Вы когда-то обращали внимание на связь между вашим шкафом и гидом по стилю в дизайне? Ваш шкаф отражает вас и определяет ваш стиль. Гид по стилю в дизайне определяет, как будет выглядеть ваш продукт. Разве вы никогда не хотели выделяться сильным характером и уникальным стилем? Вы конечно же можете сказать “нет”, но компании не упустят такую возможность.
Нужды
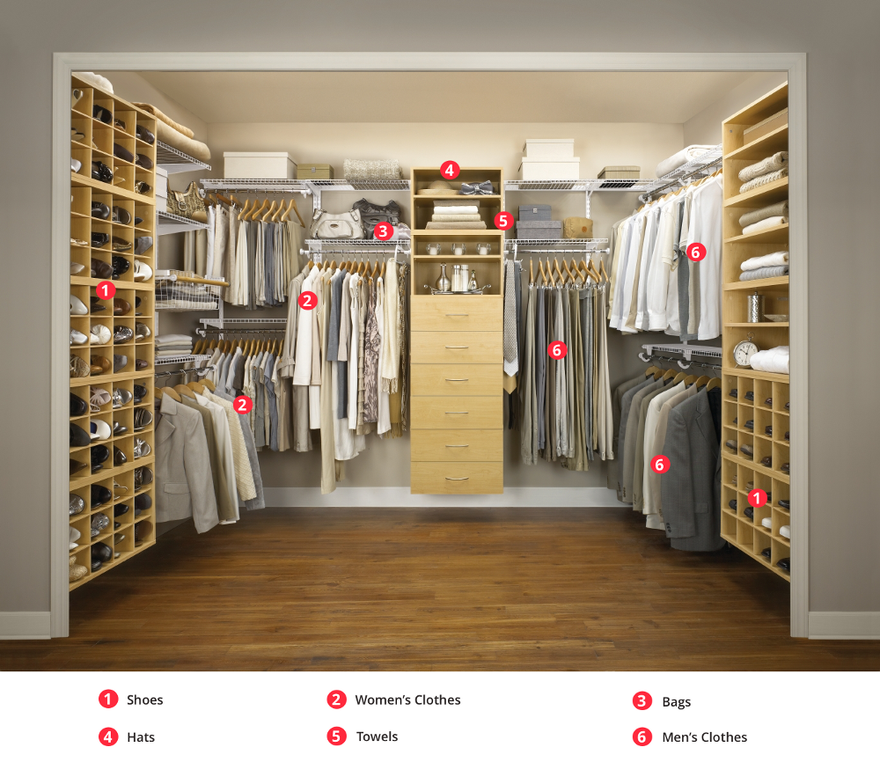
Нам нужны шкафы для ежедневного хранения наших вещей: одежды, обуви, головных уборов, носков, аксессуаров и многого другого. Это то самое место, куда я хожу каждый день прежде чем покинуть дом. Нам нужен гид по стилю для хранения компонентов UI: типографики, иконок, форм и многого другого. Мы не можем создавать продукты без них.
Несколько сложных вопросов:
В вашем шкафу все упорядочено по категориям? Вы можете быстро найти то, что ищете? Вы можете решить, какая обувь подойдет к вашему последнему платью прямо сейчас? В вашем гиде по стилю все упорядочено по категориям? Можете ли вы сразу найти необходимый вам компонент? Можете ли вы быстро решить, сочетаются ли все ваши кнопки, формы и цвета? Если вы ответили ”да” на все вопросы, отлично! К сожалению, для меня владение компонентами UI и шкафом стало некой игрой.
Сравнение
Итак, какая связь между шкафом и гидом по стилю? Давайте посмотрим.
