Основа дизайна в Sketch - это символ (symbol) и стили (style). Если вы только начали создавать дизайны для веб и являетесь новичком в Sketch или Photoshop, или вы просто разработчик, желающий включить UI-дизайн в свой репертуар, эти простые уроки идеально подойдут для быстрого ознакомления с работой Sketch, получения навыков по созданию роскошных дизайнов для десктопа, планшетов и мобильных устройств.
С возвращением!
Давайте продвинемся во 2-й из 5 частей этого курса (изначально их было 4, но я решил разбить этот курс еще на 1 часть, чтобы детальнее осветить некоторые аспекты).
Ознакомьтесь с 1-й частью этого курса.
Надеюсь, на данный момент у вас установлены следующие продукты…
- Sketch (без этой программы освоить мои уроки будет проблематично)
- Sketch Toolbox и плагины, которые я рекомендовал (Content Generator for Sketch и Unsplash It)
- SkyFonts (необязательно, но очень полезно иметь)
- Google Fonts (Raleway, Open Sans, Satisfy)
- IconJar
И следующие настройки внутри самого Sketch…
- Сетка
- Артборд для десктопа (1400px x 7000px)
Во второй части мы проработаем первую половину нашего десктопного шаблона. Мы создадим шапку, раздел about и раздел портфолио. А также научимся создавать символ и стили.
Приступим!
Начнем сверху
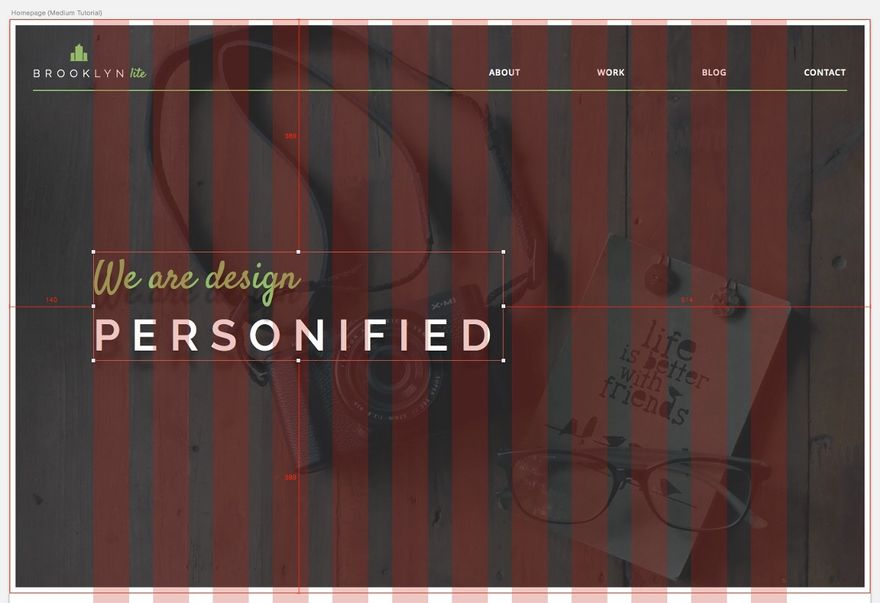
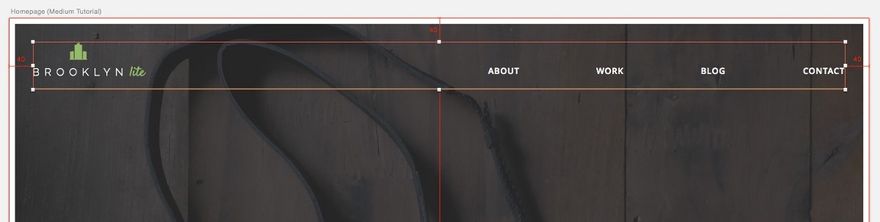
Начнем с шапки шаблона, где будет фоновое изображение, логотип, навигация и текст-вступление.
Вы можете выбрать плагин Unsplash It, установленный ранее, и через него добавить фоновое изображение (и все другие изображения, которые потребуются нам далее в уроках), или, если вы хотите использовать те же изображения, что и в моих примерах (а кто бы не хотел, фото действительно красивые!), вы можете взять их отсюда, и я быстро покажу, как добавлять изображения вручную.
Опция 1: Добавление изображений через плагин Unsplash It
Этот вариант самый простой и быстрый. Единственная особенность – изображения в плагине выбираются произвольно. Если вы хотите создать макет без особых предпочтений в картинках, плагин отлично подойдет.
Также помните, что слой с только что вставленным изображением векторный. Так что если вы хотите, чтобы слой вел себя, как растровая картинка, нужно перейти в панель меню и выбрать опцию Layer - Flatten Selection to Bitmap.
Опция 2: Добавление изображений вручную
Если вы хотите добавить какое-то конкретное изображение в свой дизайн, нужно будет сделать это вручную. И тут есть две опции.
- Очевидный способ. Кликните на иконке Image в панели инструментов или через меню Insert - Image…
- Или. И я это делаю время от времени, если хочу настроить конкретный размер изображения без перенастроек после вставки в дизайн. Используйте клавишу R, чтобы нарисовать прямоугольник (или другую фигуру на ваш выбор), и в панели инспектора увидите опцию Fills. Кликните на цвет заливки, и выберите опцию Pattern Fill. В выпадающем меню смените Tile на Fill, и кликните на опцию Choose Image… , чтобы добавить свое изображение. Картинка вставится строго в область, очерченную фигурой. Изображение будет находиться внутри слоя фигуры, так что если вы хотите трансформировать его в растр, выделите этот слой, и из меню кликните Layer - Flatten Selection to Bitmap. Теперь слой будет вести себя, как обычное изображение, можно будет делать настройки цвета, вырезать и проводить прочие манипуляции в панели инспектора.
Для этого урока мы будем использовать плагин Unsplash It, но я хотел показать вам разные варианты для выполнения этой задачи.
Создание шапки
Итак, мы вставили большое изображение для хедера (пока что пусть оно остается в векторе. Это позволяет легко менять изображение через плагин Unsplash It)
Быстрый совет: Ctrl + Shift + R. Если хотите снова быстро запустить плагин (в нашем случае, быстро заменить изображение шапки на другое), это сочетание кнопок – то, что нужно.
