Ця стаття українською:
Если вы загуглите, как сочетать шрифты, то получите много ужасных результатов. На первой странице вы найдете сочетания, к которым ни один опытный дизайнер не прикоснется даже 3-метровой палкой. Google Fonts весело рекомендует сочетать буквально все с Open Sans и Roboto ?
В этой статье я собираюсь предоставить вам пошаговый план создания красивых сочетаний шрифтов профессионального качества.
1. Определите свой бренд
Пара шрифтов, которая отлично сочетается на одном сайте, может выглядеть нелепо на другом.
Причина в том, что у разных сайтов и приложений разные бренды.
Проще говоря, ваш бренд – это список прилагательных (или коротких фраз), которые описывают то, что вы хотите, чтобы ваши пользователи думали о вас.
Некоторым сайтам нужен бренд, который будет «понятным, простым и современным», другие хотят быть «роскошными, современными и стильными».
Но каким бы ни был ваш бренд, перечисление конкретных прилагательных и фраз упростит процесс выбора шрифтов.
Я опубликовал на YouTube видео, посвященное прилагательным, описывающим бренд – как их найти и как они влияют на дизайн.
В частности, в этом видео я рассказываю о 5 наиболее распространенных брендах, для которых начинающим UI-дизайнерам следует научиться проектировать:
- Понятный/Простой (Clean/simple)– современный, минималистичный
- Стильный/Модный (Classy)– роскошный, эрудированный, классический
- Дружелюбный (Friendly)– повседневный, неформальный
- Необычный/Причудливый (Quirky)– design-forward, креативный
- Технический/Технологический (Techie)– футуристичный, гиковский
(Посмотрите видео, чтобы увидеть несколько примеров каждого из них)
Мы будем использовать эти термины в качестве примеров на протяжении всей статьи.
Но каким бы ни был ваш дизайн, найдите время, чтобы придумать несколько прилагательных или коротких фраз, которые его описывают. На самом деле это значительно упростит весь остальной процесс.
2. Шрифты, которые ненавязчиво передают ваш бренд
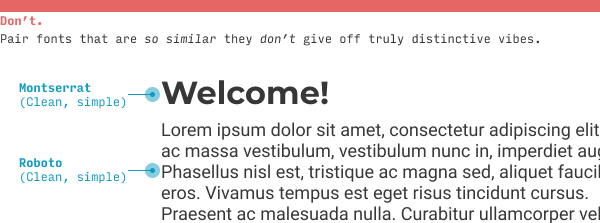
Две самые большие ошибки новичков при выборе шрифтов:
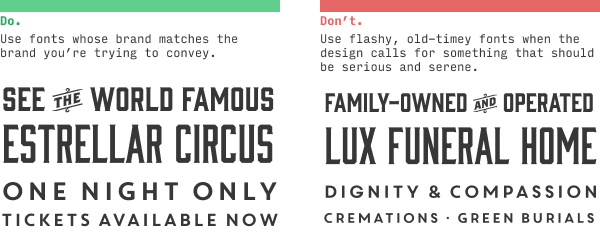
- Выбор шрифта, не соответствующего вашему бренду.
- Выбор шрифта, чрезмерно подходящего вашему бренду (например, необычный шрифт).
Ключ к выбору хороших шрифтов – найти тот, который ненавязчиво передает ваш бренд.
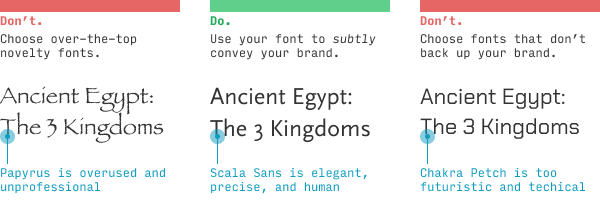
Вот пример. Допустим, вы работаете над небольшим сайтом / приложением по истории Египта. Вам нужен профессиональный, понятный и информативный бренд, посвященный древней, грандиозной и немного загадочной теме. (Вы уловили идею? Это прилагательные нашего бренда)
Вот 3 попытки:
Если вы просматривали список шрифтов на своем компьютере, вероятно, вы знаете, что существует печально известный шрифт Papyrus, который в некотором смысле кажется идеальным, чтобы наконец использовать его на сайте, посвященном Египту. (Куда уместнее, чем на сайте школы по тхэквондо, сенсей которой занимался графическим дизайном 15 минут… или в фильме Avatar).
Увы, необычность такого шрифта редко обеспечивает хороший дизайн. Избегайте его – по крайней мере, пока не станете достаточно хорошим дизайнером, чтобы не читать эту статью ?
Точно так же третий шрифт – Chakra Petch – хоть и хорош, но совершенно не подходит для бренда, который мы пытаемся представить. Угловатая техническая атмосфера лучше всего подойдет для игры «Outer Space: The 3 Kingdoms», понимаете?
