Дизайн продуктов - это командный вид спорта. Лучшие команды располагают множеством ролей: дизайнеры, разработчики, менеджеры и аналитики слаженно трудятся в рамках единого видения. Все эти роли тянут за собой определенные хлопоты - встречи, мейлы, контроль версий файлов - все это мы делаем, чтобы оставаться на одной волне. Одной такой практикой, проверенной временем, со стороны дизайна является руководство по стилю - сборник согласованных решений в рамках представления бренда (цвета, шрифты, изображение логотипа и т.д.). Руководство по стилю позволяет каждому члену команды использовать правильный оттенок цвета, соблюдая постоянство в дизайне. Оно дает возможность разработчику сверстать простую страничку без обращения к дизайнеру. Вкратце, руководство по стилю - это то, что позволяет вашему бренду выглядеть хорошо.
Craft Styles от InVision Labs
Недавно ребята из InVision Labs запустили Craft, коллекцию бесплатных инструментов для разработки дизайна будущего. В последнем обновлении появился новый инструмент - Craft Styles, который позволяет создавать живое руководство по стилю в один клик. Как и все в нашей жизни, феномен этого инструмента можно объяснить простой GIF-кой. Craft Styles может автоматизировать целый ряд сложных дизайн-задач, и все они раньше требовали ручного труда. Вот небольшой обзор главных вкусняшек...
Живое руководство по стилю
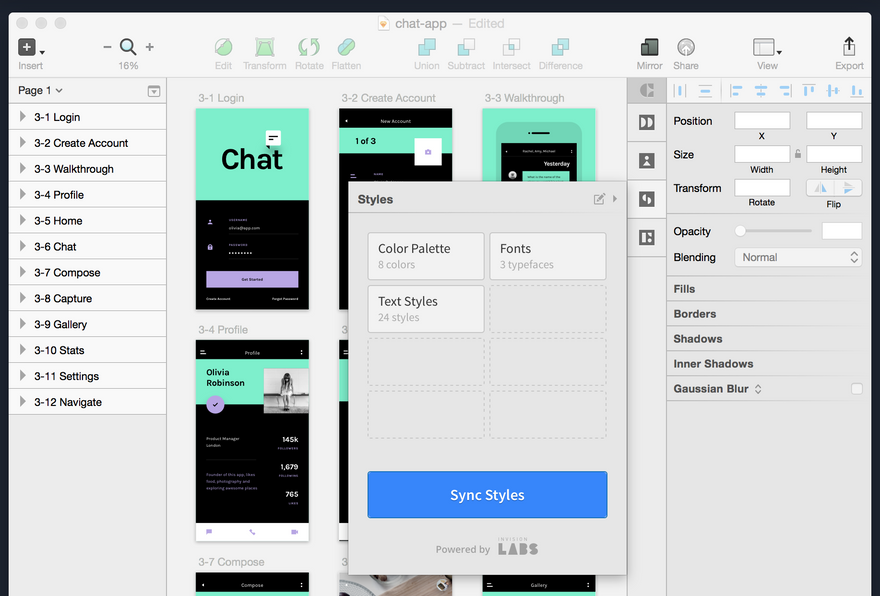
Craft Styles может создавать живое руководство по стилю из вашего документа .Sketch в один клик. Инструмент может распознать каждый цвет, шрифт и стиль текста, который используется в документе. А что значит “живое”? Руководство по стилям также легко обновлять, как и создавать впервые. Просто внесите изменение в документ, нажмите кнопку “Sync Styles”, и последние изменения тут же подтянутся в руководство по стилю. Вот как работает панель Craft Styles, расположенная в панели инструментов Craft рядом с правой частью интерфейса Sketch. 
