Недавно я запустил на YouTube свой канал Pimp my Type. Его цель – помочь вам улучшить дизайн сайта, приложения или цифрового продукта, с помощью возможностей типографики. Эта статья представляет собой транскрипт первого выпуска с некоторыми дополнениями.
В первом выпуске я рассказываю о том, что уже давно сводит меня с ума: отображение времени в iOS. Каждую минуту, когда цифры меняются местами, это меня просто раздражает. Узнайте, почему Apple приняла текущее решение, как мы могли бы его улучшить и какой урок мы можем извлечь для своих проектов.
Проблема
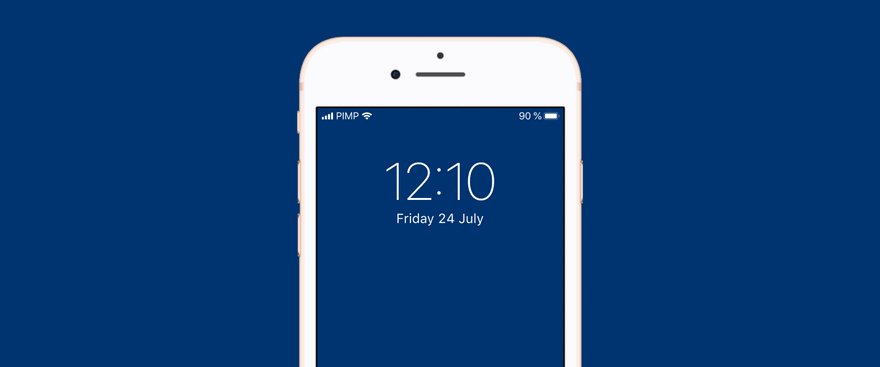
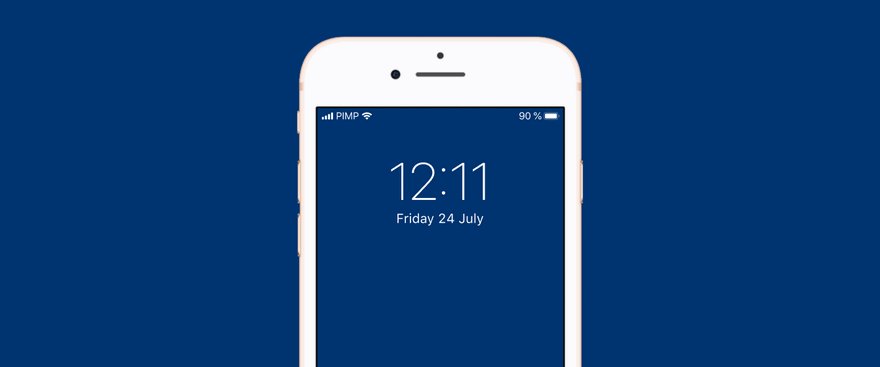
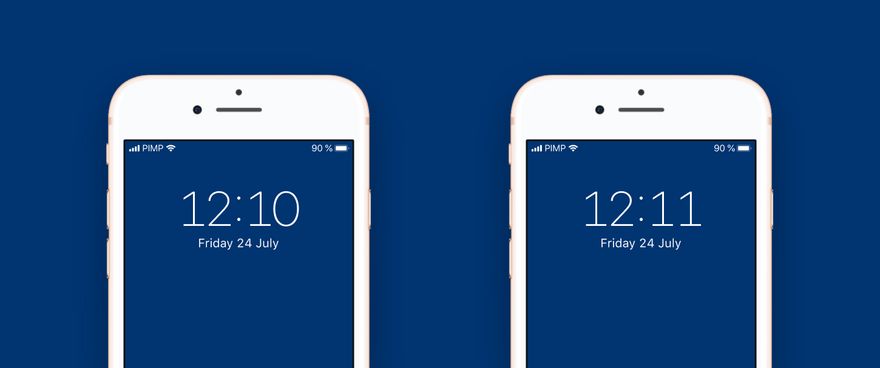
Если вы внимательно посмотрите на экран блокировки iOS ниже, то увидите, одну раздражающую деталь. Я воссоздал его в Figma, и когда переключаю минуты, вы видите, как время прыгает. Это особенно заметно, когда время переключается с единицы или на единицу, которая является самой узкой цифрой. Чтобы улучшить этот дисплей, мы сначала должны выяснить, что это за цифры.
Отображение времени в оригинальном дизайне iOS с раздражающим сдвигом, происходящим при изменении времени
Числа в типографике
Есть два стиля: цифры старого стиля (англ. – old style figures. Также известные как минускульные, или старостильные цифры) и заголовочные цифры (lining figures). Цифры старого стиля имеют разную высоту. Это похоже на типичную строку сплошного текста (running text), поэтому они лучше сливаются с ней.
Цифры в старом стиле имеют разную высоту и демонстрируют верхние и нижние выносные элементы
С другой стороны, есть заголовочные цифры, также называемые современными, которые в основном имеют ту же высоту, что и заглавные буквы. Они работают лучше, когда используются отдельно, в пользовательских интерфейсах или дисплеях времени. Это более распространенный стиль чисел.
