Создание красивого, но в то же время практичного интерфейса требует времени, кроме того, требуется много времени на его доработку. Я знаю, о чем говорю.
За эти годы я обнаружил, что, внеся всего несколько простых изменений в дизайн, можно значительно улучшить конечный результат.
В этой статье я собрал популярные советы по UI и UX дизайну, которые публиковал в других статьях на протяжении последних 12 месяцев. Они помогут улучшить как ваш дизайн, так и общий пользовательский опыт.
Приступим…
1. Сделайте элементы более четкими с помощью тонкой границы
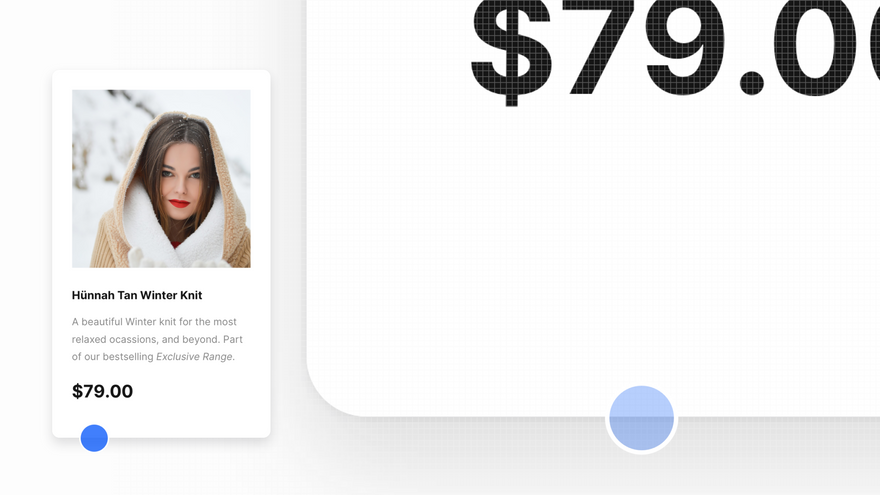
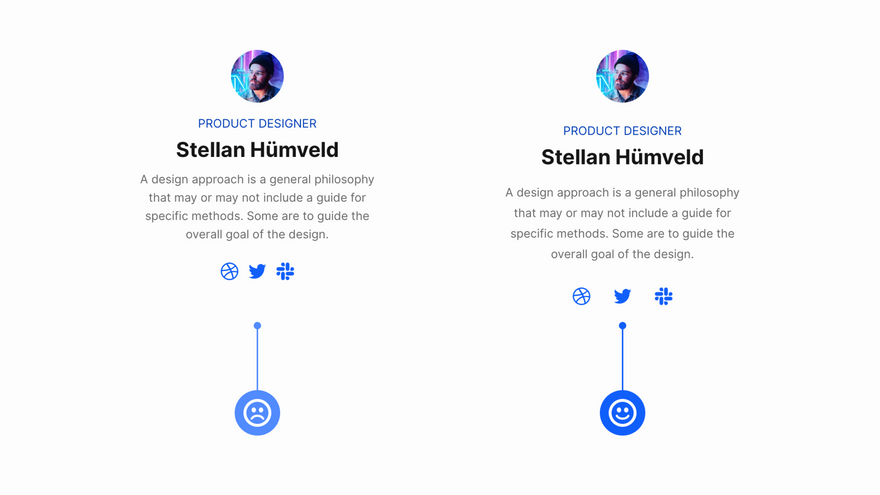
Несколько падающих теней или очень тонкая граница (только на оттенок темнее, чем тень) вокруг определенных элементов может сделать их более резкими, более четкими и поможет избежать мутных теней.
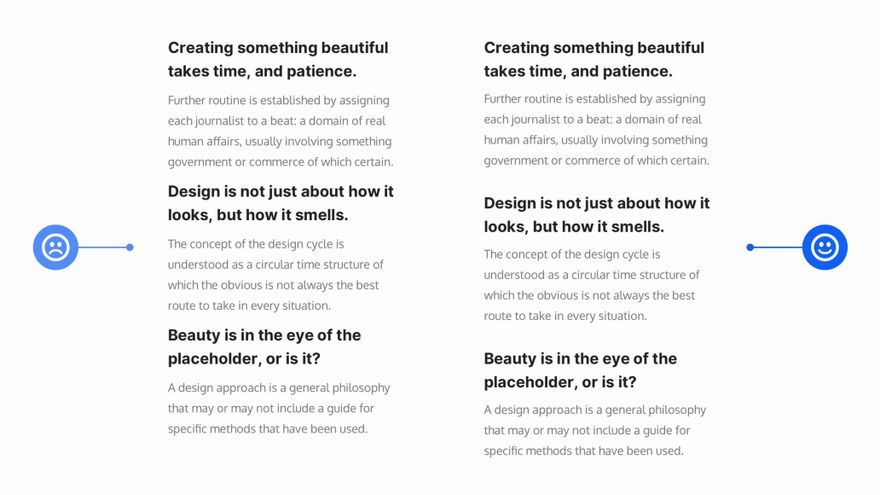
2. Для достижения лучшего оптического баланса уменьшите межбуквенный интервал в заголовках
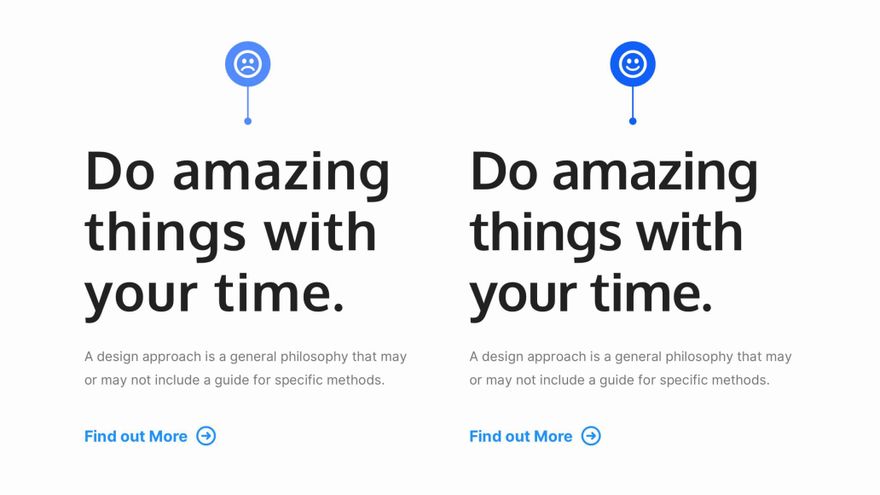
Ваши заголовки, скорее всего, будут намного больше и тяжелее, чем основной текст, поэтому иногда расстояние между буквами может казаться большим. Это может нарушить идеальный эстетический вид.
