Якщо ви загуглите, як поєднувати шрифти, то отримаєте багато жахливих результатів. На першій сторінці ви знайдете поєднання, до яких жоден досвідчений дизайнер не доторкнеться навіть 3-метровою палицею. Google Fonts весело рекомендує поєднувати буквально все з Open Sans і Roboto ?
У цій статті я збираюся надати вам покроковий план створення красивих поєднань шрифтів професійної якості.
1. Визначте свій бренд
Пара шрифтів, яка відмінно поєднується на одному сайті, може виглядати безглуздо на іншому.
Причина в тому, що у різних сайтів і додатків різні бренди.
Простіше кажучи, ваш бренд - це список прикметників (або коротких фраз), які описують те, що ви хочете, щоб ваші користувачі думали про вас.
Деяким сайтам потрібен бренд, який буде "зрозумілим, простим і сучасним", інші хочуть бути "розкішними, сучасними і стильними".
Але яким би не був ваш бренд, перерахування конкретних прикметників і фраз спростить процес вибору шрифтів.
Я опублікував на YouTube відео, присвячене прикметникам, що описують бренд - як їх знайти і як вони впливають на дизайн.
Зокрема, у цьому відео я розповідаю про 5 найпоширеніших брендів, для яких UI-дизайнерам-початківцям слід навчитися проєктувати:
- Зрозумілий/Простий (Clean/simple)- сучасний, мінімалістичний
- Стильний/Модний (Classy)- розкішний, ерудований, класичний
- Дружелюбний (Friendly)- повсякденний, неформальний
- Незвичайний/Примхливий (Quirky)- design-forward, креативний
- Технічний/Технологічний (Techie)- футуристичний, гіковський
(Подивіться відео, щоб побачити кілька прикладів кожного з них)
Ми будемо використовувати ці терміни як приклади протягом усієї статті.
Але яким би не був ваш дизайн, знайдіть час, щоб придумати кілька прикметників або коротких фраз, які його описують. Насправді це значною мірою спростить весь інший процес.
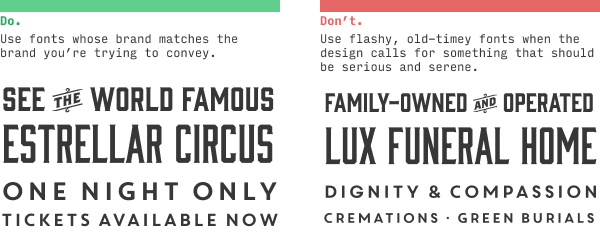
2. Шрифти, які ненав'язливо передають ваш бренд
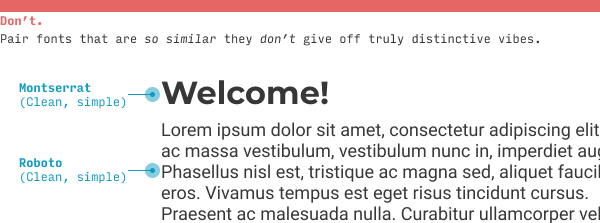
Дві найбільші помилки новачків при виборі шрифтів:
Вибір шрифту, який не відповідає вашому бренду.
Вибір шрифту, що надмірно підходить вашому бренду (наприклад, незвичайний шрифт).
Ключ до вибору хороших шрифтів - знайти той, який ненав'язливо передає ваш бренд.
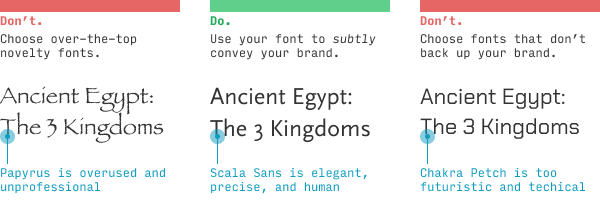
Ось приклад. Припустимо, ви працюєте над невеликим сайтом / додатком з історії Єгипту. Вам потрібен професійний, зрозумілий та інформативний бренд, присвячений стародавній, грандіозній і трохи загадковій темі. (Ви вловили ідею? Це прикметники нашого бренду)
Ось 3 спроби:
Якщо ви переглядали список шрифтів на своєму комп'ютері, імовірно, ви знаєте, що існує сумнозвісний шрифт Papyrus, який у певному сенсі здається ідеальним, щоб нарешті використати його на сайті, присвяченому Єгипту. (Куди доречніше, ніж на сайті школи з тхеквондо, сенсей якої займався графічним дизайном 15 хвилин... або у фільмі Avatar).
