Ця стаття українською:
Выбор селекторов никогда не был приятным. Мы подробно рассмотрим дизайн различных элементов управления
Читайте также: Radio buttons, checkboxes и другие виды селекторов
Слово «тумблер» (toggle) является отсылкой к переключателю с короткой ручкой, который чередуется между двумя состояниями при каждой его активации. Вы сталкиваетесь с ним всякий раз, когда «включаете» свет.
Что касается «радиокнопок» (Radio Buttons), то это слово происходит от автомобильных радиоприемников, которые обычно, имеют набор кнопок под циферблатом. Он может механически сохранять предустановки станций, поэтому пользователь быстрее переключается между ними. Нажатие одной из этих кнопок приведет к тому, что она останется внизу, пока не будет нажата другая.
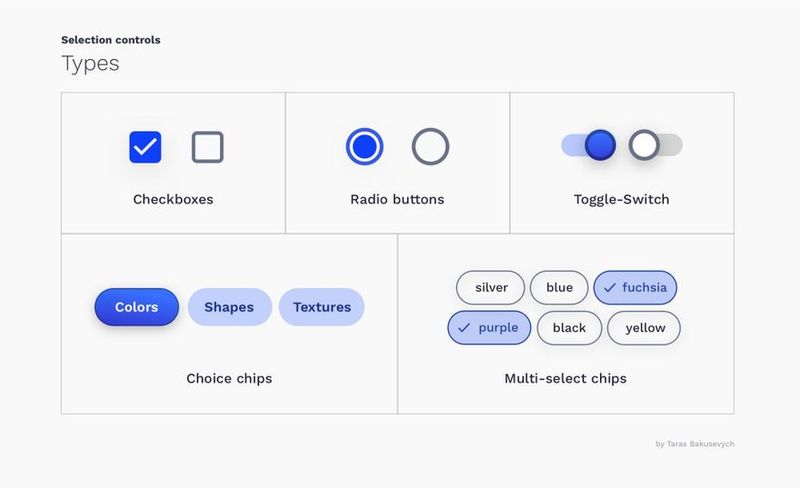
Checkboxes (флажки) – используются, когда есть один или несколько независимых вариантов, и пользователи могут выбирать любое количество вариантов, в том числе ни одного, один или несколько.
Radio buttons (Радиокнопки) – используются, когда существует список из двух или более взаимоисключающих вариантов, и пользователи должны выбрать только один из них.
Toggle switches (Тумблеры или переключатели) – используются, когда есть два взаимоисключающих варианта и всегда имеют значение по умолчанию. Выбор переключателя вступает в силу немедленно.
Choice chips – это компактная альтернатива радиокнопкам. Они содержат, как минимум два варианта, но пользователь может выбрать только один.
Multi-select chips – это компактная альтернатива флажкам. Позволяют пользователям выбирать несколько вариантов и в основном используются на мобильных устройствах для фильтрации.
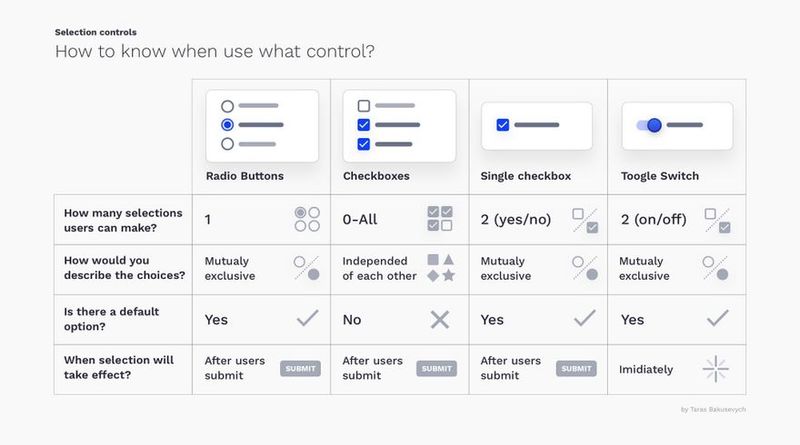
Элементы управления выбором уже давно используются в интерфейсах, поэтому у нас сформировались конкретные ожидания относительно того, как они должны себя вести. Вот простая шпаргалка, которой вы можете следовать, чтобы выбрать подходящий тип для конкретной ситуации.
