Ця стаття українською:
Webflow становится все более популярным. Он захватывает индустрию проектирования и разработки, лидирует на рынке no-code инструментов и меняет жизнь многих дизайнеров и разработчиков. Но минус Webflow в том, чтобы понять его, вам нужно хотя бы немного знать, как работают веб-сайты. (Проклятая кривая обучения!) В этой статье я расскажу о важных частях Webflow, которые я изучил и использую в своей повседневной работе.
Но не волнуйтесь, это не техническое руководство, я не могу самостоятельно написать ни строчки кода, так что это статья, написанная человеком далеким от разработки!
Что такое Webflow?
Если вы никогда не слышали о нем раньше, Webflow – это визуальный инструмент веб-дизайна, который переводит ваши дизайн-решения в чистый готовый к использованию код. Он создан, чтобы позволить дизайнерам и разработчикам и, вообще любому человеку создавать полностью адаптивные веб-сайты.
Источник: https://webflow.com/designer
Почему это должно быть вам интересно?
Подумайте об этом так: если вы дизайнер, Webflow – это шаг вперед в вашей карьере. Вы сможете оживить дизайны, которые проектируете. Не с помощью прототипов, а действительно оживить. И сделать это очень просто. Конечно, вам кое-что нужно выучить, но в целом это будущее. От идеи клиента – исследования – проектирования – до реального рабочего проекта. И все это будет сделано вами – дизайнером.
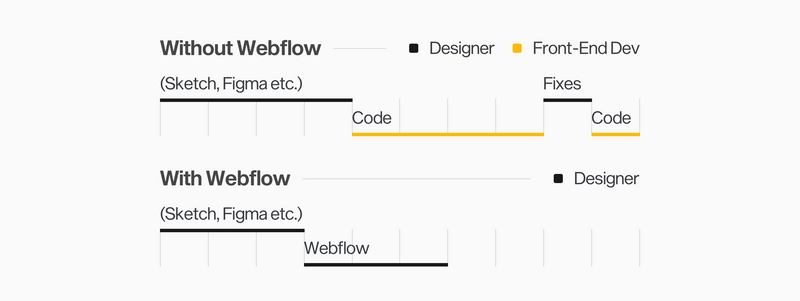
Вот как использование Webflow изменит ваш процесс проектирования:
Итак, давайте посмотрим, с чего начать ваш учебный процесс, и выясним, как Webflow может улучшить ваши навыки.
0. С чего все начинается
Webflow University – это может показаться очевидным, но университет Webflow – это нечто иное, чем обычные обучающие видео, поэтому я поместил его в самое начало нашего путешествия. Именно здесь я влюбился в этот продукт. Обучающие программы длятся менее 5 минут и необычайно забавны, веселы, занятны, даже, если они посвящены кодингу. Они мастерски создали учебные материалы для каждой части приложения.
Изучите веб-дизайн с помощью бесплатных видеокурсов и учебных материалов| Webflow University
Примечание: лично я смог освоить программу благодаря этим видео, поэтому, мне кажется, что Webflow University должен быть на первом месте.
1. Блочная модель — ЕДИНСТВЕННАЯ техническая вещь, которую нужно знать
Блочная модель (Box model) – это правило CSS – одна из небольших проблем, с которыми вы столкнетесь в самом начале. В целом, мы говорим о понимании того, как работают веб-сайты – каждый блок состоит из нескольких свойств, размещенных на веб-сайте. Проектирование в Webflow сводиться к наложению блоков друг на друга. В чем же основная разница между Sketch / Figma / XD и Webflow? В графических редакторах мы привыкли строить в пространстве / холсте и размещать элементы где угодно, а в Webflow вы размещаете блоки друг над другом.
PS. Не уверен, что я достаточно хорошо объяснил это, и я не гуру CSS. Но у Webflow есть прекрасное руководство на эту тему – блочная модель для начинающих
Но довольно теории. Давайте посмотрим, где мы будем проводить большую часть времени.
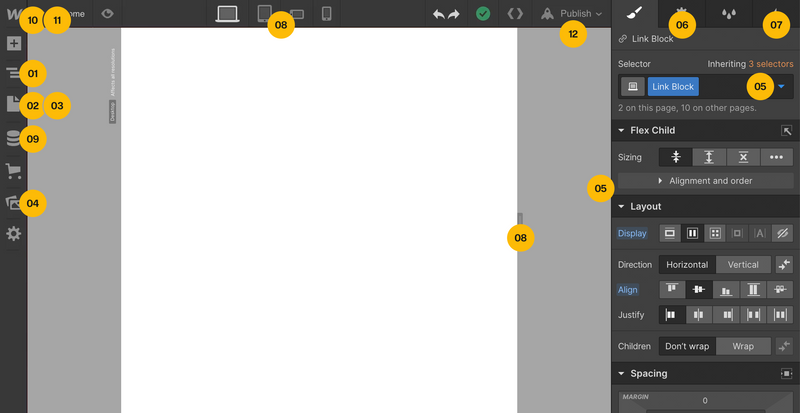
2. Designer - Глубокое погружение в основной интерфейс
01 — Navigator, 02+03 — Pages & Page and SEO Settings, 04 — Assets Manager, 05 — Style Panel (The full right sidebar), 06 — Elements Settings, 07 — Interactions, 08 — Break Points + Device Check, 09 — CMS/Collections, 10+11 — Project Settings & Editor (Separate pages)
Вот и все, это структура интерфейса, в котором мы собираемся создавать дизайны. Да, он немного похож на интерфейс Photoshop. Давайте рассмотрим самые важные его части.
