Для того, чтобы оживить наше огромное эссе об иконках, мы создали из иконки игру. То, что планировалось сделать за недельный хакатон, превратилось в большое приключение, длиною в год. Вот такие уроки вынесли для себя UX дизайнеры во время создания игры. Около года назад, мы получили прекрасный материал для статьи по использованию иконок в UI. Основная мысль статьи была позаимствована у Дитера Рамса: “Как можно меньше иконок, но не менее”. и вот мы подумали: Давайте создадим быструю, простую игру для выработки у дизайнеров инстинкта отказа от иконок. Статья с подвохом. Люди узнают об игре благодаря статье и узнают об этой статье, благодаря игре. Мы назвали ее “Yps-Approach.” Многие наши друзья задавались вопросами: “Вы пишите игру для статьи? Не должно ли быть наоборот?” А мы думали: Это будет быстро. Это будет круто. Это будет просто. И мы многое узнаем. Что может пойти не так?. Ну, “быстро” превратилось в пол года отрисовки и пол года разработки. “Просто” превратилось в космическую науку. То, что должно было быть “круто”, круто повернулось к нам спиной: проект стоил нам массу времени и нервов. Но мы многое поняли.
История
Предпосылка: Изначально, создание повествовательной игры казалось вторичным процессом. Большинство игр имеют никудышный диалог, дешевый юмор и утомительный рассказ истории, которую так и хочется пропустить.
Принцессу (известную как принцесса Гриб, а не Персик) похищает ящерица по имени Bowser… и, это все. Водопроводчик (это вы), должны спасти ее, снова и снова. Потому что принцессе, видимо, нравится, что ее постоянно похищают (У нее вообще есть инстинкт самосохранения?). Для такого странного мира, как Королевство Грибов, это нормально, подумаете вы. И этому найдется логическое объяснение, но не тут то было. Это классическая “история” в истории видео игры (девушка, которая попала в беду). Но самое интересное, что цель вашей игры вообще находится в другом замке.
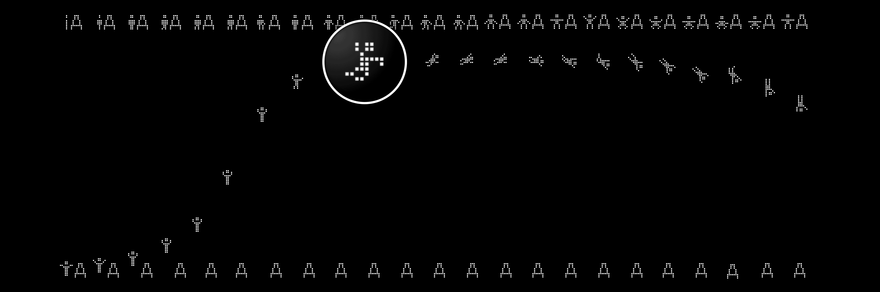
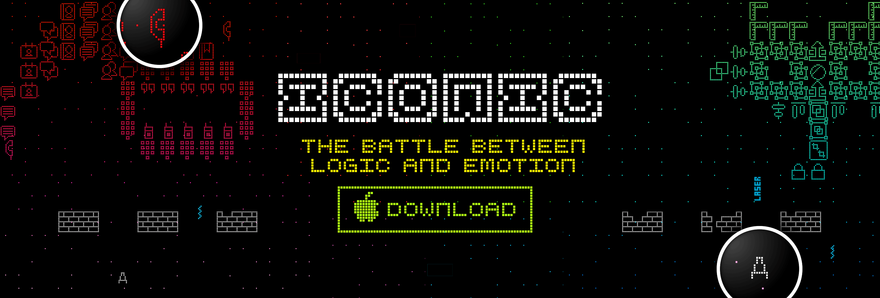
Мы выяснили, что большинство игр - это или шутеры от первого лица, или ремастеринг игр 80-х годов, поэтому нет необходимости тратить кучу времени на создание истории. Достаточно скопировать успешную игру, придать ей классный вид и пропустить всю фальшивую псевдо историю. Ох, как же мы ошибались. Реальность: Вначале, мы просто переделали Space Invaders в более красивом дизайне. Стартовый экран был очень прост и предполагал только две функции: “Играть” и “Очки”. Скоро, к нам закралось ощущение, что игра требует вступления (intro). Но какого вступления? Для начала, мы добавили логотип iA. Мы его увеличивали и уменьшали, затемняли, в общем, делали довольно привычные вещи, которые должны помочь, но не помогают. После утверждения идеи “битвы слов и иконок”, которая позже превратилась в “битву между логикой и эмоцией”, начало вырисовываться первое очертание интро для нашей игры. Мы создали 8-битный логотип iA, который представлял собой маленького человечка (i) и космический корабль (A). Человечек должен запрыгнуть в корабль, затем корабль улетает. Это подготавливало игрока. Вот, примерно половина этой анимации: 
Логика и эмоции
Предпосылка: В нашем представлении было так: мы берем известную идею игры, создаем крутую графику с использованием разных цветов, сильным звуком, взрывами и игра создаст сама себя. Игры слабо поддаются аналитике, так что это будет несложно, не так ли? А еще, все мы - геймеры, так что мы знаем, что к чему. Ох, как же это глупо звучит сейчас. И как знакомо! Как часто мы слышим такие фразы от людей о своем роде деятельности? Знание того, как использовать вещи не означает, что вы знаете, как эти вещи устроены. Но для аудитории, то, что происходит на сцене - это все, что они видят. (цитата из “Компьютеры как театр” Бренды Лорел). Так же, как и любая другая форма дизайна, мы скоро выяснили, что “Дизайн игры - это абстрактный процесс” (Ян Богост “Лучшие видео игры - без героев”), который требует видение, концепцию, метод и много терпения. И опыт. Когда мы начинали, опыта у нас не было.