Вдохновением послужила статья NNG «Checkboxes vs. Radio Buttons»
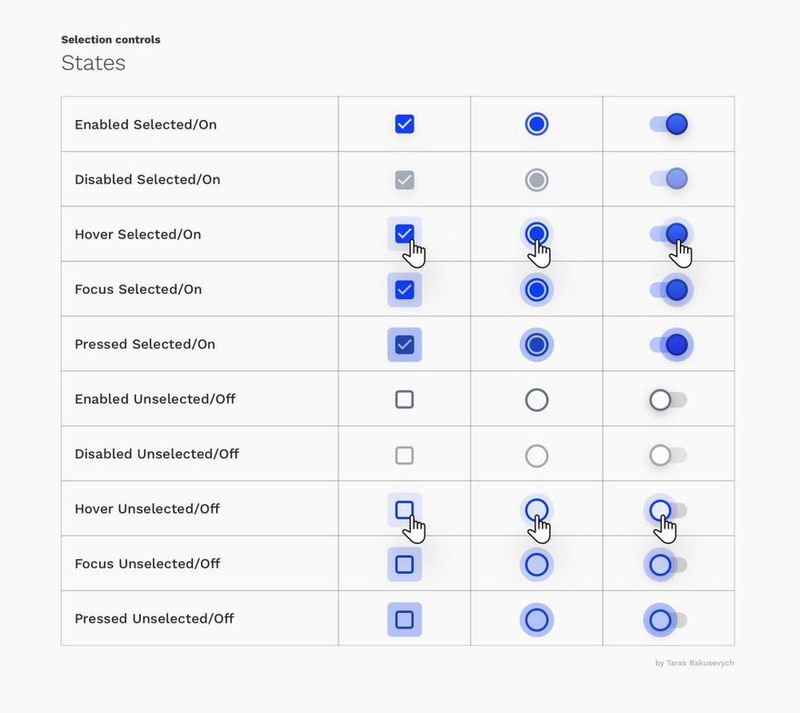
Состояния
Флажки (checkboxes) и радиокнопки (radio buttons) могут быть выбраны или не выбраны, а переключатели (toggles) могут быть включены или выключены. Все они имеют включенное, отключенное, сфокусированное и нажатое состояния и состояние наведения курсора. Знаю, кажется, что это много, но для надежного взаимодействия нужно создать все эти состояния.
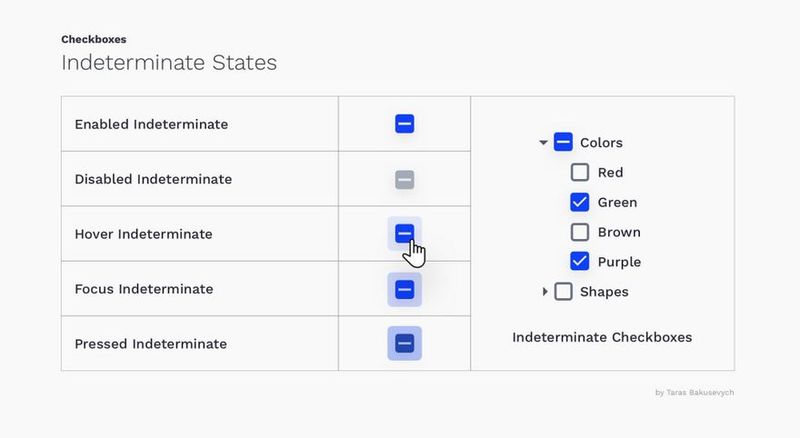
Не забывайте о неопределенном состоянии
Это состояние для флажка, с которым пользователь не взаимодействовал. Его состояние еще не полностью определено, отсюда и название. Оно создано для сценария, когда есть родительский флажок с несколькими дочерними элементами, часть из которых выбрана, а часть – нет.
