Сегодня мы сравним их, чтобы увидеть, кто победит в поединке.
Что говорят исследования?
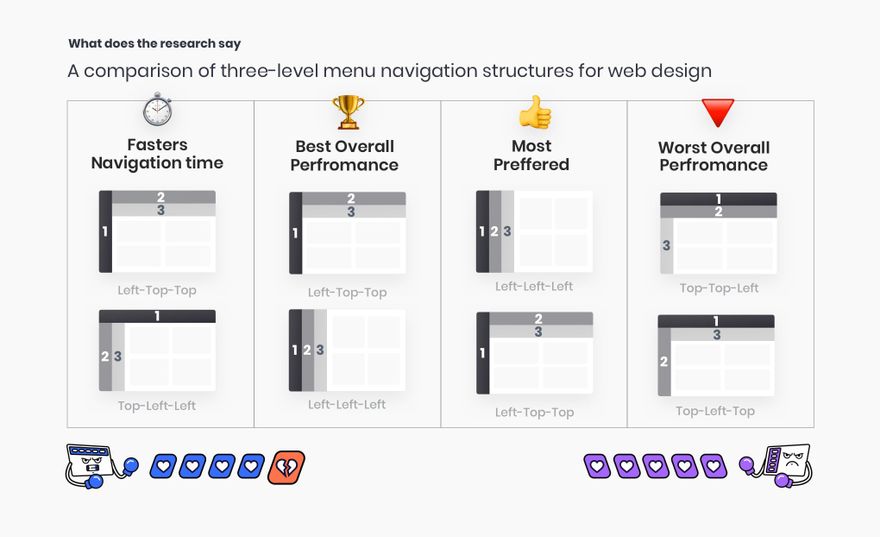
При выборе макета навигации для вашего приложения обычно необходимо определить положение первичной, вторичной и третичной иерархии навигации. Исследование Дженнифер Роуз Кингсбург «Сравнение трехуровневых навигационных структур меню для веб-дизайна» показало, что расположение основной навигации с левой стороны дает множество преимуществ. В 2 исследованиях (по 16 пользователей в каждом) измерялось время, предпочтения и ошибки выбора навигации. Здесь вы можете найти краткое изложение этого исследования. Имейте в виду, что оно было проведено 17 лет назад, и за это время парадигмы дизайна значительно изменились.
Панель навигации слева легче сканировать
Исследования движения глаз показывают, что люди просматривают веб-страницы по F-образному паттерну. Поэтому верхняя, и левая панели навигации соответствуют этому паттерну. Панель навигации слева облегчает вертикальное направление сканирования (списки), что значительно увеличивает скорость, а также требует меньшего количества визуальных фиксаций, поэтому мы можем видеть несколько навигационных ссылок одновременно. (Боковая панель навигации может быть расположена справа для систем письма справа-налево)
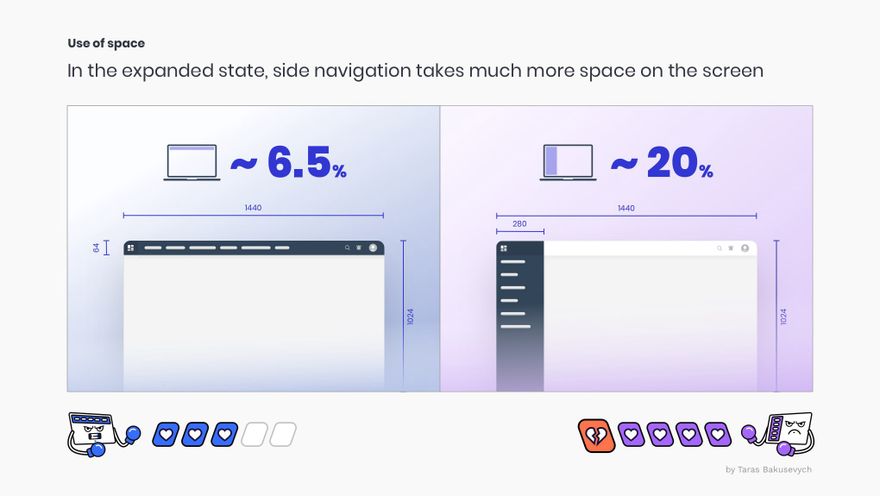
Верхняя панель навигации экономит место
Если мы посмотрим на обычные экраны ноутбуков и ту часть, которую занимают компоненты навигации, левая навигация часто будет занимать в 3 раза больше места, чем верхняя. Добавьте к этому немного пространства, зарезервированного для заголовка, поиска или других элементов, таких как уведомления или профиль. Левая панель навигации может легко занять 25% места на странице. Сворачивание боковой панели для экономии места не всегда будет работать, так как вы не можете постоянно размещать длинные метки, а навигация только с помощью иконок будет слишком сильно нагружать память пользователя.
