У Sketch есть масса сопутствующих приложений для реализации разных задач. Так что недостатка в приложениях для прототипирования тоже нет. Одним из моих любимчиков из этого меню является Flinto (для Mac). За последнее время это приложение очень выросло. Предлагаю протестировать союз Sketch и Flinto для дизайна и прототипирования приложения под iOS…
Если у вас еще не установлен Sketch, скачайте бесплатную триал-версию на официальном сайте https://www.sketchapp.com. Также вам понадобятся следующие ресурсы:
- Iconjar Я уже восторгался этим приложением раньше. Оно идеально для хранения и использования иконок. Перетаскивайте иконки в проект Sketch без труда. Это маст-хев для дизайнера, который отлично справляется с хранением всей коллекции иконок.
- Плагин Craft от InVision LABS Это идеальный плагин для использования реальных данных в дизайн-проектах. Один из списка моих обязательных плагинов для Sketch.
- Google Fonts Скачайте эти шрифты, они понадобятся нам далее в уроке - Raleway и Open Sans.
- Набор иконок Zeiss (Lite) Скачайте эту коллекцию иконок для урока.
Все на месте? Тогда приступим!
Дизайн экранов приложения в Sketch
В первой части урока мы будем создавать экраны приложения. Пока ничего сложного. В сумме у нас будет 6 экранов для вымышленного фото-редактора под iOS, под названием ‘Zeiss’.
Карл Цейс изобрел линзы, которые используются в современных камерах. Он заслуживает, чтобы фото-приложения назывались в его честь, правда?
Как я говорил, мы будем создавать всего 6 экранов (в конце концов, это лайтовая версия приложения для теста). У нас будет:
- Экран приветствия
- Экран видоискателя
- Фотогалерея
- Экран выбора фильтра
- Применение фильтра
- Экран информации
Начнем с самого первого экрана...
Экран приветствия
Создайте новый артборд (А) и выберите iPhone 6 в панели инспектора справа.
Нарисуйте прямоугольник (R) на весь артборд (375x667), и из панели Craft справа выберите инструмент Photos.
Выберите опцию Unsplash и нажмите кнопку Place Photos.
Примечание: вы можете включать/выключать панель Craft клавишами Cmd + P, и если нужно быстро пролистать (произвольно) картинки Unsplash, используйте Shift + Ctrl + 3.
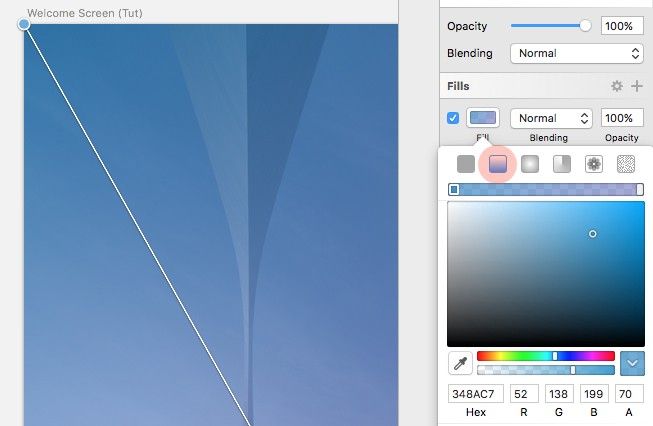
Добавим градиентный оверлей над фотографией. Нарисуйте прямоугольник (R) тех же размеров, что и само фото, а затем выберите Gradient Fill (градиентная заливка) из панели инспектора.
Задайте градиент с верхнего левого угла (Top Left) до нижнего правого (Bottom Right). И добавьте такие цветовые значения:
- Top Left #348AC7
- Bottom Right #7474BF
Выберите опцию Smooth Opacity (плавная непрозрачность) в панели Fills.
Примечание: так как мы будем использовать такой же градиент и на других экранах, есть смысл добавить его в Document Gradients (градиенты документа) в панели Fills. Сделайте это сейчас. Кликните на Gradient в панели инспектора и затем кликните на значок плюс (+) в разделе Document Gradients.
Настало время вставить иконку затвора. Если вы еще не скачали набор иконок, возьмите его отсюда.
Откройте IconJar, кликните на иконку (+) вверху приложения, чтобы добавить новый набор иконок. Задайте набору название и затем (когда набор распакован) перейдите в папку с иконками.
