В последние дни я изучал новую бета-функцию Figma «Интерактивные компоненты». Это отличный инструмент для продуктовых дизайнеров, предлагающий новые преимущества и возможности. В этой статье я продемонстрирую как работает этот инструмент.
Во-первых...
Эта функция не совсем новинка в среде инструментов дизайна. Несколько месяцев назад я уже использовал похожую функцию в других приложениях, например, XD. На данный момент Figma – это инструмент с большой буквы. Добавление интерактивных компонентов сделает его еще круче. Судя по опыту использования этой функции в других приложениях, могу сказать, что бета-версия Figma отлично реализована. Интерактивные компоненты вместе с вариантами, auto-layout и мультиплеером выводят Figma на новый уровень.
Сохранение взаимодействий в библиотеке дизайна упрощает создание более реалистичных прототипов. Это отличный инструмент для первоначального исследования дизайна и тестирования перед созданием MVP. По мере того, как эта область становится все более продвинутой, некоторые люди считают, что скоро мы будем создавать MVP прямо в Figma. Думаю, что когда-нибудь так и будет, но в настоящий момент достижение чистоты и масштабируемости кода кажется очень далекой перспективой.
В области дизайн-систем эта функция упростит разработку микровзаимодействий и анимации различных компонентов и экранов. Что касается документации, это также поможет передать нужную информацию командам разработчиков. Масштабируемость и параметризация наборов интерфейса также станут большим преимуществом.
Обзор интерактивных компонентов
- Поле ввода: я начал экспериментировать с простым полем ввода, определяя его различные состояния и микровзаимодействия. При этом есть один приятный момент: когда вы создаете экземпляры компонента, вам нужно один раз отредактировать текст, а не в каждом варианте.
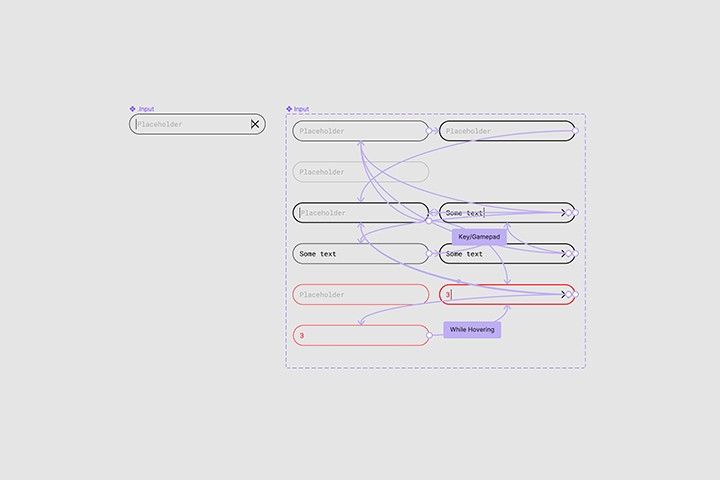
Взаимодействие с полями ввода
Прототип поля ввода
- Загрузчик: это простой компонент загрузчика, который бесконечно зацикливается. Это пример того, как движения могут быть созданы непосредственно с помощью Figma и включены в документацию по дизайн-системе. Эти анимации затем могут быть воспроизведены с помощью анимации svg / css.
Взаимодействие с загрузчиком
Прототип загрузчика
- Кнопка «Скачать»: эксперименты с микровзаимодействием кнопки с иконкой. Интересно, что она повторно использует загрузчик как вложенный интерактивный компонент (потрясающая Figma!)
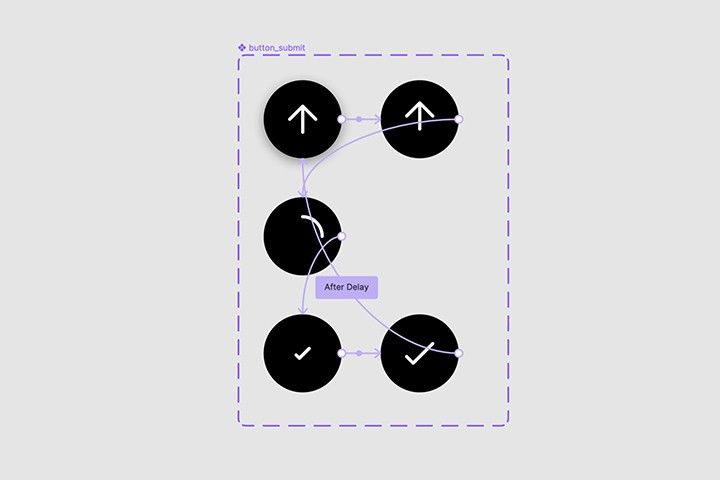
Взаимодействие с кнопкой «Скачать»
Прототип кнопки «Скачать»
- Кнопка «Сохранить»: при этом взаимодействии попеременно используются текст и значки.
