Sketch не создавался для печатного дизайна, но я использовал эту программу для множества печатных проектов. И вот как я это делал:
Sketch предназначался для цифрового дизайна.
Веб-сайты, интерфейсы приложений, иконки… Эти объекты дизайна существуют в рамках пиксельных измерений, цветов палитры RGB и показа на цифровых экранах. В отличие от множества инструментов Adobe, которые включают более 10 000 опций для всевозможных дизайнерских целей, Sketch максимально точно заточен под свою цель и работает куда лучше (и эффективнее) для того, для чего он конкретно предназначен.
Sketch не был предназначен для полиграфического дизайна.
Визитные карточки, брошюры, постеры… такая продукция существует в физическом мире дюймов/сантиметров/пунктов/паек, цветов CMYK и Пантона. Дизайны создаются для печати на различных видах бумаги и других материалов. Adobe Illustrator и InDesign – два наиболее популярных инструмента для разработки таких проектов. Если вы похожи на меня, то вам куда удобнее работать в Sketch. И когда возникает необходимость в разработке полиграфического дизайна, вам бы очень хотелось использовать тот же удобный инструмент, к которому вы так привыкли в веб- или UI-дизайне. И я хочу, чтобы вы знали: это вполне возможно! Вот как я это сделал: (для полной правды: Adobe Illustrator все-таки понадобится)
Магическое число 72
Возвращаясь назад, к искусству настройки типа вывода печатного станка, основными единицами измерения были пункты (72 пункта на дюйм) и пайки (12 паек на дюйм). Тип вывода (изображенный здесь) измеряется в пунктах, и производится в пайках или полупайках, таких как 12, 18, 24, 36 и 72 пункта. Эти числа должны быть вам знакомы, так как они стали стандартными размерами шрифтов в Macintosh. Первые Маки использовали экраны, в которых каждый дюйм содержал 72 пикселя, и шрифт размером 12pt смотрелся практически одинаково на экране и в печати. Описание эволюции параметра PPI (пикселей на дюйм) может занять слишком много места в этой статье (особенно с учетом изобретения сетчаточных дисплеев), но все равно важно знать некоторые данные о происхождении соотношения 72:1. В статье преимущественно будут использоваться измерения в дюймах, используемых в полиграфическом дизайне в США. Если вы хорошо знакомы с измерениями в сантиметрах, делитесь вашими знаниями в комментариях! Sketch измеряет все в пикселях, поэтому нам необходимо сконвертировать дизайн в физическую размерность (дюймы). К этому моменту вы уже наверное догадались: 72 пикселя в Sketch конвертируется в 1 дюйм при экспорте в PDF.
- Лист бумаги размером 8.5" × 11" (формат US Letter) конвертируется в артборд размером 612 × 792 пикселей
- Типичная визитная карточка 3.5" × 2" конвертируется в артборд 252 × 144 пикселей
- При добавлении нового артборда, Sketch 3 предоставляет несколько предустановленных размеров страницы на выбор. Вы можете добавить несколько своих размеров, чтобы ускорить процесс в дальнейшем.
Размер пикселя при 72 PPI могут быть значительно меньше, чем вы привыкли видеть при работе с дизайном веб-сайтов и пользовательского интерфейса. Помните, что четкость вашего печатного проекта определяется используемым вами методом печати – функция “Show Pixels” в Sketch тут бесполезна!
Советы по дизайну вашего макета
Для элементов дизайна постарайтесь использовать измерения, которые можно легко трансформировать в дюймы. 1 пиксель равен 1 пункту для линий и размеров шрифтов. Я всегда использую инкремент в 1/8 дюйма (9 пикселей) или 1/16 дюйма (4.5 пикселей) для элементов эскиза.
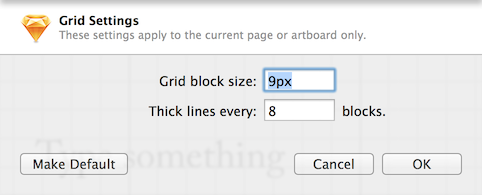
Вы можете использовать функцию Grid, чтобы разметить позиции объектов на листе в соответствующей размерности. Я предлагаю использовать сетку с ячейкой в 9 пикселей (1/8 дюйма) и толстым разделителем каждые 8 ячеек (1 дюйм). Вы можете прятать или снова показывать сетку, используя кнопку ⌃G на клавиатуре.
