Перевод статьи Michal Malewicz
Новый стиль дизайна объединяет хаотичный визуал с хорошей типографикой
Революция Материального дизайна оставила нам много различных вариаций современного минималистичного стиля. Красивые, закругленные края абсолютно на всём, мягкие, красочные тени и утонченные, красивые градиенты. Кажется, будто компоненты этого по-детски наивного стиля светятся благодаря цветным теням.
Людям надоедает то, как выглядят их приложения и веб-сайты через шесть-семь лет.
Однако каждые семь лет маятник качается вперёд-назад между полным Скевоморфизмом и полным Минимализмом, но каждый раз на несколько иной лад.
Людям просто надоедает, как выглядят их приложения и веб-сайты через шесть-семь лет. Им нужны перемены.
В то время как Неоморфизм и в некоторой степени Глассморфизм пытались направить будщее пользовательского интерфейса в новые направления, ни один из этих стилей не смог обогнать короля.
Стиль, о котором я хочу сегодня поговорить, тоже не выиграет в конкурсе популярности. Необрутализм представляет собой смесь обычного брутализма в веб-дизайне и более современных стандартов типографики, иллюстраций и анимации.
Тот факт, что он существует, делает меня счастливым, потому что нам нужны альтернативы — иначе наш пользовательский интерфейс станет скучным и повторяющимся, и я не хочу, чтобы очередной Материальный дизайн захватил все.
Почему Брутализм?
Брутализм — это архитектурное течение 1950-х годов, которое отказывалось от всех милостей и создавало брутально простые здания сделанные из бетона. Их часто даже не красили, чтобы подчеркнуть их брутальный характер. Такие большие, брутальные бетонные блоки.
Так архитекторы показали, что им наскучил статус-кво, и они попытались создать что-то иное. Это очень похоже на нынешний поиск тренда пользовательского интерфейса, который возьмет верх над дизайном.
Но как это относится к цифровому дизайну?
Брутализм, в некоторых его проявлениях, существовал в графическом дизайне и раньше, часто нарушая большинство типичных правил композиции, и огромные текстовые блоки часто выпадали из поля зрения. Он был в основном популярен в дизайне полиграфии, но некоторые попытки использовать его в Интернете существовали еще в конце 90-х.
