Все больше и больше текстового контента распространяется через интернет, но далеко не каждый текст прочитывается до конца. На самом деле, большая часть из вас даже не прочтет следующий абзац.
Исследования показывают, что на платформе Medium, популярной платформе для длинных сообщений в блогах, средний коэффициент прочтения составляет около 40 %, то есть только двое из пяти читателей, которые начинают читать статью, на самом деле ее дочитывают.
Данные о чтении проекта Readymag Stories дают похожие цифры — к концу каждой статьи доходит только половина читателей.
Что еще хуже, люди почти никогда не читают цифровой контент слово за словом: вместо этого они быстро просматривают текст. “Люди сканируют, потому что пытаются усвоить столько информации, сколько им нужно” — отмечает Кейт Моран, Senior UX в Nielsen Norman Group.
Чтобы найти этой проблеме объяснение, стало почти стандартом — обвинить читателя. Согласно этой точке зрения, публика, зависимая от всего нового и блестящего, почти жаждет, чтобы текст наскучил ей, чтобы она могла переключиться на следующую статью, видеоигру, аккаунт в Instagram и т. д.
Но что если проблема глубже, и то, что ставится как этический вопрос, на самом деле является вопросом чистой физиологии? Некоторые исследования показывают, что экранный текст по своей природе труднее читать, чем печатный. Это означает, что создатели никак не могут поднять планку для чтения выше определенного уровня, заранее заданного свойствами человеческого глаза и человеческого мозга.
Тем не менее, чтобы увеличить шансы на то, что их работы будут замечены, великие творцы усердно работают над созданием хорошего контента и размечают его по современным стандартам.
В этом очерке мы предлагаем несколько советов о том, как справиться с этими проблемами.
1. Определять и покорять
Начнем с определения удобочитаемости. Согласно классической работе Эдгара Дейла и Жанны Чалл, удобочитаемость - это "...совокупность (...) всех тех элементов в данном печатном материале, которые влияют на успех группы читателей. Успех - это степень, в которой они понимают его, читают с оптимальной скоростью и находят его интересным".
Другими словами, удобочитаемость — это показатель, оценивающий легкость и комфортность чтения конкретного текста
Вопрос о том, как создать такую метрику, возник задолго до появления Интернета — еще в 19 веке. Французский психолог Луи Эмиль Жаваль в 1879 году представил одно из первых известных исследований этого вопроса в своей работе "Essai sur la physiologie de la lecture" ("О физиологии чтения").
Ключевая идея Джавала заключалась в том, что глаза читателя не движутся по тексту непрерывно; они совершают короткие, быстрые движения (саккады), смешанные с более длительными остановками (фиксациями). Джаваль также заметил, что иногда во время чтения глаза бессознательно перемещаются назад к тексту, который читатель уже видел. Его идея заключалась в том, что количество остановок и движений назад может помочь определить уровень читабельности, однако Джавалу не хватало точных инструментов для решения этой задачи, и в то время эта идея была отброшена.
Два других выдающихся подхода появились позже, в середине 20-го века.
Один из них был основан на скорости восприятия, а другой - на измерении общей усталости глаз. Первопроходцами в этой области были два исследователя, Майлз Тинкер и Мэтью Лакиш, чьи разные подходы к измерению удобочитаемости даже привели к определенной враждебности друг к другу (подробнее об этом можно узнать из статьи Уильяма Берксона).
В конце концов, идея Тинкера об измерении скорости трансформировалась в понятие разборчивости, легкости отличия одной буквы от другой, измеряемой скоростью восприятия. Измерение усталости, основанное Лакишем, стало тем, что сегодня известно как удобочитаемость в строгом смысле, легкость чтения текста в целом - включая расположение, цвета и т.д. - измеряемая с помощью индикаторов усталости, таких как время моргания.
Также полезно различать читабельность текста (как продукта написания) и читабельность оформления текста. Первое в первую очередь оценивает мастерство писателя, а второе имеет отношение к дизайну.
2. Что делает чтение с экрана особенным
Контраст
Пионеры исследований удобочитаемости, очевидно, имели дело только с печатным текстом. Однако к концу 1960-х годов компьютеры со LED экранами стали относительно широко распространены. В силу присущих им свойств они оказались более требовательными к зрению.
