В далеком 2004, во время начала моей карьеры, технология sIFR была самой оптимальной. Разработанная Шоном Инменом, технология предполагала внедрение кастомных шрифтов в небольшой Flash ролик, который можно было использовать JavaScript и CSS. В то время, это был единственный способ использовать кастомные шрифты в таких браузерах как Firefox и Safari. Фактически, эта технология, основанная на Flash устарела с выходом iPhone (без использования flash) в 2007.
В 2008 году, браузеры наконец-то начали поддерживать новую технологию CSS3 @font-face. Данная технология уже была частью CSS в 1998 году. Я убедил одного из наших клиентов внедрить @font-face и на основе этого новшества, создать улучшенный UX для браузеров, которые поддерживали данный функционал.
С первых дней работы в этой сфере, я полюбил процесс набора текста и все нюансы, которые с этим связаны. В этой статье, я хочу поделиться с вами некоторыми основополагающими принципами, которые я узнал. Надеюсь, это поможет вам преуспеть в установке шрифтов в UI
Первые графические интерфейсы
С учетом того, что история типографики началась более пяти тысяч лет назад, появление графических интерфейсов началось около 40 лет назад. Один из ключевых моментов в истории UI произошел в 1973, когда компания Xerox представила Alto, что в свою очередь повлияло на нынешние интерфейсы. Alto появился за десять лет до того, как другие графические UI заполонили рынок, и рассматривался, как будущее компьютерных технологий.
Ранее развитие Alto привело к появлению Xerox Star в 80-х и стало первой операционной системой с графическим интерфейсом.
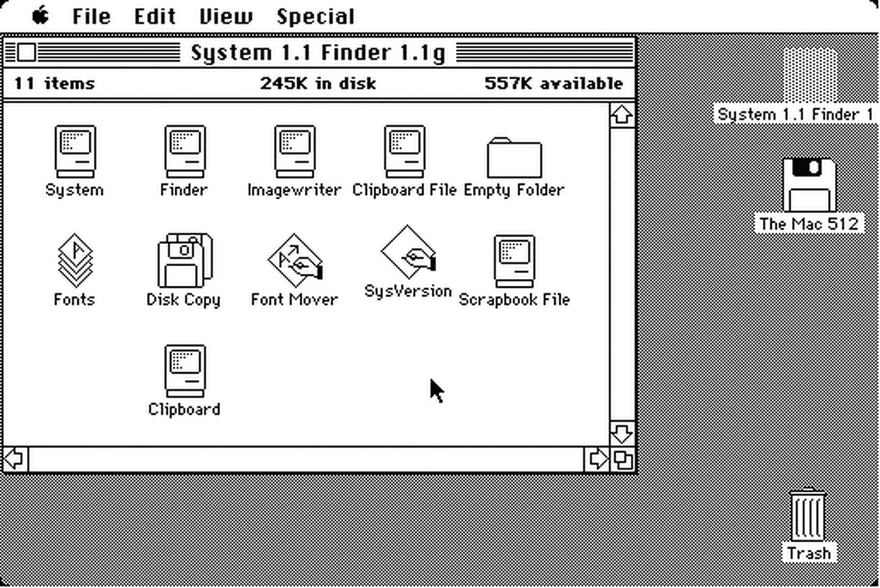
Даже при том, что ни Alto ни Star не пользовались особой популярностью они очень повлияли на дальнейшее развитие Apple и Microsoft и их революционным графическим UI, управление которыми осуществлялось при помощи мыши. Несколько лет спустя, Стив Джобс представил первую Mac OS в 1984.
Выход Macintosh означал то, что кастомная типографика вдруг стала доступной для массы людей впервые в истории. Первый Mac вышел с предустановленными знаковыми шрифтами, и на протяжении следующих нескольких лет множество производителей шрифтов начали выпускать все больше цифровых версий популярных шрифтов.
