Мы знаем, что дизайн крайне важен в современном сверхтехнологичном мире; но даже сейчас дизайн часто стоит далеко не на первом месте, уступая при выпуске продуктов маркетингу и программированию. В последнее время, вместе с развитием инструментов для прототипирования, дизайнерам стало проще пробиться в первые ряды. Дизайнеры делают все возможное, чтобы создать максимальный комфорт для пользователя, и в командах все больше стремятся заполнить пропасть между дизайном и разработкой. Теперь есть возможность воплотить эти цели в реальность. Сегодня мы познакомимся с анимацией интерфейса. Анимация нравится всем, и теперь ее можно применять не только в кинематографе! С помощью осмысленной анимации интерфейса дизайнеры смогут сделать более значимый вклад в успех конечного продукта.
Настройка
Keynote – это то приложение, к которому я всегда обращаюсь за инструментами для разработки мелких анимаций в пользовательском интерфейсе. Это бесплатное приложение, без проблем работает в паре с файлами Sketch или .svg. Простое перетаскивание исходника дает возможность дизайнеру быстро создать рабочий интерфейс, так что к стадии анимирования можно приступить гораздо быстрее. Примечание: Sketch и Keynote работают только на OS X.
Цель
Нам нужен быстрый способ разработки выразительной анимации, чтобы предоставить ее команде разработчиков. Я покажу, как создать простую FAB-кнопку подтверждения, используя возможности Keynote. Конечный результат будет выглядеть вот так:
Настройка Keynote
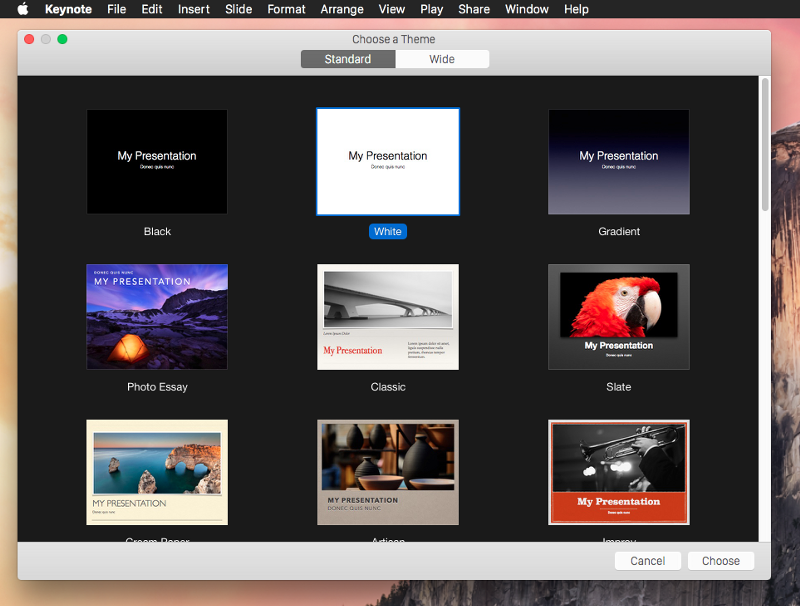
Сначала выберите стандартную белую тему презентации.
Стандартная белая тема
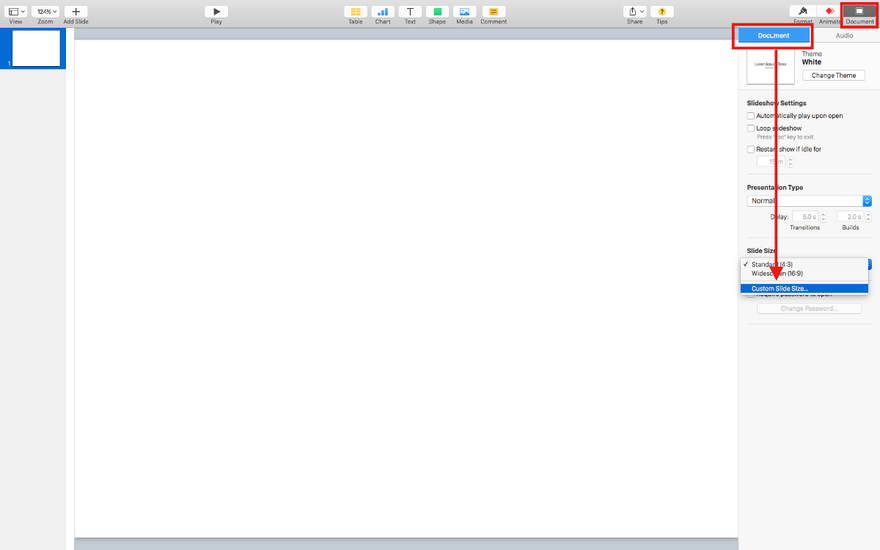
Когда откроется презентация, понадобится изменить размер слайдов. В верхнем правом углу Keynote выберите инспектор документа (кнопка Document) и выберите опцию ‘ustom slide size’ (произвольный размер слайда). Размер 1080 x 1920 отлично подойдет для HD-анимаций в портретном режиме.
Теперь, когда Sketch открыт, просто нажмите ⌘+ C и ⌘+V или перетащите мышкой разные элементы из Sketch в шаблон Keynote для создания слоев.
