Точиться безліч суперечок про те, які додаткові навички мають вивчати дизайнери. Чи повинні дизайнери кодити, писати тексти або розуміти бізнес? Ці навички неймовірно цінні, але, можливо, не є ключовими. Проте, я б сказав, що кожен дизайнер повинен вивчити основи психології. У людей є основний "сценарій" сприйняття і обробки навколишнього світу, а вивчення психології допомагає нам визначити цей сценарій. Ми, дизайнери, можемо використовувати психологію для створення більш інтуїтивно зрозумілих, орієнтованих на людину продуктів і досвіду. Замість того, щоб змусити користувачів відповідати дизайну або досвіду продукту, ми можемо використовувати деякі ключові принципи з психології, щоб проектувати для людей. Але буває важко вибрати з чого почати. Які з принципів психології корисні? Які приклади реалізації цих принципів? У цій статті я розповім про основи та розгляну етичні наслідки використання психології в дизайні.
Ключові принципи
Перетин психології та дизайну великий.Існує нескінченний список використовуваних принципів, але є кілька, які я вважав більш широко використовуваними, ніж інші. Давайте розглянемо їх, а також приклади їхнього ефективного використання в продуктах, з якими ми взаємодіємо щодня.
Закон Хіка
Одна з основних функцій дизайнерів - це синтезувати інформацію та представити її так, щоб вона не пригнічувала користувачів. Зрештою, хороша комунікація прагне ясності. Це безпосередньо пов'язано з нашим першим ключовим принципом - законом Хіка. Закон Хіка свідчить, що час, необхідний для ухвалення рішення, збільшується зі зростанням кількості та складності доступних варіантів. Він був сформульований психологами Вільямом Едмундом Хіком і Реєм Хайманом у 1952 році після вивчення взаємозв'язку між кількістю присутніх стимулів і часом реакції людини на будь-який даний стимул. Виявляється, існує фактична формула для представлення цього відношення: RT = a + b log2 (n). На щастя, нам не потрібно розуміти математику цієї формули, щоб зрозуміти її значення. Концепція доволі проста: час, який потрібен користувачам для відповіді, безпосередньо корелює з кількістю і складністю доступних варіантів.Це означає, що складні інтерфейси призводять до збільшення часу обробки для користувачів, що важливо, тому що це пов'язано з фундаментальною теорією психології, відомою, як когнітивне навантаження.
Когнітивне навантаження
Когнітивне навантаження стосується розумової обчислювальної потужності, використовуваної нашою робочою пам'яттю. Наш мозок схожий на комп'ютерний процесор, оскільки ми маємо обмежену обчислювальну потужність: коли кількість інформації, що надходить до нього, перевищує доступний простір, виникає когнітивне перевантаження. Наша продуктивність страждає, і завдання ускладнюються, що призводить до пропущених деталей і навіть до розчарування.
Приклади
В усьому світі є приклади Закону Гіка, але ми почнемо із загального: пульти дистанційного керування. Оскільки кількість функцій, доступних у телевізорах, збільшувалася за останні десятиліття, збільшилася і кількість опцій на пультах до них. Зрештою пульти виявилися настільки складними, що їх використання вимагало або м'язової пам'яті від повторного використання, або значної кількості розумової обробки. Це призвело до феномену, відомого як "grandparent-friendly remote".Заклеївши все, крім основних кнопок, онуки змогли поліпшити зручність використання пультів для своїх близьких.
Натомість ми маємо пульти від смарт-телевізорів, які дають контроль лише над абсолютно необхідними функціями. У результаті такий пульт не вимагає значного обсягу робочої пам'яті і, отже, несе набагато менше когнітивне навантаження. Переносячи складність в інтерфейс телевізора, інформація може бути ефективно організована і поступово розкрита в меню.