Теперь мы добавим еще один слой в качестве темного оверлея над картинкой. Теперь можно трансформировать изображение в растр, и просто уменьшить значения яркости и контраста в настройках Color Adjust, чтобы достичь того же эффекта.Но, как я упоминал ранее, работа с изображением в векторном виде дает некоторую свободу в замене его на другое (если вдруг, вы передумаете).
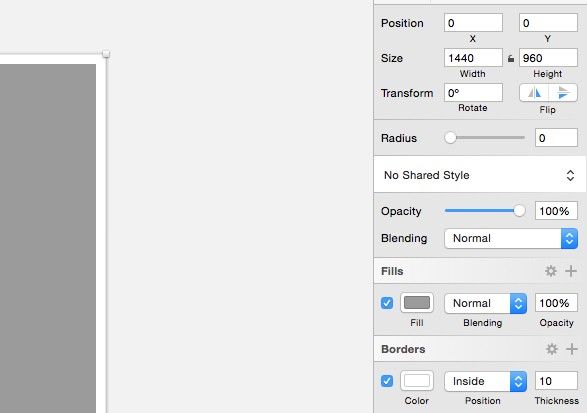
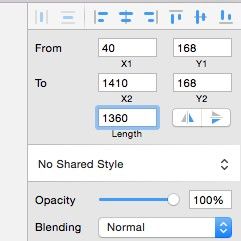
Так что добавьте новый слой для оверлея (R) и нарисуйте прямоугольник на артборде, любого размера. И затем задайте этому слою следующие размеры, положение и настройки границ:
Настройки для оверлея изображения хедера
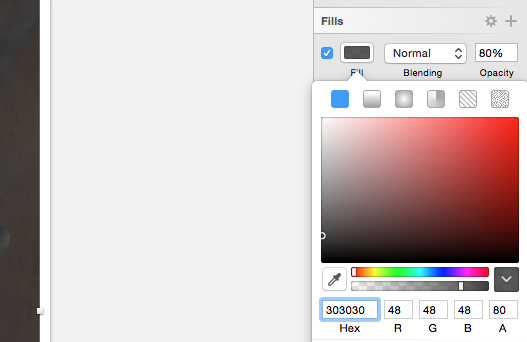
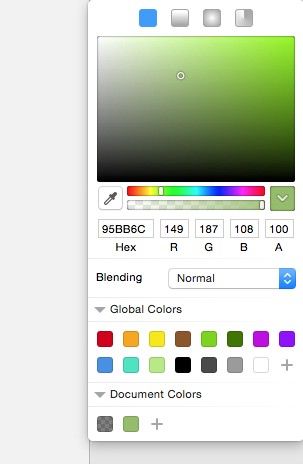
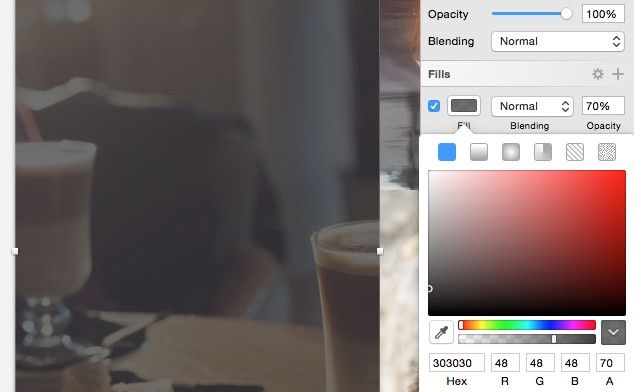
Теперь давайте изменим цвет оверлея и поиграемся с непрозрачностью, задайте такие настройки в инспекторе…
Настройте значения цвета для оверлея
Супер. Это даст нам хороший контраст, когда добавится текст (в нашем случае белый и ярко-салатовый) поверх изображения. Если вы используете более темное изображение, оверлей может не понадобиться.
Создание панели меню
Теперь мы создадим верхнюю панель меню, которая будет содержать лого и главные элементы навигации. Скачайте изображение лого здесь.
Настало время добавить 4 элемента навигации в меню. Я стараюсь соблюдать максимальную простоту для этой серии уроков.
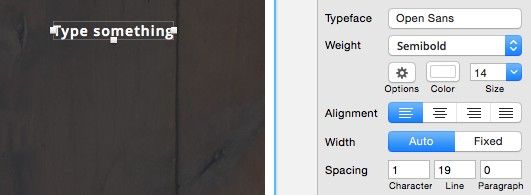
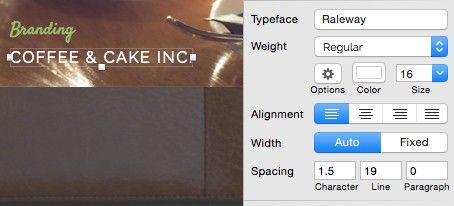
Нажмите Т для добавления текста на артборд, и укажите следующие параметры для текста…
Добавление параметров стиля для текстового слоя
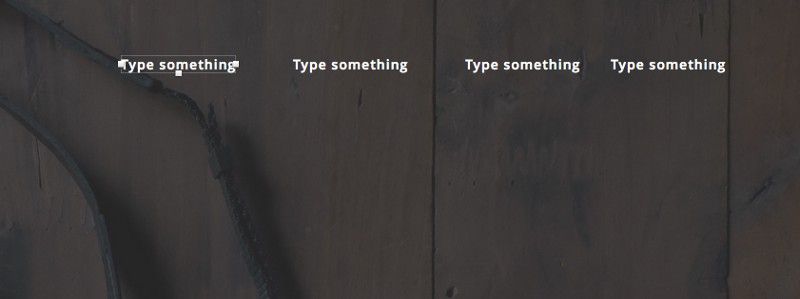
При выделенном текстовом слое удерживайте Alt и потяните его, чтобы создать 3 копии этого слоя. Как вариант, кликните правой кнопкой мыши на выделенный слой и выберите Duplicate.
