Який сенс змінювати дизайн вже готового цифрового продукту? Що означає редизайн загалом, чи передбачає він структурне оновлення, або ж це стосується лише візуальної частини? Як донести стейкхолдерам бізнесів, що їм потрібен редизайн? Які інструменти варто використовувати для якісного результату? І наостанок, як найкраще впровадити нові зміни оновленого дизайну у продукті, враховуючи, що це завжди дискомфорт для користувачів?
Напевне ви, як і наші дизайнери у Linkup Studio, можете підтвердити статистику, що онлайн-бізнес може втратити до 90% потенційних користувачів через погано зроблений сайт.
У звʼязку з цим можна навести зрозумілі приклади з різних індустрій:
- Якщо інтернет-магазин матиме складний процес купівлі, і клієнт не зможе одразу інтуїтивно знайти певний розділ або кнопку – людина вирішить купувати товар в іншому місці.
- Якщо у клієнтів виникають проблеми з придбанням квитків у застосунку для концертів – вони не відвідають подію або куплять квитки у більш зручній програмі.
- Так само і з платформою для оренди чи продажу нерухомості. Якщо форма заявки сильно перевантажена та вимагає занадто багато особистих даних, клієнт не буде заповнювати її та піде.
Далі розберемо:
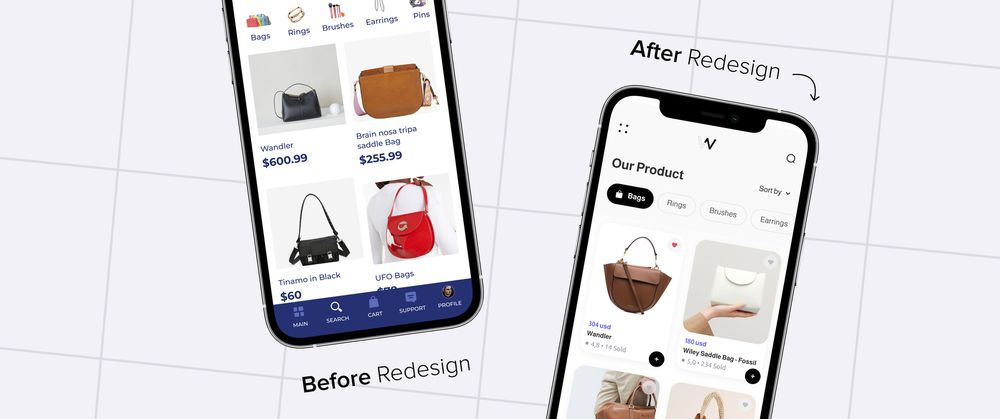
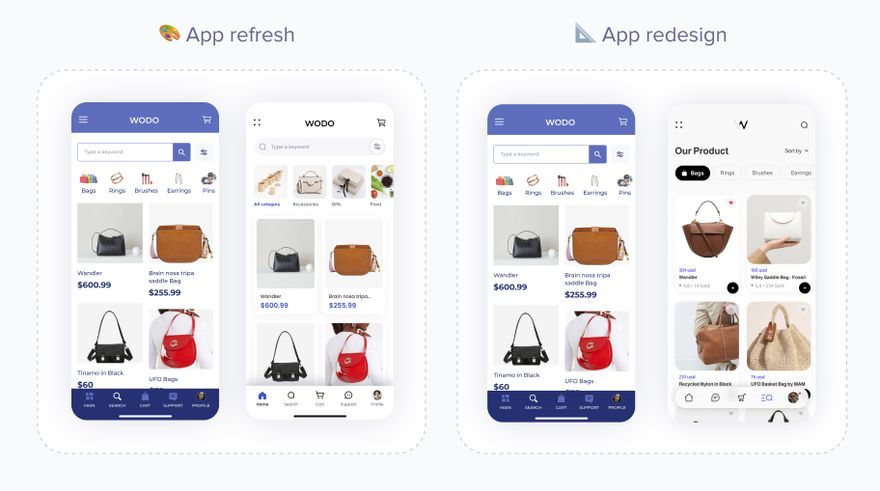