Вы увидите набор иконок в IconJar, отсюда можно просто перетаскивать нужную иконку в проект Sketch.
Перетащите иконку затвора в Sketch, оставьте размер без изменений, а цвет смените на #FFFFFF (убедитесь, что у вас выделены слои фигуры, а не только папка).
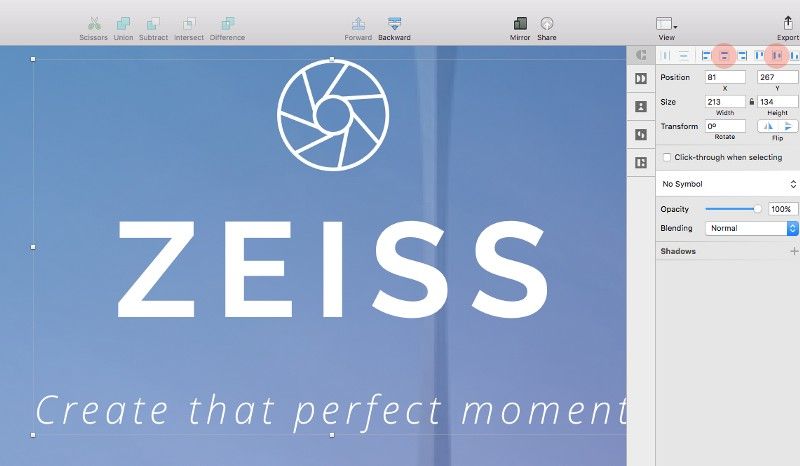
Добавьте парочку текстовых слоев (Т). Один для названия приложения, а второй для подзаголовка. Я использовал такие настройки:
- Typeface (тип шрифта): Raleway
- Weight (жирность): Bold
- Color (цвет): #FFFFFF
- Size (размер): 48
- Alignment (выравнивание): Center
И для заголовка:
- Typeface: Open Sans
- Weight: Light Italic
- Color: #FFFFFF
- Size: 14
- Alignment: Center
Сгруппируйте иконку и текстовые слои (Cmd + G), а затем используйте инструменты выравнивания, чтобы отцентрировать группу на артборде.
Отличная работа! Один скрин готов, еще пять!
Видоискатель
Создайте новый артборд (А) и снова выберите iPhone 6 из панели инспектора справа. По аналогии с экраном приветствия нарисуйте прямоугольник (R) размером с артборд, и из панели Craft справа выберите инструмент Photos. Выберите опцию Unsplash и нажмите кнопку Place Photos.
Примечание: вы можете вставить любую рандомную фотографию с сайта Unsplash, но для нескольких следующих экранов, чтобы соблюдать некое единство стиля, я выбрал фото одной категории (‘Nature’).
Теперь перейдем к панели управления нашего видоискателя.
Нарисуйте прямоугольник (R) 375 x 120px и разместите его внизу экрана. Задайте цвет заливки #303030 и сократите непрозрачность до 95%.
Перейдем к кнопкам управления.
Сначала из IconJar перетащите иконку folder (папка) и задайте ей цвет #FFFFFF.
Затем добавьте кнопку затвора: нарисуйте овал (О) размером 58 x 58px, измените цвет заливки на #FFFFFF, и удалите границы.
Продублируйте эту фигуру, удерживая Alt и перетаскивая одновременно. Увеличьте размер копии до 70 x 70px, добавьте белую границу 2px и удалите цвет заливки.
Примечание: не забывайте удерживать клавишу Shift при рисовании круга, чтобы сохранить пропорции. Выделите оба слоя и примените опции Align Horizontally и Align Vertically, чтобы выровнять их корректно друг к другу.
Затем для небольшой иконки изображения выберите большое изображение фона, которое мы ранее вставили, кликните правой кнопкой мыши и выберите опцию Copy Style (копировать стиль). Нарисуйте маленький прямоугольник (R) размером 60 x 60px и радиусом углов 1, затем кликните на слое правой кнопкой мышки и выберите Paste Style (вставить стиль).
Сгруппируйте все 3 элемента (иконку папки, кнопку затвора и миниатюру фото) вместе, и выровняйте ее корректно на артборде с помощью инструментов выравнивания.