На жаль, незвичайність такого шрифту рідко забезпечує хороший дизайн. Уникайте його - принаймні доти, доки не станете достатньо хорошим дизайнером, щоб не читати цю статтю ?
Так само третій шрифт - Chakra Petch - хоч і гарний, але абсолютно не підходить для бренду, який ми намагаємося представити. Незграбна технічна атмосфера найкраще підійде для гри "Outer Space: The 3 Kingdoms", розумієте?
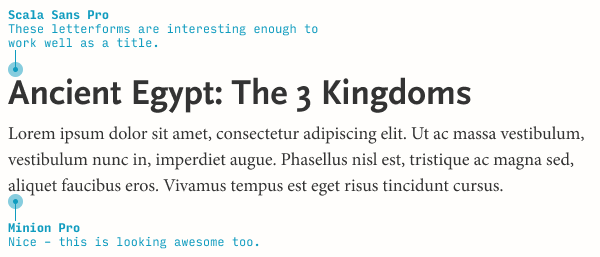
Ми знайшли золоту середину у вигляді шрифту Scala Sans, який має такий вигляд, ніби він прямо з музейної таблички. Це те, що називають "гуманістичним" шрифтом без зарубок, тобто його літерні форми більше натхненні людським почерком, ніж, скажімо, геометричними формами. І, як і багато гуманістичних шрифтів, він здається точним і уточненим, як бездоганний почерк.
Я не чекаю, що всі дизайнери-початківці помітять усі ці деталі. Я рекомендую новачкам просто використовувати шрифти, які вони вже знають, як відмінні. У міру того, як ви розширюєте свій типографічний кругозір, ви почнете помічати ці дрібні деталі. І навіть до того, як ви дізнаєтеся назви або категорії, у вас розвинеться здатність інстинктивно обирати шрифти, що мають гарний вигляд.
Які ще шрифти ненав'язливо передають професійний, зрозумілий та інформативний, але водночас давній, величний і загадковий бренд?
Що ж, Scala більш "професійний, зрозумілий та інформативний" шрифт. Для відповідності прикметникам "древній, величний і загадковий" ми майже напевно будемо шукати шрифт із зарубками.
(Щоб внести ясність, ми не шукаємо шрифт, який був би грандіозним і загадковим, - ми шукаємо шрифт, який би витончено передавав велич і таємничість. Ми повинні взяти наш бренд і трохи змінити його)
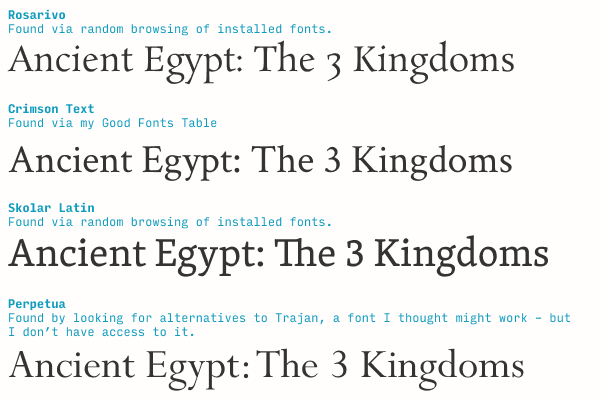
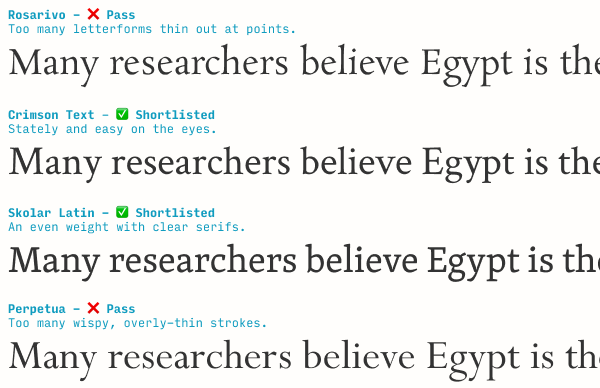
Давайте продовжимо мозковий штурм. Ось що я виявив через кілька хвилин:
Менш ніж за 10 хвилин я переглянув понад 100 шрифтів, але вибрав лише 4 як претендентів. Я випадково вибрав два з них під час перегляду мого каталогу шрифтів, один із "Таблиці хороших шрифтів" (для слухачів моїх курсів "Learn UI Design"), а останній Trajan знав раніше (хоча я його не маю, і довелося шукати схожі шрифти в Google). Чи стане один із них моїм остаточним вибором? Без поняття! Але так починається мозковий штурм.