Легко дублируйте ваши текстовые слои с помощью Alt + Drag
Теперь у насесть 4 пункта меню. Кликните дважды на каждом из них и измените текст на такой:
- About
- Work
- Blog
- Contact
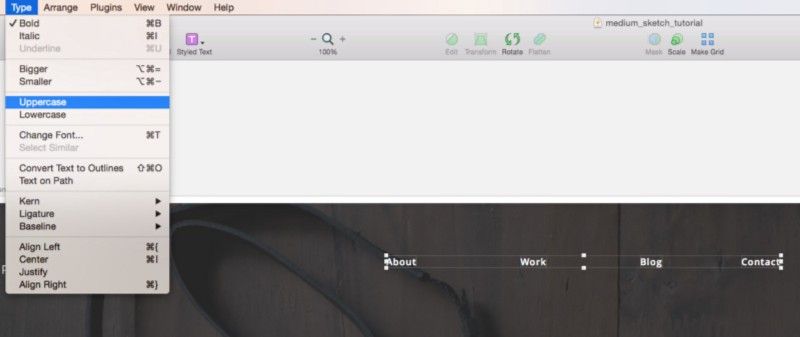
Выделите 4 пункта меню, перейдите в меню Sketch и из выпадающего меню Type выберите Uppercase.
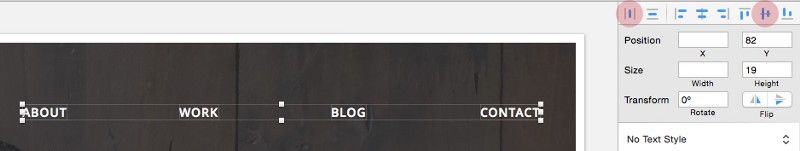
При выделенных 4 элементах, давайте убедимся, что расстояние между ними одинаково, и они корректно выровнены по вертикали. Используйте функции Distribute Horizontally и Align Vertically в панели инспектора.
Используйте инструмент position в инспекторе, чтобы легко выравнивать элементы между собой
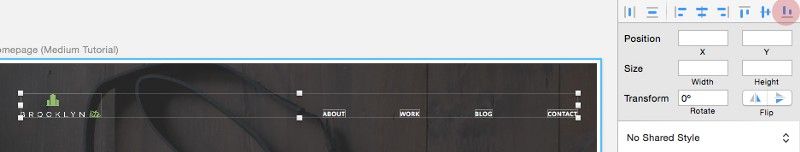
Давайте вставим лого и выровняем его с пунктами меню в одну линию. Выделите лого и меню и нажмите в инспекторе Align Bottom.
Выровняйте лого и пункты меню по нижнему краю
Давайте вставим разделитель между верхней панелью меню и остальной частью хедера, чтобы сделать небольшой акцент на навигации.
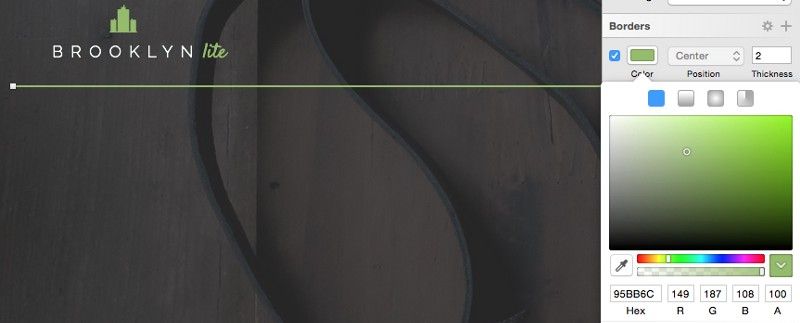
Выберите инструмент Line (L) и, удерживая кнопку Shift, нарисуйте линию почти на всю ширину шапки. При необходимости задайте длину в инспекторе 1360.
Затем сделайте настройки для цвета и толщины в настройках Borders.
Настройте стиль границ для разделителя
Сохраняем цвета в палитру
Окей, давайте на минутку отступим.
Мы стали добавлять больше цветов в дизайн, и есть смысл начать добавлять эти цвета (которые мы будем неоднократно использовать в ходе этой серии уроков) в палитру Document Colors в инспекторе. Так вы сможете быстро находить и использовать нужные цвета в разных местах дизайна, и также удобно при передаче цветов разработчику.
Сохранение цветов в Document Colors, для повторного использования в дизайне
Выделите линию разделителя (в красивом лаймовом оттенке) и кликните на цвет в инспекторе, а затем кликните внизу поп-апа. Внутри раздела Document Colors кликните на значок (+), чтобы добавить этот цвет в палитру.
Вы можете проделать то же самое с цветом оверлея.
Если вы хотите удалить цвет из палитры Document Colors, просто кликните правой кнопкой мышки по этому цвету и выберите Remove. Тут все просто.
Вернемся к нашему дизайну…
Настало время чистки списка слоев
Теперь можно начать выравнивать элементы на артборде и группировать слои вместе, чтобы придерживаться правильной организации элементов. Мне нравится переименовывать и группировать элементы после того, как я нарисовал небольшую часть дизайна. Придерживаться лаконичной организации очень помогает в процессе дизайна, и на выходе вы не получите массивную беспорядочную коллекцию слоев, в которой совсем не понятно, к какому элементу относится каждый слой (вроде Rectangle
68, Rectangle 73, Bitmap и т.д.)… Это не круто.
Переименовывайте, группируйте, меняйте слои местами по мере создания дизайна, понемногу за раз, чтобы не запутаться.
Возьмите за привычку регулярно переименовывать и группировать ваши слои.
Сначала пройдитесь и переименуйте некоторые слои в вашем списке слоев. Вы можете использовать Cmd + R, чтобы переименовать слой и быстро переключаться между слоями с помощью Tab. В итоге у вас должно получиться что-то наподобие списка на картинке.
Затем сгруппируйте ваши пункты меню. Выделите их все в списке слоев и нажмите Cmd + G. Теперь переименуйте эту группу на Navigation.
И будет иметь смысл сгруппировать все элементы хедера вместе (лого, навигация, линия/разделитель). Выделите все элементы и нажмите Cmd + G, и переименуйте.
