Всім привіт! Склала для вас невелику підбірку з 17 інструментів при роботі з кольором - тут і генератори палітр, градієнти, мокапи та інструменти для малювання.
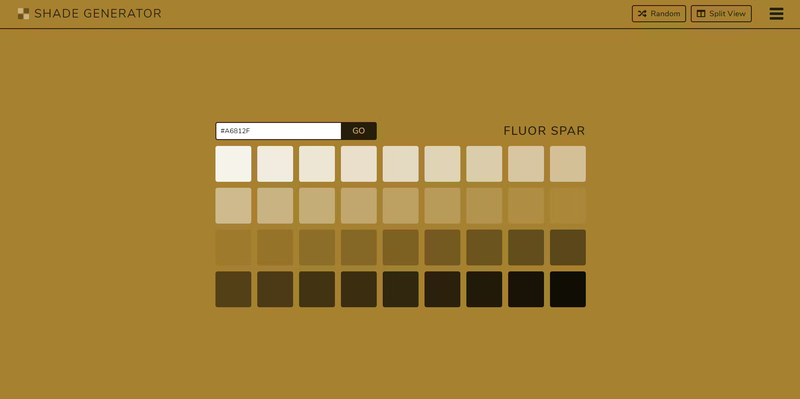
1. Shade Generator
Прикольна штука коли вам треба з основного кольору отримати світлі та темні варіанти. Тут є історія, тому минули ваші кольори не втрачаються. Також є так звані топ кольорі - якась добірка популярних та ще одна корисна функція split view - роздвоює екран, корисно коли треба порівняти два брендових кольори та їх світлі\темні варіанти.
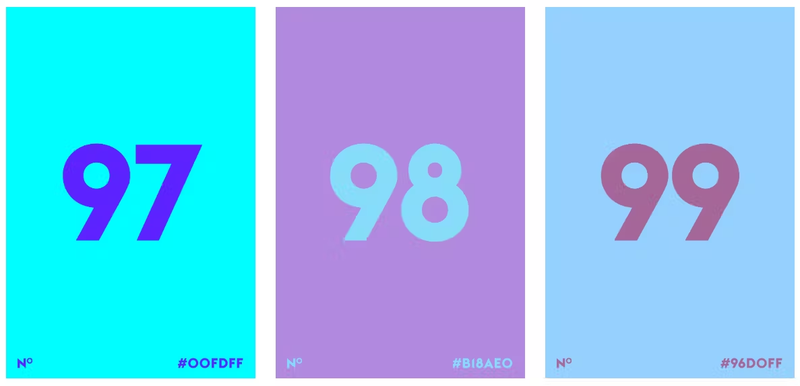
2. Сolor Claim
Це проєкт німецького дизайнера Tobias van Schneider. На сайті він збирає в колекцію свої улюблені кольорові комбінації. Їх тут зараз 120. Не знаючи доповнює він колекцію, але є цікаві варіанти для натхнення.