Скопируйте и вставьте элементы в слайд Keynote из каждого статического файла
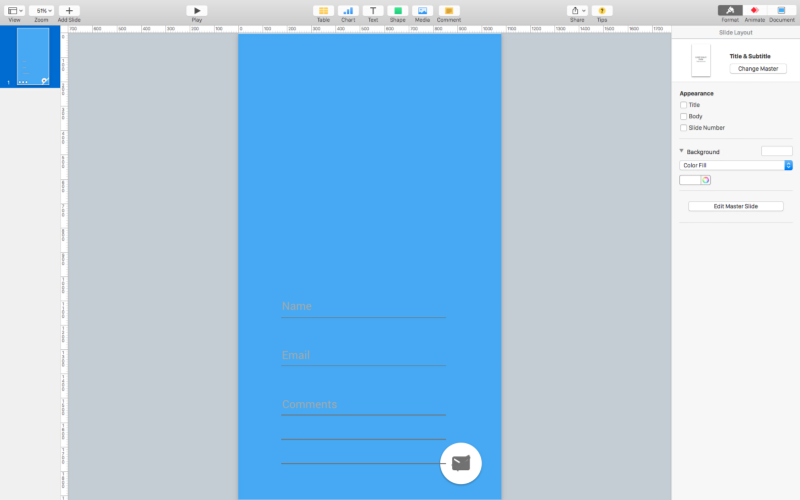
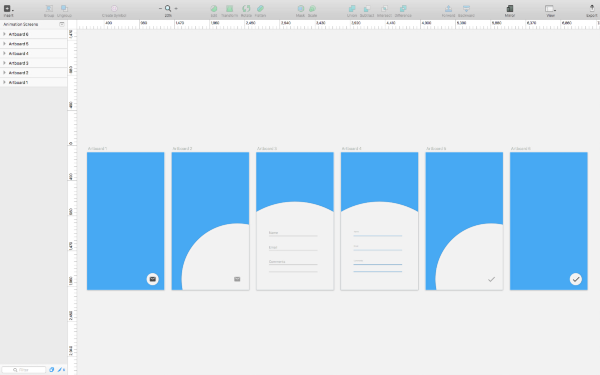
Конечный результат после копирования всех элементов.
Разве это не было просто? Выглядиn немного беспорядочно, но давайте приступим к работе! Keynote работает с билдами и переходами отдельно. Билды состоят из трех частей: входное состояние, анимация и результат. Переходы осуществляются между слайдами. Для наших нужд мы сфокусируемся на билде. Каждый элемент должен попадать на страницу, анимироваться, после чего он либо совсем исчезает со страницы, либо нет.
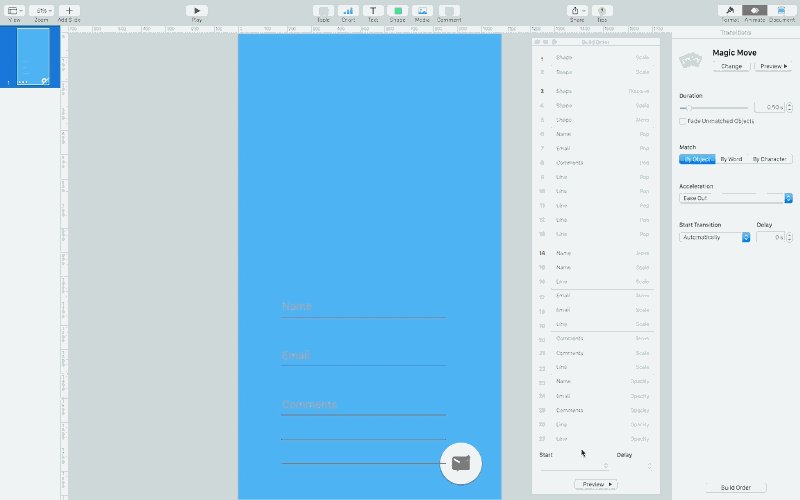
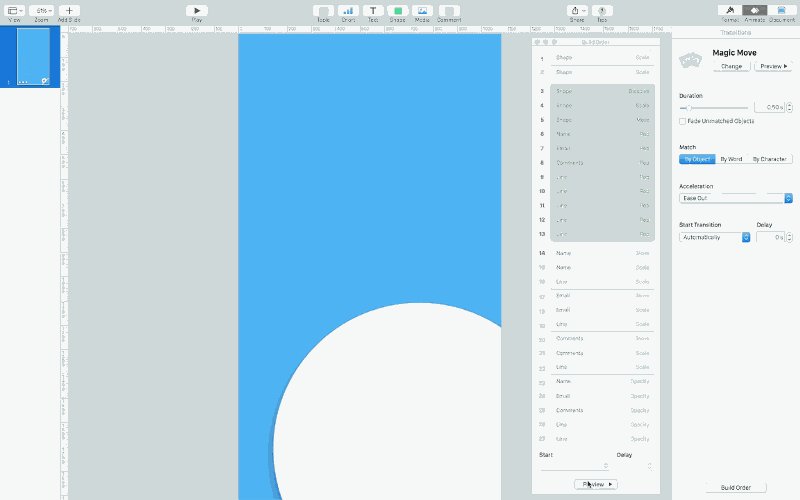
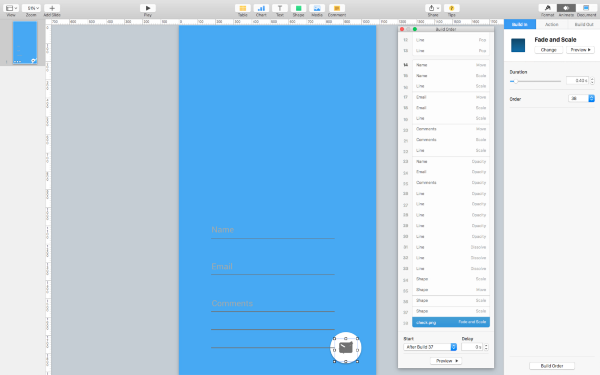
Эта анимация состоит из 38 билдов.