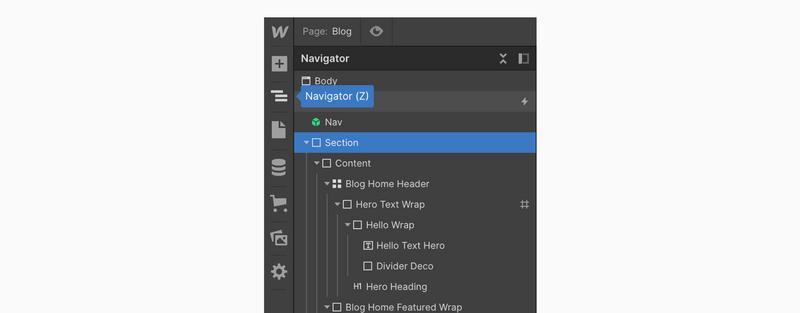
01 – Навигатор (Navigator) – это структура любой страницы, отображаемая в виде обзора всех элементов, таких как div, изображения или текстовые блоки. Можно провести аналогию со слоями в Sketch или Figma.
Панель навигатора – панель, отображающая всю иерархию страниц
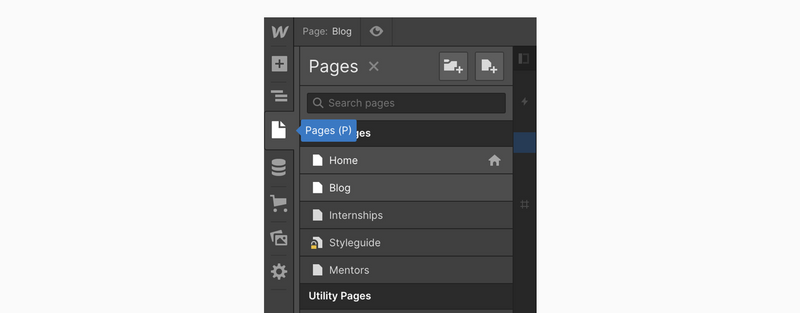
02 – Страницы (Pages) – Здесь вы найдете обзор всех страниц проекта и их деталей + возможность дублировать или добавлять новые страницы и папки, чтобы сохранить структуру вашей работы. Обратите внимание: папки отлично подходят для организации, но добавляют «имя папки / в ваш URL», поэтому подумайте об этом при планировании проекта.
Pages overview – место для добавления новой страницы или папок для улучшения структуры вашего проекта
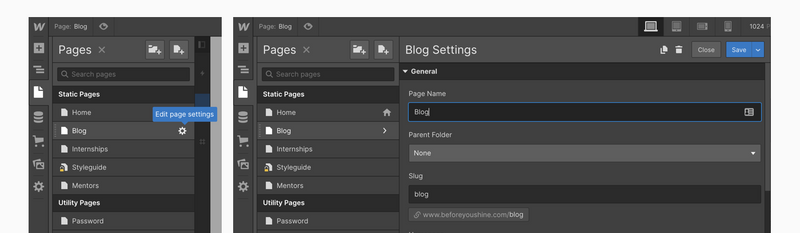
03 — Настройки страницы и SEO (Page & SEO Settings) – Когда панель «Pages» открыта, наведите указатель мыши на определенную страницу и щелкните значок настроек, чтобы добавить различные SEO и OG теги. Здесь вы также можете добавить собственный код, продублировать страницы или удалить их.
Наведите указатель мыши на страницу на панели «Pages», и щелкните настройки, чтобы открыть вторую панель
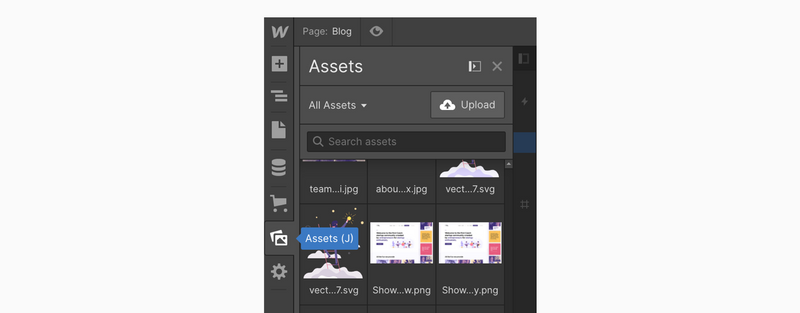
04 – Менеджер активов (Assets Manager) – это место, где вы можете просмотреть все активы, используемые в вашем проекте. Применив небольшую хитрость (см. ниже) вы можете заставить его работать, как FTP, например, загрузите OG-изображения.
