Редизайн скриншотов приложения HeyDoctor для App Store.
Давайте сыграем в игру. Выберите приложение на своем телефоне, которое вам действительно нравится. Вы создатель этого приложения и хотите получить деньги от инвесторов. У вас есть минута, чтобы представить свое приложение. Деньги ваши, но только если вы сможете убедить их за 60 секунд. Как вы это сделаете? Вы будете описывать, что делает приложение? Расскажите насколько приложение уникально по сравнению с конкурентами? Вы покажите, насколько хорош пользовательский опыт?
В среднем пользователю в App Store нужно 7 секунд, чтобы решить, хочет ли он загрузить приложение или нет. Исследование факторов, влияющих на принятие решения о загрузке приложения, в котором приняло участие 25 000 посетителей при 10000 установок, определило скриншоты, как вторую причину установки приложений, а рейтинг приложения в App Store занял первое место.
Мы обнаружили, что среднее время, которое люди тратят на список приложений, составляет 7 секунд. Дело в том, что подавляющее большинство людей покидают страницу еще раньше. Пользователи, которые заинтересовались приложением немного задерживаются, но все они выполняют один и тот же процесс: смотрят на иконку, рассматривают первые два скриншота и читают первую строку описания приложения — Peter Fodor, Почему 7 секунд могут помочь или навредить вашему мобильному приложению
Скриншоты – это зеркало пользовательских историй вашего приложения, и они отражают его пользовательский опыт. Я изучил 100 лучших приложений и их скриншоты, используя данные, собранные хорошими людьми из Incipia. В этой статье я буду ссылаться на основные выводы нескольких исследований.
Рассматриваемое приложение: HeyDoctor
HeyDoctor – это приложение, которое позволяет пользователям получать медицинские рецепты онлайн без необходимости посещения терапевта. HeyDoctor может предписывать и продлевать рецепты на различные лекарства от противозачаточных средств и средств для роста волос до препаратов от инфекции мочевых путей и т. д. Вы также можете получить первичную медицинскую помощь для таких случаев, как лечение акне, герпеса и многое другое. Мобильное приложение HeyDoctor было хорошо воспринято в App Store. Оно получило 122 отзыва и оценку 4,7 звезды.
Мы сделаем редизайн скриншотов приложения HeyDoctor и узнаем о сканируемости скриншотов.
Дисклеймер