Необрутализм выглядит совершенно иначе, объединяя традиционную концепцию раскладки со сверхвысокой контрастностью, сплошными, часто преднамеренно конфликтующими цветами и более простой, но причудливой типографикой.
Необрутализм
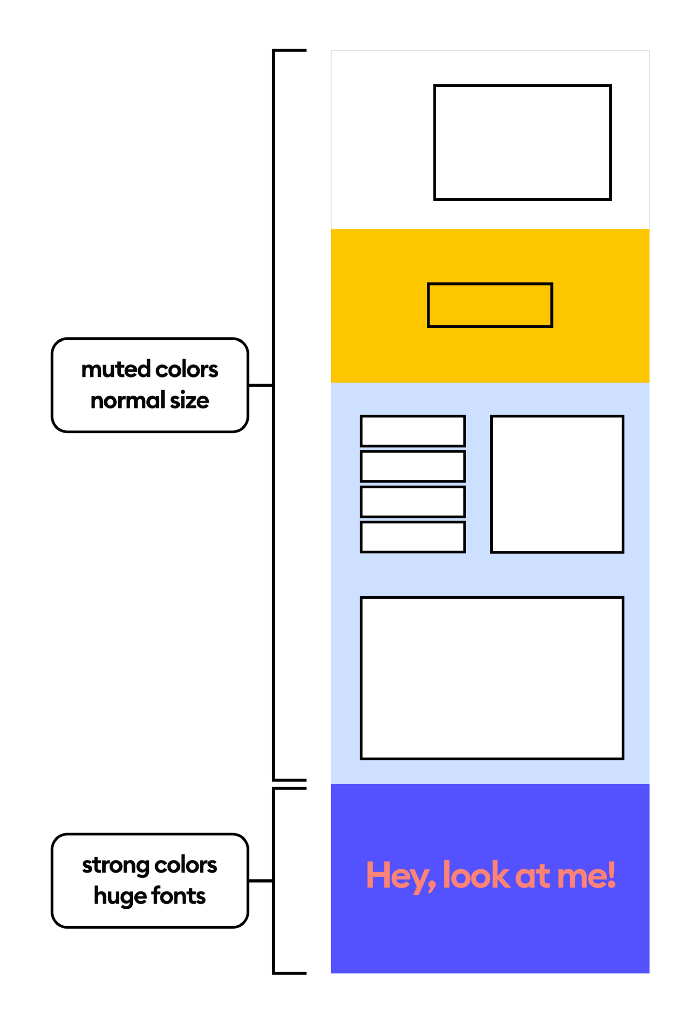
Контраст
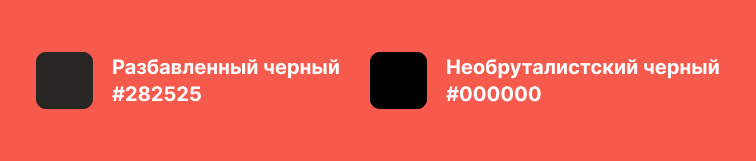
Начнем со сверхвысокой контрастности. Необрутализм не боится слияния чистого черного (#000000) с другими цветами. Этой практики стараются избегать большинство других стилей дизайна, потому что, используя более доступный контраст, мы не хотим создавать нагрузку на глаза наших пользователей.
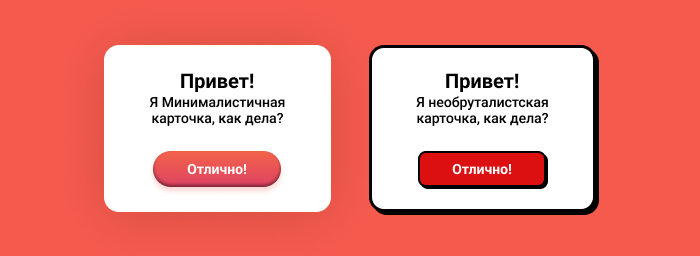
В большинстве современных стилей пользовательского интерфейса популярно «разбавлять» черный цвет небольшим количеством акцентного цвета — например, небольшим количеством красного, как в приведенном выше примере. Это помогает цвету лучше сочетаться с другими оттенками, избегая при этом слишком высокого контраста и напряжения глаз.
Тени
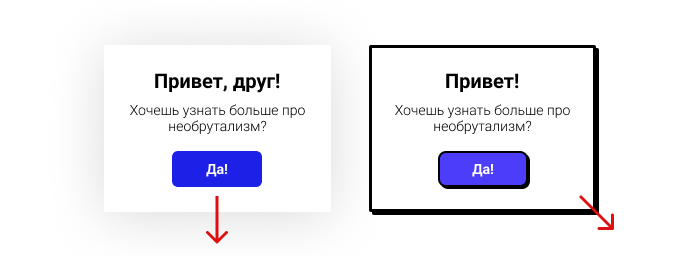
Вместо мягких теней используются жесткие черные прямоугольники под элементами. Вместо типичных едва заметных границ — толстый, темный и четкий аутлайн.
Хотя это довольно хорошо для доступности, но это также добавляет еще несколько объектов для обработки нашим мозгом. Мне еще предстоит проверить это на некоторых пользователях, но я считаю, что этот дизайн немного больше напрягает наши мозги.
Я также заметил одну вещь: большинство теней или искусственных 3D-объектов используют изометрическую перспективу. Практически всегда это угол 45°.
Цвета
Цветовые сочетания идут в направлении, которое большинство других стилей сочло бы за уродливое или конфликтующее, например, смешивание оттенков красного с синим или зеленым. Главное отличие, однако, в том, что теперь эти цвета также имеют низкую насыщенность. Они «бросаются в глаза», но не перебарщивают с контрастом.
В каждом случае есть основной цвет, который является цветом бренда, и часто десятки вторичных или акцентных цветов. Они часто используются в определенных разделах веб-сайта или приложения — например, для сортировки категорий по цветам.
Два главных новатора
Я собираюсь рассказать о двух основных примерах этого стиля:
Figma и Gumroad, потому что они используют интересные подходы, которые определенно стоит узнать.