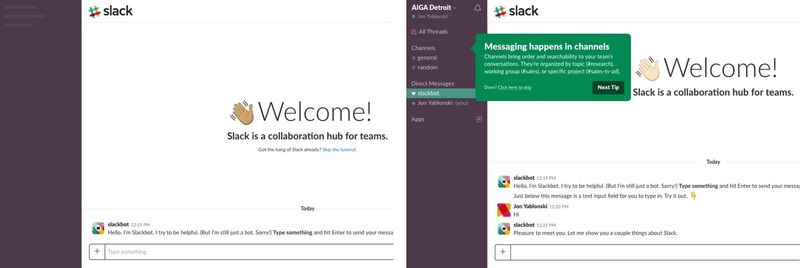
Подивімося на інший приклад використання Закону Хіка. Навчання нових користувачів - це важливий, але ризикований процес. Slack слугує чудовим прикладом. Замість того, щоб кинути користувачів у повнофункціональний застосунок після того, як ви пропустили кілька навчальних слайдів, вони використовують бота (Slackbot), щоб залучити користувачів і вивчити функцію обміну повідомленнями. Щоб не допустити перевантаження нових користувачів, Slack приховує всі функції, крім введення повідомлень.Коли користувачі за допомогою Slackbot дізналися, як надсилати повідомлення, вони поступово знайомляться з додатковими функціями. Це більш ефективний спосіб навчання користувачів, оскільки він імітує реальне навчання: ми послідовно, крок за кроком додаємо нову інформацію до того, що вже знаємо. Відкриваючи функції в потрібний час, ми даємо змогу нашим користувачам адаптуватися до складних робочих процесів і наборів функцій, і не відчувати себе перевантаженими.
Висновки
- Занадто багато варіантів збільшить когнітивне навантаження на користувачів.
- Розбивайте довгі або складні процеси на екрани з меншою кількістю опцій.
- Використовуйте прогресивне навчання для мінімізації когнітивного навантаження на нових користувачів.
Закон Міллера
Іншим ключовим принципом є Закон Міллера, який свідчить, що середньостатистична людина може зберігати лише 7 (± 2) предметів у своїй робочій пам'яті. Він сформований на основі статті, опублікованої 1956 року когнітивним психологом Джорджем Міллером, який обговорював межі короткочасної пам'яті та обсяг пам'яті. На жаль, за ці роки було багато неправильного тлумачення цієї евристики, і це призвело до того, що "магічне число сім" використовували для виправдання непотрібних обмежень (наприклад, обмеження меню інтерфейсу не більше, ніж сім елементів).
Розбивка на частини
Захоплення Міллера короткостроковою пам'яттю та об'ємом пам'яті було зосереджене не на числі сім, а на концепції "розбиття на частини" і нашій здатності запам'ятовувати інформацію відповідним чином. Розбивка на частини може бути неймовірно цінним інструментом дизайну. Вона описує дію візуального групування пов'язаної інформації в невеликі окремі одиниці. Коли ми розбиваємо контент, ми ефективно спрощуємо його обробку та розуміння. Користувачі можуть сканувати вміст і швидко визначати, що їм цікаво, що узгоджується з тим, як ми схильні споживати цифровий контент.
Приклади
Найпростіший приклад розбивки - це формат номерів телефонів. Без розбивки номер телефону буде довгим рядком цифр, що збільшує складність його обробки і запам'ятовування. Альтернативно, телефонний номер, який був відформатований (розбитий на частини), простіше інтерпретувати і запам'ятовувати.Це схоже на те, як ми сприймаємо "стіну тексту" порівняно з добре відформатованим контентом з відповідними заголовками, довжиною рядка і довжиною вмісту.
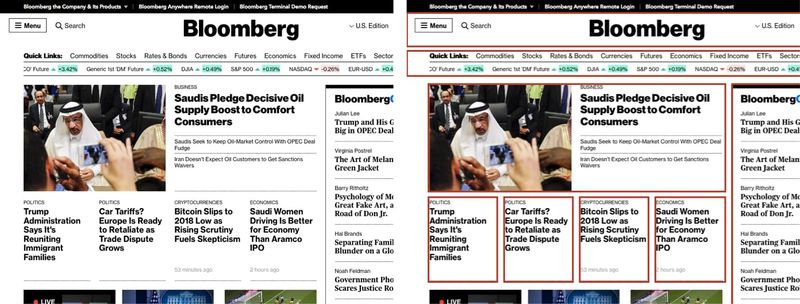
Справа я виділив, як сайт Bloomberg згрупував інформацію Іншим прикладом ефективного використання розбивки на блоки в дизайні є макет. Ми можемо використовувати цей метод, щоб допомогти користувачам зрозуміти основні відносини та ієрархію, об'єднавши контент у модулі. Зокрема, у досвіді, багатому на інформацію, розбивка може бути використана для забезпечення структури контенту. Мало того, що результат візуально приємніший, але він також зручніший для сканування.