Пожалуйста, примите во внимание, что я не работаю в HeyDoctor, и я высказываю исключительно свое собственное мнение. В отличие от дизайнеров, продакт-менеджеров и всех ответственных за принятие ключевых решений работников HeyDoctor, у меня нет доступа к аналитике его базы пользователей и, возможно, я не вижу полной картины. Решения по дизайну могут основываться на бизнес-задачах, приоритезации ресурсов или технических ограничениях. Следовательно, любое непредусмотренное тематическое исследование не является исчерпывающим, и я, конечно, не предлагаю, чтобы HeyDoctor отказался от своих текущих скриншотов и принял мой редизайн.
«Сделайте свое приложение плоским». Мем от @parasmael
Текущий дизайн
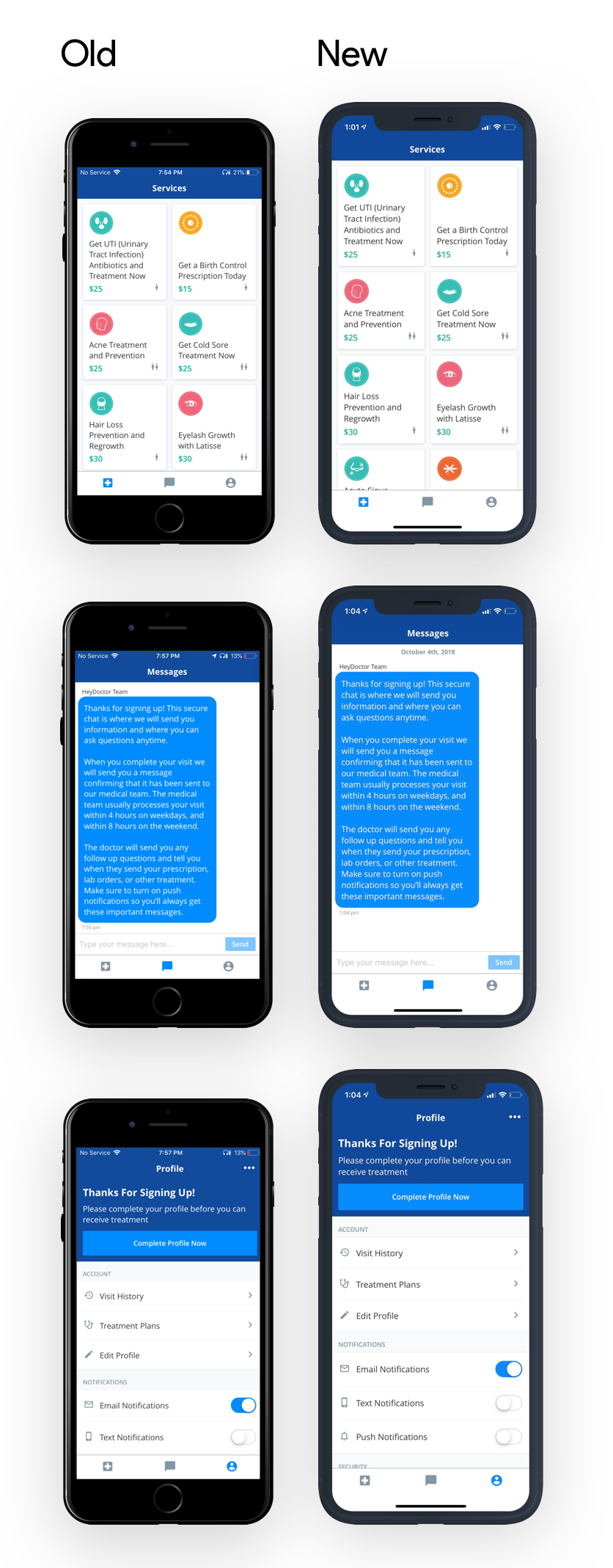
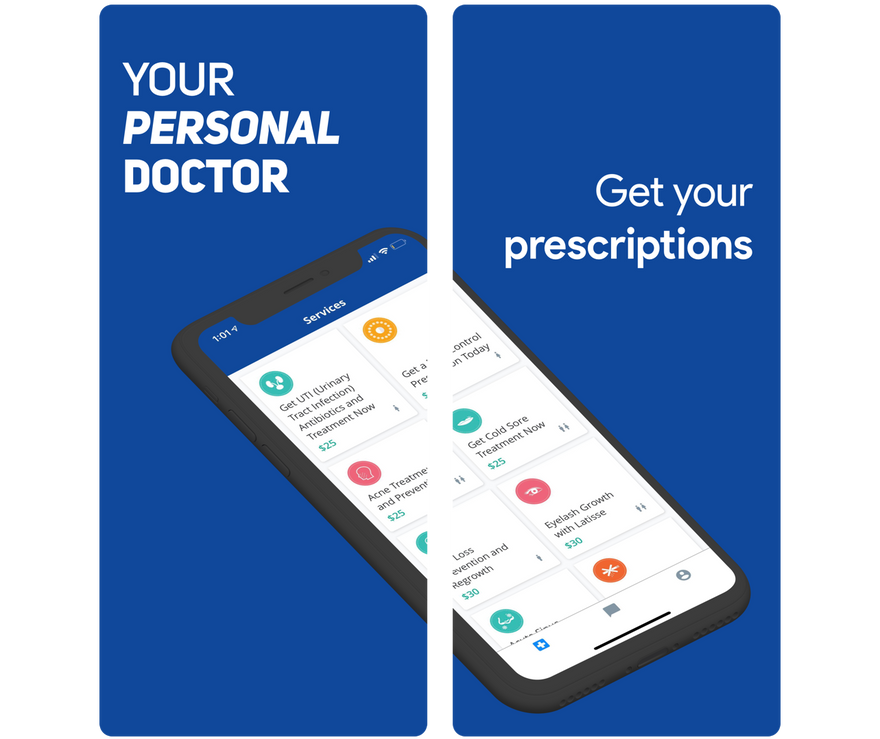
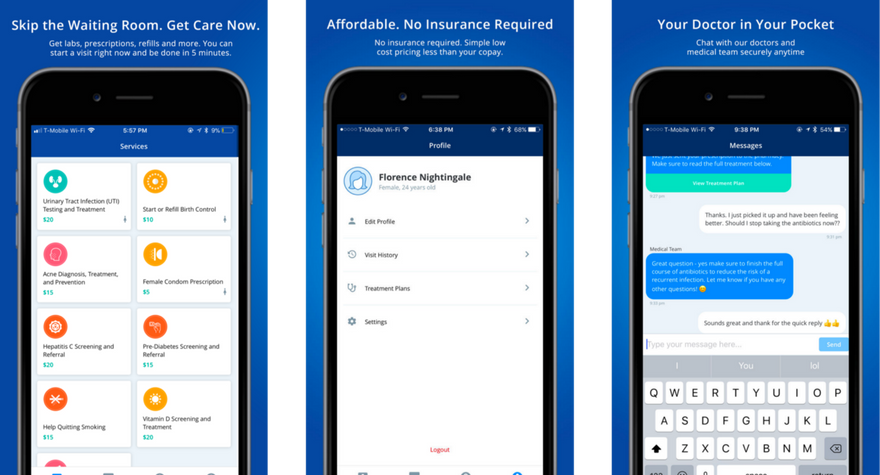
Мы будем работать над iOS-приложением HeyDoctor. Вот как выглядят существующие скриншоты:
Они соответствуют стандартным настройкам заголовков и подзаголовков, которые хорошо описывают пользовательские истории приложения. Мы не заинтересованы в редизайне бренда или интерфейса, поэтому мы постараемся сохранить их в нашем редизайне.
Истории пользователей
Прежде чем мы начнем делать визуальные изменения, нам нужно узнать, какие пользователи устанавливают HeyDoctor и что они ищут, когда они открывают для себя это приложение.
- Получение и продление рецептов. Пользователи ищут простой способ получить или продлить рецепты онлайн без необходимости посещения врача.
- Получить лечение от болезни. Пользователи ищут возможность получить лечение онлайн.
- Поговорить с терапевтом. Пользователи хотят поговорить с врачом, но в данный момент они, вероятно, не могут посетить его из-за временных, финансовых или транспортных ограничений.
- Делать все это без каких-либо страховых документов. Пользователи не хотят использовать свою медицинскую страховку, потому что или ее у них нет, или доплата по страховке слишком высока.
Скриншоты или миниатюры?
Размеры экрана выросли на 72%, со времен оригинального iPhone, имевшего 3,5-дюймовый экран. Средний размер экрана смартфонов, продаваемых в США в 2018 году, составляет 5,5 дюйма. Экраны стали больше, и продакт-дизайнеры постоянно развиваются, чтобы использовать это дополнительное пространство. Вы могли подумать, что большие экраны заставляют дизайнеров размещать больше текста на скриншотах. Но мы наблюдаем совершенно противоположное явление.
Мы последовательно наблюдали, что менее 4% пользователей, ищущих приложение, увеличивают скриншоты в портретной ориентации и всего лишь 2% увеличивают скриншоты в пейзажной ориентации. Для геймеров это даже меньше – всего 0,5%. Вероятно, это связано с тем, что геймплей обычно понятен даже из миниатюр
Менее 4% людей, заходящих на страницу вашего приложения, нажимают на скриншоты.