Фотогалерея
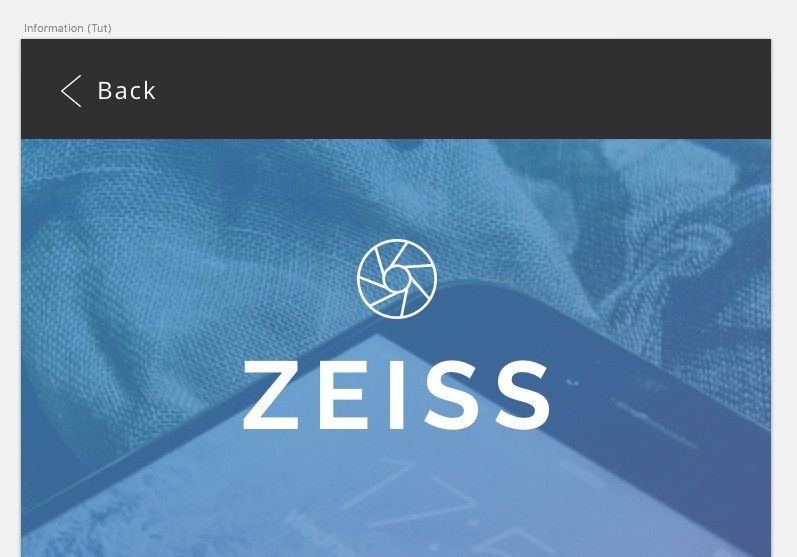
Добавим панель навигации на экран фотогалереи.
Нарисуйте прямоугольник (R) 375 x 50px и задайте цвет заливки #303030, разместите его вверху экрана.
Перетащите из IconJar иконку стрелочки (Arrow) и залейте цветом #FFFFFF.
Вставьте текстовый слой (T) с текстом ‘Back’ и задайте следующие настройки:
- Typeface: Open Sans
- Weight: Regular
- Color: #FFFFFF
- Size: 12
- Alignment: Left
Выровняйте иконку и текстовый слой, а затем сгруппируйте 2 элемента. Удерживая Alt (чтобы показать гайды с размерами), выровняйте эту новую группу относительно фонового слоя, созданного ранее.
Так как мы еще будем использовать этот элемент, давайте сконвертируем его в символ. Выделите нашу панель навигации, выберите опцию Create Symbol из панели инструментов.
А теперь воспользуемся плагином Craft! Снова нам понадобится инструмент Photos (в сочетании с картинками Unsplash), а также инструмент Duplicate. Супер!
Нарисуйте (R) 125 x 125px и поместите его по левому краю вашего экрана, прямо под панелью навигации.
Затем при выделенном слое фигуры выберите инструмент Duplicate с панели Craft и кликните на опцию Specific Count.
Выберите обе опции - Vertical и Horizontal, введите 7 для Vertical и 3 для Horizontal. Оставьте оба значения толщины борозд нулевыми, а затем кликните на Duplicate Content.
Затем выделите все эти слои фигур (всего их 21) из списка слоев и выберите инструмент Photos в Craft, чтобы заполнить каждый слой изображениями из Unsplash (пожалуйста, помните, что это займет немного времени для каждого слоя).
Перед завершением работы над этим экраном замените первую миниатюру изображением из предыдущего экрана, чтобы соблюсти сценарий.
Теперь вы спросите: "Но почему есть 2 строки миниатюр, которые сидят за пределами экрана?". Когда мы перейдем ко 2 части этого урока, вы все поймете! (Держу интригу… Хорошо получается?)
Экран выбора фильтра
Сначала нарисуйте прямоугольник (R) на весь экран. Затем, используя правую кнопку мышку, опции копировать/вставить (как я показывал уже), вставьте изображение из экрана видоискателя.
Теперь добавим панель навигации для экрана выбора фильтра (она будет немного отличаться от той, что мы уже создали, так что пока не нужно задействовать символ).
Нарисуйте прямоугольник (R) 375 x 50px и залейте его #303030, и поместите его поверх экрана.
Затем из IconJar перетащите иконки затвора (shutter), камеры и "поделиться" (share).
Измените их цвет на #FFFFFF и выровняйте правильно, чтобы крайние иконки (затвор и "поделиться") располагались в 20 пикселях от краев артборда. Сгруппируйте 3 иконки вместе, выровняйте их корректно относительно созданного ранее фона.