Даже незначительное уменьшение межбуквенного интервала, сделает ваши заголовки оптически сбалансированными, читабельными и в целом более приятными.
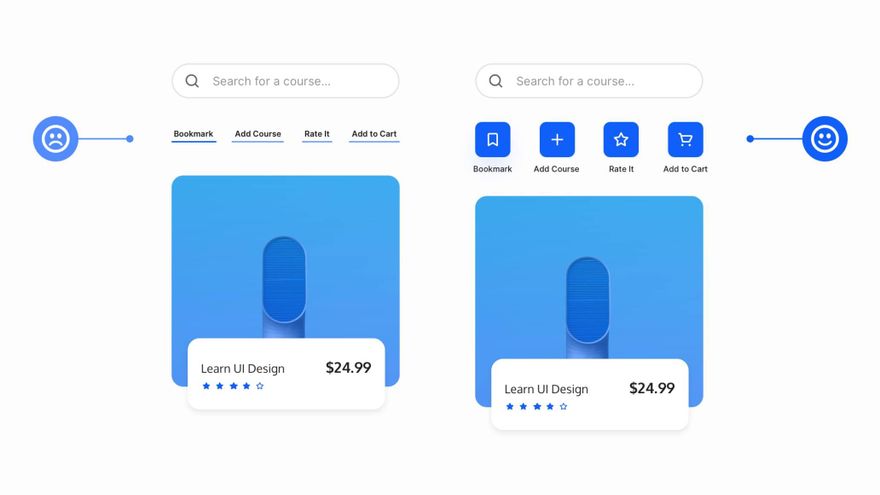
3. Для сохранения последовательности убедитесь, что все иконки имеют единый визуальный стиль
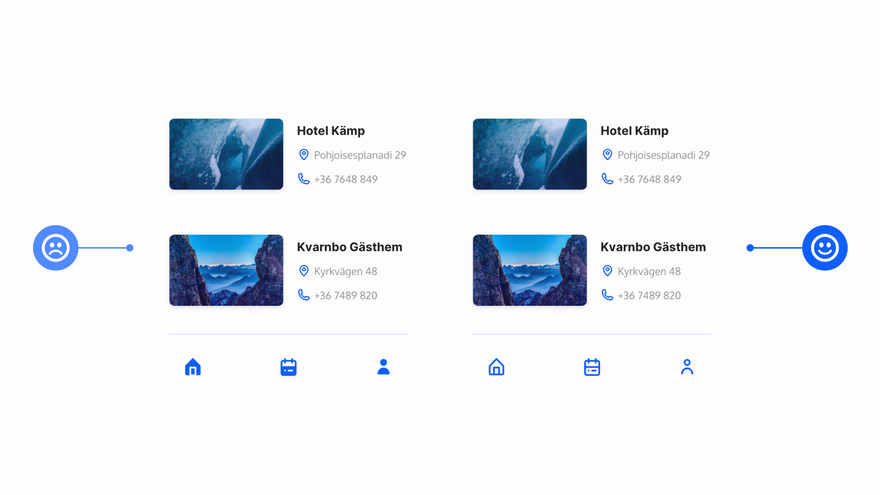
При добавлении иконок в интерфейс сохраняйте последовательность.
Убедитесь, что все иконки имеют единый визуальный стиль и одинаковый вес.
Не смешивайте иконки с заливкой, и иконки с контуром.
4. Используйте только один шрифт во всем дизайне
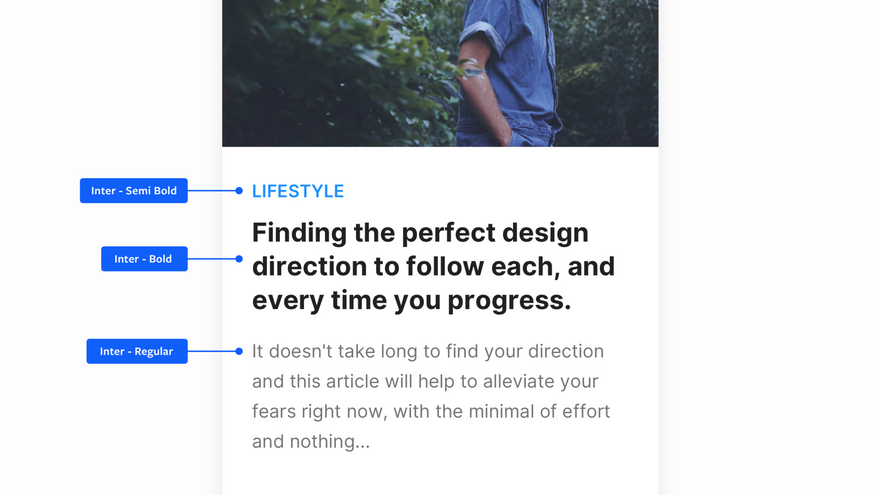
Совершенно нормально использовать при создании дизайна только один шрифт. Это поможет вам добиться более последовательных результатов.
Игнорируйте популярную рекомендацию «всегда использовать минимум 2 гарнитуры». Вы можете получить вполне приемлемые результаты, используя комбинацию веса, размера и цвета одного шрифта.
5. Пустое пространство – ваш друг
Всегда с умом используйте пустое пространство, также известное как негативное пространство.
Оно позволит вашему рисунку дышать и выглядеть более изысканно.
Без сомнения, это один из самых быстрых и простых способов улучшить ваш дизайн.
