Как визуальные элементы влияют на наше восприятие, распознавание и память, при взаимодействии с цифровыми продуктами.
Эпоха визуальной информации
Почти вся информация, которую мы видим, сознательно или бессознательно поглощается нашим мозгом. Эта информация играет огромную роль в принятии решений и поведении. Пренебрегать этим было бы глупо.
Просто, чтобы понять, как мы живем в эпоху визуальной информации взгляните на следующие цифры. Более 500 миллионов человек ежедневно смотрят видео на Facebook, причем 85% из них без звука. Пользователи Snapchat делятся 9000 фотографий в секунду. В секунду! Более 500 миллионов человек ежедневно пользуются Instagram, чтобы лайкать фотографии, писать комментарии и публиковать истории.
Это в нашей ДНК
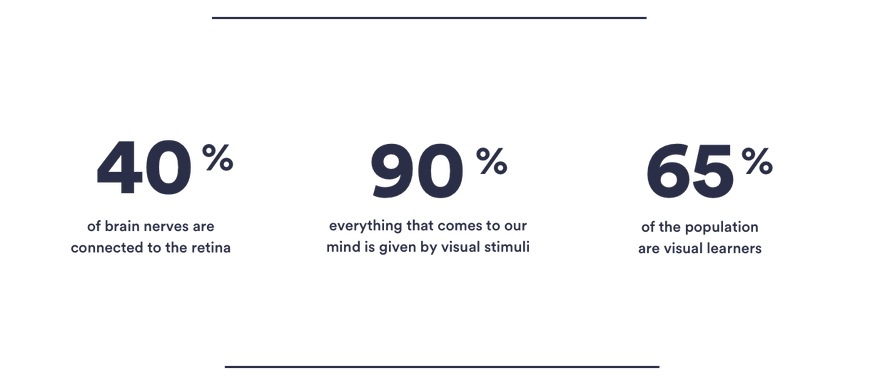
Первая причина кроется в нашей ДНК. Eric Jensen, в своей книге «Brain Based Learning», демонстрирует, что 40% нервов мозга связаны с сетчаткой. За зрение отвечает больше нейронов, чем за все остальные чувства вместе взятые, и, вероятно, 90% всей поступающей информации, запускается зрительными стимулами. Кроме того, недавние исследования показывают, что примерно 65% населения учатся визуально, предпочитая изучать информацию и взаимодействовать с ней, когда она связана с визуальными элементами.
Наш мозг может уловить изображения, которые глаз видит всего 13 миллисекунд, что в 10 раз быстрее, чем моргание. Это означает, что мы развили способность воспринимать визуальную информацию с абсурдной скоростью.
Это в нашей истории
Мы использовали изображения для самовыражения в течение тысяч лет. С помощью картин и рисунков люди могли передавать ключевую информацию об окружающем их мире. Например, рисуя карты и предупреждая о присутствии хищников. Как и в случае с осязаемым миром, мы использовали визуальные элементы для представления субъективности: на стенах вокруг нас постоянно изображались боги, нации, духи и местная культура.
Пользовательский интерфейс
Можно предположить, что использование в интерфейсе таких визуальных элементов, как иконки, формы, цвета, типографика, изображения и иллюстрации, окажет соответствующее влияние на продукты, которые мы проектируем.
Неудивительно, что эта тема всесторонне обсуждалась в сообществе дизайнеров все эти годы.
Приложение Well Fitness от Hesham mohamed для Fireart Studio
Но эффективны ли эти визуальные элементы? В чем их польза? Каково их влияние? И наконец, что заставляет нас полагать, что они играют важную роль во взаимодействии пользователей с продуктом, который мы проектируем?
Чтобы ответить на эти вопросы, я взял интервью у дизайнеров больших и маленьких дизайн команд, и изучил ряд исследований поведения пользователей. При этом я составил список из 5 причин, объясняющих, почему визуальный дизайн так важен с точки зрения поведения пользователя и общего опыта продукта.
