Всплывающие подсказки (Tooltips) – это сообщения, инициируемые пользователем, которые предоставляют дополнительную информацию об элементе или функции страницы. Хотя всплывающие подсказки для Интернета не в новинку, зачастую они неправильно применяются.
Всплывающие подсказки не являются чем-то новым, но они по-прежнему используются неправильно.
Читайте также:
Проектируя лучшие обучающие всплывающие подсказки
Что такое всплывающие подсказки и почему вам следует их использовать?
Определение: всплывающая подсказка – это краткое информативное сообщение, которое появляется, когда пользователь взаимодействует с элементом в графическом интерфейсе пользователя (GUI). Всплывающие подсказки обычно инициируются одним из двух способов: жестом наведения курсора мыши или жестом наведения клавиатуры.
(Если вам интересно, что такое наведение курсора клавиатурой: чтобы получить доступ к активным элементам на странице, пользователи обычно могут перемещать на них мышь или перемещаться по ним с помощью клавиатуры. Наведение клавиатурой означает сохранение фокуса клавиатуры на том же элементе).
Подсказки могут быть прикреплены к любому активному элементу на странице (иконки, текстовые ссылки, кнопки и т. д.). Они описывают или объясняют элемент. Таким образом, всплывающие подсказки очень контекстуальны и специфичны и не объясняют общую картину или весь поток задач.
Одним из важных аспектов подсказок является то, что они запускаются пользователем. Поэтому самостоятельно появляющиеся на страницах подсказки, информирующие пользователей о новых функциях или о том, как использовать определенные функции , не являются всплывающими подсказками.
Поскольку всплывающие подсказки инициируются жестом наведения курсора, их можно использовать только на устройствах с мышью или клавиатурой. Они обычно не доступны на сенсорных экранах. (В будущем всплывающие подсказки могут быть инициированы на устройствах с поддержкой отслеживания движения глаз, когда взгляд пользователя задерживается на элементе графического интерфейса в течение некоторого времени).
Всплывающие подсказки (Tooltips) vs. Подсказки в диалоговом окне (Popup Tips)
Хотя всплывающие подсказки в основном ограничены ПК и ноутбуками, у них есть родственный элемент, который является общим на устройствах с сенсорным экраном –диалоговое окно с подсказкой. Оба элемента преследуют одну и ту же цель: предоставить полезный дополнительный контент. В следующей таблице приведены основные сходства и различия между всплывающими подсказками и подсказками в диалоговом окне.
Всплывающие подсказки
Диалоговое окно с подсказкой
Тип сайта
Десктопный
Любой
Что вызывает
Наведение курсора (при помощи мыши или клавиатуры)
Касание/клик
Когда закрывается
Пользователь покидает предопределенную область взаимодействия
Пользователь нажимает, чтобы закрыть или нажимает на другую область экрана
Связанный элемент
Иконка, текстовая ссылка, кнопка, изображение
“?” или иконка “i”
Тип контента
Микроконтент
Микроконтент
Эта статья будет посвящена всплывающим подсказкам и их использованию на десктопных сайтах.
Руководство по использованию всплывающей подсказки
1. Не используйте всплывающие подсказки для информации, которая имеет жизненно важное значение для выполнения задачи
Пользователям не нужно искать всплывающую подсказку, чтобы выполнить задачу. Всплывающие подсказки лучше всего подходят, если они дают дополнительное объяснение для поля формы, незнакомого некоторым пользователям, или для объяснения того, что может показаться необычным запросом. Помните, что всплывающие подсказки исчезают, поэтому инструкции или другая важная информация, такая, как требования к полям, не должна быть во всплывающей подсказке. (Если это так, люди должны будут зафиксировать ее в своей рабочей памяти, чтобы действовать в соответствии с ней).
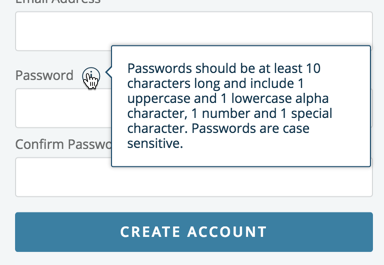
Не делайте:
На веб-сайте Amtrak требования к паролю указаны во всплывающей подсказке (доступ к которой осуществляется при наведении мыши). Этот тип информации важен, чтобы пользователь, успешно завершил процесс создания аккаунта, и поэтому всегда должен присутствовать на экране.
