Критический анализ того, что вызвало замешательство при использовании пользовательского профиля в Spokeo и изменения, которые мы внесли для исправления продуктовой страницы с большим количеством данных.
Снижение нагрузки от иконок
Мы осознали, что профиль пользователя стало тяжело просматривать, но мы не понимали, почему. Будучи платформой по поиску людей, этот момент оказался очень важным для Spokeo. Страница профиля прошла массу итераций и нам так и не удалось передать всю четкость и ясность, в том виде, в котором мы хотели. Рассмотрение таких проблем занимает много времени и нам надо было рассмотреть предыдущие проекты для того, чтобы сделать соответствующие выводы и идти дальше. Мы посмотрели на страницы продуктов в Amazon для того, чтобы определить, как они смогли презентовать такое количество контента на одной странице, при этом сделав страницу хорошо читаемой и отведя место для оформления заказа. Основные тезисы после нашего анализа:
- Каждая секция отличается друг от друга (отзывы пользователей - это строки со звездами, похожие продукты - это панель с изображениями справа, и т. д.)
- Заголовки секций довольно крупные и являются простым текстом, который делит страницу на части и легко воспринимается.
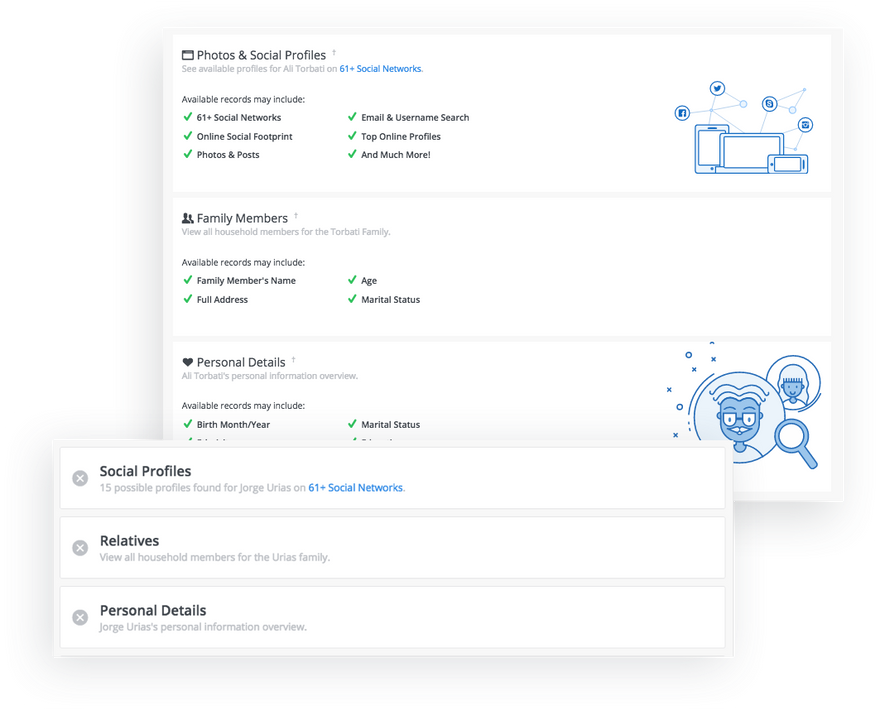
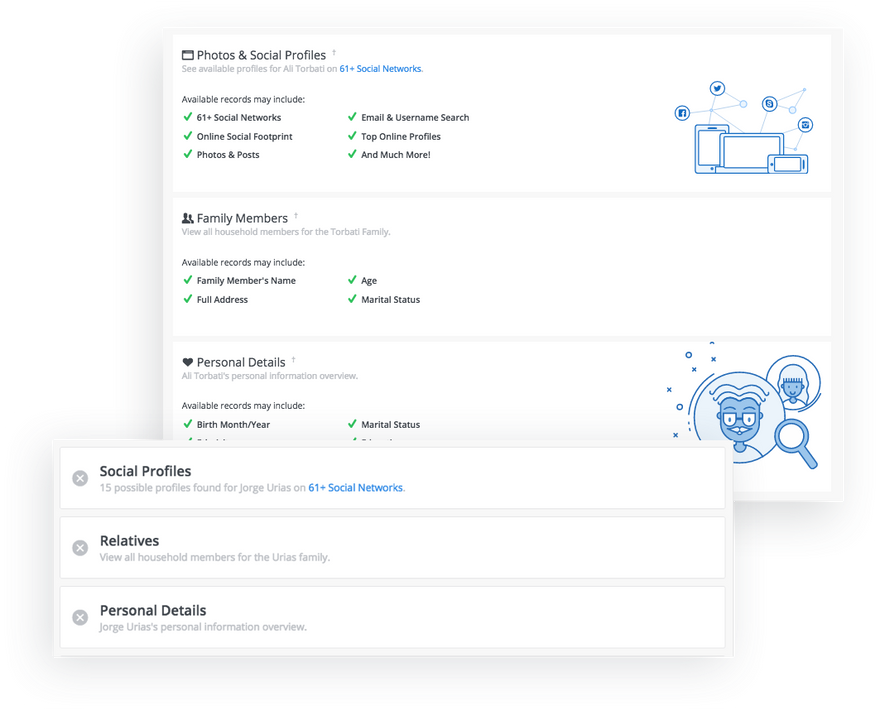
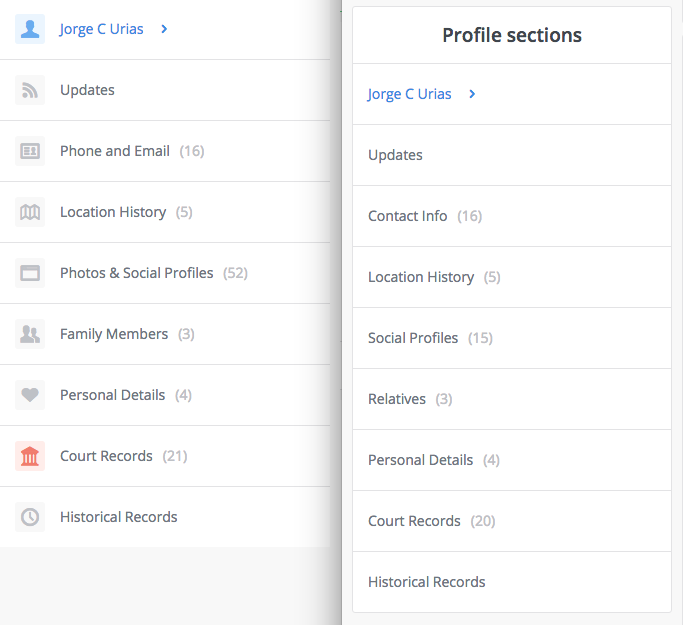
 Вверху: пустые места на странице; Внизу: простота и ясность Также, мы решили проработать иконографию. У каждой секции была иконка напротив заголовка. Целью такого расположения была простота идентификации контента. Также, иконки играли роль элемента, который определял начало каждой секции и упрощали поиск профилей. В реальности, иконки просто добавляли сложность в визуальное отображение. По факту оказалось, что иконки только затрудняли визуальное разделение заголовков и контента. Расшифровка иконок всегда требует дополнительной работы когнитивного аппарата человека. В итоге, мы убрали иконки из секций и из навигации, а также, обновили заголовки для лучшего восприятия контента.
Вверху: пустые места на странице; Внизу: простота и ясность Также, мы решили проработать иконографию. У каждой секции была иконка напротив заголовка. Целью такого расположения была простота идентификации контента. Также, иконки играли роль элемента, который определял начало каждой секции и упрощали поиск профилей. В реальности, иконки просто добавляли сложность в визуальное отображение. По факту оказалось, что иконки только затрудняли визуальное разделение заголовков и контента. Расшифровка иконок всегда требует дополнительной работы когнитивного аппарата человека. В итоге, мы убрали иконки из секций и из навигации, а также, обновили заголовки для лучшего восприятия контента.