Как вы можете видеть, кнопка для отправки имейла уже отображается пользователю, готовая к использованию. Первичное действие будет полезно для функционала поддержки, отзыва или отправки электронного письма.
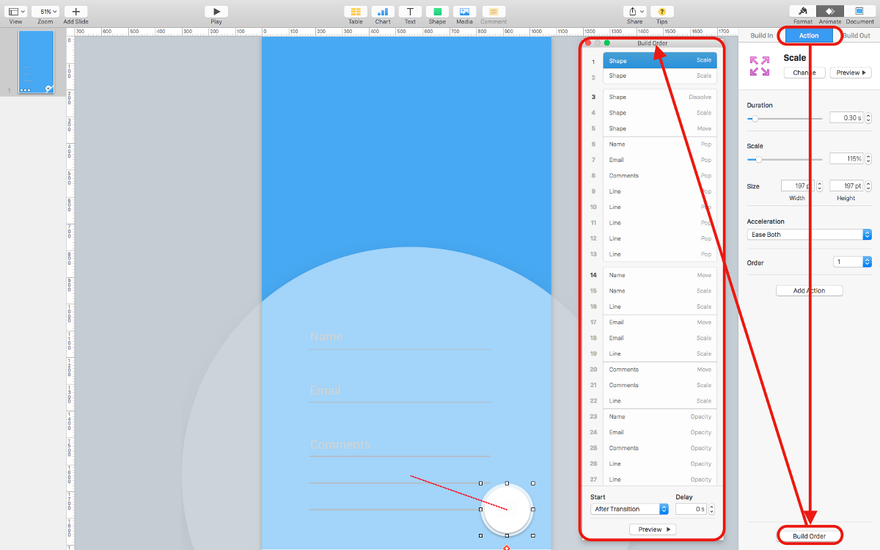
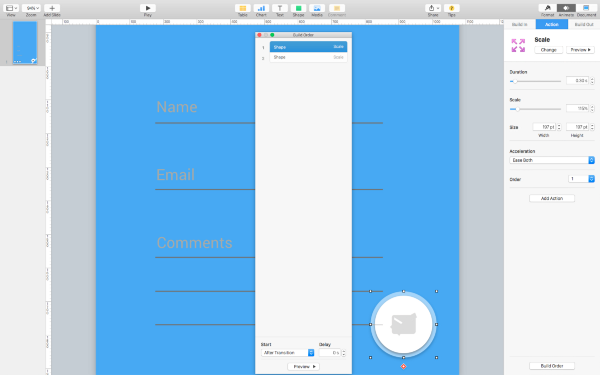
Чтобы создать действие, откройте инспектор анимации объекта, выберите action, кликните build order, чтобы увидеть список билдов.
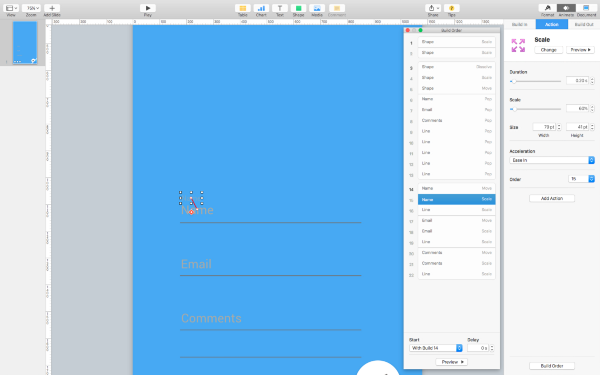
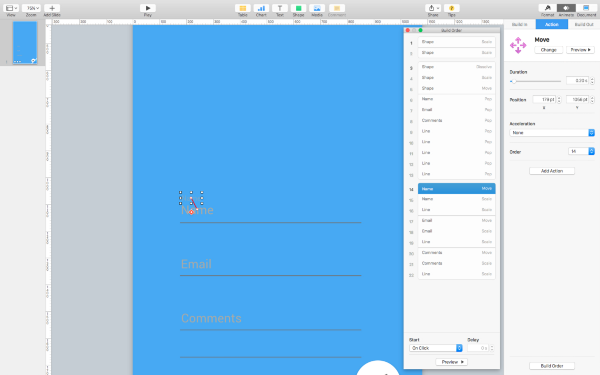
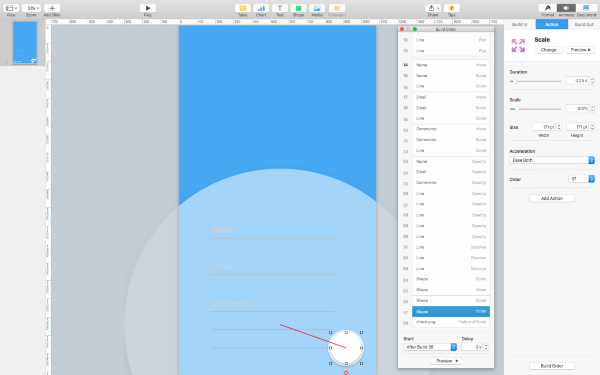
Создадим эффект анимации для кнопки в нажатом состоянии. Это два билда, которые сначала увеличивают кнопку, а потом уменьшают.
