Как iOS разработчик, я работал над несколькими проектами без дизайнера, и я вам скажу, что это было пыткой. Но я извлек определенный урок из подобных проектов: даже если вы работаете без дизайнера, дизайн все равно важен, особенно итерация дизайна. Давайте признаем, что клиенты не всегда точно знают, чего они хотят. Сразу прыгать в Xcode до того, как они это выяснят, обычно заканчивается бардаком и массовыми переделками красивого, лаконичного кода. Есть ли более безопасный подход? Сначала выработайте спецификации, итерируя макеты дизайна вместо итерирования кода. Но как вы можете делать дизайн без дизайнера?! Одно из лучших решений - это Sketch. Sketch отлично подходит для создания логотипов и кастомных иконок. Это векторный инструмент, так что можно спокойно ресайзить без потери качества. Так как он содержит предустановленные артборды с размером разных версий iPhone и встроенный шаблон UI Kit, вы также можете использовать Sketch для создания макетов для итераций дизайна. К тому же, Sketch достаточно прост, чтобы даже занятой разработчик быстро его освоил. В этом уроке вы научитесь:
- Создавать макет, используя UI Kit Template.
- Создавать иконки с помощью инструмента Vector.
- Создавать иконки, комбинируя базовые фигуры.
- Экспортировать графические исходники для Xcode.
И что самое классное, вы сможете все это сделать, даже будучи разработчиком, как я. Приготовьтесь к мощной прокачке собственных дизайнерских способностей!
Начнем
Начнем с главного, вам понадобится Sketch. Скачайте 14-дневную триал-версию на www.sketchapp.com. Активация лицензии стоит $99. Как только вы установили Sketch, откройте его и откиньтесь на спинку стула, расслабьтесь и приготовьтесь к увлекательному приключению! В этойо секции я познакомлю вас с интерфейсом Sketch и попрошу вас создать разные элементы. Помните, что все, что вы делаете здесь, служит для обучения; так что можете спокойно удалять сразу после создания, так как элементы не пригодятся нам дальше в этом уроке. Приступим!
Шаблоны
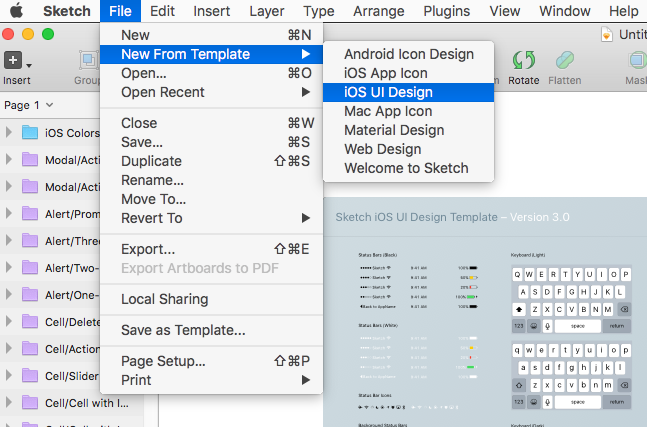
Шаблон iOS UI Design - это коллекция компонентов UIKit в векторном формате. Есть панель табуляции, панель навигации, табличный вид и многое другое. Вы можете использовать эти элементы в качестве основы для создания макетов. Перейдем к практике. Выделите File\New From Template\iOS UI Design, и увидите следующее: 
Артборды
Вы можете рисовать в любом месте бесконечного канваса Sketch, но если вы макетируете приложение со множеством скринов, вы захотите использовать артборды. Артборд организует слои внутри фиксированного фрейма. Когда вы экспортируете артборд, все слои внутри него комбинируются в один файл. В качестве ассоциации - это как кадры View Controller в Storyboard. Для создания нового артборда выполните следующие шаги:
- Удерживайте пробел и тяните, пока не получите чистую область канваса на экране.
- Кликните на кнопку Insert и выделите из списка Artboard.
- В правой панели выберите iPhone 6.