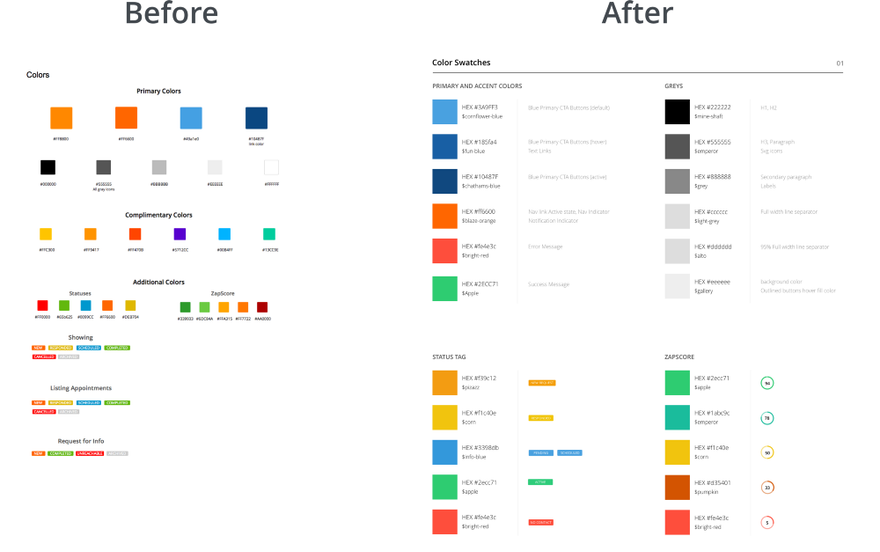
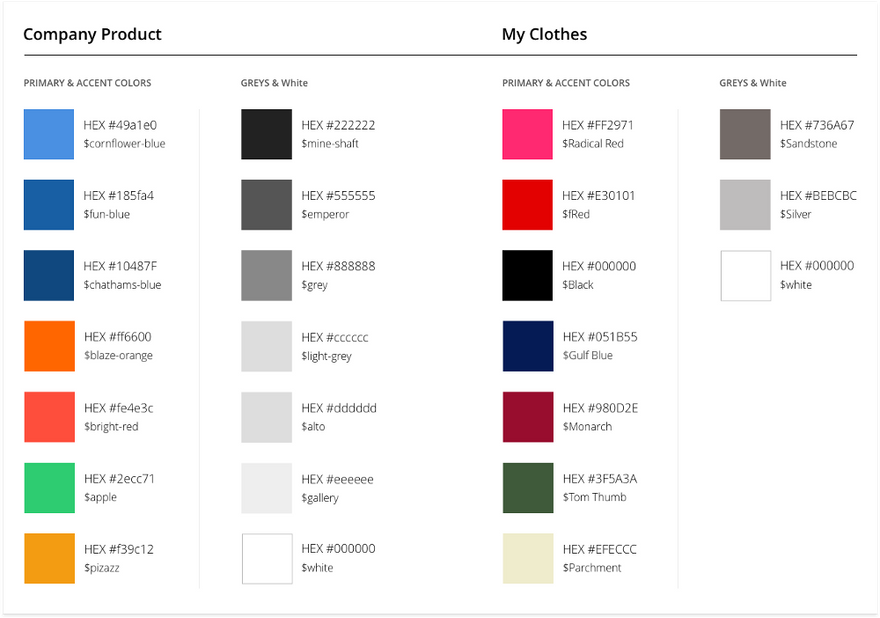
Образцы цветов
- Первичные цвета
- Цвета акцента
- Оттенки серого
- Оттенки белого
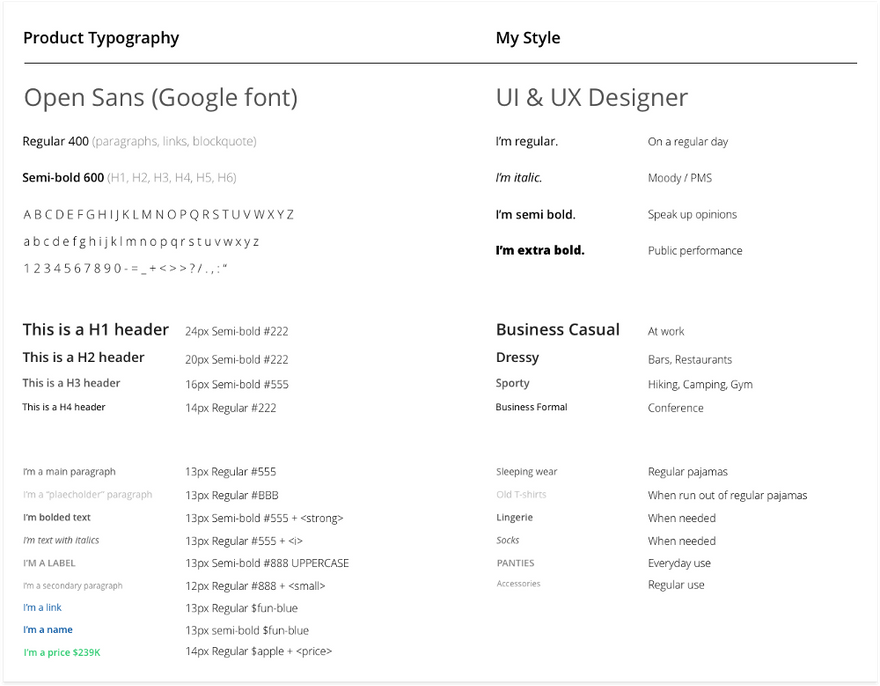
Типографика = ваш личный стиль
Типографика определяет характер продукта и иерархию страницы, ваш шкаф определяет ваш стиль и характер.