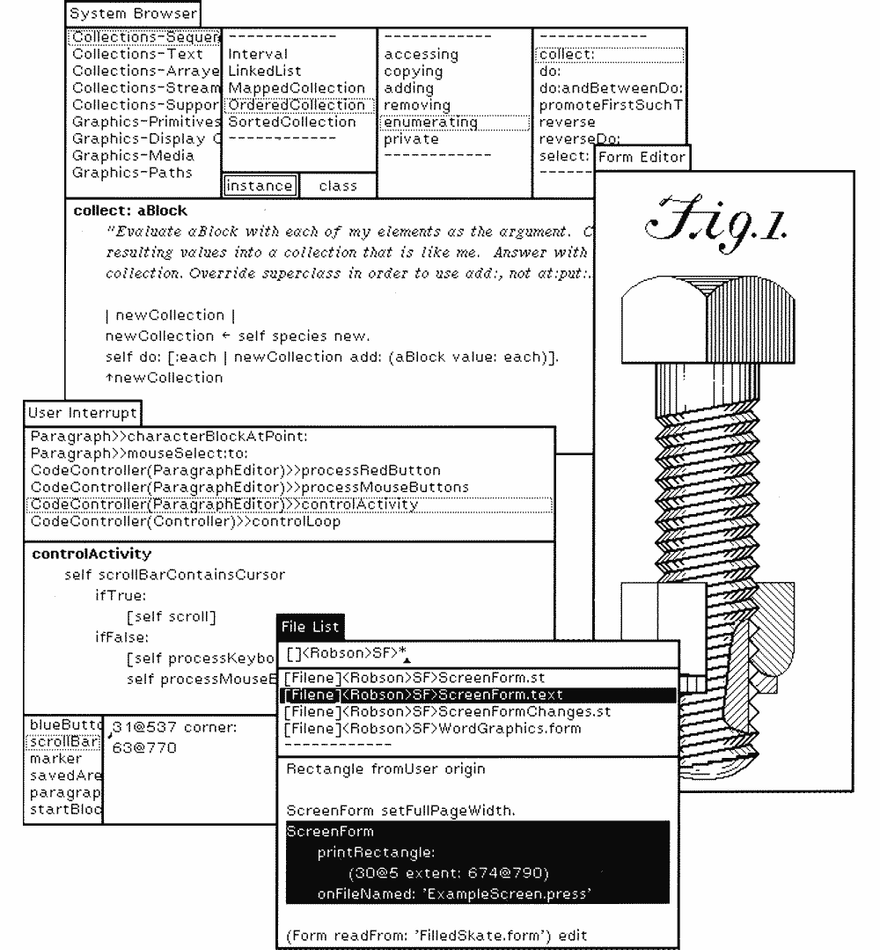
В процессе более детального исследования первых графических интерфейсов, мы узнали, что большинство их элементов - письменный язык. Такие UI представляют собой набор слов, изолированных друг от друга.
Таким же образом мы можем исследовать и современные интерфейсы. Наши интерфейсы - написаны, текст является интерфейсом, а типографика - наша основная специальность.
Текст является интерфейсом
Каждое слово и каждая буква - элементы интерфейса. Хорошее письмо - основа хорошего дизайна. В конце концов, текст - это интерфейс, и именно мы, дизайнеры являемся теми людьми, кто облекает эту информацию в форму.