Дизайнеры начали обращать внимание на эту метрику и множество приложений, использовали скриншоты в виде миниатюр. Ожидалось, что в 2016 году пользователи будут нажимать на скриншот для чтения текста на нем. Но с новым дизайном App Store и большими экранами смартфонов пользователи больше не нажимают на ваши скриншоты.
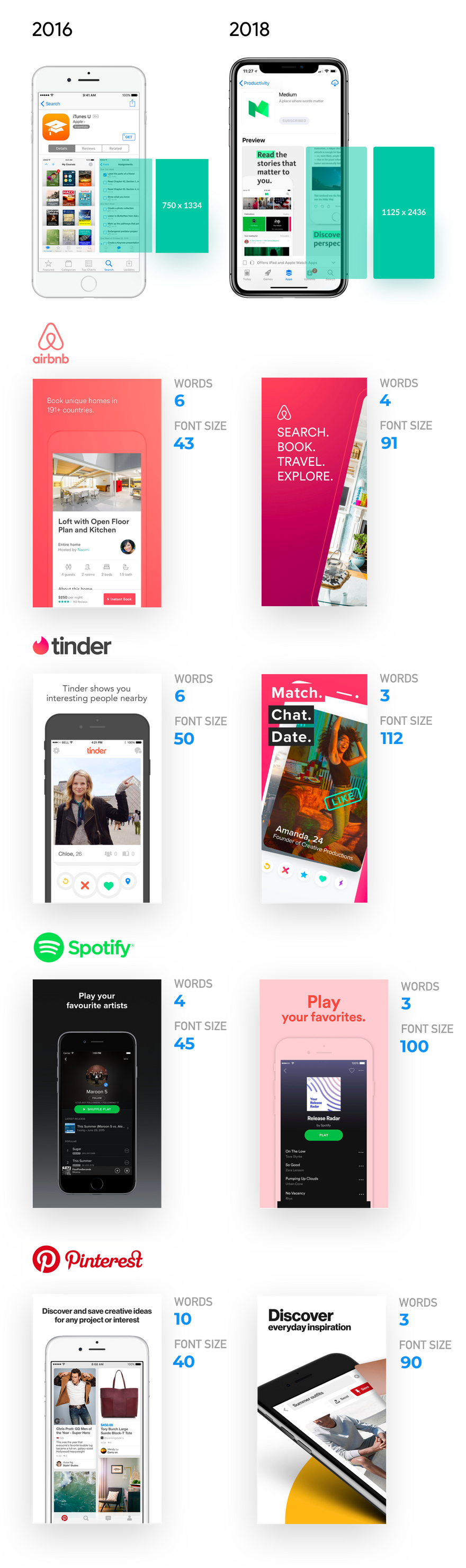
Давайте посмотрим на редизайн скриншотов некоторых приложений с 2016 по 2018 год. Обратите внимание, что почти на каждом из них меньше слов и более крупный шрифт.
Волшебное число 2
78 из 100 лучших приложений имеют пять скриншотов, 13 приложений – четыре скриншота, 6 приложений – три скриншота и 3 – только два. Как разработчик, вы бы подумали использовать пять скриншотов, потому что больше контента лучше, не так ли? Неправильно.
Только 9% пользователей скроллят дальше первых двух скриншотов. Пейзажные скриншоты выглядят хуже на 5%. Это заставляет пользователя останавливаться на первых двух скриншотах. Сообщите своим пользователям, что ваше приложение делает на первом экране, и предоставьте дополнительную информацию дальше на соответствующих скриншотах.