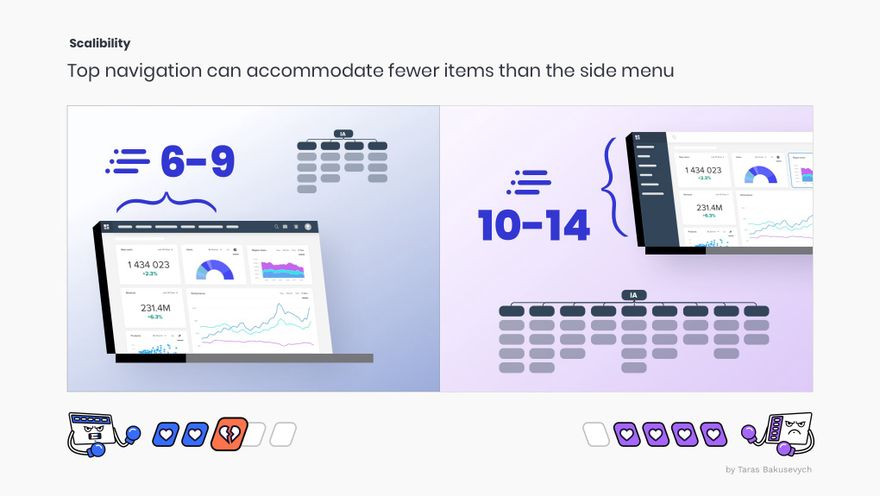
Боковую панель навигации легче масштабировать
Это может измениться в зависимости от устройства и размеров шрифта, но в целом вы сможете отображать как минимум удвоенное количество навигационных ссылок в боковой панели над сгибом (не говоря уже о скролле). Боковая навигация работает лучше, когда ваша информационная архитектура имеет много элементов верхнего уровня, которые нельзя логически сгруппировать в несколько сегментов. Это также означает, что по мере роста вашего продукта намного проще добавлять новые элементы.
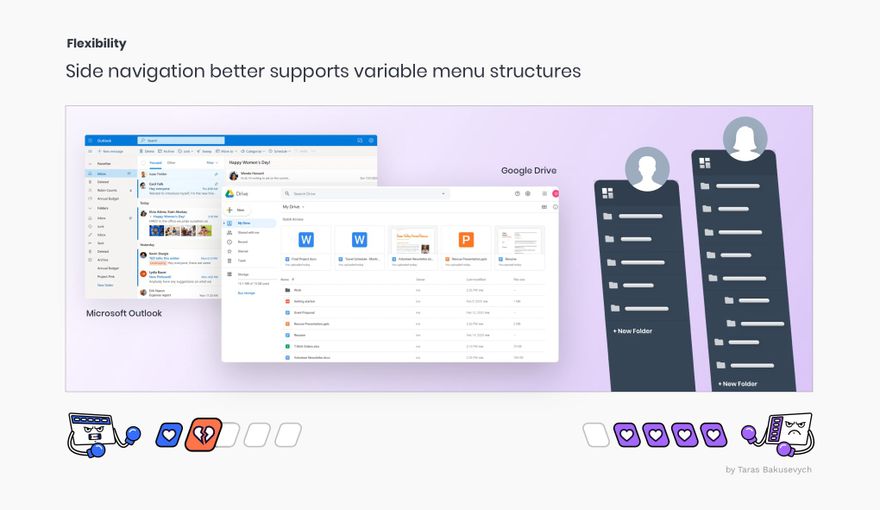
Боковая панель навигации позволяет настраивать структуру
Масштабируемость боковой навигации делает ее единственным выбором, когда нужно позволить пользователям настраивать панель навигации. Меню переменных довольно распространено, будь то каналы в Slack, папки в Outlook или иерархические меню в Drive или Confluence.