Светящиеся экраны делают ощущения от чтения физически отличными от бумаги, которая только отражает свет - чем выше уровень яркости, тем сильнее эффект. "Если вы установите слишком высокую яркость, прямой фокус света будет попадать на сетчатку глаза, вызывая усталость", - объясняет Ник Шерман, консультант по типографике и основатель типографической компании HEX Projects.
Эта проблема может быть частично решена путем выбора правильных контрастных цветовых схем и поддержания уровня яркости. Некоторые отличные инструменты для измерения контрастности текста следующие: Webaim color contrast checker, Luminosity contrast ratio analyser, Color contrast check, и Color contrast visualiser.
Разрешение
Вторым препятствующим фактором является разрешение - количество точек в заданной области, которое может быть использовано для передачи визуальной информации. Разрешение измеряется в точках на дюйм (dpi) или пикселях на дюйм (ppi), причем эти термины используются как взаимозаменяемые. Разрешение дисплеев MacBook ретина (которые хвалят за высокое разрешение) до сих пор превышает 200 ppi, в то время как офсетная печать предлагает 2400 точек на дюйм и даже выше.
Большинство шрифтов, которые не были специально разработаны для компьютеров, имеют тенденцию к ухудшению читаемости при отображении на мониторах. Исторически сложилось так, что два основных гиганта компьютерной индустрии, Apple и Microsoft, предлагали разные решения.
Ключевой особенностью рендеринга шрифтов в macOS стало так называемое сглаживание - техника, используемая для добавления пикселей другого цвета к границам букв, благодаря чему они выглядят более гладкими.
В отличие от этого, Windows старалась максимально улучшить читаемость. Они адаптировали распределение пикселей внутри букв и слов, чтобы сделать плотность пикселей и форму букв оптимальными для чтения. Microsoft использовала так называемую "подсказку шрифта" - набор инструкций, описывающих, когда добавлять дополнительные пиксели к каждой букве. Это позволяет улучшить читаемость, но изменяет и даже искажает оригинальную форму букв.
Однако изменения в способах визуализации шрифтов уменьшили различия между этими подходами.
3. Эволюция макетов и верстки в интернете
Первый веб-сайт был опубликован в 1990 году компьютерным учёным Тимом Бернерсом-Ли, и сейчас он кажется ужасным. Первые веб-сайты были базовыми, в них использовалась вертикальная структура, страницы с большим объемом текста и небольшим количеством графики. До появления таблиц в качестве структуры веб-страниц было мало компонентов дизайна и не было возможности имитировать макеты обычных печатных текстов.
“В раннем интернете не было людей, хорошо разбирающихся в верстке. Сайты не имели фиксированной ширины, поэтому текстовые строки получались любой возможной ширины. Это было не очень хорошо: все возможные типографские правила, направленные на разборчивость текста, размазывались”, - говорит дизайнер продукции Readymag Стас Аки.
Ситуация потребовала новых подходов к созданию веб-сайтов.
Разнообразие размеров экранов также сильно повлияло на веб-сайты и качество верстки. В то время как дизайнеры печатных изданий заранее знали, на какой бумаге будет размещена их работа, веб-дизайнеры работали в ситуации неопределенности, зная, что их дизайн будет отображаться несколькими способами на нескольких экранах.
Эту проблему, пусть и не полность, но удалось решить с массовым внедрением отзывчивого дизайна примерно в 2007 году, вместе с выпуском первого iPhone.
“Я думаю, что это подтолкнуло идею отзывчивого веб-дизайна на передний план. Мобильные сайты часто делались отдельно от настольных версий, и это происходило еще до появления iPhone. Я думаю, что первый iPhone - это символ того, что мобильный веб-серфинг стал мейнстримом. Что касается удобства чтения, iPhone определенно установил множество стандартов разрешения, например, идею иметь retina-дисплей с очень высоким разрешением", - вспоминает Ник Шерман.
Мобильные устройства нового поколения допускают разрешение до 1000 точек на дюйм. При постоянном увеличении разрешения экрана настольных компьютеров и портативных устройств читабельность также должна улучшиться.
4. Шрифты, предназначенные для решения специализированных задач
Другим важным событием стало распространение новых шрифтов. За последние несколько десятилетий компании Microsoft и Apple неоднократно обращались к вопросу читаемости веб-страниц, создавая все новые и новые шрифты, ориентированные на особенности цифровых дисплеев и интернета.
