Как визуальная чистота и эстетика могут повлиять на весь пользовательский опыт
С точки зрения дизайна, времена сильно изменились с момента появления веб-дизайна в 90-х годах прошлого столетия. Конкретная технология и ее приложения стали более стабильными. Взаимодействие человека и компьютера (HCI) было глубоко исследовано, и дизайнеры расширили свое понимание этого вопроса. Представления пользователей, каким должен быть веб-опыт также обновились.
Это эволюционный путь развития технологии, ставшей широко доступной и используемой во всем мире. Похоже, что те, кому не удалось соответствующим образом развиваться в этой изменчивой цифровой экосистеме, были отодвинуты в сторону. Разумеется, подобная участь ждала и плохо спроектированные веб-сайты, предоставляющие некачественный опыт.
Ясность в веб-дизайне
Одним из наиболее важных компонентов современного веб-дизайна, который иногда остается за рамками обсуждения, является ясность. На мой взгляд, она напрямую влияет на восприятия дизайна, как грамотного и интуитивно понятного. Влияние качества спроектированного сайта на пользовательский опыт тщательно изучено в бесчисленных тематических исследованиях по всему Интернету.
Задача состоит в том, чтобы взять необычайно сложные вещи, и сделать их проще и понятнее
– Роберт Гринберг
Во многих случаях простота и ясность (понятность) – это два термина, которые используются для описания одной и той же вещи. Цитата Гринберга удивительным образом охватывает оба понятия.
Подводя итог можно сказать, что ясность связана с передачей информации и ее количеством. Следовательно, она включает в себя и понятие простоты.
Под термином «ясность» я подразумеваю, насколько доступна и понятна информация на данной веб-странице. Соответственно, это охватывает все: от навигации и базовой системы взаимодействия до копирайтинга и дизайна интерфейса.
Я заинтересовался темой ясности в дизайне, когда присоединился к команде VisualEyes осенью 2019 года и сразу начал углубляться в эту тему.
В этой статье я попытаюсь разобрать значение визуальной ясности, как подмножества общей ясности.
Визуальная ясность
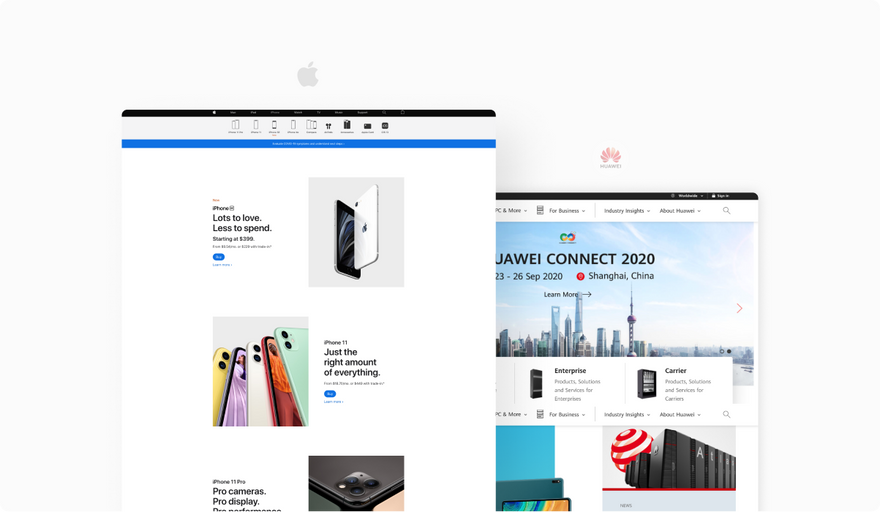
Apple vs. Huawei
Визуальная ясность является показателем того, насколько эффективно визуальный дизайн устанавливает приоритеты и передает информацию. Это определяется всеми компонентами веб-страницы, которые могут выступать в роли визуальных стимулов. Ясность обеспечивает значимое, беспроблемное взаимодействие. Она также играет важную роль в воспринимаемой эстетике сайта.