- Семейство шрифтов: Ваш личный выбор.
- Хедер: H1, H2, H3, H4, H5.
- Контент: абзац, заголовок, ссылка.
- Особенности шрифта: Light, Regular, Italic, Semi-bold, Bold, Extra bold.


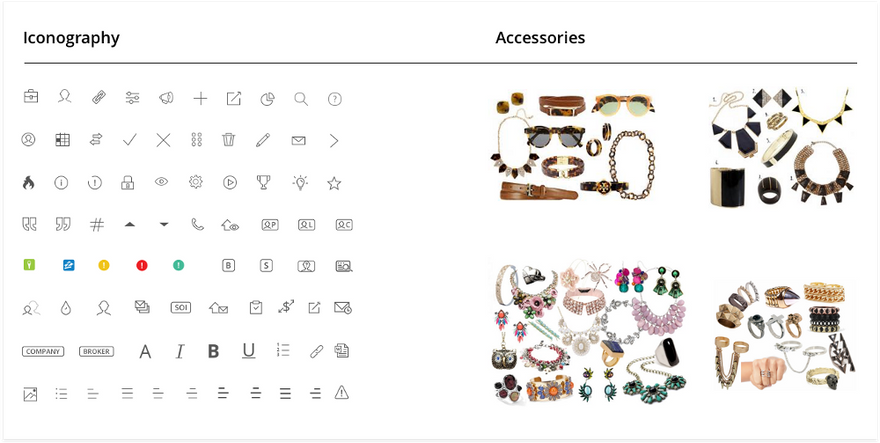
Иконографика = аксессуары
Иконографика похожа на аксессуары. Кто не любит приятные глазу мелочи? Конечно, они не обязательны, но они добавляют ценность продукту (или человеку) и делают его более интересным и привлекательным. Показано на примере ниже. 
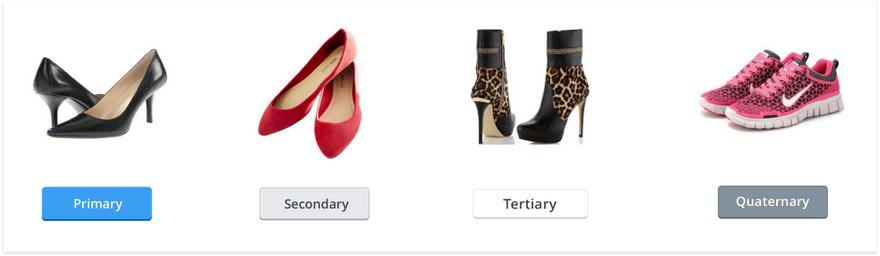
Кнопки = обувь
Я вижу обувь в качестве кнопок, они все вызывают определенные действия и служат для различных целей.
- Первичная кнопка: Вызывает первичное действие на странице.
- Вторичная кнопка: Вызывает вторичное действие на странице.
- Третичная кнопка: Дополнительное действие, которое не является необходимым для пользовательского опыта, но служат дополнением для UX.
- Четвертичная кнопка: служит для функций выхода, сброса, отмены, и т. д.