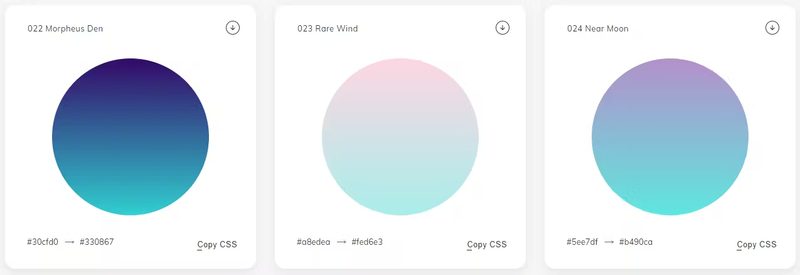
3. Webgradients
Доволі корисний інструмент, тут зібрано купа красивих градієнтів з м`яким переходом між кольорами. Можна скопіювати CSS код чи завантажити палітру в форматі PNG. Як на мене не вистачає тільки якогось фільтра по основним кольорам, бо палітр дуже багато і листати всі ніхто не буде)
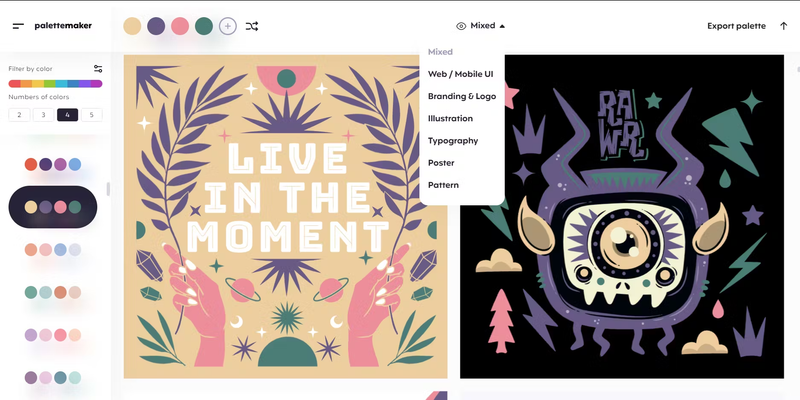
4. Palette Maker
Доволі комплексний інструмент, тут можна створити палетку з максимальної кількості кольорів - 5. Вибрати кожний колір окремо також можна, ви не обмежені представленими прикладами палітр. У випадаючому списку можна обрати для чого ви робите палітру, а на кожне зображення можна перейти окремо натиснувши Start the generator - переходите на нову сторінку і бачите всі палітри на прикладі одного зображення.
Також можна скачати палітру у різних форматах, або у вигляди коду всіх кольорів.
В кольорах також можна продивитись які там є, вибрати один і наприклад згенерувати палітру де він буде основним.
Можна навіть скачати мокапи заповнені обраним кольором, розширення у них буде маленьке але якщо на мудборд то думаю можна використати. От приклад - https://palettemaker.com/colors/neon-blue
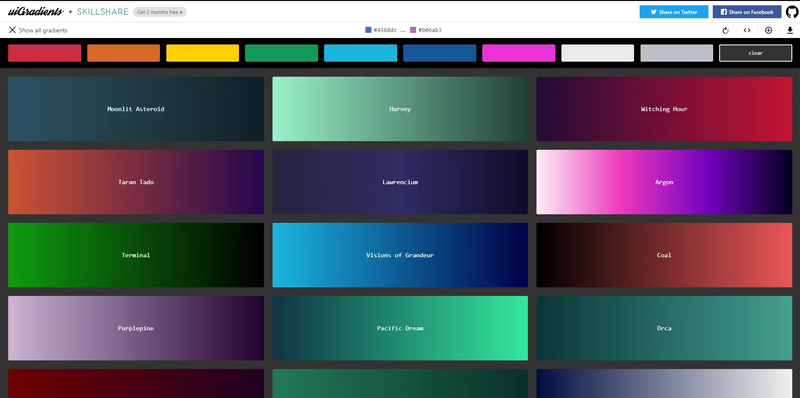
5. uiGradients
Простий інструмент з підбіркою рандомних градієнтів, але тільки з двох кольорів. Можна покрутити згенерований градієнт, отримати CSS код, скачати картинкою в форматі JPG. Ось тут уже є фільтр по основним кольорам у вкладці Show all gradients.