Панель активов – место управления иконками и изображениями
Как получить ссылку на определенный актив (иконка настроек – щелкните по иконке экспорта или щелкните правой кнопкой мыши, чтобы скопировать URL-адрес)
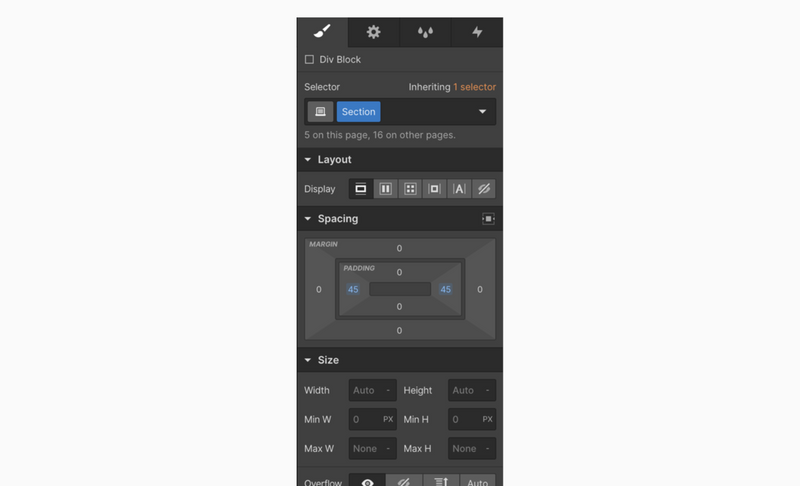
05 – Панель стилей (Style Panel) – Главная панель для работы с элементами проекта. Добавьте поля, цвета или размеры текста и правильно расположите их в своих дизайнах.
На панели стилей в первом разделе вы также найдете поле для селектора, в котором указан CSS-класс вашего элемента. Благодаря этому вы сможете стилизировать несколько элементов одновременно. И маленькая стрелка для обозначения состояний вашего элемента, например, что произойдет при наведении и т. д.
Панель стилей – первая вкладка в правой боковой панели – место стилизации ваших элементов
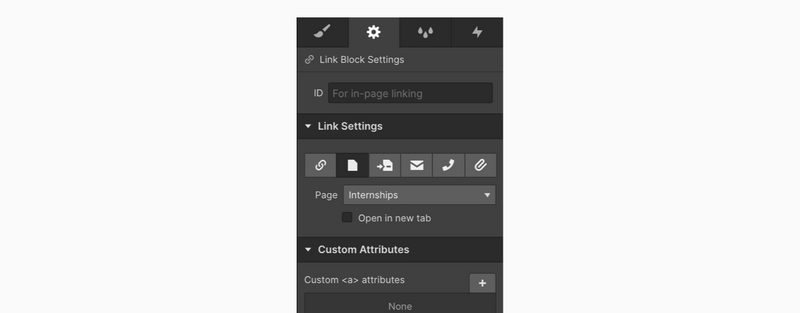
06 – Настройки элемента (Element Settings) – Вторая вкладка на правой панели, здесь расположены все настройки ОДНОГО конкретного элемента. Например, куда должна указывать конкретная кнопка, как определенные коллекции должны фильтровать результаты и т. д. Здесь важно помнить: эта панель привязана только к одному элементу, не как панель стилей и классов.
Настройки элемента – в этом случае вы можете увидеть настройки для одной конкретной кнопки, которая приведет пользователя на страницу нашего проекта под названием Internships
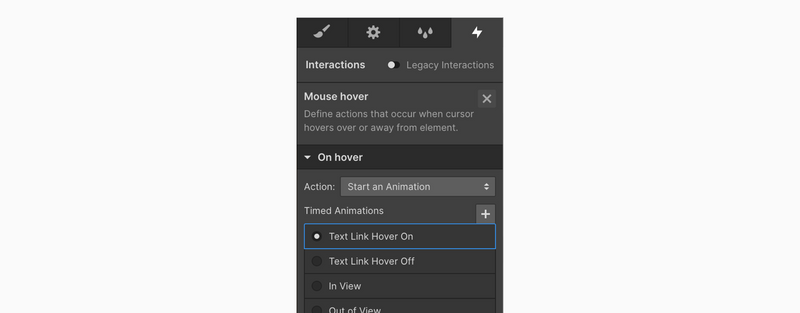
07 – Взаимодействия (Interactions) – продвинутая часть Webflow, но часто описываемая, как самая важная фишка Webflow. Место для настройки интересных анимаций и переходов вашего проекта. Но пока мы не будем детально на ней останавливаться. Вероятно, в ваших первых проектах она вам не понадобится.
Вкладка «Взаимодействия»
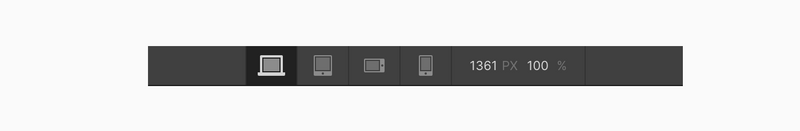
08 – Точки останова (Break Points) – 4 основных точки останова и новая панель с текущим разрешением. Это 4 вкладки для обзора того, как ваш сайт выглядит на разных устройствах. Подобной функции мне очень не хватает в Sketch. В этом, мне кажется, наибольшая сила Webflow. Помните долгие часы создания в Sketch или Figma отдельных дизайнов для планшета и мобильного телефона. Просто перемещая текст и создавая длинную лапшу дизайнов. С Webflow я обычно делаю весь сайт адаптивным за 30минут, а сложный сайт за 3 часа.
