Здравствуйте, дорогие читатели, мы рады представить статью, в которой совершенно по-новому освещаются тренды веб-дизайна на 2019 год. Вы можете прочитать больше о представленных здесь трендах в нашей новой книге «NOW. A Contemporary Landscape for Digital Thinkers 2». Книга похожа на пробуждение после футуристического сна. Мы собрали все, что удивило нас за последний год, и проанализировали тенденции в веб-дизайне, UX копирайтинге, визуальном поиске, ИИ-ботах, 5G, игрушке Фёрби и Fortnite.
В этой статье мы сосредоточимся прежде всего на трендах, которые мы наблюдали в области визуального восприятия и взаимодействия, которые могут вдохновить наших пользователей. Однако в нашей книге (также доступной в великолепной цифровой версии за $7.95) мы собрали множество тем социального и технологического характера, таких как социальная мобильность, экономика совместного использования, голосовые интерфейсы, поиск изображений и машинное обучение с использованием веб-технологий и т. д.
Понятие «тренды» часто можно воспринимать как нечто негативное. Однако знание и экспериментирование с последними достижениями приводит к изучению новых методов, приобретению новых навыков и использованию различных стилей в игровой форме по мере их появления и развития.
Мы любим мечтать о странном и забавном будущем, и мы с удивлением проанализировали изложенные ниже творческие сайты. Мы действительно счастливы жить в эпоху, когда блестящие технологии почти каждый день лишают нас дара речи.
Поэтому мы составили «Список основных трендов веб-дизайна на 2019 год».
Визуальный дизайн и взаимодействия
1. Передача индивидуальности бренда с помощью иллюстраций
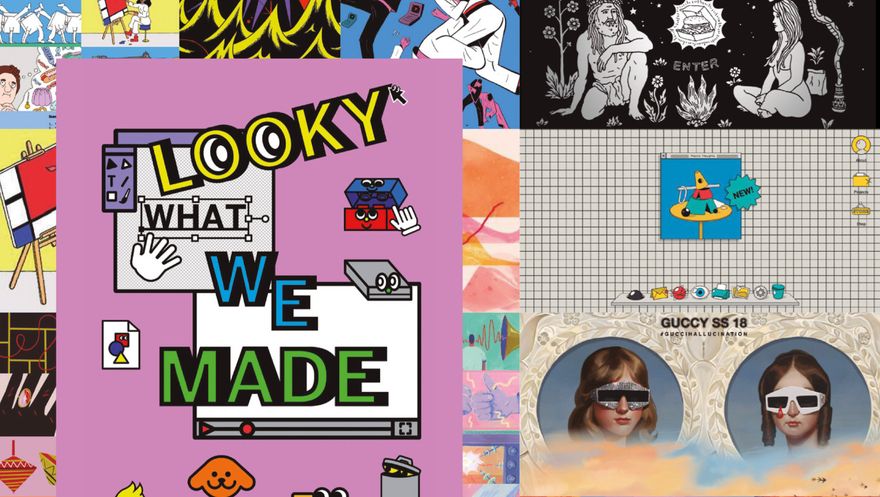
Иллюстрация используется как элемент различия, потому что она культурно напоминает нам об исключительной природе искусства. В эпоху расцвета иллюстраций в индустрии высоких технологий у нас есть примеры от Slack, Airbnb, Mailchimp, Dropbox и WeTransfer, демонстрирующие, как сделать процесс ожидания более приятным для пользователя и передать эмоции и ценности бренда.
Еще примеры: Иллюстрации Slack, Mailchimp, Kikk 2018, Airbnb.design
В настоящее время сотрудничество с хорошо известными иллюстраторами является обычным явлением. Иллюстрации часто используются в дизайн-системах в качестве дополнительного выразительного способа передачи сообщений, как мы видим в случаях Slack и Glitch.
