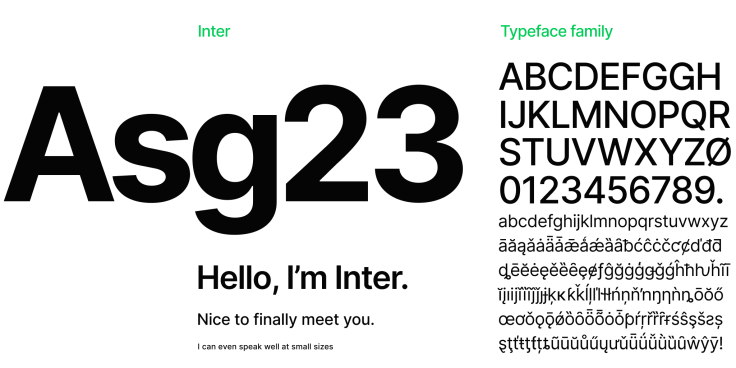
Для того, чтобы разработать шрифт, требуется не мало усилий. При создании Inter дизайнер Figma Расмус Андерссон выяснил, что шрифт очень может облегчить чтение текста на экранах компьютеров.
Расмус придумал идею для Интера при работе над Фигмой. Мы использовали Roboto в качестве основного шрифта и столкнулись с его ограничениями. Первоначально он был создан для работы в качестве шрифта для заголовков и более длинных блоков текста, таких как абзацы. Но шрифт Roboto плохо читался, если он использовался в маленьком размере.
Расмус провел некоторые исследования и эксперименты и в конце концов понял, что бесплатных качественных текстовых шрифтов для компьютерных интерфейсов просто не существует. Для него это было шоком, учитывая, насколько типичны многие пользовательские интерфейсы. Поэтому он приступил к созданию одного из них и выпустил первый набор глифов в августе 2017 года.
Мы поговорили с Расмусом, чтобы узнать больше об Inter и выяснить, как продвигается создание совершенно новой гарнитуры.
Какой опыт создания шрифтов у вас был до Интер?
Совсем небольшой. Я никогда раннее не работал над созданием текстовых шрифтов. В свое время я сделал пару хобби-гарнитур и несколько экранных гарнитур в Spotify. [Примечание редактора: Расмус был первым дизайнером в Spotify в 2006 году]. Но ни один из них не сравнится по масштабу с этим проектом.
Когда я начал работу над этим проектом, я даже не осознавал, сколько усилий потребуется. Я хотел сделать все по уму, качественно, и я подумал, что это может занять около года или что-то в этом роде.
Как оказалось, потребовалось больше 5 лет, а точнее 10.
Сколько времени вам понадобилось, чтобы добраться до основного набора глифов?
Как вы определяете «основной набор глифов»? В мире существует более 150 различных письменных сценариев, по крайней мере, хорошо известных. Лишь небольшая часть из них основана на латинице. Где заглавная буква А выглядит как А и все такое.
Затем, существует греческий алфавит, который очень похож на латиницу и кириллицу. Также есть арабский и хангыль алфавиты, которые очень отличаются от латинской типографики. Интервалы разные, заглавные буквы, строчные буквы и т.д. Существует множество различий в самых основных понятиях и представлениях в дизайне шрифтов.
На создание единого уникального семейства шрифтов, вероятно, уйдет вся жизнь.
С чего вы решили начать?
Поскольку я человек латинского алфавита (это то, с чем я знаком), я сосредоточился на нем. В течение первого года, прежде чем сделать его открытым для всех, мои разработки охватывали 200 наиболее распространенных латинских символов.
Что вы сделали для всего остального?
Я заполнил глифы из Робото. Символы кириллицы и множество греческих символов долгое время приходили из Робото. По этой причине у гарнитуры двойная лицензия. Я не ожидал, что это будет настолько эффективно, но понял, что это уже отличное начало. По мере продвижения проекта я постепенно воссоздавал и подгонял символы под стиль Inter.
