Разделители используются во всех типах дизайна для установления иерархии контента и отдельных тем. Обманчиво простые, они являются одним из основных элементов визуального стиля вашего бренда.
Типы контента
Начнем с трех степеней разделения простого статического контента:
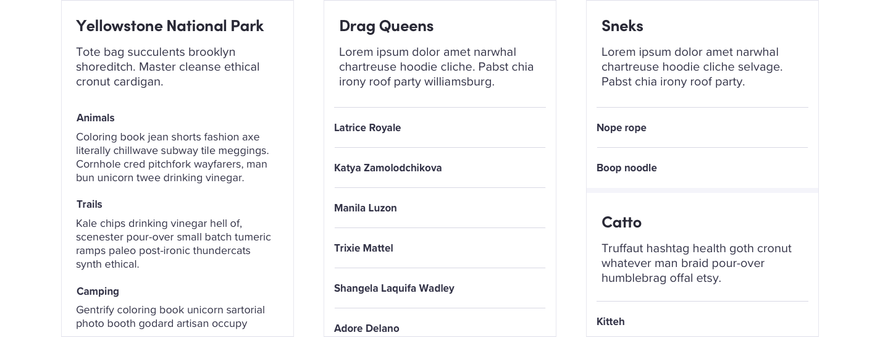
- Одинаковый контент использует размер и вес шрифта, абзацы и пробелы, чтобы выделить несколько пунктов одной мысли.
- Аналогичный контент использует разделители элементов, когда контент похож, но не идентичен.
- Связанный контент использует разделители разделов, когда контент связан, но при этом имеет собственную уникальную мысль.
[caption id="attachment_45259" align="aligncenter" width="1425"]
Интерактивность
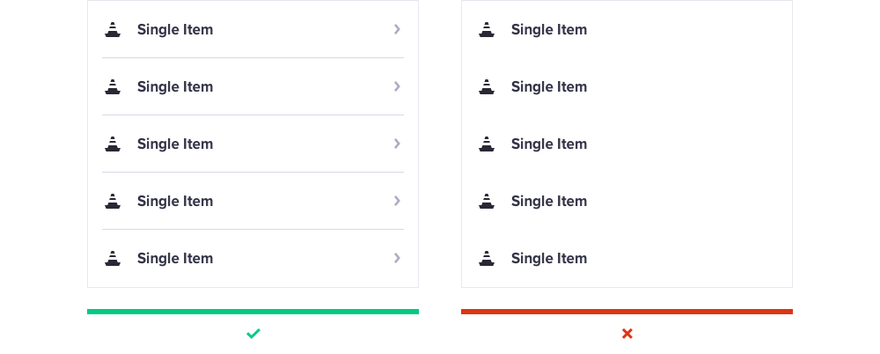
Разделители увеличивают возможность восприятия списка, как кликабельного, потому что они создают визуальные контейнеры вокруг интерактивного текста относительно размера цели касания. Также на iOS часто используют шеврон для усиления призыва к действию, но не на Android. [caption id="attachment_45260" align="aligncenter" width="1000"]
Визуальный дизайн
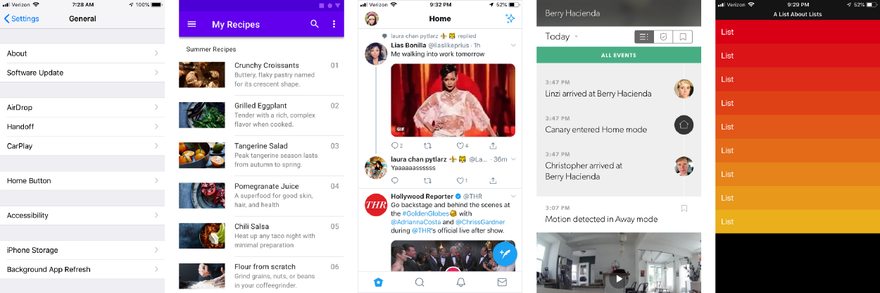
У вас есть больше вариантов, чем просто, утилитарные линии. Современная мебельная компания может использовать изменение цвета фона, в то время, как производитель роскошных часов может использовать больше украшений и филигранности. Что подходит вашему бренду? 
Разделители элементов
Разделители элементов обычно вставляются, чтобы визуально указать, что мысль все еще связана.