На ширшому рівні цей крок пов'язаний з перекладом прикметників бренду в форми літер.
Наприклад, один із 5 найпоширеніших брендів - "незвичайний". Які шрифти ви використовуєте на незвичайному сайті? Давайте поглянемо на веб-сайт Інституту Санте-Фе. Це чудовий приклад незвичайного / креативного сайту (хоча як технічний інститут він також матиме певні "технічні" елементи у своєму бренді). Відкрийте його в новій вкладці - ми будемо посилатися на нього протягом усієї статті.
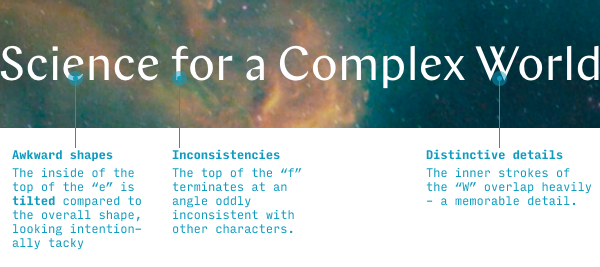
Цей шрифт називається Chap, і всі його навмисні невідповідності, деталі, що запам'ятовуються, і неприкрита незграбність роблять його ідеальним вибором для незвичного/прогресивного сайту.
Крім того, це не вимагає великих знань дизайну. Будь-хто може побачити, що буква "е" дивним чином зміщена, або верхній кінцевий елемент "f" химерно відрізаний. Що стосується букви "W", зверніть увагу - це досить поширена деталь, яку потрібно включати (зазвичай у шрифти із зарубками), вона, безумовно, трохи виділяється, якщо дивитися на неї в основному тексті.
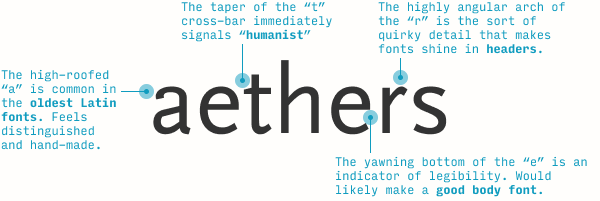
Незважаючи на те, що типографіка набула репутації чогось дуже суб'єктивного та художнього, вибір правильних шрифтів зводиться до аналізу форм великих літер. Зрештою, ваша мета на цьому етапі - пов'язати (а) деталі форм літер в обраному вами шрифті з (б) прикметниками вашого бренду і (в) просто генерувати безліч можливих ідей.
Чудово. Давайте рухатися далі.
3. Виберіть шрифт для основного тексту виходячи з його читабельності
Якщо у вашому списку обраного кілька шрифтів, зазвичай спочатку вам потрібно вибрати шрифт для основного тексту. Навіщо? Тому що він має більш жорсткі обмеження - він має бути розбірливим за меншого розміру і приємним для очей, якщо ви довго його читаєте.
Для дизайнерів-початківців найпростіший спосіб перевірити чи підходить шрифт для основного тексту - прочитати його опис! Наприклад, в описі Scala Sans на сайті MyFonts.com сказано, що він підходить для "книжкового тексту" та "дрібного тексту", а це є синонімами гарного шрифту для основного тексту ?
Але завжди приємно мати можливість самостійно обирати хороші шрифти для основного тексту. Головний показник, принаймні, з погляду непрофесіонала чи дизайнера-початківця, це... його нудність! (Можливо, я єдиний дизайнер, який це визнає).
