2017 год почти закончился, а значит пришло время заглянуть в будущее и предсказать, как цифровой опыт будет развиваться в течение следующих 12 месяцев.
В этой статье я расскажу о наиболее значительных изменениях в цифровом мире, которые мы видели в течение уходящего года, и о тенденциях, которые мы должны знать, чтобы в 2018 году опережать кривую в области дизайна и разработки.
1. Упрощенная навигация
Опыт навигации был топ-темой 2017 года. Дизайнеры стремятся создать легкий опыт, и навигация играет в этом ключевую роль.
Линейная навигация
В попытке упростить навигацию многие приложения и веб-сайт сосредоточены на создании линейной (или пошаговой) навигации. Приложения и сервисы, которые используют этот тип навигации, ставят пользователей в линейный поток, когда каждый следующий шаг выглядит как логическое продолжение предыдущего. Этот тип навигации особенно хорош для целевых приложений (таких как Uber) и веб-сайтов электронной коммерции (например, Amazon, Best Buy), где у пользователей есть цель, которую они хотят достичь.
Голосовые интерфейсы
Голосовые пользовательские интерфейсы (VUI) становятся хорошей альтернативой графическим интерфейсам. Значительное улучшение процесса распознавания языка позволило использовать голосовые команды для разных целей.
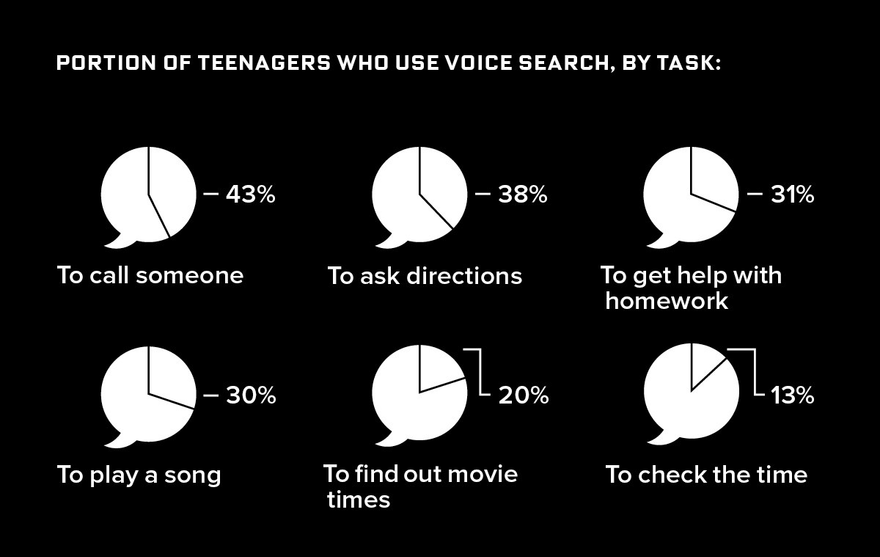
Значительная часть молодого поколения использует голосовые команды для взаимодействия с интерфейсами
В предстоящем году голосовые интерфейсы будут использоваться не только в мобильных устройствах, но и как способ взаимодействия с системами IoT и Smart Home. Скоро у нас появятся еще более продвинутые шаблоны распознавания речи, которые улучшат наши взаимодействия с системами.
2. Устранение лишнего и улучшение понимания
Сегодня удаление визуальных помех и улучшение понимания является популярной целью среди многих дизайнеров UX. Дизайнеры удаляют ненужную информацию (шум) и определяют приоритетность релевантной информации (сигнал), размещая сначала контент и разрабатывая четкий визуальный язык.
Сперва контент
Подход, при котором приоритет отдается контенту, напрямую связан с минимализмом в дизайне. Пытаясь создать больше меньшим количеством дизайнеров удалите все ненужные элементы интерфейса и сосредоточьтесь на том, что действительно важно – на содержании и функциональности. Интерфейсы имеют больше пробелов между различными элементами и ограниченным количеством декоративных предметов. Недостатком этого подхода является то, что интерфейсы иногда выглядят слишком нейтральными.
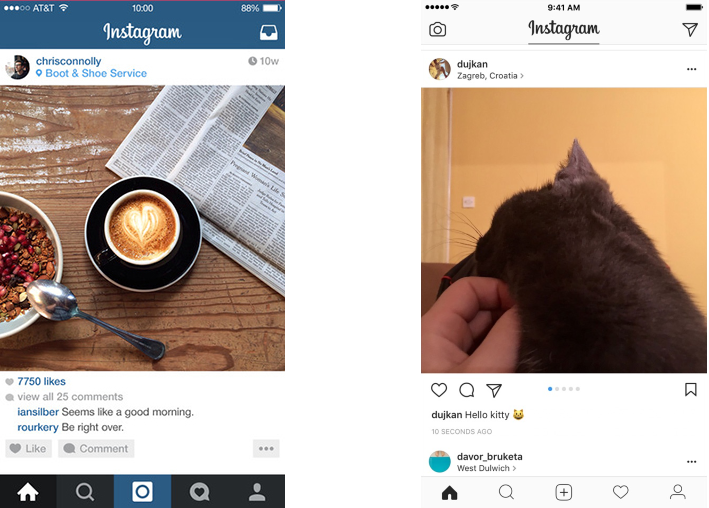
Instagram для iOS (2015 vs. 2017)
Понятный визуальный язык
Мы все знаем, что сильная визуальная иерархия облегчает пользователям взаимодействие с продуктом. В контексте веб-сайтов и мобильных приложений сильная визуальная иерархия означает четкий порядок просмотра визуальных элементов на экране. Сильные визуальные обозначения (например, контрастные цвета для кнопок призыва к действию) в сочетании с минималистичными макетами могут создать действительно простой в использовании опыт.