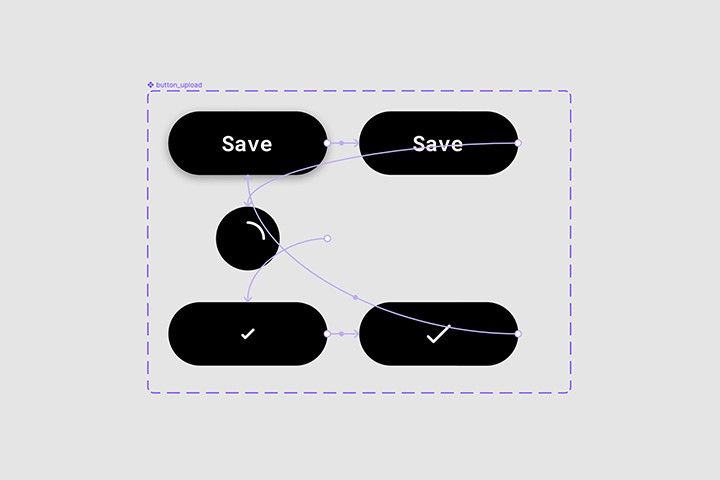
Взаимодействие с кнопкой «Сохранить»
Прототип кнопки «Сохранить»
- Кнопка «Активировать»: теперь одновременно воспроизводятся текст и значки.
Взаимодействия с кнопкой «Активировать»
Прототип кнопки «Активировать»
- Раскрывающийся список: эти микровзаимодействия можно определить на уровне библиотеки, а затем повторно использовать в различных юзерфлоу и вайрфреймах (я еще не исследовал это в проекте).
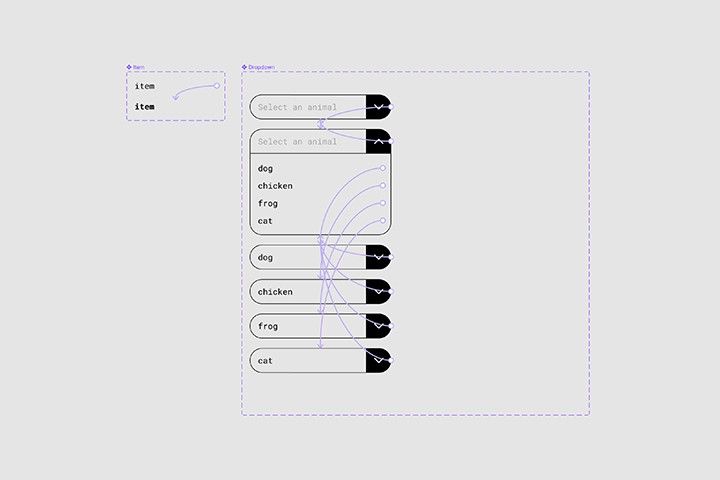
Взаимодействия с раскрывающимся списком
Прототип раскрывающегося списка
- Компонент подписки: это исследование, сочетающее в себе взаимодействия с предыдущими компонентами. Наличие полей ввода в прототипах, где вы могли бы набирать текст, является желаемой функцией. Я использовал здесь хак, не совсем самое эффективное решение. Есть ли что-то подобное в дорожной карте Figma?
Прототип подписки
Я всегда стараюсь напоминать себе, что инструменты – это всего лишь инструменты. Дизайнеры должны уметь творить с тем, что у них есть. Но наличие этого инструмента действительно полезно и делает работу веселее и проще. Спасибо, Figma!
Перевод статьи bootcamp.uxdesign.cc



















Топ коментарі (0)