Что хорошо подошло для ваших разработок от Робото?
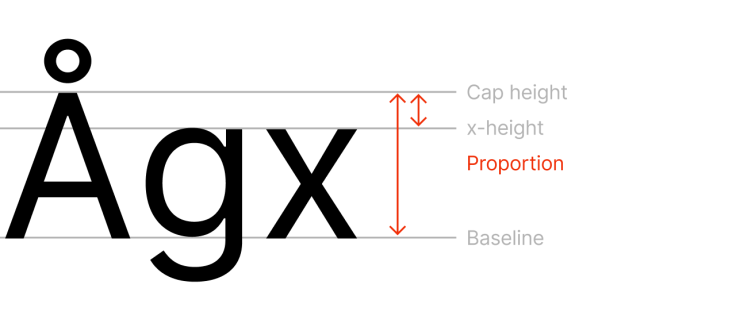
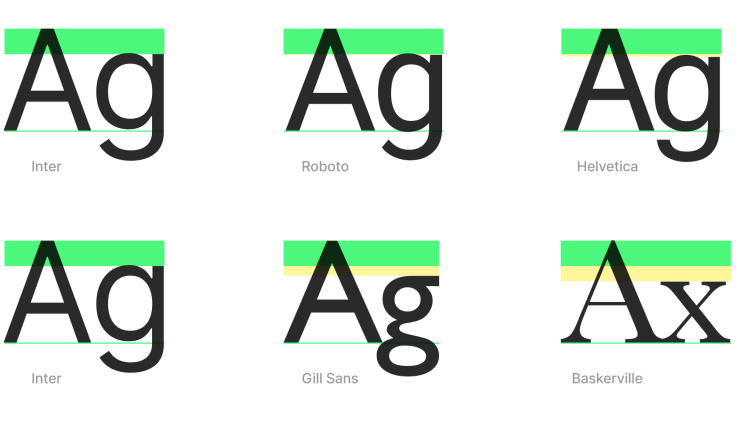
Единственное, что мне действительно понравилось в Roboto, – это соотношение x-height-to-cap-height – разница в масштабе или размере между заглавными и строчными буквами.
Если вы посмотрите на строчную букву «x» и заглавную «X» и измерите расстояние между двумя верхними частями, вы обнаружите, что в разных шрифтах пропорция высоты строчной буквы и заглавной сильно различается.
В Roboto хорошая пропорция между строчными и заглавными буквами, она похожа на некоторые другие гротескные шрифты, такие как San Francisco, Akkurat, Graphik, Aeonik, Helvetica и многие другие. Вот оно … это неоклассика, я не знаю, это стало … классикой что ли, в том смысле, что многие используют именно эти пропорции, потому что это хорошо работает.
Интер имеет относительную высоту х, равную 1/4 высоты колпачка.
Что не сработало с элементами из Робото?
Робото более сжатый. Элементы немного сжаты по оси X. Это действительно было проблемой.
Часть этого проекта, кажется, знает, когда нужно сократить потери и принять то, что есть, вместо создания с нуля
Я об этом не сильно беспокоюсь. Я могу вернуться домой после долгого дня и потратить 15 минут на разработку небольшого улучшения, например, для глифа. Я могу провести целые выходные, сосредоточившись на работе. Иногда я провожу час рано утром, перед работой.
Вы можете делать небольшие заметки на завтра или на будущее, когда у вас будет время поработать дольше. Вы можете сделать заметки по типу: “слишком толстый переход изгиба ‘n’ в вертикальный стержень, в таком то размере и в низком контрасте”.
Затем на следующий день или на следующей неделе, или что-то в этом роде, у вас, наконец, есть немного времени, чтобы просмотреть свои записи … и затем вы исправляете изгиб в ‘n’, верно? Я случайно начал делать подобные заметки, и они оказались очень эффективными. Весь процесс – это бесконечный поток забавных мелочей.