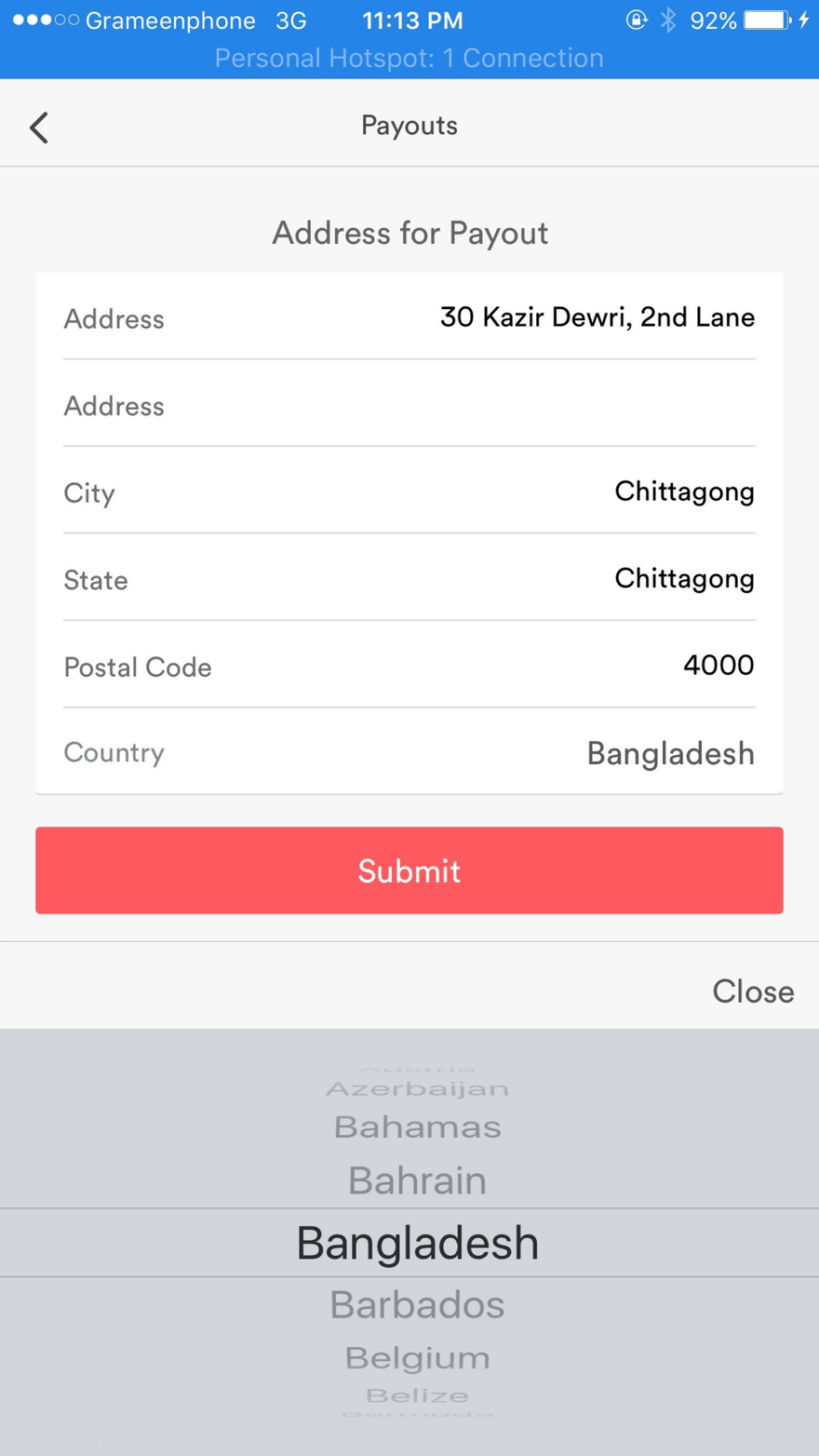
Кнопка «Отправить» имеет контрастный цвет. Изображение: Airbnb
Большие заголовки
Большие заголовки предоставляют два основных преимущества для пользователей: текст легче заметить и читать.
