Зізнайтеся, ви просто натискаєте різні режими змішування, поки не отримаєте потрібний результат?
Ну, це, ймовірно, не зміниться після того, як ви прочитаєте цю статтю, але, принаймні, ви, ймовірно, більше не будете використовувати режими Darken або Lighten.
Ден Холлік (в минулому дизайнер продукту в TIDAL) у Twitter вніс ясність, як саме працює, всім відомий функціонал Blend mode (Режим змішування).
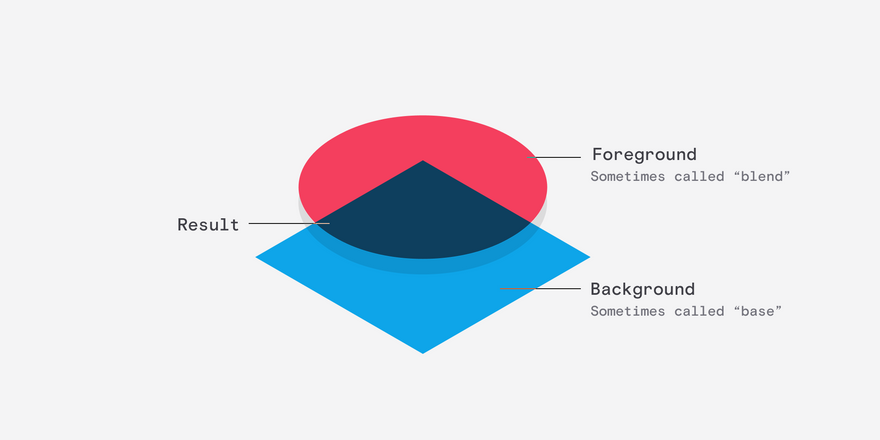
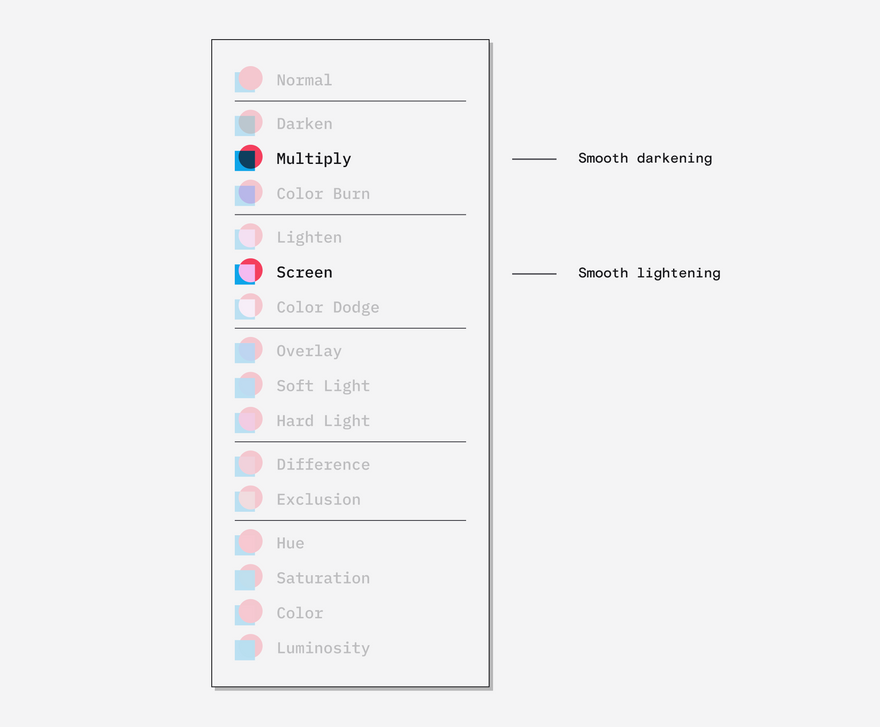
