В мире веб-дизайна мы сталкиваемся с длительным процессом внедрения в сайты эффектов типографики, которые много лет назад были технически невозможны или, по крайней мере, могли поддерживаться только несколькими браузерами. К счастью, ситуация изменилась и теперь мы наслаждаемся всплеском креативности использования веб-типографики и коммуникации, сохраняя при этом высокий уровень доступности. За последние несколько месяцев наблюдается увеличение разнообразия шрифтов, стилей оформления и эффектов при наведении курсора, в то время, как иконки и эмодзи подчеркивают выразительность текстов еще больше.
Огромные полужирные шрифты
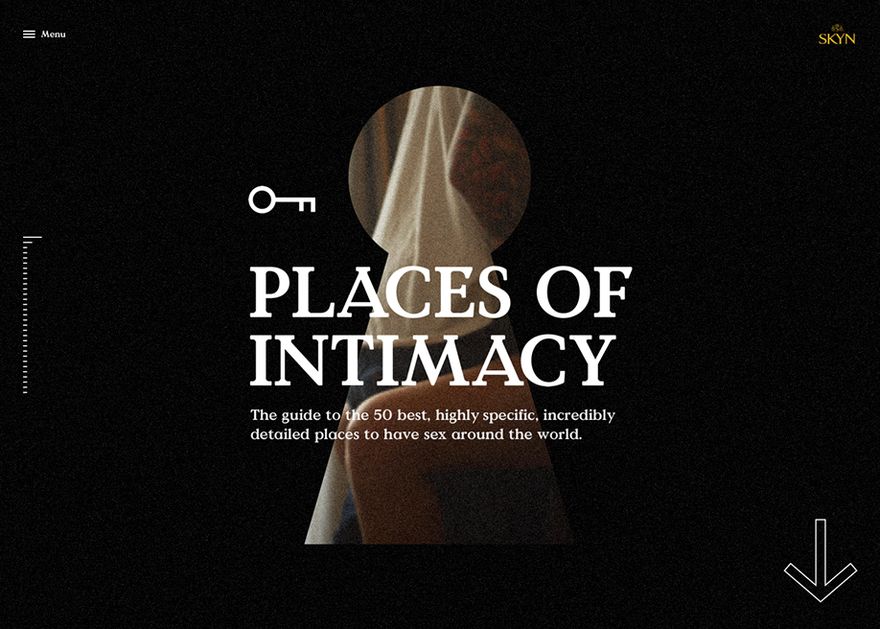
Использование полужирных шрифтов – это тенденция, которая придает текстам индивидуальность. И они, в качестве основного элемента дизайна, превосходят изображения. Креативное использование типографики занимает центральное место и в значительной степени превосходит изображения и видео – мультимедийные элементы, которые менее удобны для просмотра на мобильных устройствах.
Шрифты с засечками вернулись
Serif – это не новинка, тем не менее, они снова вошли в моду: полужирный + шрифт с засечками = тренд 2018 года. Итак, научитесь использовать эти шрифты, вам это пригодится!
Выразительная типография не по сетке
В рамках креативного использования типографики мы увидим уменьшение количества шрифтов, написанных кистью, и увеличение 3D и иллюстрированных шрифтов, урезанных и регулируемых шрифтов с анимированными и более «живыми» буквами. Мы отойдем от классических макетов, основанных на сетках, позволяя текстам принимать структуру, больше присущую редакционному дизайну. Не будем забывать, что эта ситуация отчасти связана с прогрессивной стандартизацией Flexbox и CSS Grids и будет чаще встречаться с появлением разнообразных шрифтов.
Шрифты, как основной элемент и большой размер букв в абзацах
Тексты на веб-сайте служат скорее практичным целям, чем чисто визуальным. Они – способ выразить индивидуальность продукта, формируя голос и тон сообщения. Сейчас мы используем все визуальные ресурсы, которые есть в нашем распоряжении, включая значки, эмодзи, пиктограммы, аудио и наложенные изображения. Теперь абзацы – это основные элементы, иногда даже такие же важные, как заголовки. 
Пиктограммы, значки и эмодзи украшают наши тексты
Существует много типичных (и не очень) способов оформления текста, которые могут сосуществовать в одном и том же абзаце. В том числе классические подчеркивания и курсивы разного веса, для выражения или усиления идей. Все это, вместе с многочисленными и своеобразными ховер эффектами, обрисованными шрифтами, изменениями в типографике, переключением между шрифтом с засечками и и без засечек (даже в том же предложении), пиктограммы, значки и эмодзи теперь разбросаны по текстам с декоративной и семантической целью. Желаемый результат – сделать текст более динамичным. Комбинации бесконечны, многие из них являются результатом визуальных экспериментов с брутализмом и максимализмом в веб-дизайне.