Примечание: Это изображение и некоторые другие изображения в этой статье взяты со старой версии шаблона iOS UI. Хотя расположение элементов интерфейса может отличаться, инструкции абсолютно идентичны этому уроку и для новой версии. 
- Перетяните ячейку Table View с помощью Option-перетаскивание
- С помощью ⌘D создайте остальные ячейки.
Базовые фигуры
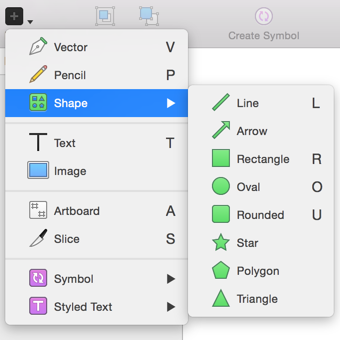
Сначала создайте артборд для работы, кликнув Insert\Artboard и нарисовав где-то на канвасе квадрат. Теперь давайте создадим фигуры! Кликните на опцию Insert\Shape, чтобы увидеть меню доступных опций. 
- L: Линия
- O: Овал
- T: Текст
- R: Прямоугольник
Проверим, как вы усвоили эти знания: попробуйте нарисовать такого робота (вы можете менять настройки шрифта, чтобы ваше творение соответствовало тому, что изображено на картинке ниже):
Примечание: Удерживайте Shift, пока тяните фигуру, чтобы стороны были равны (если нужно нарисовать квадрат или круг).
Стили фигур
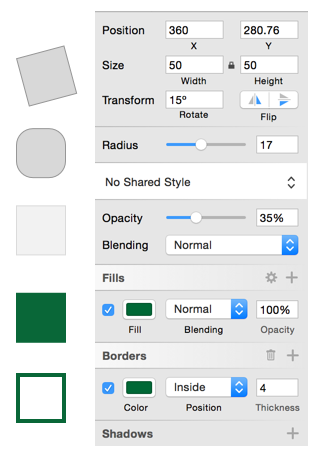
Фигуры конечно хороши сами по себе, но клиент врядли впечатлится, если вы оставите их безцветными, безликими и невзрачными! В панели инспектора справа вы можете изменять свойства каждого слоя, такие как цвет или радиус границ. Аналогией из мира разработчиков может служить Attributes Inspector в Xcode. 
- Radius: Это слайдер для настройки радиуса угла прямоугольника.
- Opacity: Это настройки непрозрачности. Подробности позже!
- Fills: Используйте селектор цвета для изменения цвета заливки слоя или снимите галочку для прозрачной заливки.
- Borders: Настройте толщину и цвет границ или полностью ее отключите.
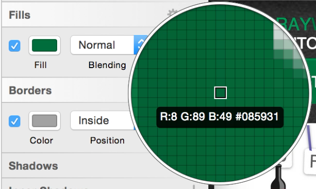
Совет от профи: В Sketch есть встроенная пипетка для выбора цветов, которая активируется клавишами Control-C. Пипетка активна вне окна Sketch, а также автоматически выбирает цвет выделенной фигуры. 
- Нарисуйте прямоугольник с помощью клавиши R.
- Закруглите углы, задав значение Radius, равное 100.
Список слоев
Список слоев в панели слева содержит все слои вашего файла. Слои, расположенные выше в списке, накладываются на те, что расположены ниже.Это как View Hierarchy в Storyboard. Группы логически организовывают слои. Вы можете передвигать множество слоев, как один единственный элемент, если они сгруппированы. Вы также можете экспортировать группу слоев как одно изображение. В списке слоев группы представлены в виде иконок папки. Вот список популярных горячих клавиш для управления списком слоев:
- ⌘G: группирует множество фигур вместе. Используйте ⌘-Shift-G для разгруппировки.
- ⌘R: переименование выделенного элемента.
- ⌘-Option-Up/Down: Передвижение элемента вниз или вверх в списке слоев.
- ⌘-Shift-L: Заблокировать слой на месте так, чтобы он стал некликабельным. Очень полезная опция для следующего раздела.
