Сперва, следует рассмотреть некоторые аспекты:
Когда мы работаем с большой командой дизайнеров одновременно в одном проекте, очень трудно работать слаженно. Более того, проект являет собой экосистему приложений, которые должны следовать одной эстетической линии развития и создаваться по определенным гайдлайнам, которые будут определять взаимодействия и поведение.
...
Один из способов “нормализации” в интерфейсе - это определение гида по стилю, который поможет команде дизайнеров избежать будущих изменений, бесполезных часов работы и позволит увеличить продуктивность. Также, это позволит сконцентрироваться на на поведении компонентов и правок в приложении. Правильный гид по стилю должен быть принятым всеми членами команды: разработчиками, продакт оунерами, менеджерами проекта и даже клиентами, что позволит лучше коммуницировать и улучшить совместную работу. Под таким гидом по стилю, мы подразумеваем фронтенд фреймворк (FEF). Прежде, чем приступить к созданию FEF, важно учитывать следующие аспекты:
Он должен использоваться и его должно быть просто внедрить в различные рабочие процессы. Он должен обучать и содержать примеры для возможности создания новых компонентов и итераций. Он должен быть визуальным и понятным в спецификациях. Должен быть совместным, чтобы каждый член команды мог внести изменения и добавить новую информацию. Должен обновляться, и поэтому его нужно хранить в специальном репозитории для того, чтобы каждый мог обновить файл.
Давайте начнем внедрение FEF
Шаг 1, определение информационной архитектуры:
Первый шаг - определение контента (на основании нашего продукта мы разделили его на следующие элементы):
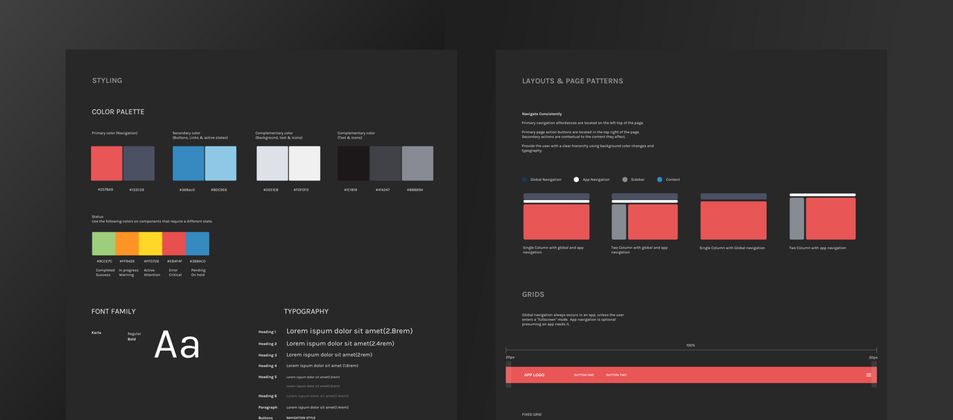
- Стиль: цветовая схема, шрифт, типографика, иконки.
- Лейауты и шаблоны страниц: различные сочетания, сетки и основная навигация.
- Элементы навигации: ссылки, вкладки и пагинация.
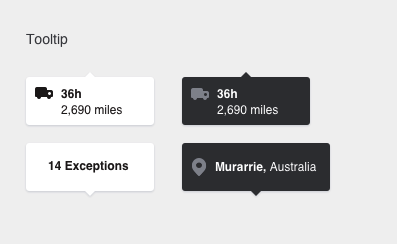
- Модальные окна: вспомогательные экраны, тултипы, выпадающие окна, сообщения.