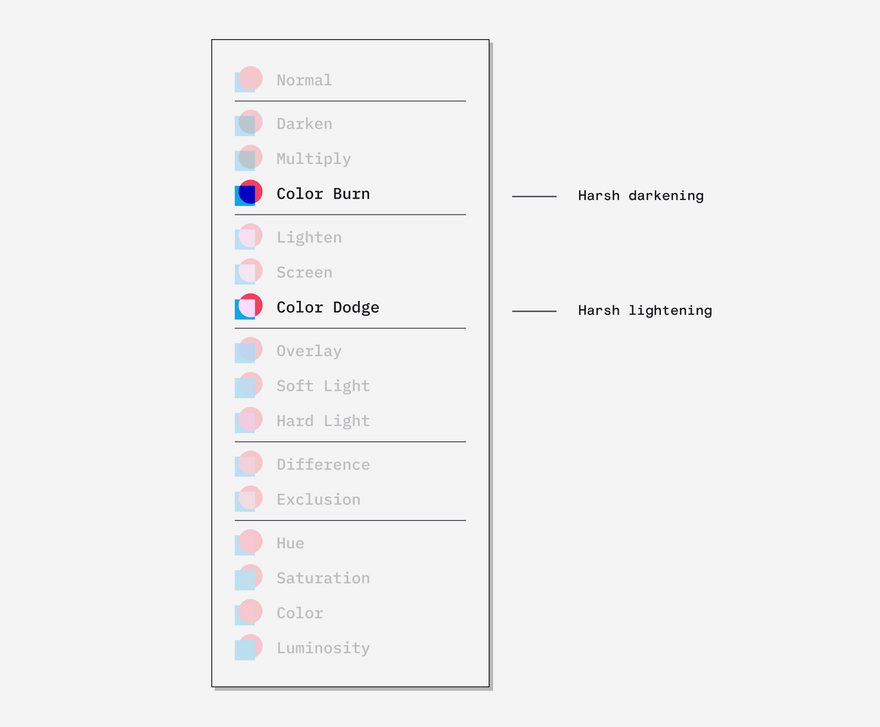
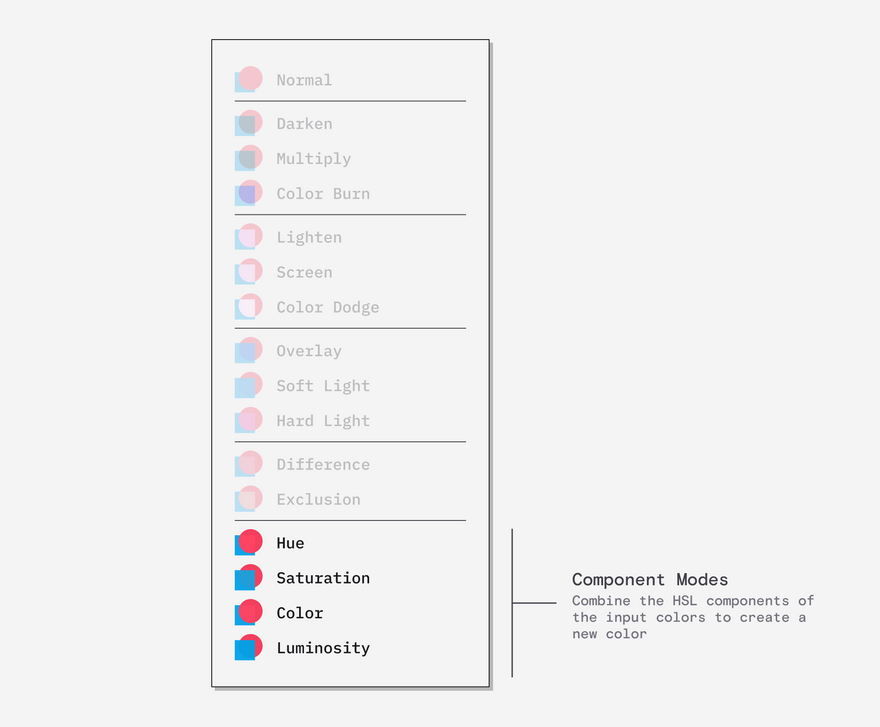
Режим змішування – це спосіб створення нового кольору на основі двох заданих.
Оскільки ієрархія має значення для створення нового кольору, тому задані кольори розбивають на задній (background) і передній план (foreground).
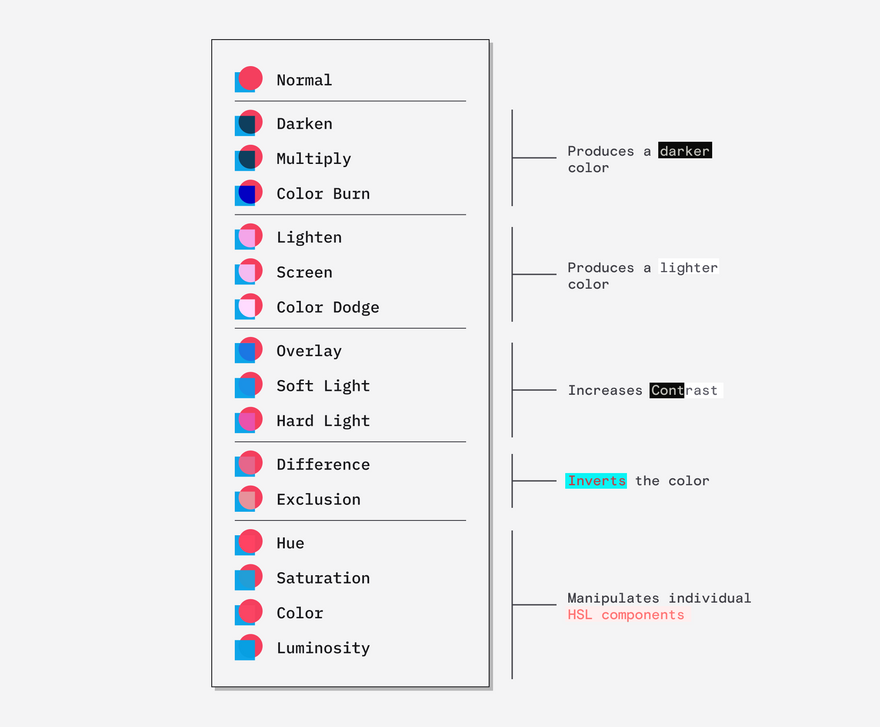
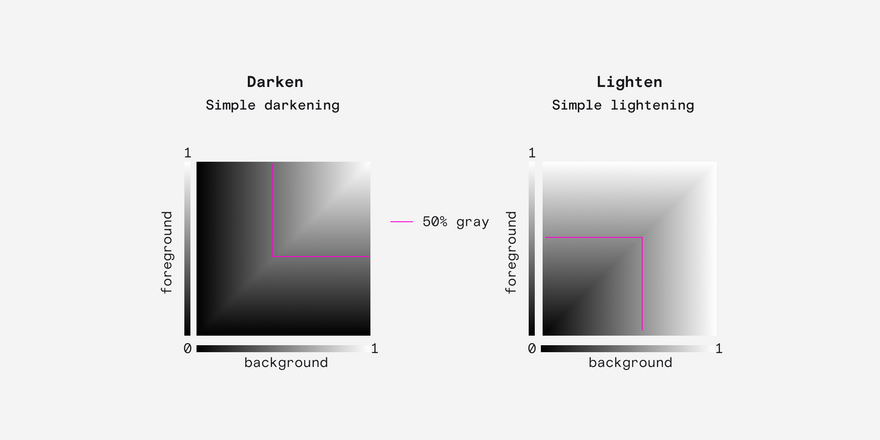
Darken та Lighten
Це найпростіші режими змішування, які дають досить передбачуване затемнення або освітлення.