Теперь Sketch присвоит собственное имя для группы (например, Divider + Navigation + Header Logo). И в некоторых случаях версия Sketch меня вполне устраивает, но чаще я переименовываю группы на что-то более лаконичное (например, Logo + Navigation). Это делается на ваше усмотрение.
Теперь давайте разместим нашу область хедера в дизайн. С выделенной группой лого+навигации нажмите Alt (еще одна часто используемая горячая клавиша), и вы увидите, что появятся вспомогательные линии Measure. Теперь отодвинем группу на 40px от верхнего, левого и правого края, как показано здесь:
Используйте инструмент Measure, чтобы выровнять элементы
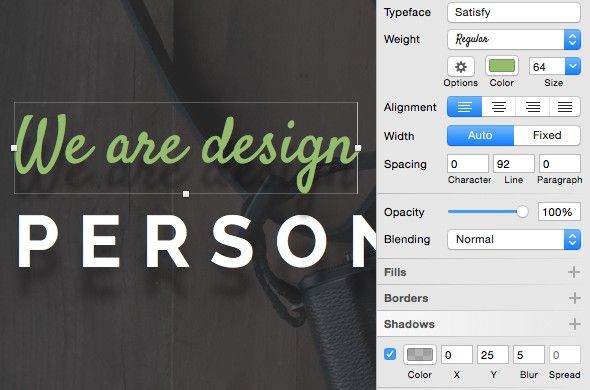
Давайте добавим текст в хедер. Создайте 2 текстового слоя (Т). Вы можете использовать и один слой для приветственного текста, но для этого урока нужно иметь немного больше контроля над текстом, поэтому разобъем его на 2 отдельных слоя.
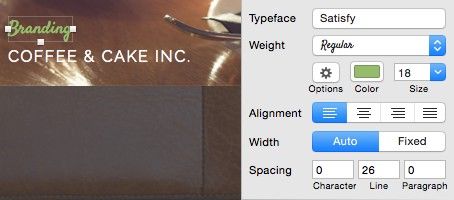
Для первого текстового слоя ‘We are design’, в инспекторе используйте следующие опции выберите цвет, который мы сохранили в Document Colors (наш лаймово-зеленый оттенок)…
Настройки для заголовка в инспекторе
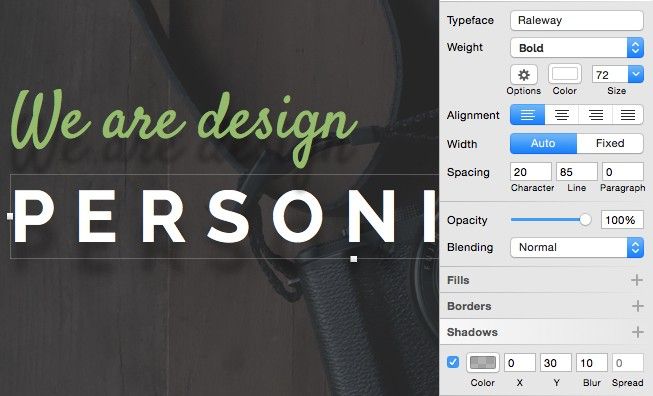
И для второго текстового слоя ‘Personified’ используйте такие опции с 16-ричным значением цвета FFFFFF.
Настройки для второго текстового слоя в инспекторе
Отличная работа! Смотрится очень хорошо.
Теперь нужно красиво выровнять объекты. Включите гайды слоя с помощью Ctrl + L, чтобы можно было быстро подогнать 2 текстовых слоя под вспомогательные линии, как показано здесь:

Теперь сгруппируйте 2 текстовых слоя вместе с помощью Cmd + G и переименуйте их с помощью Cmd + R на что-то вроде ‘Hero Statement’.
Давайте сгруппируем все созданные нами элементы
- Лого и навигация
- Приветственный текст
- Оверлей
- Фоновое изображение
И переименуйте эту группу на что-то вроде ‘Header’. Мы закончили с шапкой, идем дальше…
Раздел About
Настало время дать людям представление о проекте и задействовать один из упомянутых ранее плагинов - Content Generator для Sketch.
А также присмотритесь к Styled Text, с помощью которого можно легко повторно использовать один и тот же текстовый стиль в разных местах дизайна.
Стилизуйте заголовок раздела так же, как мы стилизовали приветственное сообщение (кроме тени)
Давайте добавим 2 текстовых слоя для заголовка раздела и стилизуем их (как показано на предыдущей картинке) так же, как приветственное сообщение в шапке (кроме падающей тени).
Но, так как мы еще будем использовать эти текстовые стили дальше в дизайне, будет умно обратиться к опции Styled Text в Sketch.
Так что выберите текстовый слой ‘Time to say’ и далее либо:
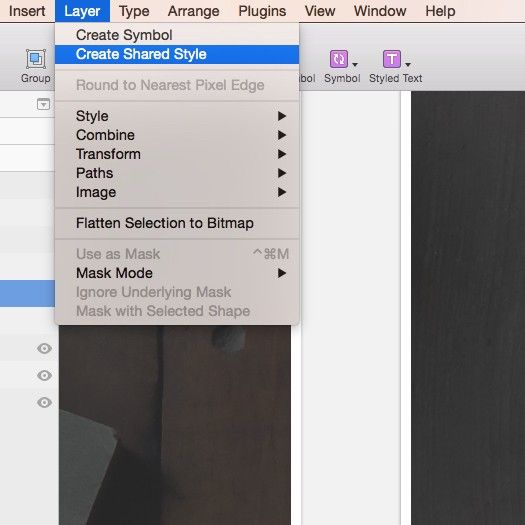
- Кликните на Layer в панели меню и выберите Create Shared Style
Создание текстового стиля из дропдауна Layer
или
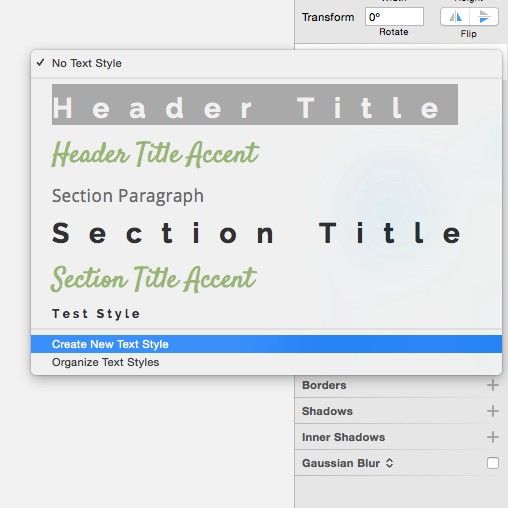
- перейдите в панель Инспектора и кликните на No Text Style, затем выберите Create New Text Style из появившегося меню
Создание текстовых стилей из панели Инспектора
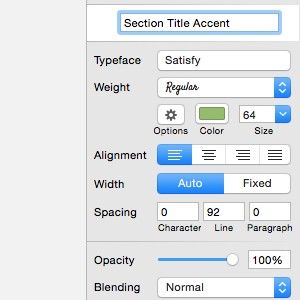
Настройки в Инспекторе для стиля
Используйте любой способ, который вам нравится. В панели Инспектора вы увидите подсвеченное поле, где можно назвать новый текстовый стиль. В моем случае я задал ему метку Section Title Accent’.