Результаты наших исследований дают понять, что вы ДОЛЖНЫ объяснить основное преимущество своего приложения на первых двух (iOS10, Google Play) или трех (iOS11) скриншотах, если вы используете изображения в портретной ориентации. Если вы, действительно, хотите использовать изображения в пейзажной ориентации, у вас есть только один скриншот
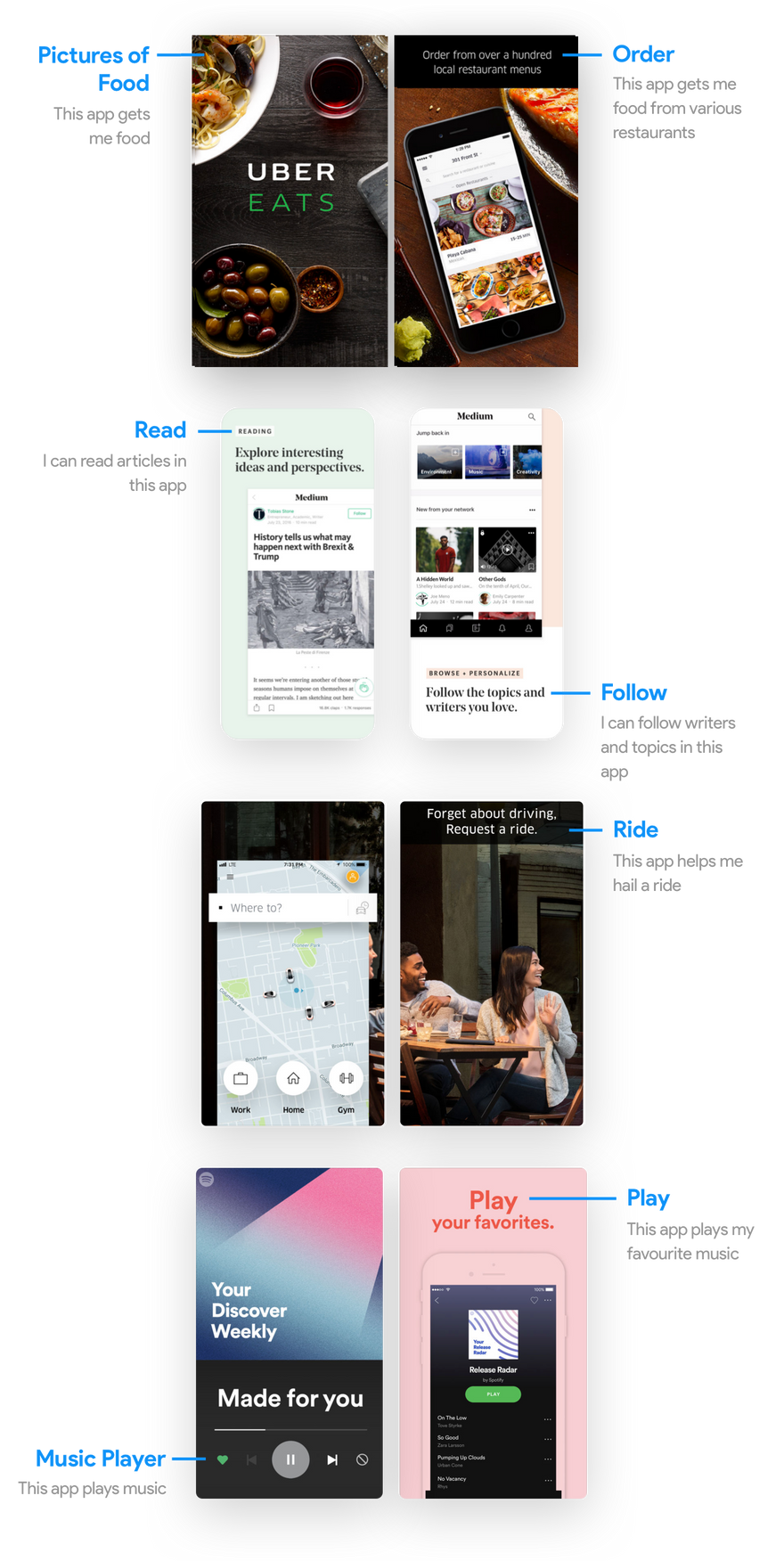
Давайте проверим первые два скриншота нескольких популярных приложений.
Выделенные элементы интерфейса
Пользователи, просматривающие скриншоты, пытаются оценить функционал вашего приложения. Текстовые подписи помогают им понять контекст, стоящий за скриншотами. Дизайнеры помогают пользователям, выделяя элементы интерфейса, которые текстовая подпись пытается объяснить.
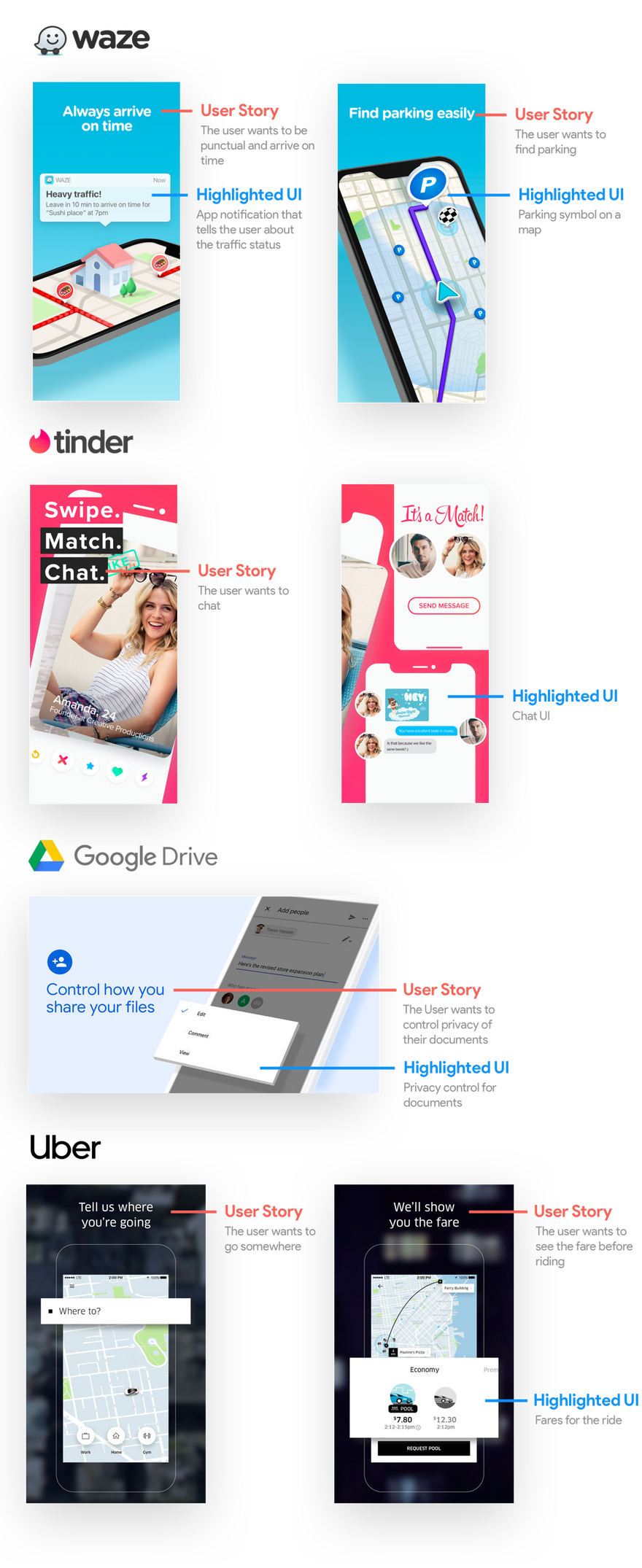
Давайте взглянем на несколько примеров.
Извлеченные уроки
- Объясните самую важную пользовательскую историю вашего приложения на первых двух скриншотах. Только 9% пользователей, зашедших на страницу вашего приложения, будут скроллить ниже первых двух скриншотов.