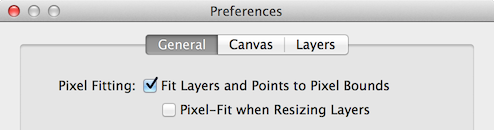
Вы можете отключить опцию “Pixel Fitting” в Preferences. Нет особой необходимости четко следовать попиксельному выравниванию, как это требуется для веб-дизайна.
Границы и поля под обрез
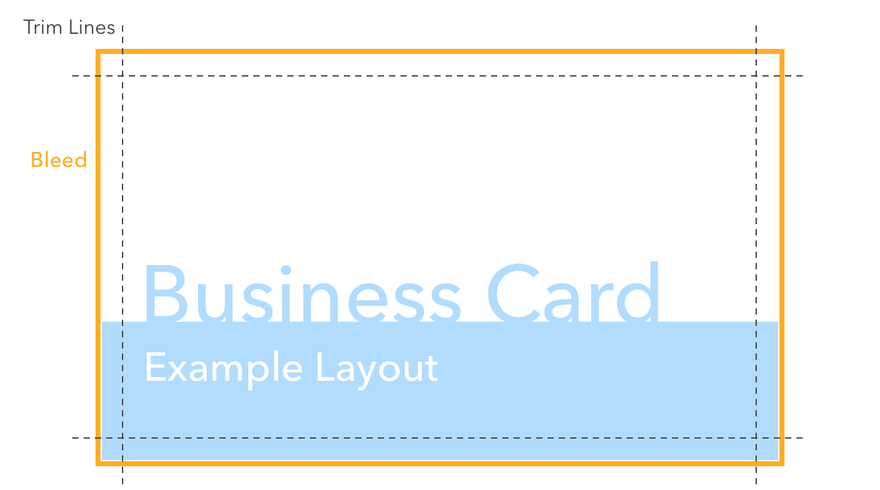
В профессиональной типографии обычно требуют, чтобы в макете были свободное пространство по всем сторонам. Благодаря таким отступам компенсируется небольшое, но неизбежное расхождение в линиях обреза печатной продукции. Мой печатник требует, чтобы выпуск под обрез был примерно 1/8 дюйма, и в своих макетах Sketch я всегда оставляю отступы по 9 пикселей с каждой стороны. Если некоторые из элементов вашего дизайна впритык к самому краю, я бы советовал вам поступать также. Если таких элементов нет, вы можете спокойно добавить эти дополнительные поля при сохранении PDF из Illustrator. Печатники также рекомендуют располагать текст, отступая минимум 1/8 дюйма от линий обрезки («безопасная зона» или «граничная область печати»), как показано на макете визитки внизу:
«Линии обрезки» (Trim Lines) показывают, как будет выглядеть визитка в конце. Обрезание редко получается на 100% точно, любые части дизайна, подходящие к самому краю, должны продолжаться на вылетах (полях под обрез). Здесь вылеты представляют собой область в 1/8 дюйма с каждой стороны.
Подготовка файла для печати
99% типографий имеют строгие требования к файлам для печати. Следующий процесс поможет вам предоставить типографии именно то, что им нужно! Если в ваших работах очень много изображений, градиентов или теней, пропустите этот раздел! Когда вы закончили дизайн в Sketch, экспортируйте его в PDF в масштабе 1x. Многие программы, такие как Preview или Adobe Illustrator автоматически интерпретируют просматриваемый файл в 72 PPI. Вы можете посмотреть размеры PDF в дюймах в режиме просмотра Preview (Tools > Show Inspector, ⌘I), или в пикселях, используя окошко Get Info в Finder (под “More Info”). Если вы сохраняете PDF через Illustrator, пиксельная и дюймовая размерности будут автоматически включены в файл.
Есть еще пара моментов, которые нужно изменить при экспорте Sketch в PDF:
- Текст нужно конвертировать в контуры (“Converted to Outlines”).