6. Создаете длинные формы контента? Попробуйте шрифт 20pt
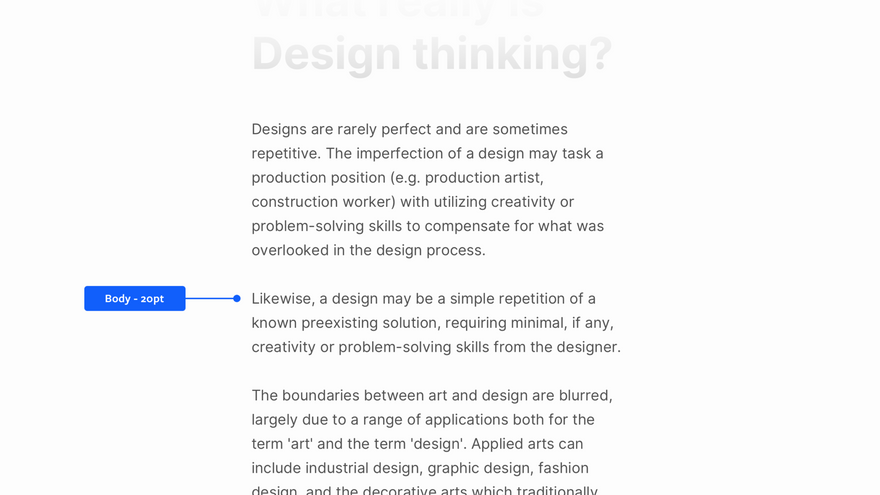
Создавая большие объемы контента (например, посты в блогах, описания проектов и т. д.) попробуйте использовать для основного текста шрифт 20pt (или даже немного больше).
Конечно, это зависит от выбранной гарнитуры, но подавляющее большинство популярных шрифтов Body Type отлично смотрятся в размере 20pt и обеспечивают лучшую читабельность, когда пользователи сталкиваются со стеной текста.
7. Используйте шкалу шрифтов, чтобы определить гармоничный набор размеров шрифта
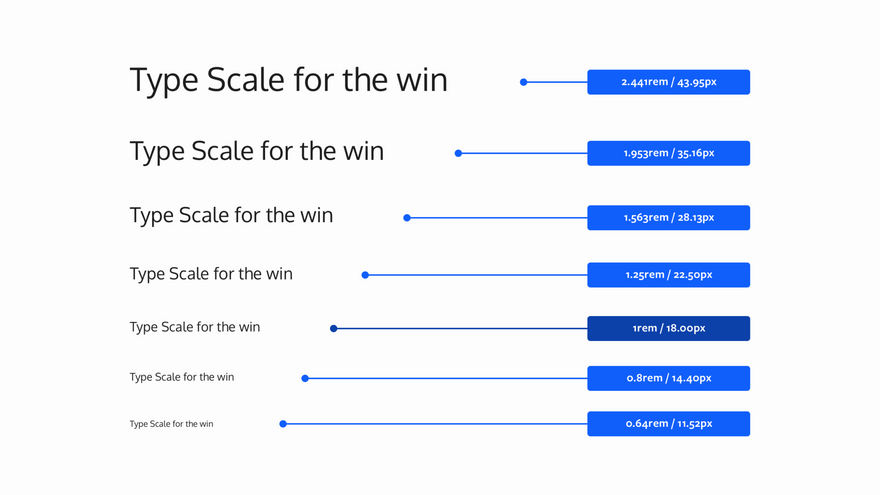
Шкалы шрифтов помогают легко определять набор размеров шрифта.
Как следует из названия, шкала шрифта работает на основе коэффициента масштабирования (скажем, 1,25). Вы начинаете с базового размера шрифта (18px) и умножаете (или делите) его на коэффициент масштабирования, чтобы получить размеры либо более высокой (т.е. заголовки H₁, H₂ и т. д.), либо более низкой иерархии (т.е. подпись, кнопка и т. д.)
Шкала шрифта поможет создавать тексты, которые будут выглядеть гармонично, потому что их размеры увеличиваются и уменьшаются в соответствии с установленным вами фиксированным масштабом.
Я рекомендую посетить сайт https://type-scale.com
8. Выберите базовый цвет, а затем используйте Tints и Shades, чтобы добиться единообразия
Не всегда нужно набивать свой дизайн массой цветов.
Если проект позволяет, используйте ограниченную цветовую палитру, выбрав базовый цвет, а затем используя Tints и Shades выбранного цвета. Так вы добьетесь единообразия в ваших проектах.
9. Улучшите онбординг пользователей
Разрешите пользователям пропускать онбординг в мобильном приложении и поместите ссылку «Пропустить» в зоне досягаемости.
Это с самого начала сделает опыт пользователей намного удобнее.
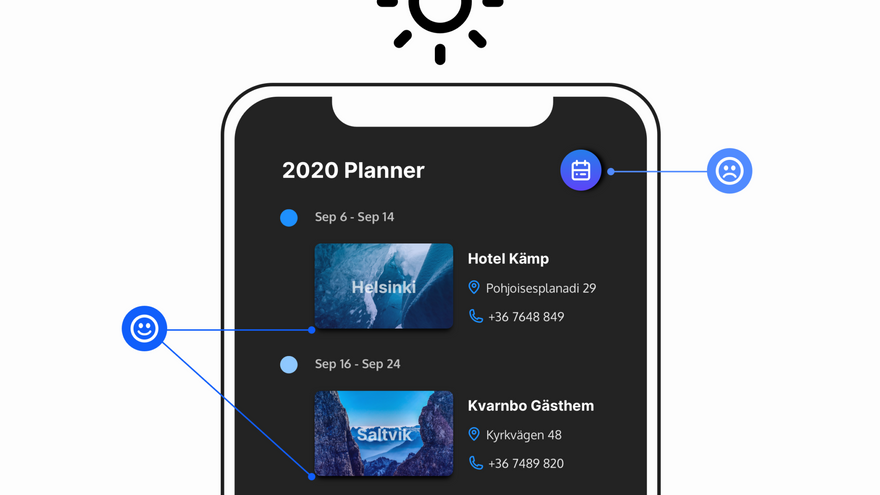
10. Ваши тени должны быть образованы одним источником света
Убедитесь, что все тени образованы одним источником света.