Darken порівнює значення RGB кожного кольору і вибирає найтемніше, створюючи новий колір.
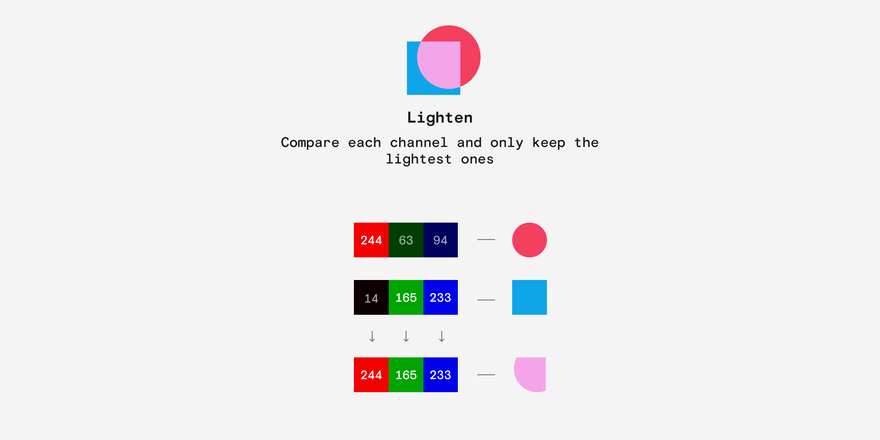
Lighten робить те саме, але вибирає найсвітліше значення.
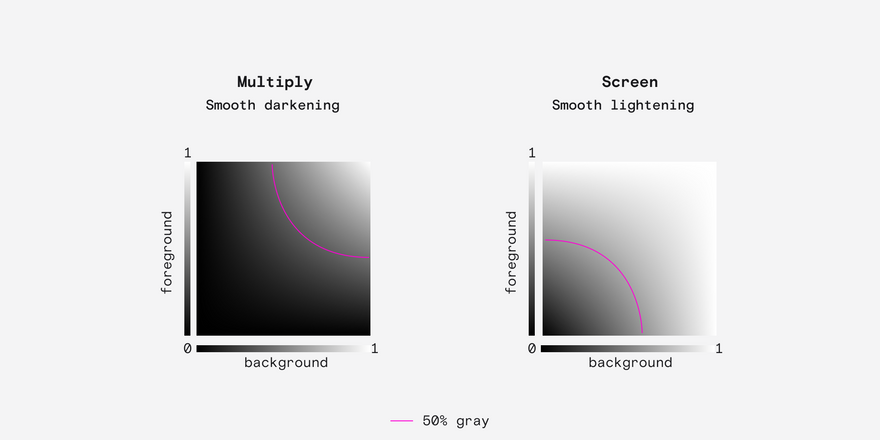
Multiply та Screen
Хоча вони дають схожі результати з Darken та Lighten, ви можете вважати їх більш елегантними версіями цих режимів. Відмінність яких є трохи більша контрастність.
Тому, маючи в наявності Multiply та Screen, використовувати Darken або Lighten — немає сенсу.
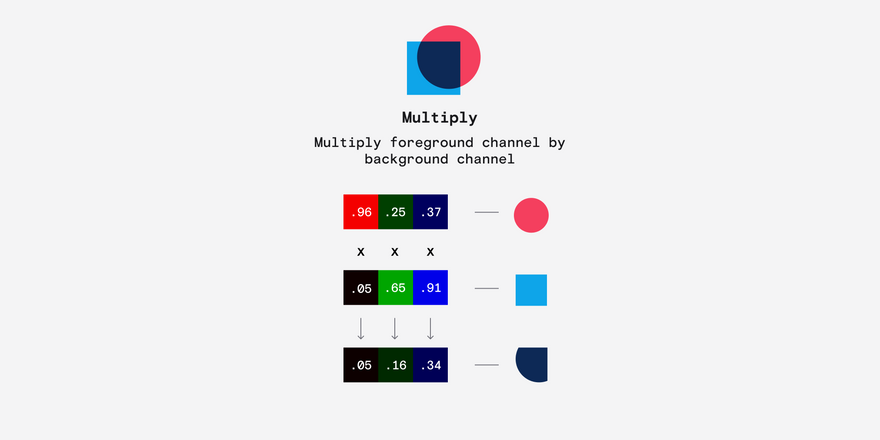
Режим Multiply робить саме те, що ви подумали — просто перемножує кольори між собою.
Результат завжди темніший за оригінал.
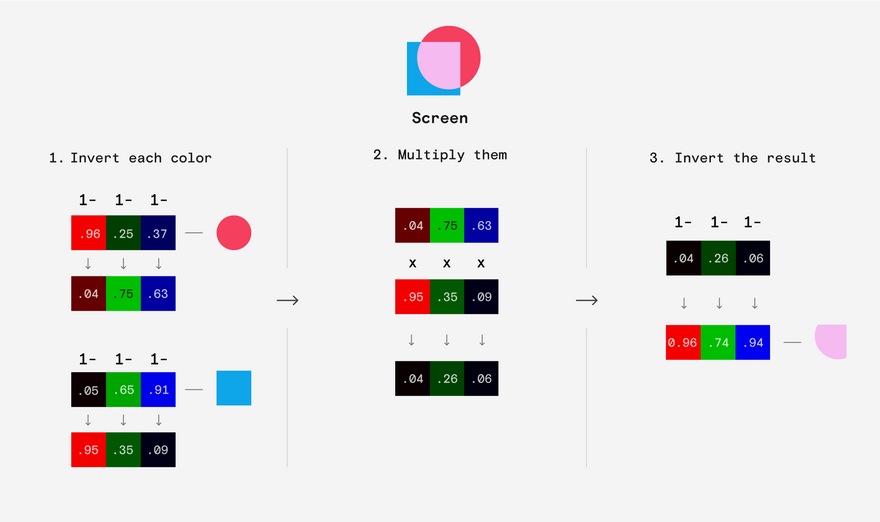
Screen фактично схожий на Multiply, але він інвертує як задані кольори, так і кінцеві, тому результат завжди світліший.