Точки останова – компьютер, планшет, мобильный телефон в пейзажной ориентации, мобильный телефон в портретной ориентации
Проверка устройства (размеры) – И последнее. Вы видите, что нужно правильно перетаскивать элементы? Здесь вы можете протестировать различные устройства и убедиться, что ваш сайт везде выглядит потрясающе.
Всегда проверяйте свой сайт во всех окнах просмотра, чтобы избежать неожиданностей на разных устройствах
Это основные элементы Webflow. После я перечислю несколько мест приложения, о которых вы должны знать в будущем. Они понадобятся, как только вы освоитесь со списком выше.
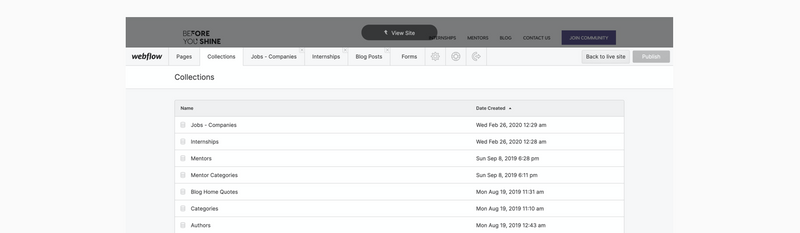
(Дополнительно) 09 – CMS – это немного продвинутая, но сверхмощная функция, которая сэкономит вам много времени. Поэтому, думаю, вам полезно о ней знать. Вспомните времена, когда появился Invision Craft. Webflow CMS – это часть проекта, которую вы можете использовать для заполнения элемента контента, называемого списком коллекций (Collection list). Коллекции – это то, что вы помещаете в свой контент, чтобы он мог обрабатываться вашей CMS, и именно здесь игра в Webflow становится динамичной!
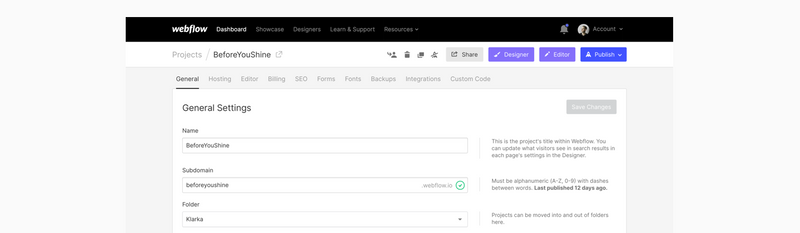
(Дополнительно) 10 – Настройка проекта (Project Setting) – это уже не часть интерфейса Designer, но это место, содержащее дополнительные настройки и такие вещи, как favicon, настройки кастомных шрифтов, настройки хостинга и т. д.
Основные настройки проекта
(Дополнительно) 11 – Редактор (Editor) – И последний кусочек пакета Webflow – это редактор, своего рода кулисы для редакторов вашего сайта. Помните времена, когда вы получали электронное письмо от клиента / копирайтера о том, что в дизайне или на веб-сайте есть 15 опечаток и скриншоты того, что нужно исправить? Забудьте об этом. С доступом к редактору, любой пользователь может в любое время отредактировать контент. Звучит страшно, знаю. Но не волнуйтесь. Редактор вашего сайта имеет только поверхностный доступ – он не может добавлять элементы, только изменять их содержимое. Имея доступ к редактору, вы также можете приглашать людей размещать статьи на сайте вашей компании.
Отдельный интерфейс доступен через логотип в левом углу Designer или через /?edit=1 на любом живом сайте
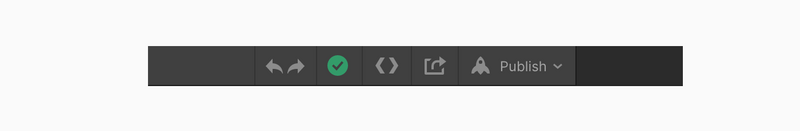
(Дополнительно) 12 – Верхняя панель действий (Top Bar Actions) – «Отменить и повторить»; статус, если ваш проект сохранен на серверах Webflow; 3-й раздел является одним из наиболее важных, если вы хотите экспортировать код для использования на своем хостинге. Четвертая иконка предназначена для публикации вашего проекта через Designer (для поддержки или любой помощи), а пятая – для публикации вашего сайта!
Отменить | Повторить | Облачный статус | Экспорт кода | Ссылка только для чтения | Опубликовать проект!
И это все, что касается интерфейса. Далее мы рассмотрим такие элементы, как div или блок ссылок, на которые нужно обратить внимание, чтобы фактически начать работать!