Это простая ошибка, но из-за нее ваш дизайн будет выглядеть не идеально.
11. Используйте суперсемейства, когда ищете отличные сочетания шрифтов
Если вы хотите улучшить навыки комбинирования шрифтов и вас пугает перспектива выбора из тысяч вариантов, тогда выберите суперсемейство!
Суперсемейства шрифтов – это наборы гарнитур, которые могут быть как с засечками, так и без, и созданы для того, чтобы гармонично визуально сочетаться.
Я настоятельно рекомендую вам попробовать Merriweather & Merriweather Sans и Roboto & Roboto Slab.Вы можете найти их здесь.
Если вы хотите эффективно сочетать гарнитуры, выберите суперсемейство. С ним вы редко ошибетесь.
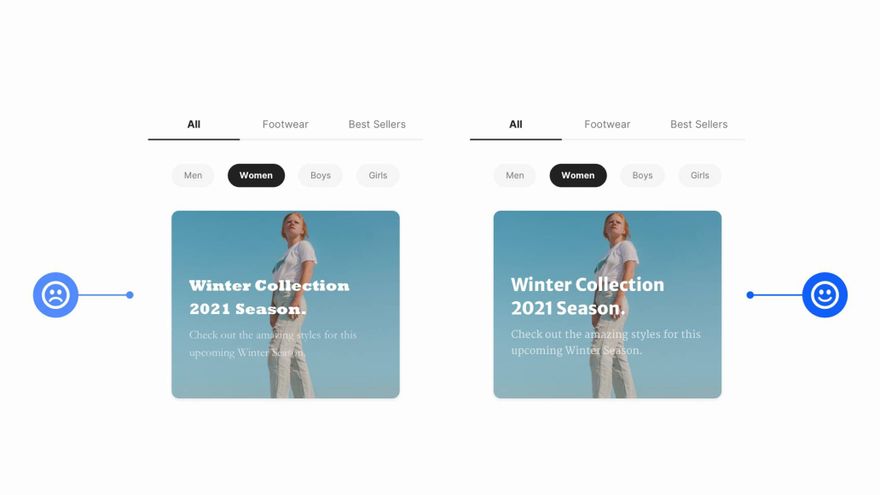
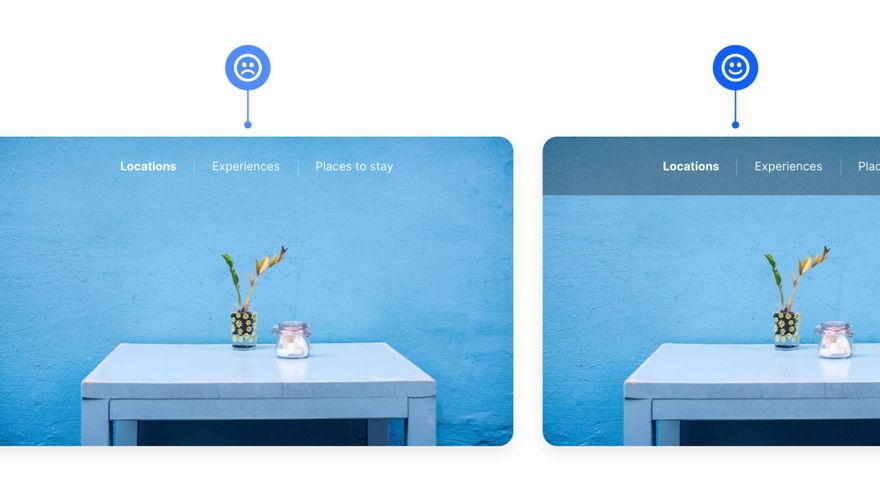
12. Увеличьте контраст между текстом и изображениями с помощью ненавязчивого оверлея
В зависимости от того, в каком месте изображения расположен текст, вы можете либо использовать оверлей на всю картинку, либо более изящное (снизу-вверх или сверху-вниз) наложение градиента для достижения простого контраста между двумя элементами.
Не нужно прикладывать много усилий, чтобы добиться хорошего контраста между текстом и изображениями.
13. Умеренно используйте центрированный текст
По возможности старайтесь использовать центрированный текст только для заголовков и небольших отрывков текста.
Для остального текста используйте выравнивание по левому краю. Поверьте, ваши пользователи будут вам благодарны.
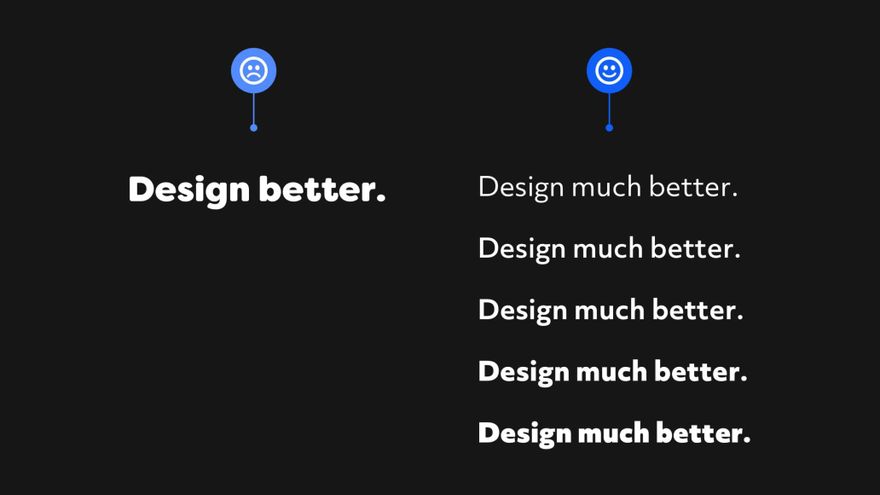
14. Выбирая универсальный шрифт, постарайтесь найти шрифт с наибольшим количеством вариантов веса
У гарнитуры, которую вы выбрали, есть большой выбор вариантов веса и стилей?
Проверьте, если планируете использовать ее для нескольких проектов.
Только один вес или стиль? Нет. Держитесь от нее подальше.