- Цвета должны быть представлены в значениях CMYK вместо RGB.
- Любые изображения в дизайне нужно встраивать как CMYK-изображения.
Конвертирование текста в контуры
Чтобы дизайн в напечатанном виде смотрелся также, как вы видите на своем компьютере, важно конвертировать текстовые объекты в PDF в векторную форму, то есть в «контуры». Благодаря этому текст выглядит одинаково в любой программе на любом компьютере, независимо от того, какие шрифты вы использовали в дизайне, и установлены ли они на компьютере печатника. Вы можете конвертировать текст в контуры в Sketch, хотя если в вашем дизайне больше, чем несколько строк текста, Sketch сильно замедлится в обработке. Если вы хотите гарантированно «положить» Sketch, выберите дюжину текстовых объектов и попытайтесь конвертировать их в контуры одновременно. К счастью, в этом смысле Adobe Illustrator куда производительнее, поэтому мы воспользуемся им.
- Откройте PDF в Illustrator и выберите в меню Select > All (⌘A).
- Также в панели меню выберите Type > Convert Text to Outlines (⌘⇧O). Все просто!
Конвертация в палитру CMYK
После того, как вы откроете свой PDF-файл в Illustrator, выберите меню File > Document Color Mode > CMYK Color. Эта опция конвертирует документ целиком в палитру CMYK из RGB. Это легкий шаг. А теперь нужно изменить цвета в дизайне на значения CMYK. Если вы привыкли к цифровому дизайну и предпочитаете яркие, насыщенные оттенки, я обязан предупредить, что оттенки из CMYK разочаруют вас. Из-за комбинации 4 базовых цветов (циановый, фуксин, желтый и черный) в чернилах для печати, множество ярких и насыщенных оттенков сложно или невозможно воспроизвести. Без погружения в теорию цветов и достоинств/недостатков разных методов печати, я просто порекомендую для любого важного в вашем дизайне цвета подбирать точное цветовое значение для принтера и материала, которые вы планируете использовать. Для этого я советую выбрать близкое соответствие из книги образчиков системы Пантон (стоит дороговато, но это отличная инвестиция), или запросить у вашего печатника примеры оттенков, отпечатанные на бумаге, которую вы собираетесь использовать (скорее всего, у них уже есть такие примеры, и они могут предоставить значение ваших цветов в системе CMYK).
Как только вы определились с подходящими значениями CMYK, настало время заменить их в элементах вашего дизайна. Звучит утомительно – в определенной мере, так и есть – но я нашел, как вам облегчить эту участь!
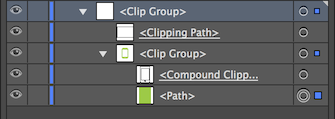
Для начала нужно выделить элементы, цвета которых нужно изменить. Если вы не очень хорошо разбираетесь в Illustrator, помните, что слой выделяется, только когда вы нажимаете на маленький кружочек справа от его названия. Простой клик на название слоя ничего не сделает!
Если в вашем дизайне есть множество элементов одного цвета (скажем, весь текст – зеленый), их все можно выделить в пару кликов: выделите один слой и нажмите кнопку “Select Similar Objects” (выделить подобные объекты) справа на панели инструментов. Если у вас нет этой панели или кнопки, выберите опцию Select > Same в панели меню.
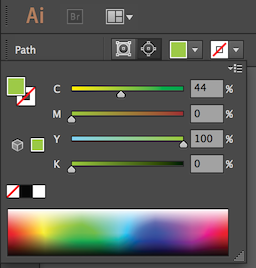
Когда элементы выделены, удерживайте клавишу Shift при клике на цвет заливки в панели инструментов (слева цвет заливки, справа цвет границ). Даже элементы в чистом черном цвете нужно конвертировать в черный из CMYK-палитры. Для этого под слайдами оттенков есть небольшие образцы цветов.
Последний шаг!
