Как фрагментация экранов повлияет на способ проектирования интерфейсов.
13 октября Apple провела ежегодное мероприятие, посвященное iPhone, и представила четыре новых модели своего смартфона. Большая часть обсуждения была посвящена новому дизайну и функциям, так что давайте не будем подробно останавливаться на них:
Я считаю, что возвращение к стилю iPhone 5 / iPad Pro – отличный выбор, и мне лично нравится этот дизайн. Мне также нравятся его профессиональные функции и тот факт, что теперь есть iPhone меньшего размера. Магнитная зарядка вселяет надежду, что будущий ноутбук Apple (на базе ARM процессора) будет заряжаться подобным образом.
Но за красивым дизайном многие не заметили очевидную проблему
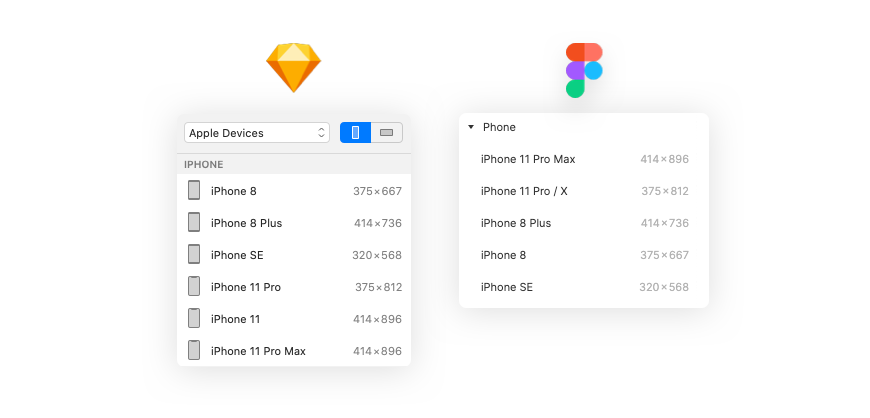
Если вы дизайнер и работаете над мобильными приложениями (или адаптивными веб-сайтами), вы, вероятно, знаете, что растет число актуальных мобильных устройств Apple. Вот так выглядят пресеты артбордов в Sketch и Figma.
Но новые модели iPhone только усложнят ситуацию. Помните, когда Стив Джобс представил iPhone 4 с Retina-дисплеем?
Он особо отметил, что базовое разрешение у телефона точно такое же, как и у ВСЕХ других iPhone – 320 x 480. Только плотность пикселей в 2 раза выше.
Это было отличное и простое время для UI дизайна. Вы проектировали все с разрешением 320 x 480 точек и экспортировали ресурсы @ 2x для Retina-дисплея (640 x 960).
Это было в стиле «Apple» – понятный и простой путь, который сводится к устранению ненужных сложностей.
Добро пожаловать в 2020 год
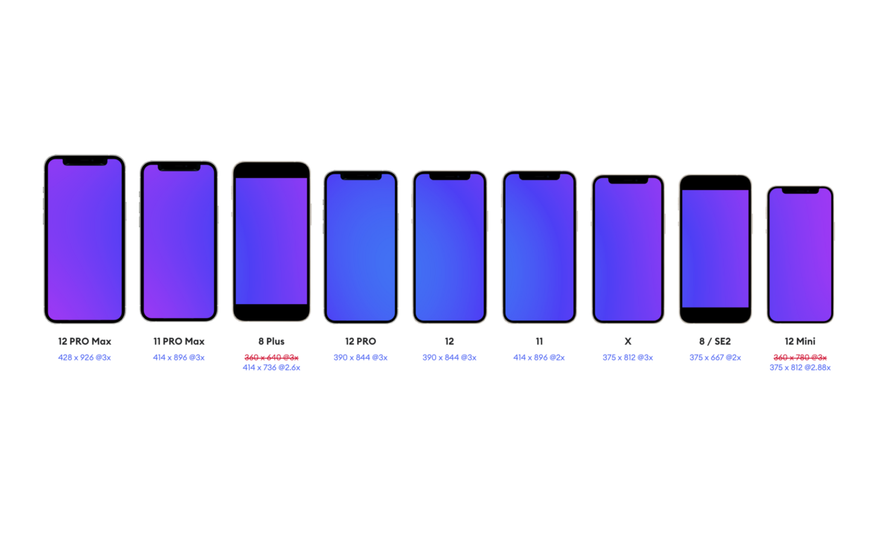
Размеры области просмотра. И это без первого iPhone SE (320x568)
Итак, откуда взялись эти разрешения 360x780 и 390x844? Это просто 1/3 от основного разрешения этих телефонов. Но это добавляет излишнюю сложность, верно?
