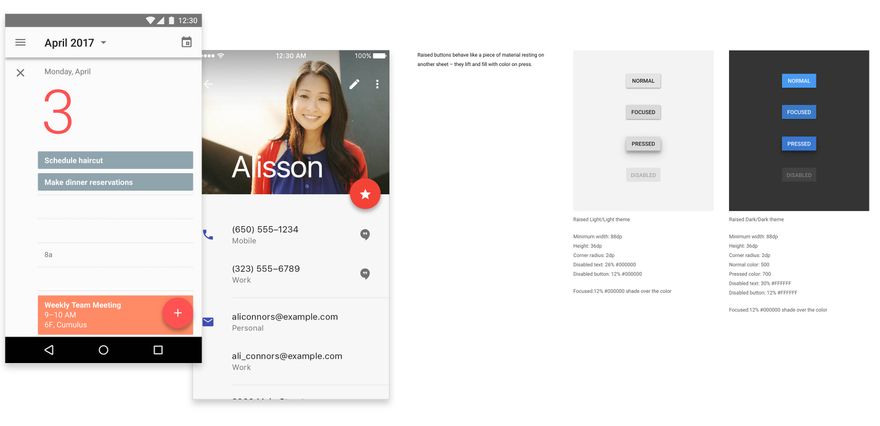
В мире UX / UI доминируют руководящие принципы и эстетика таких компаний, как Apple или Google. Это абсолютно нормально и предсказуемо, учитывая, что большинство приложений разработаны для того, чтобы легко вписаться в пользовательский опыт технологий, принадлежащих этим крупным компаниям. Успех любого продукта зависит от его координации с существующими сервисами и требует определенного уровня стандартизации, как на аппаратном, так и на программном уровне. На дизайн напрямую влияет состояние рынка. Любой дизайнер и разработчик имеют доступ к фреймворкам и рекомендациям Apple, Google или Microsoft. Таким образом, даже если у вас мало знаний или опыта в сфере дизайна, нужно, по крайней мере, следовать этим очень конкретным структурным и эстетическим советам. Вероятно, ваш продукт не будет великолепным, но вы определенно избежите провала.
Всё это копия копии
Естественно, многие графические и эстетические принципы оказались продиктованы такими языками, как Google Material Design или Human Interface Guidelines от Apple. Когда вы следуете фреймворкам или некоторым рекомендациям с целью обеспечения наилучшего пользовательского опыта, очень легко перенять их визуальный язык, потому что он также является частью набора структурных и навигационных инструментов. Ссылка – это ссылка, текст – это текст, и то, как вы решаете их дифференцировать это не просто проблема UX, это вопрос визуальной коммуникации и, следовательно, визуальной эстетики. При этом появляется визуальная идентичность продукта. 

Пользовательский опыт – это универсальная отмазка отсутствия оригинальной и не похожей на других идентичности.
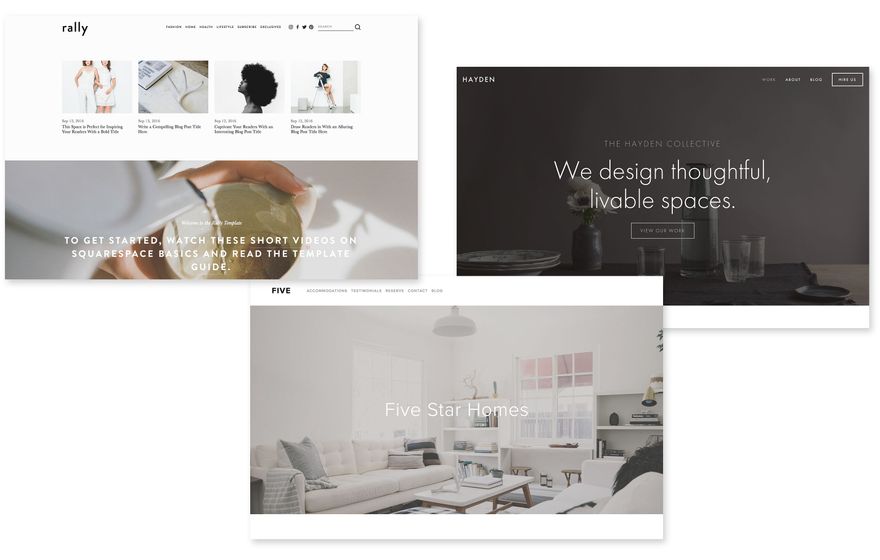
Конечно, есть еще место для визуальной идентичности, например, в шаблонах Material Design. Но может ли бренд или продукт по-настоящему выделиться, если они решат использовать одинаковые шрифты, тени и цвета? Некоторые крупные коммерчески успешные компании так не думают. Веб-брутализм научил кое-чему очень ценному.