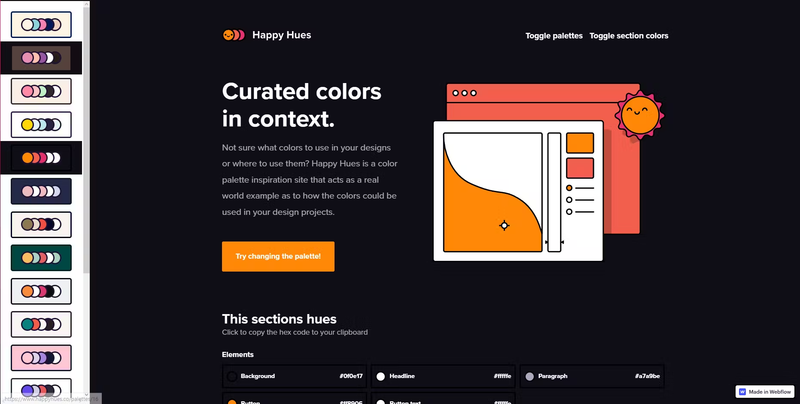
6. Happy Hues
Проєкт дизайнера Макензі Чайлда розроблений на Webflow. Містить в собі всього 12 палітр, які не можна задавати самому чи змінювати, але в принципі також може бути корисним. Тут можна убрати попередній перегляд з фільтрами та подивитись на чистий сайт.
7. Color-Morph
Простий інструмент для градієнтів (які ви в принципі можете самі для себе розкласти на палітру). Дозволяє генерувати складні градієнти, аж до 20 кольорів. Вибираєте один основний на бєкграунд, генеруєте, можете скачати в форматі SVG, або отримати повний CSS код градієнту, рандомна генерація також є.
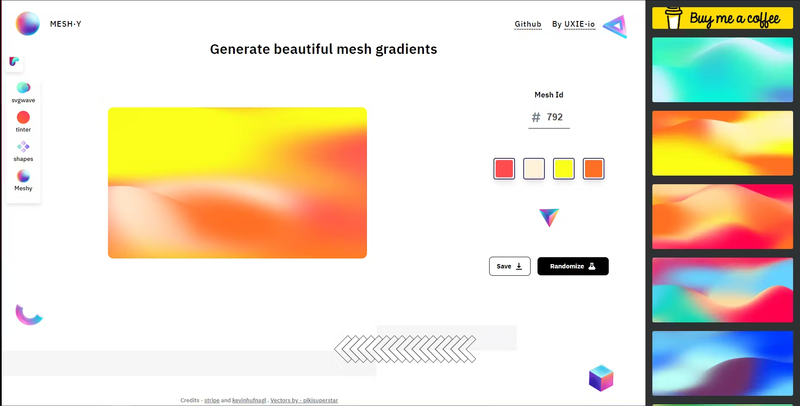
8. Meshgradient
Різноплановий інструмент, але іноді на створення чогось красивого тут прийдеться витратити більше часу ніж на просту генерацію. Можна обрати для генерації будь-які 4 кольори, або вибрати вже готовий патерн та побалуватись) Зберігається в форматі PNG але можна обрати будь-який розмір до 3000px X 3000px.
На іншому сайті цього ж розробника - https://svgwave.in ви можете згенерувати анімовані SVG хвилі та скачати разом з кодом, або не анімовані і скачати PNG.
На https://www.svgshapes.in - доволі корисна штука, щось не малювати фігури самостійно та зекономити час, бо список фігур доволі великий 100+ штук , їм всім можна зробити градієнт або звичайну заливку та скачати в форматі SVG
На https://tinter.uxie.io - це простий інструмент для створення кольорів і відтінків зображень із можливістю тонкого налаштування, підтримує JPG, PNG, WEBP.