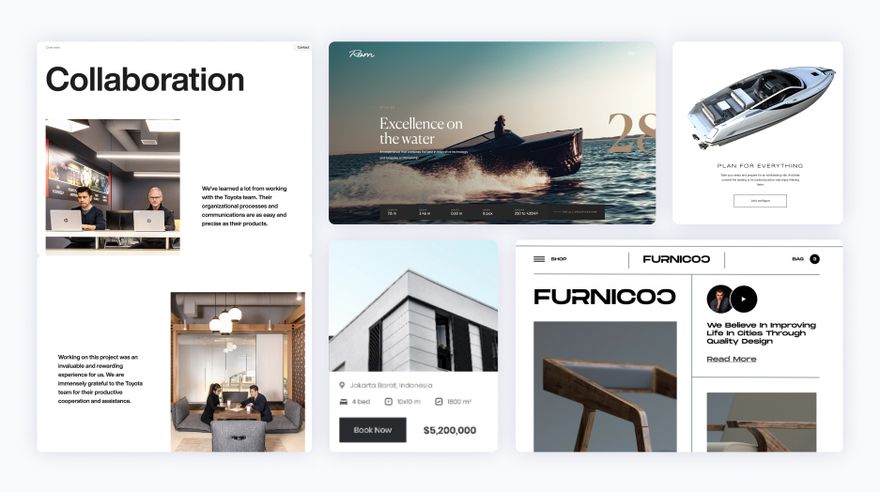
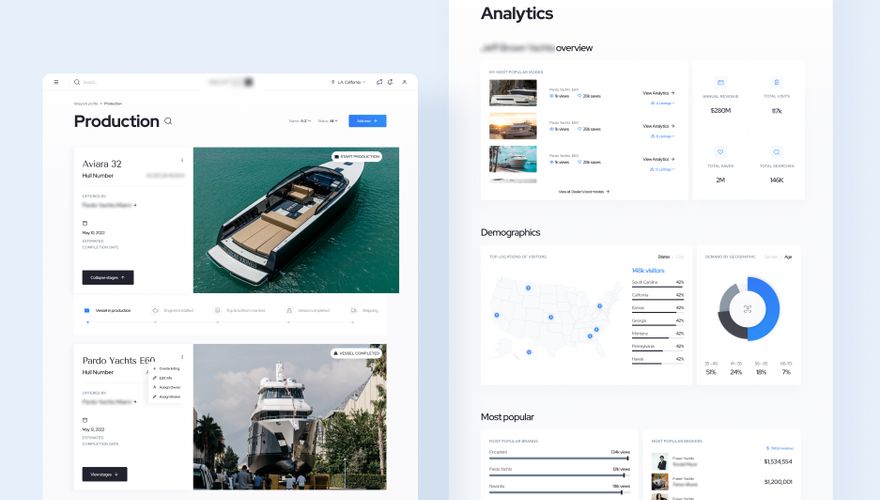
- Яскравий приклад різниці між оновленням дизайну та повним редизайном продукту;
- Як пояснити клієнтам, що їм потрібен редизайн
- Процес редизайну, якому слідуємо ми в Linkup Studio.
В чому різниця між оновленням дизайну та повним редизайном продукту?
Базова мета та переваги
Оновлення дизайну (design refresh) – це візуальне покращення. Воно передбачає зміну кольору та зовнішнього вигляду інтерфейсу користувача: форм, іконок, картинок, відео, зовнішнього вигляду елементів тощо. Це те, що формує перше враження клієнта про застосунок, сайт або продукт. Згідно з дослідженням Taylor & Francis Online, клієнт за 0,05 секунди формує позитивне або негативне враження про продукт. Тому це не таке тривіальне завдання, як може здатися на перший погляд.
Просте оновлення дизайну можна порівняти з фарбуванням автомобіля в інший колір, заміною тріснутих вікон чи чисткою салону.
Редизайн продукту (complex product redesign) за тією ж аналогією з автомобілем означає комплексні та інженерні вдосконалення під капотом. Такі як: оновлення двигуна, системи розподілу, палива або налаштувань трансмісії. Хоча ці зміни не одразу помітні візуально, такі модифікації значно впливають на враження від водіння.