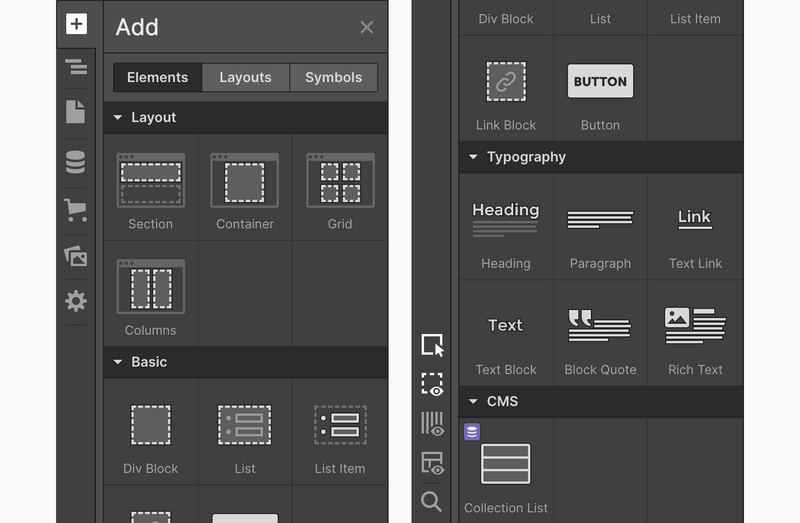
? Возможно, вы заметили, что мы не рассмотрели значок «+» на левой боковой панели! Итак, давайте сделаем это прямо сейчас – панель «Элементы»!
3. Панель элементов - обзор самых важных элементов и маленькие хитрости!
При первом запуске Webflow вы обнаружите большое разнообразие элементов, которые поначалу могут показаться сложными. Некоторые из них поставляются с предопределенными свойствами для облегчения обучения, некоторые связаны с конкретными вариантами использования. Итак, давайте рассмотрим те, которые используются чаще всего, чтобы вы могли сориентироваться в них и разобраться в основах. Позже, в процессе работы, вы сможете изучить остальные элементы.
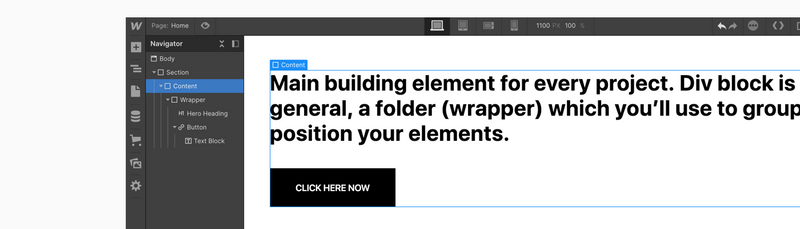
Блок Div (Basic) – Основной строительный элемент для каждого проекта. Блок Div – это, как правило, папка (оболочка), которую вы будете использовать для группировки и размещения своих элементов. Div with Flex properties быстро станет вашим лучшим другом. Наиболее распространенная структура макета будет выглядеть следующим образом.
Раздел для внешнего отступа, когда вы уменьшаете размер сайта, Контент для ширины 100% и Макс. ширина размера вашего дизайна (обычно 1040, 1100, 1140 или 960px), а затем положите все внутрь! ?
Примечание: Возможно, вы заметили, что такие элементы, как Section, Container или Columns, отлично подходят для начала. И не стесняйтесь использовать их – но, на мой взгляд, они в основном просто div с предопределенными свойствами, которые вы не можете изменить. Это может быть неплохо для начала, но в долгосрочной перспективе это может оказаться не лучшим решением. Используя элемент «Container», вы будете привязаны к тому, что все ваши дизайны будут иметь ширину 940px.
Grid (макет) – Div Block, Flex и Grid – идеальная комбинация и, на мой взгляд, наиболее важных элементов / свойств. Grid (Сетка) – это очень мощный элемент, который вы должны добавить в свой набор. Сетка похожа на невидимую ячейку, которая защищает ваш контент на странице. Лучшее руководство по использованию сеток – https://university.webflow.com/courses/grid
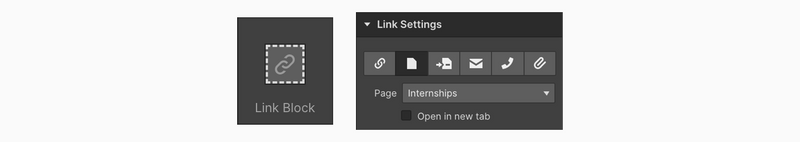
Блок ссылок (Link Block) – связывает все, что внутри него, либо с URL-адресом, страницей проекта, электронной почтой, телефоном, либо нажатием кнопки вы загрузите вложение. Блок ссылок отлично подходит для кнопок или для связывания целых блоков контента. Подобно тому, как на изображении ниже.
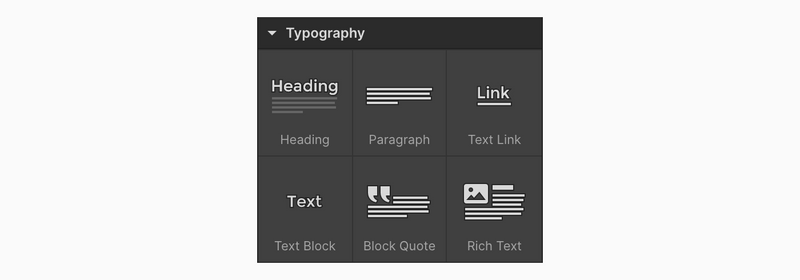
Типографика (Typography) – заголовок, абзац, текстовый блок, текстовая ссылка – все это еще одна важная строительная часть любого проекта. Здесь важно сосредоточиться на элементе Rich Text. Это продвинутый элемент, но он пригодится, когда вы будете создавать блоги или любые динамические страницы с контентом, заполненным в CMS.
Form Block (Forms) – основные элементы из папки Forms и действительно необходимые. Остальная часть папки может быть добавлена только в Form Blocks. Поэтому всегда начинайте с перетаскивания Form Block, и, если вам нужно больше элементов, вы знаете, где их найти ?!