“Когда представленные миры являются интерактивными, будь то авангардные театральные постановки или виртуальные офисы, то, каким образом люди находят края вселенной расширяя границы возможного - является основным вопросом дизайна." (цитата из “Компьютеры как театр” Бренды Лорел).
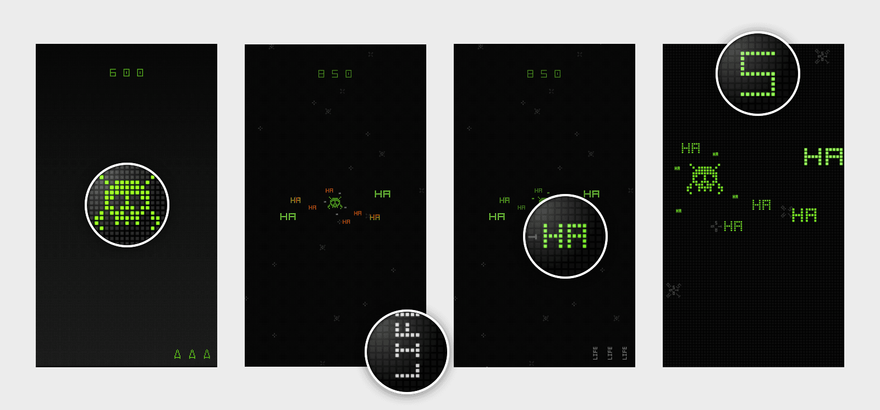
Реальность: На протяжении первых 95% проекта, игра не производила того впечатления, которого мы от нее ожидали. Смена эстетического восприятия, добавление множества цветов и крутого звука не повлияло на игру, насколько мы этого ожидали. Внезапно мы осознали, что игры требуют намного большего внимания к деталям, чем мы привыкли уделять (хотя мы уделяли действительно много!). Всякий раз, когда мы меняли что-то на уровне восприятия (игра бы не стоила и половины того, что есть, если бы не удивительная работа системы Kiwi, которая предоставила нам гипнотический саундтрек Goa Trance и отличные звуковые эффекты), нам приходилось адаптировать структуру. К нашему удивлению, мы не столкнулись с таким ощутимым разделением между формой и содержанием, HTML и CSS, фронт- и бекэндом, к которому мы привыкли в Web и App разработке. Уроки: В работе над Web и App проектами, мы тратим большую часть времени на получение правильной структуры. Визуальный дизайн становится на свое место, как только модели обретают форму. Так как мы учились в процессе работы, мы начали понимать, что мы не можем отделить форму от содержания и четко определить структуру банально из-за недостатка опыта. Чем больше вы рисуете, тем больше возможность того, что вы сможете увидеть структуру там, где ранее замечали только форму. В процессе работы над стартовым экраном, вам потребуется внести более 100 правок. В тоже время, разработка игры позволила нам понять всю важность уровня восприятия в дизайне. UX дизайнеры часто забывают это.