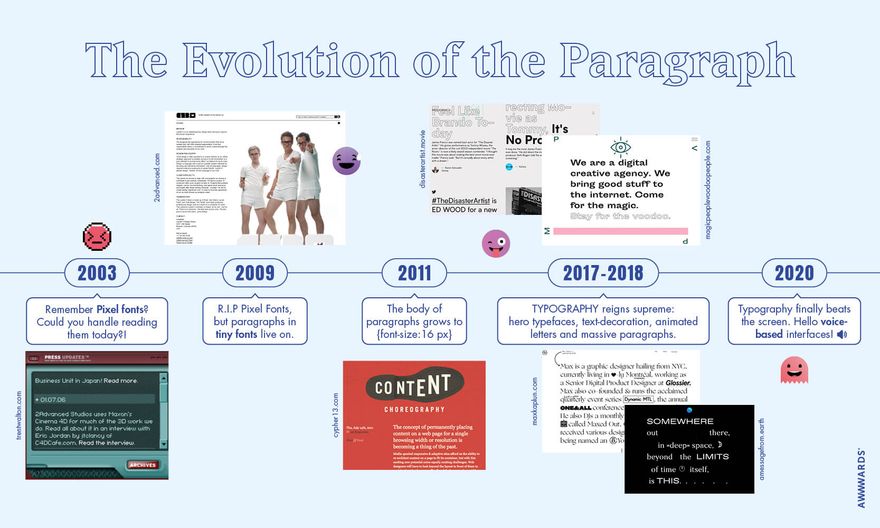
Эволюция абзаца в веб-дизайне
За последние несколько месяцев размер шрифтов и длина абзацев росли с большой скоростью, поэтому мы не смогли устоять и сделали следующий график, чтобы проиллюстрировать эволюцию абзаца в истории веб-дизайна. 
Тренды типографики в 2018 году
Вот коллекция некоторых тенденций в типографике, которые мы увидим в 2018 году.
Marsell E-commerce из Typography in Web Design
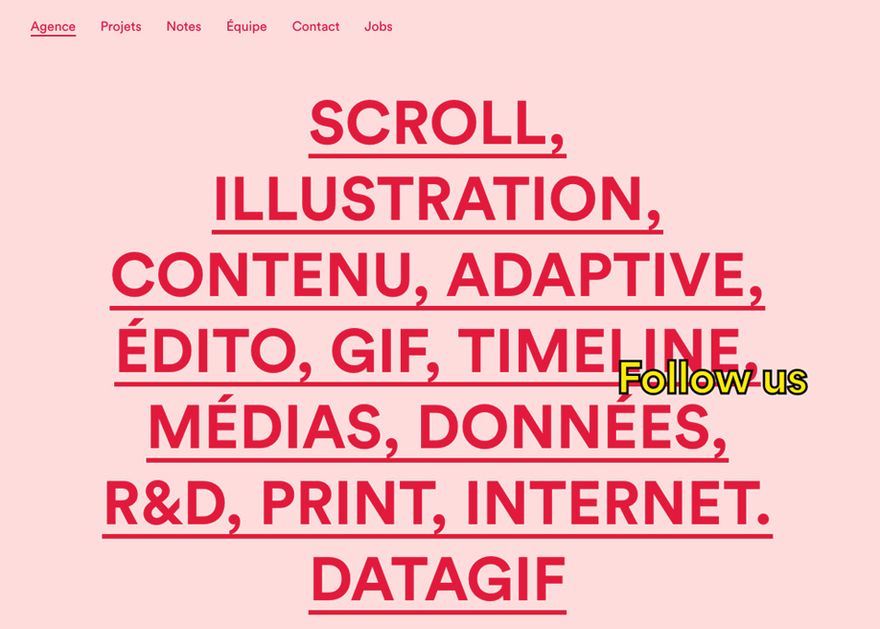
DRÔLE DE MONSIEUR из Typography in Web Design
The phoenix studio из Typography in Web Design
Excessocenus из Typography in Web Design
Masonry gallery из Image Galleries and SlideShows
Анимация типографики от Uncanny Valley Studio из Brutalism
Souffle - Typo Animation из Typography in Web Design
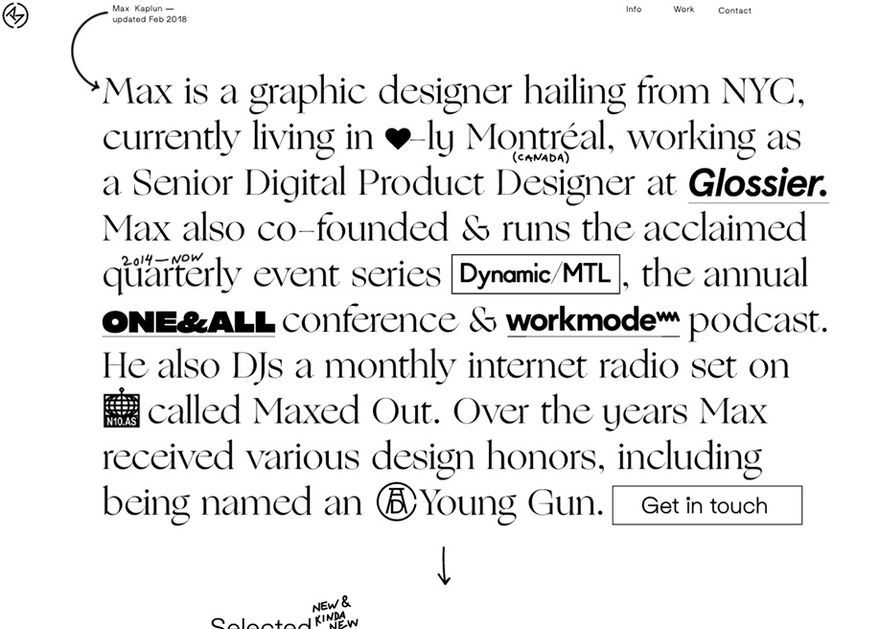
Портфолио Max Kaplun из Typography Inspiration
Навигация по проектам от Ben Mingo из The Best of Navigation
Портфолио Edgar Kozlowski из Typography in Web Design
Структура абзаца - A message from Earth из Typography Inspiration
Структура типографики от Cream Co. из Typography in Web Design
Макет, основанный на типографике, и милые стили шрифта из Hovers, Cursors and Cute Interactions
Динамическая типографика из Typography in Web Design
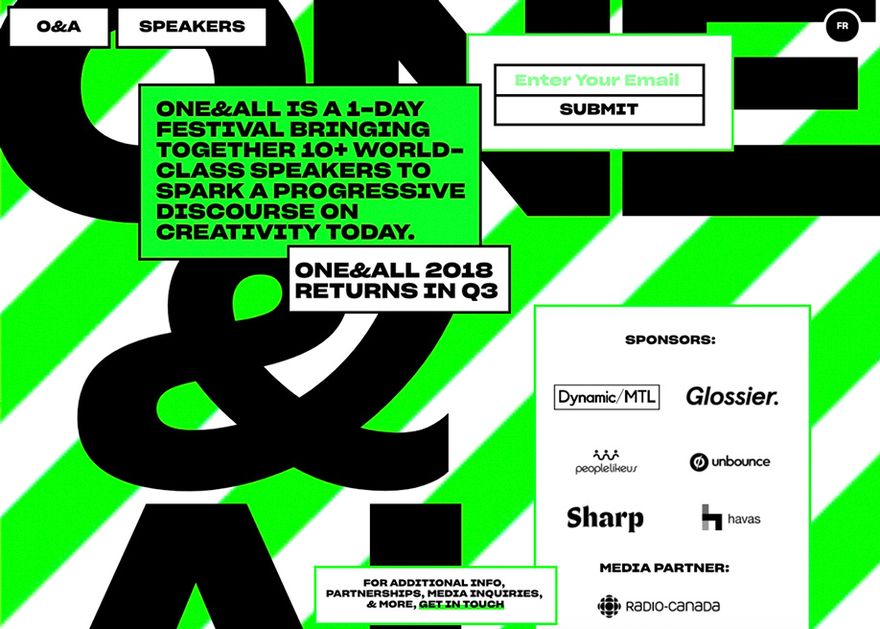
Шрифт герой - ONE&ALL из Typography in Web Design
Creators list из Typography in Web Design
Размер шрифта в абзацах из Typography in Web Design
«Жидкий» шрифт, шрифт, как основной элемент из Typography in Web Design
