Как легко импортировать файлы Sketch во Framer.js
Вот уже несколько месяцев я использую Framer.js. Так как я взбираюсь по довольно крутой кривой обучения, я хочу помочь людям, которые следуют за мной.
Примечание: сообщество Framer.js очень активно и очень оперативно и информативно отвечает на вопросы.
Преимущества импорта Sketch-файла
Есть пара способов добавления ваших дизайнов во Framer:
- можно перетянуть их на рабочую область Framer.js
- можно разместить изображения в папку“/images”
Это несложно сделать, но импортируя файл sketch, у вас появляется дополнительное преимущество:
- Никакого жесткого прописывания местоположения изображений
- Масштабирование ваших дизайнов в 1x, 2x, 3x и т.д.
- Позиционирование артбордов (новое)
Артборды
Новые изменения, как по мне, просто потрясающие, по ряду причин:
- Никакого штабелирования артбордов
- Все артборды видны по умолчанию
Лично мне это сэкономит время. Мне не придется хардкодить пути к файлам, в сразу видеть их на экране.
Имейте в виду:

Советы по названию групп
- group name * — добавление * превратит группу в одно сглаженное изображение
- hide group (если группа скрыта) — группа будет скрытым слоем в framer.js (visible = false)
- уникальные имена — задавайте каждой группе уникальное имя, так будет проще получить доступ к вашему проекту Framer
Примечание: если у вас есть группы с одинаковыми названиями, можете воспользоваться плагином Rename It для быстрого переименования.
Избегайте чисел и пробелов в названиях групп.
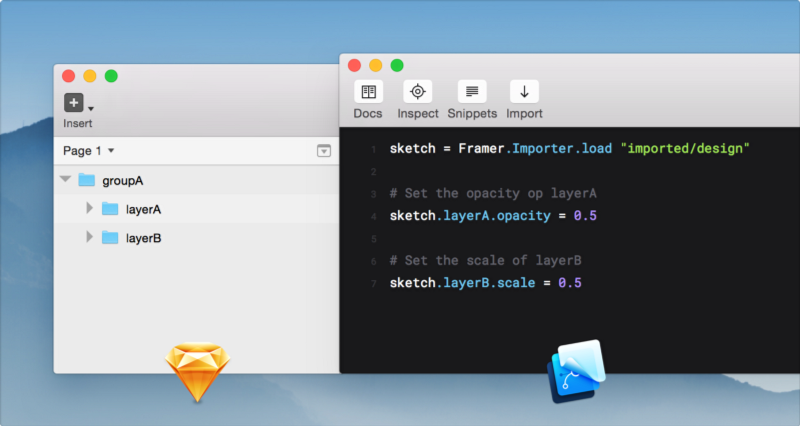
Доступ к слоям
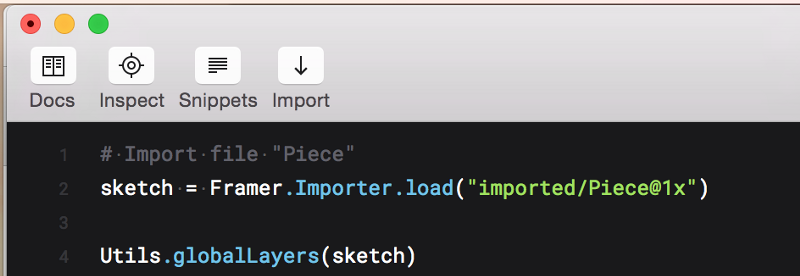
Когда вы делаете импорт, в проекте Framer появляется следующая строка: 
Перевод статьи Naema Baskanderi







Топ коментарі (0)