В этой статье мы рассмотрим, как визуальные элементы:
- Ускоряют восприятие данных
- Сохраняют данные гораздо дольше
- Вызывают удовольствие
- Направляют внимание
- Делают интерфейс универсальным
1. Ускоряют восприятие данных
Зрительное восприятие – один из самых продуктивных и быстрых способов передачи информации в мозг.
Дело в том, что, когда мы используем визуальные компоненты, такие как иконки, цвета, изображения и иллюстрации, мы поглощаем информацию намного быстрее.
Иллюстрация Ariana Sánchez / Mi Amor Es El Mar
В результате, как только вы видите темные волосы девушки, вы понимаете, что она злится, угадываете тон ее голоса и даже, можете предсказать, что она будет делать дальше. Вы не собирались оценивать эти моменты. Но вы только что это сделали. Это просто случилось.
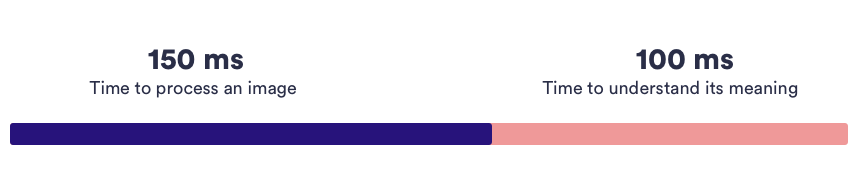
Это происходит очень быстро. Согласно исследованию, проведенному S.Thorpe, D.Fize и C. Marlot под названием «Скорость обработки в зрительной системе человека», мозгу требуется всего 150 миллисекунд, чтобы обработать изображение, и еще 100 миллисекунд, чтобы понять его значение.
Другие недавние исследования показывают, что наш мозг распознает изображения, иллюстрации и иконки в 60000 раз быстрее, чем слова или контент средней длины. Очевидно, что использование иллюстраций, изображений и иконок не заменяет текст и метки. Комбинируя их, вы делаете умственную обработку вашего интерфейса быстрее и эффективнее. Особенно, когда многие из основных взаимодействий должны быть выполнены за несколько секунд.
Однако уровень распознавания не одинаков для всех пользователей.
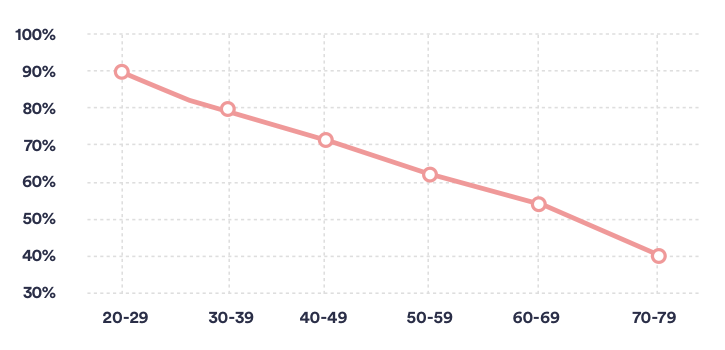
Исследование скорости распознавания иконок при взаимодействии в цифровых интерфейсах, в котором приняло участие 60 человек, показало, что степень распознавания сильно варьируется с возрастом. При этом, пол не является важным фактором – уровень распознавания, показанный мужчинами, был всего на 4% выше, чем у женщин.
Участники исследования старше 60 лет имели показатель распознавания иконок 60%, а участники в возрасте от 20 до 30 лет – почти 90% – существенная разница.
Кроме того, то же исследование показало, что иконки, иллюстрирующие реальные объекты, были более узнаваемыми, чем символические и субъективные. Вот почему так важно учитывать бэкграунд пользователя, прежде чем создавать визуальные компоненты для вашего интерфейса.