Отже, можна сказати, що редизайн передбачає глибший підхід до розробки рішення. Він стосується бізнес-логіки, функціональності продукту, архітектурного дизайну та інших основних елементів. Плюс, він може потягнути за собою і потребу серверного програмного забезпечення, такого як CRM, CMS сайту, адміністрування тощо, на додачу до створення привабливого та зручного інтерфейсу.
Коли клієнти питають: “Що із цих двох краще?”
Ми зазвичай відповідаємо, що це залежить від поточної позиції на ринку, наявних ресурсів, цілей компанії та плану подальшого розвитку.
Деякі клієнти жаліються, що недобросовісні компанії з них взяли гроші за повний редизайн, але не надали цінного рішення. А декому оновили суто інтерфейс, попри наявну потребу ґрунтовного переосмислення продукту. Через це варто розуміти бекграунд клієнтів, з якими співпрацюємо і будувати комунікацію відповідно.
Коли потрібен редизайн?
Щоб допомогти клієнтам визначити необхідність редизайну – можете запропонувати їм первинні критерії, що свідчать про потребу цього сервісу:
- Система застаріла і вона потребує більш сучасного вигляду та комфортного інтерфейсу;
- Коефіцієнт конверсії та ефективність бізнесу стабільно знижуються;
- Бізнес планує виходити на нові ринки і потрібно підготуватися;
- Їх конкуренти оновлюють дизайн продуктів і перевершують компанію в ефективності;
- Після нового інвестиційного раунду стартапу потрібен зручніший дизайн, щоб залучити більшу кількість користувачів і виділитися серед конкурентів.
З нашого особистого досвіду, клієнти помічають, що їм потрібен редизайн задовго до настання критичного моменту. У гарних компаніях ретельно аналізують ключові показники ефективності бізнесу, будують стратегії та регулярно перевіряють їх виконання. Якщо аналітики помічають проблеми та визначають больові точки, то, зазвичай, звертаються за допомогою до агентств чи аутсорс компаній зі сформульованими запитами.
Процес редизайну: як працюємо ми у Linkup Studio
Далі окреслю найбільш розширений цикл, якого дотримується компанія. Але маю зазначити, що в залежності від проєкту та його цілей, деталізованість реалізації кожного кроку може змінюватися.
Розуміння бізнесу та UX аудит
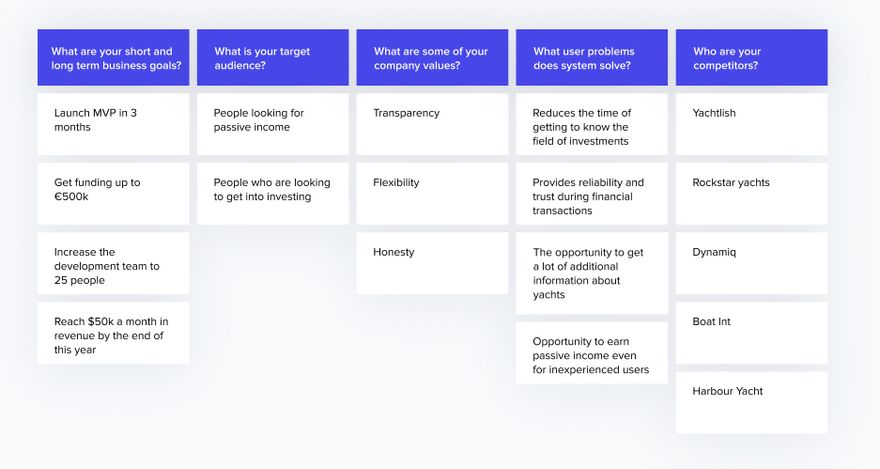
Спочатку команда бізнес-аналітиків занурюється в бізнес клієнта: опитує його для визначення бізнес-цілей, цінностей, викликів, цільової аудиторії, вже наявних ринкових пропозицій, стратегій та каналів продажу. Визначаємо і характеристики «успішності» співпраці, щоб переконатися, що маємо спільне бачення.
Деякі з інструментів, які ми використовуємо в роботі – це Google Analytics і Hotjar. Завдяки ним отримуємо інформацію про місцеперебування користувачів, їх взаємодію з продуктом, коефіцієнти конверсії, трафік і продажі.
