Еще недавно в Sketch была собственная версия смарт-объектов. Благодаря Magic Mirror, пользователи Sketch могут теперь создавать макеты без возврата в Photoshop.
Magic Mirror version 1.2
Новая версия была выпущена совсем недавно, и содержит две новые функции. Теперь вы можете зеркалить дизайн между страницами Sketch. Также теперь есть поддержка изображений retina.
Создание макета
Весь процесс довольно прост, я разбил его на шаги
Шаг 1
Убедитесь, что вы скачали и установили плагин. Откройте изображение, перетянув его на иконку Sketch в доке. Переименуйте текущую страницу в Mockup. Вы можете все сделать на той же страницы, но для демонстрационных целей я создам отдельную страничку под названием Poster.
Шаг 2
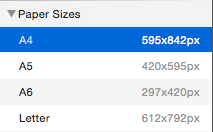
Так как я создам макет А4, мне понадобится артборд с такими же размерами (Если вы создаете макет iPhone 6, убедитесь, что размеры артборда такие же, как нужно для iPhone 6).
Шаг 3
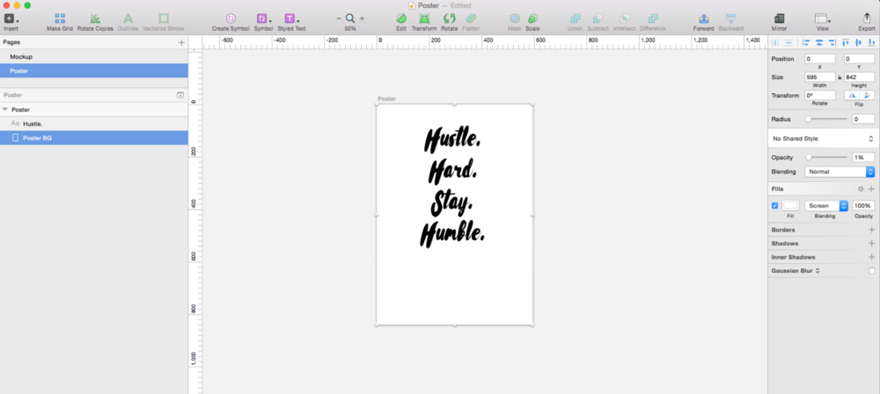
Теперь мы создали артборд, и нужно как-то его назвать. Так как я создаю постер, то мой выбор очевиден - Poster. Нарисуйте содержимое или вставьте уже готовый вариант в артборд (Если создаете макет iPhone, можете вставить в артборд свой скрин). Так как Magic Mirror не дает возможности выбрать размер артборда, я просто нарисую белый фон размером с артборд Постера и сделаю его прозрачным на 1%. Также измените режим наложения на экранный. 
Шаг 4
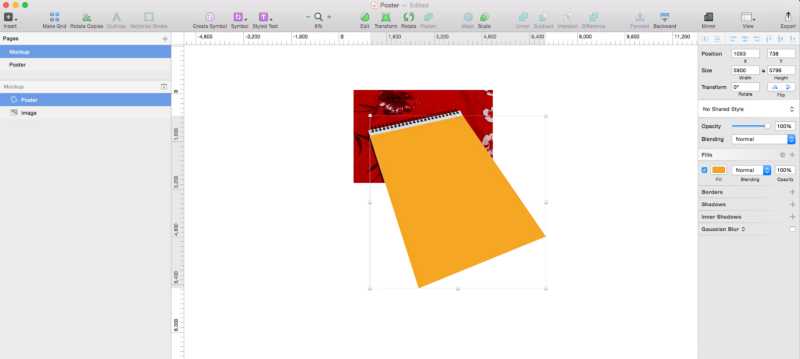
Инструментом Vector (V) разбейте лист бумали (или скрин iPhone), нарисовав 4 точки. Позже назовите это также, как и имя артборда, который вы собираетесь заменить (В моем случае имя Poster).
Шаг 5
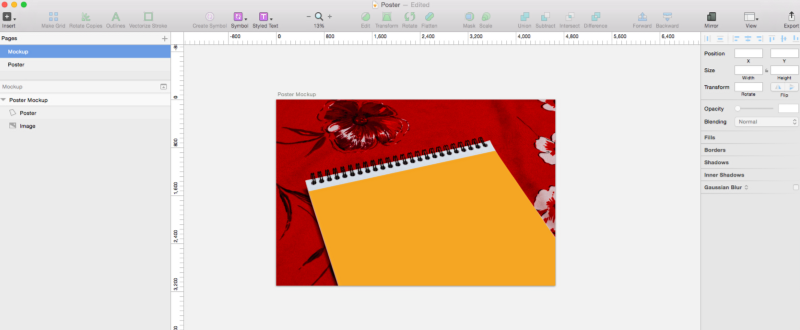
Выделите фоновое изображение и нажмите “A”, чтобы активировать инструмент Артборд. Перейдите в инспектор, выберите опцию “Around Selection”, чтобы создать артборд вокруг изображения. Вы можете назвать артборд так, как хотите. Я свой назвал “Poster Mockup”.
Шаг 6
Выделите слой, который хотите заменить на рисунок и нажмите ⌃⇧ M или перейдите Plugins > Magic Mirror > Magic Mirror! Плагин заменит слой рисунком на артборде. Осталось только экспортировать макет и показать его миру! 










Топ коментарі (0)