- Увеличьте размер шрифта и сократите текст. С большими дисплеями пользователи получают возможность сразу просматривать скриншот вместо того, чтобы нажимать на него и читать. Менее 4% пользователей нажмут на скриншот для чтения.
- Выделите элементы интерфейса, на которые указывают текстовые подписи. Это упрощает сканирование скриншотов.
Теперь, когда мы знаем, как сделать скриншоты более читабельными, давайте начнем применять полученные выводы к скриншотам HeyDoctor.
Шаг 1: Обновить iPhone до последнего поколения
Скриншоты HeyDoctor используют старшее поколение iPhone. Хотя это не критично, мне нравится мой iPhone. Обновил на новую версию (извините).
Шаг 2: Сократите текст и сделайте его более читабельным
Мы попытаемся сделать подписи более читабельными, изложив истории пользователей в сжатом формате. Мы также уберем подзаголовки и подписи, чтобы разместить более крупные заголовки.
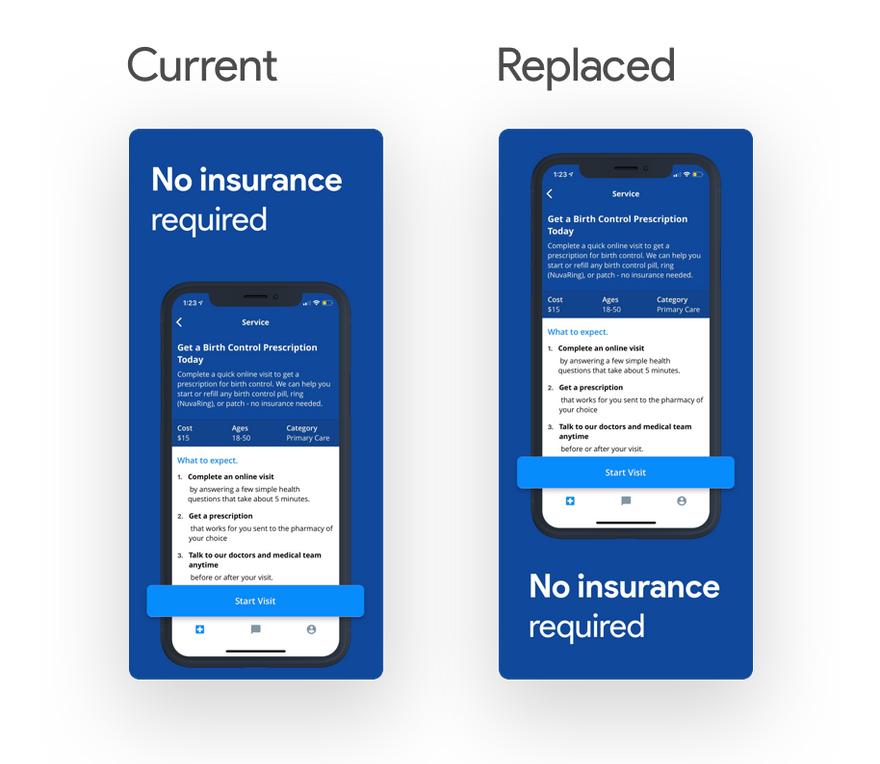
Третий скриншот показывает страницу настроек приложения, в то время, как заголовок говорит о том, что приложение не требует страхового полиса. Давайте заменим его на более подходящий экран. Я собираюсь заменить его первым экраном, который вы видите, когда пытаетесь получить рецепт в приложении, косвенно подразумевая, что для начала использования приложения вам не нужна страховка.
Шаг 3: Выделение релевантных элементов интерфейса
Как мы узнали выше, выделение релевантных элементов интерфейса, на которые ссылаются подписи, делает их более читабельными. Это также помогает пользователю легче сканировать скриншот.
Интерфейс чата
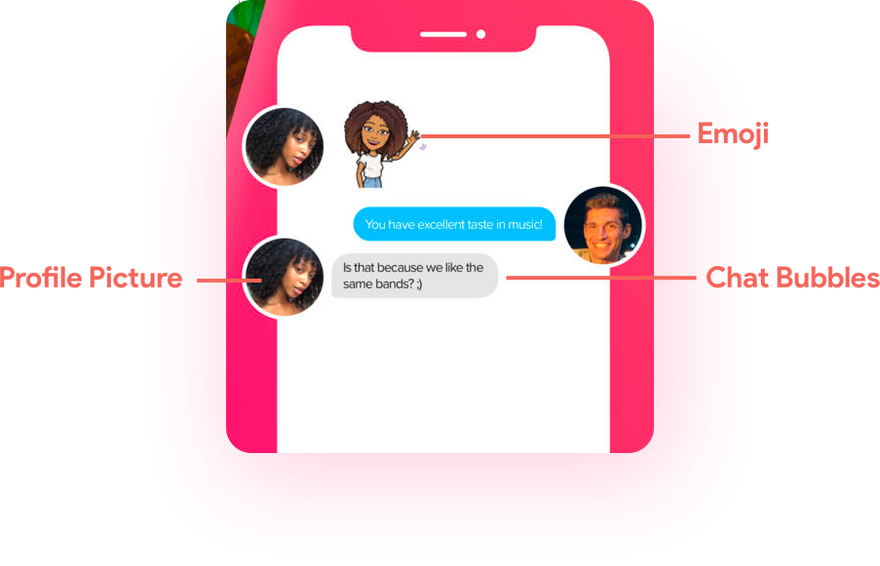
Давайте посмотрим, как Tinder выделяет интерфейс чата:
Он умело использует изображения профиля и пузыри чата с элементами бренда, такими как цвета, чтобы имитировать реальный интерфейс чата.