Color Burn та Color Dodge
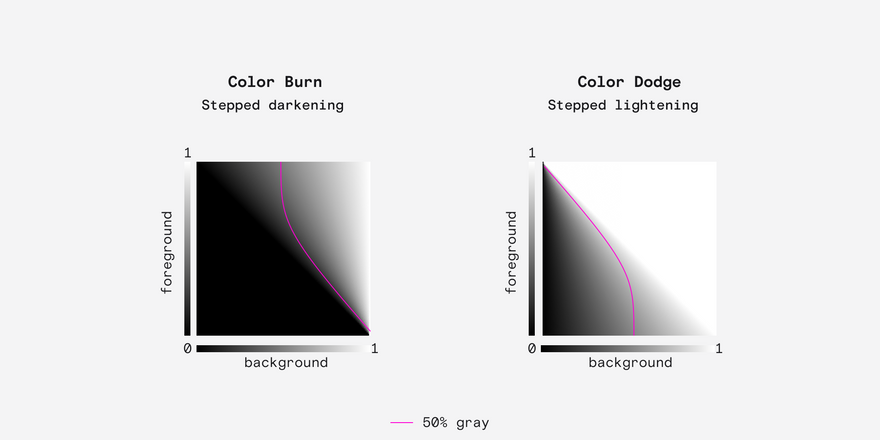
Остання пара режимів затемнення/освітлення — Color Burn та Color Dodge.
Вони мають яскраво виражену криву, тому можуть давати досить різкі результати порівняно з попередніми режимами.
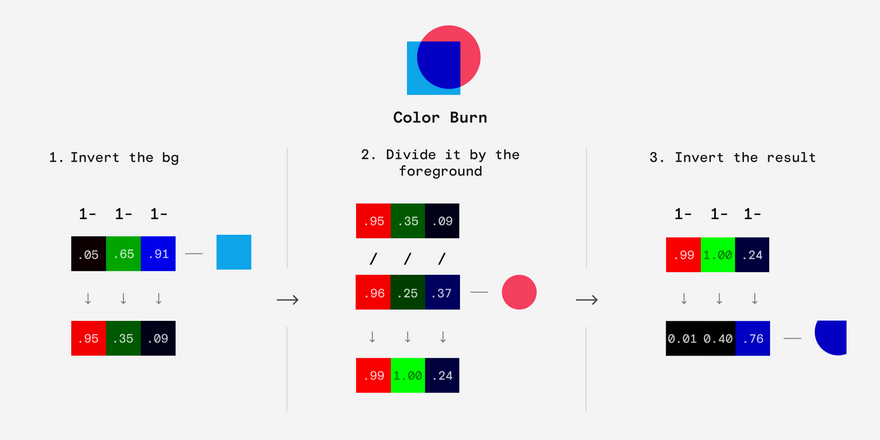
Color Burn — інвертує колір заднього плану, потім ділить його на колір переднього плану, а отриманий результат знову інвертує.
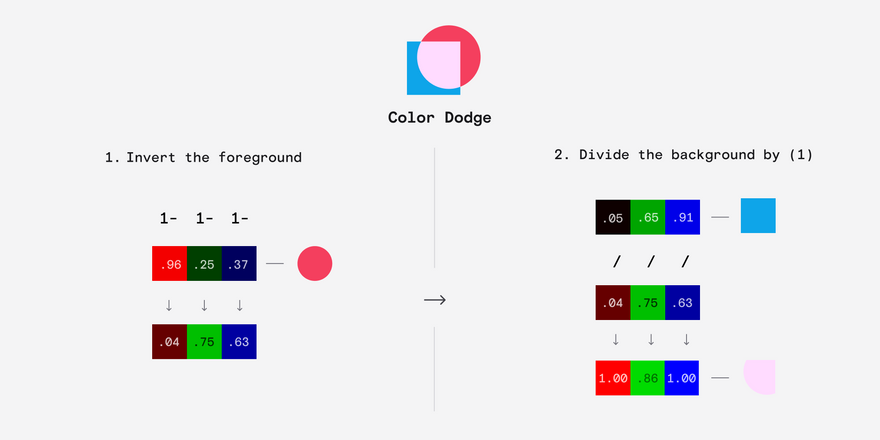
Color Dodge працює аналогічно, але навпаки — інвертує колір переднього плану та ділить на нього задній.