Делайте:
FedEx использовал всплывающие подсказки, чтобы предоставить дополнительную информацию для полей формы доставки. Например, в поле «Электронная почта» была всплывающая подсказка, объясняющая, почему это поле было указано в списке. (Доступ к этой подсказке осуществлялся при наведении курсора мыши).
2. Предоставьте во всплывающей подсказке краткий и полезный контент
Подсказки с очевидным или избыточным текстом бесполезны для пользователей. Если вы не можете придумать полезный контент, не делайте всплывающую подсказку. В противном случае вы просто добавите информационное загрязнение в свой интерфейс и потратите время пользователей, которые активируют эту подсказку.
Кроме того, длинный контент не является «подсказкой», так что делайте ее краткой. Подсказки являются микроконтентом – самодостаточными, короткими текстовыми фрагментами. Ваш текст может состоять из одной или нескольких строк, если он релевантен и не блокирует связанный контент.
Не делайте:
На веб-сайте Sprint кнопка с надписью: «Добавить новую строку» также имела всплывающую подсказку с текстом «Добавить новую строку». Подобная подсказка попросту не нужна.
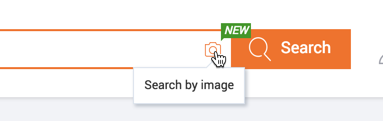
Делайте:
На сайте Alibaba была строка поиска со значком камеры без подписи. Когда пользователи наводили курсор на этот значок, появлялась всплывающая подсказка «Поиск по изображению». Эта функция была, вероятно, незнакома многим пользователям, и поэтому подсказка, описывающая ее назначение, была полезна.
3. Поддерживайте наведение курсора, как мышью, так и клавиатурой
Подсказки, которые появляются только при наведении курсора мышью, недоступны для пользователей, которые используют для навигации клавиатуру. Убедитесь, что ваши подсказки доступны с клавиатуры.
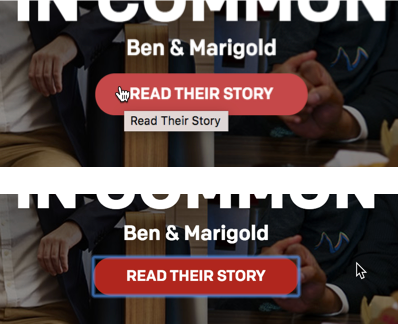
Не делайте:
Веб-сайт McDonalds не поддерживает всплывающие подсказки с помощью триггеров клавиатуры. Всплывающая подсказка при наведении курсора мыши (вверху) была недоступна, когда пользователь нажимал на ту же страницу (внизу).
Делайте:
Wikipedia поддерживает триггеры клавиатуры для всплывающих подсказок. Те же всплывающие подсказки появились при наведении курсора мышью и клавиатурой.
4. Используйте стрелки для всплывающей подсказки, когда несколько элементов находятся рядом
Стрелки помогают четко определить, с каким элементом связана всплывающая подсказка. Когда рядом находятся несколько элементов, эти стрелки помогают избежать путаницы.
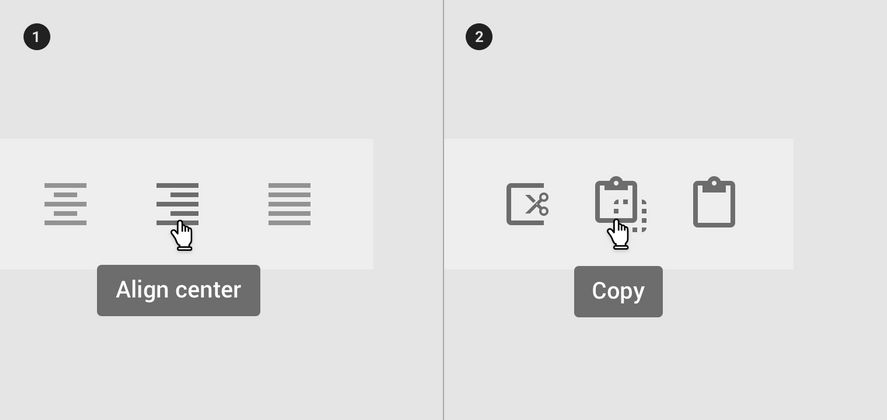
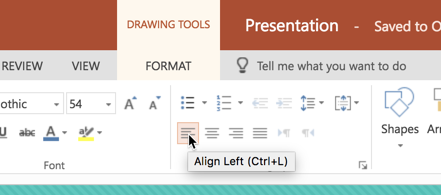
Не делайте:
PowerPoint имел несколько иконок в непосредственной близости друг от друга. Без стрелок всплывающей подсказки было трудно понять, какие подсказки соответствуют какому элементу.