Их популярность также привела к тому, что другие компании и дизайнеры стали изучать необрутализм, который добавляет стилю больше глубины и идей. Хорошо, когда признанные и уважаемые бренды пробуют что-то новое, потому что это позволяет стилю “созреть”, и в то же время получить новые перспективы.
Намеренно уродливый
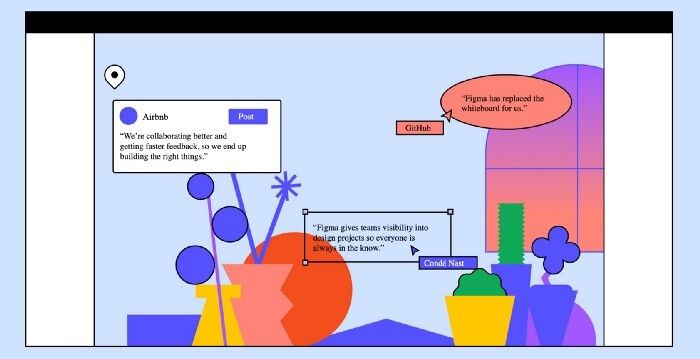
Необрутализм также вполне демократичен. Он часто использует формы, стилизованные под стандартный софт для презентаций — как вы можете видеть в этом примере от Figma.
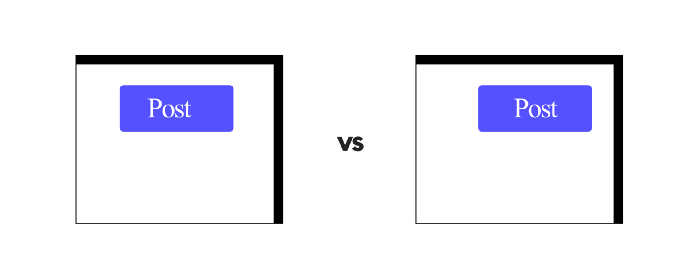
На этом экране видны три карты, и они намеренно непостоянны в стиле. Что более поразительно, так это то, что у наиболее типичной карты кнопка немного смещена. Текст в кнопке “Post” находится слишком далеко влево, да и сама кнопка расположена на другом расстоянии справа от верха.
Остальные карточки выглядят как шаблонные фигуры из PowerPoint.
Такой способ стилизации нормализует уродство и упрощает порог входа для начинающих — они будут думать: «Я мог бы сделать это сам!» и я считаю, что именно по этой причине некоторые бренды выбрали этот стиль. Он очень прост, и любой может его повторить.
Типографика
Типографика играет очень важную роль в этом стиле, но ведет себя гораздо более консервативно. Хотя шрифты в обоих наших примерах немного причудливы или причудливы и не такие минималистичные, как типичные «трендовые» шрифты современного минимализма, они представлены таким образом, чтобы добиться максимальной читабельности.
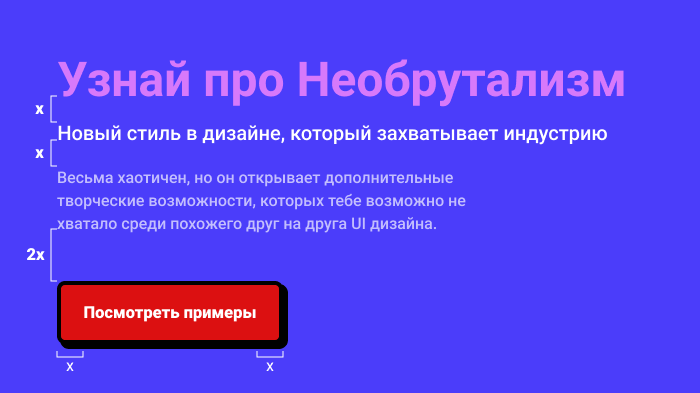
Много whitespace’а, и шрифты в целом довольно жирные, что соответствует общим тенденциям типографии Необрутализма. Те же правила, которые мы использовали в Современном Минимализме, применимы и здесь.