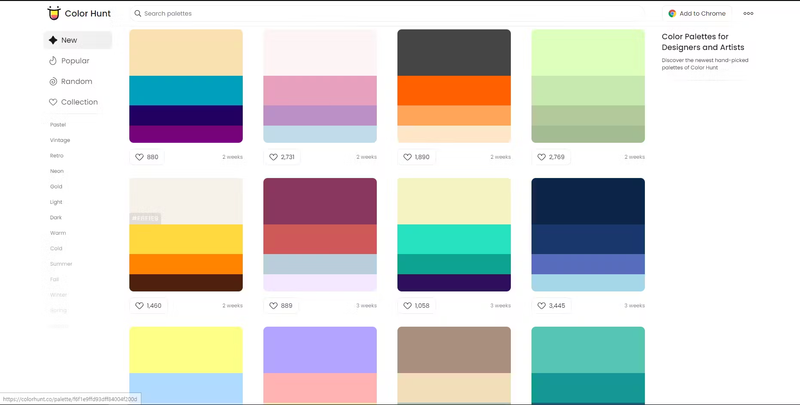
9. Color Hunt
Простий інструмент з великою кількістю палітр, тут вони відфільтровані по темам замість кольорів. На кожну палітру можна зайти окремо, скачати в PNG, скопіювати коди кольорів та перейти по тегам та продовжити пошук)
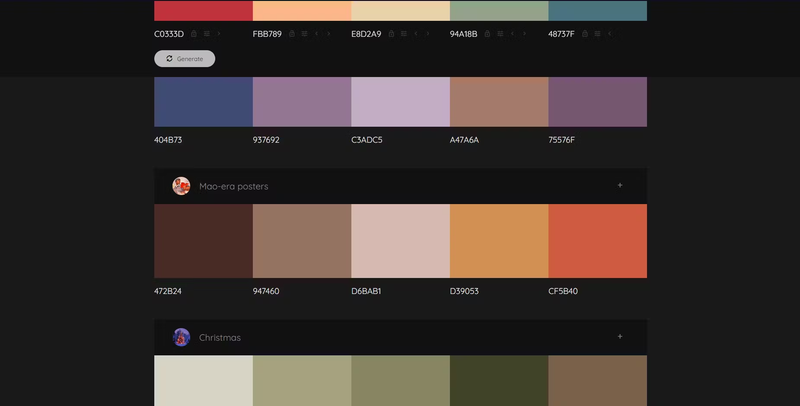
10. Colormind
Доволі корисний та простий інструмент. Тут можна не тільки згенерувати палітру з 5 кольорів (як рандомно, так і самостійно підібрати), а також переглянути як вона буде виглядати на прикладах - шаблон сайта та шаблон дашборда. Також можна завантажити картинку з якої вам треба отримати палітру.
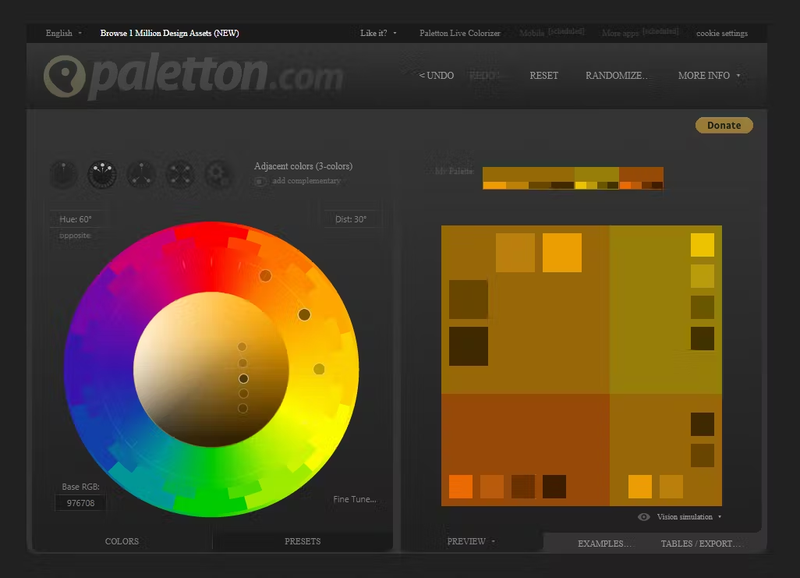
11. Paletton
Інструмент кольорове колесо який допомагає створити палітру, а також подивитись на прикладах як формуються тріади та тетради. Всі кольорі копіюються, можна подивитись приклад сайту з вашими кольорами (для темної та світлої теми), можна експортувати кольори як HTML, CSS, LESS, SASS, XML. Можна навіть в таблиці подивитись всі варіанти комбінацій кольорів.