Когда я уезжаю в отпуск, я часто нахожу время, чтобы поработать над чем-то. Вот две фотографии из поездки в Национальный парк Зайон в начале этого года, где я работал над уменьшением толщины шрифта в Интер.
Мне нравится просыпаться пораньше, варить кофе и работать еще до начала дня.
Это звучит так размеренно
Большая часть этой медитативной работы вносит коррективы в вещи. Существует разница в том, на каких деталях вы делаете акцент при создании шрифта для дисплея.
На разработку шрифта для дисплея вы обычно тратите гораздо больше времени, форматируя кривые и расставляя глифы по своим местам. Толщина, расположение, углы стержня. Все детали очень важны.
Это похоже на бесконечность. Вы настраиваете один элемент, а это влияет на работу других
Я потратил почти три года на этот проект, и я понимаю, что легко смогу потратить еще три. Почти каждую неделю я что-то делаю, даже элементарно отвечаю на какой-то вопрос по теме.
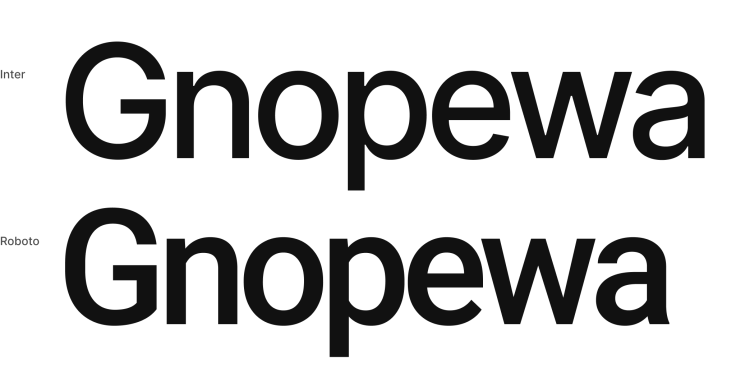
Воспроизведение глифов “Rag”
Кто задает вам вопросы о Интер?
Люди по всему миру. Я получаю много писем, твитов, вопросов по этому поводу. Всегда есть обратная связь – как люди используют Inter, чего не хватает, что можно улучшить, исправить и т.д.
Например, я переделывал довольно много символов кириллицы. Я не являюсь носителем кириллицы, поэтому чувствую, что может быть много ошибок, и я учусь и исправляю их.
Кто-то из России увидел ошибку и сказал: «Этот символ выглядит совершенно неправильно. Я не привык к такому изображению этого символа». Я спросил: «Что нужно исправить?» И он говорит: «По правде говоря, я не знаю, но он точно выглядит не так, как нужно».
В типографике много интересных ситуаций, в которых многие элементы, к которым мы привыкли, не имеют определенной формы. Заглавная буква T обычно представляет собой два прямоугольника вместе. Правильно? Но как насчет строчной буквы? А как насчет S? Нет единого символа буквы “S”. Существует огромное количество вариаций одного символа, они кажутся бесконечными.
Какие инструменты вы использовали для разработки Интер?
Я начал с RoboFont, который является коммерческим программным обеспечением. Это основа, которую вы расширяете с помощью плагинов, поэтому, чтобы нарисовать прямоугольник в RoboFont, вам нужен плагин для прямоугольника.
По историческим причинам или, возможно, из-за братьев Ван Россумов, большинство инструментов для типографики основано на Python. Есть исключения, но все основные редакторы шрифтов предоставляют плагины и сценарии с Python.
Чуть больше года назад я начал работать с Glyphs – это одно из самых популярных коммерческих приложений. Опять же, Glyphs также использует систему плагинов на основе Python. Он предлагает отличную производительность. Георг Сейферт – один из создателей приложения, очень приятный человек, очень отзывчив, отвечал мне на многие вопросы и отправлял бета-сборки для немедленного решения проблемы, что, я думаю, невероятно для магазина из двух человек.