Анимация типографики из Team & About Pages
Система дизайна Dropbox из Typography in Web Design
Одностраничный макет сетки из Layout
Эффекты текста из Image Galleries and SlideShows
Скролл-селектор типографики из Typography in Web Design
Портфолио Animated typography из Typography in Web Design
Crazy font animation / Laurel Halo из Typography focused design
Звуковой эффект при наведении курсора из Hovers, Cursors and Cute Interactions
Tennent Brown Architects из SOTD
Флип анимация типографики из Typography in Web Design
https://assets.awwwards.com/awards/external/2017/06/593e920ce29e6.mp4
Ryan J. Hubbard из Design & Interactions
https://assets.awwwards.com/awards/external/2017/02/awwwards-sotd-create-menu-navigation.mp4
Плавный переход текста из Transitions
https://assets.awwwards.com/awards/external/2017/08/599c1961ceaa4.mp4
Плавающие буквы из Typography in Web Design
Ломая сетку из Typography in Web Design
https://assets.awwwards.com/awards/external/2017/08/599eac3d3f2f4.mp4
Типографическая анимация загрузки из Loading Animations
https://assets.awwwards.com/awards/external/2017/08/5995616279c49.mp4
Скроллинг заголовков из Typography in Web Design
https://assets.awwwards.com/awards/external/2017/02/awwwards-nobody-portfolio.mp4
Анимированное лого из SOTD Elements
https://assets.awwwards.com/awards/external/2017/06/59494582826ca.mp4 Расширение типографического эффекта из Typography in Web Design
Перевод статьи awwwards.com























Топ коментарі (0)