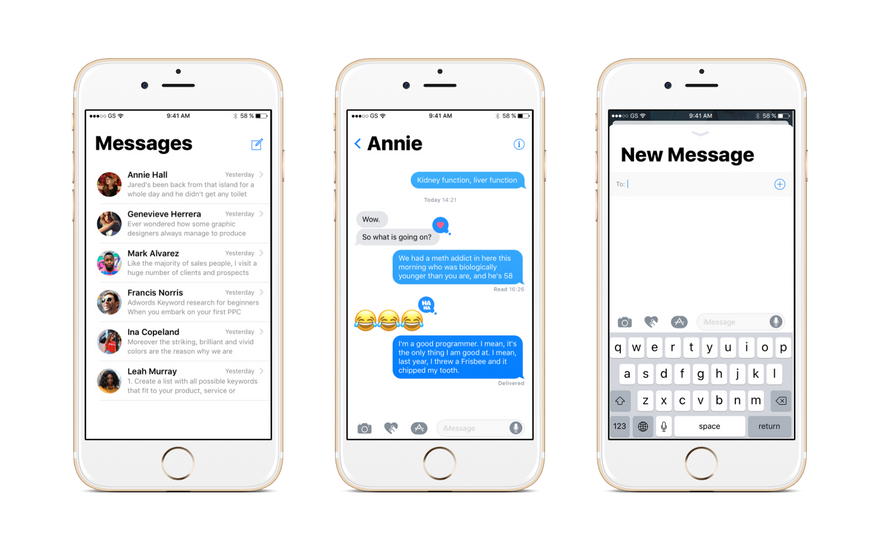
Apple использует жирные заголовки в iOS 11
3. Использование анимации для разных целей
Анимация быстро становится естественной частью пользовательских интерфейсов. Есть два отдельных типа анимации, которые играют значительную роль в UX дизайне – функциональные и эмоциональные анимации.
Функциональная анимация
Функциональная анимация – это тип анимации, который обеспечивает ясность в интерфейсе. Этот тип анимации используется для упрощения процесса взаимодействия с продуктами. С выпуском iPhone X с взаимодействиями, основанными на жестах, анимация будет использоваться для описания сложных переходов и пространственных отношений.
Функциональная анимация может облегчить пользователям выполнение сложных переходов. Изображение: Jae-seong, Jeong
Эмоциональная анимация
В попытке создать более человеческий опыт многие создатели приложений добавили эмоциональные детали. Такие элементы не имеют какой-либо функциональной цели. Они используются для создания эмоциональной связи с пользователями.
Использование анимации для оценки опыта. Изображение: Andy Orsow
4. Доминирование видео
В 2017 году наблюдался всплеск популярности видео в формате контент-маркетинга. Согласно Hubspot, 78% людей смотрят видео онлайн каждую неделю, а 55% просматривают видео онлайн каждый день.
Видеоконтент для привлечения внимания на короткий промежуток времени
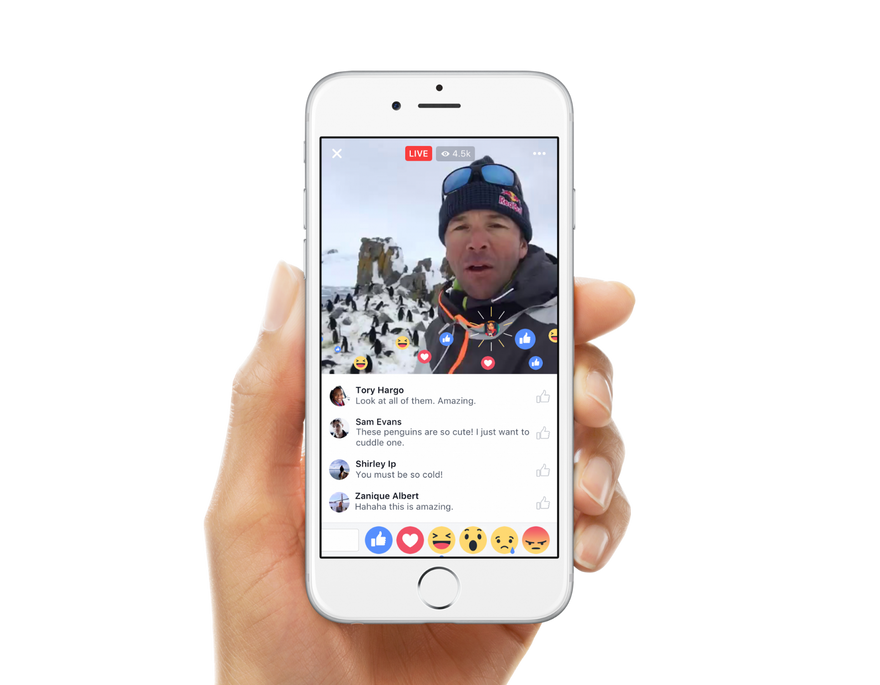
Средний уровень внимания человека упал с 12 секунд в 2000 году или примерно в то время, когда началась мобильная революция, до восьми секунд. Маркетологи адаптируют весь контент (включая видео) для привлечения внимания на короткий промежуток времени – как результат такой адаптации возникли следующие форматы: 360-градусные видеоролики и Facebook Live.
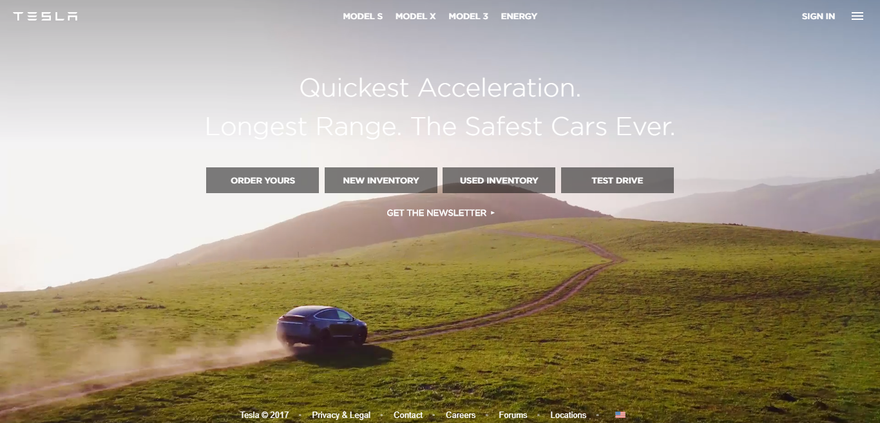
Видео как приветственное сообщение на главной странице
Видео имеет возможность привлекать пользователей с самого начала. Вот почему так много сайтов используют видео в качестве приветственного сообщения. Такие компании, как Tesla, не просто представляют посетителей продукта, они рассказывают историю о продукте, используя видео. Это поможет создать более запоминающийся опыт.