Еще примеры: Gucci glasses, GLITCH, Mariano Pascual, Eat Genesis
2. Макеты, основанные на типографике
Типографика всегда была фундаментальной дисциплиной дизайна (раньше она была ограничена технологией), но теперь у нас высокий уровень свободы, выражения и экспериментов, поэтому типографика занимает достойное место. Теперь она доминирует, как будто в компенсацию за долгие годы страданий на заре веб-дизайна из-за нехватки шрифтов и проблем с удобочитаемостью и совместимостью.
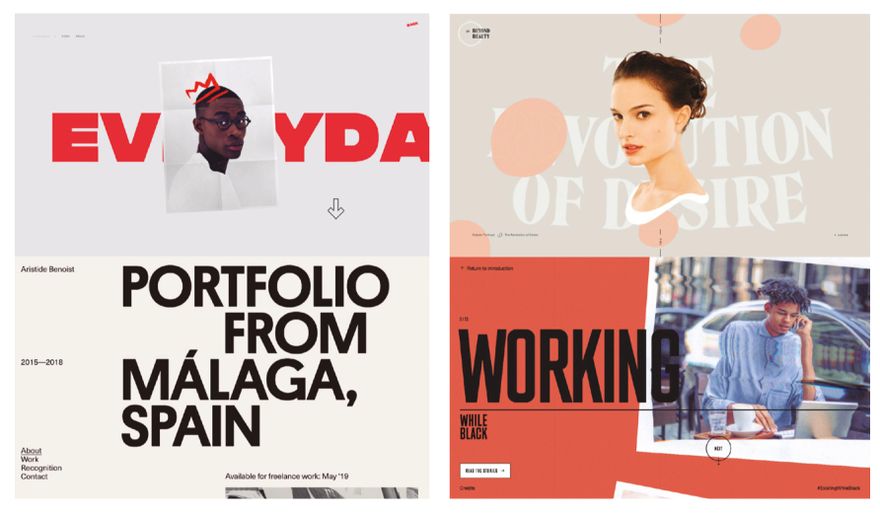
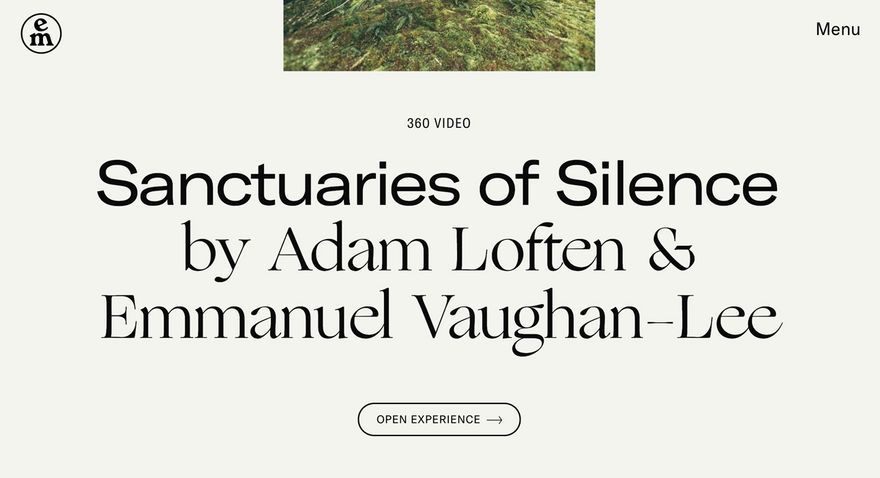
Сегодня в тренде шрифты с большой индивидуальностью, но речь идет не столько о выборе шрифтов или их комбинаций, сколько об использовании «слов», в качестве основного элемента эстетики, а также семантики. Теперь слова – это структурный элемент дизайна, вокруг которого располагается остальная часть композиции.
Дело не столько в выборе шрифтов или их комбинаций, сколько в использовании «слов», в качестве основного элемента эстетики и семантики.
Одним приёмов типографики для выделения текста является добавление графических элементов, в качестве заглавных букв, применение деформаций, эффектов и анимации. Также популярно комбинирование различных стилей и веса. Поэтому полужирный, подчеркнутый, рубленый шрифт, шрифт с засечками и контурный шрифт счастливо уживаются вместе в одном абзаце.
