Файл Sketch, показанный ниже, был представлен на конференции посвященной прототипированию в Нью Йорке. Я покажу вам, как создать такой файл для вашего проекта.
Если вы знакомы со Sketch, Principle или InVision, посетите мероприятие.
Дизайн адаптивных UI не должен быть сложным – и благодаря опции Resizable Symbols в Sketch, это стало проще!
Опция Resizable Symbols в Sketch
Цель – показать, как работает опция Resizable Symbols в Sketch и как это можно использовать при создании адаптивных интерфейсов.
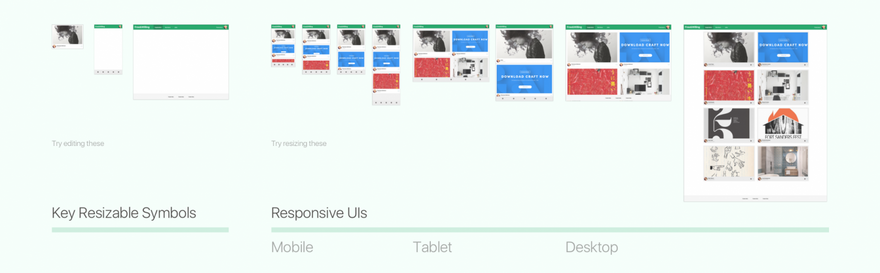
Символы с возможностью ресайза (слева) и адаптивные макеты (справа).
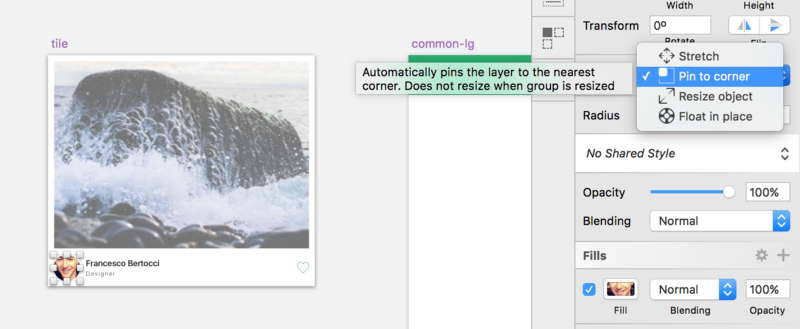
Я постараюсь обновить этот файл через время, когда в Sketch появятся новые фичи, которые изменят процесс. Посмотрите в файле на элементы, которые были сделаны при помощи Stretch, Pin, Resize или Float. Данные опции могут применяться к символам и папкам.
Для адаптивного дизайна опция pin используется чаще всего. Сочетание клавиш – Control+2 (соответственно 1,3 и 4 для остальных опций).
Опции Stretch, Pin, Resize и Float для папок и символов
- Скачайте файл
- Редактируйте символы и вы увидите, какие опции были применены.
- Измените их размер в макете и посмотрите, что произойдет.
Sketch файл:
https://drive.google.com/file/d/0B3mS4iEToLCOb1YtQlpEaE02T2s/view?usp=sharing
Вот короткое видео, показывающее, как все работает:


 Ian Cox@i_cox
Ian Cox@i_cox Last night I gave a talk on modular design systems— how atomic design methodologies can be implemented in @sketchapp20:29 PM - 03 Aug 2016
Last night I gave a talk on modular design systems— how atomic design methodologies can be implemented in @sketchapp20:29 PM - 03 Aug 2016







Топ коментарі (0)