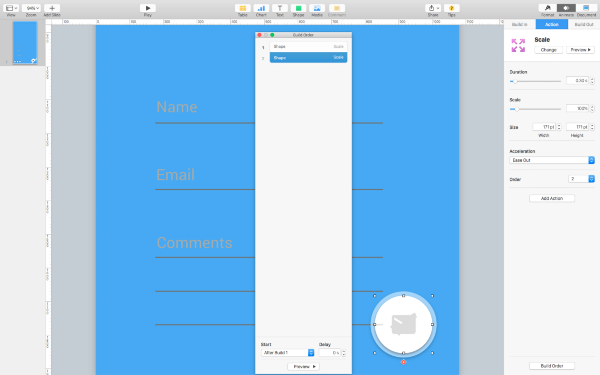
Чтобы анимировать нажатую кнопку, перейдите в инспектор билда. Давайте настроим скорость. Сначала будет увеличение, а потом уменьшение. Можете поэкспериментировать со скоростью. Возможно, вы предпочтете более эластичный переход, больший масштаб и т.д. Помните, что билды запускаются одновременно или с задержкой, мы к этому еще вернемся.
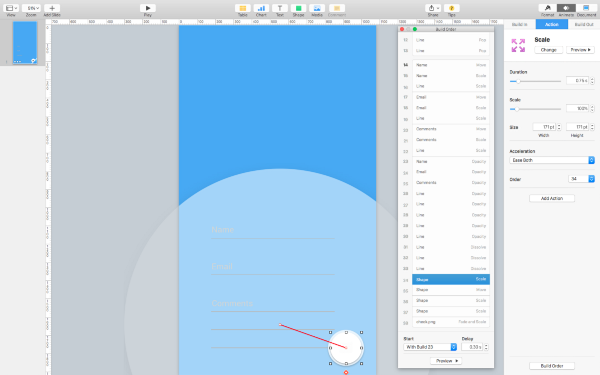
Сделайте так, чтобы иконка письма исчезала по мере увеличения кнопки для отображения формы.
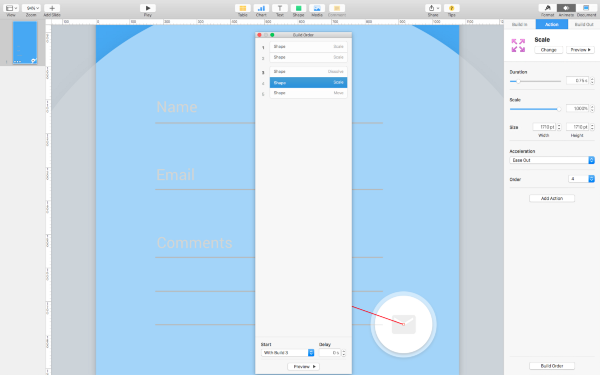
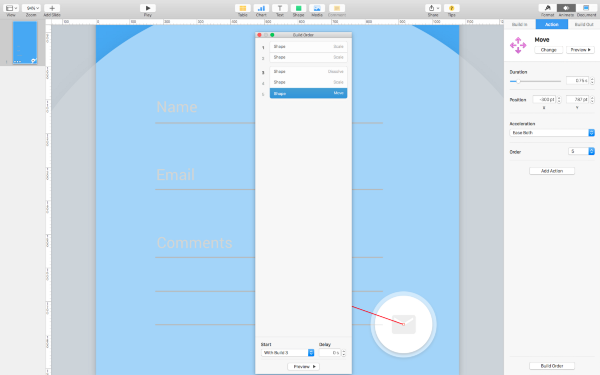
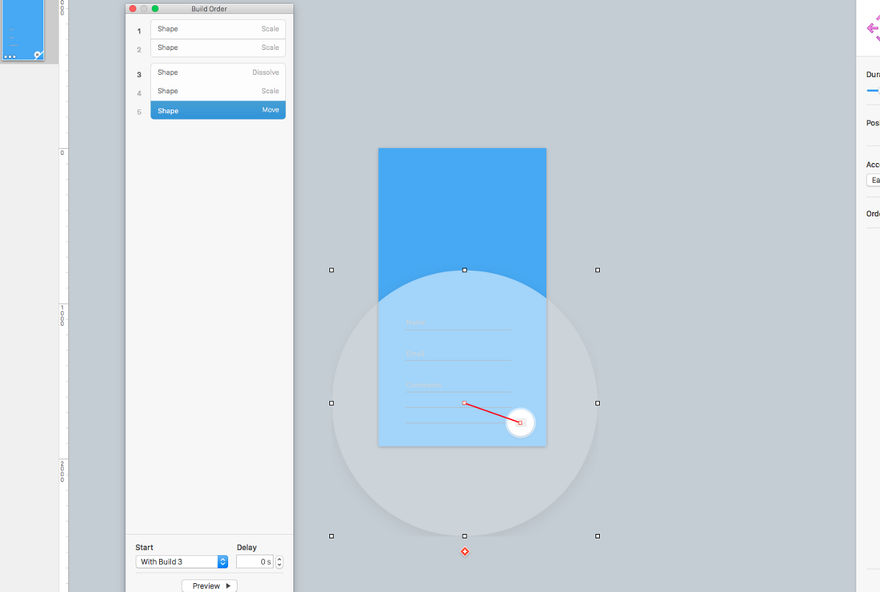
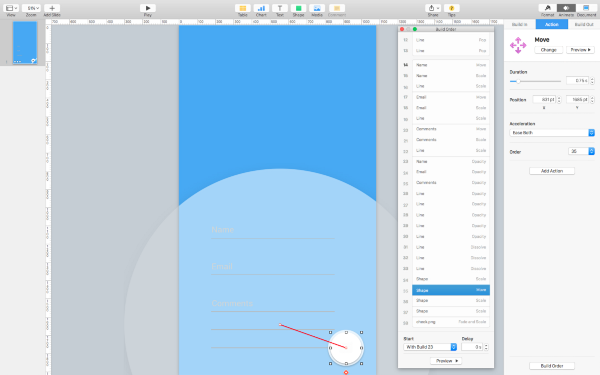
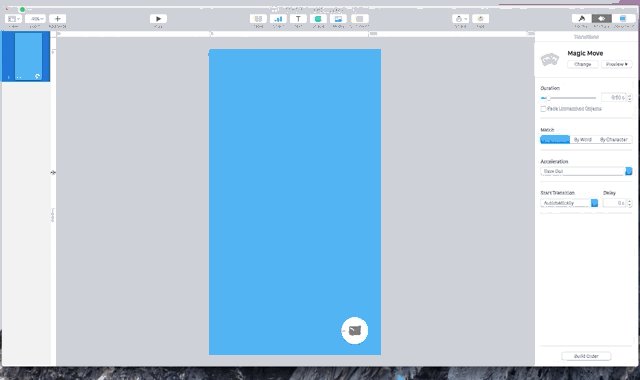