5. Эмоционально-интеллектуальный дизайн
Отношения человека и машины всегда были более эмоциональными, чем рациональными. Мы счастливы, когда технология помогает нам достичь нашей цели и быстро начинаем злиться на компьютер, когда что-то идет не так.
В 2017 году мы увидели поворот к эмоционально-интеллектуальному дизайну. Эмоциональный дизайн ориентирован на культивирование положительных эмоций, понимая, как пользователи взаимодействуют с технологией и какие чувства они испытывают.
Отображение сбоев (Failure Mapping)
Долгое время дизайнеры создают опыт только для идеального путешествия пользователя. В 2017 году многие дизайнеры поняли, что создание опыта для неидеального путешествия пользователя одинаково важно.
Отображение сбоев – это поиск ситуаций, когда пользователи могут взаимодействовать с продуктом и получить отрицательный результат. Дизайнеры пытаются лучше понять ситуации, когда пользователь может попытаться использовать что-то «неправильно». Создавая понимание сценариев, которые могут вызвать сбой, дизайнеры пытаются создать «изящный сбой». Это позволяет предоставить смягченный ответ на неприятный для любого пользователя момент.
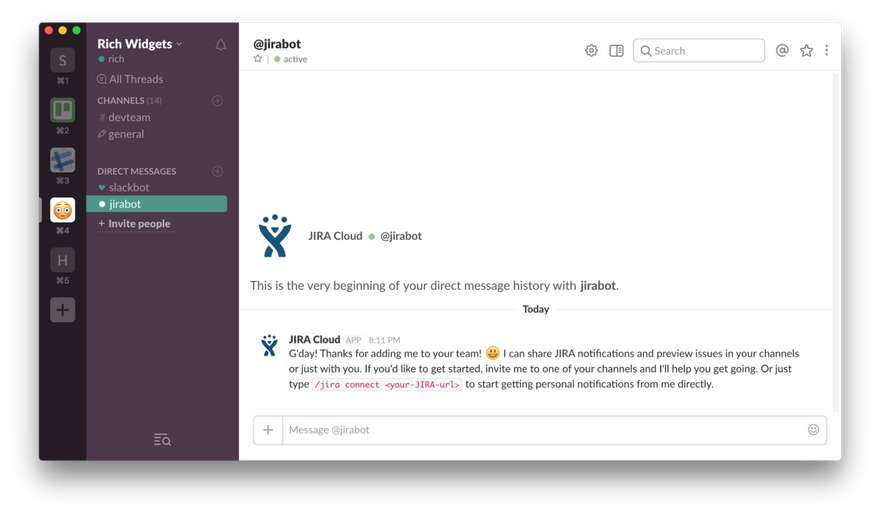
Замечательный пример отображения сбоев можно найти в Slack. Если вы не допишите сообщение на канале и уйдете, вы увидите маленький значок карандаша, который говорит о том, что вы еще не закончили.
Иконка карандаша означает, что вы начали набирать сообщение, но покинули канал до того, как отправили его
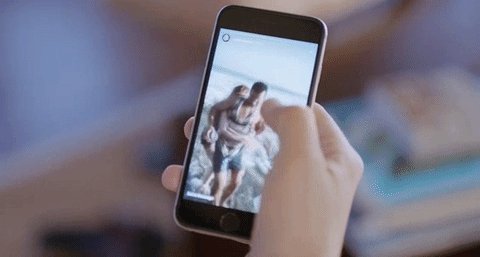
Больше микровзаимодействий в мобильных приложениях
Микровзаимодействия на мобильных устройствах быстро становятся намного более специфичными для конкретного устройства. Они используются для увеличения простоты цифрового опыта. Вместе с простыми жестами и тонким визуальным фидбеком, они становятся частью естественного способа взаимодействия с нашими продуктами и услугами.
Визуальный фидбек в Instagram Stories
Диалоговые интерфейсы
Чатботы и диалоговые пользовательские интерфейсы (CUI) стали модными в 2016 году. Рост числа чатботов и умных помощников будет продолжать расти. Одним из важных различий между CUI и традиционными графическими интерфейсами является то, как ощущают взаимодействие с продуктами – диалоговые интерфейсы делают взаимодействие более человечным. Вот почему такие боты, как Zo и Xiaoice, настолько популярны среди пользователей.
Изображение: EJ Hassenfratz
6. Контент еще важнее, чем когда-либо
Контент – это король. Контент – это причина, по которой люди используют наши приложения и посещают наши сайты. В течение 2017 года мы увидели две основные тенденции, которые напрямую связаны с тем, как мы взаимодействуем с контентом.
Facebook становится пунктом назначения для контента
В 2017 году Facebook стал одним из самых важных сервисов для потребления контента. Это уже не просто отправная точка; это мощный центр новостей и информации.