Заголовочные цифры имеют ту же высоту, что и заглавные буквы
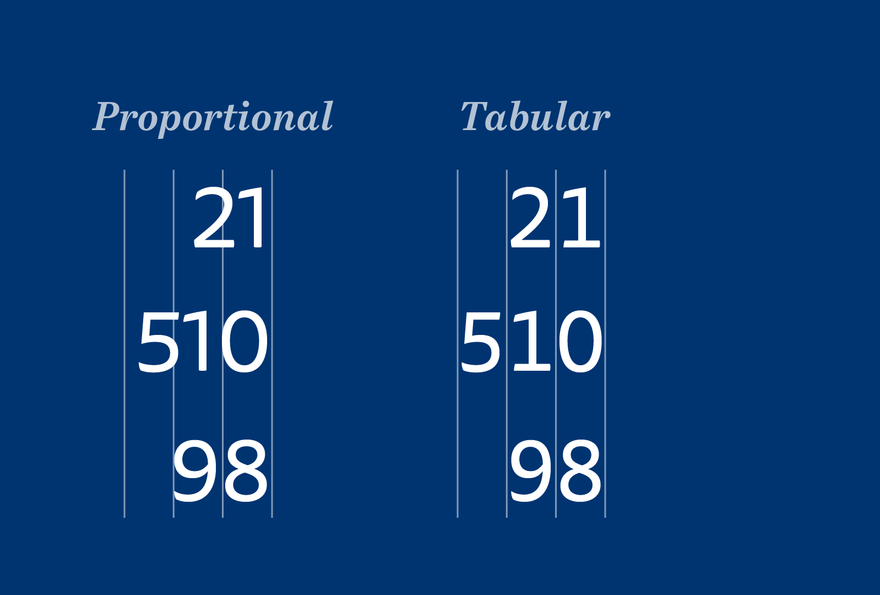
Теперь, помимо этих двух стилей, есть два формата интервалов: пропорциональный и табличный. Пропорциональные цифры имеют переменный интервал, сопоставимый с прописными и строчными буквами. Этот интервал поддерживает ровный, сбалансированный цвет остальной части алфавита, позволяя цифрам красиво сливаться с горизонтальным текстом.
Пропорциональные цифры лучше сочетаются со сплошным текстом, табличные цифры лучше подходят при вертикальном выравнивании
Табличные цифры моноширинные. Это означает, что у всех цифр одинаковая ширина, поэтому они выровнены по вертикали, как вы можете видеть в этом примере. Это делает их предпочтительным вариантом для использования в столбцах с цифрами, таких как таблицы, прайс-листы и списки. Или в цифровой типографике в местах, где вы не хотите, чтобы цифры прыгали, например, при отображении времени?
Альтернативное отображение времени для iOS
Итак, давайте еще раз взглянем на экран блокировки iOS 13. Во всех продуктах и интерфейсах Apple используется шрифт San Francisco. Это хорошо продуманный современный шрифт без засечек, оптимизированный для экранов, со множеством функций Open Type, альтернативными символами и т. д. San Francisco содержит пропорциональные и табличные заголовочные цифры. В исходном отображении времени на экране блокировки используются пропорциональные цифры San Francisсo. Итак, давайте изменим их на табличные и посмотрим на результат.
Отображение времени iOS с табличными цифрами. Никаких прыжков, но время почти «разваливается», так как моноширинная цифра 1 создает вокруг себя слишком много пустого пространства
Время 12:10 с табличными цифрами выглядит вполне нормально, а в случае с 12:11 между цифрами много места, из-за чего начинает казаться, что они не связаны между собой. И проблема здесь в цифре 1. Чтобы компенсировать это, Apple могла бы добавить альтернативный символ с засечками для цифры 1, чтобы заполнить пустое пространство. Некоторые гарнитуры делают именно это, например, FF Tisa (шрифт, используемый в приведенных выше примерах), где он автоматически добавляет 1 с засечками, когда я переключаюсь на табличные цифры. К сожалению, в San Francisco нет цифры 1 с засечками, поэтому для этого примера я нарисовал ее, и она выглядит лучше, чем с оригинальной табличной цифрой 1.
Отображение времени iOS с табличными цифрами с альтернативной цифрой 1 с засечками. Интервал лучше, но он полностью меняет характер шрифта на более технический
Теперь интервал – меньшая проблема, но кажется, что расстояние слишком велико. Еще больше меня раздражает, что теперь шрифт задает другой тон интерфейсу. Цифра 1 с засечками делает его более техническим, менее элегантным и простым.
Вывод
Чтобы прийти к выводу я сравнил три варианта: исходный дизайн с пропорциональными цифрами, дизайн с табличными цифрами и табличные цифры и альтернативной единицей. Если бы я знал то, что я знаю сейчас, я бы предпочел оригинальный дизайн. Просто он компактнее и проще, чем альтернативы.
Да, он не идеален, и я все еще ненавижу, когда цифры прыгают, но, учитывая альтернативы, Apple сделала лучший выбор. По крайней мере, это происходит раз в минуту, и сдвиги не так заметны, когда не используется цифра 1.
Это также учит нас тому, как разумно использовать разные интервалы для чисел. Например, недавно я сделал компонент счетчика, который использует табличные цифры для их выравнивания.
Дизайн компонента счетчика с использованием табличных цифр. При анимации цифры не будут прыгать, поскольку все они имеют одинаковую ширину
Делитесь своими идеями по типографике в комментариях ниже!
Перевод статьи zeichenschatz.net














Топ коментарі (0)