Webflow в плане хостинга Basic или плане хостинга CMS предлагает 500 или 1000 / ежемесячных отправлений форм, которые вы будете иметь в настройках проекта и которые можно будет легко экспортировать как .csv. Вы также можете привязать свои формы к сервису, подобному Mailchimp, для сбора подписок на рассылку без дополнительной суеты.
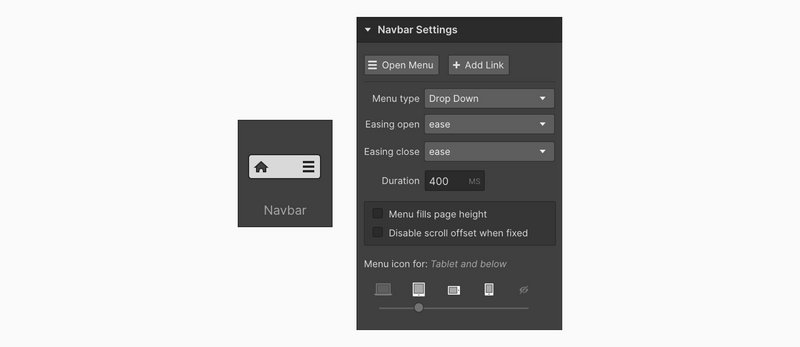
Navbar (Компоненты) – еще одна часть любого проекта Webflow. Поставляется полностью оборудованным всеми необходимыми свойствами. Первые пару месяцев я даже не знал, что этот элемент существует. Navbar поставляется с 3 навигационными ссылками в Nav Menu, представляющий собой папку, которую вы используете на небольших устройствах, чтобы скользить вниз, нажимая на значок меню.
Иконку меню также можно настраивать, что является проблемой для большинства людей. Хитрость заключается в следующем: просто выберите иконку и нажмите «Удалить», а затем поместите свою специальную иконку меню в оболочку кнопки меню. Поскольку Navbar поставляется со множеством предопределенных свойств, сначала будет сложно разобраться. Я оставлю ссылку на одно из моих руководств, где я создаю настраиваемое адаптивное меню с использованием компонента navbar:
https://www.youtube.com/watch?v=r8DGLv18MKU
(Остальные компоненты необязательны, но могут помочь вам создать общие разделы сайта, и я всегда рекомендую их использовать)
Tabs (Компоненты) – отлично подходят для таких вещей, как ценообразование ежемесячных или ежегодных платежей, или для обзора различных функций.
Lightbox (Компоненты) – для полноразмерного превью фотографий вашего портфолио или сведений о ваших продуктах электронной коммерции.
Slider (Компоненты) – старый добрый слайдер. Компонент, который может перемещаться из изображений в любой вид div-структур, чтобы подходить для таких вещей, как отзывы клиентов и т. д.
Collection list (Extra — CMS) – Коллекции – это способ загрузки CMS-контента на ваши веб-сайты. Это набор из 3-х оболочек на каждом уровне. Во-первых, вам всегда нужно выбрать, какую CMS-коллекцию вы хотите подключить, чтобы иметь возможность начать работу с одним ее элементом. Таким образом, вы стилизуете один элемент, и X из них стилизуются одновременно. Это аналогично символам в Sketch или компонентам в Figma.
Embed (Extra — Components) – и, наконец, последняя часть панели Elements – Embedded code. Перетаскивая этот элемент, вы получите удивительно простой редактор кода, который позволит вставить любой код, который вы хотите добавить, если знаете, как писать код или код, который вы найдете, например, на форуме.
Вы можете попробовать это: когда я работал в Webflow, мы всегда использовали в наших проектах этот небольшой сниппет, чтобы красиво отображать шрифты в браузере (@callmejohnnie, ссылка: Usabilitypost.com)
? Браво! Теперь вы знаете основы и где найти все необходимое для начала работы!
4. Начните свой первый проект
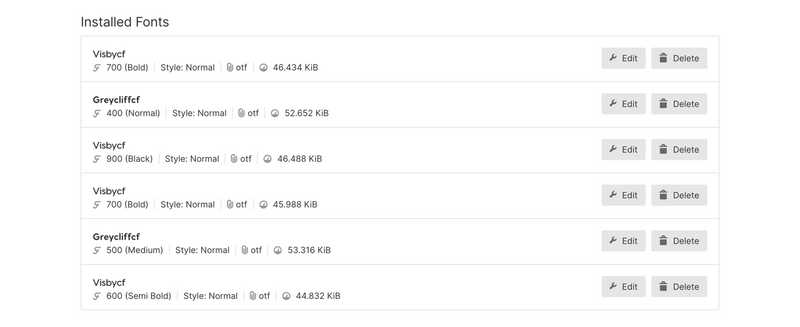
Добавить шрифты (Add fonts) – в состоянии по умолчанию вы получаете доступ к нескольким шрифтам, но обычно это первый шаг любого проекта. Вы хотите соответствовать своему бренду и иметь возможность использовать шрифты, которые часами изучали. Итак, как вы уже знаете, перейдите к логотипу «W» – выберите «Project Settings» и «Fonts». Webflow довольно круто решает этот вопрос. Вы сразу получаете доступ из раскрывающегося списка ко всем шрифтам Google, но, если этого недостаточно, вы можете добавить свои файлы шрифтов .woff, .ttf или .otf, а затем подобрать пару с одной гарнитурой и весом. Поэтому они будут правильно отображаться в Designer.