Крупные компании помогут нам с достоверностью контента
Сегодня достоверность контента – серьезная проблема. Миллионы частей контента создаются каждую минуту, и обычно трудно отличить факты и вымысел. Согласно исследованию Стэнфордского университета, высокий процент пользователей не может отличить правду от лжи в своих новостных лентах. Проблема достоверности контента была особенно заметна в ходе президентской избирательной кампании 2016 года в США, которая доказала, что ложь распространяется быстрее, чем правда.
К счастью, крупные компании, такие как Google и Facebook, осознают эту проблему и уже начали тестирование функций проверки фактов, которые помогут пользователям отличать факты от вымысла.
7. Умная одежда в качестве замены мобильных телефонов
С выпуском Apple Watch Series 3 с Cellular многие люди видят начало новой эры для подключенных устройств. Наконец, можно использовать умные часы в качестве замены мобильному телефону. Зачем вам нужно носить тяжелый кирпич в кармане, если у вас может быть мощный компьютер на запястье? Понятно, что мы видим новый сегмент устройств, который через некоторое время будет иметь свою целевую аудиторию.
Apple Watch Series 3
8. Упрощенная аутентификация
Комбинация логина и пароля (также известная как «учетные данные») является стандартной информацией, которую приложения и устройства требуют для процедуры входа. Мы все знаем, насколько это устарело. Мы надеемся, что в предыдущие годы мы достигли значительного прогресса в этой области. В следующем году у нас будет несколько заметных изменений.
Использование умных способов аутентификации
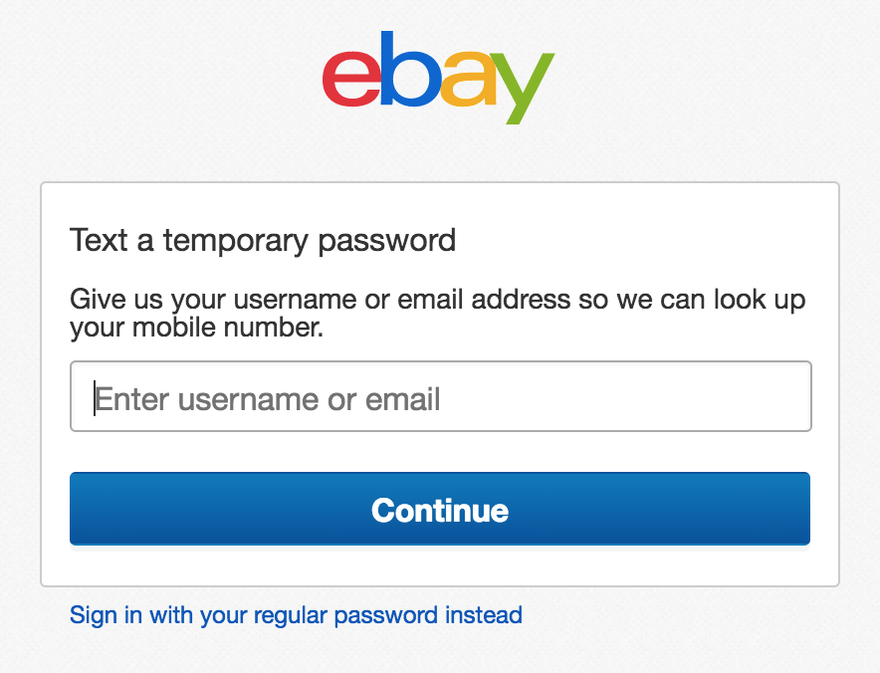
Когда люди забывают пароли в большинстве случаев, они пытаются их сбросить. В то время, как параметр сброса является обязательным требованием для хорошей формы регистрации, он по-прежнему имеет одну существенную проблему: пользователям необходимо будет сделать много дополнительных действий для входа в учетную запись (например, нажать ссылку «Сбросить пароль», проверить папку «Входящие» в почтовом ящике на наличие сообщения со ссылкой сброса, нажать на ссылку и создать новый пароль). В попытке упростить процесс многие приложения и веб-сайты добавили креативные способы входа в систему, такие, как временные пароли (одноразовый пароль, который будет отправлен вам):
Ebay присылает СМС с одноразовым паролем на номер телефона, присвоенный вашей учетной записи.