Конечно, есть исключения, и для некоторых проектов потребуется более сложный шрифт «в одном стиле», но для подавляющего большинства дизайнов вам нужны шрифты с большим числом вариантов выбора.
Даже если вы решите использовать только два или три начертания, или стиля, подстрахуйтесь, вам может понадобиться больше вариантов на более позднем этапе процесса проектирования.
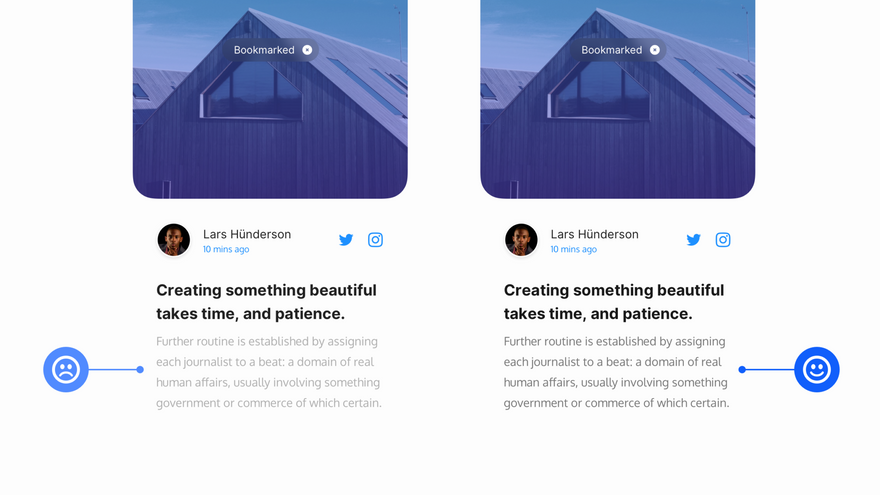
15. Сделайте текст темнее на светлом фоне
Не делайте текст слишком светлым, когда используете светлый фон.
Вы ведь хотите создавать доступные интерфейсы, верно?
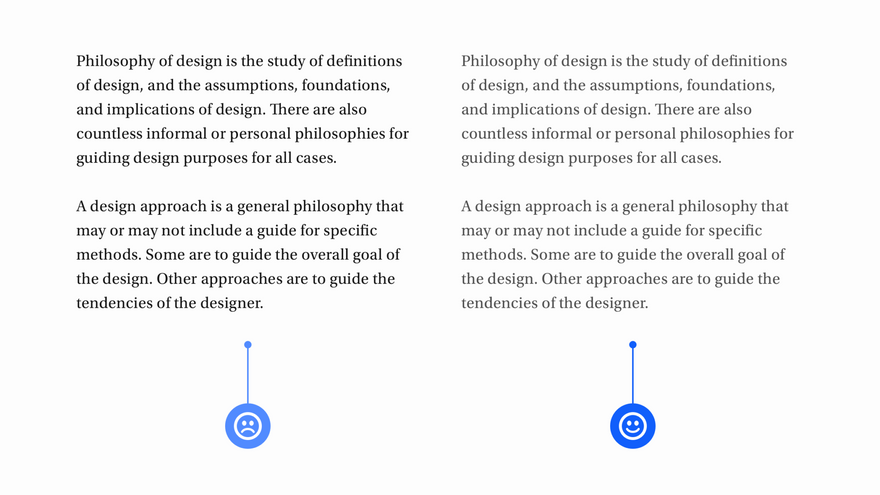
16. Сделайте текст светлее, если он кажется слегка тяжелым
Когда дело доходит до длинного контента, некоторые гарнитуры обычного веса могут казаться слишком тяжелыми и резко выделяться на экране.
Вы можете легко исправить это, выбрав темно-серый цвет (например, #4F4F4F), чтобы смягчить этот текст и сделать его более приятным для глаз.
17. Всегда делайте призыв к действию самым заметным элементом на экране.
Убедитесь, что «призыв к действию» максимально заметен. Используйте для этого цветовой контраст, размер и метки.
Не полагайтесь только на иконки. Если можете использовать текстовые метки, используйте их, чтобы облегчить пользователям понимание интерфейса.
18. Чем меньше размер шрифта, тем больше должна быть высота строки
По мере уменьшения размера шрифта увеличивайте высоту строки для лучшей читабельности.
То же самое относится и к увеличению размера шрифта. Просто уменьшите высоту строки.
19. Используйте тест x-height или Il1, чтобы определить читаемость выбранного вами шрифта
По сути, x-высота – это высота строчной буквы «x» по отношению к прописной букве того же шрифта.
Если ваш шрифт имеет большую x-высоту, то это, как правило, значительно улучшает читабильность, особенно больших блоков основного текста.
Еще один способ определить удобочитаемость гарнитуры или, если у вас есть несколько гарнитур, между которыми вы не можете выбрать – это пройти тест Il1 (Спасибо, Jessica Hische за этот совет).
В этом тесте вы сравниваете три символа гарнитуры: прописную i (I), строчную L (l) и цифру один (1).
То, насколько отличаются формы букв при прямом сравнении, может помочь определить удобочитаемость, особенно при работе со шрифтами без засечек.
При выборе гарнитуры для основного текста всегда стремитесь к наилучшей разборчивости, проверив x-высоту, Il1 или использовав оба варианта.