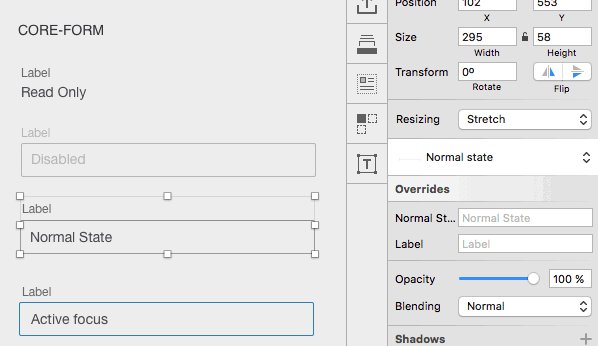
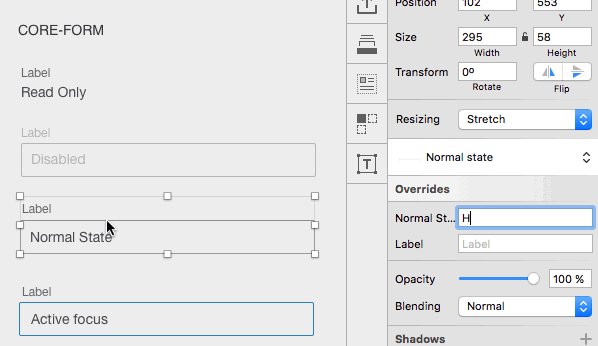
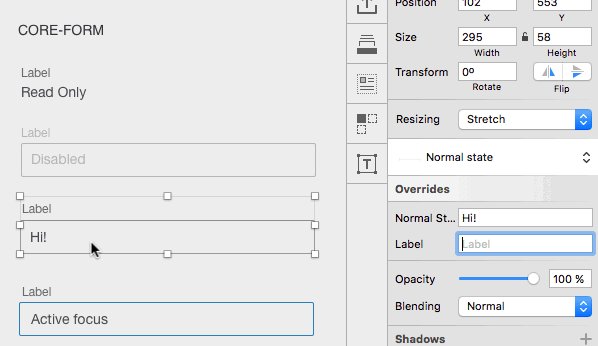
- Ввод текста: формы.
- Компоненты
Шаг 2, создание контента FEF:
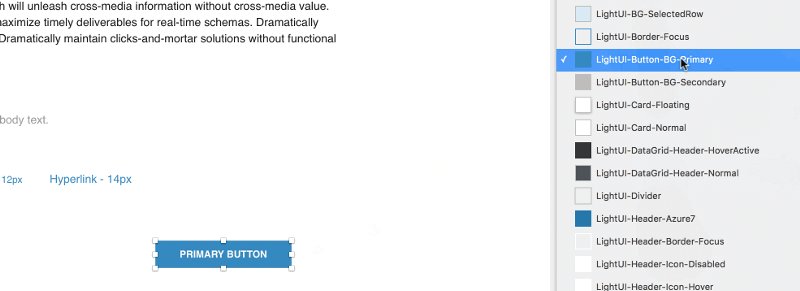
Стиль - Первоочередная задача - это создать первичную, вторичную цветовую схему и вспомогательные цвета, определение их в #HEX и возможность их использования. 




- Детализируем шрифты, которые будут использоваться в дизайне, основные и второстепенные.