Примеры: Beyond Beauty, Agnes Lloyd Platt, Louis Ansa, Aristide Benoist
3. Вариативные шрифты
В настоящее время вариативные шрифты не имеют достаточной поддержки в браузерах, но должны быть в списке навыков для изучения. Вариативные шрифты являются развитием спецификации шрифтов OpenType. Один файл шрифта может содержать несколько вариантов. Использование CSS позволяет получить доступ к этим вариантам и анимировать переходы между стилями.
В этом примере мы видим вариативный шрифт, для которого мы можем изменять параметры веса и засечек, что позволяет нам создавать не только анимацию, но и несколько вариантов шрифта.
Вариативные шрифты, Руководство по вариативным шрифтам
Мы можем в общем анимировать оси шрифта в CSS, сжимая или расширяя его, но другие его свойства (те, которые относятся к его морфологии) будут определяться дизайнером шрифтов. Хорошим примером является Decovar – многоуровневый декоративный вариантивный шрифт от Дэвида Берлоу, разработанный для параметризации нескольких свойств.
4. Декорированные, дополненные и большие абзацы
Абзацы больше не регулируются простыми распределениями по столбцам или обтеканием геометрических форм. Теперь абзацы больше, полны эмодзи, изображений, изменений стиля, микровзаимодействий и странных распределений.
Их размер значительно увеличился, и мы не стесняемся, когда дело доходит до сочетания шрифтов и декоративных стилей. Большие абзацы являются одним из ключевых трендов.
5. Анимация: вторичные элементы и органичное движение
Анимация вторичных элементов – это отличный способ визуально обогатить сайт без использования чрезмерных ресурсов, которые могут привести к увеличению времени загрузки. Эти анимации часто образуют часть микровзаимодействий, создавая плавный пользовательский опыт.
С такими инструментами, как Lottie и Bodymovin, оживают органические и сложные анимации. Конечно, CSS и Javascript предлагают много возможностей для анимации интерфейсов, они позволяют контролировать много параметров, кривых плавности, режимов наложения, фильтров, изменения SVG и т. д., но они требуют скилл.
Мы часто находим в интерфейсах и микровзаимодействиях векторные элементы, анимированные органическими трансформациями, имитирующими жидкие или липкие эффекты. Разумеется, типографика также использует этот тип анимаций и трансформаций!
6. Микровзаимодействия и мини-игры
Как мы уже упоминали ранее, необходимость выражения в более разговорной манере является частью индивидуальности многих брендов. Это проявляется в основном тексте, микротексте и мелких деталях анимированных микровзаимодействий.
Femme illustration microinteraction в разделе Анимация интерфейса и микровзаимодействий
Делая шаг вперед и добавляя немного юмора и игривости, мы находим мини-игры – ресурс, который делает время ожидания более приятным для пользователя, пока загружается контент, и в то же время демонстрирует навыки дизайнера или разработчика и их намерение установить тесную и интересную связь с пользователем.
Interactive click typography scatter в разделе Анимация интерфейса и микровзаимодействий
7. Брутализм и максимализм – наконец-то прирученные дикие силы
В последние несколько месяцев мы пережили сильное влияние брутализма в веб-дизайне, оно проявлялось в макетах, текстах и взаимодействиях, но стиль постепенно совершенствовался до такой степени, что был «приручен» для юзабилити наших интерфейсов.
Поисковый фильтр и красочный скролл продуктов в разделе Брутализм
8. Эффекты изображения, проблема искажений и волновых эффектов
Проблема GLSL-шейдеров в том, что все страницы, созданные в 2018 году, должны были где-то содержать вид искажения или эффекта. Так было в прошлом году, и мы получили множество примеров шейдерных эффектов на изображениях, текстах или видео. Мы продолжим встречать их в ближайшие месяцы, но из-за чрезмерного использования, как тренд, они себя исчерпали.
«Проблема GLSL-шейдеров в том, что все страницы, созданные в 2018 году, должны были где-то содержать вид искажения или эффекта».