Реализация радикальных изменений
Нет более муторных задач в дизайне, чем замена цвета каких-то кнопок в 19 PSD-шках. Но теперь у нас есть решение. Craft Styles реализует такие массовые изменения проще, чем вы можете себе представить. Руководство по стилю синхронизируется в двух направлениях (что означает, вы можете делать изменения в дизайне, и они подтянутся в руководство, или делать их в руководстве, и они отобразятся в дизайне). Вот пример массового изменения цвета - босс решил, что “пурпурный должен быть пурпурнее”. Во всем файле используется светлый пурпурный оттенок, которые также отображается в руководстве по стилям, сгенерированном а Craft Styles. Вместо замены каждого элемента, закрашенного в этот цвет вручную (ужас!), мы просто переходим в руководство по стилям и делаем единичное изменение там. Когда новый оттенок на месте, мы просто жмем “Sync Styles”, и новый цвет применится по всему файлу дизайна. Босс опять передумал? Можно легко откатить изменения. Этот пример показывает работу с изменением цвета, но точно также можно менять и все остальное внутри руководства по стилю. Для закругленных кнопок нужны более острые углы? Синхронизируйте! Шрифт заголовка выглядит лучше в сжатом виде? Синхронизируйте!
Поиск (и исправление) несоответствий в вашем дизайне
Одним из важнейших преимуществ генерации руководства по стилям с помощью плагина состоит в том, что вы ничего не упустите. И что все 4 оттенка зеленого, которые вам казались идентичными, также будут включены в него. Даже самые лучшие дизайнеры иногда ошибаются (да, это шокирует, я знаю). В сгенерированном руководстве по стилям, поиск и исправление таких несоответствий не представляет трудностей. Как в примере выше, мы пойдем по-простому, исправим случайно продублированный цвет. Как и предыдущий пример, такой прием применим к любому элементу руководства стилей: шрифты, текстовые стили, символы - все! После того, как я заметил два похожих свотча в палитре, я просто выделил второй зеленый и с помощью пипетки сделал его идентичным оригинальному зеленому (тому, который правильный). После клика на “Sync Styles” второй зеленый свотч просто исчез, так как он больше не используется в документе (да, Craft Styles достаточно умен для того, чтобы соединить дубликаты в один). Автоматизированное руководство по стилям заметит то, чего не заметит ваш глаз. Найдите четыре текстовых стиля, идентичных во всем, кроме междустрочных отступов. Приведите их в соответствие друг другу, кликните “Sync Styles”, и ненужные стили испарятся.
Более удобная передача
Неважно, сколько подготовительной работы вы проделаете, переход от дизайна к разработке - процесс довольно сложный. Традиционно мы пытаемся облегчить передачу исходников с помощью заметок, документов и да, руководств по стилям (и все это создается вручную!). Если вы еще никогда не разрабатывали фронт-енд, вы наверняка не знаете, насколько ручным может быть этот процесс. Это почти как перевод файла дизайна письменным текстом: смотришь на файл с дизайном, исследуешь атрибуты и переписываешь то, что видишь, в язык CSS (или другой). Разработчикам важно избежать дублирования кода. Как мы используем символы и стили в Sketch, чтобы синхронизировать все элементы, разработчики кодят гибкие и расширяемые модули, потому что никто не любит делать одно и то же снова и снова. В Craft Styles вы можете легко отыскать и организовать свои часто используемые паттерны. Это как набор повторяющихся элементов, которые разработчикам нужно будет обратить в код. Символы интерфейса, добавленные в руководство по стилям, не только сделает документ более упорядоченным для передачи в разработку, но и позволит с легкостью внедрять изменения “в последнюю минуту” (и ничего не поломать при этом).
Не проходите мимо
Руководство по стилям - секретное оружие хорошо проработанного бренда (и команды, которая его создает и совершенствует). Оно помогает всей команде, и даже аутсайдерам, быть на одной волне, следуя простому набору правил и элементов. Так как дизайн-системы сейчас развиваются активнее, чем когда-либо, отслеживание решений и перемен становится реально сложной задачей. Как и для многих других вещей в современной эре продуктов, плагин для автоматизации работы по руководству стилей однозначно облегчит вам жизнь.
Чтобы испытать Craft, скачайте его с сайта InVision Labs. Он бесплатен, работает быстро и постоянно развивается.
Перевод статьи Clark Wimberly






Найстарші коментарі (0)