Найдите и исправьте их с помощью этого руководства.
В последнее время я покупаю летнюю одежду и аксессуары, в основном через Интернет. Это была прекрасная возможность еще раз подумать об интернет-магазинах. Покупки не всегда доставляли удовольствие.
И электронная и мобильная коммерция находятся на подъеме, поскольку доступ к портативным устройствам становится все проще и проще. Об этом свидетельствуют следующие факты:
- Сейчас примерно 4 из 5 американцев совершают покупки в Интернете, при этом более половины из них делают это с помощью мобильных устройств.
- Вероятность, что пользователи, получившие отрицательный опыт использования вашего мобильного магазина снова, что-то купят у вас снижается на 62%.
В этой статье я покажу наиболее распространенные ошибки UX, которые встретила на веб-сайтах.
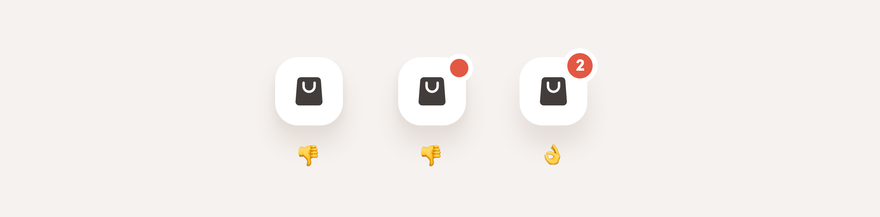
Всегда показывайте количество товаров в корзине. Сообщите пользователю, что внутри что-то есть
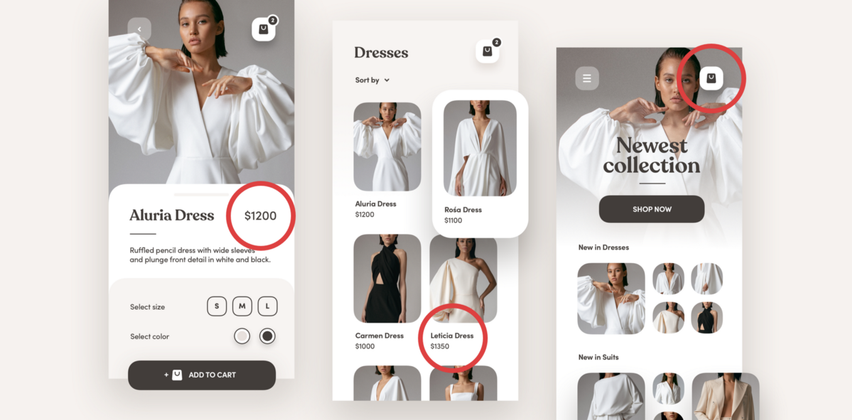
Корзина не показывает количество добавленного в нее товара
Мне понравился товар, поэтому я нажала кнопку «Добавить в корзину». А потом… бац… ничего не происходит. Нет фидбека. Иконка тележки ничего не показывает – просто находится в правом верхнем углу и не говорит мне, что на самом деле внутри нее что-то есть. «Был ли добавлен продукт? А может его нельзя купить? Стоит ли мне попробовать еще раз?». Я подумала, что это какая-то ошибка... и нажимала кнопку «добавить» снова, и снова, и снова... и, когда я наконец зашла в корзину, чтобы проверить ее, там был мой товар в количестве 10 штук.
Вывод: убедитесь, что в корзине отображается количество добавленных товаров, сразу после того, как пользователь нажал кнопку.
Сложно редактировать список покупок
Я хотела изменить количество товара (например, я случайно дважды нажала кнопку «Добавить в корзину»). Но нет простого способа сделать это. Закончилось тем, что мне пришлось удалить товар из корзины, и не было другого способа добавить его снова, кроме как заново искать его в каталоге. Я разозлилась и покинула сайт, не купив товар.
Вывод: убедитесь, что всегда есть простой способ изменить количество товара, добавленного в корзину. Предложите товары, к которым пользователь проявил интерес, где-нибудь под корзиной.