Zoom-переходв разделе Фильтры и эффекты
9. Нажмите и удерживайте
Это самая скрытая навигация. Никогда не будет более неудобного взаимодействия. Когда вы впервые видите его, оно может показаться интригующим, но, когда эффект новизны проходит, это уже не смешно. Нажмите и удерживайте (Press & Hold) с точки зрения обнаружения – плохое решение. Подводя итог, можно сказать, что, хотя этот приём упоминается на некоторых экспериментальных площадках, его не следует воспринимать как общий тренд.
10. Эра независимых дизайнеров + креативных разработчиков
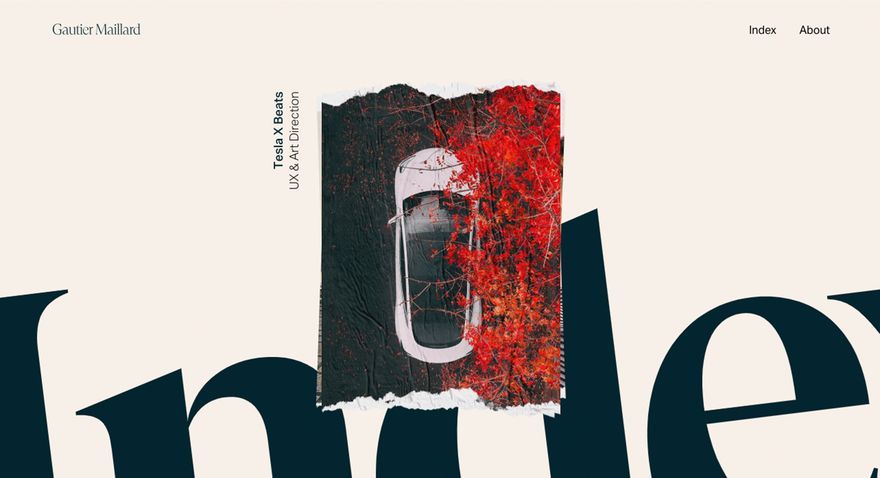
В последнее время мы наблюдаем увеличение числа независимых дизайнеров, которых нанимают крупные агентства и студии. В целом у этих независимых дизайнеров или креативных разработчиков мы находим минималистическое портфолио, основанное на тщательно проработанных изображениях, типографике и мелких деталях для микровзаимодействий.
Портфолио Gautier Maillard.Еще примеры: Aristide Benoist, Martin Silvestre, Robin Mastromarino, Pier-Luc Cossette
11. Кастомные курсоры и ? эффекты мыши
Кастомные курсоры использовались, как новшество, часто смешивая эффекты, чтобы изменить цвет и непрозрачность курсора в соответствии с элементами, которые он перекрывает. Эти «реагирующие курсоры» изменяют форму, размер, непрозрачность, цвет или анимацию в ответ на другие элементы или действия пользователя. Органическое движение – еще одна общая характеристика, замеченная нами.
Типографика следует за курсором от ContraryConв разделе Эффекты наведения курсора и милые взаимодействия
12. Крупные меню
Как и в случае с абзацами, меню также значительно увеличилось в размере. Помните эти крошечные меню с пиксельными шрифтами в 2005 году? Невероятно, что за несколько лет все стало наоборот. Мода так непостоянна!
В этом случае на размер меню также влияют мобильные паттерны. В дизайнах для мобильных интерфейсов широко распространено использование полноэкранных оверлейных меню, так как интерфейсы основаны на касании, и пользователям будет сложнее нажать на маленькие элементы, чем на более крупные.
Но, следуя по стопам абзацев, речь идет не только о размере, но и о декоративных элементах и всевозможных микровзаимодействиях и эффектах.
Bersi Serlini меню с эффектами наведения курсорав разделе Меню вдохновение
13. Смешанный скролл
Наиболее распространенный тренд, который мы продолжаем наблюдать – это использование макетов с длинным скроллингом, но с разделенными секциями. Это не просто «одностраничный макет» (они имеют похожую навигацию), но контент, разделенный на отдельные части. Они также сохранили такие эффекты, как параллакс и, конечно, много анимаций, запускаемых при скролле, и контента, отображаемого при скролле.