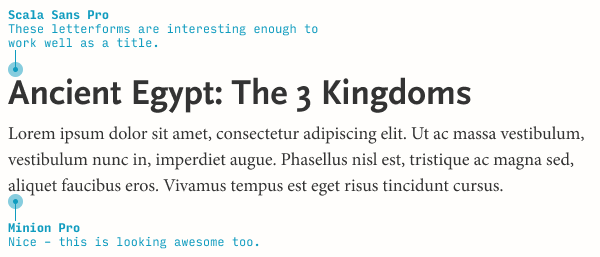
Мы нашли золотую середину в виде шрифта Scala Sans, который выглядит так, будто он прямиком с музейной таблички.. Это то, что называют «гуманистическим» шрифтом без засечек, то есть его буквенные формы больше вдохновлены человеческим почерком, чем, скажем, геометрическими формами. И, как и многие гуманистические шрифты, он кажется точным и уточненным, как безупречный почерк.
Я не жду, что все начинающие дизайнеры заметят все эти детали. Я рекомендую новичкам просто использовать шрифты, которые они уже знают, как отличные. По мере того, как вы расширяете свой типографический кругозор, вы начнете замечать эти мелкие детали. И даже до того, как вы узнаете названия или категории, у вас разовьется способность инстинктивно выбирать хорошо выглядящие шрифты.
Какие еще шрифты ненавязчиво передают профессиональный, понятный и информативный, но в то же время древний, величественный и загадочный бренд?
Что ж, Scala более «профессиональный, понятный и информативный» шрифт. Для соответствия прилагательным «древний, величественный и загадочный» мы почти наверняка будем искать шрифт с засечками.
(Чтобы внести ясность, мы не ищем шрифт, который был бы грандиозным и загадочным – мы ищем шрифт, который бы изящно передавал величие и таинственность. Мы должны взять наш бренд и немного изменить его)
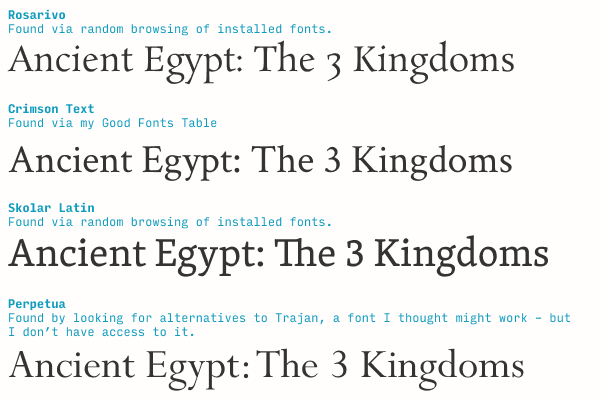
Давайте продолжим мозговой штурм. Вот что я обнаружил через несколько минут:
Менее чем за 10 минут я просмотрел более 100 шрифтов, но выбрал всего 4 в качестве претендентов. Я случайно выбрал два из них во время просмотра моего каталога шрифтов, один из «Таблицы хороших шрифтов» (для слушателей моих курсов «Learn UI Design»), а последний Trajan знал ранее (хотя у меня его нет, и пришлось искать похожие шрифты в Google). Станет ли один из них моим окончательным выбором? Без понятия! Но так начинается мозговой штурм.
На более широком уровне этот шаг связан с переводом прилагательных бренда в формы букв.
Например, один из 5 самых распространенных брендов – «необычный». Какие шрифты вы используете на необычном сайте? Давайте взглянем на веб-сайт Института Санте-Фе. Это отличный пример необычного / креативного сайта (хотя как технический институт он также будет иметь определенные «технические» элементы в своем бренде). Откройте его в новой вкладке – мы будем ссылаться на него на протяжении всей статьи.
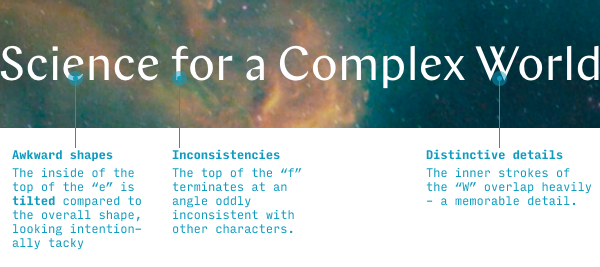
Этот шрифт называется Chap, и все его преднамеренные несоответствия, запоминающиеся детали и неприкрытая неловкость делают его идеальным выбором для необычного / прогрессивного сайта.