А якщо серйозно, гарний шрифт для основного тексту ніколи не привертатиме до себе уваги - він дає змогу змісту, словам, займати центральне місце. Мета хорошого основного шрифту - розбірливість (читабельність), тому, якщо ви бачите шрифт, що намагається досягти чогось іще, - це, ймовірно, не найкращий вибір для основного тексту.
Це 3 чудових шрифти ... які не підходять для основного тексту!
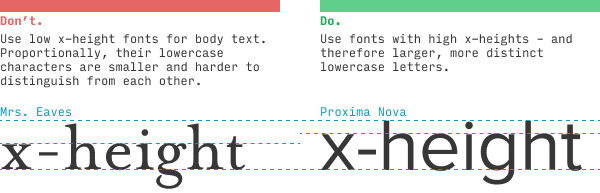
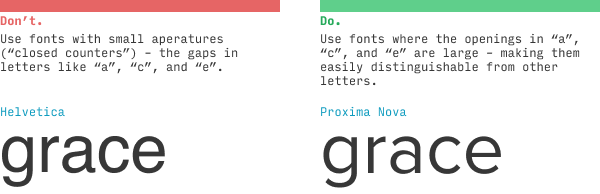
Замість цього вам потрібен простий шрифт із зарубками або без зарубок з великою висотою x і відкритими всередині буквеними просвітами (counters)(.
X-height (висота x) - це висота малої літери "x". Але вона вимірюється не стільки в абсолютному вираженні, скільки відносно великих літер (або високих малих літер, таких як "h"). Чому це важливо? Тому що більша висота x означає, що малі літери порівняно з іншими шрифтами того самого розміру більші і, отже, їх легше читати.
"Відкриті всередині літерні просвіти" (або "велика апертура") означають, що проміжки в буквах типу "а", "с" і "е" відносно широкі. Літера "c" у шрифті Helvetica не так уже й відрізняється від "o" - у той час, як літери "c" і "o" у шрифті Proxima Nova розрізнити набагато легше.
Це може здатися не особливо важливою справою (і ви побачите безліч винятків!), але уявіть, що вам потрібно було щось прочитати дуже швидко, або на телефоні, який розміщений далі, ніж вам хотілося б, або, коли надворі справді сонячно. Усе це зазвичай підштовхує вас до вибору шрифтів із великою висотою X і великою апертурою.
У прикладі зі Стародавнім Єгиптом я відібрав кілька шрифтів із зарубками і швидко вибрав дуже розбірливий шрифт без зарубок, який мені подобається (Scala Sans). Оскільки ці шрифти із зарубками значною мірою також будуть чудовими шрифтами для основного тексту, мені треба ухвалити рішення - який шрифт використовувати як основний шрифт: (а) Scala Sans або (б) один зі шрифтів із зарубками.
Поглянувши на шрифти із зарубками, я помітив, що деякі не підходять для основного тексту через наявність дуже тонких горизонтальних штрихів - що може утруднити їхнє читання за меншого розміру і, можливо, стати причиною, через яку літери здаватимуться "тонкими".
Але пара з них чудово підійде. На даний момент у мене немає твердої думки, що мені слід використовувати. Але в міру проходження процесу поєднання шрифтів один із них вийде переможцем.
4. Додайте додатковий шрифт, щоб виділити ще один аспект бренду
Досить поширена помилка, яку я спостерігаю у студентів, які вивчають мій курс "Learn UI Design", полягає в тому, що вони використовують дуже схожі шрифти.
Замість цього додавайте інші шрифти, щоб виділити ваш бренд так, як не зможе один шрифт.
(Між іншим, у 95% випадків це означає, що ви будете поєднувати шрифт із зарубками і шрифт без зарубок).
На веб-сайті інституту Санте-Фе шрифт для заголовка Chap доволі своєрідний і незвичайний. Але це технічний інститут - в ідеалі якась частина їхнього бренду теж має бути технічною.