осле того, как мы анимируем нажатие кнопки, затем кнопка исчезает и превращается в форму с полями ввода. Получается просто круг, который увеличивается на фоне экрана. Чтобы это движение было плавным, настройте время и сделайте траекторию, по которой движется круг больше к центру экрана. Красная линия внизу показывает, как круг движется внутрь.
Круг вырастает и движется к центру экрана одновременно.
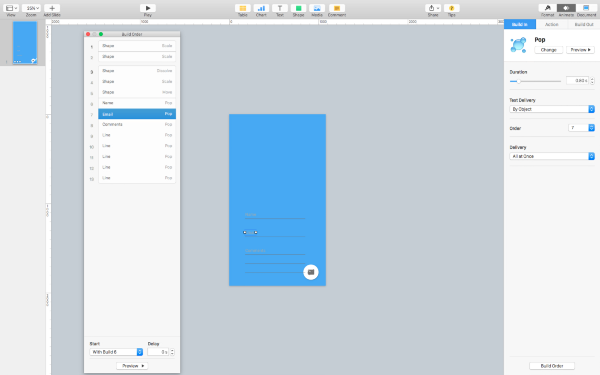
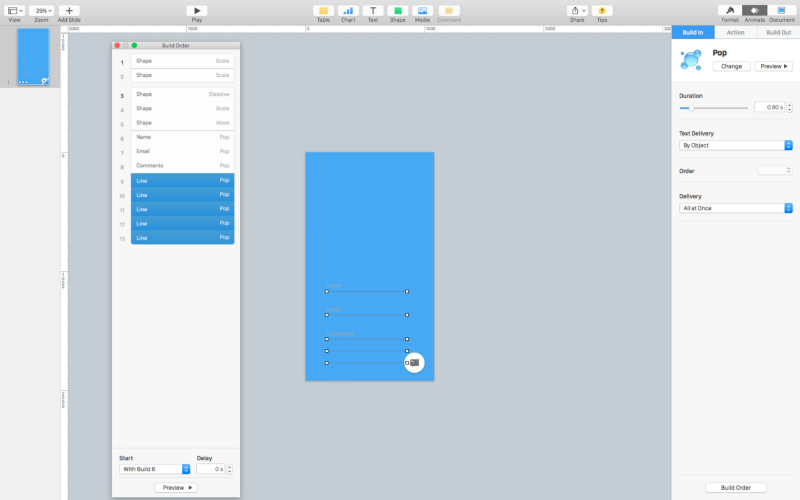
Далее нужно оформить поля формы. Посмотрите, как меняются опции инспектора билдов с after build до with build 6 для линий, появляющихся на экране. Это позволяет одновременное появление нескольких элементов одновременно.