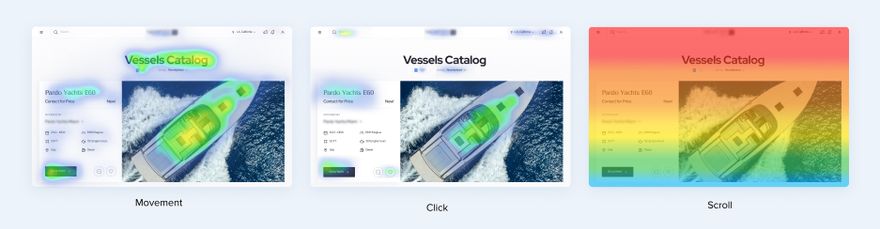
Наступним йде оцінка ефективності вже розроблених рішень. Для цього збираємо інформацію з теплокарт (візуальних даних про кліки, скроли та відстеження рухів миші), також проводимо опитування користувачів, щоб дізнатися, що потрібно людям та які критичні моменти змушують їх не виконувати цільові дії.
Потім в проектах визначаємо користувацькі персони (user personas). Наприклад, ми у Linkup Studio працювали над платформою для індустрії краси, що включала кілька типів користувачів: членів, експертів та бізнеси. Щоб зрозуміти труднощі кожного з них, проводили опитування та точно визначали їхні больові точки, щоб забезпечити для кожного кращий користувацький досвід.
Після отримання достатньої кількості даних з наведених вище кроків, ми створюємо CJM as-is (customer journey map). Важливо памʼятати, що шлях користувача може проходити і поза межами цифрового продукту. Тому варто тримати фокус не виключно на конкретно розроблюваному рішенні, а на контексті людей, які ним користуються. Це допомагає визначити проблемні місця та запропонувати подальші вдосконалення.
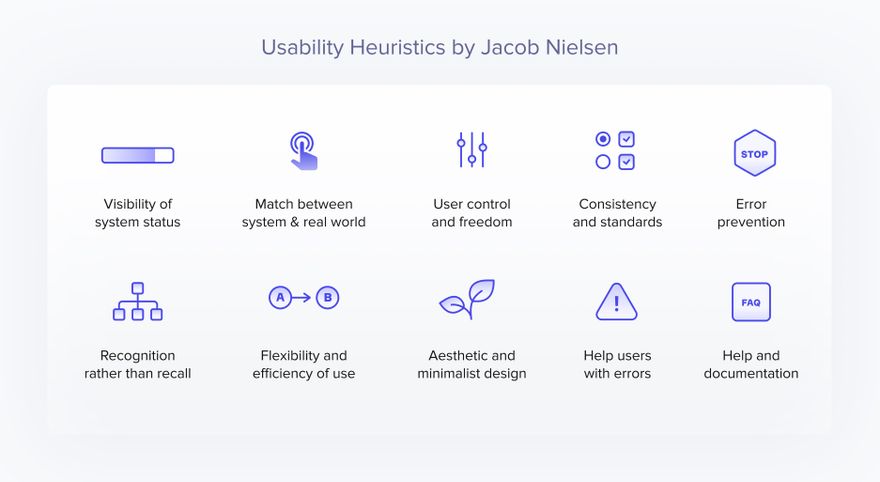
Для більш детального огладу в більшості випадків проводимо евристичний аналіз Джейкоба Нільсена. На виконання даного кроку впливає стан в якому перебуває зараз продукт.