Иногда, как в этом примере из Figma (сверху), контрастность рисунка к фону может выглядеть совсем плохо, или даже раздражающе, но это может быть связано с тем что мы не привыкли к такому стилю, и после прокрутки хотя бы пары разделов — увидев что-то подобное, что-то неожиданное может заставит вас остановиться на секунду и обратить соё внимание на это — особенно если вы дизайнер.
Иллюстрации
Иллюстрации в этом стиле обычно сочетают в себе цвета, которые не работают между собой в рамках Современного минимализма — часто такие, которые не очень хорошо сочетаются друг с другом, например, красный и синий или красный и зеленый. Цвета также довольно яркие, с высокой контрастностью и четкими краями.
Кажется, здесь нет никаких правил — некоторые линии толстые, некоторые тоньше, и все выглядит хаотично — добавляя к этому отношение что «я тоже мог бы сделать это так же сам».
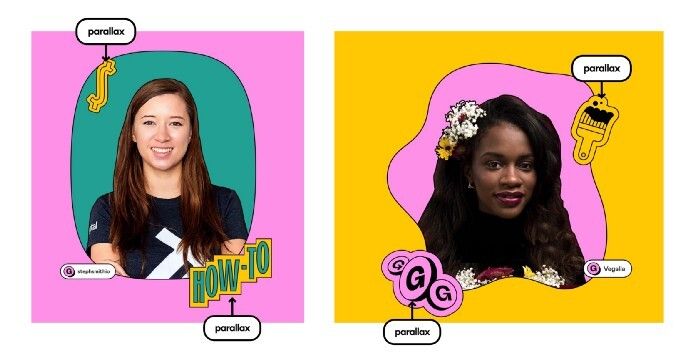
Gumroad также объединяет различные стили иллюстраций с фотографией, фейк-3D и клёвыми эффектами параллакса.
Эти эффекты, особенно параллакс, действуют как противовес к “лоуфайности” используемых изображений. Без анимаций не были бы такими привлекательными.
Суммируя
Изначально я не очень любил этот стиль из-за его очень высокой контрастности. Но чем больше я изучал его, тем больше я понимал, что у него есть огромный потенциал, чтобы стать хорошим противовесом текущим стилям дизайна.
Это определенно начало нового направления в дизайне, и мне не терпится увидеть, как другие компании и бренды будут продвигать его дальше. Здесь гораздо больше возможностей для творческого использования анимации, 3D или фейк-3D, а также некоторых хороших комбинаций шрифтов и цветов.
Этот стиль особенно хорошо подходит для брендов или продуктов, предназначенных для креативщиков. И Figma, и Gumroad в первую очередь нацелены на эту категорию. Из-за очень размытых правил, касающихся композиции, форм, цветов и многого другого, это позволяет каждому творцу создавать что ему хочется, подчеркивая его оригинальность.
Даже если толщина линий и радиус углов не совпадают по всему проекту.
Я рад видеть больше этого стиля и того, как дизайнеры будут исследовать и продвигать его дальше!






















Найстарші коментарі (10)
Очень нравится данный стиль, но его не так просто готовить, как на первый взгляд
спасибо за перевод статьи. У меня вопрос о типографике, как ее подобрать для таких проектов? Может есть список шрифтов, которе подходят для такого стиля? Спасибо
typewolf.com/top-10-brutalist-fonts
Обожаю брутализм! 👍👍🏻👍🏽
Попробую в новом крипто-проекте предложить в таком стиле диз)
Кто придумал называть это необрутализмом, когда больше похоже на типичный постмодерновый поп-арт, работы группы "Мемфис" и прочих ярких ребят из США?
Всё новое - хорошо забытое старое, не плодите сущности, смотрите историю искусств ✌️
Дельное замечание 👍
Поп-арт и постмодерн, это все направления искусств. Направление дизайна ≠ направление искусства.
Если быть честными, то графический дизайн всё же ближе к живописи, чем к архитектуре. Поэтому, правильнее было бы использовать термины из первого.
Часто вижу этот стиль последнее время. Вижу в нем много перспектив. Но важно не переборщить и сохранить индивидуальность вашего продукта