Считается хорошей практикой задавать слоям осмысленные имена, такие как “Tab Bar.” Так как у вас будут сотни слоев в итоге, с такими именами вы сможете легко отыскать нужный вам слой в списке. Затем вы можете использовать ⌘-Option-Up для выведения его на передний план. Попытайтесь поменьше пользоваться дрег-н-дроп для реорганизации слоев, так как вы можете случайно их объединить между собой. Поверьте, это случается довольно часто! Попробуйте сгруппировать некоторые слои, которые вы добавили на макет iPhone, и задайте им описательные названия.
Инструмент Vector
Рисование кругов, квадратов и линий - это конечно, интересно, но увы, довольно ограниченно. С инструментом Vector вы можете создать любую произвольную фигуру.
Фигуры из прямых линий
Вы можете создать любой многоугольник простыми кликами: точки, в которых вы кликаете, становятся углами вашей фигуры. Нарисуем многоугольник:
- Нажмите V для активации инструмента Vector.
- Начните кликать в места вершин будущего трапецоида.
- Замкните фигуру, кликнув на начальную точку.
- Кликните кнопку Edit и перетяните индивидуальные векторные точки, если нужно изменить их положение.
- Добавьте цвет заливки (Fill).
- Удалите границы (Border).
К счастью, так как Sketch позволяет изменять положение каждой векторной точки, вам не нужно обладать навыками художника, чтобы с помощью векторов добиваться нужного результата. Курсор также автоматически прибивается к гайдлайнам по мере передвижения, что облегчает достижение нужной точности.
Вращение копий
Простой трапецоид - это еще не вершина мастерства, но вы можете получать и другие фигуры, использую функцию Rotate Copies. Она создает множественные копии вашей фигуры, вращая их внуири круга, как лепестки цветка. Попробуйте:
- Выделите Layer\Paths\Rotate Copies.
- Введите 3 копии (вместе с оригиналом, у вас получится всего 4 фигуры).
- Перетаскивайте белую точку, которая представляеь собой центр круга, чтобы создать иконки вроде логотипа банка, сюрикена или вертушки.
Sketch автоматически комбинирует вращенные копии в одну фигуру. Далее в этом уроке мы детальнее ознакомимся с опцией объединения фигур. Scissors (ножницы) прямо над опцией Rotate Copies служат для разрезания объектов. Есть простой прием по созданию кольца активности WatchKit с использованием ножниц:
- Создайте круг (помните, используйте кнопку O и удерживайте Shift, кликните и протяните курсором по канвасу).
- Удалите заливку (Fill).
- Увеличьте толщину границ (Border thickness) до 25.
- Выберите в меню Layer\Paths\Scissors.
- Разомкните круг, кликнув на его вернюю левую четверть.
- Опять вернитесь к границам (Borders), кликните на кнопку в виде шестеренки, чтобы отобразить всплывающее меню.
- Выберите опцию rounded ends (закругленные концы).
Заметьте, что круг - это просто векторная кривая с четырьмя опорными точками, и векторные пути можно размыкать, как дуги круга. Совет от профи: Вы можете сделать кольцо любой длины, добавляя дополнительную точку на круг перед размыканием. Чтобы это сделать, нажмите кнопку Edit и кликните в любом месте линии окружности.
Режимы и управление
Sketch представляет круг в виде четырех соединенных векторных точек. Вы можете увидеть это, нарисовав круг и кликнув Edit в панели инструментов. Но подождите - прямоугольник тоже состоит из 4 векторных точек. Что происходит? Разница между ними в использовании кривых Безье. 
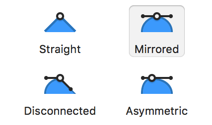
- Straight: ручек управления по сути нет, они уменьшены до размеров самой точки, как будто и не существуют. Отсутствие ручек означает отсутствие изгиба.
- Mirrored: обе ручки одинаковы по длине, формируют прямую линию, как крылья самолета. Этот режим позволяет создавать симметричные изгибы.
- Asymmetric: Ручки формируют прямую линию, но не одинаковые по длине.
- Disconnected: Ручки имеют совершенно независимое друг от друга положение и размер.