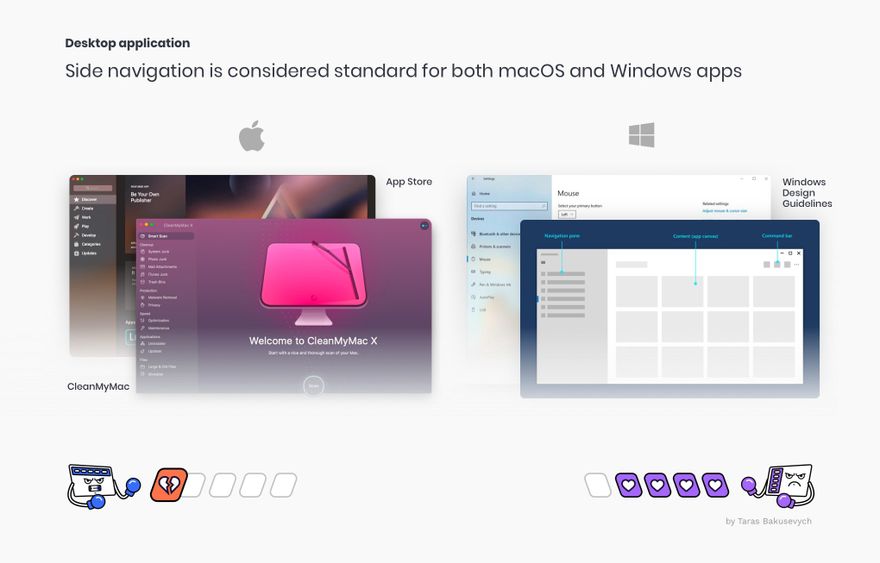
Согласованность с десктопным вариантом дизайна
Если у вашего продукта есть нативная версия приложения, вам нужно, чтобы веб-приложение соответствовало ей. Боковая панель широко используется как в приложениях macOS, так и в Windows, в качестве основного средства навигации, поскольку верхняя область обычно зарезервирована для строки меню (меню представляет собой список элементов – команд, атрибутов или состояний).
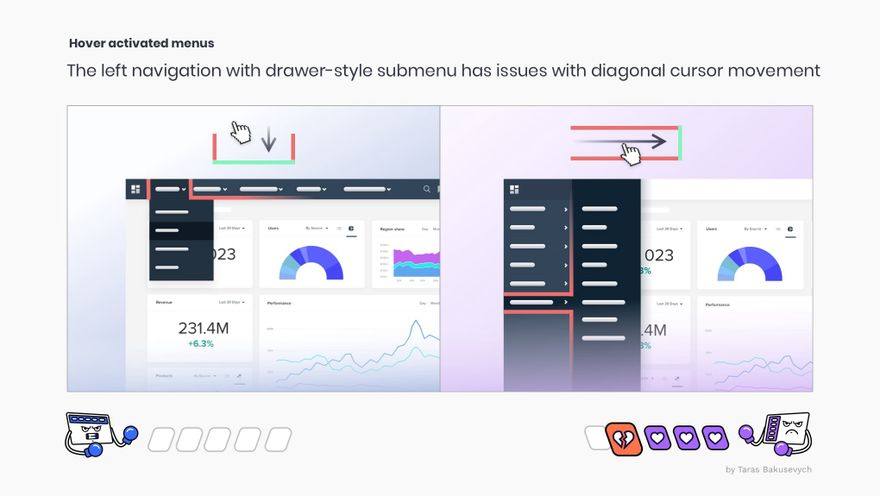
Подменю, активируемые при наведении курсора, лучше работают с верхней навигацией
В левой панели навигации с выдвижным подменю (Navigation Drawer) есть проблемы с перемещением курсора по диагонали. Кроме того, независимо от количества элементов в подменю боковой панели, скорее всего, вам нужно будет заблокировать еще одну вертикальную панель на экране.