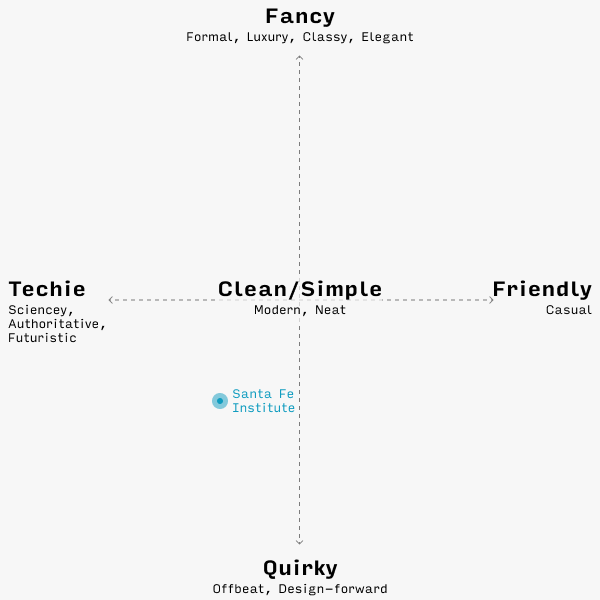
У форматі "діаграми брендів", яку я показую на уроці "Brand & Goals" курсу "Learn UI Design", веб-сайт Інституту Санта-Фе розташовуватиметься тут:
Їхній шрифт для заголовка, Chap, химерний, але не технологічний. Тож наступний шрифт, який вони використовують, має трохи більше відображати технічну спрямованість сайту.
Порада ☝️: більшість шрифтів, які здаються технічними / науковими / футуристичними, мають квадратну форму. Але шрифт основного тексту має бути простим і розбірливим, що, як ми бачили на прикладі Chakra Petch, інколи суперечить незграбності та геометричним формам.
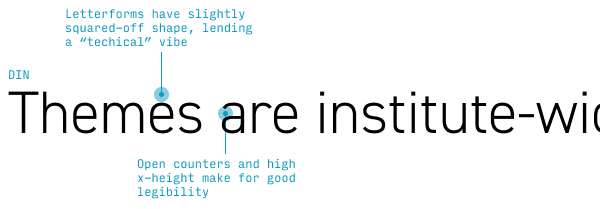
Якби ви запитали мене, який шрифт має ідеальний баланс між (а) технічним / геометричним і (б) дуже розбірливим, я б запропонував прекрасний DIN.
І знаєте, що? Інститут Санта-Фе подумав про те саме! (І багато інших дизайнерів теж - запитайте їх. Запевняю вас, ця типографіка не така вже й дика і суб'єктивна, як здається ?)
Безумовно химерний і креативний, але незграбний DIN, підкріплений фотографіями складних систем (наприклад, туманностей і транспортних потоків), додає технічної атмосфери.
У нашому прикладі зі Стародавнім Єгиптом я шукаю щось, що здається трохи більш старим і загадковим (але пам'ятайте: лише трохи) порівняно зі Scala Sans. Це обов'язково буде шрифт із зарубками.
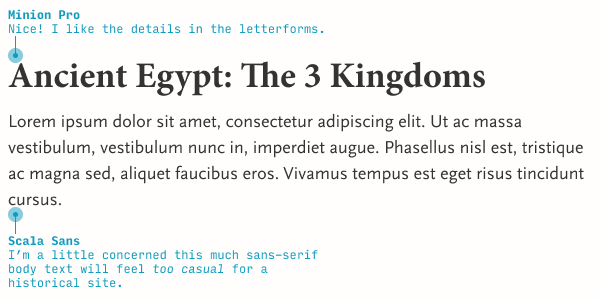
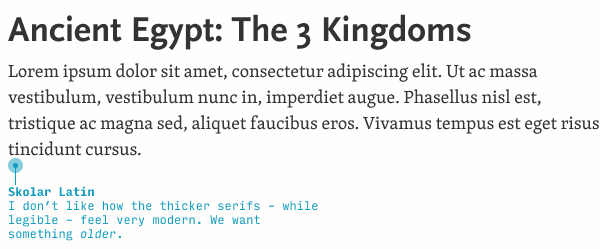
Я звузив свій вибір до Skolar і ще одного шрифту із зарубками під назвою Minion.