Продавайте значение, а не особенности
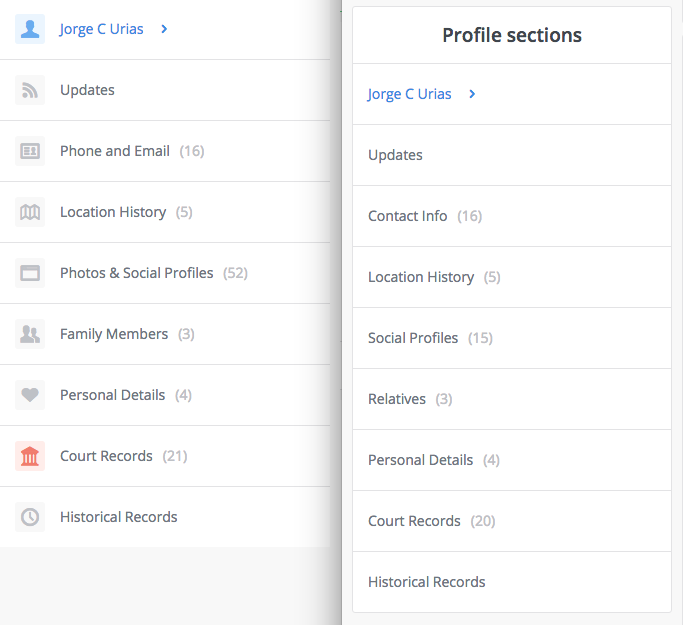
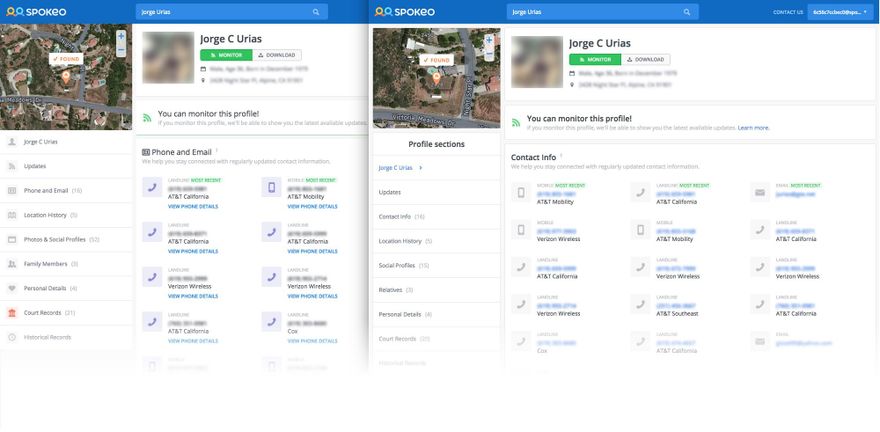
 Слева: старые заголовки/иконки/цвета: справа: новые Наши заголовки секций были слишком буквальны и просто передавали необходимую информацию, не говоря о том, почему данная информация полезна или как ее можно использовать. “Телефоны и имейлы” превратились в “Контактную информацию”, что показывало пользователю то, что данная информация имеет ценность и благодаря ей, пользователь может контактировать с другими людьми. Таким образом мы добавили ценность для пользователей без кардинального изменения продукта. Подобным образом, заголовок “Фото и социальные профили” удовлетворял базовые потребности маркетинг/SEO без учета потребностей пользователей. Никто так не говорит, а чего мы тогда должны? Google может найти слово “фото” на нашем сайте и это может иметь самое минимальное влияние на наш рейтинг. С другой стороны, мы должны понимать, что действия пользователей на сайте куда важнее и говорят сами за себя. Нам необходимо уменьшить количество уходов пользователей с сайта и если люди смогут найти то, что они хотят, они вероятнее всего останутся и тем самым поднимут наш рейтинг в Google. Так, или иначе, у нас есть секция, которая отображает ссылки на профили в социальных сетях и соответственно у нас нет необходимости перегружать UI большим количеством текста.