Висновки
- Не використовуйте "магічне число сім", щоб виправдати непотрібні обмеження дизайну.
- Розділіть контент на більш дрібні шматки, щоб допомогти користувачам легко обробляти, розуміти і запам'ятовувати інформацію.
Закон Якоба
Останнім принципом, який ми розглянемо, є Закон Якоба (повна назва Закон Якоба про користувацький досвід), який свідчить, що користувачі проводять більшу частину свого часу на інших сайтах, і вони вважають за краще, щоб ваш сайт працював так само, як і всі інші, вже знайомі їм сайти. Він був сформований у 2000 році експертом з юзабіліті Якобом Нільсеном, який описав тенденцію користувачів будувати свої очікування від патернів дизайну на основі свого сукупного досвіду використання інших веб-сайтів. Цей принцип спонукає дизайнерів дотримуватися загальних патернів дизайну, щоб не плутати користувачів, що може призвести до більш високого когнітивного навантаження.
Ментальні моделі
Я знаю, про що ви думаєте: якби всі веб-сайти слідували однаковим патернам дизайну, це зробило б Інтернет досить нудним. Так, це, ймовірно, так. Але є щось дуже цінне в знайомих користувачам шаблонах, що приводить нас до іншої фундаментальної концепції психології, яка цінна для дизайнерів, - ментальні моделі. Ментальна модель - це те, що ми думаємо про систему, особливо про те, як вона працює. Чи то сайт, чи то автомобіль, ми формуємо моделі того, як працює система, а потім застосовуємо цю модель до нових ситуацій, коли система схожа.Іншими словами, ми використовуємо знання, які ми вже маємо з минулого досвіду під час взаємодії з чимось новим. Ментальні моделі цінні для дизайнерів, тому що ми можемо відповідати ментальній моделі нашого користувача, щоб поліпшити його досвід. Отже, користувачі можуть легко передавати свої знання від одного продукту або досвіду іншому, не витрачаючи час на розуміння того, як працює нова система. Хороший користувацький досвід можливий, коли ментальна модель дизайнера збігається з ментальною моделлю користувача. Завдання скоротити розрив між нашими ментальними моделями і моделями наших користувачів - одна з найбільших проблем, і для досягнення цієї мети ми використовуємо різні методи: опитування користувачів, персонажі, карти подорожей, карти емпатії та багато іншого. Суть усього цього полягає в тому, щоб глибше зрозуміти не тільки цілі та завдання наших користувачів, а й їхні ментальні моделі, які існували раніше, і як це стосується продукту або досвіду, який ми розробляємо.
Приклади
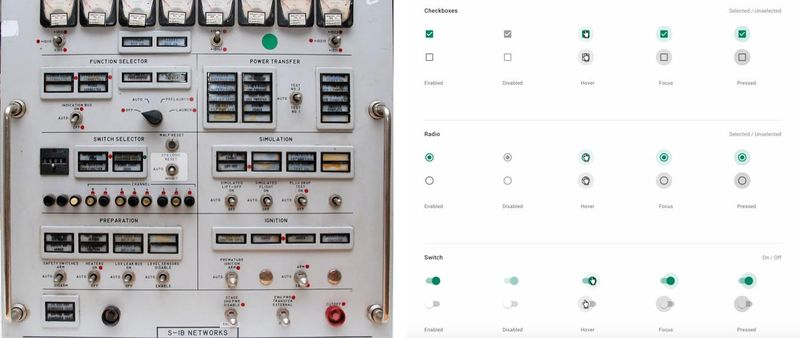
Ви коли-небудь замислювалися, чому елементи управління формою саме такі? Це пов'язано з тим, що люди, які проєктували їх, мали ментальну модель того, який вигляд мають мати ці елементи, взявши за основу панелі керування, з якими користувачі вже знайомі у фізичному світі.Такі речі, як перемикачі, радіо входи і навіть кнопки, виникли на основі дизайну їхніх тактильних аналогів.