Итак, что же такое веб-брутализм?
«В своей шероховатости и нежелании выглядеть комфортно или легко, брутализм можно рассматривать,как реакцию молодого поколения на легкость, оптимизм и легкомыслие современного веб-дизайна». – Паскаль Девилль, brutalistwebsites.com
В качестве течения веб-брутализм не имеет основателя или места рождения. Его начали внедрять профессионалы по всему миру, которые не были связаны друг с другом. Название отсылает нас к течению в архитектуре, которое было в 50-х и 70-х годах XX столетия. Его адепты решили избегать любых украшений – от архитектурного орнамента до простой настенной краски. Вопреки, казалось бы, очевидному факту, брутализм произошел не от слова брутальный. Брутализм появился из «сырого бетона» – физически и этимологически – béton-brut по-французски. Течение брутализма в архитектуре обычно выражалось через массивные, основательные сооружения из бетона. Идея заключалась в том, что здания были простенькими и антибуржуазными, не только из-за того, что это были малобюджетные проекты в экономически депрессивных сообществах, но и потому что это принималось, как философия и мышление крупнобюджетных частных и правительственных комиссий. 
Первый (и единственный) шаг - это выбросить элементы на экран, не беспокоясь о том, как они работают вместе. Кто вы такой, чтобы определять иерархию? Пусть каждый элемент сражается за внимание. - www.uxbrutalism.com
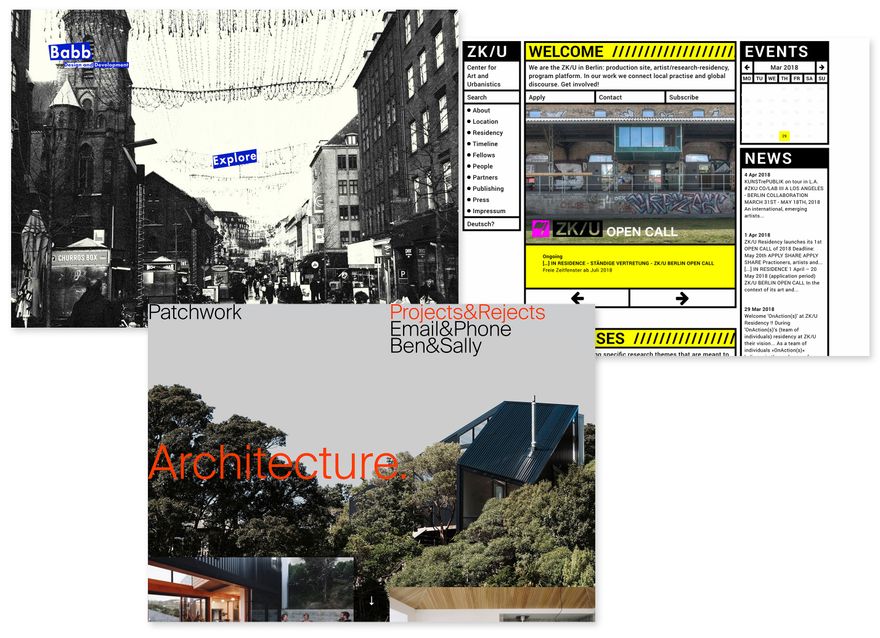
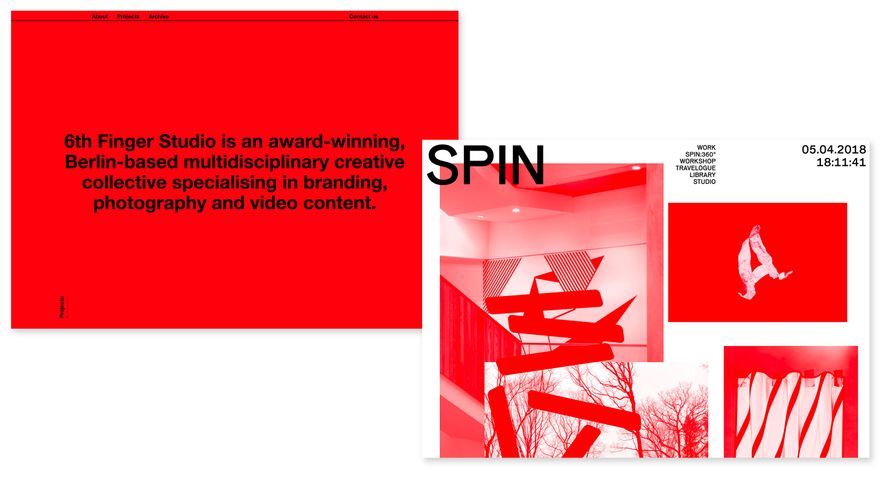
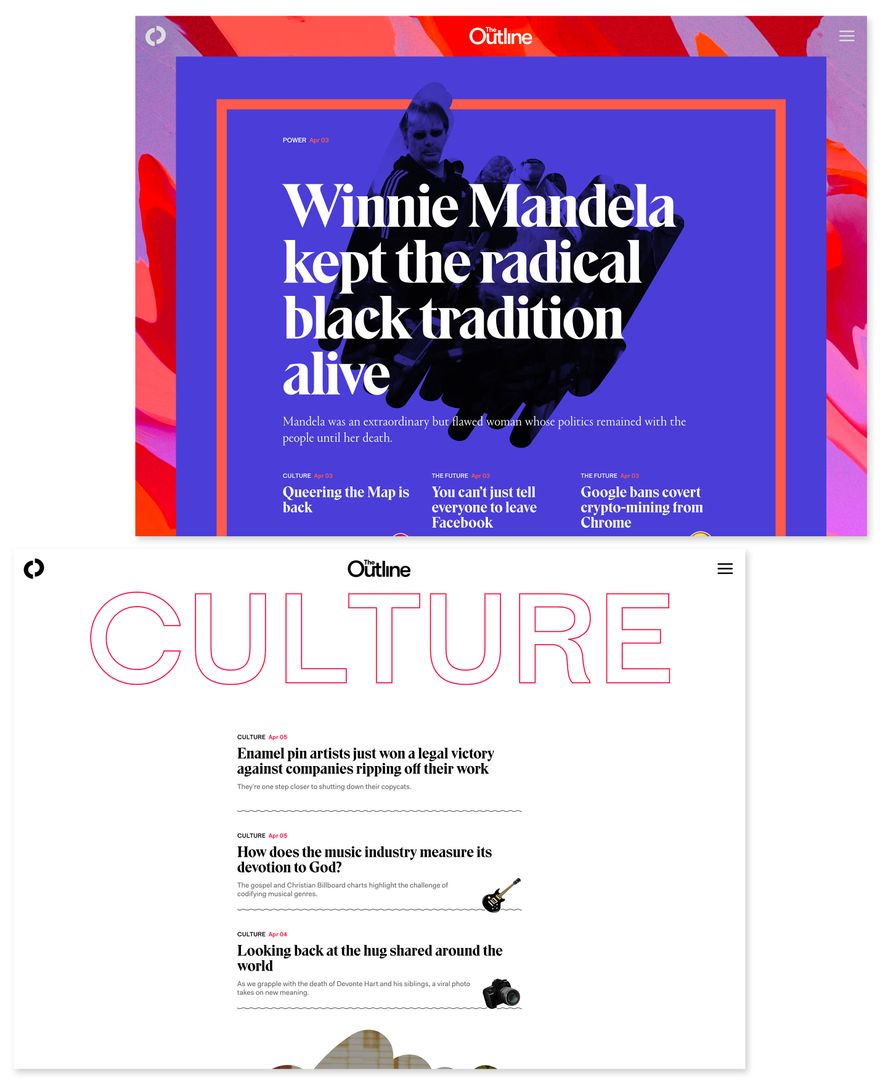
Но поскольку лучше один раз увидеть, чем 100 раз услышать, вот несколько примеров того, как выглядит этот тренд дизайна: [caption id="attachment_42021" align="aligncenter" width="2857"]

Что дальше?