В начале 90-х годов британский шрифтовой дизайнер Мэтью Картер создал ранние шрифты для Интернета 1.0 - Georgia (1993) и Verdana (1996). Оба шрифта, созданные по заказу компании Microsoft специально для текста на веб-страницах, были разработаны в растровом формате, чтобы соответствовать пикселям стандартного разрешения экрана того времени, а затем переведены в начертательные шрифты. Для удобочитаемости и читаемости на экранах Картер разработал эти шрифты с большой высотой строчных букв, открытой апертурой и широким межбуквенным пространством.
Десятилетие спустя появился субпиксельный рендеринг - известный также как сглаживание шрифтов, он добавляет красные, зеленые или синие пиксели к краям букв для более четкого чтения даже на экранах с низким разрешением. Происхождение субпиксельного рендеринга остается спорным: Apple, затем IBM и Microsoft запатентовали различные реализации с собственными техническими отличиями, но Microsoft первой внедрила эту технологию в свои продукты. Вскоре после этого Microsoft также выпустила коллекцию шрифтов Clear Type - набор шрифтов, призванных продемонстрировать преимущества субпиксельного рендеринга. В коллекцию вошли Calibri, Corbel, Cambria, Candara, Consolas и Constantia.
Еще одно важное событие произошло в 2009 году. Компания Small Batch. Inc. выпустила Typekit - коллекцию веб-шрифтов из различных литейных цехов, использующую функцию @font-face в CSS и одновременно защищающую их от нарушения авторских прав. Функция @font-face была доступна с 1998 года, но Typekit стал первой коллекцией, решившей проблему авторского права на шрифты, что позволило расцвести новому рынку пользовательских веб-шрифтов. Сейчас это трудно представить, но до Typekit вся веб-шрифтография делалась либо с помощью одного из дюжины или около того "веб-безопасных" шрифтов, либо отображалась в графике.
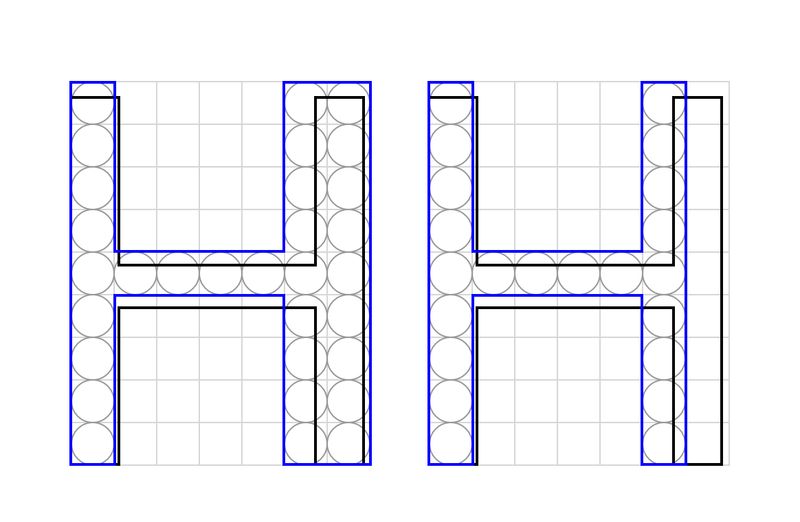
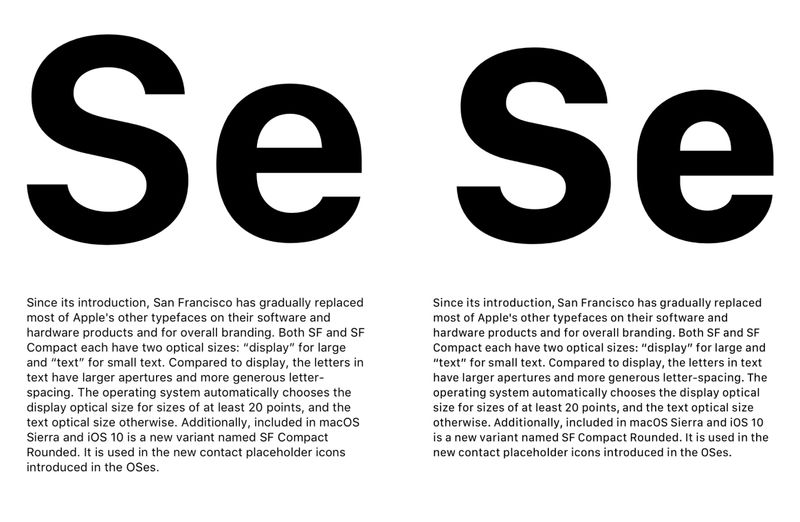
В 2014 году компания Apple выпустила семейство шрифтов San Francisco, вдохновленное культовым модернистским шрифтом Helvetica. San Francisco включает в себя несколько шрифтов, каждый из которых предназначен для разных сред: SF предназначен для macOS, iOS и tvOS, а SF Сompact был разработан для Apple Watch. Основное различие между ними заключается в том, что буквы круглой формы, такие как "o", "e" и "s", в San Francisco имеют закругленные стороны, в то время как в SF Compact они плоские. Эти плоские стороны позволяют располагать буквы с большим пространством между каждым символом, что делает текст более разборчивым при малых размерах (что особенно важно для часов).