На сайте badass.shoes-up.com мы видим пример скролла в разных направлениях. Его навигация сочетает в себе вертикальный и горизонтальный скроллинг в макете одной страницы.
Смешение горизонтального и вертикального скроллинга в разделе Лучшие примеры навигации
14. Индивидуальные цветовые схемы
Этот тренд заключается в самой цветовой схеме и в том, как она используется в качестве основного элемента дизайна. Мы говорим о цветовых схемах с индивидуальностью, которые последовательно применяются на протяжении всего опыта использования продукта.
В общем, мы видим схемы с двумя или тремя основными цветами и различными дополнительными цветами. Насыщенные и пастельные цвета объединяются, создавая яркие контрастные эффекты. Есть много примеров простых ярких цветов для фона в сочетании с фотографией, типографикой и иллюстрацией.
Frans Hals Museum от Build in Amsterdam
15. Смешивание 2D и 3D элементов
За последние несколько лет 3D анимация оказала большое влияние на дизайн. Такие программы, как Blender или Cinema 4D, сделали его доступным для большого количества дизайнеров. VR, AR и 3D-печать привели к возобновлению производства цифрового 3D-контента.
В легендарном эффекте параллакса использовалось поддельное 3D, построенное из двухмерных плоскостей в разных осях Z. В CSS-анимации очень часто имитируют этот трехмерный эффект. Основная идея этого тренда – поиск контраста, 3D элементы над плоскими цветами или 2D плоскостями, создающие ложный 3D-сценарий.
16. Редакционные стили макетов
Благодаря прогрессивной стандартизации CSS-сетки и flexbox мы создаем макеты, которые являются более «свободными» и не ограничены сеткой, которую необходимо реструктурировать в разные столбцы для создания отзывчивых контрольных точек. Мы должны отказаться от фантазий об отзывчивом веб-дизайне, никто не ожидает, что один единый дизайн может гибко реагировать на 10 устройств.
Emergency Magazine от Studio AIRPORT
ИИ, PWA, UX копирайтинг, голосовые интерфейсы и многое другое....
17. UX копирайтинг, микротекст и индивидуальность бренда
За последние несколько лет мы стали свидетелями больших изменений в стиле общения корпораций и компаний, голос и тон бренда стали фундаментальными. Бренды пытаются использовать более человеческий, разговорный тон – больше напоминающий разговор с другом, чем общение с клиентом.
Микротекст раньше был невидимым, теперь он имеет голос и тон, которые были разработаны специально для бренда, чтобы поддерживать стиль и согласованность на протяжении всего пользовательского опыта.
Очень приятно получить дерзкое «Спасибо, детка!», когда вы добавляете товар в корзину для покупок. И кто сможет сопротивляться этому сообщению из Medium: «Вы верите в судьбу?». Невозможно не нажать на этот «призыв к действию».
Многие года до этого мы снова и снова выбирали в своих интерфейсах один и тот же старый стандартизированный обмен сообщениями.
Юмор является ключевым элементом, потому что это исключительный способ сочувствовать пользователю и сделать время, проведенное им на сайте, как можно более приятным.
UX копирайтеры играют очень важную роль. Они ответственны за то, чтобы сделать сайт понятным, помогая пользователю в его задаче обнаружить интерфейс, контент и все остальное, с чем он сталкивается, пытаясь достичь своей главной цели, которая обычно заключается в потреблении товара или услуги.
18. Прогрессивные веб-приложения – это новый отзывчивый дизайн
Мы можем официально сказать, что прогрессивные веб-приложения (Progressive web apps или PWA) – это новый стандарт, что-то вроде нового отзывчивого веб-дизайна, благодаря преимуществам, которые они предоставляют. Мобильные версии не являются сокращенными версиями приложения, это другой опыт, который можно и нужно оптимизировать для обеспечения хорошей производительности, индексации и конверсий.