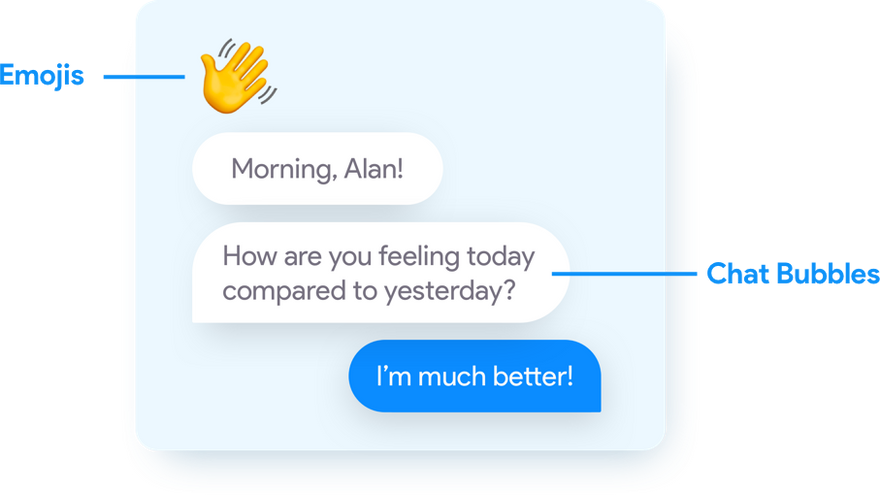
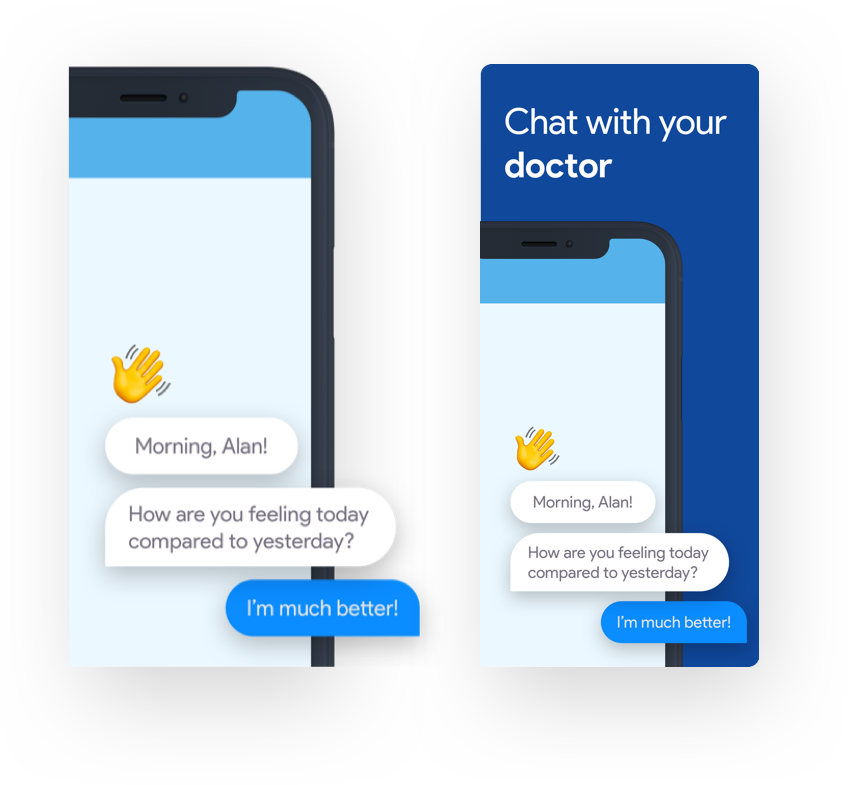
Попробуем сделать нечто подобное:
Вставьте этот актив в скриншот:
Я попытался интегрировать бренд HeyDoctor в пузыри чата. Я не чувствовал необходимости добавлять фотографии профиля, потому что врачи, с которыми вы общаетесь в приложении, не имеют изображений профиля.
Карточки и тени
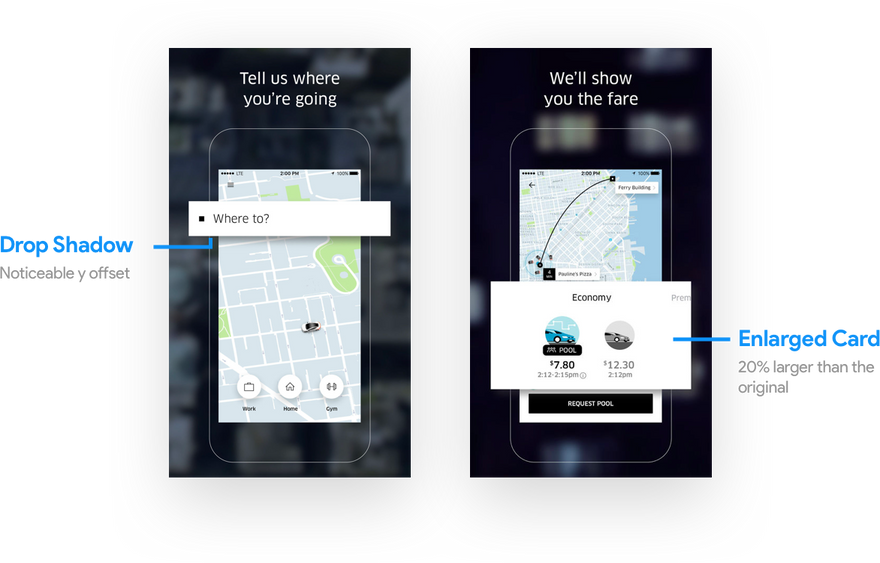
Давайте посмотрим, как Uber выделяет элементы интерфейса.