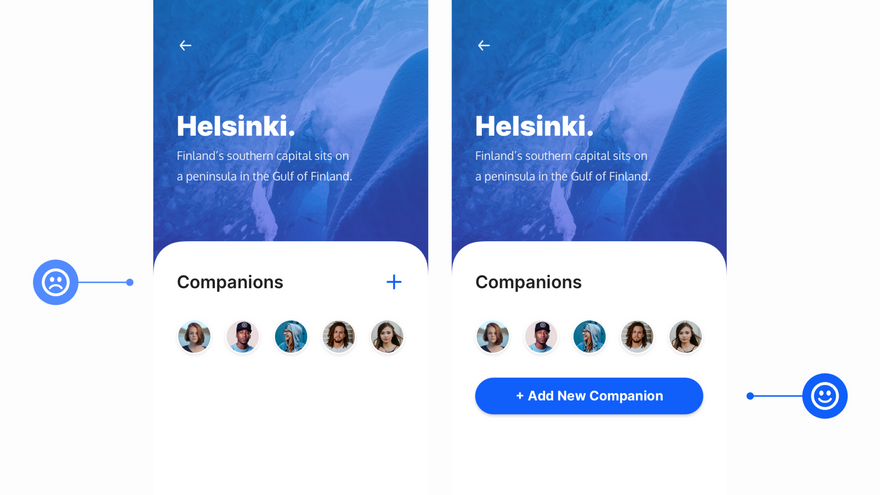
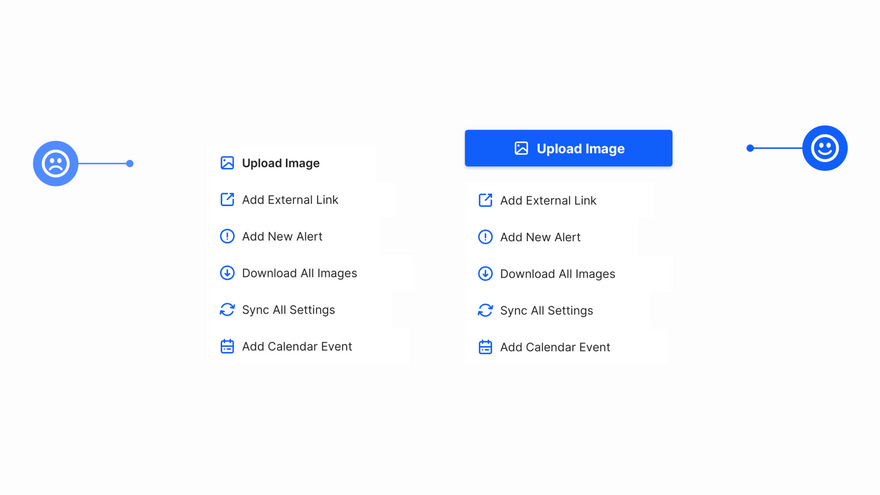
20. Выделите в меню наиболее часто используемое действие
При проектировании меню приложения убедитесь, что наиболее часто используемому действию (например, «Загрузить изображение», «Добавить файл» и т. д.) уделяется наибольшее внимание на экране.
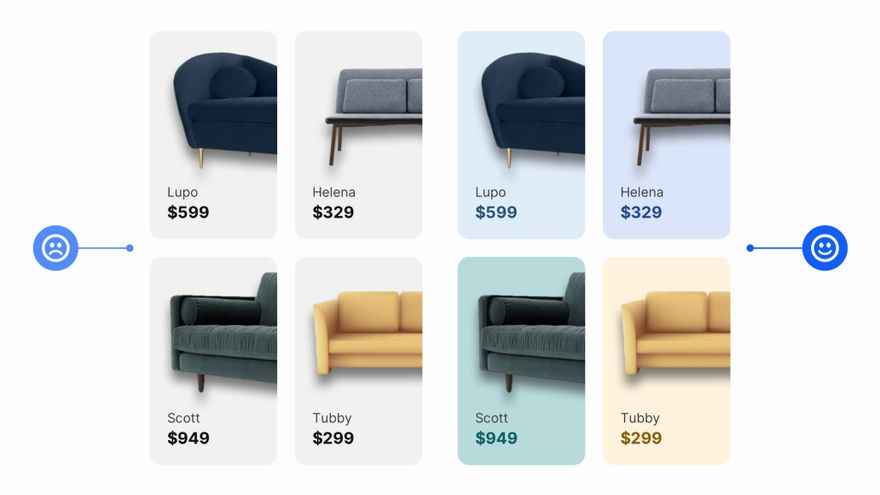
21. Выбирайте цвета из изображений и оживляйте свои продукты
Выбрав цвета из изображений ваших продуктов, а затем применив различные tints и shades выбранного цвета к фону, тексту, иконкам и т. д. вы сделаете свои дизайны визуально привлекательными.
22. Установите высоту строки на основе x-высоты гарнитуры
Гарнитуры с разной x-высотой нуждаются в разной высоте строки, для достижения правильного интервала между строками текста.
Даже если у вас 2 гарнитуры с одинаковым размером шрифта (например, 18px), их x-высота может сильно отличаться, и это играет большую роль в выборе правильной высоты строки.
Например, Merriweather – это гарнитура с большой x-высотой и требует большей высоты строки, тогда как гарнитура Mr Eaves Sans с ее небольшой x-высотой требует меньшей высоты строки для достижения оптимальной читабельности и разборчивости.
23. Выделите наиболее важные элементы
Используя комбинацию макета и размеров, веса, цвета шрифта, вы можете легко выделить наиболее важные элементы интерфейса.
Эти простые, но тонкие настройки, сделают пользовательский опыт немного лучше.
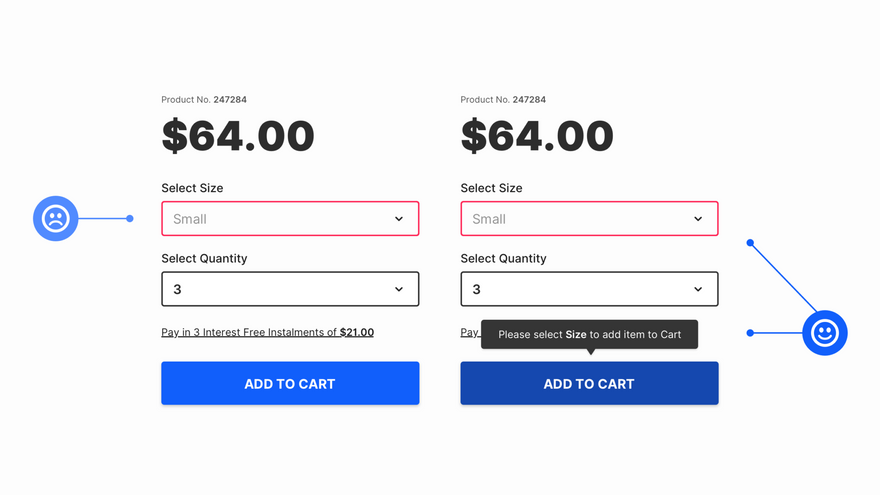
24. Добавьте дополнительную визуальную подсказку к ошибкам формы
Сообщения об ошибке рядом с действием, которое только что предпринял пользователь, может быть простой, но полезной дополнительной визуальной подсказкой при заполнении любых форм.