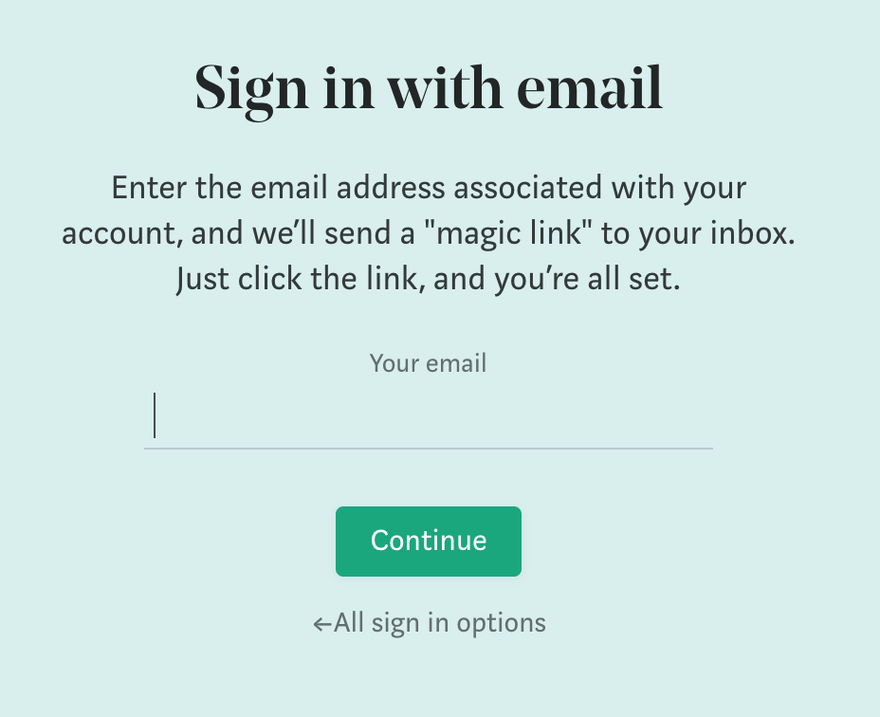
Или даже замена комбинации входа / пароля в целом:
Medium и его «магическая ссылка»
Биометрическая аутентификация
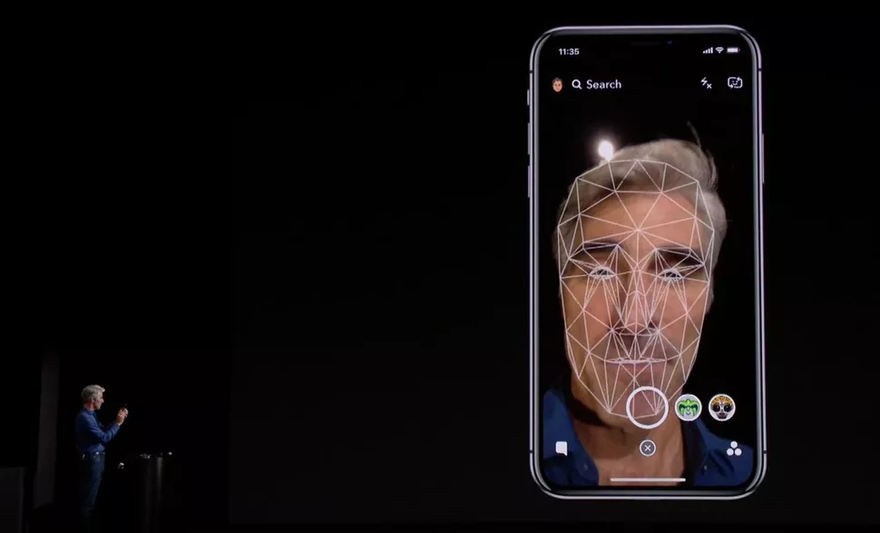
Сегодня многие устройства используют разные способы биометрической аутентификации в качестве альтернативы паролям. В 2018 году мы увидим более захватывающий способ входа в наши устройства и приложения. Мы будем использовать один из наиболее защищенных и в то же время простых в использовании объектов – наши лица. Face ID, который стал доступен для пользователей iPhone X, имеет возможность стать самым естественным способом аутентификации в следующем году.
Крейг Федериги демонстрирует Face ID во время WWDC 2017
Двухфакторная аутентификация
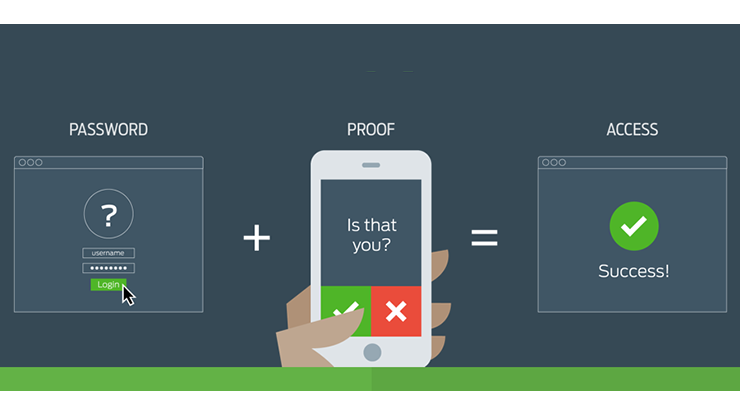
Рост кибер-атак, которые сосредоточены на сборе пользовательских данных, вынуждают компании думать о безопасности в своих приложениях. Двухфакторная аутентификация (или 2FA) быстро становится методом аутентификации по умолчанию для многих служб. Он добавляет дополнительный уровень защиты, который может значительно снизить вероятность кражи данных с пользовательских устройств.
Двухфакторная аутентификация
9. Больше персонализации
Все больше компаний используют методы и технологии, которые позволяют им предоставлять персонализированный контент своим пользователям. Согласно Gartner, интеллектуальные механизмы персонализации, используемые для распознавания намерений клиентов, позволят цифровым предприятиям увеличить свою прибыль на 15%.