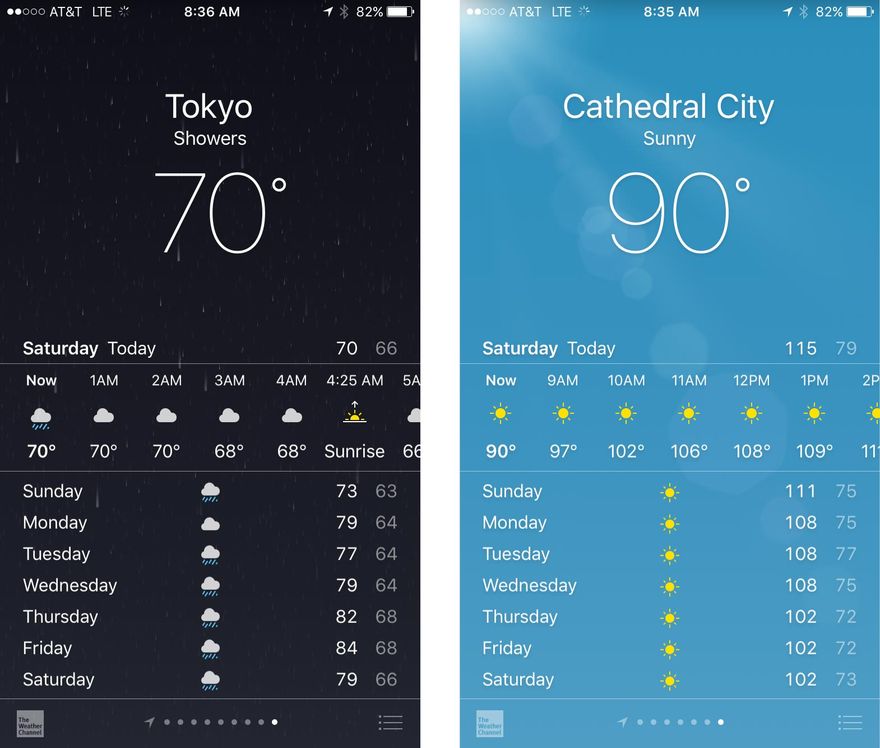
Взгляните на примеры ниже и представьте, что все элементы разобраны по отдельности и лежат на столе перед вами. Рисунок слева - это совокупность слов, двух изображений и нескольких иконок.
Наша работа заключается не только в том, чтобы наложить случайные элементы на экран и сделать их приятными для глаз, но также начиная с самых главных элементов (модели и контента), полностью рассчитать все детали и нюансы. В этом и состоит наша основная задача.
Очень важную роль играет заглавная буква, например. На первый взгляд кажется, что это не столь существенно, особенно, учитывая, что в нашем мозгу, расшифровка формы буквы занимает долю секунды. Но если умножить время такого процесса на большое количество объектов и комбинаций букв, наш выбор типографики становится более чем очевидным.
Естественно, в дизайне интерфейсов намного больше нюансов. Например: баланс, позиционирование, иерархия и структура. Но хорошее написание текста и типографика - это 95% успеха.
“Хороший дизайнер знает, что работать с текстом нужно не как с частью контента, а как с частью интерфейса.
- Оливер Райхенштайн
Как мы читаем
Раз уж расположение букв на экране так важно, давайте потратим немного времени и разберемся, как мы читаем и как это влияет на дизайн решения.
Одно из ключевых наблюдений, которое я сделал в процессе прочтения статьи Билли Уистеда Setting Type for User Interfaces, в том, что наше умение читать зависит от доступности текста. Это означает, что изолированное слово, состоящее из менее 20 символов, будет прочитано медленнее чем слово, которое является частью длинного предложения.
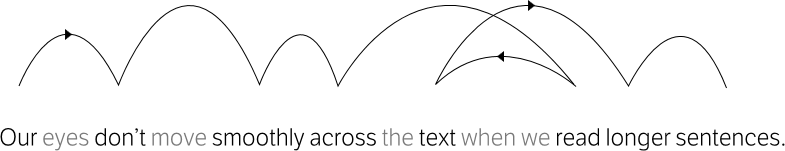
Это означает, что наши глаза не двигаются плавно по тексту в процессе чтения длинного предложения. Наоборот, они двигаются прерывисто и совершают определенные скачки между словами, которые называются саккадами.
Саккады улучшают процесс прочтения и дают возможность полностью пропускать вспомогательные слова. Это является ключевым фактором с момента, как наши интерфейсы начали содержать в себе больше изолированных слов. Это приводит к тому, что мы не можем теперь полагаться на саккады.
В конце концов, осознавая тот факт, что идентификация отдельных букв играет очень важную роль в процессе чтения, становится ясно, что выбор шрифта очень важен.