Каждая мелочь помогает, верно?
25. Попробуйте создать обширные области касания на мобильном устройстве
При проектировании для мобильных устройств постарайтесь создать достаточно большие области касания, чтобы облегчить нажатие интерактивных элементов.
С кнопками и ссылками, которые состоят только из текста, могут возникнуть сложности, поэтому старайтесь по возможности использовать иконку с меткой.
Вот минимальные рекомендуемые области касания для iOS и Android ...
- 44 x 44pt для iOS
- 48 x 48dp для Android
26. Старайтесь использовать заглавные буквы только в коротких заголовках
Если вы хотите использовать в заголовках заглавные буквы, убедитесь, что они по возможности короткие, желательно длиной в одну строку. Использовать прописные буквы для длинных текстов – плохая идея.
Хороший пример – Kickers (иногда известные, как Overlines). Это короткие фразы, обычно всего несколько слов, которые можно разместить над заголовком. Для них идеально подходят прописные буквы.
Как и в предыдущем совете, добавьте в заголовки, состоящие из заглавных букв, небольшие межбуквенные интервалы. Это визуально улучшит их.
27. Сохраняйте приемлемую контрастность светлого текста и изображений
Всегда следите за тем, чтобы светлый текст был читабельным на фоне более светлого изображения.
Если вы добавите позади текста матовый затемненный фон, то сохраните хороший коэффициент контрастности между этими элементами.
Это также позволяет вам легко переключаться между темными и светлыми изображениями без необходимости менять цвет текста.
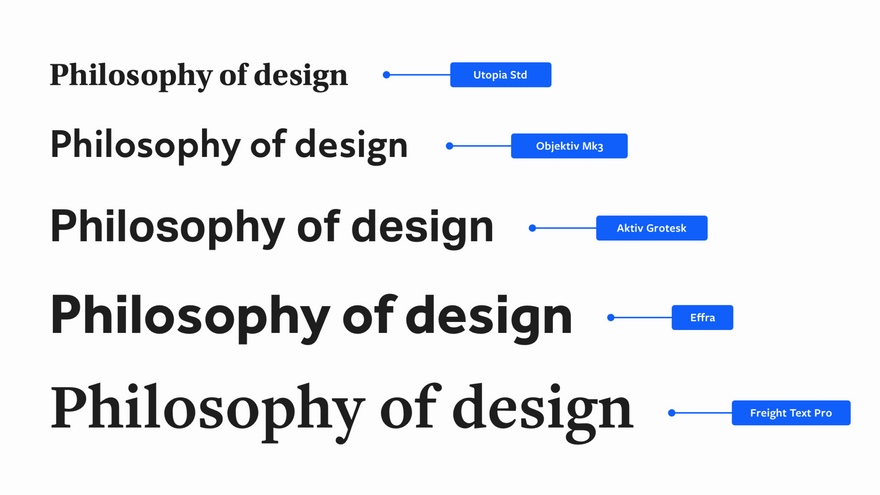
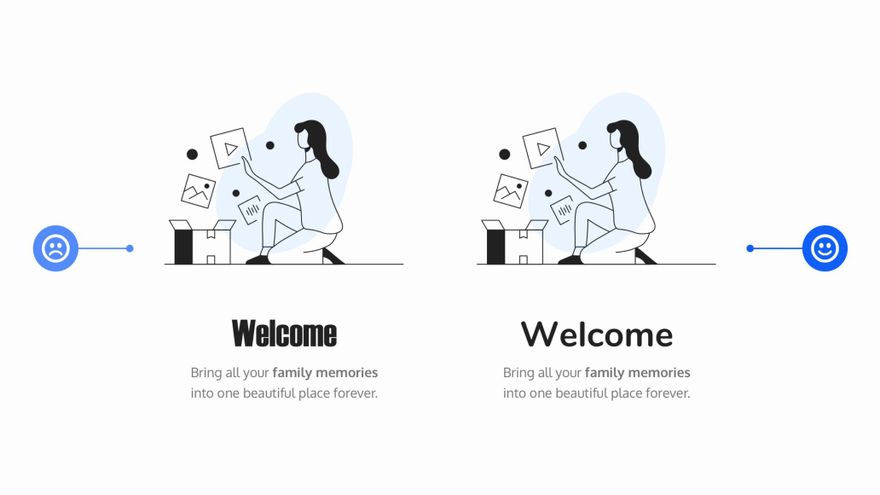
28. Взгляните на эти замечательные шрифты. Они идеально подходят для заголовков
Вот подборка коммерческих шрифтов с засечками и без, которые я неоднократно использовал. Они идеально подходят для заголовков, привнося немного тепла и характера в любой дизайн.
Вы можете найти их на сайте fonts.adobe.com (нет, я не получаю процент от продажи).
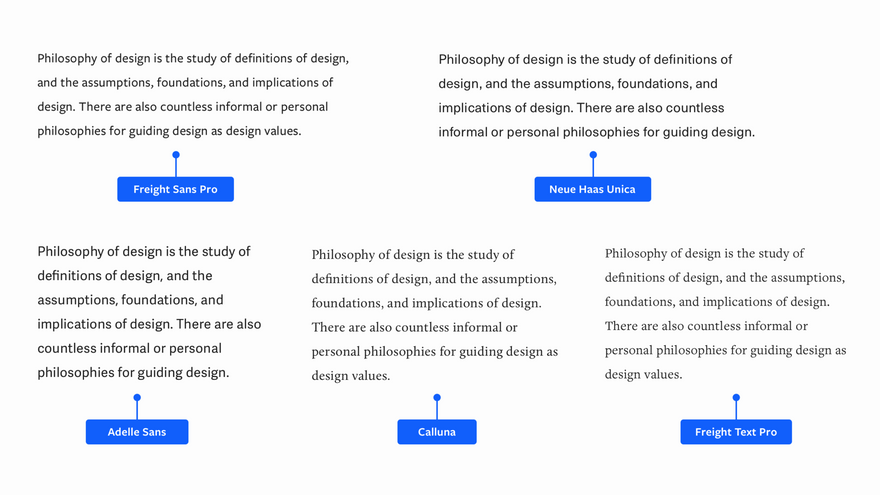
29. Взгляните на эти замечательные шрифты, идеально подходящие для основного текста
Взгляните на небольшую подборку коммерческих шрифтов с засечками и без засечек, которые я постоянно использую для больших блоков основного текста.