Слева: старые заголовки/иконки/цвета: справа: новые Наши заголовки секций были слишком буквальны и просто передавали необходимую информацию, не говоря о том, почему данная информация полезна или как ее можно использовать. “Телефоны и имейлы” превратились в “Контактную информацию”, что показывало пользователю то, что данная информация имеет ценность и благодаря ей, пользователь может контактировать с другими людьми. Таким образом мы добавили ценность для пользователей без кардинального изменения продукта. Подобным образом, заголовок “Фото и социальные профили” удовлетворял базовые потребности маркетинг/SEO без учета потребностей пользователей. Никто так не говорит, а чего мы тогда должны? Google может найти слово “фото” на нашем сайте и это может иметь самое минимальное влияние на наш рейтинг. С другой стороны, мы должны понимать, что действия пользователей на сайте куда важнее и говорят сами за себя. Нам необходимо уменьшить количество уходов пользователей с сайта и если люди смогут найти то, что они хотят, они вероятнее всего останутся и тем самым поднимут наш рейтинг в Google. Так, или иначе, у нас есть секция, которая отображает ссылки на профили в социальных сетях и соответственно у нас нет необходимости перегружать UI большим количеством текста.
Будьте осторожны с выбором цвета
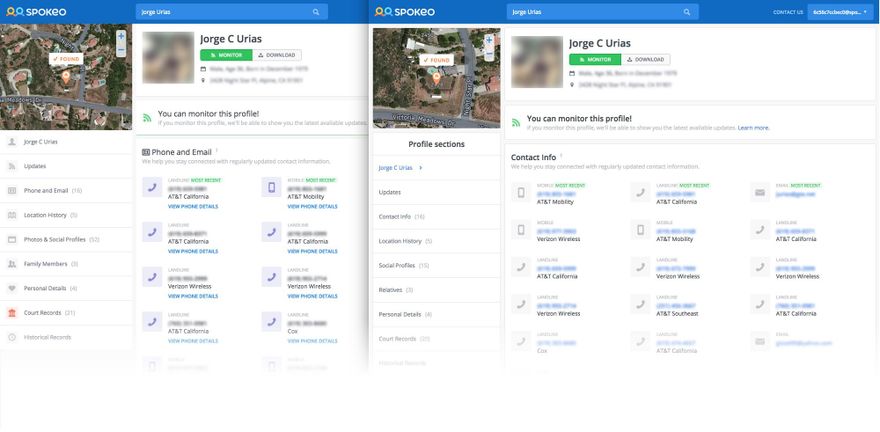
Пользователи не понимают вашу цветовую схему. В лучшем случае, они понимают, что цвета отображают определенные связи, в худшем, они не понимают моделей и не могут понять разницу.  Слева: голубые иконки, пурпурные блоки, повторные призывы к действию; справа: ничего из этого После нескольких этапов изменений, мы попытались привязать определенные цвета к соответствующим типам данных (например: локация оранжевого цвета, а контактная информация пурпурного), но после обсуждений, мы решили отказаться от этой идеи. В результате у нас получилось, что некоторые секции профиля имели такие цвета, что они не имели никакого смысла без более широкого контекста, для которого они задумывались. Мы убрали эти цвета, чтобы избежать потенциального непонимания, основанного на несуществующей системе цветов. Мы убрали цвета там, где они не несли определенного значения или не выполняли никакой функции. Все иконки стали серыми. Мы убрали ненужный call-to-action синего цвета под контактной информацией и первичный текст стал кликабельным. Пустые секции (Нет результата) перестали иметь яркое изображение, которое отвлекало пользователя. Страница в целом стала проще, светлее и более простой для понимания.
Слева: голубые иконки, пурпурные блоки, повторные призывы к действию; справа: ничего из этого После нескольких этапов изменений, мы попытались привязать определенные цвета к соответствующим типам данных (например: локация оранжевого цвета, а контактная информация пурпурного), но после обсуждений, мы решили отказаться от этой идеи. В результате у нас получилось, что некоторые секции профиля имели такие цвета, что они не имели никакого смысла без более широкого контекста, для которого они задумывались. Мы убрали эти цвета, чтобы избежать потенциального непонимания, основанного на несуществующей системе цветов. Мы убрали цвета там, где они не несли определенного значения или не выполняли никакой функции. Все иконки стали серыми. Мы убрали ненужный call-to-action синего цвета под контактной информацией и первичный текст стал кликабельным. Пустые секции (Нет результата) перестали иметь яркое изображение, которое отвлекало пользователя. Страница в целом стала проще, светлее и более простой для понимания.