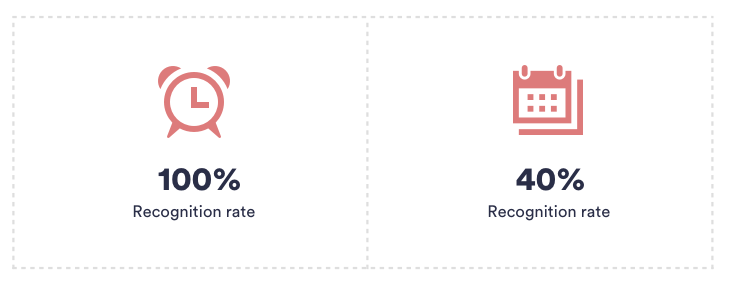
Примером этого является изменение скорости распознавания простой иконки будильника на 60%. В то время как в представлении 1 - с использованием конкретного образа часов – степень распознавания составляла 100%, в представлении 2 – с использованием календаря – степень распознавания составляла 40%.
2. Сохраняют данные гораздо дольше
Люди обладают впечатляющей способностью надолго запоминать изображения, даже, если они видели их всего раз. Это делает использование визуальных стимулов в наших продуктах подходящим инструментом для пользовательского опыта.
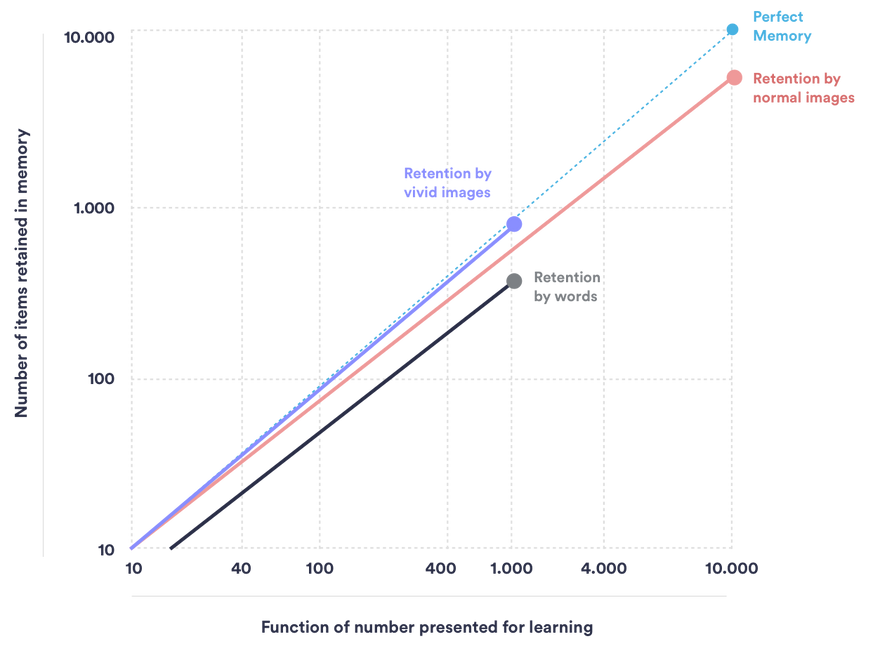
Исследование, проведенное Роджером Шепардом под названием Learning 10000 pictures, показало, что аудитория, увидевшая 612 изображений в течение примерно 6 секунд, достигла 98% успеха, когда ее попросили выбрать их в тесте на сравнение двух альтернатив. С аналогичными тестами для запоминания слов и коротких предложений, показатель падает до 88%.
Изображение Gustavo Zambelli
Эксперимент также показал, что память изображений постоянно превосходит вербальную память. Во-первых, потому что способность запоминания изображения практически безгранична, а во-вторых, потому что изображения дают лучшую скорость запоминания, чем тексты. Кроме того, яркие изображения лучше запоминались, чем обычные.