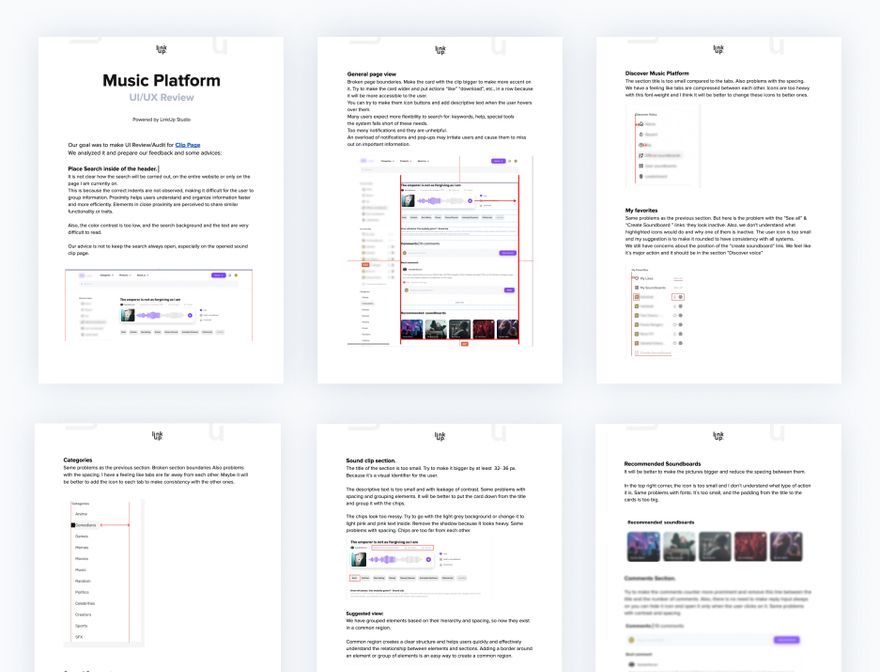
Після зазначених кроків, створюємо єдиний документ – аудит репорт (UX audit report). Коли проблеми чітко визначені та прописані, можна переходити до формування гіпотез і подальшої розробки покращень.
Дослідження ринку та конкурентів
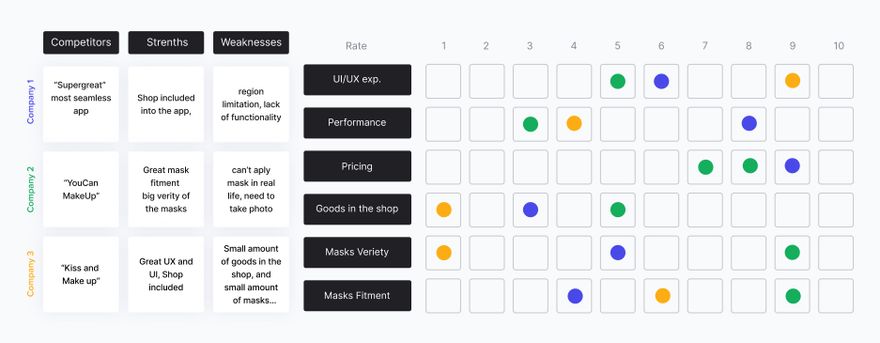
Подальший аналіз передбачає ретельне вивчення конкурентів. Як казав Дон Корлеоне: “Тримай друзів близько, а ворогів – ще ближче”. Стратегія виходу на ринок передбачає, що і ми, і клієнт чітко знаємо усі деталі про наявні рішення, а також маємо чітке бачення бізнес-можливостей і розуміння потреб користувачів.
Для цього можна розрозробити зручні таблиці та діаграми, в яких відображені всі особливості, переваги та недоліки вже існуючих продуктів. Перш ніж проводити дослідження, варто визначити, які самі дані шукаються та як перетворити їх на дієві показники для того, щоб сформувати унікальні торгові пропозиції.
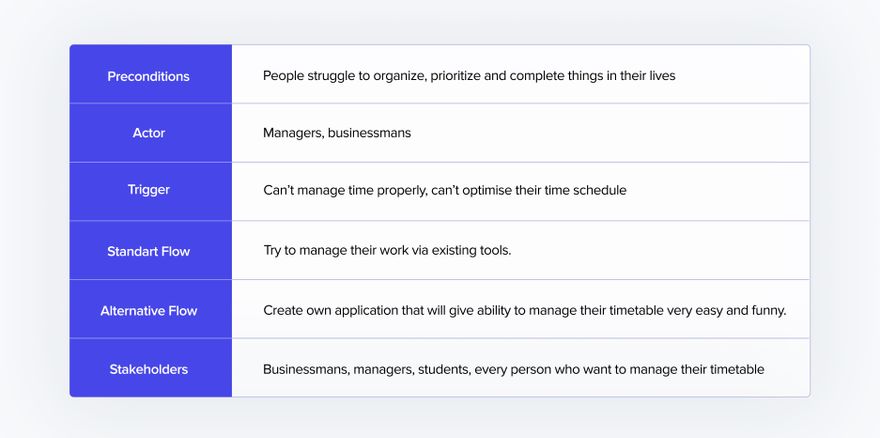
Потім визначаємо сценарії використання (use cases) цифрових продуктів. Це допоможе дізнатися більше про користувачів, пристрої, якими вони користуються, і про те, що спонукає їх використовувати продукт.