Кроме того, это не требует больших знаний дизайна. Любой может увидеть, что буква «е» странным образом смещена, или верхний концевой элемент «f» причудливо отрезан. Что касается буквы «W», обратите внимание – это довольно распространенная деталь, которую нужно включать (обычно в шрифты с засечками), она, безусловно, немного выделяется, если смотреть на нее в основном тексте.
Несмотря на то, что типографика приобрела репутацию чего-то очень субъективного и художественного, выбор правильных шрифтов сводится к анализу форм заглавных букв. В конечном счете, ваша цель на этом этапе – связать (а) детали форм букв в выбранном вами шрифте с (б) прилагательными вашего бренда и (в) просто генерировать множество возможных идей.
Отлично. Давайте двигаться дальше.
3. Выберите шрифт для основного текста исходя из его удобочитаемости
Если в вашем списке избранного несколько шрифтов, обычно сначала вам нужно выбрать шрифт для основного текста. Зачем? Потому что у него более жесткие ограничения – он должен быть разборчивым при меньшем размере и приятным для глаз, если вы долго его читаете.
Для начинающих дизайнеров самый простой способ проверить подходит ли шрифт для основного текста – прочитать его описание! Например, в описании Scala Sans на сайте MyFonts.com сказано, что он подходит для «книжного текста» и «мелкого текста», а это является синонимами хорошего шрифта для основного текста ?
Но всегда приятно иметь возможность самостоятельно выбирать хорошие шрифты для основного текста. Главный показатель, по крайней мере, с точки зрения непрофессионала или начинающего дизайнера, это… его скучность! (Возможно, я единственный дизайнер, который это признает).
А если серьезно, хороший шрифт для основного текста никогда не будет привлекать к себе внимания – он позволяет содержанию, словам, занимать центральное место. Цель хорошего основного шрифта – разборчивость (удобочитаемость), поэтому, если вы видите шрифт, который пытается достичь чего-то еще – это, вероятно, не лучший выбор для основного текста.
Это 3 отличных шрифта ... которые не подходят для основного текста!
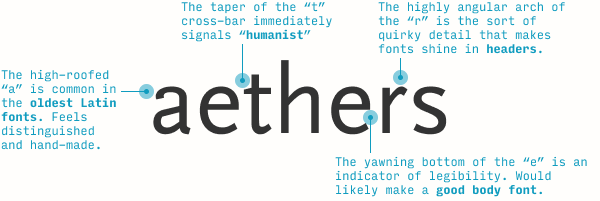
Вместо этого вам нужен простой шрифт с засечками или без засечек с большой высотой x и открытыми внутри буквенными просветами (counters).
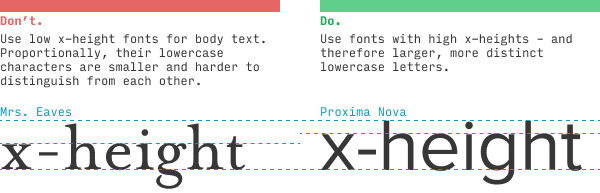
X-height (высота x) – это высота строчной буквы «x». Но она измеряется не столько в абсолютном выражении, сколько относительно прописных букв (или высоких строчных букв, таких как «h»). Почему это важно? Потому что большая высота x означает, что строчные буквы по сравнению с другими шрифтами того же размера больше и, следовательно, их легче читать.
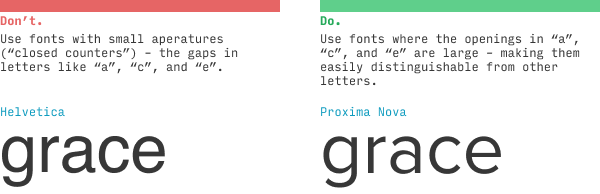
«Открытые внутри буквенные просветы» (или «большая апертура») означают, что промежутки в буквах типа «а», «с» и «е» относительно широкие. Буква «c» в шрифте Helvetica не так уж отличается от «o» – в то время, как буквы «c» и «o» в шрифте Proxima Nova различить гораздо легче.
Это может показаться не особо важным делом (и вы увидите множество исключений!), но представьте, что вам нужно было что-то прочитать очень быстро, или на телефоне, находящемуся дальше, чем вам хотелось бы, или, когда на улице действительно солнечно. Все это обычно подталкивает вас к выбору шрифтов с большой высотой X и большой апертурой.
В примере с Древним Египтом я отобрал несколько шрифтов с засечками и быстро выбрал очень разборчивый шрифт без засечек, который мне нравится (Scala Sans). Поскольку эти шрифты с засечками в значительной степени также будут отличными шрифтами для основного текста, мне надо принять решение – какой шрифт использовать в качестве основного шрифта: (а) Scala Sans или (б) один из шрифтов с засечками.