Смотрите пример ниже мой пример со сравнением обуви и кнопок: 
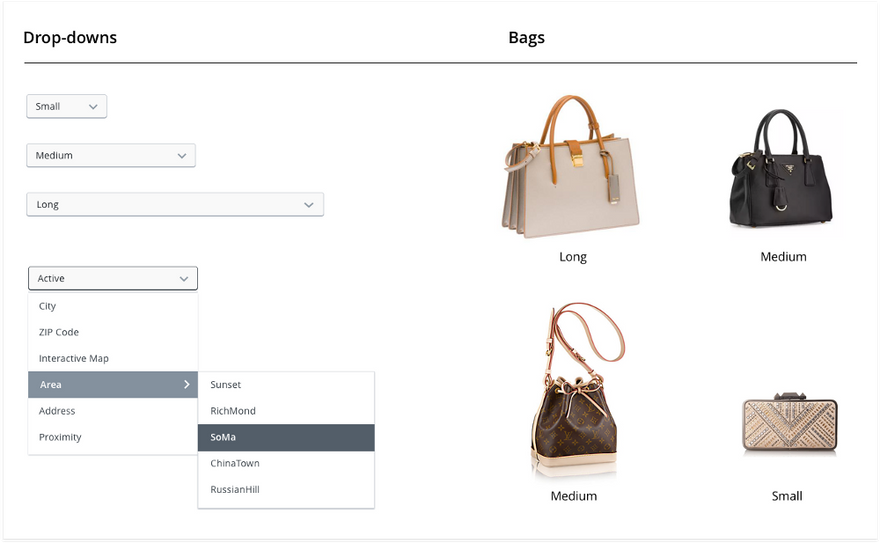
Выпадающие списки = сумки
Выпадающие списки часто используются в продуктах, они содержат меню опций. Обычно, вы прячете выбор в выпадающий список если вы не можете отобразить все в верхней части страницы. Они функционируют как сумки (кошельки, рюкзаки, сумки, и т. д.). Вы можете класть в них много предметов и доставать их оттуда один или несколько раз (см. пример ниже). 
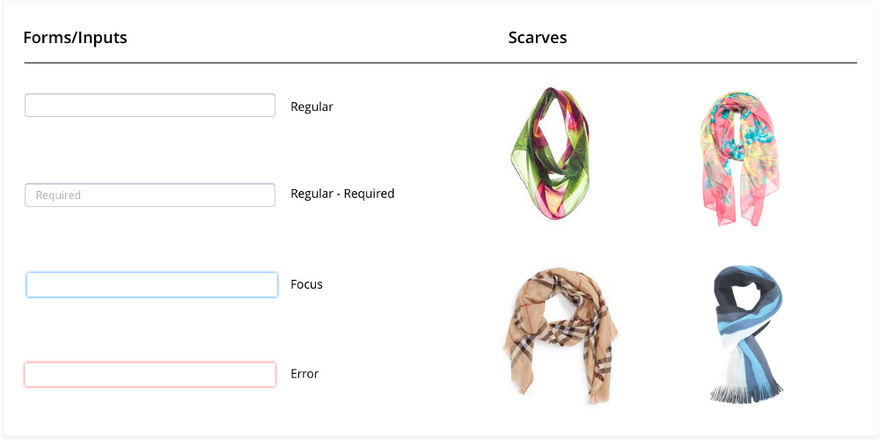
Формы = шарфы
Формы обычно используются в процессе регистрации или при заполнении информации об оплате или доставки. У форм бывает 3 состояния: обычное, требующее внимания и ошибка. Это очень похоже на шарфы, которые состоят из различных материалов и используются в различные времена года: весной, летом, осенью или зимой (см. пример ниже). 
Другое
Есть компоненты UI, которые я перечислила выше: тултипы, переключатели, чекбоксы, и т. д. Они дополняют продукт и улучшают UX при взаимодействии с пользователем. Также, как и функции головных уборов. Они согревают/охлаждают вашу голову и дают информацию о текущей погоде или вашем стиле.
...
Теория
Я хочу процитировать несколько абзацев из “Универсальных принципов дизайна” для объяснения моей теории.
Эффект эстетики-юзабилити
Эстетические вещи вызывают большее желание воспользоваться ими, чем уродливые. Эстетические вещи хочется попробовать, рассмотреть, отобразить и постоянно использовать.