На практике рисование кривых не представляет сложности. Просто дважды кликните на векторной точке и нажмите Disconnected. Затем крутите оба рычажка в разные стороны в точности, как будто настраиваете телевизионную антенну, пока кривая не приобретет нужный вам вид. Если хотите углубиться в тему ручек и режимов управления ими, эта статья будет полезной.
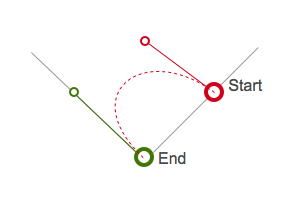
Теория кривых Безье
На самом деле вам не нужно знать математику кривых Безье, чтобы успешно пользоваться инструментом Vector - я в этом уверен :] Но у меня есть нематематическая аналогия, которая помогает понять, как компьютер генерирует изображение на экране. Представьте игру по бейсболу, где судья не очень-то внимательный, не следит за игрой, а игроки срезают углы. Смотрите на красную кривую. 

Векторные ручки управления в деле
Достаточно математики. Давайте воспользуемся нашими новыми навыками и создадим иконку метки на карте.
- Создайте круг.
- Увеличьте толщину границ до 15.
- Кликните на кнопку Edit и выберите нижнюю векторную точку.
- Измените режим с Mirrored на Straight.
- Потяните нижнюю точку вниз, чтобы растянуть ее.
- Переместите слайдер Corners на значение 35, чтобы закруглить угол.
Метка карты - это просто круг, в котором одна из точек образует угол. Все просто! Позже в этом уроке эта фигура нам еще понадобится.
Создание кастомных иконок
Когда нужна идея для лого, проще всего набросать прототип карандашом на бумаге или использовать онлайн изображение в качестве основы. Затем можно воспроизвести выбранную форму с помощью инструмента Vector. В этом примере вы будете создавать лого Ray Wenderlich.
- Возьмите версию логотипа Ray Wenderlich в низком разрешении прямо из интернета.
- Перетяните лого в Sketch.
- При выделенном изображении используйте инспектор, чтобы сократить непрозрачность (Opacity) до 20%, чтобы было проще обводить.
- Заблокируйте слой, используя Command-Shift-L, чтобы случайно не сдвинуть его. Рядом с названием слоя появится иконка с замочком.
- Нажмите V, чтобы активировать инструмент Vector.
- Кликните на все углы лого. Вам не нужно кликать на закругленный отрезок в форме “R”, кликните на первый угол и в конец этого фрагмента, чтобы замкнуть кривую.
- Дважды кликните в любом месте кривой для перехода в режим редактирования.
- Переместите все точки, которые выходят за контур исходной фигуры. Используйте зум для большей точности.
Чтобы создать кривую в форме “R”, вам придется использовать все знания режимов управления векторными точками.
- Кликните дважды на верхний левый угол, и он из Straight превратится в Mirrored.
- Измените его на Disconnected.
- Растяните ручку, направленную к кривой вправо.
- Вторую ручку сожмите к векторной точке.
- Найдите векторную точку на другом конце кривой “R” и дважды кликните на ней.
- Снова измените режим на Disconnected and потяните за ручки. Вам придется немного поэкспериментировать, переключаясь между точками, пока не получите нужную форму.
Комбинирование фигур
Вы когда-либо играли в Tangoes, где нужно соединять пластиковые треугольники в фигуру кролика? Недавно мы освоили создание иконок с помощью векторов, но также можно составлять иконки из базовых фигур. В программировании есть логические операторы AND, OR и XOR. В Sketch есть нечто наподобие под названием булевых операторов, но используется немного другая терминология Union (объединить), Subtract (вычесть), Intersect (пересечь) и Difference (разница).
Union
Union объединяет фигуры вместе. Будем использовать эту опцию для комбинирования фигур таблетки и круга, чтобы получилось облачко.
- Создайте фигуру таблетки, максимизируя Radius углов на прямоугольнике.
- Создайте круг.
- Передвиньте круг так, чтобы он накладывался на таблетку.
- Выделите оба изображения и кликните на кнопку Union.