В прошлом, считалось, что мы распознаем слова по так называемой Bouma shape (системе хранения в памяти человека образа напечатанного слова). В последующих исследованиях, было доказано обратное, и читаемость и разборчивость определенного шрифта не может быть оценена его возможность создавать подобные образы. Наоборот, мы должны уделять внимание самой форме букв.
Что делает буквы разборчивыми?
На первый взгляд кажется, что на данный вопрос ответить трудно или даже невозможно. С того момента, как чтение входит в привычку, мы лучше читаем то, что читаем чаще всего. Как же можно определить, какими качествами должны обладать буквы, чтобы быть разборчивыми? Для правильного осмысления, необходимо разбить предложения на слова, слова на буквы, буквы на более мелкие элементы и рассмотреть их детально.
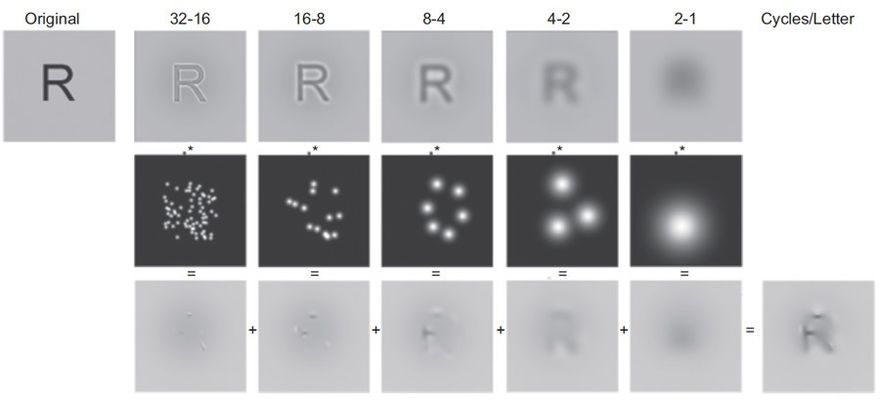
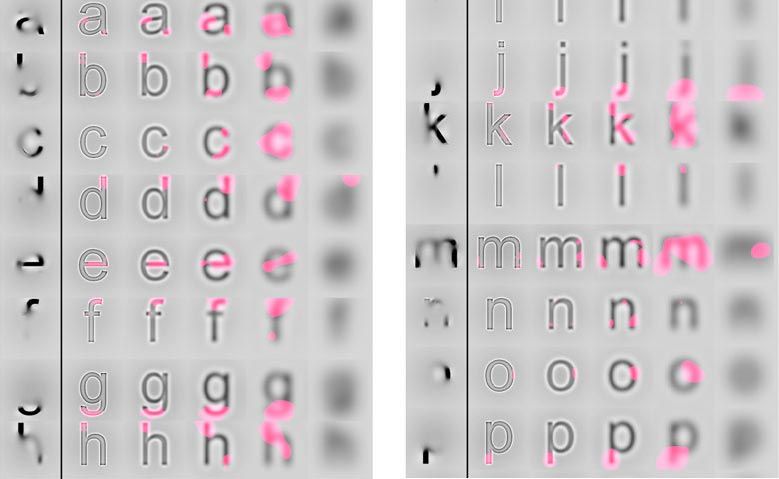
В 2008 году, на факультете психологии в Университете Виктория проводились исследования по определению, какие части строчных и заглавных букв латинницы являются более простыми для чтения.
Было выявлено несколько интересных наблюдений. Прежде всего, было открыто, что окончания линий - наиболее важная особенность для идентификации букв.
На изображении сверху показаны области, на которые мы обращаем большее внимание при распознавании букв. Эти области шрифта должны быть изображены наиболее простым и понятным способом.