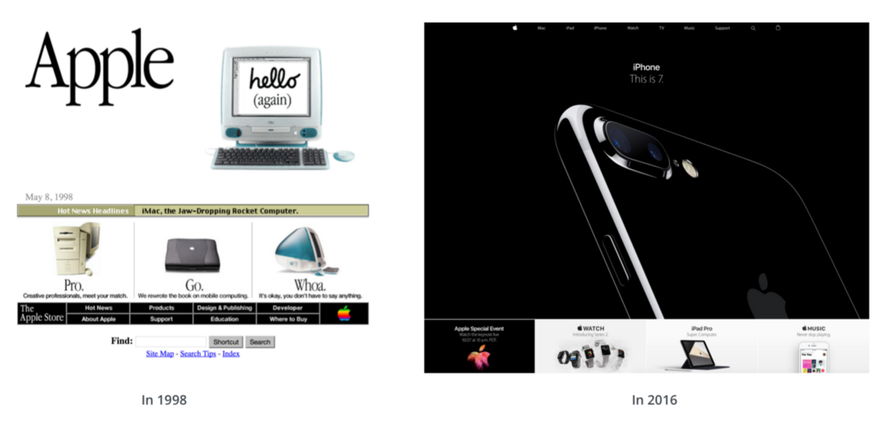
Опрятный, элегантный вид создает приятное впечатление для людей. Не важно, будь он на работе, в обществе или дома. Я трачу деньги на то, чтобы мой шкаф помогал мне выглядеть презентабельно. Компании инвестируют деньги в разработку продуктов в надежде на то, что они смогут привлечь и удержать много пользователей. Этот мир полон конкуренции. Если вы не сделаете хорошее предложение, это сделают другие. Посмотрите на примере ниже: чем красивее внешний вид продукта, тем приятнее им пользоваться. 

Согласованность
Юзабилити и обучаемость улучшится, если подобные вещи будут иметь похожие значения и функции… Делайте ваши элементы функционально последовательными для того, чтобы иметь возможность использовать уже существующие знания о функциональности.
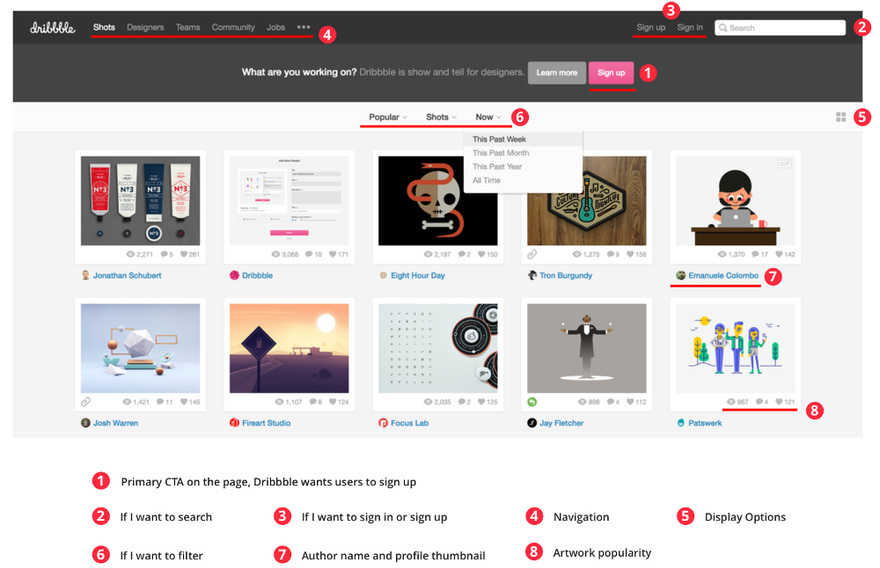
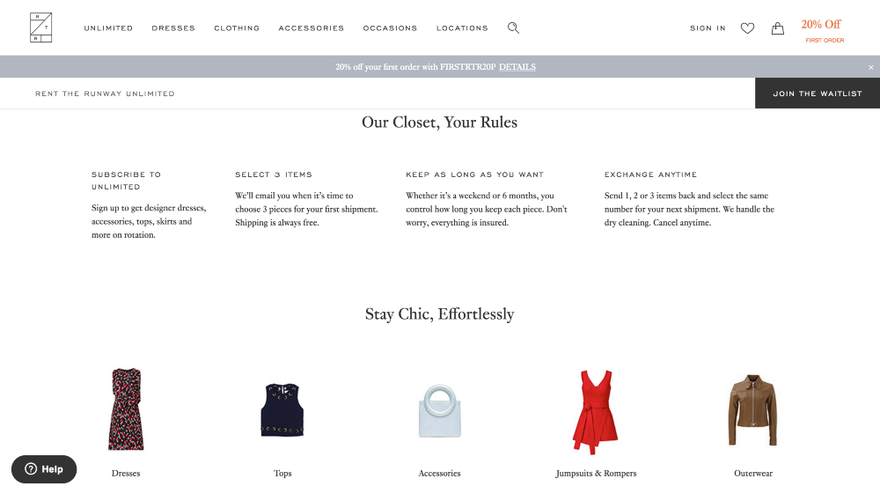
Согласованность очень часто упоминается в качестве одного из основных принципов дизайна и UX гайдлайнов. Создание такой согласованности занимает определенное время. Также и с вашим шкафом. Взгляните на сайт Dribbble (на изображении внизу). UX последователен на всех страницах. Мне не приходится заново понимать шаблоны для поиска базового функционала. 