Итак, как с этим справиться?
В случае с iPhone 12 и 12 Pro, согласно этому твиту, мы получаем новую ширину 390.
https://twitter.com/stroughtonsmith/status/1316121520880656384?s=20
Но iPhone 12 Mini получает уменьшенное разрешение 375 x 812 – такое же, как у iPhone X. Проблема заключается в том, что это соотношение больше не 3x, а 2,88. И, конечно же, с меньшим экраном это не так сильно повредит, поскольку большинство фактических вычислений того, как отображать объекты, выполняются в коде.
Проектируемое нами приложение Ukiyo на всех актуальных в настоящее время моделях iPhone
Итак, как мы проектируем?
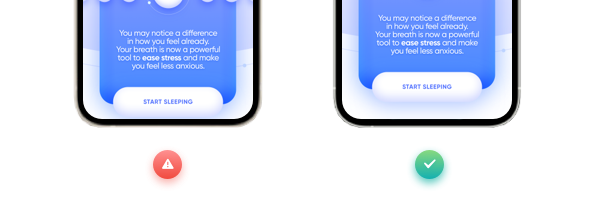
Выше вы можете увидеть дизайн приложения, которое мы сейчас создаем на HYPE4. Как видите, он не идеален, так как для правильного отображения на разных телефонах необходимо регулировать интервалы верхних и нижних частей интерфейса. На некоторых моделях основная кнопка требует скролла, поэтому нам придется настроить всю карточку и размеры шрифта, чтобы эти устройства по-прежнему соответствовали ей. (Это происходит в разработке).
Корректировки, необходимые для каждого конкретного разрешения (справа) и просто масштабирование изображения (слева)
Конечно, интерфейс Swift и другие улучшения в кодинге упрощают весь процесс, но на этапе проектирования мы все еще хотим увидеть, как дизайн будет выглядеть на более крупном устройстве. Мы также довольно часто используем Sketch Mirror для предварительного просмотра на этих устройствах, так что это заставляет нас выполнять немного больше работы, чем хотелось бы.
До этого момента мы проектировали для iPhone X область просмотра 375 x 812 и для большего iPhone 414x896. Эти размеры охватывали большинство моделей, и разработчики корректировали макет, чтобы разместить больше контента (или просто увеличить его) на оставшихся устройствах.
Но как быть с новыми значениями ширины 390 и 428?
Должны ли мы просто увеличить дизайн для этих моделей телефонов?
В зависимости от обстоятельств. В случае потребления контента интерфейс может оставаться примерно того же размера, в то время как сам контент может быть увеличен и отображаться в гораздо более высоком качестве (в пикселях).
Но простое масштабирование каждого дизайна может привести к потере приятного баланса шрифтов, который мы настроили для определенных размеров. Элементы могут начать казаться слишком большими, слишком маленькими или слишком широкими.
Кроме того, некоторое увеличение или уменьшение масштаба может привести к плохому сглаживанию очень тонких линий, поскольку все основано на пиксельной аппроксимации. Поэтому, если вы используете очень тонкие / легкие шрифты, это может сказаться на читабельности.
Apple решила эту проблему с релизом iOS 7, введя более жирные/ толстые шрифты и избавившись от большинства «легких» шрифтов. Но некоторым дизайнерам (и тем более владельцам продуктов) нравятся эти легкие шрифты, поскольку они почему-то считают их «минималистичными» и признаком «хорошего дизайна».