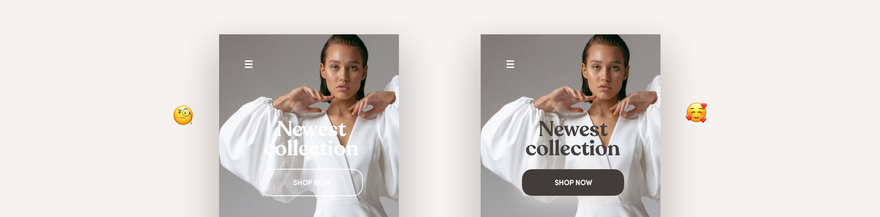
Слева: это невозможно прочитать. Справа: улучшена контрастность и читабельность
Кошмар с кнопками транзакций и призыва к действию
У этих элементов есть две основные проблемы.
Первая проблема: основной призыв к действию, например, «Купить сейчас» или «Купить коллекцию», практически не виден. Иногда на фотографии, не имеющей должного контраста, есть только тонкий контур с нечитабельным шрифтом.
Зачем тогда вообще его там размещать? Его не видно. Пользователи просто проигнорируют его. Конверсия с этих кнопок близка к нулю.
Вторая проблема: во время оформления заказа всего две кнопки: «Вернуться» и «Перейти к оплате», которые выглядят ОДИНАКОВО. С какой стати? Разве вы не хотите, чтобы ваши клиенты что-то покупали?
Вывод: сделайте призыв к действию заметным. Используйте другой стиль или цвет и зарезервируйте его только для кнопок призыва к действию. Это поможет вашим пользователям отличать их от других кнопок.
Слишком много всего происходит
Бывает, когда буквально все на сайте магазина кричит «ПОКУПАЙ МЕНЯ», «ПОСМОТРИ НА МЕНЯ», «НАЖМИ СЮДА». Это вызывает у меня чувство тревоги. Я не знаю, на чем сосредоточиться. Я чувствую себя подавленной и потерянной. Я вижу, вашему магазину есть что предложить, но хочу ли я узнать подробности? Скорее всего, нет. Прощайте.
Вывод: дайте пользователю передышку, показывайте по одной вещи за раз. Хорошо иметь широкий ассортимент, но чем больше вариантов, тем сложнее пользователю принять решение. Отнеситесь серьезно к «Закону Миллера» и не перегружайте пользователя.
Не скрывайте цену – из-за этого вы будете казаться неискренним
Цена скрыта
Знаю, знаю. Есть роскошные магазины, которые не показывают цены на товары, потому что это их маркетинговая стратегия (например, Chanel – мне нравятся их сумки и аксессуары, но цена всегда будет сюрпризом, для них все сводиться к опыту шоппинга в бутиках).
Но иногда и в обычных магазинах не указана цена. Или ее еле видно. Зачем так делать? Если мне нужна цена, я буду искать ее, несмотря на то, что вы скрываете ее от своих клиентов. Это очень раздражающий темный паттерн, и пользователи всегда жалуются на него.
Вывод: не скрывайте цену товара. Сделайте ее видимой и доступной.
Смена языка скрыта или невозможна
Бывало, что я заходила на сайт зарубежного магазина, но там были голландский, французский, испанский… и другие совершенно не понятные мне языки. Я начинала искать английскую версию. Проверила заголовок, гамбургер-меню, нижний футер, но никаких признаков переключения языка.
Вывод: убедитесь, что у магазина есть английская версия (она может быть полезна для пользователя, даже если магазин не доставляет товары по всему миру). Поместите опцию переключения языка в легкодоступном / заметном месте.