Начните со Styleguide – это необязательно, но я нахожу это невероятно полезным, когда перемещаю дизайн из Sketch / Figma в Webflow или, когда я начинаю новый проект. Я всегда настраиваю дополнительную страницу под названием Styleguide и устанавливаю все свойства по умолчанию, которые есть в каждом проекте – заголовки, ссылки, элементы списка и т. д. Благодаря этому, когда я перетаскиваю элемент в проект, он уже будет таким, как я хочу.
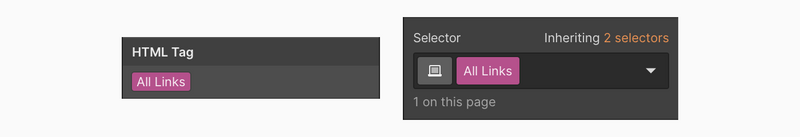
Вот отличный пример от команды Webflow с хорошим объяснением того, как стилизовать «Все заголовки H1» и т.д .:
the-style-guide-template — Webflow
Теперь начинайте творить! ?
Теперь вы сможете начать творить. Наше воображение безгранично, я не могу вести вас дальше, потому что не знаю, что вы мечтаете создать! Но у меня есть еще несколько приемов, которые помогут вам глубже погрузиться в изучение общих структур, а также просматривать или использовать чужие проекты.
Если вы хотите использовать предварительно подготовленные шаблоны вы найдете их тут:
5. Ресурсы
Начальные шаблоны (Starter Templates) – хороший способ начать изучение готовых к использованию веб-сайтов и приступить к созданию простых страниц. Я также работал над их созданием, так что не стесняйтесь обращаться, если у вас возникнут какие-либо вопросы. ? Здесь есть целый рынок шаблонов, где вы можете найти пару бесплатных шаблонов.
Portfolio, Business или Ecommerce/Store
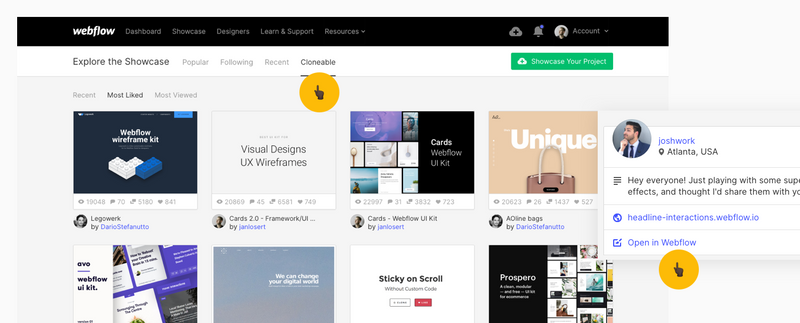
Showcase — чтобы понять, что возможно создать с помощью Webflow, вы можете изучить чужие проекты. Showcase – это место, где другие дизайнеры могут демонстрировать свои работы, и иногда некоторые делают их доступными для клонирования. На языке Webflow это означает, что вы можете бесплатно загрузить на свой аккаунт, весь их проект или его части. Просто отфильтруйте проекты по кпо параметру clonable и возьмите материал для изучения. Нажимайте на что угодно, вы не нарушите живой сайт ?.
Раздел Showcase, отфильтрованный по параметрам Clonable / Most Liked – Можете проверить весь проект по ссылке Open in Webflow. Как только вы будете готовы разместить его в своем профиле – нажмите Clone Project на верхней панели!
Кстати, когда я пытаюсь выяснить, почему что-то не работает, нажимаю все подряд, и я работал в Webflow, так что не беспокойтесь! ??
И это подводит нас к другому полезному разделу: ?:
UI Kits – Если вы будете некоторое время просматривать страницы Showcase, вы обязательно натолкнетесь на наборы элементов интерфейса (UI Kits). В конце 2018 года Webflow добавил функцию копирования и вставки между проектами, и члены сообщества создали довольно приличные проекты. А так как эти проекты находятся в разделе Showcase – вы уже знаете, что их, скорее всего, можно свободно клонировать!
UI Kit, как правило, представляет собой пакет различных разделов, обычно подготовленных с использованием всего нескольких элементов. Они помогут вам быстро и без лишних усилий реализовать ваши идеи, создать вайрфреймы или даже законченный сайт. Как на примере ниже:
Часть рекламного видео для Cards 2.0:
https://www.youtube.com/watch?v=4Co3k3QhHjI
Итак, давайте посмотрим на лучшие наборы:
Legowerk от Dario Stefanutto — невероятный набор из более чем 100 секций, которые за считанные минуты позволят создать адаптивные вайрфреймы для ваших идей.
Prospero UI Kit от Webflow — первый официальный Webflow UI Kit с более чем 80 разделами. Он поможет вам создать невероятно привлекательный веб-сайт электронной коммерции или любого вида бизнеса – с множеством прекрасных разделов Hero!
Cards 2.0 от Jan Losert — Фреймворк/UI Kit с более чем 50 разделами / карточками с большинством наиболее часто используемых макетов как в темных, так и в белых цветах. Они дадут вам набор компонентов для создания достойных целевых страниц!