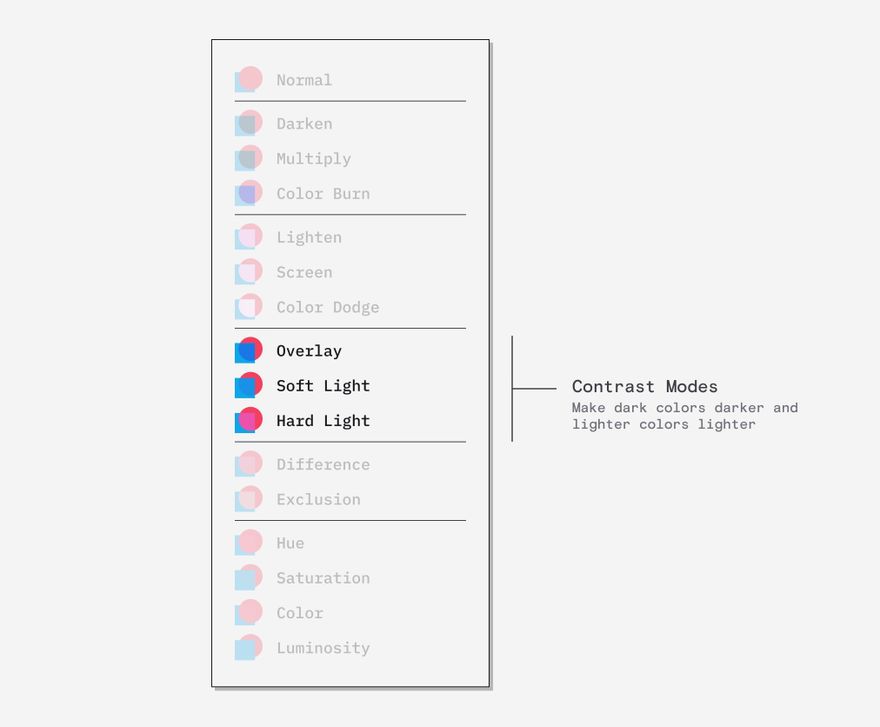
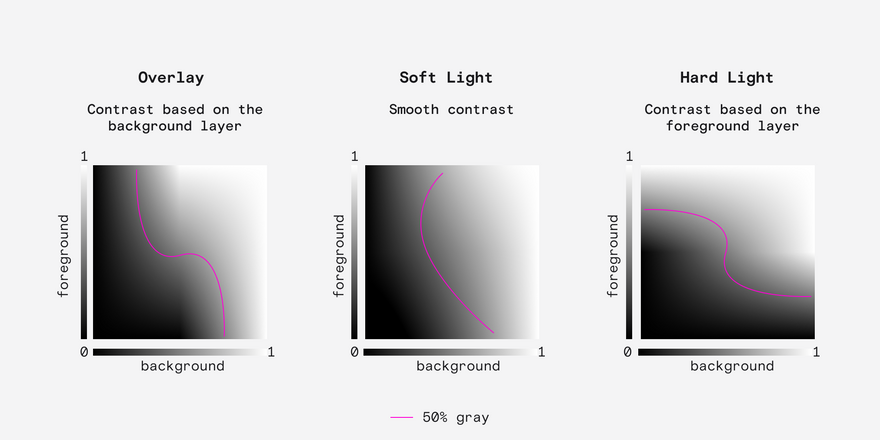
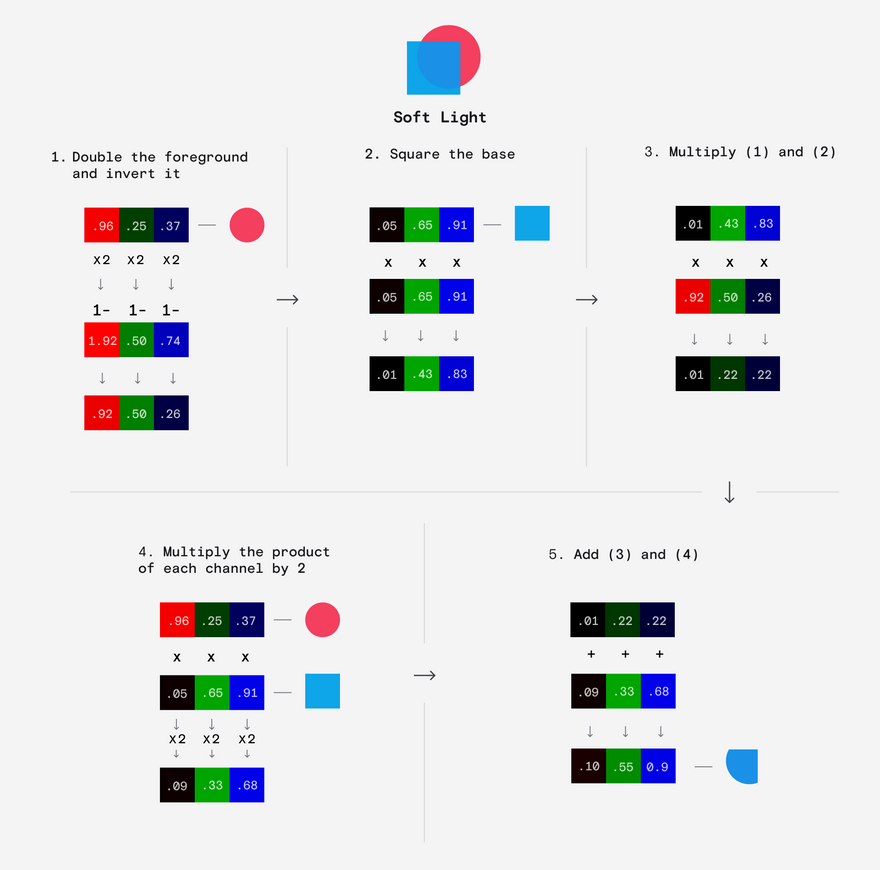
Overlay, Soft Light та Hard Light
Overlay, Soft Light та Hard Light відомі як контрастні режими змішування, оскільки вони роблять світлі ділянки світлішими, а темні - темнішими.
Це найбільш універсальні режими, особливо для зображень.