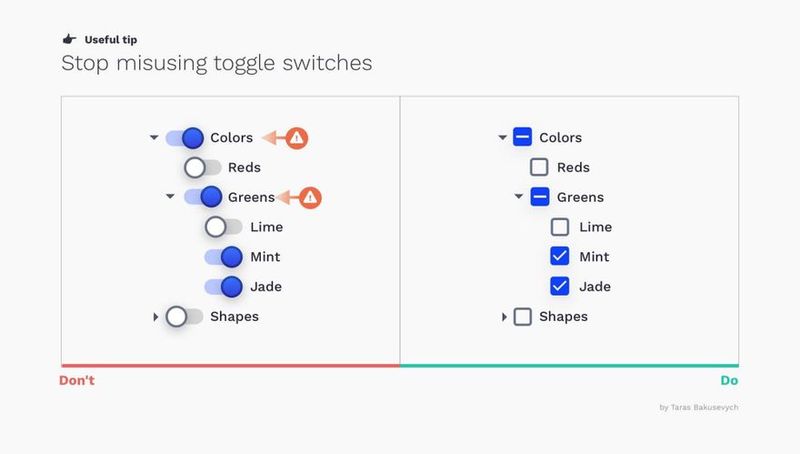
Прекратите неправильно использовать переключатели
Не создавайте иерархические структуры с переключателями (toggles). Это визуально отвлекает и может создать ложное впечатление, что все дочерние варианты включены / выключены.
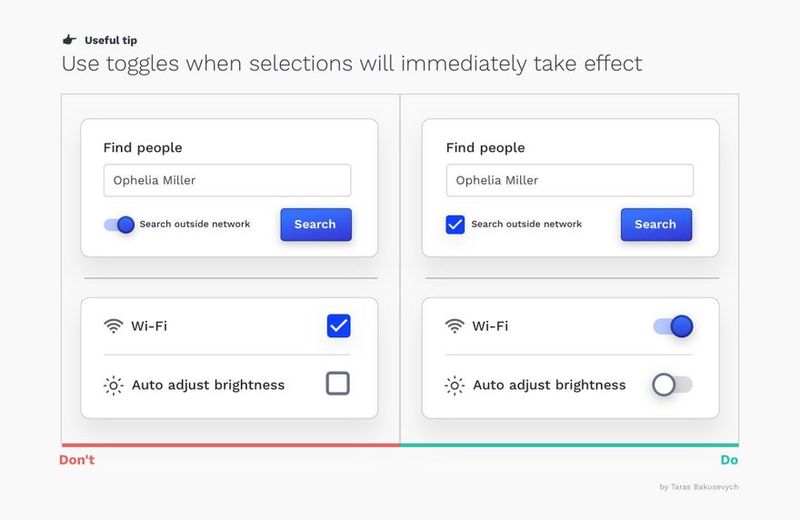
Когда выбор немедленно вступает в силу, используйте переключатели
Переключатель является цифровым выключателем. Любой эффект, вызванный им, должен немедленно вступить в силу. Если это не так, лучше заменить переключатель на флажок.
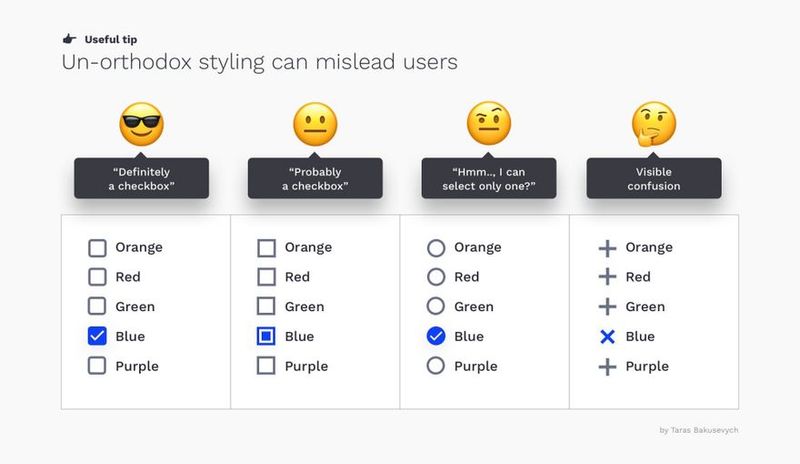
Необычный стиль может сбить пользователей с толку
Любое отклонение от того, что считается стандартом платформы, для которой вы проектируете, добавит дополнительную когнитивную нагрузку на пользователей. Я часто вижу круглые флажки, которые можно легко спутать с радиокнопками.