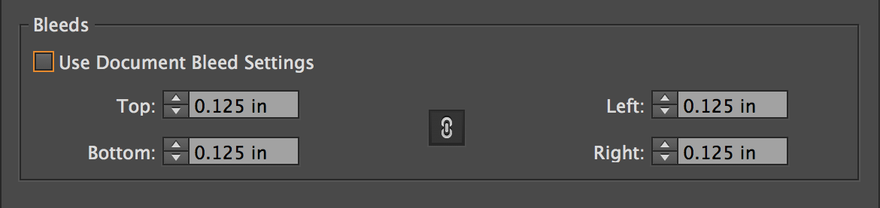
Когда весь текст сконвертирован в контуры, и все цвета переведены в палитру CMYK, настало время сохранить отдельный файл PDF (я добавляю к имени нового файла суффикс “-print”). Используя опцию File > Save As, вы получаете миллион опций для сохранения PDF. Я использую только одну опцию по добавлению отступов (мой печатник предпочитает поле в 1/8 дюйма) со всех сторон макета. Для этого перейдите на секцию слева под названием “Marks and Bleeds” и снимите галочку с опции “Use Document Bleed Settings”, как показано ниже.
Все, вы закончили! Поверьте, в следующий раз те же операции займут у вас вдвое меньше времени!
Ваш дизайн переполнен графикой?
Если ваш дизайн в Sketch включает в себя растровые изображения (невекторную графику), они автоматически сконвертируются из RGB в CMYK при изменении цветового режима документа (Document Color Mode). При импорте PDF в Illustrator, все тени из вашего дизайна будут преобразованы в растровые изображения, и любые градиенты станут нередактируемы (“Non-Native Art”). Помимо этого, если изображения, тени или градиенты – важные элементы вашего дизайна, я настоятельно советую вам сохранить макет Sketch в PNG и конвертировать его в CMYK-файл в Photoshop:
- Экспортируйте артборд Sketch как PNG в масштабе 4.166x, что даст вам количество пикселей, необходимое для файла печати с 300 PPI. Типографии редко принимают растровые изображения с меньшим разрешением. Убедитесь, что в артборде есть все необходимые поля для обрезки (описанные выше) перед экспортом.
- Откройте PNG-файл в Photoshop и выберите пункт Image > Image Size в панели меню. Снимите галочку с опции “Resample” и напечатайте размер макета в дюймах или пикселях на дюйм (“Pixels/Inch”), который вы использовали при экспорте из Sketch (опять же, это чаще всего 300 PPI). Нажмите “OK”.
- В панели меню выберите Image > Mode > CMYK Color. Вы увидите предупреждение о том, что Photoshop конвертирует файл в стандартный профиль цветов CMYK. Этот шаг визуально изменит цвета в дизайне. Можете быть уверены, что экран вашего компьютера неточно передает цвета в печатном виде, хотя вам также не стоит ожидать такой же яркости и насыщенности, которая была при использовании палитры RGB (как описано выше).
- При желании подстройте немного цвета, а затем выберите в меню Save As вариант .psd или .tif для сохранения файла в нужный формат. Обязательно сообщите печатнику, какие поля для обрезки вы предусмотрели в макете!
Конечно, вы можете вставлять «отфотошопленные» картинки в ваш документ Illustrator, совмещая этот и предыдущие шаги. Но я обычно делаю что-то одно.
Помог ли вам этот урок?
Если вы бегло работаете в Sketch, вам проще и приятнее использовать именно эту программу, или у вас просто мало навыков в работе с Illustrator/InDesign, мои советы будут вам полезны. Также они будут полезны, если вам нужно подготовить имеющиеся дизайны Sketch к печати. [gallery link="file" ids="24402,24392,24391"] Примеры печатных проектов, которые я использовал в этом уроке. Слева: визитные карточки для Sprightly Books. По центру: постеры для кампании CSS Animation book Kickstarter. Справа: 12-футовое в длину меню для Juice Shop, напечатанное на белых деревянных панелях. Целью этой статьи было поделиться моими наработками для проектов по печатному дизайну, а также получить информацию, как можно улучшить этот процесс в будущем. Если у вас есть какие-то предложения, особенно касающиеся работы в Illustrator или процесса печати, делитесь ими в комментариях!
Перевод статьи Peter Nowell


















Найновіші коментарі (0)