Сравнение
Сравнение вещей с одного взгляда - означает то, что данные предоставлены правильно и вы можете сразу найти отличия. Сравнивая вещи по определенным критериям означает, что контекст представлен в понятной форме и разницу можно понять довольно просто.
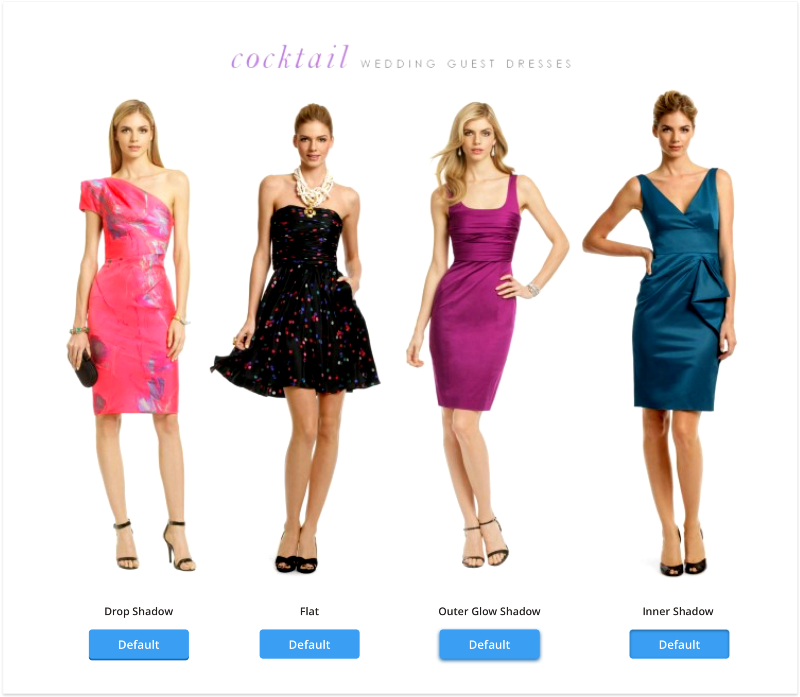
Мне нравится идея сравнения. Иногда, выбор становится трудным. Особенно, когда нужно выбирать из трех хороших вещей. Также происходит и с вариациями дизайна. Например, какой стиль кнопки следует использовать вашей команде для продукта? Флэт, падающая тень, тень снаружи, или внутри? Какое платье выбрать для похода на свадьбу? Сравнение помогает вам принимать решения! Смотрите пример ниже. 
Затраты и выгода
Эти понятия относятся не только к сфере финансов. Это также относится ко всем затратам и прибыли по отношению к дизайну, а также физические затраты (усилия); эмоциональные (разочарования), и социальные (статус).
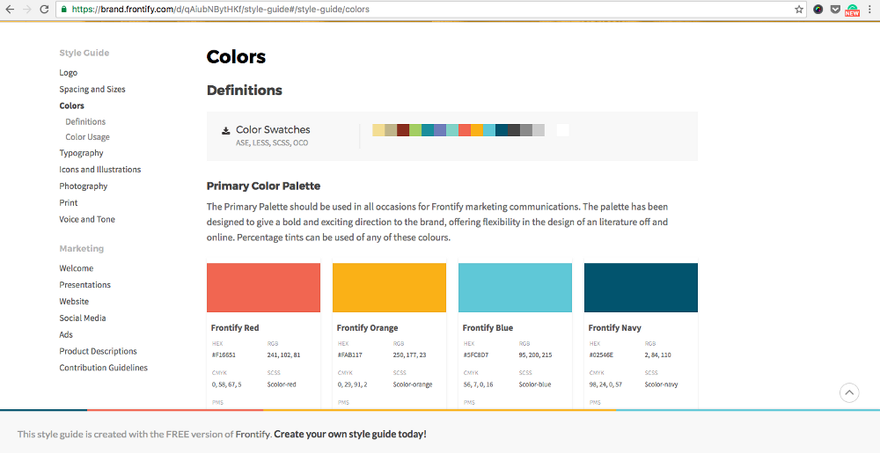
Для большинства вещей, вам понадобится бюджет. Некоторые компании предпочитают потратить больше времени для того, чтобы создать гид по стилю своими силами. Создание последовательного продукта, который будет приносить больше прибыли - дело весьма затратное и по деньгам и по времени. Некоторые компании используют онлайн гиды по стилям такие, как Frontify, где вы можете создать хороший гид по стилю, которым можно поделиться (смотрите изображение ниже). 