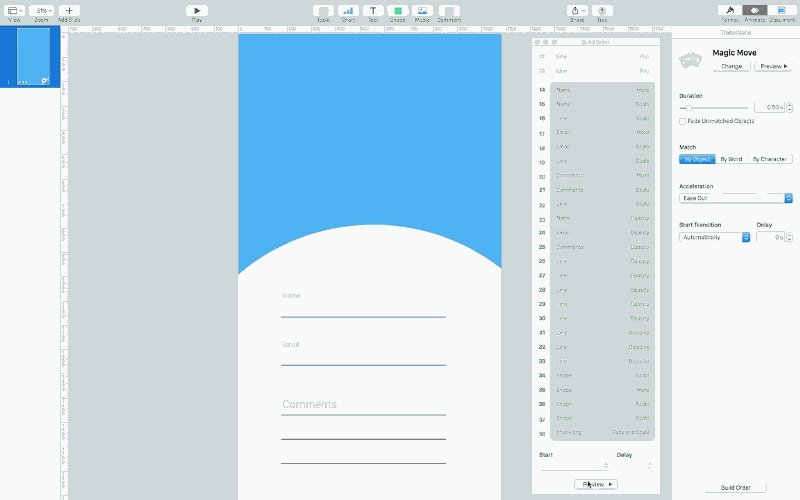
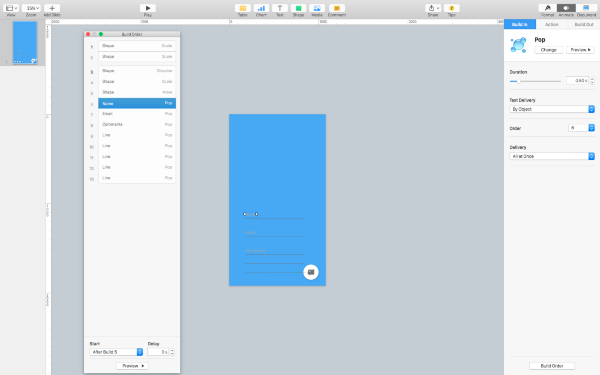
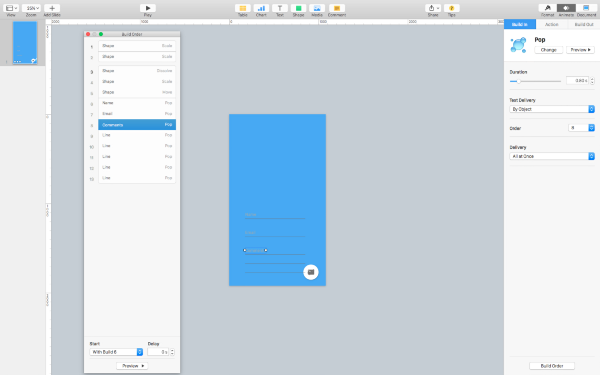
Теперь посмотрите, как поля формы появляются на экране.
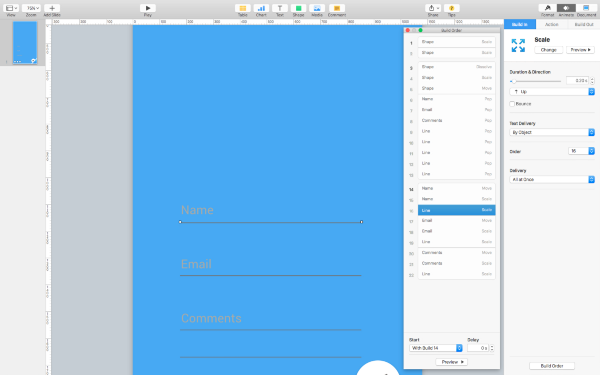
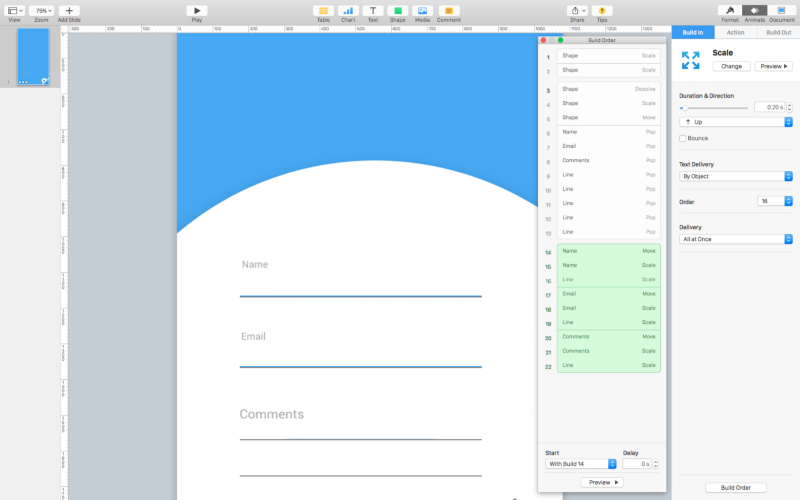
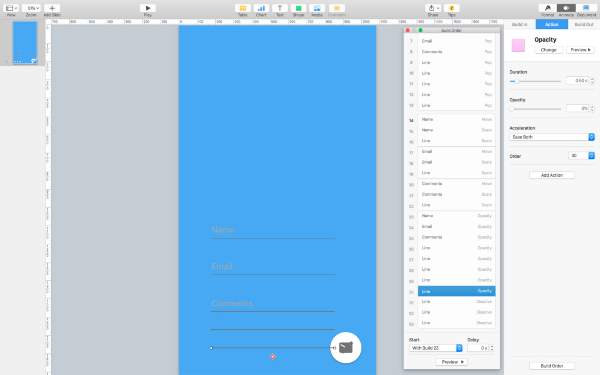
Когда форма на месте, давайте заполним ее и изменим размер названий полей – в стиле material design – а также сделаем ввод. Для каждого поля формы нужно очистить и повторить эти билды:
Названия полей и линии должны масштабироваться одновременно.