Тут необхідно врахувати низку факторів: час доби, настрій, фізичний стан, коли споживачі взаємодіють із продуктом. Виходячи з цих, здавалося б, незначних ситуацій, можна суттєво вплинути на користувацький досвід кінцевого продукту.
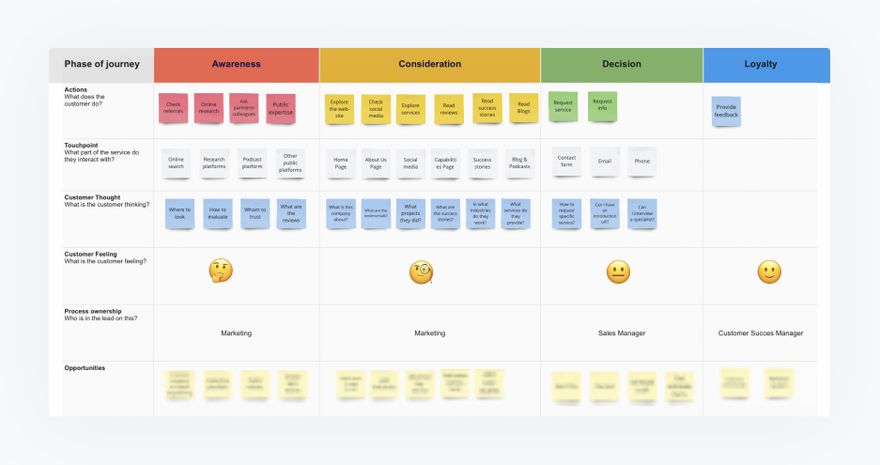
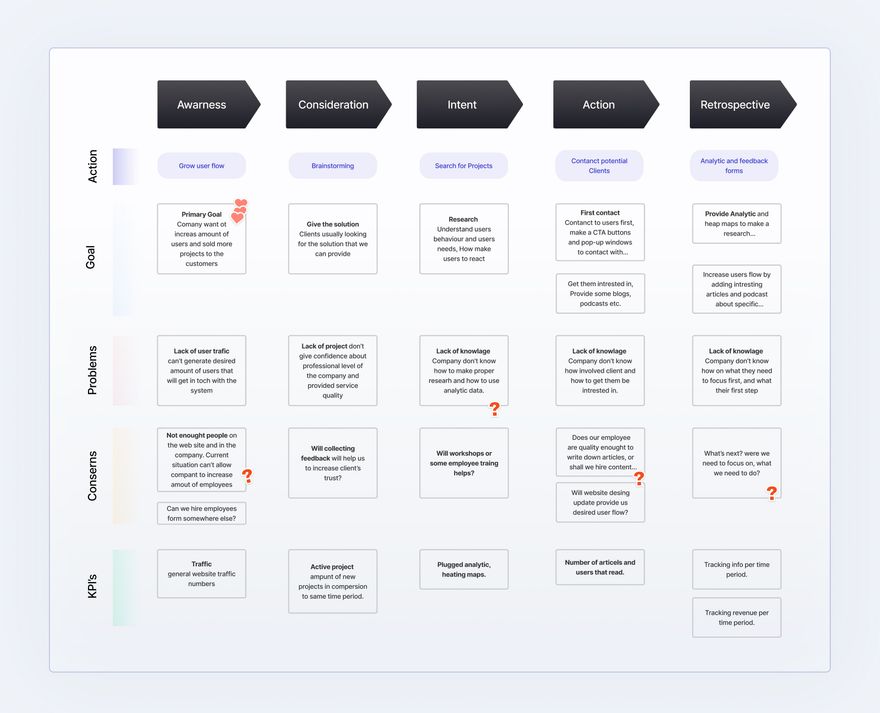
Мапа досвіду (experience map) є підсумком попередніх кроків. Вона описує цілі, запитання та занепокоєння користувачів на різних етапах взаємодії з клієнтським продуктом, як-от обізнаність, розгляд тощо. Це допомагає точніше розставляти пріоритети для цілей компанії та визначати ключові показники ефективності для їх подальшого моніторингу.