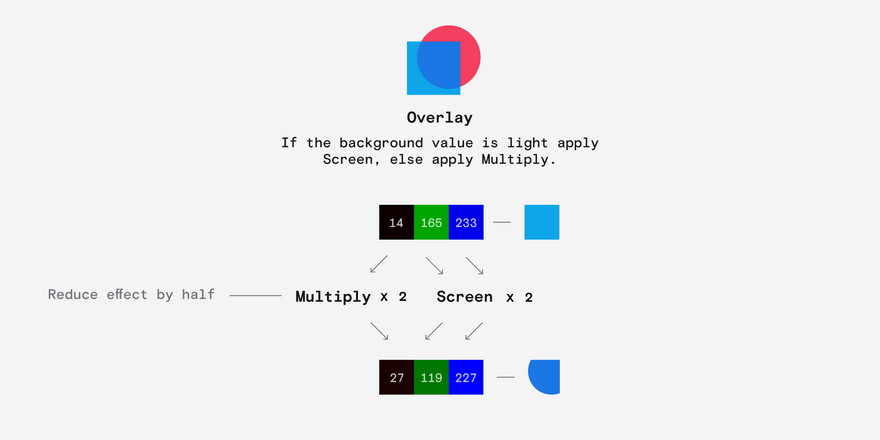
Overlay є досить цікавим. Якщо значення кольору заднього плану світле (> 127,5), то застосовується режим Screen, але з вдвічі меншим ефектом, що робить передній план світлішим. При темному значенні (< 127,5) — застосовується режим Multiply, але також з вдвічі меншим ефектом, що робить передній план темнішим.
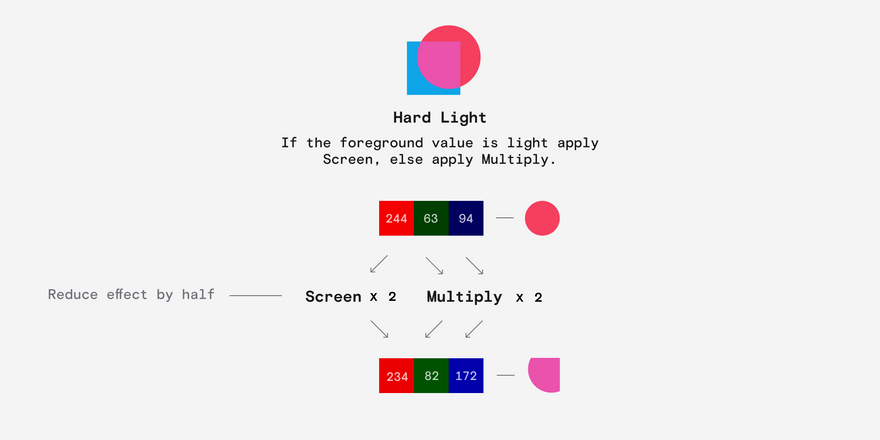
Hard Light — це те саме, що й Overlay, за винятком того, що використовується колір переднього плану.
Soft Light — найскладніший зі стандартних режимів накладання. Він дає результати, подібні до Overlay, але більш витончені.
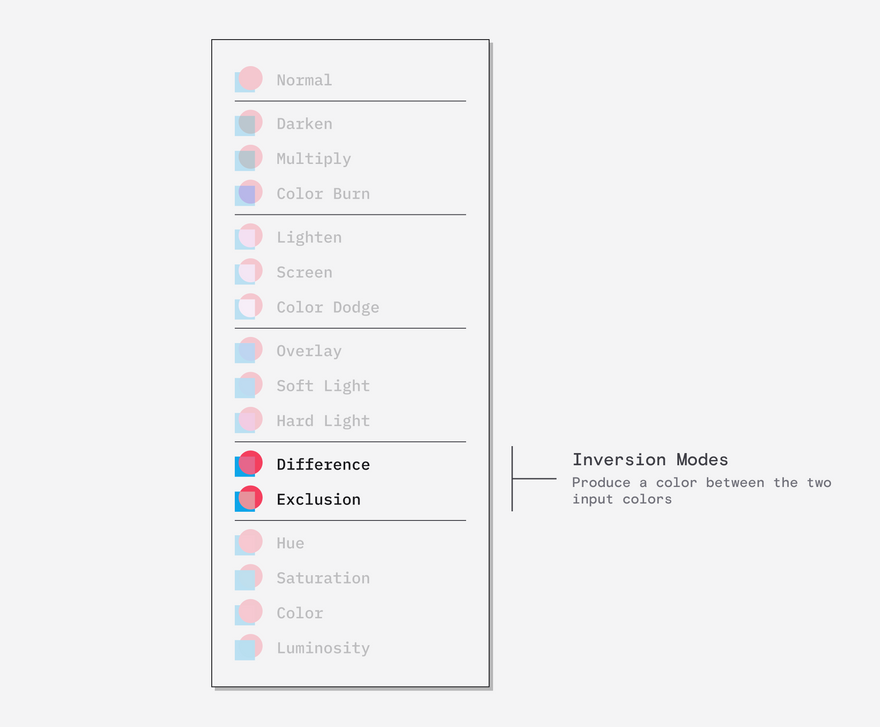
Difference та Exclusion
Difference та Exclusion відомі як режими інверсного змішування, оскільки вони створюють колір, який майже протилежний одному з двох заданих.
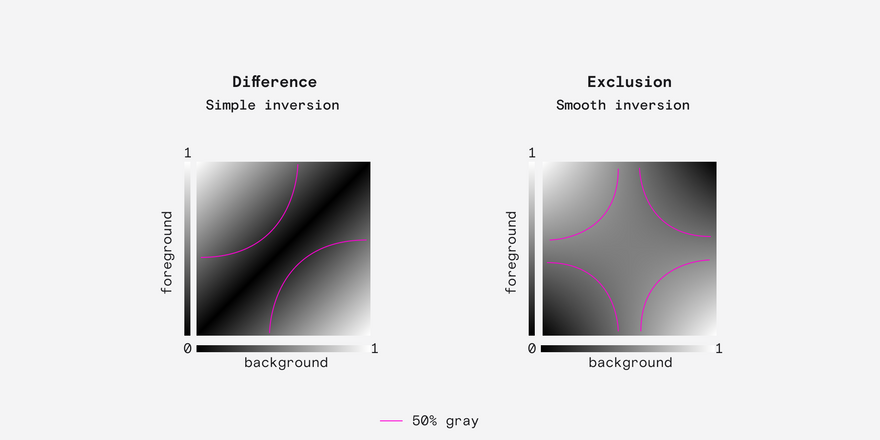
Difference робить саме те, що закладено в його назві - знаходить колір поміж двох заданих кольорів.