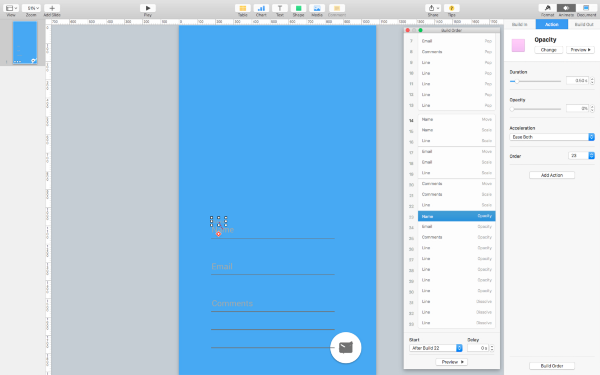
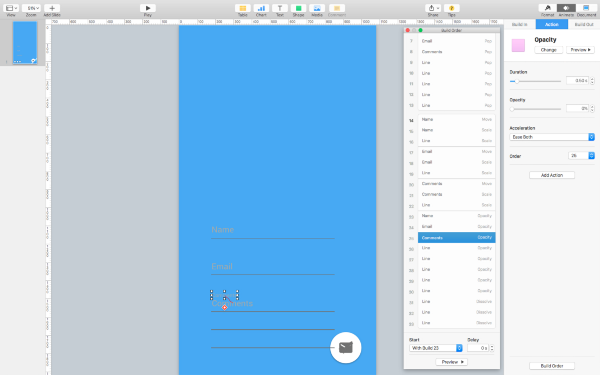
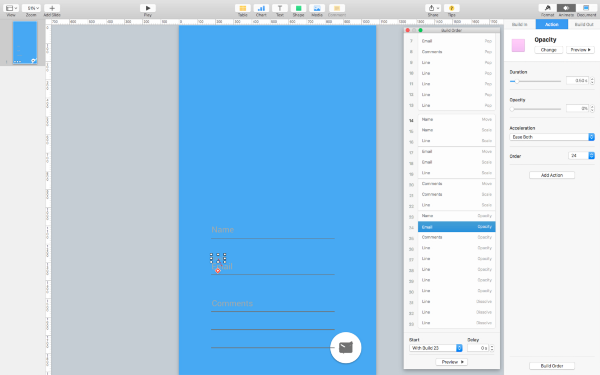
Когда мы изменили форму и размеры полей, необходимо, чтобы элементы начали исчезать в качестве подтверждения ввода данных пользователем.
Сжатие полей ввода формы происходит одновременно.
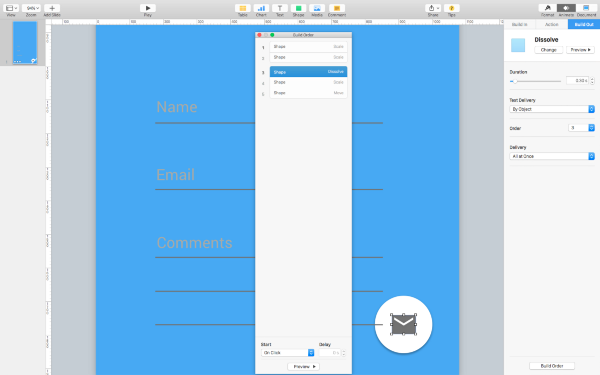
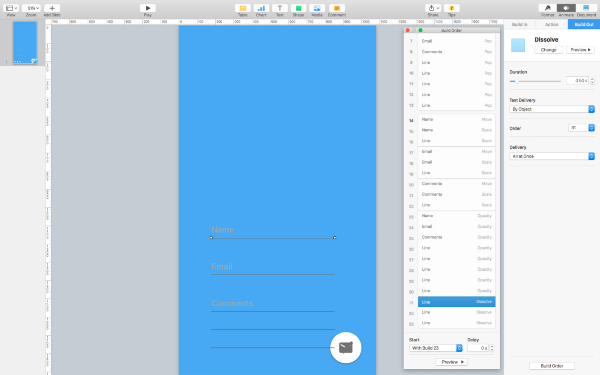
Вы можете заметить, что эффекты затенения и растворения отлично подходят для убирания элементов с экрана.
Затенение + Растворение (Opacity + Dissolve) отлично работает для исчезновения элементов с экрана.
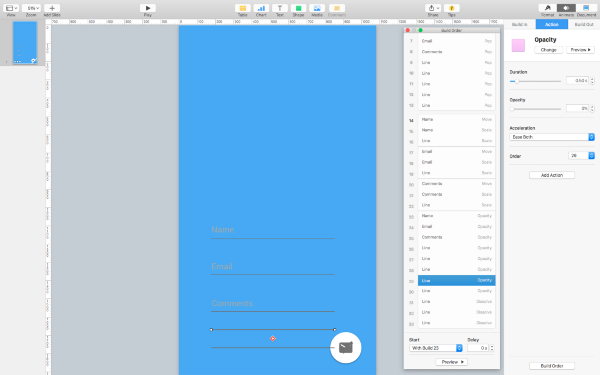
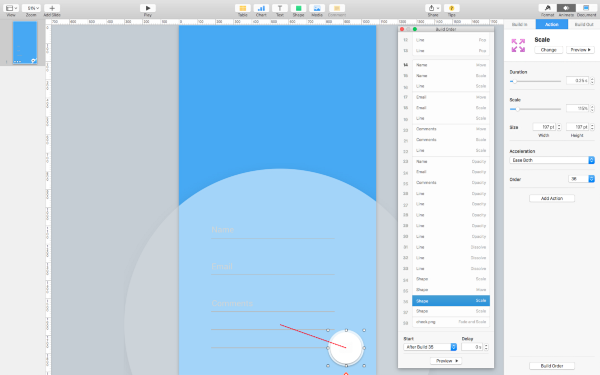
Мы почти закончили! Последним шагом будет уменьшение круглого фона до нормального размера кнопки и выдача пользователю подтверждения, что имейл был отослан успешно.