...
Цели
Если ваш шкаф является отражением вашего стиля, то гид по стилю - это своего рода шкаф для дизайнеров. Так что следует надеть на себя? Что необходимо сложить в ваш гид по стилю? Каким образом создать макет для более удобного доступа?
Шкаф
- Разделите вашу одежду по категориям. Определите места и поместите туда одежду, обувь, шарфы, шляпы, галстуки, нижнее белье. Каждый вид одежды на свое место.
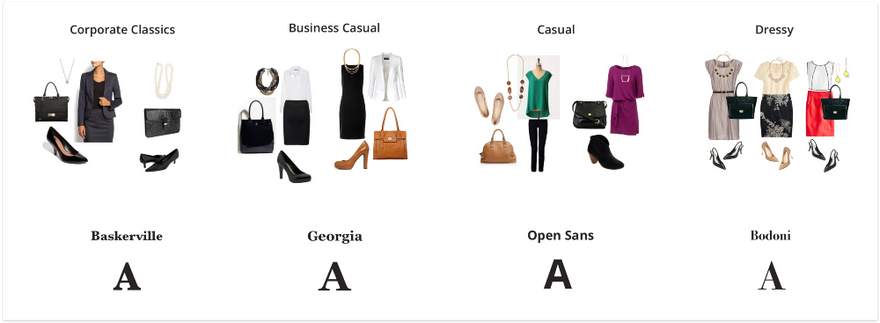
- Определите ваш персональный стиль. Официальный, кежуал, парадный или спортивный? Он может меняться в зависимости от ваших предпочтений. Но вы должны понимать, какое впечатление создается о вас у людей и какой из стилей вас представляет в лучшем свете.
- Также, вам необходимо понимать, что обувь отражает ваш персональный стиль. Какой у вас размер обуви? Какой стиль обуви вы предпочитаете? Вы можете выбрать обувь на каблуках для работы, на низкой подошве для похода по магазинам, и кроссовки для бега. Убедитесь, что ваша обувь используется в соответствии с ситуацией. Люди не ожидают увидеть вас на каблуках на беговой дорожке в тренажерном зале.
- Комбинируйте. У вас в шкафу может быть абсолютно любая одежда, но как насчет правильного комбинирования? Врядли, вы наденете ваши леопардовые ботинки с леггинсами на собеседование. Вы можете, конечно, но это не оценят по достоинству.
Гид по стилю
- Создавайте инструментарий UI таким образом, чтобы он был выдержан в одном стиле. Задокументируйте стили, компоненты и шаблоны в доступном для всех сотрудников компании месте.
- Выберите типографику. Какой тип шрифта будет лучше смотреться в вашем продукте? Какое впечатление вы хотите произвести на пользователя при использовании вашего продукта?
- Определите кнопки, они отражают стиль вашего продукта. Какой должен быть размер и стиль кнопок? Достаточно ли большая и броская ваша основная кнопка? А ваши второстепенные кнопки достаточно ли крупные, но не крупнее основных? Неважно, что вы выберите, главное убедитесь, что все ваши кнопки последовательно используются на всех страницах продукта. Вы не будете использовать большую и яркую кнопку для функции “сохранить” или “отменить”.
- Комбинируйте. У вас могут быть абсолютно разные элементы в вашем гиде по стилю, но как насчет правильного комбинирования? Вы не поставите на странице 10 больших ярких кнопок с иконкой внутри каждой кнопки. Вам необходимо уметь выделять важные элементы и понимать иерархию страницы.
Ожидание и терпение
- Для создания прекрасного и организованного шкафа необходимо время.
- Для создания четкого и упорядоченного гида по стилю необходимо время.
- Ничего не получится сразу. Пытайтесь, тестируйте, улучшайте.
- Однажды вы станете мастером в этой сфере!
...
http://ux.pub/kak-sozdat-frontend-frejmvork-pri-pomoshhi-sketch/
Перевод статьи Jessie Chen







Топ коментарі (0)