UX
Предпосылка: Перед началом, мы думали, что разработка UX игры будет довольно простой потому, что мы были под впечатлением классическим юзабилити в разработке игр, который зачастую не впечатляет. Создается впечатление, что у каждой игры своя собственная логика меню. Настройки представляют собой перегруженную путаницу, а количество настроек кажется совершенно лишним (просто выставляйте значения по дефолту). В веб дизайне вам бы не простили такое количество кликов и заставок перед началом игры (только новички так делают). А самое ужасное - это интро “как играть”. Соответственно, насколько трудно будет нам (имея опыт в создании новостных сайтов, онлайн магазинов, ПО для банков и текстовых редакторов) создать крутой UX для простой игры, основанной на Space Invaders? 
Различия
Создавая дизайны вебсайтов на протяжении почти двадцати лет, мы не думали, что столкнемся с такими различиями. И на самом деле, многие сложности, с которыми мы сталкивались, были уже знакомы. Реальность, которая нас шокировала: Юзабилити в играх может поразительно и эмоционально отличаться от других цифровых продуктов. Хорошие аркады должны быть как драма, как поэзия. 
Вывод
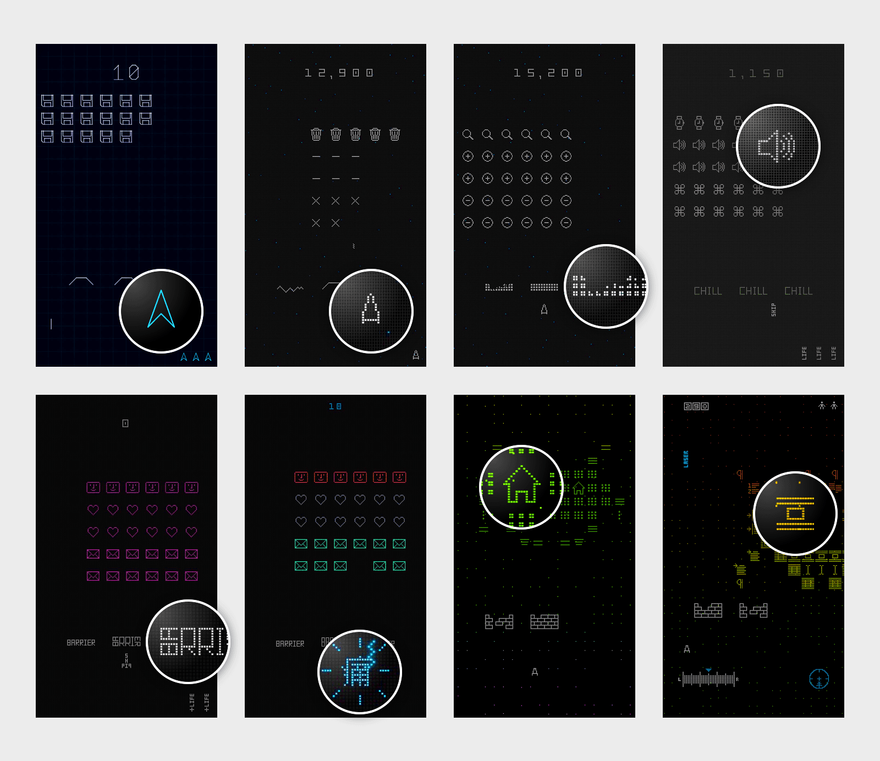
Наш план состоял в том, чтобы создать уловку для продвижения статьи. То, что мы могли “создать быструю и простую игру в качестве трюка для продвижения статьи” - мечта новичка. Это была трудная работа, которая довела нас до предела наших возможностей. Через несколько недель работы, мы поняли, что в дизайне игр (как и в любом другом дизайне) нет места дешевым трюкам и быстрым решениям. Или вы делаете это правильно, или как-нибудь. Загрузки стартовали с 1000 копий в день, и сейчас выросли до 6000. Статья “Об иконках” стала самой успешной после поста “Веб дизайн состоит из 95% типографики”, что дало старт перекрестным продажам для iA на App Store. Так что мы счастливы. В этой статье мы опустили много моментов, таких как исследования финального экрана, все виды шрифтов для игры, сложности тестирования, новую философию пикселей и сложности разработки единого управления для разных разрешений экранов. Дайте нам знать, если вам интересны данные аспекты. Естественно, у нас было много классных идей дизайна, которые мы вырезали из игры. Например, подобные варианты Game Over: 
...
iA создает интерактивные продукты и консультирует в сферах управления, дизайна и продвижения цифровых продуктов. Наши офисы находятся в Токио, Цюрихе и Берлине. Свяжитесь с нами (ia@ia.net).
Перевод статьи iA






Топ коментарі (0)