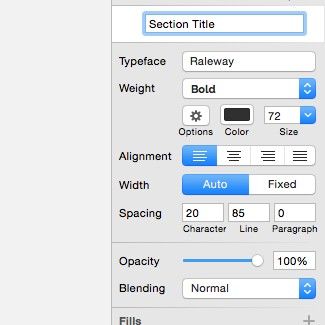
Настройки в инспекторе для заголовка
И затем следуйте тем же инструкциям, которые я давал для текстового слоя ‘Hello’. Который я просто назвал ‘Section Title’.
Теперь мы можем быстро использовать эти текстовые стили в других частях нашего дизайна, экономя уйму времени в процессе. Ваше время – очень ценный ресурс, друг мой, не забывайте это!
Ок. Вставим небольшой абзац текста под заголовком раздела, и для этого воспользуемся плагином Content Generator для Sketch.
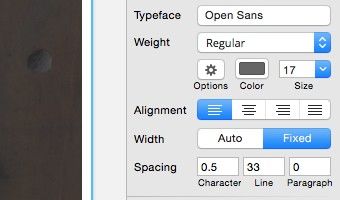
Настройки для текста раздела
Создайте новый текстовый слой (Т) и стилизуйте его, задав оттенок 666666 и фиксированную ширину (width Fixed). Благодаря этому сгенерированный текст не будет выходить за артборд).
И сделайте новый текстовый стиль, следуя инструкциям выше. Назовем его ‘Section Paragraph’.
Быстрый совет: Для вызова Layout Guides используйте Ctrl + L. С видимой сеткой вы можете быстро выровнять элементы.
Вместе с Alt для измерения расстояния между объектами, Ctrl + L – несомненно, моя самая часто используемая горячая клавиша. Вы тоже ее полюбите. Такие помощники просто бесценны.
Давайте вставим текст с помощью плагина. При выделенном текстовом слое перейдите в Plugins в панели меню, и затем выберите Content Generator Sketch Plugin - Text - Dummy Text - Fillerati - Generate
И затем при активированных гайдах слоя (Layer Guides) перетащите текст, чтобы он покрывал 7 колонок.
С включенными Layout Guides ваш текстовый блог будет подогнан к колонкам
Вуаля! Разве так не быстрее, чем при поиске текста-заглушки в интернете? В плагине есть еще так много возможностей, которые я не описал. Поиграйтесь с плагином, чтобы увидеть их. Он станет достойным инструментом в вашем арсенале для Sketch. Я гарантирую.
Использование маски, и эти красивые иконки
Для раздела About мы также воспользуемся инструментом маски в Sketch, и попробуем вставить некоторые иконки из Entypo.
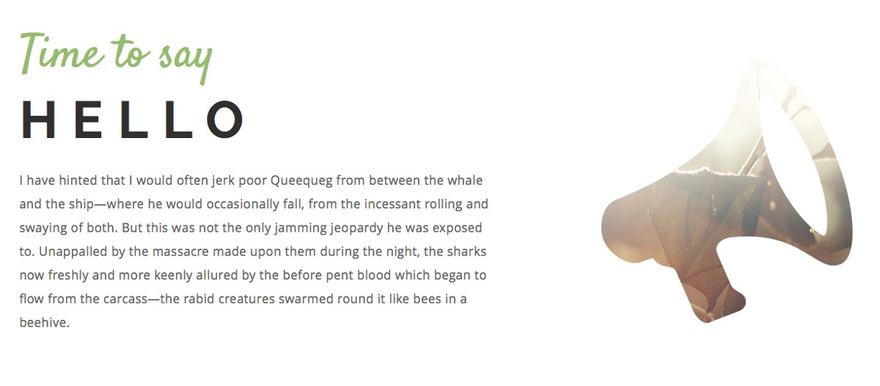
Мы возьмем иконку под названием Megaphone из Iconjar и вставим ее в артборд и смаскируем ее картинкой.
Тут мы создадим симпатичное изображение…
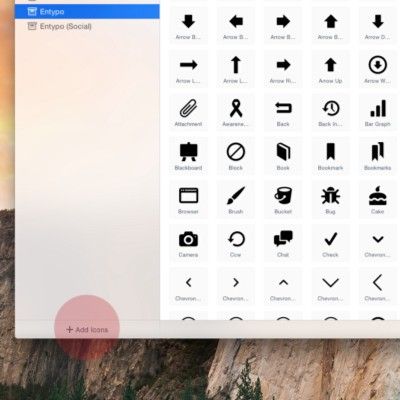
Легко добавляйте наборы иконок в приложение Iconjar
Надеюсь, у вас установлен Iconjar с набором иконок Entypo внутри? Если нет, самое время его установить.
В Entypo должно быть 2 папки, которые вы можете установить (Standard Icons и Social Icons)
Как только Iconjar установлен, и добавлены наборы иконок Entypo с помощью опции + Add Icons, вы можете вставить одну из этих иконок прямо в артборд.