Так как этот элемент вы еще будете использовать, сконвертируйте его в символ. При выделенной панели навигации (иконки и фон) выберите опцию Create Symbol на панели инструментов. И приступим к панели управления для нашего экрана выбора фильтра.
Нарисуйте прямоугольник (R) 375 x 120px и задайте заливку #303030, поместите его вниз экрана.
Добавьте текстовый слой (Т) с текстом ‘Choose a Filter…’, и примените следующие параметры:
- Typeface: Open Sans
- Weight: Light Italic
- Color: #FFFFFF
- Size: 12
- Alignment: Center
Затем выровняйте его корректно на слое фона.
Нарисуйте квадрат (R) 60 x 60px с радиусом 1, и скопируйте-вставьте стиль с фонового изображения, который вы вставляли в начале этого раздела.
Продублируйте этот слой 4 раза, либо удерживая Alt и перетаскивая, либо используя опцию Duplicate с панели Craft. Я оставлю выбор за вами! (Вы можете даже использовать опцию Make Grid внутри Sketch, но это может быть слишком хлопотно для этой части урока.
Далее, следуя таким же действиям, создайте еще 4 квадрата с помощью инструмента прямоугольник (R) (используя те же размеры, радиус) и разместите из поверх изображений 2, 3, 4 и 5.
Помните Document Gradient, который мы ранее сохраняли? Отлично. Давайте снова его задействуем (немного изменив).
Начиная с миниатюры 5, добавьте Document Gradient на слой фигуры, затем сделайте то же самое для миниатюр 4, 3 и 2, сокращая непрозрачность на 20% по мере движения от картинки к картинке.
Экран примененного фильтра
Этот раздел не займет много времени, я вам обещаю. Придется всего лишь продублировать предыдущий экран, изменить цвет и название. Вот так все просто!
На канвасе нажмите на названии предыдущего экрана, ‘Choose Filter’ (или как вы там его назвали), чтобы выделить весь артборд, и, удерживая Alt, кликните и потяните, чтобы продублировать его.
Измените название в панели инспектора. Подойдет что-то вроде ‘Filter Applied’. Затем нарисуйте прямоугольник (R) на весь артборд и разместите слой корректно, используя такие горячие клавиши:
- На передний план Alt + Cmd + ↑
- На задний план Alt + Cmd + ↓
Затем поменяйте текст в текстовом слое на что-то вроде ‘Gradient Filter’.
Экран готов!
Информационный экран
Перейдем к последнему экрану.