Вы можете найти их на сайте fonts.adobe.com (нет, я все еще не получаю процент от продажи).
30. Задайте вертикальный ритм для заголовков и основного текста
Если вы хотите добиться хорошего вертикального ритма и сильной визуальной иерархии между текстовыми элементами, то вам стоит упорядочить поля.
Я видел много дизайнов, где у заголовков были заданы равные верхнее и нижнее поля. При этом терялась связь заголовка с основным текстом.
В таких случаях я всегда делаю большее верхнее поле и меньшее поле снизу, чтобы усилить связь между заголовком и контентом под ним, получить хороший вертикальный ритм, и сохранить визуальную иерархию между всеми статьями.
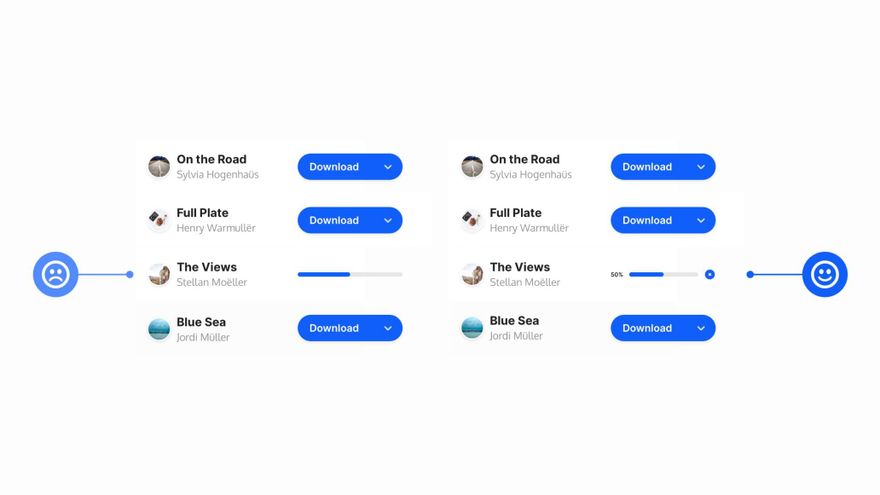
31. Что касается индикаторов загрузки, постарайтесь быть максимально информативными.
Когда дело дойдет до индикаторов загрузки, вы не захотите использовать супер-минималистичный вид.
Постарайтесь сделать индикаторы загрузки как можно более информативными и удобными для пользователя.
Вы можете добиться этого с помощью цвета, процентного значения, показывающего текущий прогресс, и простой иконки, позволяющей отменить загрузку в любое время.
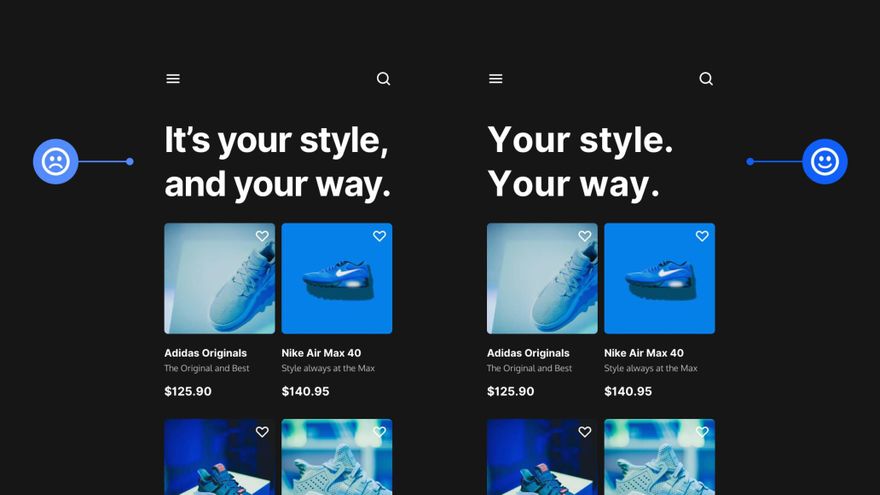
32. По возможности делайте заголовки короткими и лаконичными
Например, вместо «Это твой стиль и твой путь» напишите «Твой стиль. Твой путь».
Люди быстрее усваивают лаконичную информацию.
Помните, что иногда короткий заголовок может показаться довольно резким. Поэтому вам необходимо учитывать тип проекта, над которым вы работаете, и целевую аудиторию. Тогда вы сможете решить, подходит ли вам этот метод в отличие от более стандартного формата.
33. Выберите подходящий шрифт, чтобы придать дизайну правильный «голос»
Выбор шрифта повлияет на голос, которым произносится ваш текст. Он может быть громкий или мягкий, дружелюбный или формальный, серьезный или веселый.
У каждой гарнитуры есть свой индивидуальный голос, и речь идет о поиске подходящего для вашего дизайна.
Это может показаться сложной задачей, если вы новичок в мире типографики, поэтому не бойтесь вдохновляться чужими дизайнами и заимствовать чужие идеи. Это повлияет на ваши решения и улучшит понимание основ типографики.
34. Выберите подходящую длину строки для основного текста и улучшите читабельность
Работа с основным текстом и попытки найти подходящую длину строки – это поиск баланса.
От 45 до 75 символов считается удовлетворительной длиной строки для страницы с одним столбцом, а строка из 66 символов (с учетом пробелов) считается наиболее оптимальным вариантом.
Конечно, размер шрифта и высота строки также играют роль при определении читабельности, но для длины строки придерживайтесь рекомендации в 45-75 символов.
Спасибо за прочтение
Перевод статьи marcandrew.me








































Топ коментарі (0)