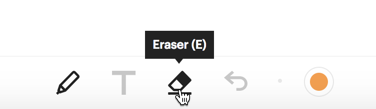
Делайте:
Witeboard использовал стрелки для всплывающей подсказки, чтобы указать, для какой иконки используется подсказка. Хотя иконки расположены на достаточном расстоянии друг от друга, стрелки обеспечивают дополнительную ясность при минимальном визуальном шуме.
5. Используйте подсказки последовательно по всему сайту
Всплывающие подсказки трудно обнаружить, потому что им часто не хватает визуальных указателей. Если всплывающие подсказки отображаются на вашем сайте с ошибками, люди могут их никогда не обнаружить. Важно быть последовательным и предоставлять подсказки для всех элементов дизайна, а не только для некоторых. Если только некоторые элементы нуждаются в дополнительном объяснении, используйте для этих элементов диалоговое окно с подсказкой.
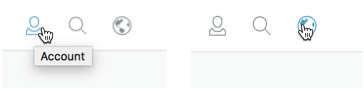
Не делайте:
Веб-сайт Business Insider в своем меню навигации использовал всплывающие подсказки для 2 из 3 иконок. (Примечание. На главной странице веб-сайта Business Insider иконка глобуса имела всплывающую подсказку с надписью «Значок глобуса». Однако подпись не была полезной и не указывала на ее функциональность: выбор языка). В общем, мы не рекомендуем использовать иконки без подписей и скрывать подписи внутри всплывающих подсказок, но эта ошибка становится еще серьезнее, если подписи всплывающих подсказок развернуты непоследовательно.
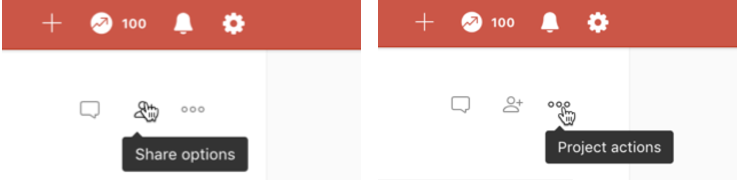
Делайте:
Todoist использовал подсказки последовательно. Все три иконки в основном разделе имеют всплывающие подсказки. Последовательность вселяет уверенность в пользователей, отвечая их ожиданиям.
Дополнительные рекомендации
- Предоставляйте всплывающие подсказки для иконок без подписей.
Большинство иконок в некоторой степени неоднозначны, поэтому мы рекомендуем использовать текстовые метки для всех иконок. Если вы слишком упрямы, чтобы предоставлять текстовые метки для иконок на своем сайте, по крайней мере, вы можете предоставить своим пользователям описательную подсказку.
- Убедитесь, что подсказки имеют умеренный контраст по отношению к фону.
Пользователи обычно смотрят, куда они кликают (или наводят курсор). Однако важен умеренный контраст, чтобы пользователи могли видеть текст во всплывающей подсказке. Кроме того, для пользователей с нарушениями зрения особенно трудно читать белую страницу со светло-серыми подсказками.
- Размещайте всплывающие подсказки так, чтобы они не блокировали связанный контент.
Когда всплывающие подсказки блокируют контент, к которому они относятся, они заставляют пользователей повторять шаги (т. е. Перемещать указатель мыши, чтобы закрыть подсказку, снова прочитать информацию или поле, навести курсор на всплывающую подсказку). Проверьте расположение подсказок, чтобы убедиться, что их содержимое не блокирует другую информацию, относящуюся к цели пользователя.
Вывод
Подсказки часто помогают пользователям, когда они не могут понять функцию. Многими из сегодняшних сценариев использования всплывающих подсказок можно было бы пренеборечь, если бы люди следовали другим рекомендациям по дизайну (например, подписывая иконки). Важная информация всегда должна быть на странице; поэтому пользователи должны иметь возможность выполнять задачи на вашем сайте и без всплывающих подсказок.
Чем больше мы стремимся к минимализму, тем больше подсказок нам понадобится, и тем больше работы для наших пользователей. В следующий раз, когда вы будете думать использовать всплывающую подсказку или нет, спросите себя: нужна ли информация во всплывающей подсказке пользователям для выполнения задачи? Если ответ «нет», подсказка уместна. В противном случае информация должна присутствовать на экране.
Перевод статьи Alita Joyce

















Топ коментарі (0)