Як дизайнери, ми маємо закрити розрив, який існує між нашими ментальними моделями та моделями наших користувачів. Важливо, щоб ми це робили, тому що будуть проблеми, коли вони не узгоджені, що може вплинути на те, як користувачі сприймають продукти та досвід. Ця невідповідність називається дисонансом ментальної моделі, і це відбувається, коли знайомий продукт раптово змінюється.
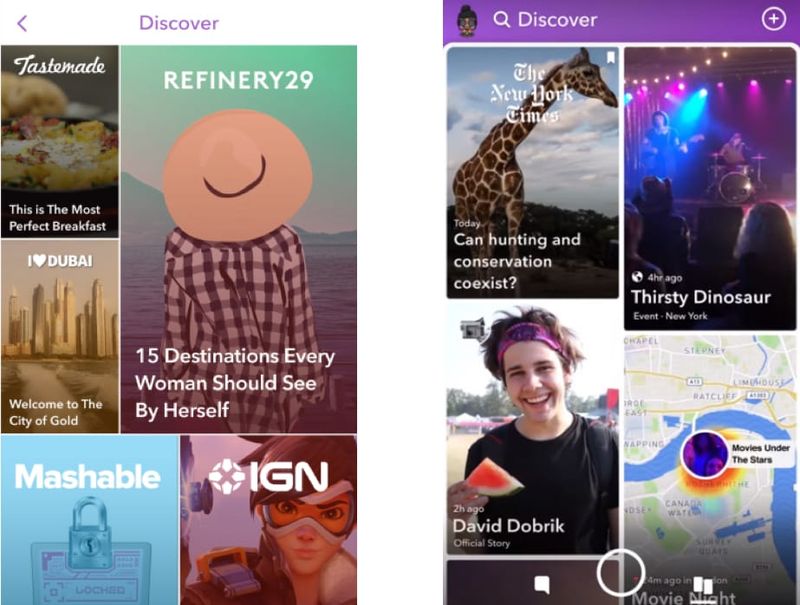
Візьмемо, наприклад, Snapchat, який провів великий редизайн на початку 2018 року. Вони запустили переформатований макет, який, зі свого боку, збентежив користувачів, ускладнюючи доступ до функцій, які вони щодня використовували. Ці нещасні користувачі відразу ж пішли в Твіттер і масово висловили своє несхвалення. Ще гіршою була подальша міграція користувачів до конкурента Snapchat - Instagram. Snapchat не зміг забезпечити, щоб ментальна модель їхніх користувачів була узгоджена зі зміненою версією їхнього застосунку, і невідповідність, яка виникала, викликала серйозну негативну реакцію.
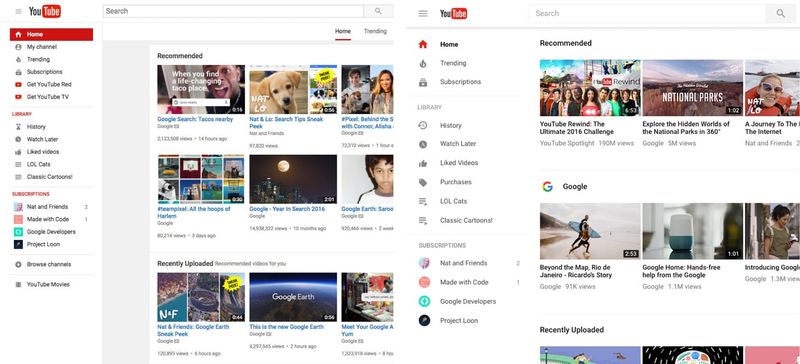
Але великі редизайни не завжди повинні призводити до негативної реакції - просто запитайте Google. Google дозволяє користувачам обирати нові версії своїх продуктів, таких як Календар Google, YouTube і Gmail. Коли в 2017 році вони запустили нову версію YouTube після кількох років, по суті, одного і того ж дизайну, вони дозволили користувачам ПК спростити роботу з новим інтерфейсом Material Design. Користувачі могли переглянути новий дизайн, відправити відгук і повернутися до старої версії, якщо вони віддадуть перевагу їй. У результаті неминучу невідповідність ментальної моделі було усунуто шляхом простого розширення можливостей користувачів переключитися на новий дизайн, коли вони були готові.
Висновки
- Користувачі перенесуть свої очікування, побудовані навколо одного знайомого їм продукту, на інший, схожий на перший.