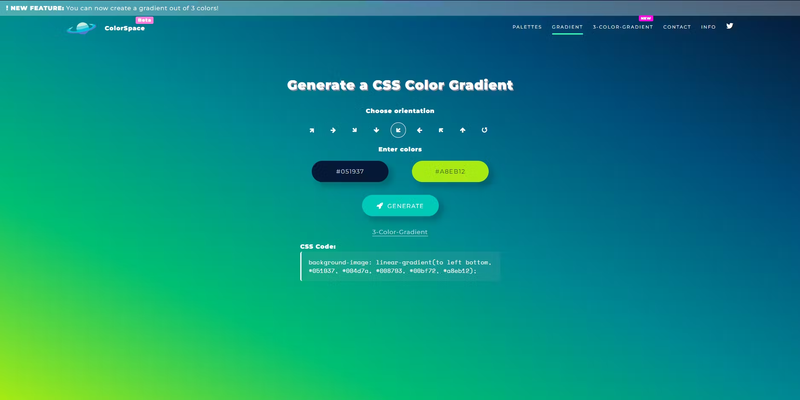
12. ColorSpace
Приємний та простий інструмент - задаєте основий колір, генеруєте палітру, отримуєте більше 20 прикладів різних палітр - градієнтних до основго кольору, відповідних кольорів і кучу інших (не дуже розумію яким принципом вони будують і звідки такі назви).
Також можна зробити градієнт з 2 та 3 кольорів. Вибираєте два кольори, напрям градієнту та откримуєте CSS код.
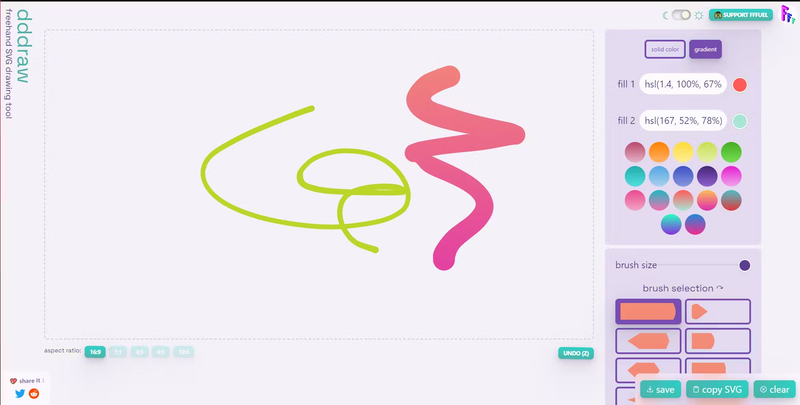
13. DDdraw
Інструмент для малювання різними формами пензлів, можна малювати градієнтами чи солід кольором. Можна скачати в SVG форматі.
Прикольно що є різні формати і 16:9 і 4:5, і тому подібне.
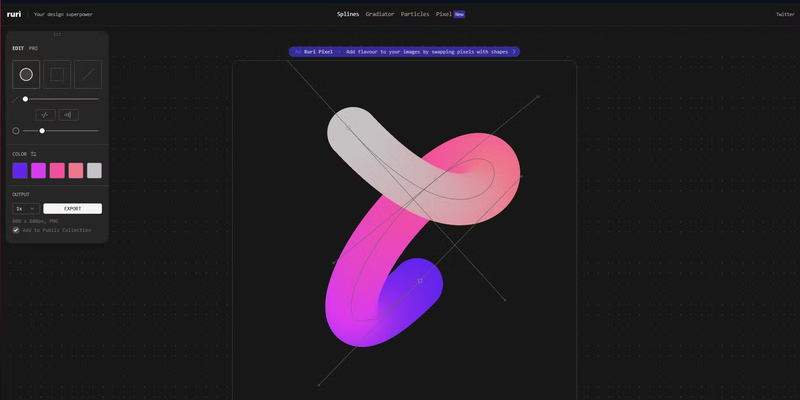
14. Ruri
Прикольний інструмент для малювання різних фігур, можна використати створені форми для різних креативів або як декоративні елементи в дизайні. Є декілька фігур якими можна малювати, використовуючи до 5 кольорів. Також є про версія за 8$ в місяць.