Эти модальные и всплывающие окна выведут из себя любого пользователя
Важные элементы скрыты под модальными или всплывающими окнами
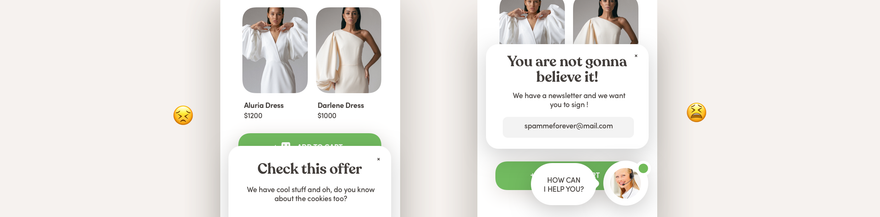
В основном это встречается в мобильных версиях магазинов, и меня это всегда поражает. Кто-нибудь вообще проверяет эти интернет-магазины, как они выглядят и работают на разных мобильных устройствах? Им может помочь контроль качества… Несколько реальных примеров:
- Модальное окно «Политика cookie-файлов» или другой всплывающий элемент закрывает главную кнопку призыва к действию или покупки.
- Всплывающие окна с предложением подписаться на новостную рассылку перекрывают призывы к действию, и их сложно закрыть.
- «Чат-бот» или предложения «Я могу вам помочь?» перекрывают призыв к действию или часть навигации
Вывод: в интересах пользователя всегда следите за тем, чтобы ни один элемент не перекрывал основные функции или элементы интерфейса, чтобы они были видны и легко доступны. Модели, хорошо работающие для настольных компьютеров, редко подходят и для мобильных устройств.
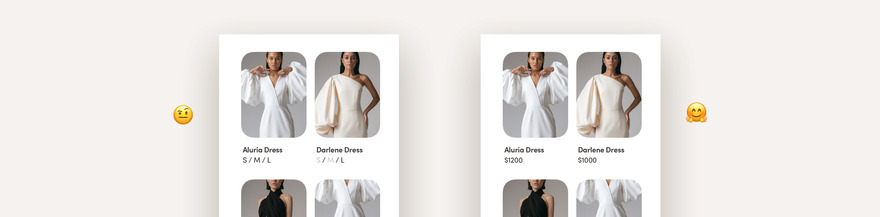
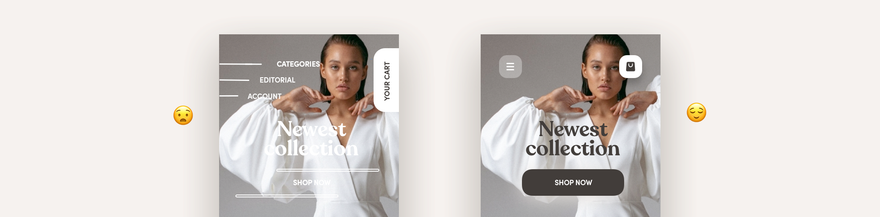
Слева: слишком много странных, непонятных паттернов. Справа – проще по форме и понятнее
Непонятная навигация
Здесь также две проблемы:
- Не которые категории скрыты под фотографиями или иконками и недостаточно заметны.
- Навигация спроектирована в очень нестандартной креативной манере, и пользователю сложно понять и использовать ее.
Хотя многие против использования гамбургер-меню, я думаю, что все же лучше сделать гамбургер-меню, чем проектировать другие странные, нестандартные паттерны и элементы интерфейса.
Вывод: чем проще, понятнее и стандартнее навигация, тем лучше. Не заставляйте пользователя осваивать сложные паттерны, когда ваша главная цель – сделать процесс покупки быстрым и легким.
Дизайн: HYPE4 (https://dribbble.com/dianahype4)
Чем проще и удобнее будет опыт, тем лучше. Процесс покупки должен быть максимально приятным и быстрым. Сообщите пользователю о его выборе. Не скрывайте важную информацию. Сделайте навигацию простой и понятной, чтобы пользователь не задумывался ни секунды. Лучше всего использовать широко известные паттерны. А если вы добавляете новые функции, всегда проверяйте, как они выглядят и работают как на компьютере, так и на мобильном устройстве.
Перевод статьи uxdesign.cc












Найстарші коментарі (0)