- Використовуючи наявні ментальні моделі, ми можемо створити чудовий користувацький досвід, у якому користувач може зосередитися на своєму завданні, а не вивченні нової моделі.
- Мінімізуйте неузгодженість, дозволяючи користувачам продовжувати використовувати знайому версію протягом обмеженого часу.
Резюме
Можливо, ви думаєте: "Це чудові принципи, але як я можу їх використовувати у своїх проектах?" Хоча ніщо не замінить фактичні дослідження користувачів і даних, що відносяться до наших проєктів, ми можемо використовувати ці психологічні принципи, як керівництво для розробки більш інтуїтивних, орієнтованих на користувача продуктів і досвіду. Ці принципи допомагають нам створювати дизайни для людей, а не змушувати їх відповідати технології. Коротко про головне:
- Закон Хіка може допомогти нам зменшити когнітивне навантаження на користувачів, мінімізуючи вибір і розбиваючи довгі або складні процеси на екрани з меншою кількістю варіантів.
- Закон Міллера вчить нас використовувати розбивку для організації контенту на більш дрібні кластери, щоб допомогти користувачам легко опрацьовувати, розуміти і запам'ятовувати інформацію.
- Закон Якоба нагадує нам про те, що користувачі переносять свої очікування, побудовані навколо одного знайомого їм продукту, на інший, який здається схожим на перший. Тому ми можемо використовувати наявні ментальні моделі для створення чудового користувацького досвіду
Ми розглянули деякі ключові принципи, які корисні для створення більш інтуїтивних, орієнтованих на людину продуктів і досвіду. Тепер давайте торкнемося їхніх етичних наслідків і, як легко можна потрапити в пастку зловживання психологією.
Етичні примітки
З одного боку, дизайнери можуть використовувати психологію для створення більш інтуїтивно зрозумілих продуктів і досвіду; з іншого боку, вони можуть використовувати її заради створення додатків і веб-сайтів, що викликають залежність. Давайте спочатку розберемося, чому це проблема, а потім розглянемо деякі потенційні рішення.
Проблема
Не потрібно далеко ходити, щоб зрозуміти, чому благополуччя користувачів відходить на другий план на користь прибутку - це проблема. Коли ви востаннє були в метро, на вулиці або в машині, і не бачили, як хтось залип у свій смартфон? Хтось не погодиться з тим, що ми живемо в розпал епідемії, і що міні-комп'ютери, які ми повсюди носимо з собою, полонили нашу увагу. Не буде перебільшенням сказати, що мобільні платформи та соціальні мережі, які об'єднують нас, також доклали чимало зусиль, щоб приклеїти нас до себе, і з кожним днем у них це вдається дедалі краще й краще. Наслідки цієї залежності добре відомі: від погіршення сну і занепокоєння до порушення соціальних стосунків. Стає очевидним, що гонитва за нашою увагою має деякі ненавмисні наслідки. Ці ефекти стають проблематичними, коли вони починають змінювати спосіб формування взаємин і того, як ми себе бачимо.
Рішення
На нас, дизайнерах, лежить відповідальність у створенні продуктів і досвіду, які узгоджені з цілями і добробутом користувачів. Інакше кажучи, ми повинні створювати технології для розширення людського досвіду, не замінюючи його віртуальною взаємодією і нагородами. Першим кроком в ухваленні етичних дизайнерських рішень є усвідомлення того, як можна використовувати людський розум Ми також повинні ставити собі питання, що ми повинні і не повинні створювати. Ми можемо опинитися в доволі здібних командах, які мають змогу створювати практично все, що завгодно, але це не завжди означає, що ми маємо це створювати - особливо, якщо цілі створюваного продукту не відповідають цілям наших користувачів. Нарешті, ми повинні враховувати показники за межами даних використання. Дані говорять нам багато, але вони не говорять нам чому користувачі поводяться певним чином або як продукт впливає на їхнє життя. Щоб зрозуміти це ми маємо слухати наших користувачів. Це означає відірватися від екрана, поговорити з ними, а потім використовувати це якісне дослідження для розвитку дизайну.