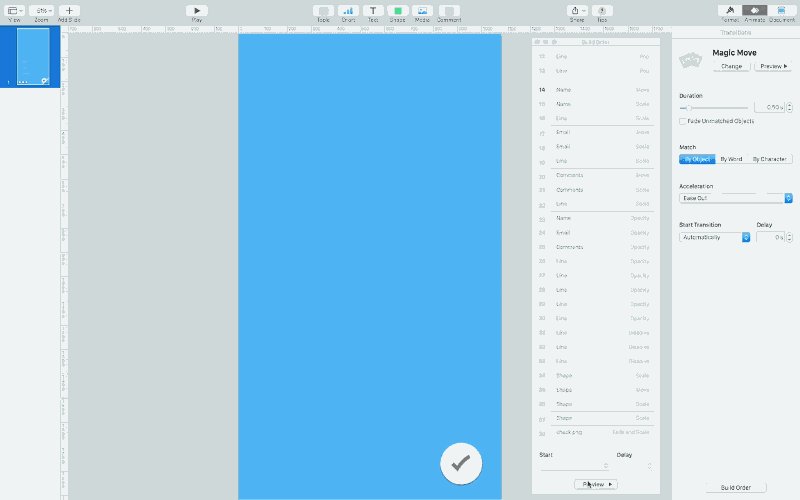
Сжатие фона, анимация и последний штрих для подтверждения успешной отправки письма
Без проигрывания все выглядит довольно сумбурно, но анимация готова! Вы справились.
Когда последние билды на месте, фон возвращается обратно, и получается полноценная анимированная форма. По такому прототипу разработчикам явно проще реализовать задумку дизайнера. Опять же, Keynote помог преодолеть разрыв во взаимопонимании между дизайнером и разработчиком. Работать по анимированному концепту Keynote куда проще, чем по шести статичным фреймам.
От статики к анимации
Советы
В Keynote есть удобные инструменты стандартного редактора изображения. Попробуйте их, перетащив с края линейки к слайду презентации, чтобы выровнять элементы.
Потащите край линейки к слайду презентации, чтобы создать направляющую линию.
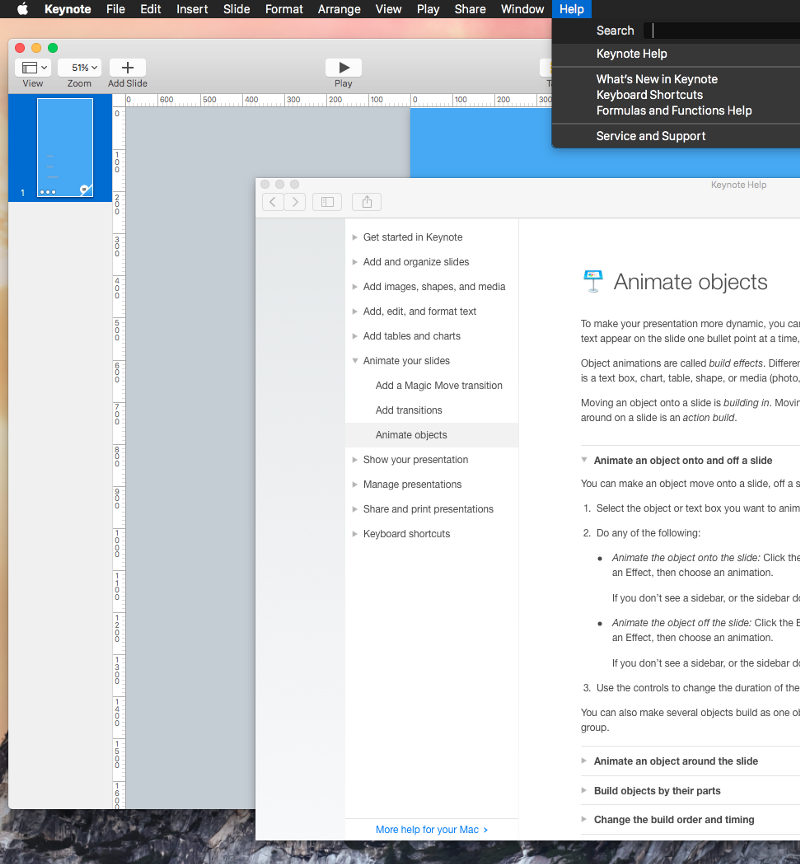
В справке Keynote детально описаны все функции программы.
Как показано на изображениях, раздел анимирования объектов содержит хорошие инструкции по созданию анимаций на экране.
Послесловие
Анимация пользовательского интерфейса – это как театральная постановка. Каждый элемент играет свою роль в спектакле, и за этим можно понаблюдать. Keynote – это отличный бесплатный инструмент, и он помогает проработать мелкую анимацию в интерфейсе. Его стоит включить в арсенал дизайнерских инструментов для быстрого прототипирования.
Я надеюсь, мой урок был полезен Вам, жду ваши отзывы в комментариях.
Для ваших экспериментов
Скачайте презентацию Keynote здесь
Скачайте sketch file здесь
Перевод статьи medium.com автора Joshua Miller.










































Топ коментарі (0)