Як я вибрав Minion? ? Що ж, я помітив, що Crimson Text - так званий шрифт із зарубками "старого стилю" - один із перших стилів дизайну, який ґрунтується на каліграфічних формах і досить розбірливий (не кажучи вже про те, що ідеально підходить для історичної тематики). Я вирішив переглянути кілька інших шрифтів із зарубками в старому стилі, які мені запам'яталися, але якщо ви не знаєте такі шрифти, то завжди можете загуглити: "old style serif site:typewolf.com", і всього за два кліки дізнаєтеся про шрифт Minion.
Тепер залишилося тільки з'ясувати, який шрифт слід вибрати для основного тексту, а який для заголовків. Давай просто візьмемо пару шрифтів і спробуємо.
Могло бути гірше, але могло бути і трохи краще. Давайте поміняємо гарнітури і подивимося, що вийде.
Приголомшливі! Але оскільки у нас є два шрифти із зарубками, ми повинні спробувати Skolar, як основний шрифт.
Чесно кажучи, зарубки в Skolar здаються занадто великими і товстими. Мені подобається, що в Minion вони більш тонкі та витончені.
(Це цілком розумно. Skolar - це сучасний шрифт із зарубками, а багато сучасних шрифтів із зарубками мають більші зарубки, які забезпечують кращу читабельність при дуже маленькому розмірі!)
Отже, тепер у нас є пара шрифтів - Scala Sans і Minion. Що нам із цим робити?
5. Визначте правила використання
У міру того, як ми додаємо більше шрифтів, стає дедалі важливіше чітко розуміти, які і коли використовувати.
Можна подумати, що, коли у вас лише два шрифти, це досить просто, чи не так?
- Заголовки: Scala Sans
- Текст: Minion
Не так швидко! Навіть на досить простому текстовому сайті є багато інших місць, де потрібно вибрати шрифт:
- Зазначення авторства в підзаголовку
- Підзаголовки
- Меню навігації
- Контактні форми (мітки, поля введення тексту, кнопки)
- Футери
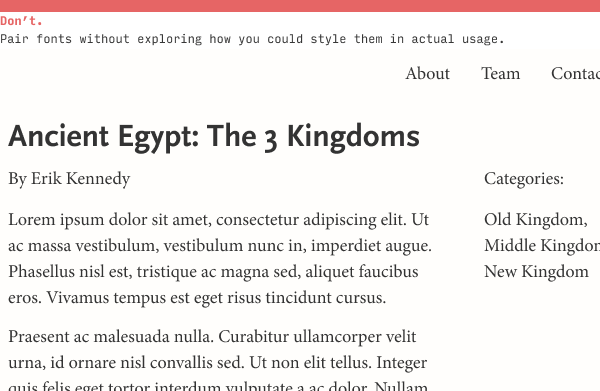
Наївне рішення - просто (а) використовувати шрифти заголовків для всіх заголовків і підзаголовків і (б) використовувати шрифт для основного тексту - для всього іншого. Вгадайте, яка це прекрасна ідея...
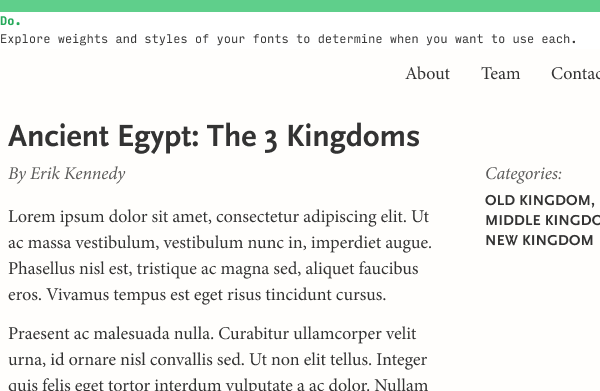
Але насправді вибір шрифтів - це лише мала частина проблеми. Переважна більшість типографіки в повсякденному UI дизайні - це стилізація вже обраних вами шрифтів.
І навіть на етапі поєднання шрифтів ми хочемо почати стилізацію шрифтів, щоб побачити, як вони можуть працювати.