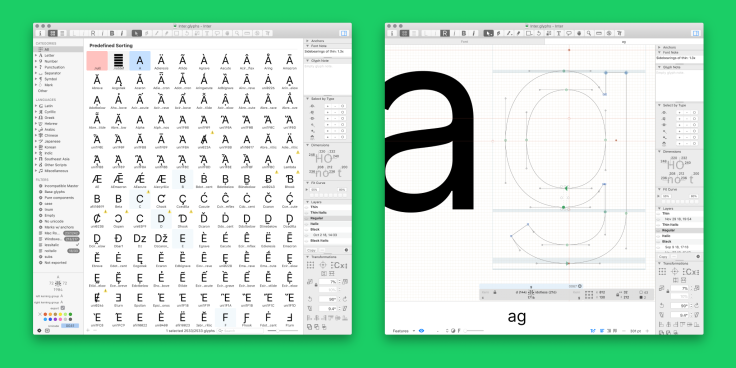
Редактирование в Glyphs
Что вам конкретно нужно от программного обеспечении для проектирования типографики, чего вы не можете получить в Illustrator или других приложениях?
Большая часть работы в типографике, не связана с рисованием, по крайней мере текстового шрифта. Вместо этого речь идет о механике, интервалах и метаданных – множестве метрик в гарнитуре, которые влияют на внешний вид текста. Таким образом, часть работы занимает отрисовка глифов, а остальное – это программирование, кернинг и внесения множества корректировок.
В этом процессе присутствует множество элементов композиции. В будущем, когда я выполню корректировку своего элемента “А”, он автоматически будет подстраивать все символы, основанные на букве “А”. С помощью различных компонентов вы можете создавать очень эффективные способы итерации в дизайне.
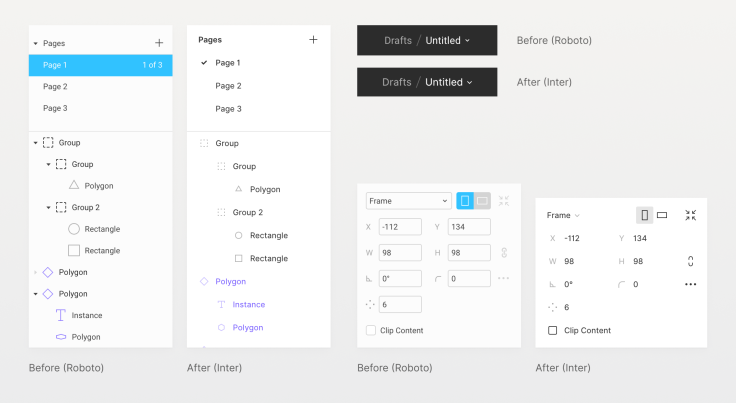
В основном, это похоже на компоненты Figma
Так и есть, на самом деле принцип работы очень похож на работу компонентов в Figma. Компоненты являются основными преимуществами шрифтовых инструментов дизайна.
Расскажите как Интер стал шрифтом пользовательского интерфейса в Figma? Это было запланировано?
Нет. Когда я начинал работу над проектом, я лишь надеялся что, если все удастся, его можно будет использовать в Figma, но это не было прям запланировано. Этот процесс занял не мало времени у нашей команды дизайнеров.
Почему это заняло какое-то время?
Поскольку я лично работаю в Figma, а Inter – мой сторонний проект, я почувствовал, что на самом деле не могу предложить Inter для использования в Figma. Я думал, что это может быть полезно, но я был не совсем уверен, поэтому сильно не настаивал.
В конце 2018 года мы работали над редизайном нашего пользовательского интерфейса, и в рамках этого мы оценивали типографику в инструменте. Я молчал, но остальная часть команды предложила мне поработать над типографикой. И это было верным и успешным решением.
Что конкретно сработало успешно?
Большая часть пользовательского интерфейса Figma основана на типографике. Мы организовываем информацию в пользовательском интерфейсе в основном с помощью пробелов и типографики, и используем текст для элементов, с которыми вы, возможно, редко взаимодействуете: меню, название слоев/разделов.