Створення UX дизайну
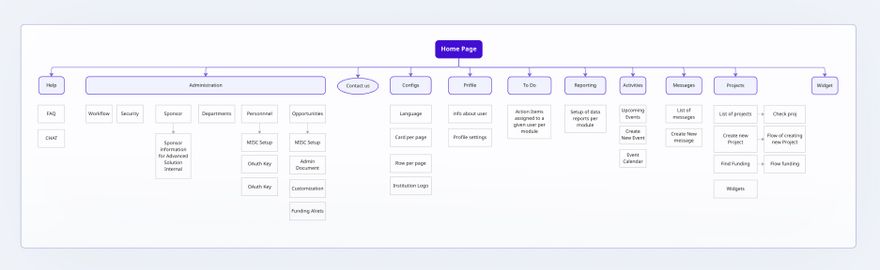
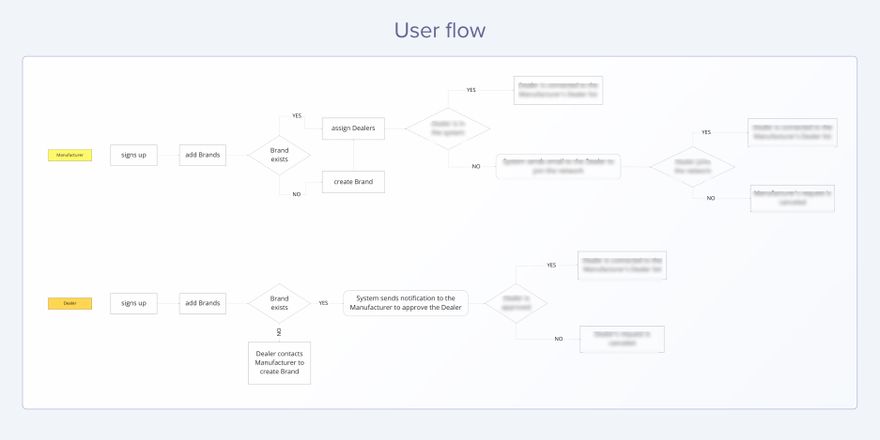
Далі працюємо на діаграмою карти сайту (site map diagram) та шляху користувача (user flow). Їх мета — візуалізувати структурну ієрархію веб-сайту, взаємозв’язки між сторінками, механізми навігації та побудувати кроки дії юзерів в кожному розділі.
Такі описи та специфікації вкрай корисні, оскільки вони можуть дати загальне бачення процесу та зрозуміти альтернативні сценарії дій, охоплюючи всі можливі тригери та помилки.
Все це веде до створення скетчів і вайрфреймів. Вони надають можливість протестувати функціональність і зручність системи, а також візуальне представлення дизайну з його основними частинами. Це допомагає представити рішення та узгодити ідеї щодо зовнішнього вигляду майбутнього продукту з баченням клієнта. Після завершення можемо провести тестування на основі створених вайрфреймів, щоб отримати попередні результати користувацького досвіду.
Розробка UI дизайну
На базі дослідження ринку і користувацьких персон, створюємо такий продукт, що запам’ятається, стане візуально привабливим та цінним для користувачів.
Першим кроком є проектування так званих дошок настрою (moodboards). Робимо їх для представлення власних ідей, підключаємо AI інструменти та посилання з інших сайтів. Також долучаємо описи супутніх продуктів, де описуються варіанти різних елементів дизайну, стилів, шрифтів тощо. Після цього команда дизайнерів організовує зустріч із клієнтом, щоб спільно узгодити, яким елементам і стилям надати перевагу.
На основі клієнтських уподобань створюється файл «Варіанти стилю» (Style Option), у якому надаємо кілька прикладів макетів, що дозволяє представникам бізнесу бачити різні варіанти інтерфейсу користувача та обирати, що їм більше сподобалося. Загалом, узгоджується пропозиція, яка є найкращою і остаточною.