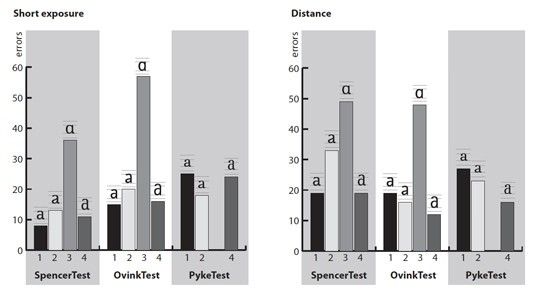
В 2010 году Софи Байер и Кевин Ларсон провели еще одно исследование, целью которого было протестировать вариации плохо распознаваемых букв.
Это исследование показало, что некоторые вариации букв были более разборчивы, чем другие, не смотря на то, что буквы были похожего размера, и имели много общего. Результаты показали, что узкие буквы лучше растянутых, и что одинаковая высота букв читается лучше чем восходящая или нисходящая.
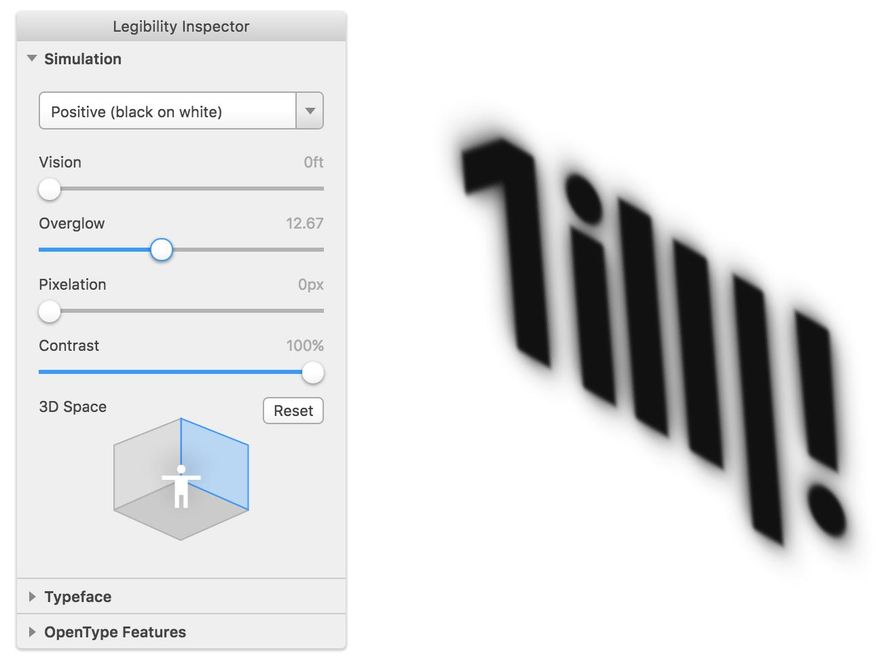
Добавить понимания в разборчивость определенного шрифта поможет разработанный мной инструмент. Legibility App позволяет симулировать различные условия просмотра, путем применения различных фильтров поверх текста - блюр, переполнение или пикселизация. Приложение находится в стадии бета тестирования, но работает в Chrome, Opera и Safari.
Что необходимо знать о начертании шрифта в UI?
Понимание процесса чтения и то, какими качествами должны обладать буквы, дает нам более четкое понимание на что обращать внимание при выборе шрифта для UI. Я собрал 10 ключевых моментов.
- Разборчивость
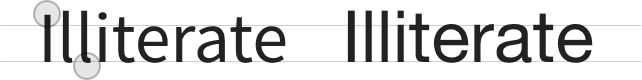
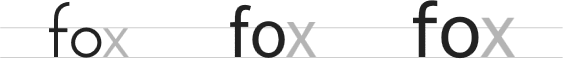
Первое, о чем стоит задуматься, это разборчивость. Начертания букв должны быть четкими и узнаваемыми. Буквы с более четкими очертаниями форм, работают лучше в качестве элемента интерфейса. Многие шрифты sans serif, включая Helvetica, содержат в себе неразборчивую заглавную букву I и строчную l, что делает эти шрифты не самым удачным выбором для интерфейсов.