Мне нравится этот минималистский способ выделения элементов интерфейса при помощи карточек и теней. Мы будем использовать этот стиль, чтобы выделить некоторые элементы на наших скриншотах.
Я решил переместить подписи под телефон, чтобы пользователь увидел выделенный элемент интерфейса, прежде, чем читать подпись.
Шаг 4: Косметические изменения
Мы внесли несколько изменений в наши скриншоты, чтобы оптимизировать сканируемость. Теперь давайте улучшим их внешний вид. Хороший визуальный дизайн может быть невероятной приманкой для пользователей, и его нельзя игнорировать при редизайне скриншотов.
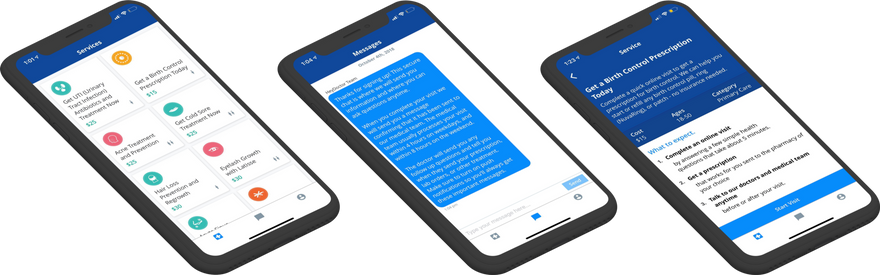
Добавим скриншотам перспективу
Изометрические скриншоты выглядят современными и идеальными. Вы можете видеть изометрические телефоны почти везде от идеальных рекламных роликов Apple до вылизанных макетов на Dribble.
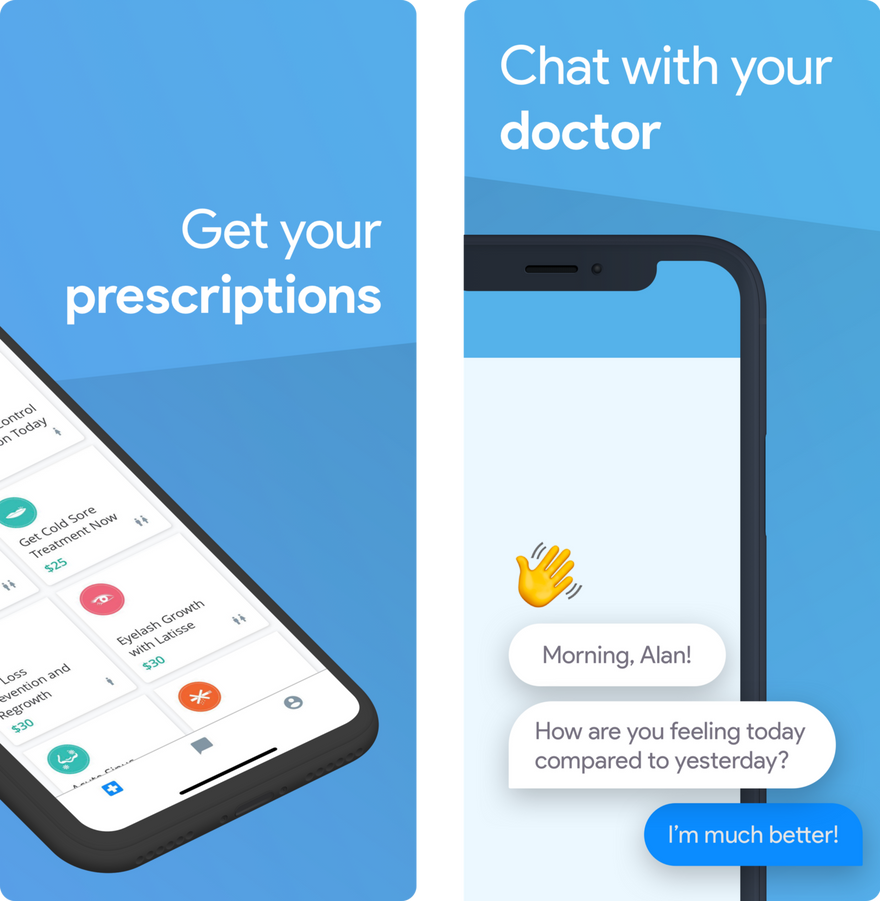
Я добавил перспективу доступным нам скриншотам.
Я выберу первый макет с перспективой и разделю его на два скриншота, потому что на данный момент у нас всего 3 скриншота, и мы можем добавить в App Store до 5 скриншотов.
Я добавил надпись на первую страницу – «Ваш личный врач». Она кратная, легко читается и резюмирует, что делает приложение.
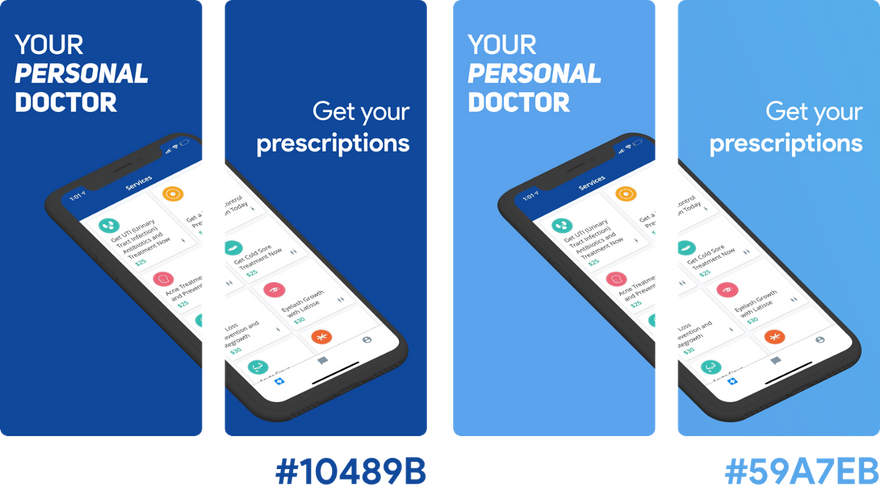
Изменяем градиент фона
Текущий контраст между фоном и передним планом для меня слишком резкий. Давайте изменим его на более светлый оттенок синего.