Как мы уже делали с предыдущими экранами, нарисуйте прямоугольник (R) на весь артборд, и из панели Craft справа выберите инструмент Photos. Выберите опцию Unsplash и нажмите кнопку Place Photos.
Нарисуйте еще один прямоугольник (R), разместите его поверх изображения и примените Document Gradient, который мы ранее сохранили.
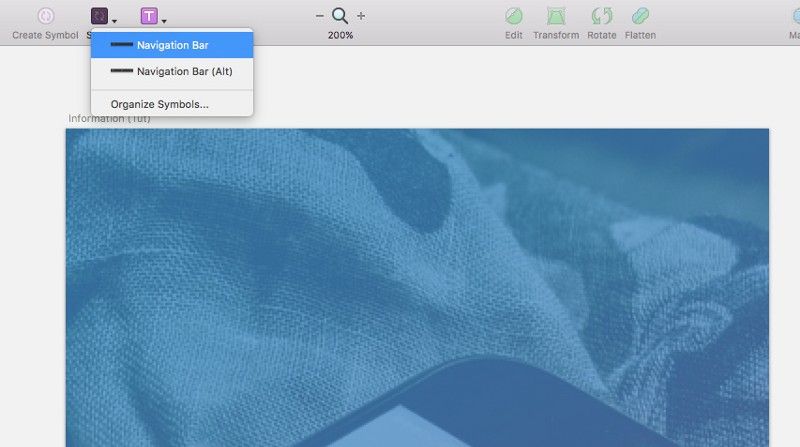
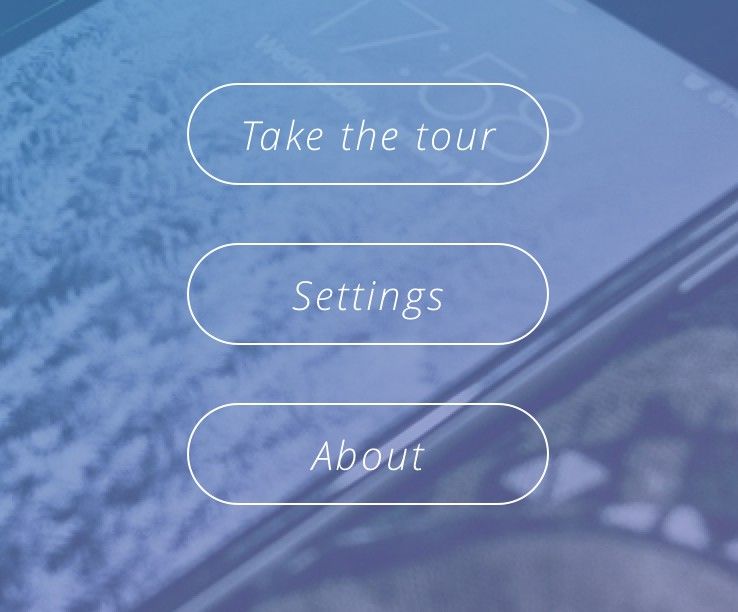
Теперь кликните на иконку Symbol на панели инструментов, выберите символ Navigation Bar, созданный ранее, и поместите его в верх артборда.
Скопируйте с артборда экрана приветствия логотип и вставьте его сюда, корректно выровняв его на артборде.
Теперь добавим 3 кнопки:
- Take the tour
- Settings
- About
Нарисуйте прямоугольник (R) 180 x 50px с радиусом 100. Удалите цвет заливки и задайте границы 1 с цветом #FFFFFF.
Вставьте текстовый слой (T), введите текст ‘Take the tour’, затем примените следующие настройки:
- Typeface: Open Sans
- Weight: Light Italic
- Color: #FFFFFF
- Size: 20
- Alignment: Center
Выделите фигуру и текстовый слой, выровняйте их относительно друг друга.
Примечание: Не забывайте использовать Alt для проверки, все ли выровнено корректно.
Продублируйте кнопку дважды, и измените текст соответственно:
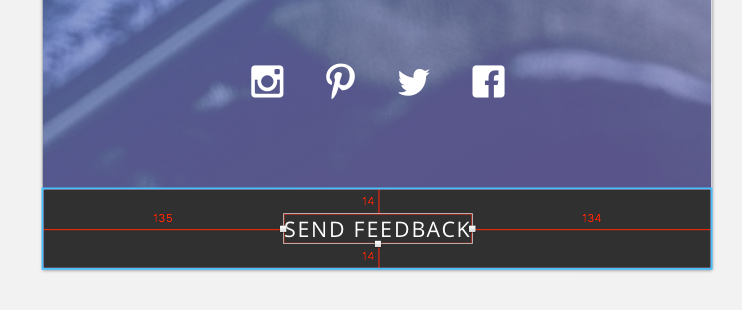
Настало время для иконок социальных сервисов.
Из IconJar перенесите иконки для instagram, pinterest, twitter и facebook. Измените их цвет на #FFFFFF и выровняйте их правильно на артборде.
Примечание: Не забывайте пользоваться инструментами для выравнивания при работе с такими элементами!
В завершение работы над этим экраном мы добавим панель/кнопку фидбека, она будет в самом низу экрана. Нарисуйте прямоугольник (R) 375 x 45 px с заливкой #303030. Добавьте текстовый слой (T) с текстом ‘Send Feedback’, примените следующие настройки:
- Typeface: Open Sans
- Weight: Regular
- Color: #FFFFFF
- Size: 12
- Alignment: Center
Из панели меню выберите Type - Uppercase.
Выровняйте слои фигуры и текста…
… на этом работа над экраном закончена, как и первая часть этого урока.
Во 2-й части мы экспортируем артборды из Sketch (используя их модный плагин) и вставим во Flinto, чтобы вдохнуть немного жизни в наше приложение!
Спасибо, что дочитали этот пост!
Перевод статьи Marc Andrew





































Топ коментарі (0)