Source Sans Pro (слева) в сравнении с Helvetica (справа). Практически невозможно разобрать первые 3 буквы в Helvetica. Source Sans Pro, наоборот, легко читается. Некоторые люди также согласятся со мной, что Helvetica не подходит для работы с интерфейсами с того момента, как этот шрифт не был изначально предусмотрен для использования на экранах.
“Helvetica ужасный шрифт. Его создавали явно не для маленьких экранов. Слова типа milliliter очень трудно расшифровать”
- Эрик Шпикерманн
Когда компания Apple переключилась на использование Helvetica в качестве основного шрифта, он оказался востребованным и читабельным для определенных пользователей. В конце концов, это была одна из причин, по которой Apple создала шрифт, который известен нам как San Francisco. Этот новый шрифт был создан специально для экранов и ему присуща большая высота букв, меньшее расстояние между ними, чем в Helvetica. Благодаря этому, буквы проще различать друг от друга.
- Сдержанность
Идеальный шрифт для интерфейса не притягивает большого внимания, а остается по большей части незамеченным. При выборе шрифта, учтите, что начертания букв не должны препятствовать пользователю выполнить свою основную задачу и не перегружать его восприятие.
- Гибкость
Шрифт интерфейса должен быть гибким. Мы создаем UX для сферы, в которой невозможно предугадать возможности пользователя, браузер, размер экрана, скорость соединения и даже метод ввода текста.
При выборе шрифта необходимо учитывать вышеуказанные факторы и корректно отображаться на различных устройствах, в особенности на мелких экранах. Sans serifs создан для работы на мелких разрешениях.
- Большая высота букв
Одинаковая высота букв означает общую высоту строчных букв. Вы подсознательно хотите выбрать шрифт с большей высотой букв потому, что такой шрифт проще читать и он хорошо отображается на мелких экранах. Но не заходите слишком далеко в этом вопросе, так как увеличенная высота букв создаст проблемы в различии n и h, например.
- Пропорции по ширине
К пропорции относится отношение ширины буквы к ее высоте. Найдите пропорциональный шрифт для повышения разборчивости и читабельности на мелких экранах.
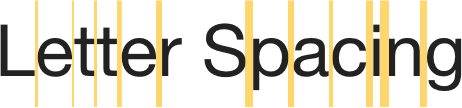
- Добавьте расстояния между буквами
Расстояние между буквами важно как и пространство внутри них самих. Буквы расположенные слишком близко друг к другу будут читаться труднее. Хороший шрифт для UI должен иметь достаточно пространства между буквами.
С другой стороны, при слишком большом расстоянии между буквами, теряется целостность слова. Хорошим текстом считается тот, в котором расстояние между буквами немного меньше, чем пространство внутри их.
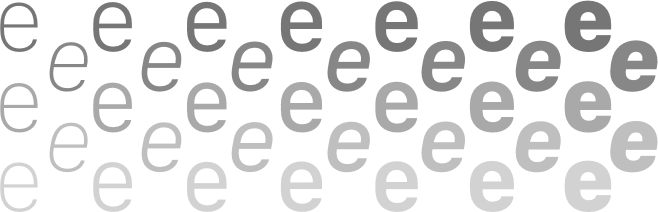
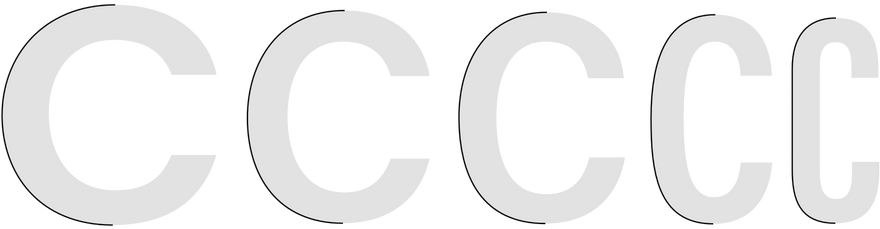
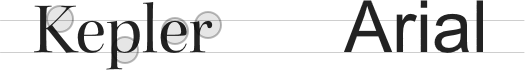
- Меньше контрастного контура
Хороший шрифт интерфейса имеет менее контрастный контур. Шрифты с высоким контрастом контура будут выглядеть хорошо на больших разрешениях, но на мелких, он будет незаметным. С другой стороны, шрифты типа Arial и Helvetica, которые имеют малозаметную разницу между начертаниями символов, делают их трудно различимыми друг от друга.