Прежде всего создавайте дизайн для мобильного устройства
Мы изо всех сил пытались адаптировать наш шаблон, состоящий из пяти колонок, для мобильной платформы. Дизайн изначально был ориентирован на десктоп и было очень трудно заставить его корректно работать на мобильном устройстве. После долгих дискуссий, было решено использовать одну строку на экране мобильного устройства. Учитывая, что дизайн с множеством колонок показывает высокую конверсию, учредители зачастую очень неохотно его меняют. В качестве компромисса, мы ограничили количество колонок до четырех, а также произвели рефакторинг кода, что упростило поддержку. Честно говоря, это не стало эталоном отображения на мобильном устройстве, но уж точно стало лучше чем было. В данный момент мы работаем над полностью новым решением для мобильной платформы и скоро начнем тестировать.
Не пытайтесь расположить элементы волей-неволей
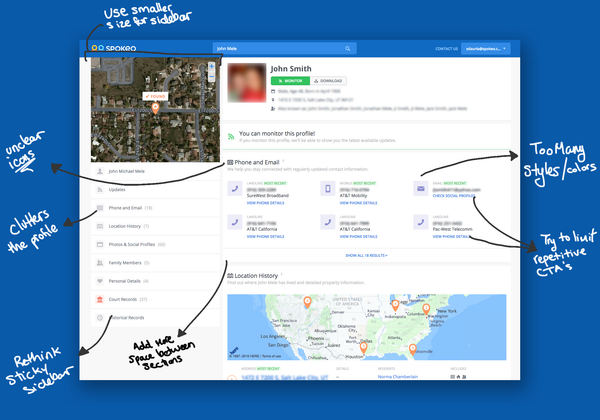
 Слева: старая версия; справа: скрытие карты Наши панели стали настоящей головной болью. Так, как мы расположили их на одной странице, это должно было упростить поддержку, но реальность такова, что они обрабатывали слишком много неизвестных элементов и адаптивное поведение только добавляло сложности всему процессу. Более того, они плохо вписывались в UX. При растягивании экрана по вертикали некоторые панели просто пропадали из видимой области. Наша новая панель позволила нам убрать карту, которая создавала эффект визуального нагромождения и не являлась функционально важным элементом.
Слева: старая версия; справа: скрытие карты Наши панели стали настоящей головной болью. Так, как мы расположили их на одной странице, это должно было упростить поддержку, но реальность такова, что они обрабатывали слишком много неизвестных элементов и адаптивное поведение только добавляло сложности всему процессу. Более того, они плохо вписывались в UX. При растягивании экрана по вертикали некоторые панели просто пропадали из видимой области. Наша новая панель позволила нам убрать карту, которая создавала эффект визуального нагромождения и не являлась функционально важным элементом.
Создавайте дизайн для худшего случая и надейтесь на лучшее
Наша дополнительная панель была шириной в 430 пикс. на самом широком экране, но могла сжиматься до 330 пикс. на меньших экранах. Зачем? Эта дополнительная панель меняла размер от ⅓ до ¼ площади страницы. Такое ограничение позволяло нам предоставить больше пространства для основного контента и показать пользователям, что информация на этой панеле имеет второстепенное значение.
Ограничения
Мы добавили границы к каждой панеле для того, чтобы показать их как независимые элементы. Тем самым мы ограничили контент панелей друг от друга.
...
Вдохновением для данного проекта послужила статья Тобиаса ван Шнайдера “Разбитые окна”. Он выразил словами то, что чувствовала наша команда дизайнеров на протяжении долгого времени и помогла нам сделать первые шаги в приведении в порядок эстетической составляющей нашего продукта.
...
http://ux.pub/pravilnyj-process-redizajna-produkta/
Перевод статьи Ali Torbati









Топ коментарі (0)