Прогрессивные веб-приложения позволяют разработчикам и дизайнерам создавать приложения на основе веб-технологий, типичных для нативных приложений, с полноэкранной и настраиваемой панелью навигации, автоматическими обновлениями, переходами между разделами без загрузки других URL-адресов, иконкой доступа на домашнем экране, а также возможностью работать в офлайн-режиме и получать уведомления.
Но лучше всего то, что они сохраняют положительные характеристики веб-приложений, таких как SEO и индексация поисковыми системами, и, самое главное, позволяют избежать усилий по клонированию приложения с использованием различных технологий. Прочитайте нашу книгу, написанную в сотрудничестве с командой разработчиков Google «Прогрессивные веб-приложения – будущее мобильного Интернета».
19. Дизайн-системы
Популярность дизайн-систем будет расти, и все больше и больше компаний осознают преимущества превращения любого цифрового проявления бренда в масштабируемое и связное. Они являются основными инструментами для команды дизайнеров и позволяют общаться разработчикам между собой.
Дизайна-система – это манифест всех аспектов и процессов дизайна, подразумевающих создание нового контента, повторное использование элементов и процесс итерации задач. Она касается таких моментов, как стиль написания текста, голос и тон, движение и т. д. Дизайн-системы сопровождаются руководствами по стилю и библиотекой паттернов или компонентов.
Библиотеки паттернов собирают все элементы графического пользовательского интерфейса (GUI), такие как кнопки, поля формы, оповещения, состояния наведения курсора на каждый элемент и т. д.
В руководстве по стилю собраны все случаи использования типографики, весов и шкал, полей, отступов, сеток, иконок и цветовых палитр. Эти определения включают стили CSS, применяемые к каждому элементу, так что в будущем будет легче внести изменения в дизайн.
20. ИИ повсюду, проектирование для конфиденциальности и безопасности
Алгоритмам ИИ нужно всего 100 лайков, чтобы точно спрогнозировать вашу личность. Китайская компания, специализирующаяся на искусственном интеллекте, SenseTime в массовом порядке сканирует и классифицирует население, и им даже удалось задержать правонарушителя на концерте благодаря системе распознавания лиц в реальном времени. ИИ уже повсюду, поэтому нам действительно необходимо создать условия для обеспечения конфиденциальности, безопасности и прозрачности при любом использовании искусственного интеллекта.
Мы видели случаи использования темных паттернов, в которых мы могли разговаривать с ботом или иметь ИИ-помощника, выполняющего наши личные задачи, не осознавая этого. Крупные компании патентуют системы для оптимизации своих доходов от рекламы, используя наши личные данные без разбора и не заботясь о безопасности. Боты также используются для воздействия на общественное мнение, манипулирования выборами и т. д.
Как вы можете прочитать в нашей электронной книге «AI Driven Design», есть множество примеров, когда ИИ ошибался и был расистом, сексистом и так далее. Но, с другой стороны, у нас есть множество положительных примеров, таких как LYNA, который использует Google Computer Vision для выявления рака молочной железы, правильно идентифицируя паттерны метастазирования в 99% случаев по сравнению с 62%, обнаруженными врачами-патологами.