Машинное обучение
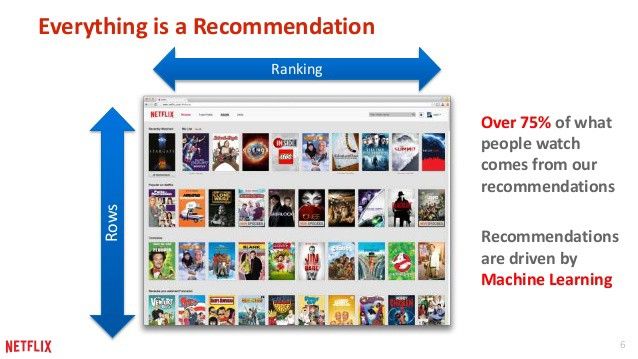
Значительный прогресс в области машинного обучения позволил многим компаниям использовать алгоритмы в своих приложениях и службах для доставки контента, соответствующего потребностям и желаниям своих пользователей. Лучшие примеры персонализации можно найти в сервисах Amazon, Spotify и Netflix.
Netflix анализирует интерес пользователя для рекомендации сериалов, которые могут быть интересны для них
Netflix использует детали технологий машинного обучения, для предоставления персонализированного контента.
Определение местоположения для мобильных приложений
Поскольку мобильные устройства путешествуют с пользователями, приложения, установленные на устройствах, могут использовать данные местоположения для предоставления контента, который имеет отношение к текущему местоположению пользователя. Это делает службы более восприимчивыми к окружающей пользователя среде. Некоторые приложения, такие как Uber, уже использовали это свойство, чтобы уменьшить количество действий, требуемых со стороны пользователя. В 2018 году мы увидим, больше приложений, использующих эти возможности для улучшения опыта.
UberEat сервис
10. Рост популярности безналичных платежей
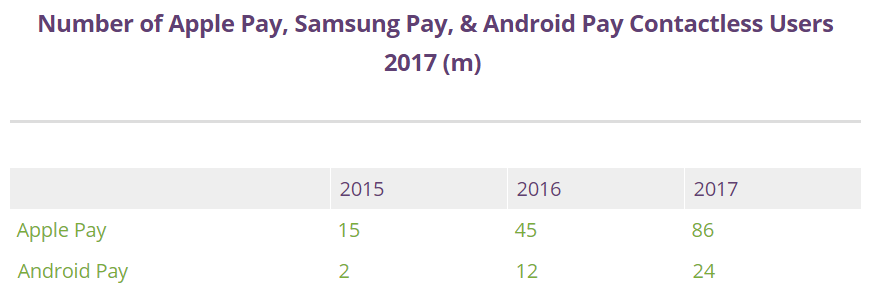
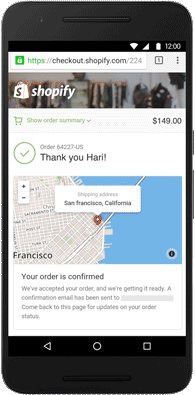
Безналичные платежи становятся тенденцией, и число людей, которые используют этот способ оплаты, почти удвоилось в 2017 году. Согласно отчету Juniper Research, число пользователей Apple Pay и Android Pay будет составлять 86 и 24 миллиона к концу года, соответственно.
По сравнению с кредитными картами, как Android Pay, так и Apple Pay – гораздо более безопасный способ оплаты. Неудивительно, почему люди предпочитают их использовать.
Apple Pay
Что это значит для дизайнеров и разработчиков? Это значит, что в 2018 году мы должны будем предоставить Apple Pay / Android Pay в качестве опции по умолчанию для наших продуктов (как офлайн, так и онлайн).
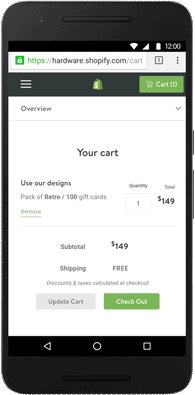
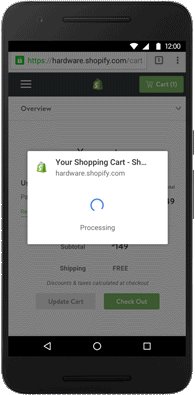
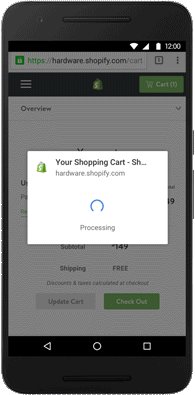
Использование Android Pay для онлайн-оплаты
11. Дополненная реальность - новая большая вещь
2018 год станет годом дополненной реальности (AR). Многие люди будут использовать свой мобильный телефон или планшет в качестве линзы в виртуальный мир.
Google Lens
Google Lens – это приложение AR, которое доступно в Google Assistant на телефонах Pixel и Pixel 2, что позволяет пользователям направлять камеру на физические объекты и получать ответы. Хорошая новость – вам больше не нужно запускать Google Photos, если вы хотите использовать объектив для сбора информации из окружающего вас мира. Вы можете нажать кнопку камеры, используя AI-помощник, и он выполнит поиск, когда вы делаете снимок.
Google Lens предназначен для сбора соответствующей информации с использованием визуального анализа. Изображение: Engadget
Больше приложений дополненной реальности, которые решают реальные проблемы
В отличие от виртуальной реальности (VR), которая по-прежнему является прерогативой энтузиастов и ранних последователей, AR быстро становится технологией, которая обеспечивает реальную ценность для людей, которые ее используют. В этом году мы увидели несколько отличных приложений, таких как Ikea AR, которое поможет вам перепроектировать вашу гостиную:
Обладая возможностью размещения виртуальных объектов рядом с физическими, вы открываете своим клиентам мир новых возможностей
Или приложение AR Measure, которое позволяет измерять объекты реального мира без традиционной физической измерительной ленты:
AR Measure
Создание приложений будет проще с AR-наборами от Apple и Google
В 2017 и Apple, и Google выпустили свои мобильные AR-платформы – AR Kit и AR Core. Эти платформы представляют собой высокоуровневые API, которые обеспечивают простой интерфейс для надежного набора функций. И главное, что обе платформы поддерживаются миллионами существующих устройств.