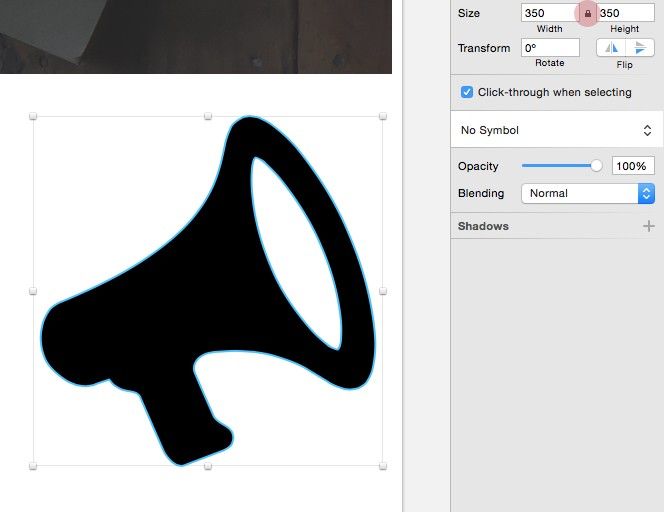
Используя панель поиска в верхнем правом углу окна Iconjar, найдите ‘Megaphone’. Как только иконка появится в окне, выделите ее, кликните и вставьте ее в ваш артборд. Круто? Однозначно, круче, чем рыскать по папкам компьютера в поиске нужной иконки!
Надо увеличить эту крошечную иконку Включите замочек, чтобы сохранить пропорции, и затем увеличьте до 350 x 350px.
Мы будем использовать экстра-крупную версию этой иконки!!
Любую фигуру можно превратить в маску. И чтобы это сделать, выделите слой фигуры, в нашем случае, это мегафон (помните, что надо выделить слой фигуры, а не папку вашем списке слоев) и затем перейдите в Layer - Use as Mask в панели меню (Ctrl + Cmd + M). Любые слои над маской закреплены за ее содержимым.
Вперед, нарисуйте прямоугольник (R), который покроет иконку, и затем запустите плагин Unsplash It, чтобы выбрать изображение, которое будет маскировано иконкой.
Добавление градиента к изображению-маске придаст некую визуальную изюминку
Вы также могли бы добавить градиент поверх изображения. Просто, чтобы придать иконке небольшую изюминку. Тут я оставлю вам пространство для творчества. Не стесняйтесь!
Мы создадим красивый, небольшой разделитель, чтобы закончить отрисовку этого раздела. Затем используйте опцию Symbols в Sketch, чтобы можно было легко использовать тот же разделитель в разных частях дизайна.
Какой красивый, лаконичный разделитель тут у нас!
Нарисуйте линию (L), которая покрывает 12 колонок вашей сетки (включите Layout Guides). Установите ширину линии 3px, и выберите лаймово-зеленый цвет, который мы ранее сохранили в палитре Document Colors.
Теперь используя инструмент овал (O), создайте идеальный круг, который будет сидеть прямо по центру линии.
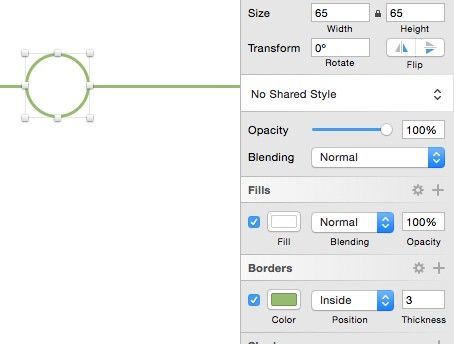
Настройки для круга на разделителе
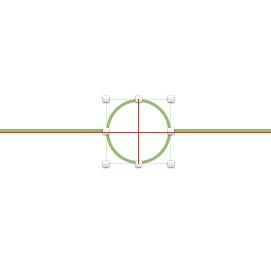
Гайды позволят вам с легкостью выровнять круг относительно линии.
Гайды легко позволяют вам выравнивать ваши элементы
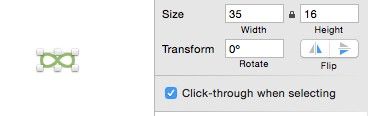
Вернемся в Iconjar, поищите иконку ‘Infinity’, затем перетяните его в дизайн. Увеличьте размер иконки до 35 пикселей (помните, что нужно сохранять пропорции), а затем залейте ее лаймово-зеленым оттенком.
Увеличьте размер добавленной иконки
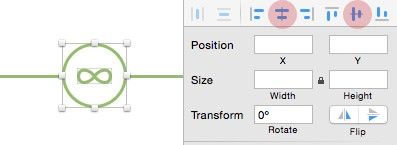
Поместите ее поверх созданного круга, и при выделенных слоях круга и иконки, кликните на опции Align Horizontally, и Align Vertically для идеального выравнивания этих элементов.
Дважды проверьте выравнивание элементов
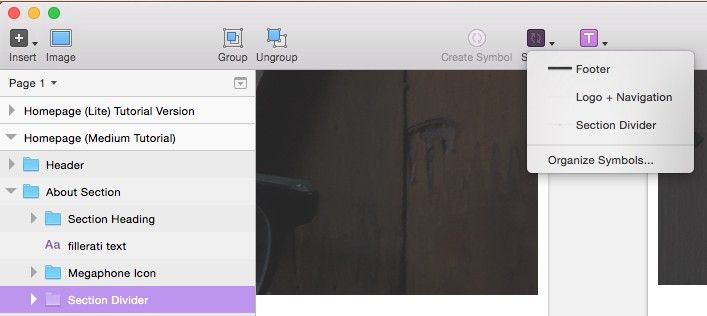
Нажмите кнопку Symbol из панели инструментов
Теперь превратим наш разделитель в символ. Надеюсь, вы сгруппировали все элементы разделителя, и дали группе осмысленное название вроде ‘Section Divider’? Круто
Выделите эту группу и нажмите Create Symbol в панели инструментов. Вы увидите, что метка группы изменилась на красивый пурпурный оттенок, чтобы дать вам понять, что теперь это символ.
Теперь можно быстро повторно использовать этот символ (в нашем случае, разделитель) в дальнейшей работе через меню Insert - Symbols, или кликнув на иконку Symbol в панели инструментов.