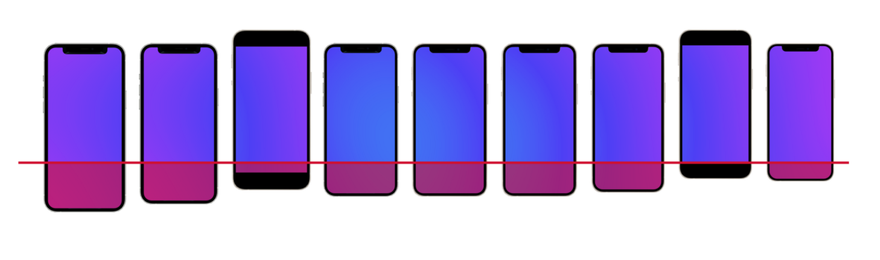
Если бы мы попытались установить одинаковую «высоту скролла» на этих телефонах, то получили бы неиспользуемое пространство. Очевидно, в этом примере проблема немного преувеличена, поскольку некоторые из этих телефонов имеют разные соотношения сторон – это нужно, чтобы продемонстрировать общий принцип
Сгиб
Сгиб – это довольно старая концепция невидимой линии, разделяющей то, что мы видим на одном экране (без прокрутки), и остальную часть дизайна. Идея состоит в том, что для облегчения доступа все самые важные элементы должны располагаться «выше сгиба».
Был ряд аргументов в пользу того, что «люди не скроллят», что в наше время звучит немного глупо (учитывая тот факт, что в среднем ежедневно мы скроллим 300 метров).
Но это может повлиять на некоторые проекты электронной коммерции, тщательно созданные, чтобы уместить на одном экране как можно больше актуальной информации и кнопку КУПИТЬ. Конечно, мы можем создать оверлей кнопку, но это не решит проблему вырезания части контента на определенных телефонах.
Я полагаю, что для электронной коммерции может быть проще протестировать опыт, просто увеличив масштаб того же дизайна, чтобы он стал больше, поскольку это даст нам более последовательное представление о том, на что люди смотрят на всех устройствах.
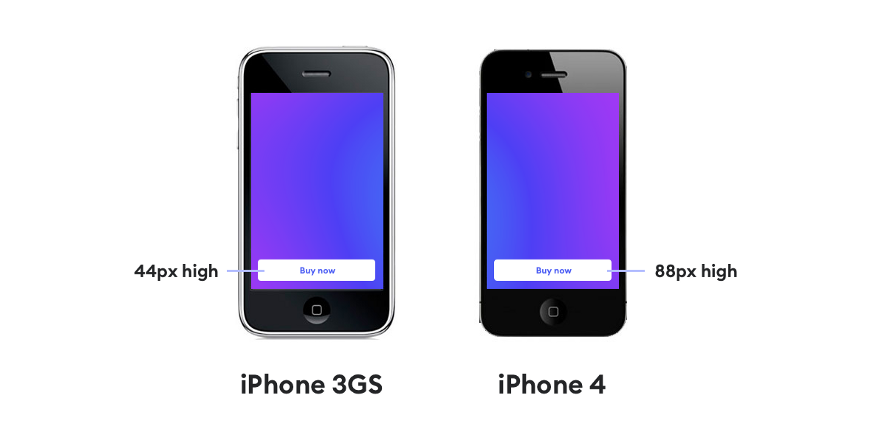
Кнопка высотой 44 пункта (а также высотой 44 пикселя при масштабе 1x) была 88 пикселей в высоту при масштабе 2x, отображаемом из тех же 44 пикселей в окне просмотра 320x480.
Вывод
Я скучаю по временам, когда было всего два разрешения, основанных на одном и том же окне просмотра. Это значительно упрощало проектирование опыта, который также удобно измерять.
С нынешней фрагментацией iOS постепенно становится такой же, как Android – с большим количеством разрешений, соотношений сторон и устройств, которые добавляют сложности.
Перевод статьи uxdesign.cc















Топ коментарі (0)