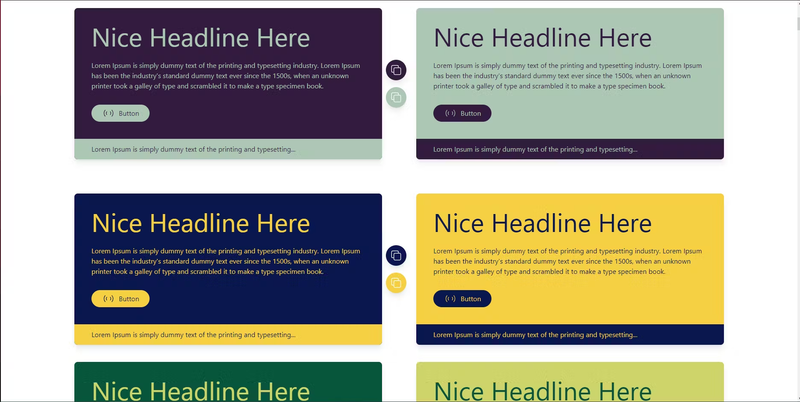
15. 2 Colors
Сервіс який показує як будуть комбінуватись два кольори у вашому дизайні, всі кольори можна скопіювати. Мені правда не хватає фільтра якогось, бо їх тут дуже багато, дуже длинний лендос виходить)
У автора також є ще один проєкт з палітрами - https://www.colorion.co
16. Hello Color
Сервіс який показує контрастність між двома рандомними кольорами, нажаль обрати самостійно кольори не можна. Але знайти кольори які будуть непогано співпадати можна.
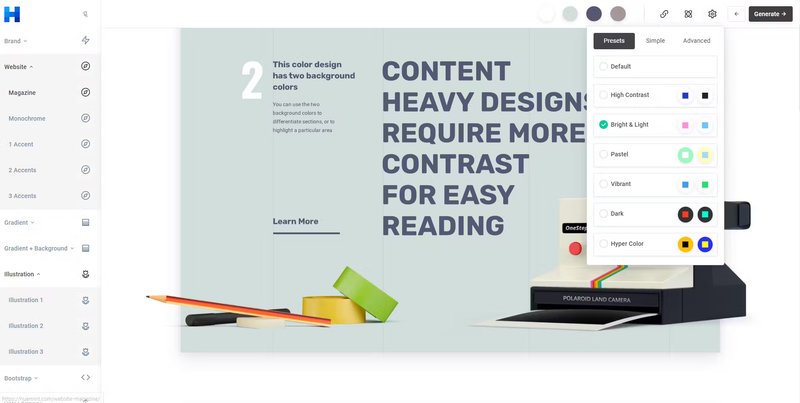
17. Huemint
Сервіс який дозволить вам наочно подивитись як буде виглядати ваша брендова палітра на прикладах - на сайтах, ілюстраціях чи продукції бренду. Можна згенерувати палітру з різними настановами -hyper color, dark mode, pastel color, hight contrast.
Можна також завантажити свою картинку для аналізу який визначить основні кольори на ній.
Також можете зацінити такі сервіси як: Spectrum, Couleur.io, Color Mixer, FarbVelo.
Бонус, прикольна браузерна гра з угадування кольорів - https://kolor.moro.es
Здається простеньким, але потім мені випали всі чорні і мій екран не вловим цю тонку різницю в 50 відтінках чорного)
Дякую за увагу!
Якщо є бажання підтримати як автора можете купити мені кофе





















Топ коментарі (0)