И помните, любые правки, производимые в одном символе, будут автоматически подтягиваться во все сущности этого символа. Так что, например, если вы думаете, что иконка Infinity не подходит, вы можете быстро заменить ее другой иконкой, которая тут же появится во всех копиях этого символа.
Если элемент отмечен пурпурной меткой, это символ.
Убедитесь, что вы переименовываете и группируете слои в процессе своей работы, чтобы список слоев был приведен в четкий порядок. (например, группируйте заголовок, текст, иконку и разделитель перед тем, как перейти к другому разделу).
Раздел Портфолио
Перейдем к отрисовке раздела портфолио.
Воспользуйтесь элементами Styled Text
Для начала мы вставим заголовок для этого раздела, используя созданные ранее текстовые стили. Вы можете с легкостью вставить их в свой дизайн, кликнув на иконку Styled Text в панели инструментов, и затем вставить их в свой дизайн. Если вы следовали моим названиям, то вам понадобится добавить ‘Section Title Accent’, и ‘Section Title’ из дропдауна Styled Text.
А затем можно изменить текст на что-то более подходящее под этот раздел, так что понадобится что-то такое:
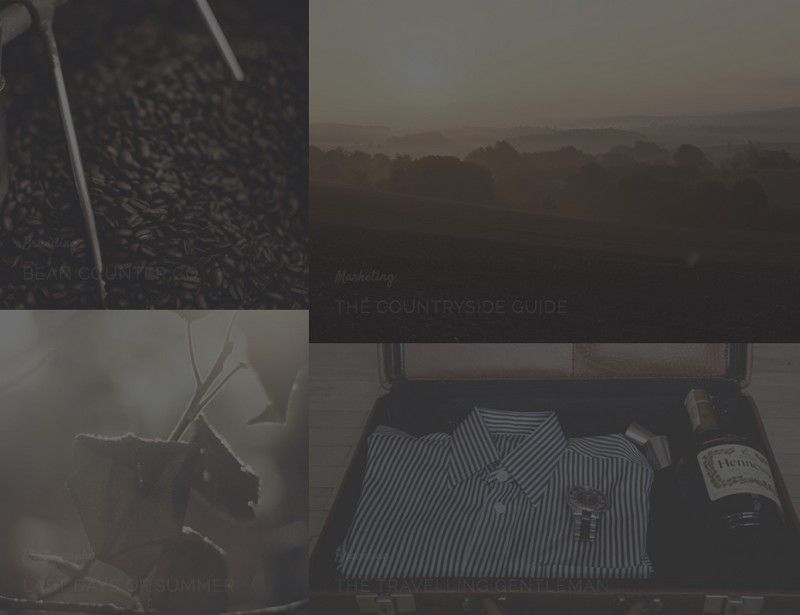
Это вид, к которому мы стремимся.
После раздела Portfolio у нас будет еще два раздела (блог и контакты), где мы еще воспользуемся Styled Text для быстрой вставки заголовков.
Для миниатюр в портфолио мы воспользуемся лейаутом Masonry Grid, как на изображении снизу:
Мы создадим примерно такую сетку:
Под заголовком раздела нарисуйте несколько квадратов и прямоугольников (я поэкспериментировал с цветами, чтобы вы могли визуально представить, что я имею в виду. Вам не нужно их изменять).
Теперь убедитесь, что выделены все слои с фигурами. И затем запустите плагин Unsplash It через меню Plugins - Unsplash It.
Все фигуры теперь залились красивыми картинками из Unsplash. Не правда ли, мы сэкономили порядочно времени?
Вам нравятся эти картинки-заглушки? Запомните горячую клавишу Shift + Ctrl + R, которую я вам показывал раньше. Вы можете быстро заменить текущие изображения другими, пока не найдете что-то подходящее (или если есть один слой с фигурой, в котором вам не нравится вставленное изображение. Сделайте то же самое).
Пока что можете оставить те картинки, которые вставил плагин Unsplash It или измените фоновую заливку на любое изображение из этой пачки.
Помните, что слои с изображениями сейчас просто фигуры (с заливкой изображением), так что если вы хотите, чтобы они вели себя больше как изображения с возможностью настройки цвета, кропа и т. д., выделите каждый слой фигуры (не все сразу, иначе вы получите одну огромную растровую картинку) и используйте команду Flatten Selection to Bitmap, которую я показывал вам в начале этого урока. Или же можете оставить их как есть — на ваше усмотрение.
Теперь мы создадим оверлей для миниатюр в портфолию, как мы делали для изображения заголовка, но на этот раз мы будем использовать Layer Styles в Sketch, с помощью которого можно легко задать один и тот же стиль для разных элементов.
Тут вы, по аналогии с символами или текстовыми стилями, можете внести изменения только в одном месте, и они будут продублированы по всем сущностям этого слоя.
Графический оверлей во всей красе
Нарисуйте прямоугольник над одной из миниатюр портфолио, и примените настройки, показанные здесь:
Настройки для оверлея
Над опциями стиля в инспекторе кликните на выпадающем списке ‘No Shared Style’, и затем на ‘Create New Shared Style’, назовите его что-то вроде ‘Thumb Overlay’ (Не надо делать название слишком конкретным, так как мы будем использовать оверлей и в разделе блога тоже).
Супер. Теперь следуйте тому же процессу, создавая оверлей для каждого изображения-миниатюры, затем выбирайте созданный Layer Style из дропдауна в инспекторе.
Еще быстрее будет выделить одно из ваших изображений, нажать Cmd + D, чтобы продублировать этот слой и затем применить Layer Style для продублированного изображения. Все!
Просто попробуйте и не забывайте переименовывать слои по мере их создания, иначе в списке слоев неминуемо получится беспорядок.
Я заглядываю наперед, думая о времени, когда дизайн будет передан разработчикам (которым можете вступать вы сами), так что имеет смысл создать состояние hover для изображений из портфолио для взаимодействия пользователя с дизайном онлайн. Темный оверлей для нормального состояния, а на ховере мы создадим другое состояние. Мы создадим что-то на подобии такого:
Красивый дизайн состояния на ховере
Мы поработаем сначала над категорией и именем клиента.