Avocado Webflow UI Kit от Flowbase – набор красивых карточек контента, кнопок, взаимодействий, панелей навигации и футера сайта – готовый для использования в любом веб-дизайне.
Есть и премиальные. Они, очевидно, платные, и вы можете получить их через Webflow Template Marketplace – мои два фаворита – Ollie и Foray (от Medium Rare)
UI Kits – это потрясающая вещь, с которой можно начать проект. Не забывайте, что вы всегда можете взять всего один раздел или даже одну кнопку. Вам не нужно использовать весь пакет. Давайте посмотрим на последний раздел ресурсов!
6. Курсы
Сам по себе Webflow предоставляет невероятный список видеоуроков, но есть множество людей, которые создают контент, связанный с Webflow, люди воссоздают знаменитые сайты, создают бесплатные видеокурсы и учебные руководства! Я рекомендую начать с этих курсов:
Webflow 101 crash course | Webflow University
Этот вводный курс прекрасно подходит, если вы никогда раньше не пользовались Webflow.
Webflow Course – создание понятного и простого сайта с помощью Webflow | Jan Losert - Store
В этой серии из 24 видеороликов я расскажу о создании веб-сайта beforeyoushine.com.
Гик, любящий проектировать, учится и вдохновляет других
Меня зовут Хосе Окандо, я веб-дизайнер и разработчик Webflow из Чаттануга, штат Теннеси.
Вы новичок в мире дизайна или хотите прокачать свой скилл?? Тогда приготовьтесь ?
Flux - это личный блог Рана Сегалла, дизайнера и предпринимателя.
Кроме того, к вашим услугам невероятно, квалифицированное и доброжелательное сообщество Webflow, которое всегда радо помочь вам с вашими идеями. Так что не стесняйтесь обращаться за помощью.
7. Дополнительные ссылки
Мы почти закончили. В заключительной части мы рассмотрим, куда обратиться за помощью и как подобрать тарифные планы Webflow!
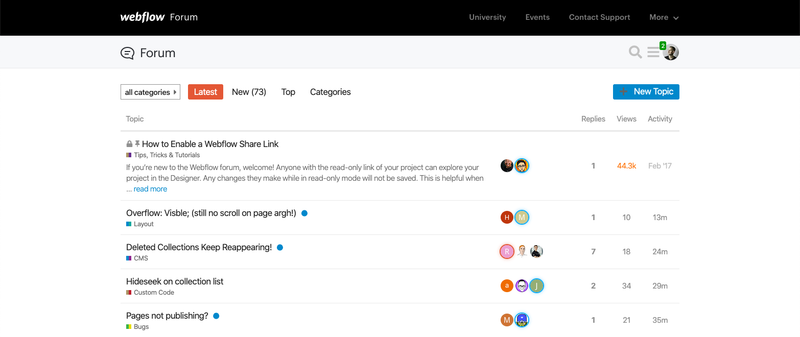
Forum – это место, где можно задавать вопросы о любой проблеме, с которой вы сталкиваетесь, или просто просматривать материалы, по вопросам, которые ранее решали другие пользователи. Есть много хороших советов, таких как фрагменты кастомного кода Javascript для создания более сложных вещей на вашем сайте. Сообщество Webflow невероятно, и всегда найдется кто-то, кто ответит на ваш вопрос.
Форум Webflow - Домашняя страница
Сколько это стоит? - Сначала бесплатно!
2 страницы всегда бесплатны – этого достаточно для домашней страницы и одного шаблона проекта. Так что изучите и создайте все, что вам нужно, прежде чем убедиться на 100%, что вы готовы оформить подписку. Вы также получаете бесплатный хостинг через домен webflow.io, достаточный для того, чтобы начать и, например, убедить своего клиента, что Webflow – это инструмент, который вы отныне собираетесь использовать.
Ценовая политика – с первого взгляда самая запутанная часть Webflow, но для того, чтобы создать несколько сайтов или клиентских проектов, вам хватит Lite Account Plan ($16/месяц). Вы сможете создать 10 проектов, чего хватит как минимум на 1-2 года, если вы не очень быстрый разработчик. Это также позволит вам экспортировать код, который затем, если хотите, можете разместить у местного провайдера.
Хостинг – хостинг с Webflow прост, и я рекомендую вам его, поскольку с этого момента любое внесенное вами изменение будет осуществляться буквально в два клика. В большинстве случаев вам хватит тарифного плана Basic ($12/мес.) или CMS ($16/мес.) – обратите внимание: это относится к одному проекту. Поэтому, если вы хотите запустить 3 проекта, вам потребуется оформить хостинг план 3 раза. (Примечание: Руководство по установке и как подключить домен)
Конец
Мой последний совет – просто берите новые проекты и учитесь в процессе их создания! Для меня это всегда был лучший способ узнать что-то новое.
? Спасибо за прочтение!
Последнее примечание: для получения дополнительных сведений, а также более продвинутых учебников и вебинаров, обязательно посетите Makerpad – сообщество разработчиков, не использующих код.
Перевод статьи medium.com












































Топ коментарі (0)