Платформы Mobile AR позволяют легко интегрировать виртуальные объекты в физическую реальность
12. Виртуальная реальность это все еще причуда
Многие говорят, что виртуальная реальность (VR) станет следующей значимой технологией. К сожалению, 2018 год не будет годом, когда VR будет в каждом доме. Платформа должна преодолеть множество проблем, прежде чем она станет широко доступна для людей. Несмотря на это, в 2018 году мы увидим несколько значительных изменений, которые немного приблизят расцвет VR.
VR-устройства станут более доступными
Сделать VR-устройства более доступными для людей – это цель №1 для многих разработчиков аппаратного обеспечения. Всего несколько месяцев назад Oculus Rift и HTC Vive значительно снизили цену на устройства VR. Рост числа бюджетных устройств, таких как Google Daydream, позволит внедрить технологию для массового сегмента пользователей.
VR и 3D
В следующем году VR по-прежнему будет использоваться в основном для развлечений. Это означает, что создатели будут использовать платформу разработки 3D-игр Unity, создавая стимулирующий опыт для интенсивных геймеров. Мы можем ожидать значительного прогресса этой платформы для VR-разработчиков. В 2018 году мы можем ожидать больше инструментов наподобие VR Editor от Unity.
VR в браузере
WebVR от Mozilla имеет шансы стать следующим большим шагом в области VR. Для этого есть несколько причин. Во-первых, это самая доступная технология (ее можно использовать с Google Cardboard и GearVR). Во-вторых, разработчики могут использовать одни и те же языки программирования при создании приложений для WebVR (нет необходимости изучать новый язык, вы можете создавать VR-приложения, используя JavaScript). И последнее, но не менее важное: WebVR можно использовать для приложений и сервисов без установки, вы просто открываете ссылку и находитесь в VR.
A-Painter позволяет рисовать в виртуальной реальности прямо в вашем браузере
Изменение способов проектирования продуктов в 2018 году
Сегодня дизайнеры и разработчики используют современные методологии, такие как Agile и Lean UX, которые позволяют им быстро проводить итерации и создавать продукты, которые удовлетворяют потребностям и желаниям своих пользователей. В 2018 году мы увидим несколько существенных изменений в продуктовом дизайне.
От MVP к MLP
Сегодня многие компании сосредоточены на создании MVP (или минимального жизнеспособного продукта), чтобы доказать концепцию, над которой они работают. Понятно, что минимально жизнеспособного продукта будет недостаточно для 2018 года. Проекты завтрашнего дня используют MLP — минимально привлекательный продукт — опыт сочетает в себе как удобство использования, так и идеальный пользовательский опыт, необходимый для превращения посетителей в клиентов. MLP позволяет гораздо легче заинтересованным сторонам и первым пользователям принять продукт.
Изображение: Laurence McCahill
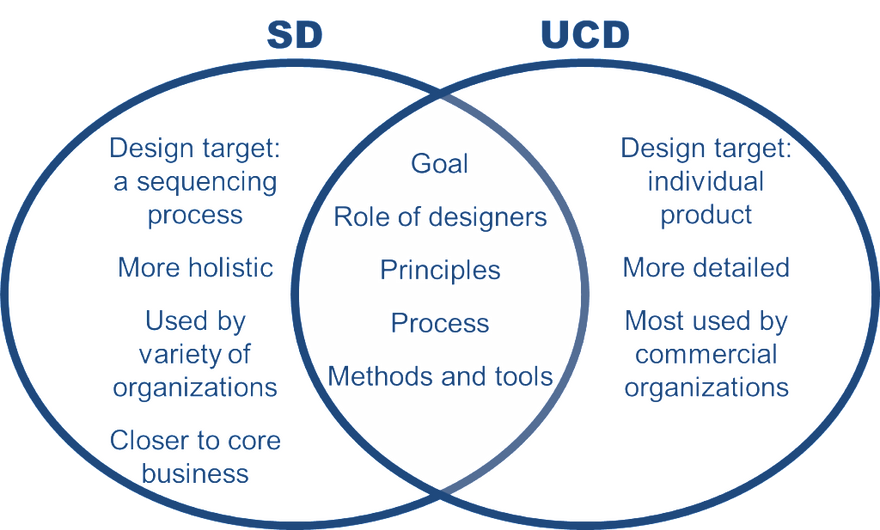
Слияние UX и сервис-дизайна
Существует огромная вероятность того, что UX дизайн и сервис-дизайн, наконец, объединятся в 2018 году. Поскольку все больше и больше услуг поставляются в цифровом виде, эти две отрасли начнут сливаться.
Слияние UX и сервис-дизайна
Вывод
Как и в случае любых тенденций, некоторые тренды упомянутые выше, уйдут, в то время, как другие останутся. Но чтобы создать отличный пользовательский опыт, важно помнить о глобальной цели дизайнера – улучшить жизнь людей.
Перевод статьи Anthony Miller




































Топ коментарі (0)