Ми почали визначати ще кілька правил використання наших шрифтів:
- Меню: Minion
- Вказівка авторства: світло-сірий Minion курсивом
- Мітки: світло-сірий Minion курсивом
- Категорії і теги: smaller uppercase Scala Sans напівжирним
Але навіть вони можуть бути змінені. Наприклад, світло-сіра мітка, виділена курсивом, матиме дивний вигляд поруч із текстом, що вводиться. Тож чи слід використовувати різні стилі для обох міток, чи є вагома підстава для двох стилів міток (один для категорій і один для елементів управління формою)?
У міру того, як ви додаєте більше шрифтів у свій дизайн, стає дедалі важливіше чітко розуміти, коли і як ви їх використовуєте.
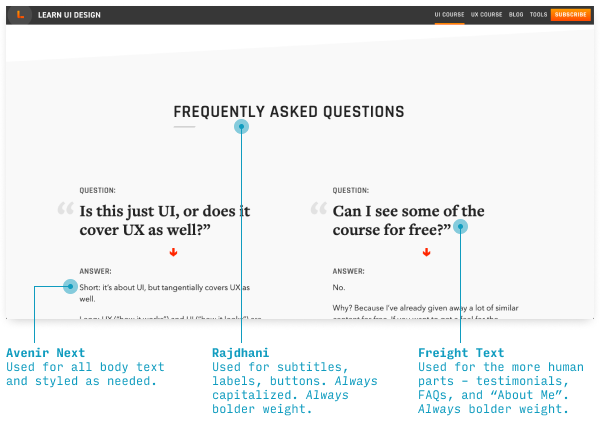
Наприклад, на сайті Learn UI Design я регулярно використовую 3 різні шрифти - Avenir Next, Rajdhani і Freight Text. Але в певному сенсі я визначив "правила" для кожного з них:
- Avenir Next: використовується як основний текст. За необхідності можна виділити курсивом або напівжирним шрифтом.
- Rajdhani: використовується для підзаголовка і як акцентний шрифт. Використовуються тільки великі літери та напівжирний шрифт.
- Freight Text: використовується для частин сторінки, які представляють того, хто говорить, наприклад, запитання в FAQ, відгуки учнів і розділ "Про мене". Використовується тільки у важких вагах.
Таким чином, не дивлячись на те, що технічно є 2 шрифти без зарубок, кожен шрифт використовується по-різному, щоб дизайн ніколи не здавався непослідовним, безладним або перевантаженим - чи ні? ? Вам вирішувати!
У будь-якому разі виберіть додатковий шрифт і визначте правила його використання. Це так просто.
6. За необхідності повторіть кроки 4 і 5
Приступаючи до визначення різних стилів для своїх шрифтів, ви можете помітити, що (а) ви все ще не зачіпаєте якусь важливу частину свого бренду або (б) під час експериментального використання обраних шрифтів жоден із них не може розв'язати маючу у вас типографічну проблему.
У цьому разі відповідь проста: повторіть кроки 4 (виберіть акцентний шрифт) і 5 (визначте правила використання) стільки разів, скільки необхідно.
Ось і все... нібито.
Чесно кажучи, це тільки початок. Навіть в обмеженій темі поєднання шрифтів ми все одно могли б поговорити докладніше про те, що...
- Які типи шрифтів створюють різну атмосферу бренду.
- Стратегії поєднання зрозумілих/простих/сучасних шрифтів, які не мають сильного бренду.
- Як жорсткі правила бренду впливають на те, які шрифти ви поєднуєте.
І все це розглядається в моєму відеокурсі "Learn UI Design", що містить понад 24 години матеріалів зі створення красивих, професійних інтерфейсів.
Це платний курс, але, якщо ви шукаєте додаткові безкоштовні матеріали, я пропоную прочитати про 6 способів обґрунтування вибору шрифтів у ваших дизайнах, про те, як стилізувати текст на адаптивних вебсайтах, а також мої основні рекомендації щодо шрифтівдля початківців-дизайнерів.
Маєте запитання чи коментарі з приводу поєднання шрифтів? Пишіть автору ?
Переклад статті learnui.design


























Топ коментарі (0)