Здесь необходимо достичь баланса. Посмотрите на пример ниже. Необходимо склоняться на что-то похожее примеру справа.
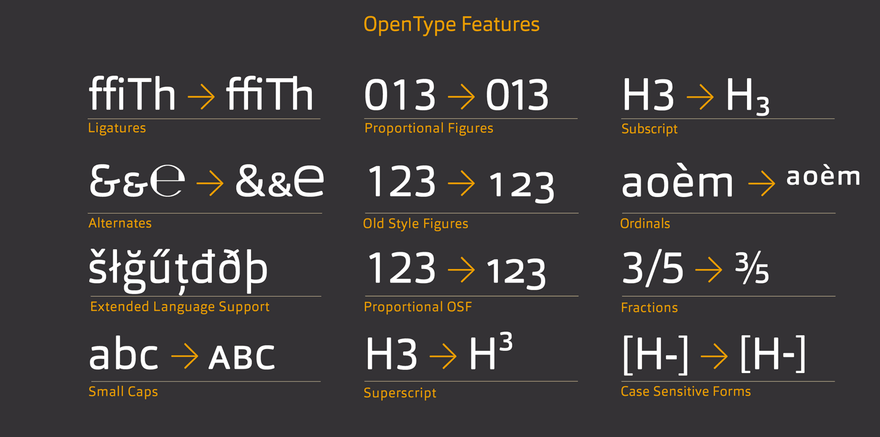
- Особенности OpenType
Необходимо удостоверится, что выбранный вами шрифт поддерживает OpenType, так как это даст вам более гибкий подход. Также, часто это служит индикатором качественной поддержки разных языков и специальных символов.
Для меня, самое полезное в OpenType - табличные данные (числа с общим выравниванием). Вам они могут понадобиться в случае работы с таймерами и счетчиками, или в случае таблицы с отображением данных в виде IP адресов.
- Запасной вариант шрифта
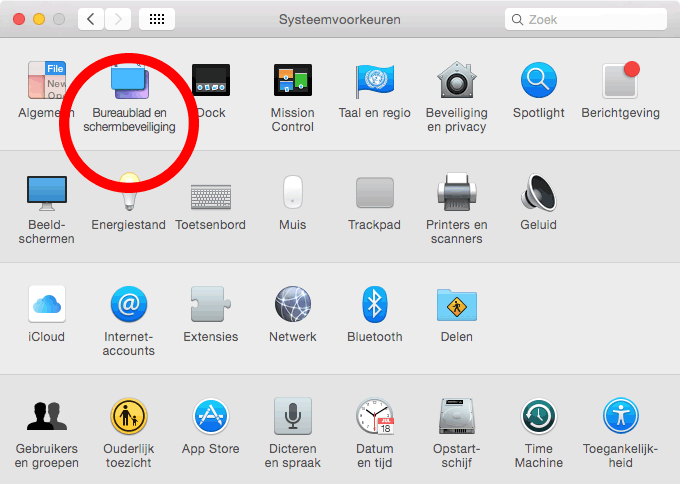
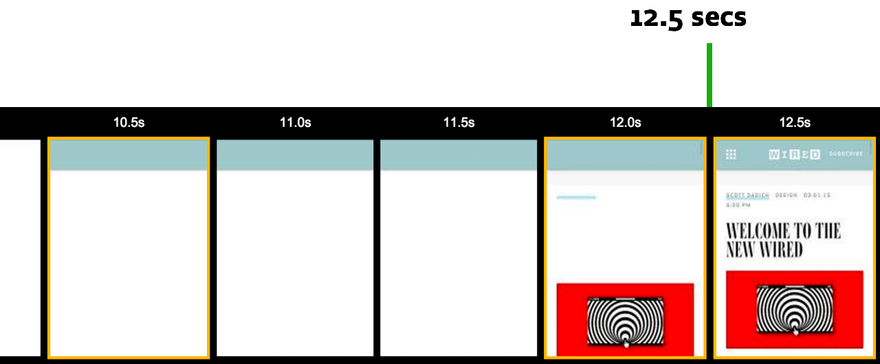
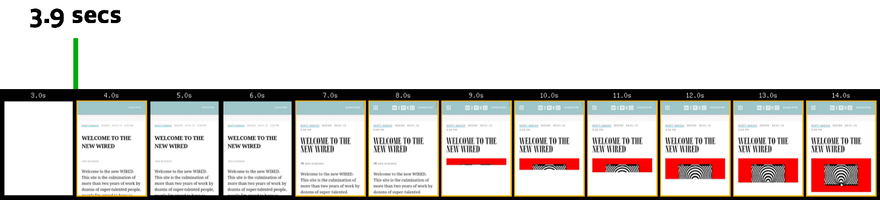
Ниже представлен пример, с которым вы, возможно знакомы. Вот что происходит, когда веб шрифты блокируют отображение контента до полной загрузки текста.
Это можно запросто исправить путем загрузки шрифтов не блокирующим способом, что существенно сокращает время загрузки контента. Основная проблема состоит в том, что нам необходимо различить блокирующие шрифты от системных, которые в свою очередь будут отображаться, пока наш кастомный шрифт будет загружаться.
- Подсказки
Подсказка - это процесс адаптации шрифта для повышения читабельности на мониторах. Цель подсказок - попытаться улучшить отображение векторных линий на пиксельной сетке. Особенно, для мониторов с низким разрешением экрана.
Изначально, подсказки были изобретены Apple, но с момента появления TrueType формата, так называемые подсказки перестали существовать и используются только при необходимости поддержки IE8 или более старых браузеров, которые используют форматы TTF или EOT.
Взгляд в будущее