Начало вставки
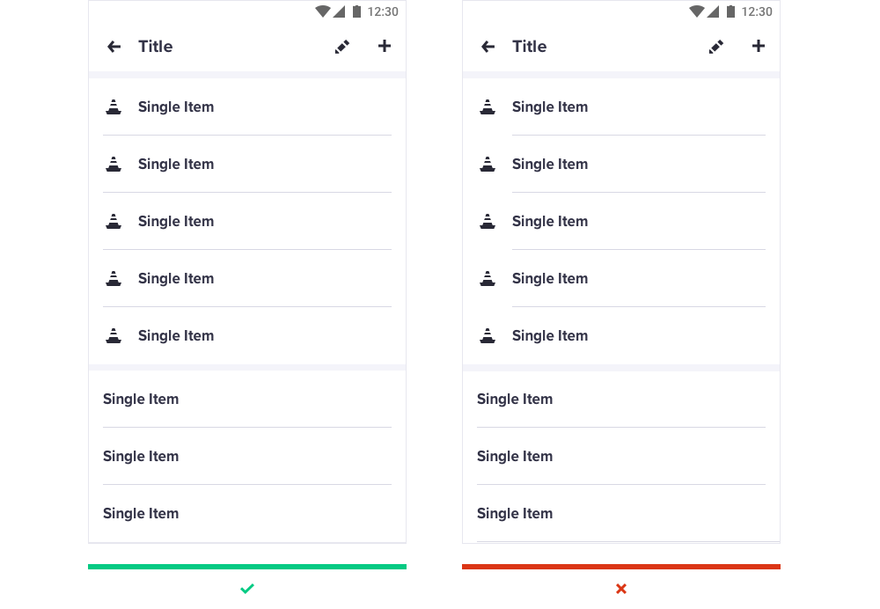
И HIG от Apple и Material Design рекомендуют разделители элементов, которые совпадают с началом текста на начальной стороне (слева для языков чтения слева направо.) Я полагаю, что они делают это, чтобы создать визуальное пространство для изображений, но мне не нравится непоследовательность начала линии разделения элементов, когда отдельный экран состоит из иконок и обычного текста. Это заставляет группу элементов списка с иконками казаться более связанными, чем группа без них. Наличие разделителя элементов всегда начинается с одной и той же вставки, что создает иллюзию более последовательной компоновки. [caption id="attachment_45262" align="aligncenter" width="1000"]
Конец вставки
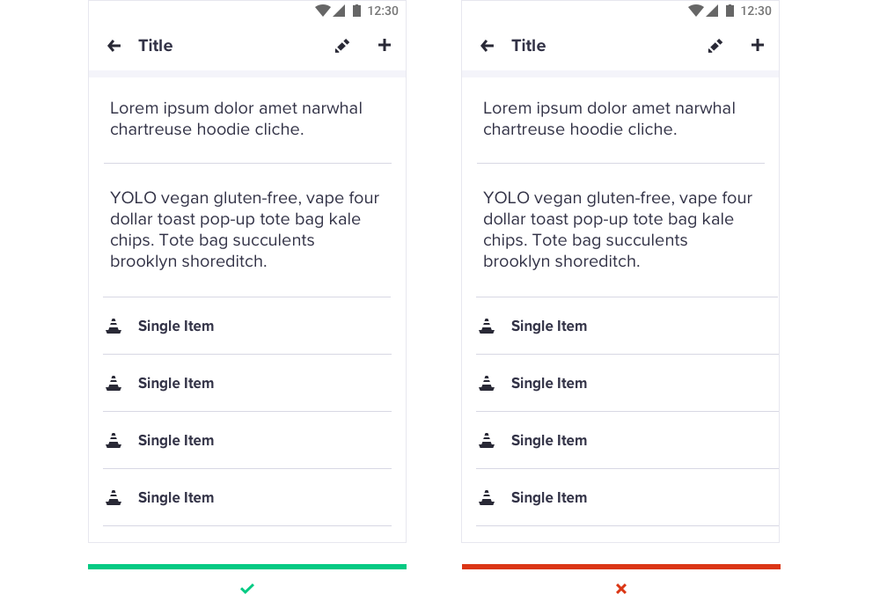
Для интерактивных элементов рекомендуются разделители элементов, которые идут к краю экрана на конечной стороне (справа для языков чтения слева направо). Рекомендуется для статических элементов Android. Я полагаю, что они делают это, чтобы четко разграничить статические и интерактивные элементы, но мне интересно, заметит ли пользователь такую маленькую разницу, в то время как это приводит к асимметрии на экране, которая может быть нежелательной. Добавление разделителей, как к интерактивным, так и статическим элементам создает более симметричную и согласованную компоновку. [caption id="attachment_45263" align="aligncenter" width="1000"]
Исключения
Есть несколько исключений для вставок разделителя элементов:
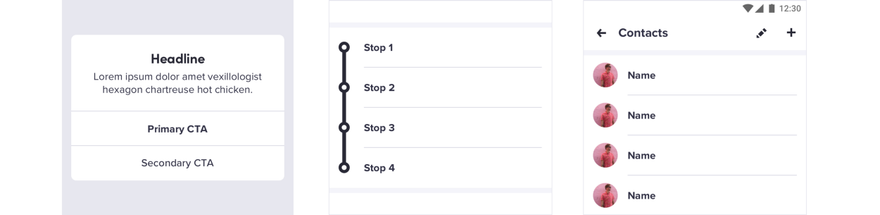
- Кнопки имеют разделители элементов полной ширины, чтобы отличаться от элементов списка, особенно в модальных окнах.
- Связанные элементы списка выравнивают разделитель по началу текста, чтобы не нарушить связанный ряд иконок.
- Отдельные списки с изображениями могут выровнять разделитель по началу текста, чтобы дать изображению больше места, когда это единственный элемента списка на экране.
[caption id="attachment_45264" align="aligncenter" width="1250"]
Разделители разделов
Разделители разделов обычно имеют полную ширину и имеют больший визуальный вес, чтобы показать, что мысль закончилась. При разработке разделителей разделов учитывайте стиль верхних и нижних колонтитулов сгруппированных списков. Верхние и нижние колонтитулы сгруппированных списков, находящиеся за пределами содержимого списка на заднем плане, как рекомендует HIG, визуально разъединяют их. Я видела приложения, в которых нижний колонтитул первого списка путается с подзаголовком второго. Я настаиваю на том, чтобы сгруппированный верхний колонтитул был прикреплен к верхней части списка, а нижний колонтитул включался в соответствующий элемент списка или, как подробный текст в качестве части заголовка, если он относится ко всему списку. Это создаст «карточный» вид с четкой иерархией и группировкой контента. [caption id="attachment_45265" align="aligncenter" width="1250"]
Перевод статьи Linzi Berry







Топ коментарі (0)