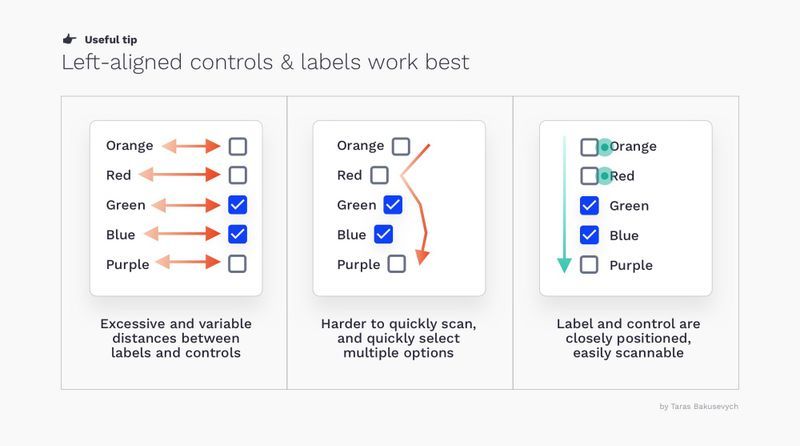
Расположение вариантов в вертикальном списке поможет пользователям легко сканировать их
Выровненные по левому краю элементы управления и метки будут работать лучше всего, поскольку они расположены близко друг к другу. Это способствует самому быстрому времени завершения взаимодействия, и пользователь совершает меньше ошибок. Выровненные по правому краю элементы управления имеют определенные преимущества для мобильных устройств, поскольку метки и кнопки не могут быть расположены слишком далеко друг от друга. Наличие кнопки рядом с правым краем делает ее более доступной, если держать устройство одной рукой. Кроме того, мы не закрываем метки пальцем во время выбора.
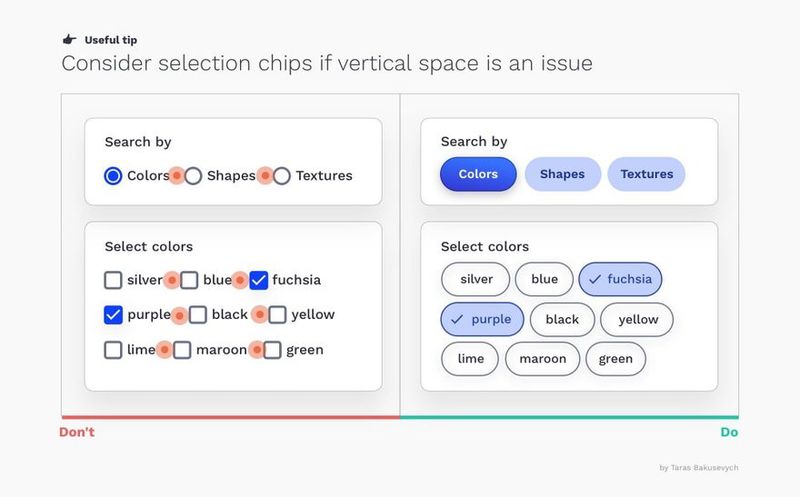
Используйте chips, если вертикальное пространство является проблемой
Вы должны не допустить ситуацию, когда трудно увидеть, какой элемент управления выбран (не забудьте добавить пустое пространство между кнопками и метками). Подумайте об использовании chips, чтобы четко визуально отделить варианты выбора.
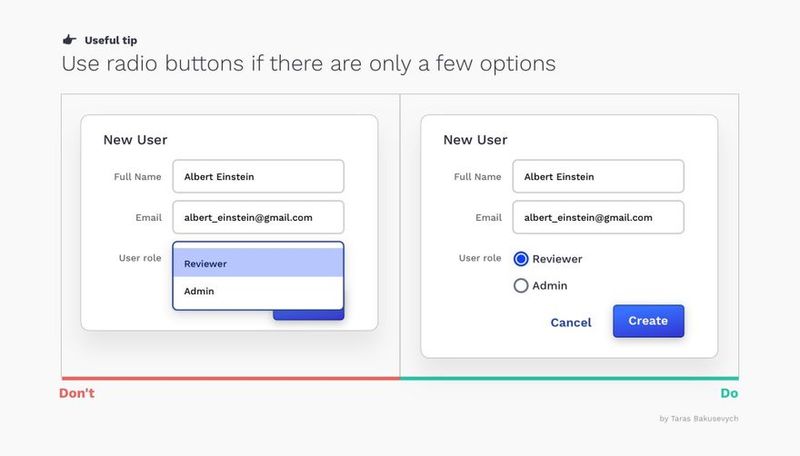
Если возможно, используйте радиокнопки вместо раскрывающихся списков
Постоянно отображайте все варианты, чтобы пользователи могли легко их сравнивать, это снижает когнитивную нагрузку и помогает сделать формы более прозрачными.