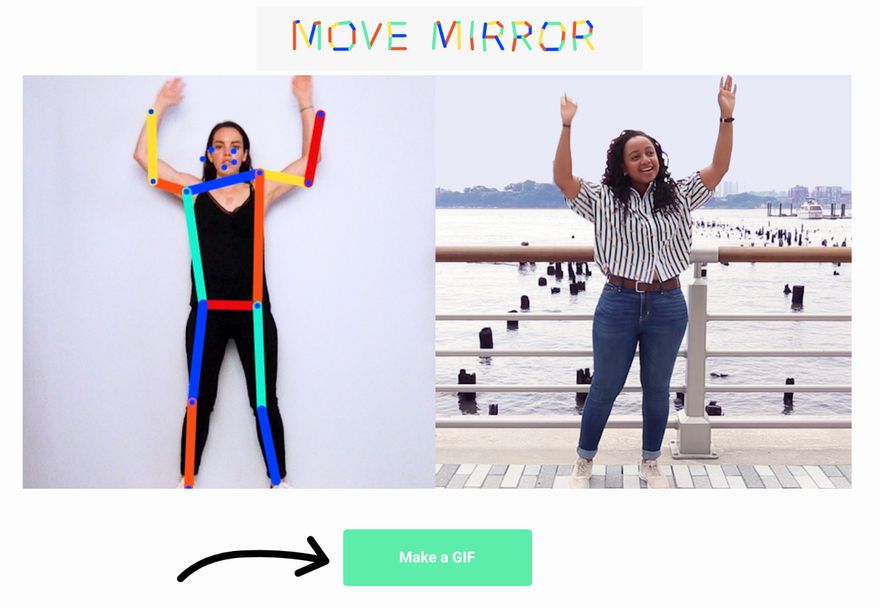
21. Машинное обучение, посредством веб-технологий
Что мы понимаем под машинным обучением, что такое модель? Как она обучается, и как мы можем ее реализовать? К счастью для нас, этот год был полон примеров веб-экспериментов с искусственным интеллектом. Многие из них можно легко использовать в наших проектах или для создания прототипов других экспериментов, поскольку они основаны на библиотеках JS, таких как TensorFlow.js, , для этого не требуется особенно сложная серверная архитектура. TensorFlow.js – очень мощный инструмент, основанный на Node.js. которые мы можем использовать с существующими моделями javascript ML или даже создавать свои собственные, обучая их или переобучая существующие модели, используя данные, поступающие с датчиков, подключенных непосредственно к браузеру. Мы взаимодействуем только с клиентской стороной, поэтому ответ очень быстрый.
Move Mirror. Поиск изображений на основе ваших движений
22. Год виртуальных помощников
В этом году виртуальные помощники пришли в массы и зарекомендовали себя как потребительский продукт. Siri и Google Assistant уже широко используются на мобильных устройствах и в скором времени станут частью бытовой техники. Google Home и особенно Alexa разрабатывают огромные экосистемы, которые позволяют нам взаимодействовать с ними и интегрировать их в продукты и услуги.
Согласно этому отчету Amazon, с 1 сентября 2018 года было разработано более 50 000 навыков Alexa.
Поскольку мобильные устройства являются основными устройствами, которые мы используем для доступа в Интернет, переход к голосовым интерфейсам станет простым и естественным шагом. Ввод текста на мобильных клавиатурах сложен, утомителен и порождает много ошибок.
23. Меньше приложений и больше мультиплатформенной интеграции
Виртуальные помощники сокращают количество приложений и платформ, которыми мы должны управлять. Скоро у нас появятся «навыки» и более комплексные задачи, которые сэкономят нам много времени. Мы будем взаимодействовать со всеми этими платформами через API и перейдем в будущее, где контент будет еще более независимым от дизайна.
24. Голосовые интерфейсы
Голосовые интерфейсы или разговорные устройства актуальны, потому что они сокращают время и усилия взаимодействия. С помощью голосовой команды мы можем войти на платформу, избавляясь от необходимости запоминать и вводить пароли, ориентироваться в приложении, понимать его интерфейс, структуру контента и т. д. Скоро мы сможем настроить сотни действий и использовать простое слово в качестве триггера.
В известном отчете Gartner о новых технологиях прогнозируется, что в 2020 году 30% посещений веб-сайтов будут осуществляться посредством голоса, и, по оценкам ComScore, в том же году 50% всех поисковых запросов будут осуществляться посредством голосового интерфейса.