Мы поняли, что Inter легче читается в нашем пользовательском интерфейсе, чем другие альтернативы. Некоторые числа выглядели резче, такие символы, как знак «градус», знак процента и т. д.
Что было самым захватывающим в принятии Интер?
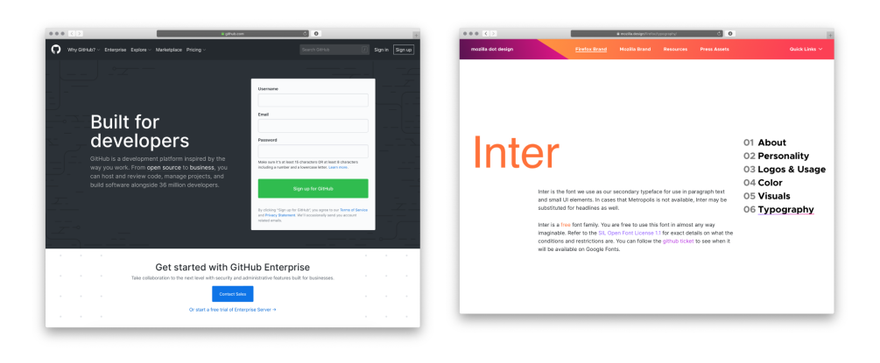
GitHub и Mozilla – довольно громкие компании. Это действительно захватывающе. Когда-то, одно японское агентство, использовало его для какой-то действительно большой выставки. Это было вообще случайностью. Невероятно.
Как вы узнали об этом? Они вам сообщили? Кто-нибудь сделал фотографию?
Да, они связались со мной. Я действительно хочу, чтобы люди делали делали это чаще. Если вы читаете это интервью и используете «Интер» для чего-то классного, я хотел бы знать об этом. Это же так круто.
Это единственный способ узнать, что к-то использует Интер? Люди должны связаться с вами?
С другими типами программных приложений все намного проще. Проводится огромное количество аналитики и подсчетов количества загрузок и тому подобного, а также циклов обратной связи.
В случае работы с гарнитуры, это просто черный ящик с информацией о том, кто ее использует. Вы полностью полагаетесь на то, что люди будут сообщать вам о использовании вашего продукта. Но большинство пользователей об этом даже не задумываются, не так ли?
Это что-то вроде, когда вы загружаете приложение в магазине приложений и открываете его, вы должны отправить электронное письмо создателю по типу: «Эй, я использовал ваше приложение», верно?
Да, то же самое относится и к гарнитурам. Я даже не знаю, сколько людей уже загрузили его. У меня есть счетчик. Что-то около 100 тысяч людей скачали ее, или просто просмотрели, я понятия не имею, что это значит. По крайней мере несколько тысяч используют его, в этом я уверен. Ха-ха
И сколько людей на самом деле сообщили вам, что они используют вашу гарнитуру?
Возможно, человек 100.
Inter в работе на GitHub.com и Mozilla.design
Мне кажется, я рассказывал вам, что Андреа [наш коллега] делал презентацию по контентной стратегии, и я сказал: «О, что это за шрифт? Он действительно крут» И она сказала: «Это Inter».
GitHub начал использовать Inter, может быть, год назад или что-то в этом роде, на самом деле очень быстро, я был очень удивлен. Однажды кто-то сказал: «Эй, ты видел это?» И я зашел на GitHub, и увидел, что Inter был повсюду на GitHub. Я просто сказал: «Хорошо, это круто. Я и понятия об этом не имел». Та же реакция была, когда Mozilla сделали Inter частью своего обновления бренда.
Вы знаете, как они узнали о гарнитуре?
Нет.
Забавно!
Я не знаю. Я вообще никогда не занимался маркетингом. Я не потратил ни копейки денег, только свое собственное время и деньги на покупку программного обеспечения.
Перевод статьи Carmel DeAmicis




















Топ коментарі (0)