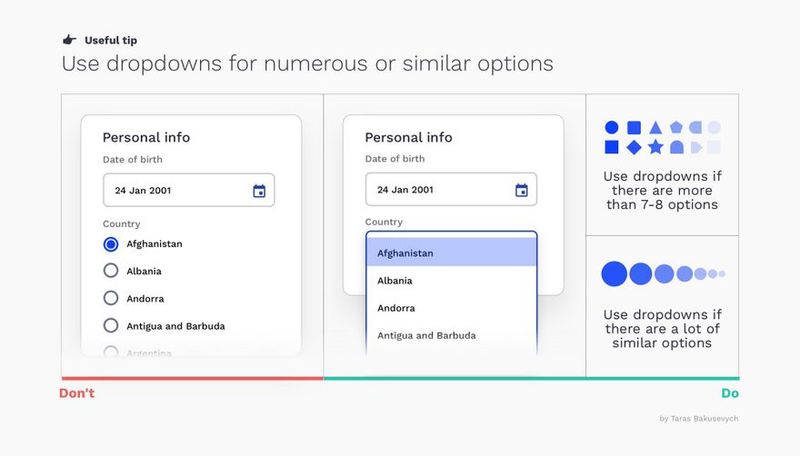
Используйте раскрывающиеся списки для многочисленных или похожих вариантов
Если количество вариантов больше 6–7, вам следует рассмотреть возможность их включения в раскрывающийся список, поскольку пользователи в любом случае не смогут запомнить все варианты. То же самое будет применяться к предсказуемым, аналогичным или инкрементным вариантам. Например, увеличение - 10%, 20%, 30%.
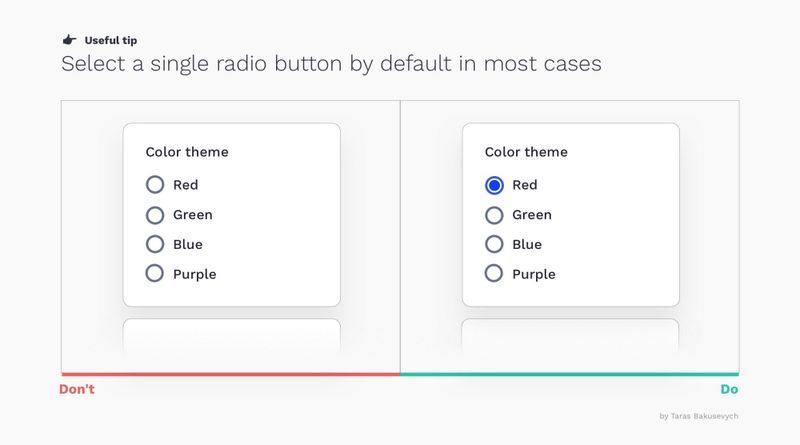
Лучше иметь выбранную радиокнопку по умолчанию
Пользователи не могут отменить выбор и установить радиокнопку обратно в исходное состояние после ее выбора. Если пользователям может потребоваться воздержаться от выбора, вы должны добавить радиокнопку «None». Структурируйте список вариантов в логическом порядке.
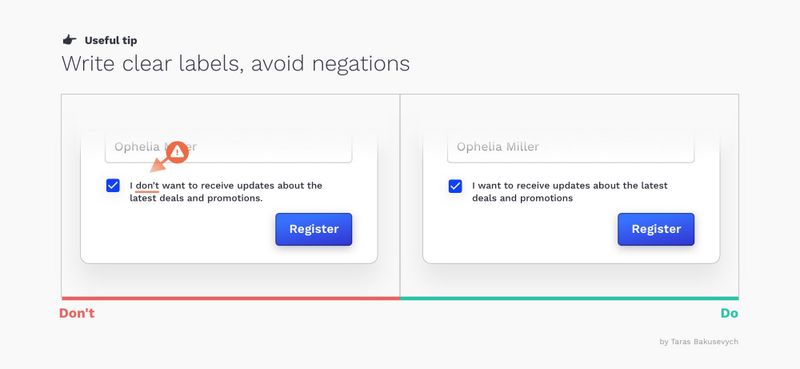
Пишите понятные метки, избегайте отрицаний
Избегайте ситуаций, когда пользователям нужно поставить галочку, чтобы что-то не произошло.