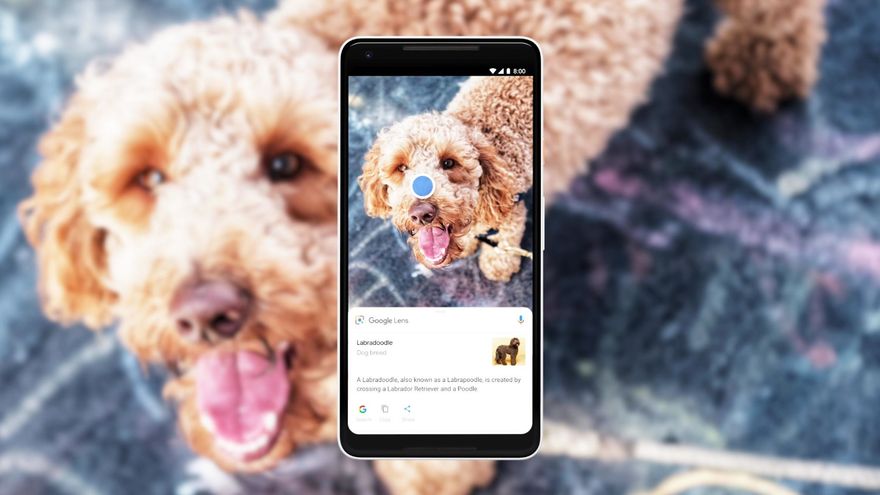
25. Визуальный поиск
Камера – это новое окно поиска, многие приложения в конечном итоге представят поисковую систему, уже используемую в Pinterest Lens, AliExpress и Google Lens.
Amazon был пионером в области визуального поиска с функцией Flow в 2014 году. Flow в настоящее время неактивна. Она использовала распознавание изображений для поиска продуктов.
Snapchat, как ранний последователь AR, не собирался упускать возможность визуального поиска. В сентябре 2018 года была анонсирована новая функция в стратегическом сотрудничестве с Amazon. Эта новая функция Snapchat позволяет пользователю «сканировать» штрих-коды с помощью камеры. Если результат положительный, отображается дополнительная информация о продукте или «дополняется» в виде карточки Amazon с другими аналогичными продуктами и кнопкой «Купить».
Визуальный поиск при помощи Google Lens
26. Будущее – это 3D
За последние несколько лет акции и сообщества 3D-ресурсов значительно выросли, и их ждет светлое будущее. Это было связано с созданием игр для рынка мобильных приложений, которое стало проще благодаря таким инструментам, как Cinema 4D, Blender и Unity, а появление 3D-печати стало еще одним фактором роста. На сегодняшний день существует множество сообществ, таких как Sketchfab, предлагающих замечательные ресурсы для загрузки, покупки и продажи моделей, которые можно использовать в любых средах, WebGL, играх и 3D-печати. Существует неограниченное количество сцен, созданных с помощью таких VR-инструментов, как Tilt Brush и Google Blocks. Еще одно известное сообщество – Poly от Google, отличный ресурс для загрузки низкополигональных 3D-ресурсов, идеально подходящих для WebGL, VR и AR.Существует множество 3D-сообществ, ориентированных на 3D-печать с открытым исходным кодом, таких как MyMinifactory, Thingiverse и CGTrader.
Littlest Tokyo by glenatron on Sketchfab
27. Преобразование дополненной реальности и рай для создателей контента
Теперь у нас есть важная задача – снабдить наши новые дополненные миры качественным контентом. Для нас, как для цифровых творцов это невероятная ситуация. «Будущее расширяется», каждый элемент нашего окружения будет обладать огромным разнообразием информации, мы копируем мир с различными уровнями информации и взаимодействия.
Мы копируем мир с различными уровнями информации и взаимодействия. Прекрасная возможность для творцов.
Такие технологии, как AR, VR и их микс смешанная реальность (MR) и расширенная реальность (XR) добавят больше слоев информации, что потребует много работы с точки зрения проектирования интерфейсов и контента. Одним словом, прекрасная возможность для творцов.
Как мне заполучить эту удивительную книгу, которая изменит мою жизнь?
Мы думаем, что после прочтения этой статьи вам не терпится прочитать нашу новую книгу, верно? К сожалению, тираж печатной версии полностью распродан. Если вы хотите получить копию книги, вам придется приехать на одну из наших грядущих конференций в 2019 году в Сан-Франциско или Нью-Йорк, поскольку мы раздадим их в приветственных пакетах. Но не бойтесь, вы также можете приобрести цифровую версию прямо здесь.
Перевод статьи Awwwards


















Топ коментарі (0)