Після узгодження створюється інтерактивний прототип (clickable prototype), щоб тестувальники та сам клієнт могли переглянути проект рішення, зробити додаткові примітки та обговорити нові пропозиції.
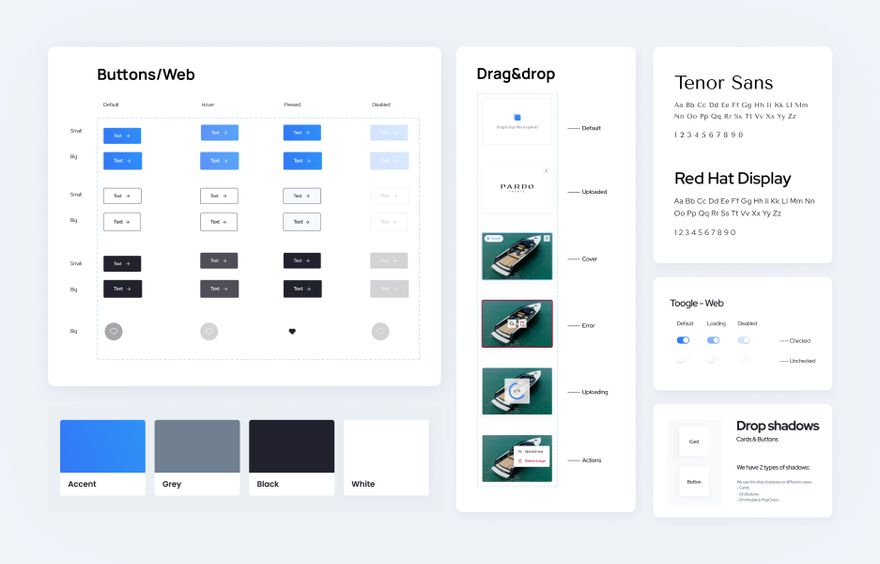
Наступним важливим компонентом візуального редизайну є створення дизайн системи (Design System), що забезпечить узгодженість елементів у створеному продукті. За допомогою такого файлу внутрішні бізнес-команди клієнта можуть підтримувати той самий візуальний вигляд продукту, не зважаючи на масштабування та додавання нових розділів.
Дизайн система включає вказівки щодо стилю, а саме: піктограми, інтервали між елементами, бібліотеки з правилами навігації та елементами дизайну, накладеннями тощо.
Створення довершеного дизайну вкрай важливе, але не менш важлива його розробка. Якщо клієнт планує створювати продукт разом з іншою командою, треба погодити зручні файли для співпраці та детальний опис специфікацій.
Загалом, специфікації містять не лише описи дизайну, але й логіку продукту, правила, обмеження та багато інших пояснень. Це потрібно, щоб розробники отримали достатньо інформації про алгоритми роботи системи.
Розробка та завершальні етапи
Успіх редизайну цифрового продукту багато в чому залежить від якості і швидкості розробки. У Linkup Studio ми часто радимо клієнтам починати девелопмент відразу після створення і погодження каркасів та опції стилю. Коли дизайн і девелопмент в певний момент починають йти паралельно, це оптимізує загальний таймлайн створення продукту.
Окрім цього, наш досвід показує, що важливо впроваджувати поетапний запуск продукту та вводити нові функції поступово. Одночасною зміною всього продукту можна заплутати та навіть роздратувати споживачів, які звикли до попереднього вигляду та функціоналу.
Створення будь-якого продукту – ітеративний процес, тож треба бути готовим до гри в довгу. Потреби і бажання ринку з часом змінюються. Відповідно, продукти вимагають періодичних змін та додавання нових фічей, щоб задовольняти запити клієнта та залишатися конкуретноспроможними.
Висновки
Згадані кроки реалізуються в кожному проекті в тій чи іншій мірі. Сподіваюся, матеріал ще раз нагадав про них, а можливо надихнув використовувати щось нове. Нехай ваші продукти матимуть потужний ефект на користувачів та забезпечуватимуть бізнес-результативність клієнтам!






















Топ коментарі (3)
Сподобався список причин для редизайну, класно описано
Дякую за такий розширений опис процесу
Мені подобається) Було цікаво прочитати. Дякую)))