Subtract
Subtract использует одну фигуру, чтобы вырезать отверстие из другой, по аналогии с формочками для печенья. Маркер карты из предыдущего примера выглядит ОК, но сейчас у всех крутых ребят в таких метках обязательно будет дырка от бублика. Сделайте и себе такую с помощью кнопки Subtract.
- Создайте иконку маркера карты, но в этом случае убедитесь, что снята галочка с Border.
- Создайте небольшой кружок и переместите его на маркер карты.
- В списке слоев, перетяните слой с кругом на слой маркера карты, чтобы объединить фигуры.
- Откройте треугольник дропдауна на новой комбинированной фигуре.
- Убедитесь, что слой с отверстием находится над слоем метки.
- Кликните на иконку булевых операторов справа от названия слоя, появится всплывающее меню.
- Выберите Subtract из меню.
- Выделите подслой с дыркой от бублика и используйте клавиши стрелок для настройки необходимой позиции.
- Вы можете помещать одни слои поверх других с помощью списка слоев для последующего комбинирования. Круто?
- При комбинировании фигур Sketch делает предположение, какой оператор вы собираетесь использовать. Если изначально выбрана опция None, Sketch выбирает оператор автоматически.
- Для вычитания порядок имеет значение. Убедитесь, что слой с отверстием находится сверху. Если ваши фигуры исчезают, попробуйте поменять подслои местами в списке слоев.
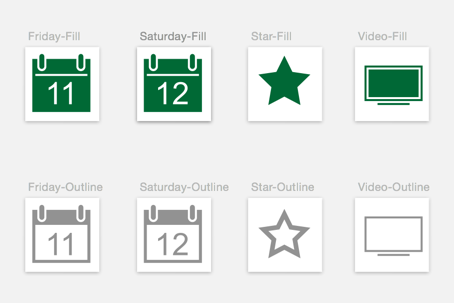
Заливки и контуры
Для этой части урока вам понадобится файл Sketch, который я подготовил заранее. Скачайте и дважды кликните на файле, чтобы открыть его. Вы увидите следующее: 

- Откройте файл Sketch и разверните артборд Calendar Starter в списке слоев.
- Выделите подслои Calendar Body и Separator.
- Нажмите Subtract.
- При нажатой Shift выделите слой Right Hole и нажмите Subtract для его вычитания из лежащей поверх фигуры.
- Также примените Subtract к слою Left Hole.
- При нажатой Shift выделите слой Right Ring и кликните Union.
- Добавьте слой Left Ring, используя Union.
У вас получится единая фигура, которая содержит все подслои иконки календаря. Все должно быть зеленым, кроме вычтенных областей, которые должны быть без заливки. Если возникнуть какие-то проблемы, используйте артборд Calendar Fill для сравнения, каким должен быть результат. Теперь у вас есть иконка с заливкой, и настало время создать контурную версию с помощью ресайза одного из подслоев.
- Найдите артборд Calendar Fill на канвасе.
- Откройте артборд Calendar Fill в списке слоев.
- Раскройте слой Calendar Body и выберите слой Separator.
- Увеличьте высоту Separator до 35.
Чтобы создать контурную версию иконки календаря, нужно было всего лишь превратить линию разделителя в квадрат. Если Sketch не разрешает вам растянуть линию до точной высоты, вы можете просто ввести нужное значение в инспекторе.
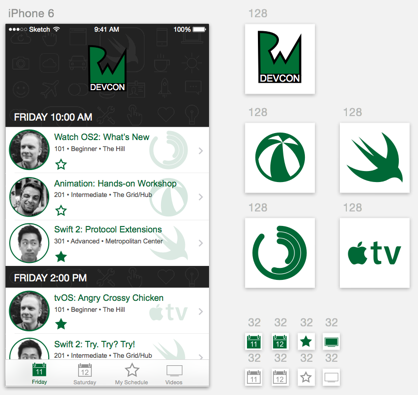
Круглые аватарки
В макете RWDevCon есть круглые юзерпики для каждого участника. Чтобы достичь такого же эффекта, вы воспользуетесь опцией Mask, которая очень похожа на Subtract. Но вместо вырезания, Mask вырезает наружные излишки фигуры, как если бы вы обкусывали печеньки по краю. Давайте создадим такой аватар.