Как видите, на иллюстрации справа, при попытке переместить курсор мыши из пункта меню верхнего уровня в подэлемент, курсор легко покидает целевую область и проходит над соседним элементом, что открыает другое подменю.
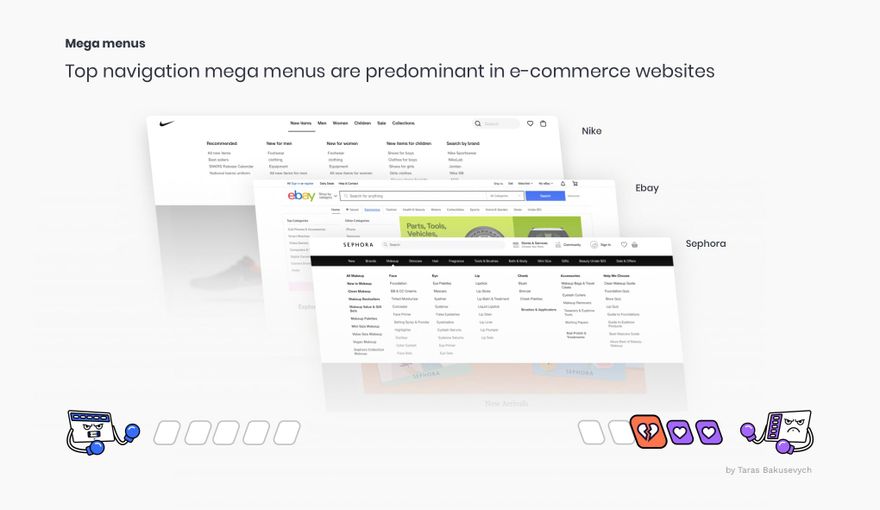
Верхние панели навигации и мегаменю
Это преимущество верхних панелей навигации с активацией при наведении курсора, еще более очевидно с мегаменю, которые преобладают в электронной коммерции и других крупных веб-сайтах. Они являются отличным вариантом для размещения большого количества опций или для быстрого отображения страниц нижнего уровня. Кроме того, этот макет оставляет больше места для демонстрации продукта и рекламы.
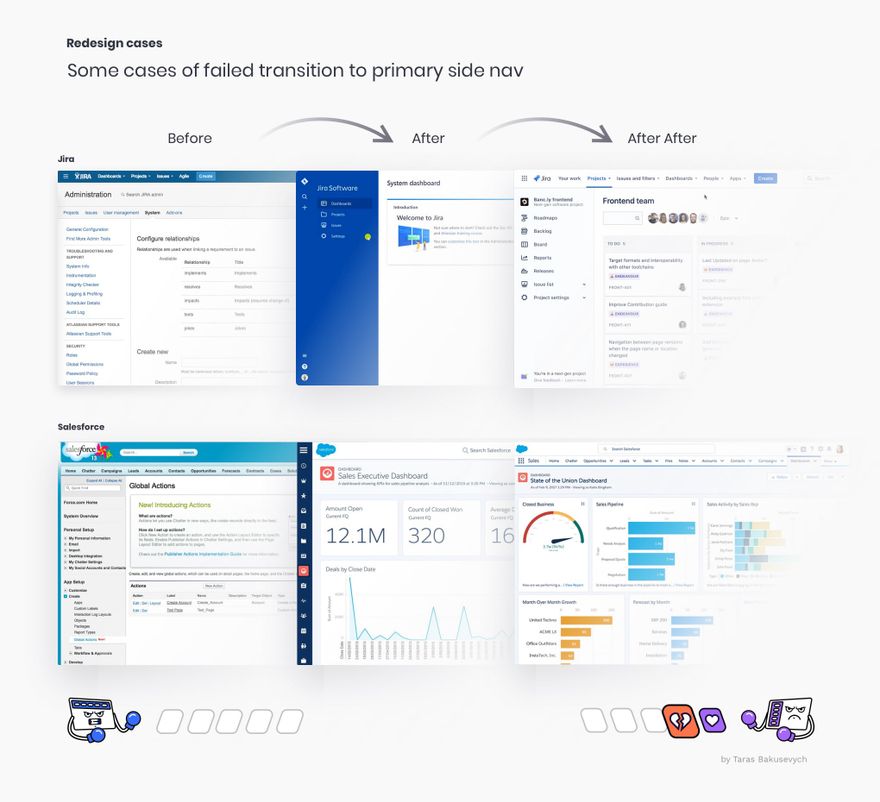
Случаи неудачного перехода на боковую панель навигации
Редизайн навигации – это всегда сложная задача. Пользователи привыкают к навигации, особенно когда используют ваш продукт ежедневно. Даже небольшие изменения в навигации могут запутать их. Независимо от новой кривой обучения, некоторые случаи, такие как переход навигации Jira Cloud на боковое меню, вызвали волну негативной реакции со стороны пользователей. Когда Jira опросила часть пользователей, более 95% первых (из 350) отдали предпочтение «старой» верхней панели навигации.
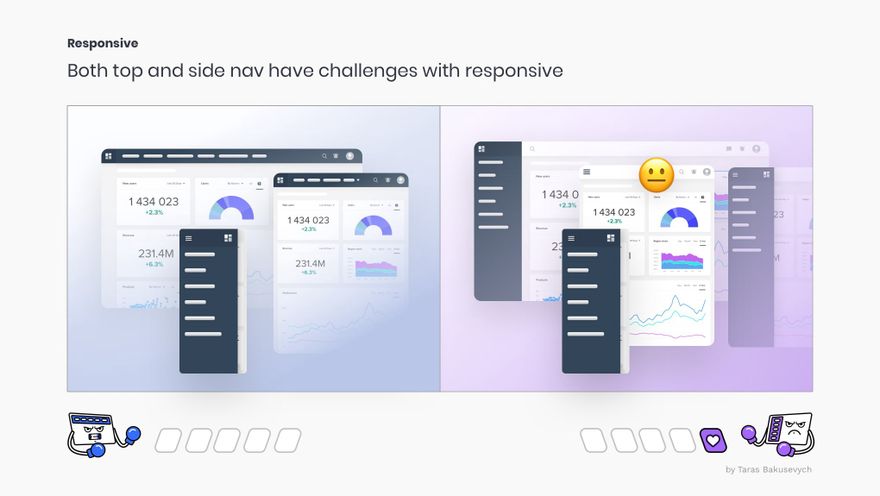
И у верхней, и у боковой панелей навигации есть проблемы с адаптивным дизайном
Для верхней панели навигации с небольшим количеством навигационных ссылок вы можете сохранить все эти ссылки видимыми на планшетах в портретной ориентации. Боковое меню, скорее всего, будет скрыто в гамбургер-меню при портретной ориентации планшета, но его преимущество заключается в сохранении единообразия внешнего вида навигации для всех размеров экрана.
Выбор навигации будет зависеть от вашего контекста
Верхняя панель навигации
Занимает мало места и самое видное место на странице. Хорошо работает, когда элементов навигации не слишком много. Рассмотрите возможность использования верхней панели навигации для малых, средних и крупных веб-сайтов, электронной коммерции и веб-приложений, не имеющих иерархической структуры.
Боковая панель навигации
Поддерживает продукты с большим количеством навигационных ссылок, легко масштабируемых и настраиваемых. Рассмотрите возможность использования боковой панели навигации для сложных приложений и веб-сайтов, приложений администратора, настольных приложений и продуктов для управления файлами / контентом, где пользователи могут настраивать меню и нуждаются в структуре дерева / папки.
Перевод статьи uxdesign.cc

















Топ коментарі (0)