Значення одного кольору віднімаються від значень іншого. Всі від'ємні числа перетворюються на додатні.
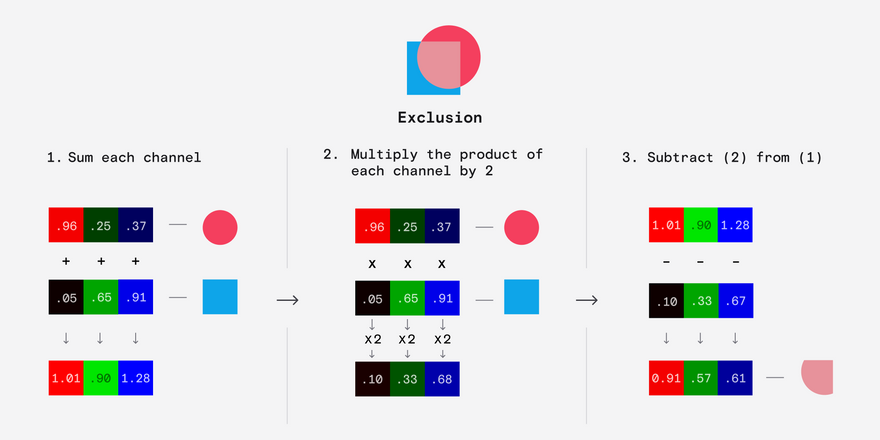
Exclusion дає аналогічний результат, але набагато складніший.
Від суми кольорів передньго та заднього планів віднімаємо подвійний їх добуток.
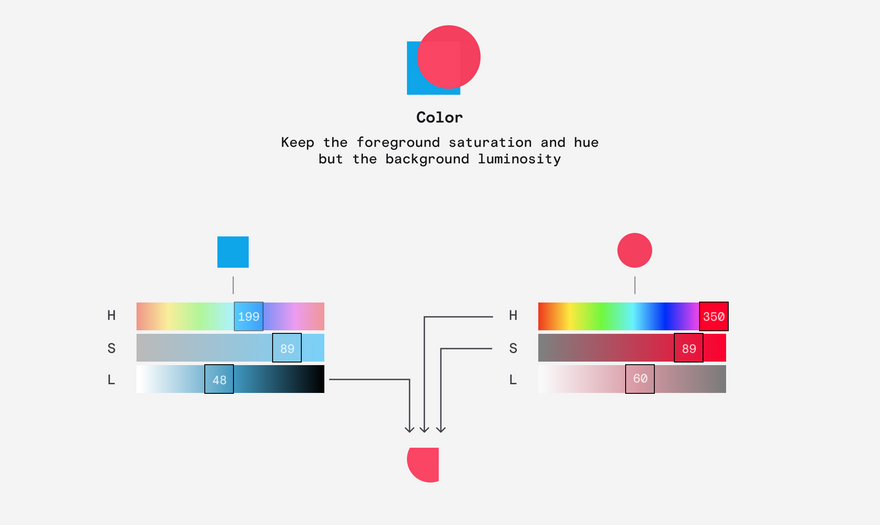
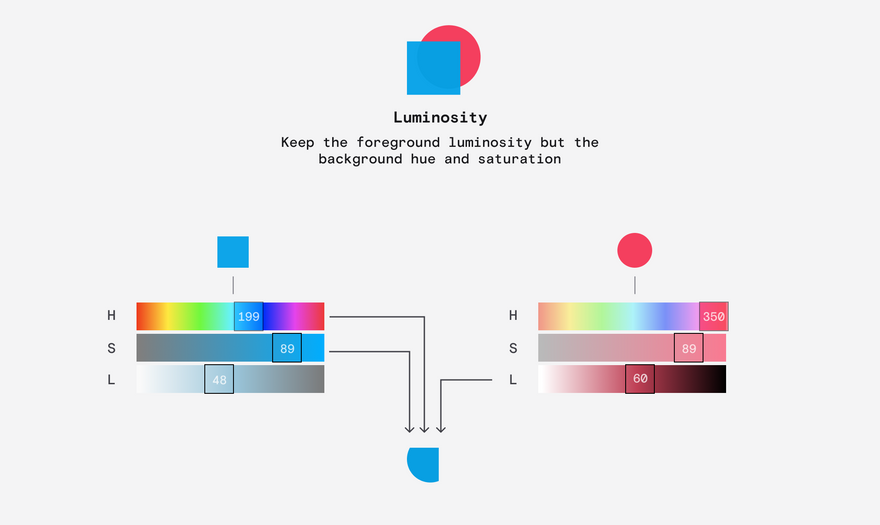
Hue, Saturation, Color та Luminosity
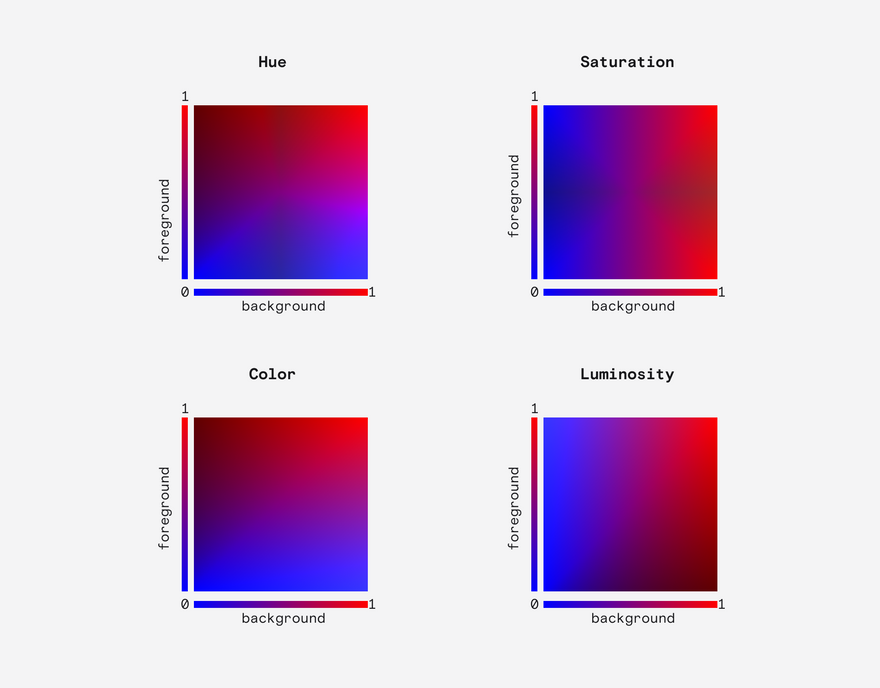
Hue, Saturation, Color та Luminosity відрізняються від інших режимів тим, що вони оперують компонентами відтінку, насиченості та яскравості, а не значеннями RGB.