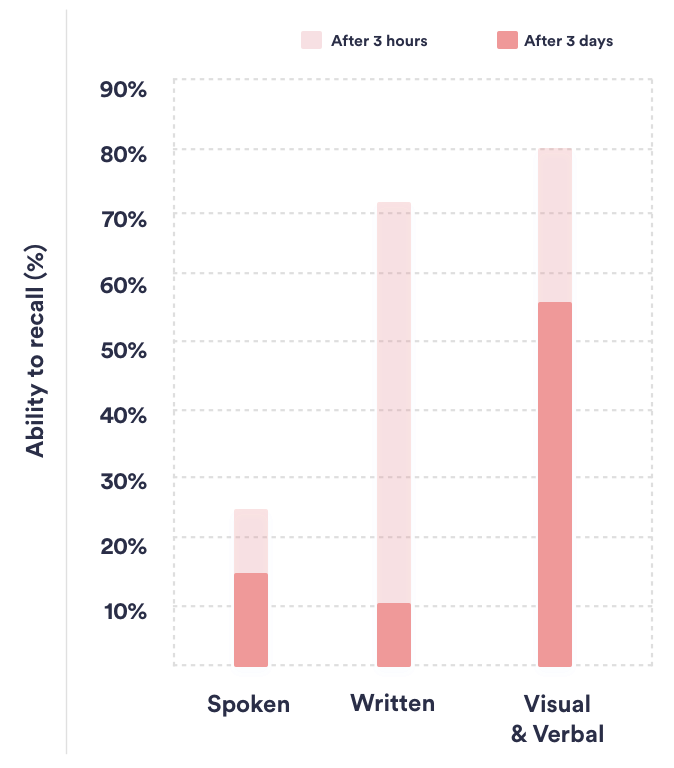
Если сравнивать визуальный контекст и контекст прослушивания, разница все еще остается. Исследование Эдгара Дейла показывает, что, когда люди услышат информацию, существует 10% вероятность, что они вспомнят ее через 3 дня.
Однако, когда та же информация связана с визуальными элементами – изображениями, иконками или цветами – почти 65% того, что было передано, сохраняется в памяти даже через 3 дня.
Хотя коэффициент сохранения в первые часы (кратковременная память) не сильно отличается (72% при письме и чтении; 80% при визуальном восприятии), при анализе долговременной памяти разница значительна. Она составляет 10% удержания памяти для письма и чтения и 65% для визуальных раздражителей.
Таким образом, с использованием визуальных элементов мы видим более быстрое распознавание информации (250 миллисекунд, как показано ранее), а также более длительное время удержания в памяти (до 65% в течение 3 дней).
Другие переменные, безусловно, также влияют на усвоение информации. Кривые возраста, субъективности и контрастности влияют на распознавание и запоминание, но использование визуальных компонентов все еще является мощным инструментом для улучшения кривой обучения пользователя. Особенно при разработке сложных продуктов или сценариев, которые требуют большего внимания.
3. Вызывают удовольствие
Когда мы быстро понимаем информацию, при небольшом когнитивном усилии, наше тело реагирует положительно, вызывая чувство удовольствия. Это было продемонстрировано исследованием Петра Винкельмана и Джона Т. Качиоппо под названием “Mind at ease puts a smile on the face”.
В ходе эксперимента участники смотрели серию изображений, пока за их реакцией наблюдали. Некоторые из этих изображений было легче распознать, а другие – нет.
Изображение Nick Staab
Поскольку изменения в выражении лица слишком малозаметны и слишком кратковременны, чтобы наблюдатели могли их заметить, на щеках, бровях и вокруг глаз было установлено оборудование для наблюдения за признаками перепадов настроения.
Результаты обоих исследований показали, что легко обрабатываемые раздражители были связаны с большей активностью в области скуловой кости, которая отвечает за контроль над нашей улыбкой.
Изображение Sebastian Abboud
Как и ожидалось, люди демонстрировали легкую улыбку и расслабляли лоб, когда изображения было легче увидеть и распознать. Когнитивный комфорт связан с хорошими ощущениями.
Использование визуальных элементов также доставляет пользователям удовольствие при использовании продукта.