Создайте два текстовых слоя. Один для категории, второй для имени клиента.
Для названия категория используйте следующие настройки…
Настройки для вашего названия категории
Проделайте то же самое для имени клиента, со следующими настройками:
Настройки для имени клиента
Затем создайте новый Text Style для обеих текстовых слоев, чтобы их можно было легко использовать повторно.
Затем разместите эти 2 текстовых слоя к нижнему левому краю вашей миниатюры (как показано на изображении ранее).
Используя Alt для измерения расстояний, разместите текст в 20px от левого края и 20px от низа.
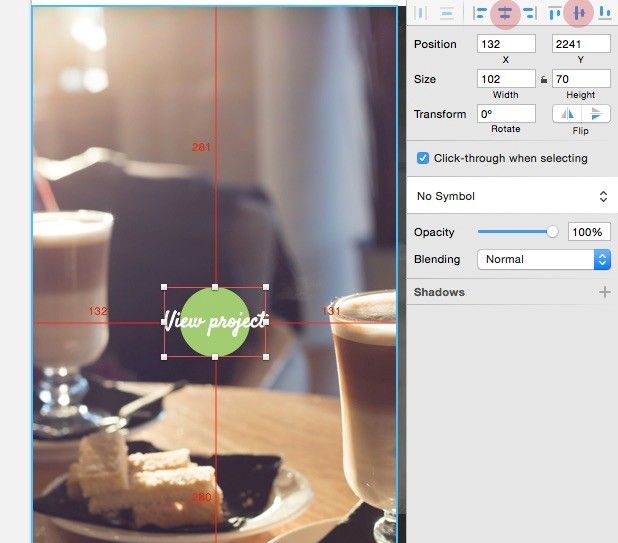
Теперь мы быстро создадим графику, которая будет появляться в центре вашего изображения на ховере.
Создайте круг 70 x 70px, с цветом A2CB75, а затем текстовый слой (т. е. View Project) с цветом FFFFFF, который будет размещен поверх круга. Убедитесь, что все элементы выровнены корректно с помощью инструментов выравнивания в Инспекторе. Затем выделите вашу фигуру, текстовый слой и превратите его в символ. Назовите его как-то вроде ‘View Project Button’.
Теперь выделите группу (символ), которую вы только что создали и ваш графический слой, и воспользуйтесь опциями Align Horizontally, и Align Vertically в панели инспектора, чтобы все выглядело красиво.
Инструменты выравнивания неоценимы в Sketch
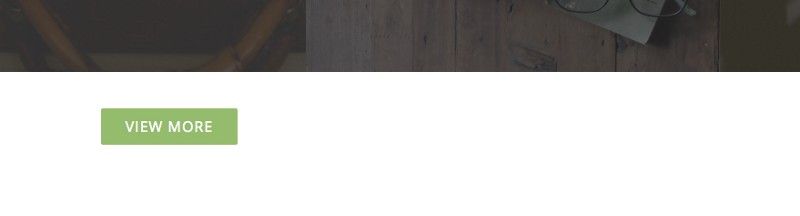
Мы подходим к концу этого раздела. Давайте быстро создадим кнопку, которая будет появляться под изображениями портфолио. И превратите ее в символ.
Вот она, эта красивая кнопочка!
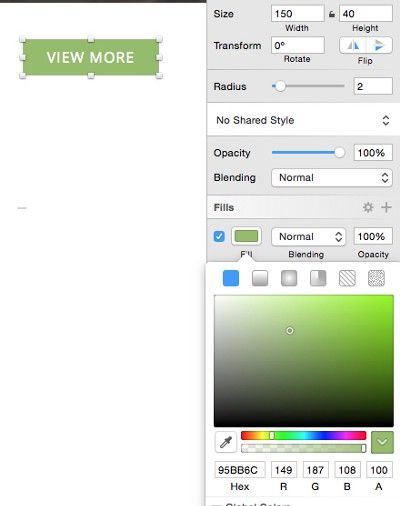
Создайте символ для своих кнопок.
Создайте кнопку со следующими настройками. И затем разместите текст внутри кнопки (т. е. View More).
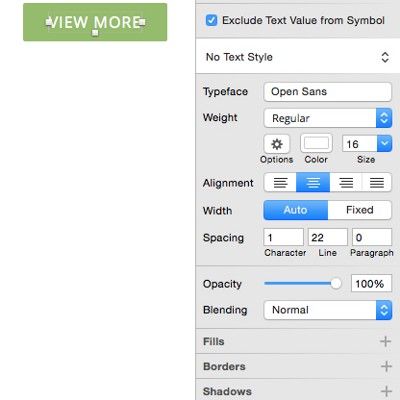
Теперь превратите все это в символ. Если вы хотите использовать ту же кнопку-символ, но с другим текстом (как, например, кнопка ‘Read more’ для блога), это можно сделать в два счета.
Исключение значения текста в символе не составит труда
Как только вы конвертировали ее в символ, выделите текстовый слой в кнопке, и затем в панели инспектора поставьте галочку ‘Exclude Text Value from Symbol’.
Теперь вы можете придерживаться единого стиля (радиус границ, цвета и т. д.) кнопки по всем ее сущностям этого символа, но вы можете менять текст каждой кнопки по отдельности.
Небольшое примечание. Есть несколько хороших плагинов для автоматизации этого процесса. Например, ‘Sketch Dynamic Button’, а также Sketch Relabel Button, которые стоит посмотреть.
В завершение работы над этим разделом, давайте быстро вставим символ с разделителем в конце. С первой половиной нашего проекта покончено. Отличная работа!
Вставьте разделитель, и мы закончили!
Надеюсь, теперь вы чувствуете себя немного увереннее в Sketch?
Мы научились содавать символ и стили в Sketch. В Части 3 этой серии уроков мы закончим наш дизайн для десктопного экрана и углубимся в Sketch еще больше. Я покажу больше крутых возможностей, горячих клавиш и советов. До скорой встречи!
Перевод статьи Marc Andrew





















































Топ коментарі (0)