Мы будем делать градиент с новыми выбранными цветами.
Давайте посмотрим, как это смотрится на наших скриншотах.
Идеально!
Я собираюсь добавить выступы чуть ниже текста, чтобы они действовали как разделитель между текстом и телефоном.
Я стащил классный изометрический вектор из сети. Давайте используем его, чтобы сделать последний скриншот.
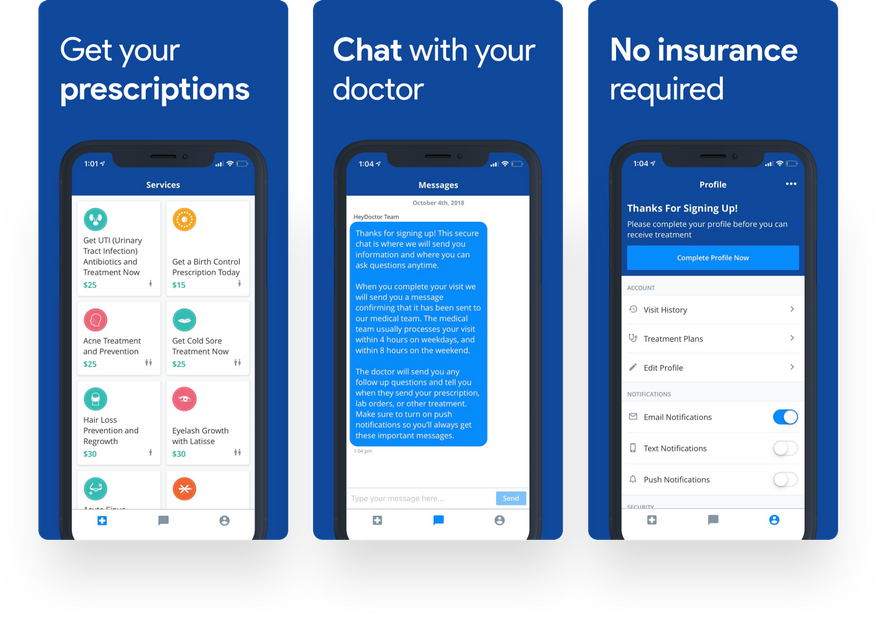
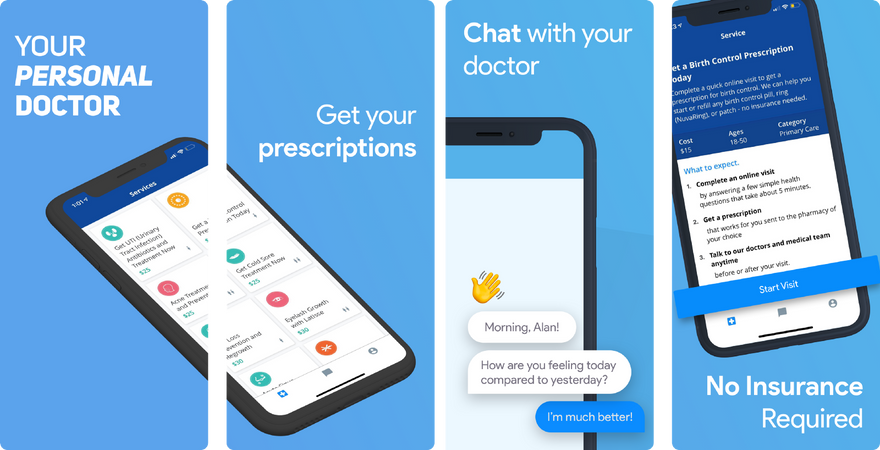
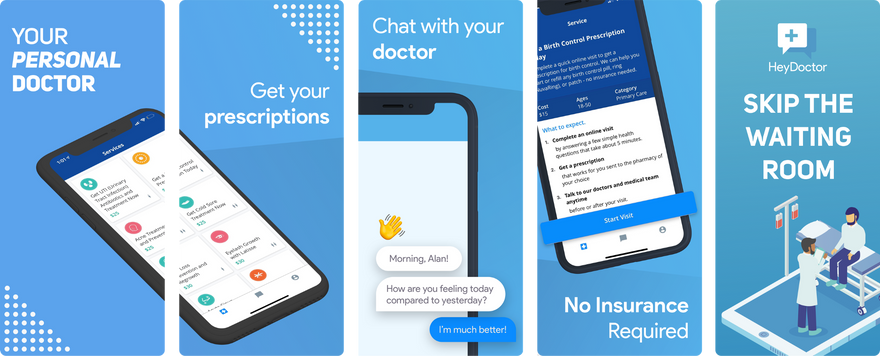
Финальная версия дизайна
До
После
Вывод
В общем, мы сделали четыре небольших итеративных улучшения. Но конечный результат – скриншоты, которые понятны с первого взгляда и кажутся современными. Кроме того, ни одно из этих улучшений не требовало врожденного художественного мастерства. Изучение нескольких приложений в App Store помогло нам узнать, какие проблемы нужно исправить.
Спасибо за прочтение! Для меня это был забавный уик-энд, и мне понравилось писать об этом. Надеюсь, эта статья даст вам представление о состоянии скриншотов в App Store. Не стесняйтесь оставлять отзывы или задавать любые вопросы, которые у вас есть в комментариях ниже.
Спасибо uxplanet.org и Monte Thakkar.
Перевод статьи Real Big Words































Найстарші коментарі (0)