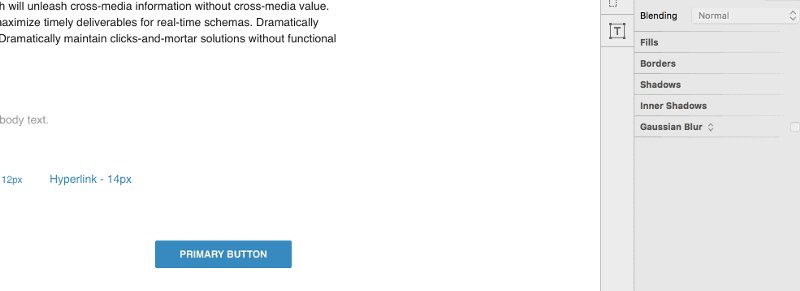
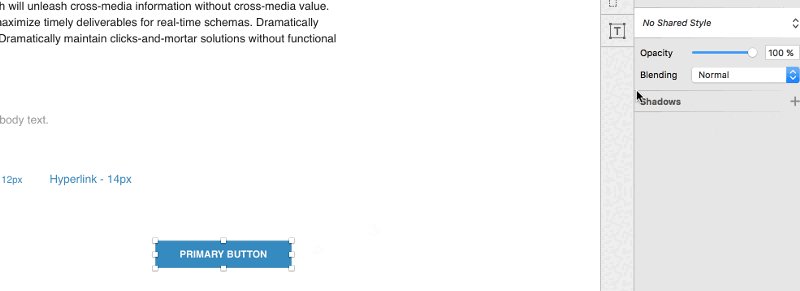
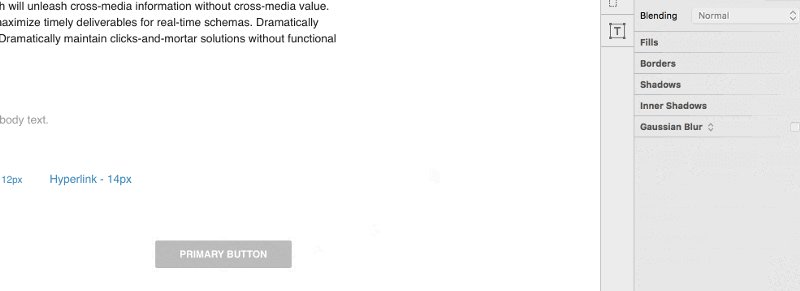
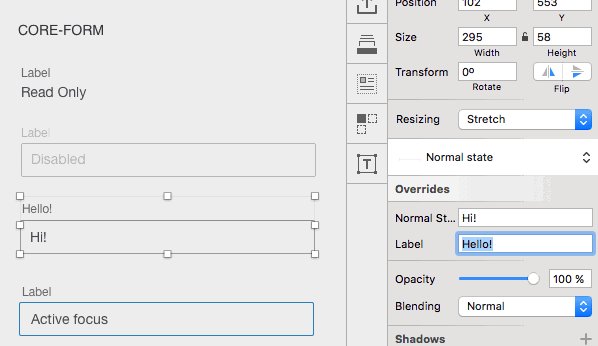
- Создаем стили в Sketch как и в случае с цветами



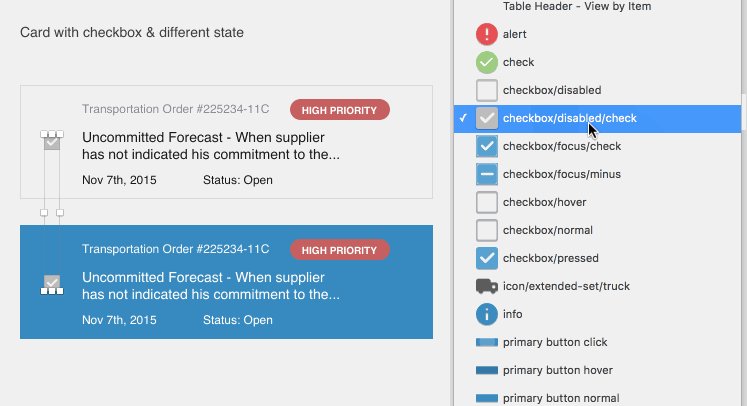
- checkbox/normal (нормальный)
- checkbox/hover (ховер)
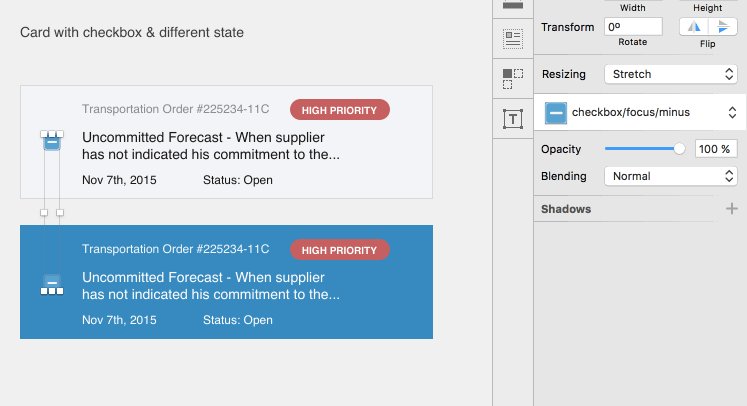
- checkbox/focus/minus (фокус/минус)
- checkbox/focus/check (фокус/проверка)
- checkbox/pressed (нажатие)
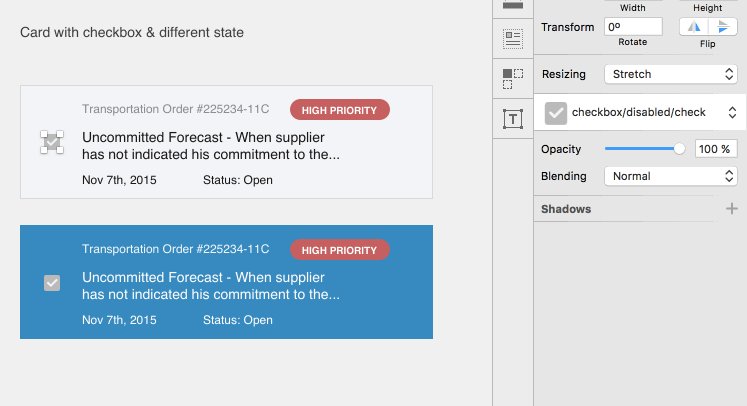
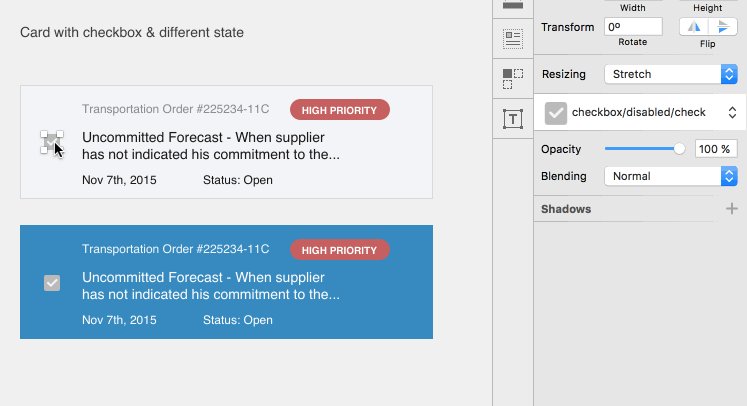
- checkbox/disabled/check (отмена нажатия)
- checkbox/disabled (отключен)
Соответственно, вот, что будет показано в выпадающем списке на верхней панеле: 

Шаг 3, создание компонентов:
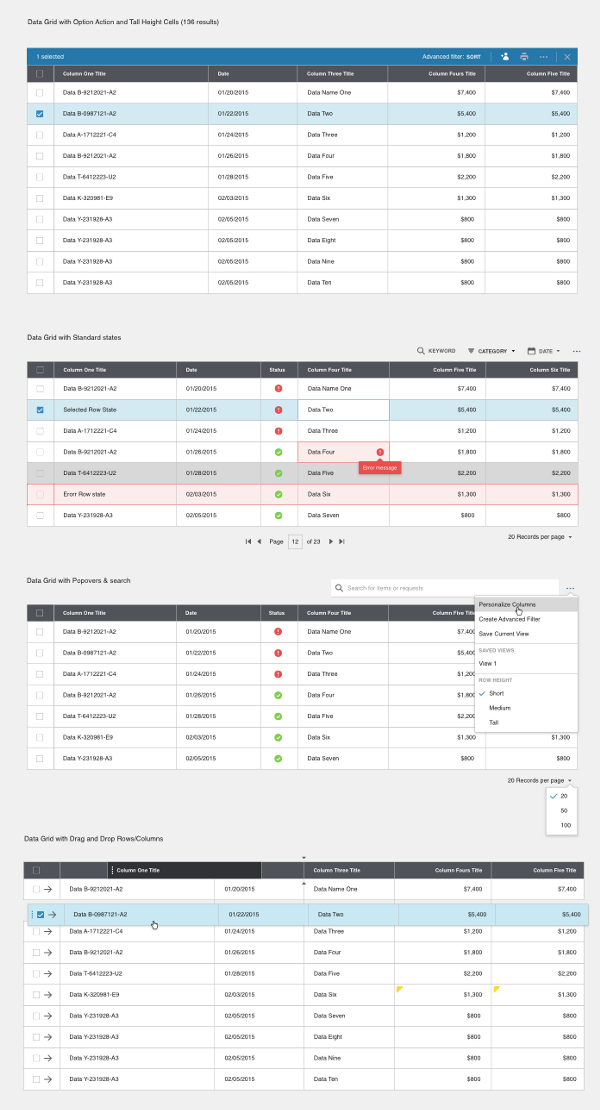
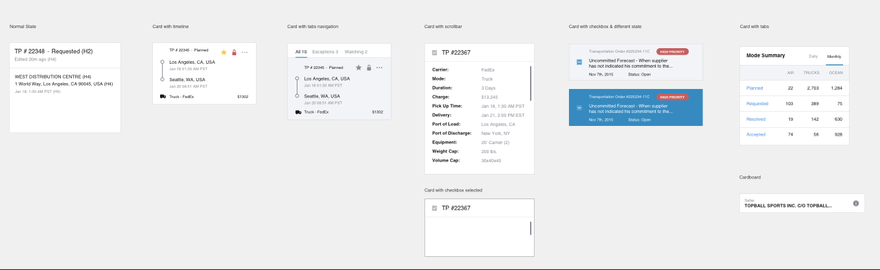