- В списке слоев раскройте артборд Greg Before.
- Внутри артборда создайте круг, достаточно большой, чтобы покрыть все его лицо.
- Выделите оба слоя - и фото, и овал.
- Убедитесь, что слой маски (в данном случае, овал) находится под низом.
- Нажмите кнопку Mask.
- Откройте новый объединенный слой greg и выделите слой Mask.
- Добавьте границу, и воспользуйтесь клавишами со стрелками, чтобы настроить положение.
Убедитесь, что слой маски находится под низом. Это операция, обратная Subtract, при которой круг должен бы быть сверху.
Экспорт изображений
Вы можете экспортировать один слой, кликнув на Make Exportable рядом с нижним правм углом экрана. Если вы хотите экспортировать несколько слоев, есть пара способов:
- Вы можете сгруппировать нужные слои. Когда слои сгруппированы вместе, вы можете экспортировать группу как одно изображение.
- Или расположить их на одном артборде: все слои внутри одного артборда экспортируются как одно изображение. Размер изображения зависит от размеров артборда.
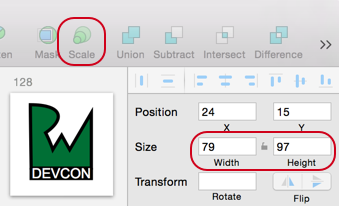
Перед экспортом, проверьте поля Width и Height в инспекторе. Эти размеры определяют @1x размер ваших экспортированных исходников. Совет от профи: Вместо ресайза фигур с помощью нижнего правого угла, используйте кнопку Scale. Scale гарантирует, что параметры стиля вроде ширины границ и радиус закругления углов изменяется пропорционально ресайзу.
PNG
В Sketch очень легко экспортировать изображения с разной пиксельной плотностью:
- Справа внизу нажмите Make Exportable.
- Нажмите на значок плюс, чтобы добавить копию в @2x.
- Кликните на плюс еще раз, чтобы добавить копию@3x.
- Кликните кнопку Export, чтобы сохранить файлы PNG на диск.
Вы, наверное, привыкли к созданию @2x и @3x версий каждого изображения, но Sketch - векторный редактор, так что пользуйтесь этим преимуществом. Xcode принимает векторные изображения в формате PDF, который как SVG, только с информацией по размеру.
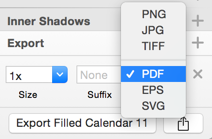
- Кликните на Make Exportable.
- Оставьте размер 1x.
- Выберите PDF в качестве формата и нажмите Export.

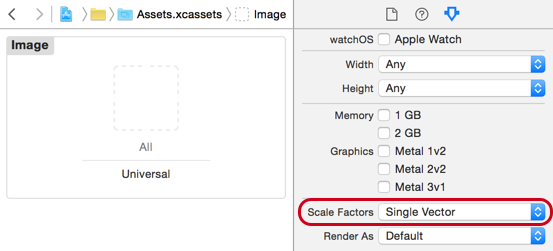
- В Xcode, откройте Images.xcassets.
- Создайте New Image Set.
- В инспекторе атрибутов (Attributes Inspector), измените Scale Factors из Multiple на Single Vector.
- Перетяните вашу PDF-иконку в слот изображений All.

В каком направлении двигаться теперь?
Вы можете скачать файл проекта Sketch здесь. Sketch - очень мощный инструмент, со множеством отличных опций помимо описанных в этом посте. Более детально вы можете ознакомитсья с ними из официальной документации. Также есть блоги и видео для обучения. Наконец, вы можете также скачать файлы Sketch, которые содержат наборы иконок и векторные изображения для iOS-устройств. Надеемся, вам понравилось. Оставляйте свои вопросы и впечатления в комментариях.
Перевод статьи Robert Chen










Топ коментарі (0)