4. Направляют внимание
Визуальные элементы могут улучшить весь интерфейс навигации. Шрифты, пробелы, призывы к действию, типографика и изображения могут играть роль визуальных разделителей, давая пользователям четкое представление о том, что происходит перед ними.
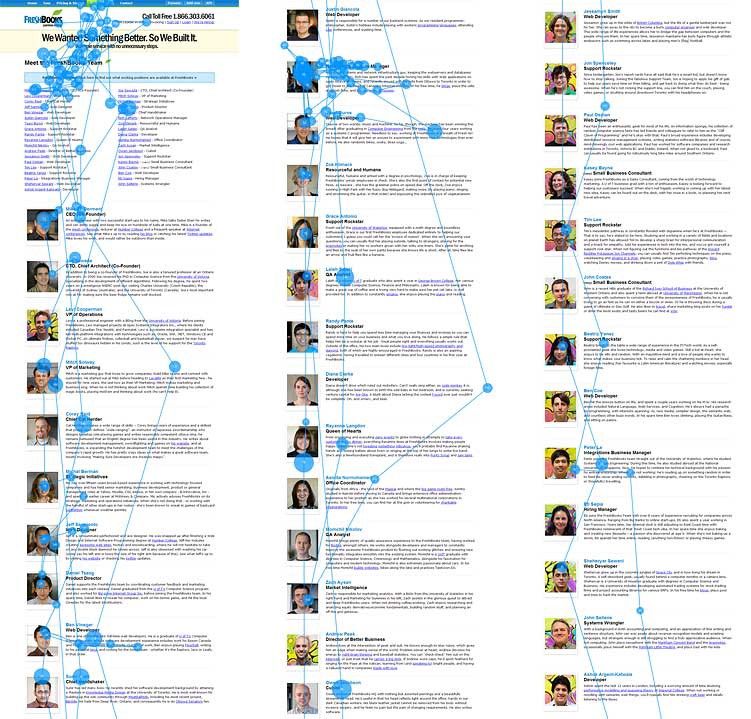
Кроме того, исследования по отслеживанию движения глаз показывают, что читатели уделяют больше внимания информации, загруженной визуальными элементами. Они тратят даже больше времени на их просмотр, чем на чтение самого текста, когда изображения релевантны.
Исследование, проведенное Nielsen Norman Group, показало, что пользователи тратят на 10% больше времени на просмотр фотографий спикеров, чем на чтение их биографий, хотя текстовое содержимое занимает на 316% больше места на экране.
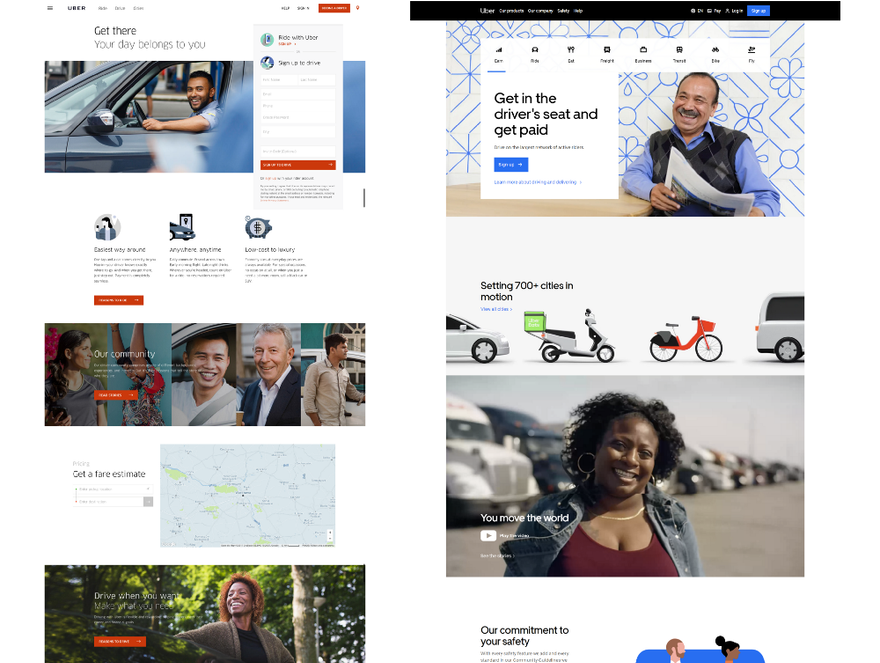
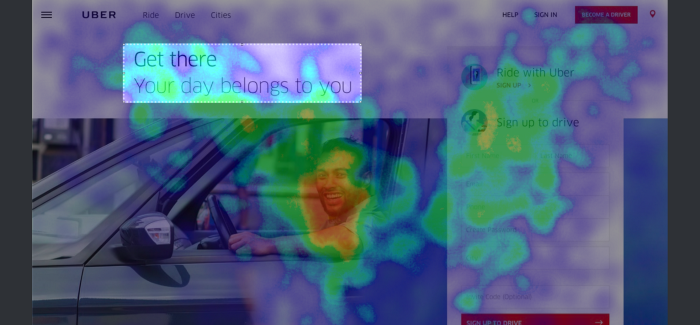
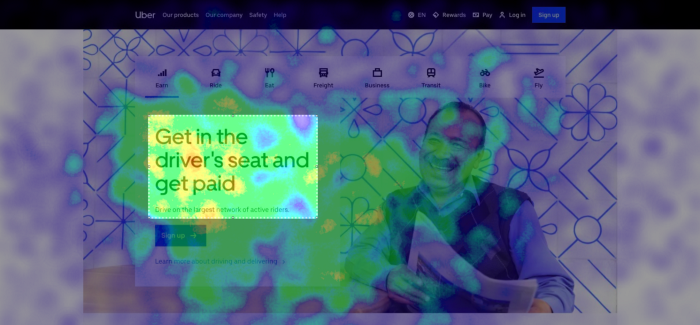
Еще один пример, как Uber оптимизировал целевую страницу, изменив визуальные элементы.
После изменения обложки в первом сгибе, заголовок увидели 100% тестеров, тогда как предыдущую версию заметили 90%. Это означает, что 10% людей ни на минуту не фокусировались на заголовке.
Кроме того, новая версия заголовка была просмотрена через 1 секунду, в то время как в старой версии пользователям потребовалось 1,5 секунды, чтобы увидеть заголовок. Это огромная разница. Пользователи чаще возвращались к новому слогану и тратили 8% своего времени на первый сгиб, тогда как в предыдущей версии этот показатель составлял 3%.
Чем вызваны эти изменения? Несмотря на незначительные изменения, такие как центрирование заголовка страницы и улучшение содержания, больше всего повлияло изменение обложки.
Небольшая разница в размещении символов на изображениях сильно повлияла на внимание пользователя.
Парень, «смотрящий» на пользователей, привлекал больше внимания, чем контент страницы, в то время, как человек, смотрящий на текст, перенаправил все внимание на слоган. Подробнее об исследовании можно прочитать здесь.
5. Это делает их универсальным
Наконец, иконки, цвета, иллюстрации и другие типы визуальных компонентов в интерфейсе могут сделать приложение или веб-сайт более доступным, особенно когда им пользуются люди из разных стран.
Таким образом, мы можем сказать, что использование иконок улучшает общее понимание. Кроме того, изображения расширяют границы восприятия для людей, которые страдают расстройствами распознавания текста, такими как дислексия, испытывают затруднения при чтении или не умеют читать.
Благодарности
- Спасибо дизайнерам Matheus Bueno, Christiane Lynn, Victor Rosatoза их вклад в эту статью.
- Спасибо Juliana Arthuso за корректуру этой статьи.
Перевод статьи uxdesign.cc






















Найстарші коментарі (0)