Способность упрощать означает устранять ненужное, чтобы можно было говорить о нужном
- Ханс Хофманн
Вы можете узнать о том, как визуальная ясность влияет на взаимодействие с сайтом, прочитав мою предыдущую статью «Как Airbnb управляет действиями пользователей с помощью дизайна целевой страницы». В ней я попытался определить элементы, сделавшие целевую страницу Airbnb ясной и информативной.
Достижение визуальной ясности посредством продуманных решений, гарантирует, что когнитивные ресурсы пользователя не будут исчерпаны. Дизайнеры должны стремиться создать беспроблемный опыт и снизить нагрузку на пользователя, взаимодействующего с технологиями.
Короче говоря, я постараюсь найти ответы на следующие три вопроса:
- Как визуальная ясность относится к эстетике
- Как быстро люди оценивают общую эстетику
- Как эстетика влияет на восприятие юзабилити
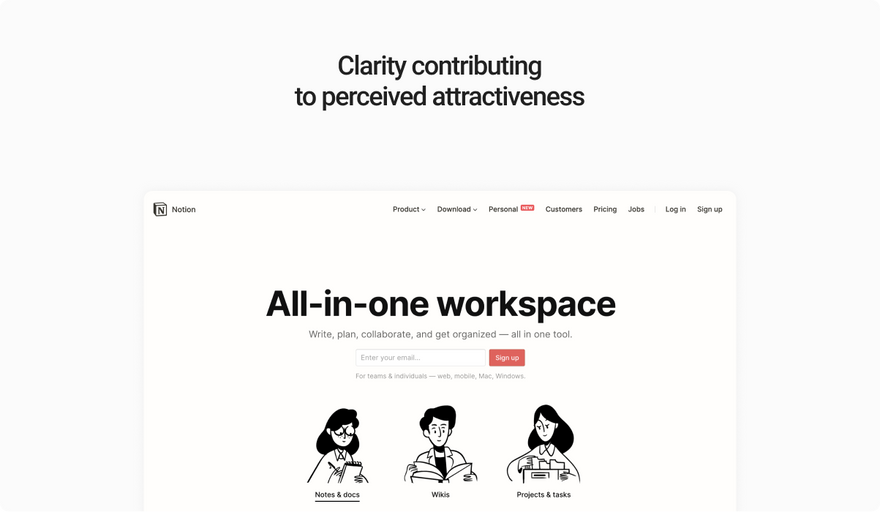
Ясность несет красоту
Целевая страница Notion
Визуальная сложность – в нашей парадигме противоположность ясности – определяется, как уровень детализации или запутанности изображения. В веб-дизайне сложность в основном представлена воспринимаемым количеством объектов, беспорядком, пустым пространством, симметрией, организацией и разнообразием цветов.
Исследуя влияние визуальной сложности на человеческое познание Элени Михайлиду, Саймон Харпер и Шон Беххофер пришли к выводу, что визуальная сложность страницы негативно влияет на оценку страницы пользователем. От нее зависит насколько организованной, ясной и красивой покажется страница.
Исследователи проверили, а затем подтвердили три следующие гипотезы:
- Количество визуальных элементов (стимулов) положительно коррелирует с воспринимаемой сложностью. Поэтому, чем больше визуальных элементов, тем выше сложность.
- Количество визуальных элементов отрицательно коррелирует с воспринимаемой эстетикой. Это означает, что, чем меньше визуальных стимулов, тем лучше эстетика.
- Визуальная сложность напрямую связана с эстетическими качествами. Анализ данных показал, что более чистые, красивые веб-страницы также воспринимались как более простые (низкий балл визуальной сложности).
В конечном счете, можно сказать, что сложность отрицательно влияет на воспринимаемую эстетику. Поэтому мы, дизайнеры, должны найти баланс между эстетическим внешним видом и визуальной сложностью.
