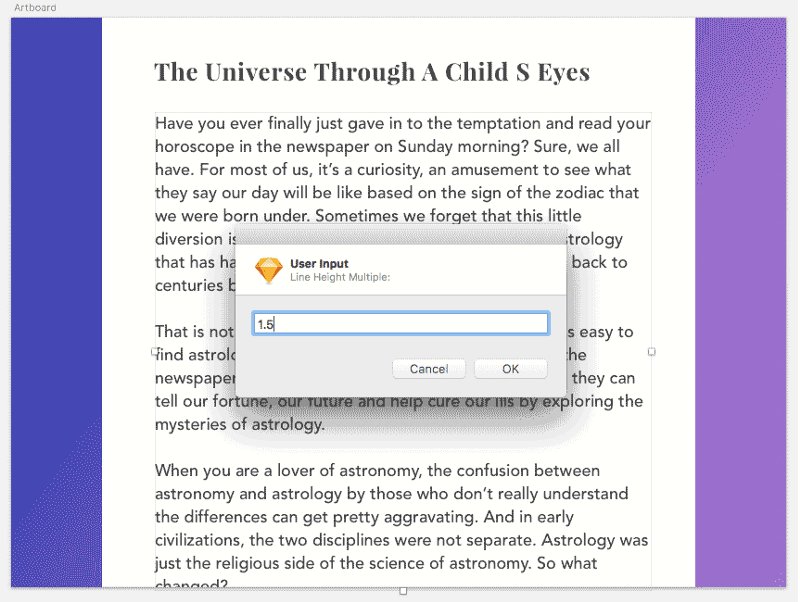
10. Sketch не подбирает значение “высота строки” для текста правильно.
С каждым вновь добавленным текстовым слоем вы можете заметить, что высота строки не подходит для чтения. Каждый раз мы должны высчитывать ее по формуле — размер текста * 1.5 = хорошая высота строки. Например: 14px * 1.5 = 21px.
Решение: Вот плагин для этого, и он замечательный! Нажмите Command + L, чтобы установить высоту строки.
Заключение
Проблема номер #7 еще не решена. Кто-нибудь знает, как ее исправить? С чем вы испытываете трудности в Sketch? Какие проблемы должна решать моя следующая статья? Добавьте свой email в список рассылки и поделитесь этой статьей с другими Sketch-зависимыми дизайнерами ?
Перевод статьи Alex Kukharenko

















Найстарші коментарі (0)