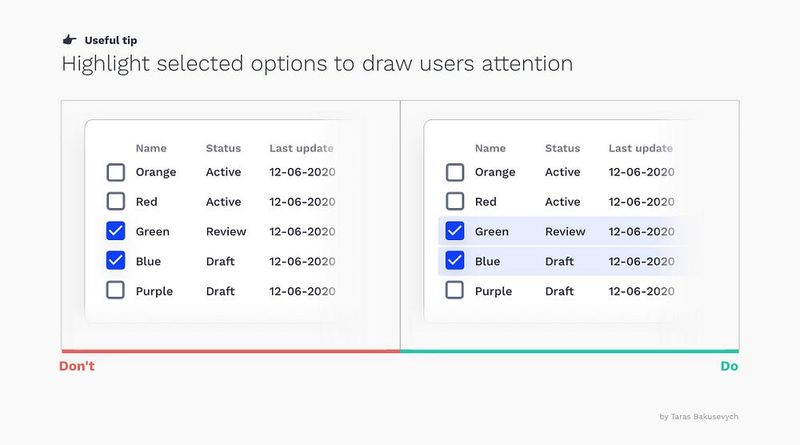
Выделите выбранные параметры, чтобы привлечь внимание пользователей
Визуально разделите выбранные варианты от остальных, что особенно важно при выборе строк в таблицах данных.
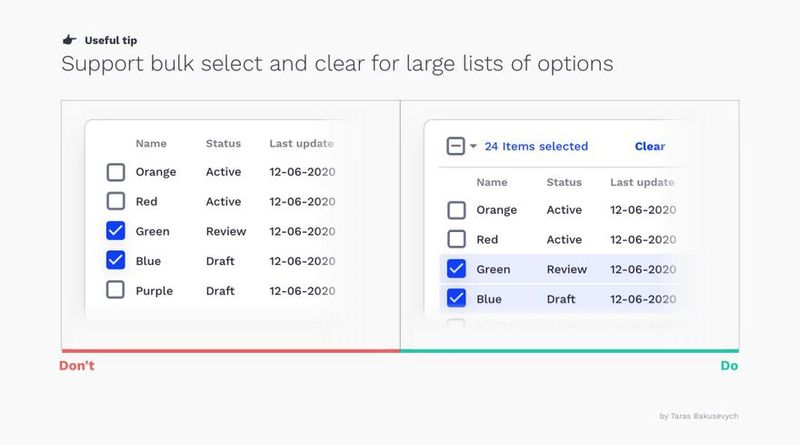
Поддержка группового выбора и очистки
Выбор или очистка нескольких элементов одновременно должна быть легкой для пользователей.
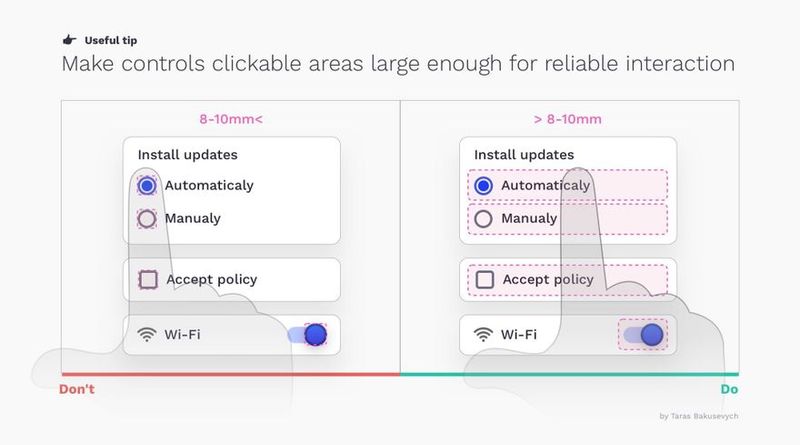
Для надежного взаимодействия сделайте кликабельные области достаточно большими
Включите обе кнопки и метки в большую область нажатия. Согласно Закону Фиттса размер мишени играет важную роль. Флажки и радиокнопки, как правило, крошечные и их сложно щелкнуть или нажать, особенно на мобильном телефоне.
Перевод статьи uxdesign.cc

























Топ коментарі (0)