Работая вместе, компании Adobe, Apple, Google и Microsoft в 2016 году совместно представили вариативные шрифты. Сила этой новой технологии изменения шрифтов заключалась в ее способности упаковывать несколько шрифтов в один без увеличения размера файла. Переменные шрифты решают проблему загрузки отдельных файлов шрифтов для достижения различных весов, ширины, высоты, стилей и других атрибутов.
Теоретически, вариативные шрифты могут быть изменены по нескольким осям, включая их оптический размер, который напрямую влияет на читаемость шрифта. Пока же переменные шрифты дают большой простор для экспериментов. Несколько отличных идей по использованию вариативных шрифтов в дизайне можно найти здесь, а Axis Praxis - это ресурс для более подробных экспериментов.
Советы по созданию удобочитаемого текста для web-страниц
1. Всегда начинайте с качественно написанного текста. Существуют правила, которые могут помочь вам улучшить качество текста; шкалы, такие как Gunning fog, также могут помочь. Приступайте к созданию дизайна только тогда, когда вы знаете, что у вас есть лучший текст из возможных.
2. Думайте о макете, ищите вдохновение в печатных изданиях: глаз читателя уже знаком с книгами и журналами, поэтому подобные макеты легче воспринимаются. Просматривайте бумажные журналы в поисках вдохновения. Обратите внимание на наиболее привлекательные детали макета и воссоздайте их в своей работе.
3. Как печатные издания, так и веб-верстка в основном основаны на колонках и прямоугольниках. Освойте сетку - дизайнерский прием, разработанный швейцарской школой, который помогает сбалансировать макеты. Структурируйте и разделяйте содержание на более мелкие элементы, чтобы их было легче считывать.
4. Помните об инструменте коэффициента контрастности, разработанном Инициативой по обеспечению доступности веб-сайтов (Web Accessibility Initiative), и проверяйте свои проекты на уровень контрастности.
5. Подберите подходящие шрифты, особенно если вы работаете с длинным текстом. Освойте шрифтовые пары, чтобы сочетать читабельные шрифты для основного текста и выразительные для заголовков. Не забывайте о параметрах настройки текста: размер шрифта, межстрочный интервал, ширина колонок текста.
6. Предоставьте читателям легкий доступ к средствам навигации, чтобы они могли прерваться на время и начать чтение позже ничего не упустив. Якорная навигация может особенно хорошо работать в длинных текстах.
7. Играйте с внешним видом текста, ищите способы подчеркнуть наиболее привлекательные места без негативного влияния на удобочитаемость. Изобразите некоторые цифры в виде изображения или фигуры. Используйте уникальные шрифты для заголовков. Используйте вставки и выделения для выделения определенных участков текста. Балансируйте текст с изображениями и анимацией. Дайте мозгу читателя что-то интересное, чтобы он отдохнул от монотонного текста - помните, что вы боретесь с усталостью.
8. Если ваша статья длиннее пяти абзацев, добавьте возможность распечатать ее хорошим шрифтом для печатного текста - скажем, каким-нибудь вариантом Garamond.
9. Анализируйте все. Используйте уровень прочтения как показатель удобочитаемости: разделите длинный текст на разные страницы с отдельными названиями, а затем оцените просмотры страниц с помощью системы веб-аналитики. Перед публикацией разошлите черновики с разными макетами знакомым и измерьте, насколько улучшение макета влияет на прочтение.
Перевод статьи READ ME!









Топ коментарі (1)
Советы дельные, спасибо