Нравится вам это или нет, веб-брутализм движется от чего-то крайнего, почти панка, к мейнстриму и чему-то коммерчески жизнеспособному. Просто спросите Balenciaga, Dropbox, новостное агентство Bloomberg или цифровую медиа-компанию The Outline, которая, кстати, также заново изобретает визуальный, интерактивный контент и рекламу для «посттекстового» Интернета, эффективно завоевывая новую аудиторию. 
UX – не оправдание отсутствия визуальной идентичности.
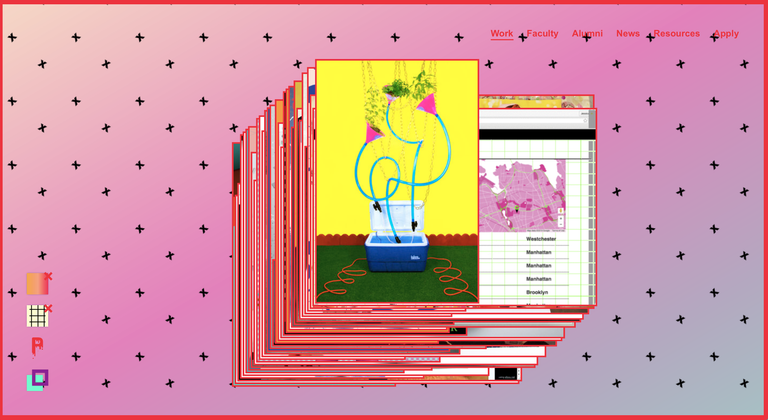
Аналогично хорошо продуманная и интересная упаковка выделит продукт на фоне конкурентов и заставит вас выбрать его. Таким образом сработает мощная и прочная визуальная идентичность. [caption id="attachment_42024" align="aligncenter" width="2857"]
Выйдите за рамки привычного дизайна, потому что текущая тенденция говорит нам, что они не будут безопасными в течение очень долгого времени.
Это будет до тех пор, пока жесткие сетки, полноэкранные псевдоаналоговые фотографии, градиенты и аккуратные шрифты Google не устареют и не смогут конкурировать с остальными выдающимися, новыми и интересными дизайнами. Ключевой момент: Брутализм привел к ощущению непочтительности и уверенности, которой не хватает в большинстве дизайнов. Система ярких цветов, смешанная с пастельными тонами и необычными шрифтами, должна выделяться, если ее использовать разумно. Мы, в Imaginary Cloud упрощаем сложные системы при помощи Product Design Process и предоставляем интерфейсы, которые нравятся нашим пользователям. Если вам понравилась эта статья, вы можете подписаться на нашу новостную рассылку. Если есть проект, с которым, мы можем вам помочь, не стесняйтесь пишите нам. С нетерпением ждем ваших писем!
Перевод статьи Maria Grilo






Топ коментарі (0)