Вони формують новий колір шляхом комбінування значень HSL двох заданих кольорів.
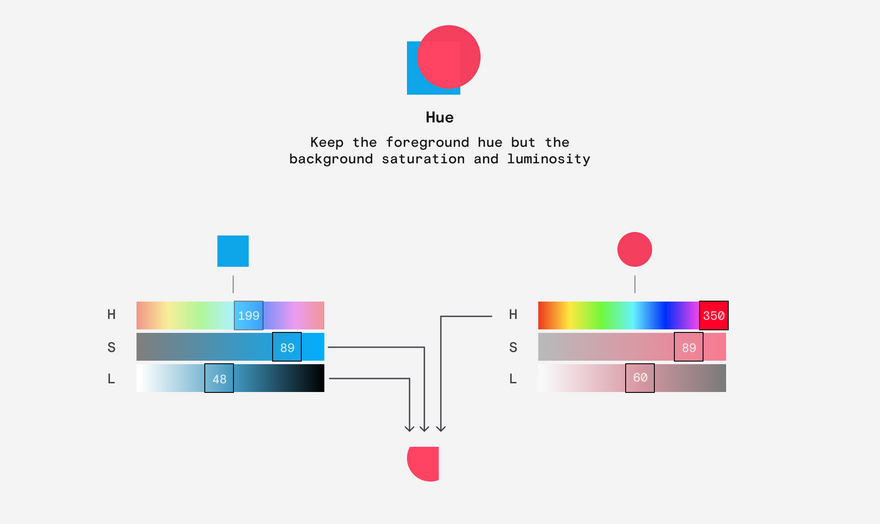
Hue бере значення відтінку з кольору переднього плану, а значення насиченості та яскравості — з заднього.
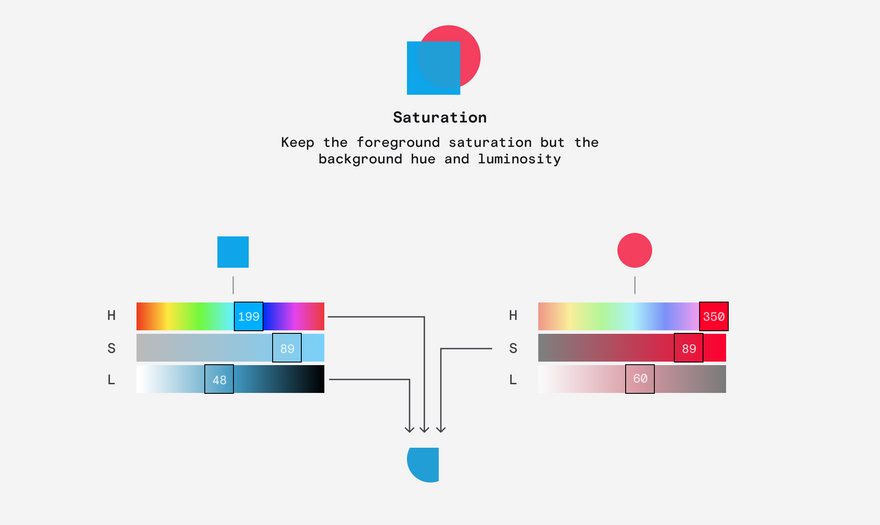
Saturation бере значення насиченості з кольору переднього плану, а значення відтінку та яскравості — з заднього.
Color бере значення насиченості та відтінку з кольору переднього плану, а значення яскравості — з заднього.
Luminosity бере значення яскравості з кольору переднього плану, а значення відтінку та насиченості — з заднього.
👉 Більшe в Telegram →

































Найстарші коментарі (1)
Класна стаття! Щодо Lighten та Screen, то при накладуванні шарів Lighten не залішає фону, а Screen залішае трохи світлий. І якщо верхній шар не займає всю площу нижнього, то треба додатково накладувати маску, а з Lighten такого робити не треба. То ж при редагуванні зобржень майже завжди віддаю перевагу Lighten ніж Screen.