Приклади
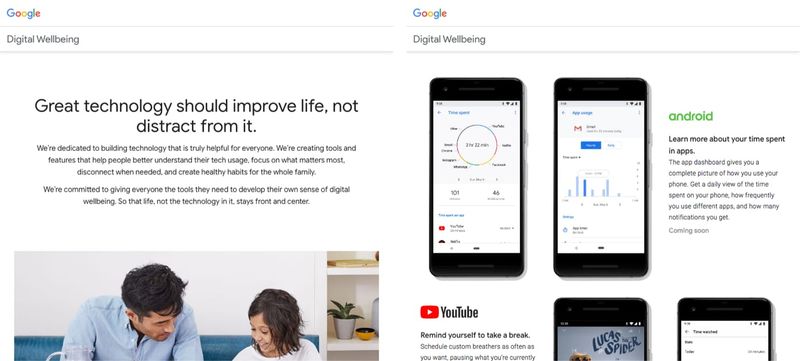
Чудово бачимо, що компанії вживають правильні кроки, коли йдеться про цифрове благополуччя користувачів.Візьмемо, приміром, Google, який анонсував на своїй останній конференції I/O, інструменти та функції, що допомагають людям краще зрозуміти технології, які вони використовують, зосередитися на найважливішому, відключитися, коли це необхідно, і сформувати здорові цифрові звички. Такі функції, як панель інструментів, що надає огляд функцій, додатковий контроль над попередженнями та сповіщеннями і Family Link для налаштування цифрових правил для маленьких користувачів, призначені для захисту користувачів.
Деякі компанії навіть переглядають свої показники успіху. Замість часу, проведеного на сайті, такі компанії, як Facebook, визначають успіх завдяки змістовним взаємодіям. Це вимагало від них реструктуризації алгоритму роботи стрічки новин, щоб визначити пріоритетність контенту, який люди насправді цінують. Тепер контент від друзів і сім'ї має пріоритет, навіть якщо в результаті користувачі проводять менше часу в додатку. Ці приклади - просто погляд на кроки, які роблять багато компаній, і я сподіваюся побачити ще багато в найближчі роки.Технологія, у розвитку якої ми беремо участь, може суттєво вплинути на життя людей, і вкрай важливо забезпечити її позитивний вплив. Ми несемо відповідальність за створення продуктів і досвіду, які узгоджені з цілями та добробутом користувачів. Ми можемо ухвалювати етичні дизайнерські рішення, усвідомлюючи, як можна експлуатувати людський розум, замислюючись над тим, що ми повинні й не повинні створювати, і спілкуючись із користувачами, щоб отримати якісний фідбек про те, як продукти та досвід, які ми створюємо, впливають на їхнє життя.
Джерела
Є багато корисних ресурсів, які ми можемо використовувати для того, щоб зробити наші дизайни інтуїтивно зрозумілими для користувачів. Ось кілька, на які я посилався досить часто:
- LawsofUX: веб-сайт, який я створив, щоб дизайнери більше дізналися про психологічні принципи, пов'язані з UX/UI дизайном.
- CognitiveUXD - це чудовий ресурс для всіх тих, хто цікавиться перетином психології та UX.
- Center for Humane Technology: Першокласна команда колишніх високотехнологічних інсайдерів та генеральних директорів, що просуває продумані рішення для зміни культури, бізнес-стимулів, методів проєктування та організаційних структур, які ведуть до того, як технологія захоплює нашу свідомість.
- Дизайн звичних речей]: класика, що досліджує зв'язок між об'єктом та користувачем за допомогою дизайну, як оптимізувати цей зв'язок, та в кінцевому підсумку, як психологія відіграє певну роль у проектуванні для людей.
- Designing for Emotion]: огляд важливості емоцій під час висловлювання індивідуальності бренду та, як дизайнери можуть вийти за рамки функціональності, надійності та юзабіліті для людей, а не для машин.
- На гачку. Як створювати продукти, що формують звички: книжка, що дає уявлення про поведінкові методи, які використовують такі компанії, як Twitter, Instagram і Pinterest.
Про автора
Джон Яблонскі- дизайнер взаємодії з Детройта, штат Мічиган. Його пристрасть - вивчення перетину дизайну та розробки, і він часто об'єднує ці дві дисципліни в гібридний підхід. Коли Джон не створює прототипи чи таблиці стилів, він веде сайти Laws of UX та Web Field Manual.
Переклад статті Jon Yablonski














Топ коментарі (0)