После определения общего стиля и перенеся стили в Sketch, начните прорабатывать компоненты, которые будут повторно встречаться в экосистеме приложения. (Например: основная навигация, выпадающие списки, вспомогательные экраны, сетки с данными и т. д.). Основной причиной для этого служит возможность успешной совместной работы с другими дизайнерами в команде в процессе создания нового интерфейса. Вот некоторые компоненты, которые я хотел бы показать в качестве примера: 
...



...
Шаг 4, поведения:
Есть компоненты, которые могут пострадать от изменения размеров (ширины и высоты), в зависимости от используемой сетки, типа списка данных или сетки с данными. Для таких компонентов, в Sketch предусмотрена группа опций, которая позволяет предопределить позицию каждого элемента и работать с ними как с адаптивной таблицей. 


Шаг 5, рекомендации
Наконец, следует сказать, что в зависимости от приложения, структура каждого элемента может варьироваться в зависимости от требований и потребностей продукта. По этой причине, я рекомендую создать последнюю секцию, которая будет показывать, как используется определенный компонент на основе потребностей функционала для того, чтобы дизайнер мог проанализировать и и изучить, как дублировать стили для разных архитектур. 
Общее будущее
Работая бок-о-бок с другими членами команды над общим проектом на основе гида по стилю, может значительно увеличить качество работы. Совместная работа над проектом в этом случае больше не будет содержать вопросы типа: “А что будет, с компонентом “X” в меньшем разрешении? Зачастую мы очень сосредоточены и ждем первого запуска продукта как можно скорее. Именно поэтому, проблемы часто возникают когда продукт уже выкачен на живой. В таких случаях, FEF, способен избавить вас от головной боли. Скачайте мой Sketch файл: https://www.dropbox.com/s/kknipcg3u0e69ds/FEF.sketch?dl=0 http://ux.pub/dizajn-sistema-predix-ot-kompanii-ge-na-osnove-atomic-design/
Перевод статьи Seba Mantel










Топ коментарі (0)