В недалеком будущем, я ожидаю увидеть прогресс в развитии поведении шрифта в сети, как инструменты для типографики станут более продвинутыми, как будет развиваться формат шрифта, и как мы будем применять символы в (недалеком) будущем.
Представляю, как мы увидим прогрессивно улучшенный интерфейс, в котором текст будет намного важнее, чем наши предположения об условиях его набора. Такие вещи всегда работали в web, но именно сейчас мы начинаем уделять им большее внимание.
Для идеальной типографики нам необходимо понимать как можно больше, что из себя представляет среда чтения пользователя. Это может казаться очевидным, но на самом деле, это не так. В будущем, я полагаю, что выбор типа шрифта будет зависеть от своего окружения и делать это надо будет с учетом многих факторов: окно просмотра, разрешение, используемый механизм отображения шрифта, естественное освещение, яркость экрана и даже расстояние до монитора.
Также, я предсказываю, что настройки разборчивости шрифта наконец будут связаны с настройками операционной системы таким образом, чтобы шрифт автоматически адаптировался под нужды пользователя.
В конце концов, я вижу будущее типографики интерфейсов завязанной на датчиках и форматах шрифта, которые смогут отобразить полученные данные. А также, абсолютно новые инструменты типографики, которые помогут внедрить более осмысленные алгоритмы в наш рабочий процесс.
Все это необходимо для того, чтобы шрифты, с которыми мы работаем, лучше соответствовали контексту, в котором они находятся.
Упростить нашу работу…
… сделать наши интерфейсы быстрее…
… более доступными…
… и в конце концов, более разборчивыми и продуктивными…
… потому что хорошая типографика повышает эффективность. Она даже может спасти жизнь.
Данная статья основана на моем выступлении на семинаре для дизайнеров в Idean Palo Alto, CA. Сама презентация здесь.
Перевод статьи viljamis.com
































Топ коментарі (0)