За считанные миллисекунды
Визуальная ясность играет важную роль в пользовательском опыте, поскольку пользователь оценивает ее в самые первые секунды взаимодействия.
Хотя это занимает лишь небольшую часть общего времени взаимодействия, мгновенные когнитивные реакции на визуальную стимуляцию необходимы пользователю для оценки опыта.
Результаты академического эксперимента, проведенного Human-Oriented Technology Lab Университета Карлтона, позволяют предположить, что эстетическое суждение (или визуальная привлекательность) предшествует остальным когнитивным функциям, таким образом влияя на совокупность последующего опыта. В результатах того же эксперимента отмечается, что период времени, в течение которого формируются первые впечатления, составляет всего 50 миллисекунд.
Эффект эстетики-юзабилити
Эффект эстетики-юзабилити, ныне ставший законом UX-дизайна, позволяет нам глубже погрузиться во взаимосвязь визуальной привлекательности и пользовательского опыта.
Вышеупомянутый эффект, продемонстрированный в исследовании Kurosu и Kashimura, описывает парадокс, что люди воспринимают более эстетически привлекательные дизайны, как более удобные и интуитивно понятные. Японские исследователи пришли к выводу, что эстетика любого интерфейса сильно влияет на пользователей, даже при оценке реальной функциональности системы. Это подразумевает, что воспринимаемое юзабилити меньше коррелирует с реальным юзабилити при сравнении с воспринимаемой эстетикой (привлекательностью) интерфейса.
Более эстетичные результаты также кажутся более удобными
С точки зрения баланса эстетика способствует воспринимаемому, а не фактическому юзабилити системы.
Распространенная и правильная интерпретация эффекта эстетики-юзабилити заключается в следующем: «Пользователи склонны прощать системе недостатки юзабилити, когда считают ее эстетически приятной».
Это говорит о том, что дизайнеры (а также вся команда продукта) должны стремиться к улучшению эстетического аспекта разработки продукта за счет его юзабилити.
Дизайн интерфейса может скрыть системные несоответствия и недостатки юзабилити
Проработка пользовательского опыта
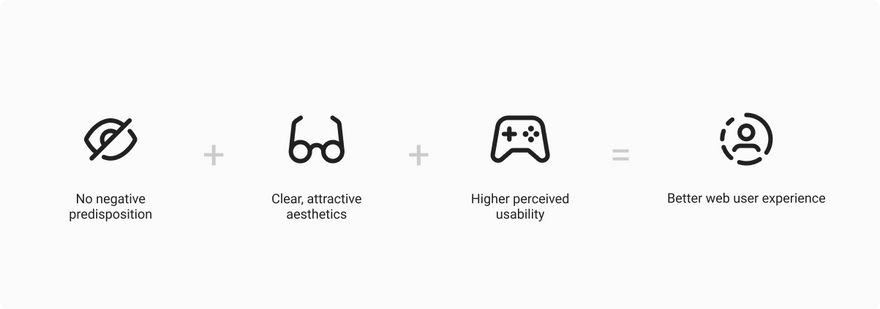
С помощью приведенного выше анализа можно сделать вывод, что:
- Визуальная ясность напрямую связана с воспринимаемой эстетикой в позитивном ключе.
- Оценка эстетического уровня веб-страницы завершается менее, чем за секунду.
- Воспринимаемая эстетика влияет на практическое юзабилити.
«Люди игнорируют дизайны, игнорирующие людей»
– Фрэнк Химеро
Собрав все воедино, можно понять важность простого и понятного дизайна:
Во-первых, он будет гарантировать, что из-за некачественной эстетики у пользователя не будет отрицательной предвзятости к последующему опыту.
Во-вторых, он может сделать юзабилити системы привлекательным, даже если это не так. Таким образом, визуальный дизайн оказывает огромное влияние на весь пользовательский опыт во время взаимодействия.
Спасибо за прочтение!
Перевод статьи uxdesign.cc











Топ коментарі (0)