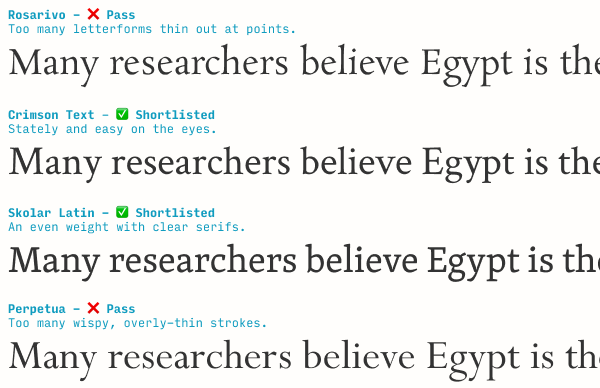
Взглянув на шрифты с засечками, я заметил, что некоторые не подходят для основного текста из-за наличия очень тонких горизонтальных штрихов – что может затруднить их чтение при меньшем размере и, возможно, стать причиной, по которой буквы будут казаться «тонкими».
Но пара из них отлично подойдет. На данный момент у меня нет твердого мнения, что мне следует использовать. Но по мере прохождения процесса сочетания шрифтов один из них выйдет победителем.
4. Добавьте дополнительный шрифт, чтобы выделить еще один аспект бренда
Довольно распространенная ошибка, которую я наблюдаю у студентов, изучающих мой курс «Learn UI Design», заключается в том, что они используют очень похожие шрифты.
Вместо этого добавляйте другие шрифты, чтобы выделить ваш бренд так, как не сможет один шрифт.
(Между прочим, в 95% случаев это означает, что вы будете сочетать шрифт с засечками и шрифт без засечек)
На веб-сайте института Санте-Фе шрифт для заголовка Chap довольно своеобразный и необычный. Но это технический институт – в идеале какая-то часть их бренда тоже должна быть технической.
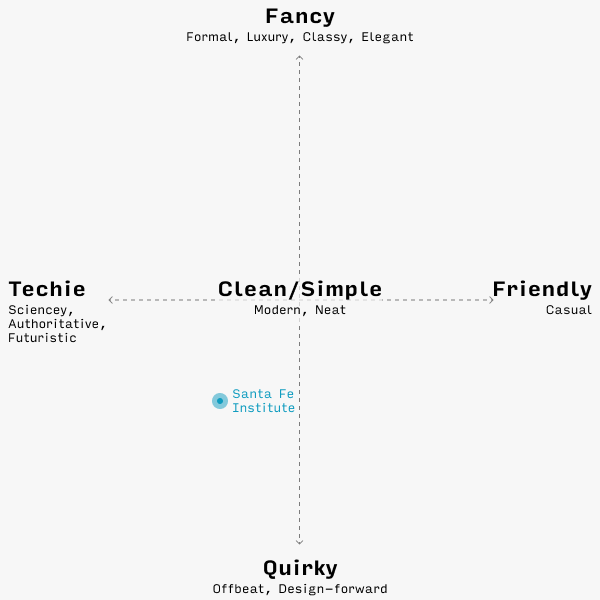
В формате «диаграммы брендов», которую я показываю на уроке «Brand & Goals» курса «Learn UI Design», веб-сайт Института Санта-Фе будет находиться здесь:
Их шрифт для заголовка, Chap, причудливый, но не технологический. Так что следующий шрифт, который они используют, должен немного больше отражать техническую направленность сайта.
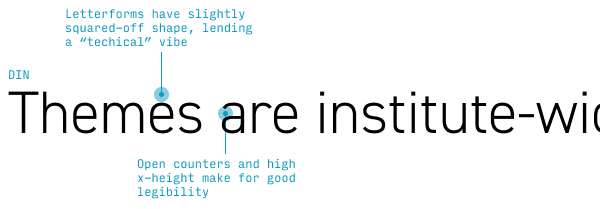
Совет ☝️: большинство шрифтов, которые кажутся техническими / научными / футуристическими, имеют квадратную форму. Но шрифт основного текста должен быть простым и разборчивым, что, как мы видели на примере Chakra Petch, иногда противоречит угловатости и геометрическим формам.
Если бы вы спросили меня, какой шрифт имеет идеальный баланс между (а) техническим / геометрическим и (б) очень разборчивым, я бы предложил прекрасный DIN.
И знаете, что? Институт Санта-Фе подумал о том же! (И многие другие дизайнеры тоже – спросите их. Уверяю вас, эта типографика не такая уж дикая и субъективная, как кажется ?)
Определенно причудливый и креативный, но угловатый DIN, подкрепленный фотографиями сложных систем (например, туманностей и транспортных потоков), добавляет технической атмосферы.
В нашем примере с Древним Египтом я ищу что-то, что кажется немного более старым и загадочным (но помните: лишь немного) по сравнению со Scala Sans. Это обязательно будет шрифт с засечками.
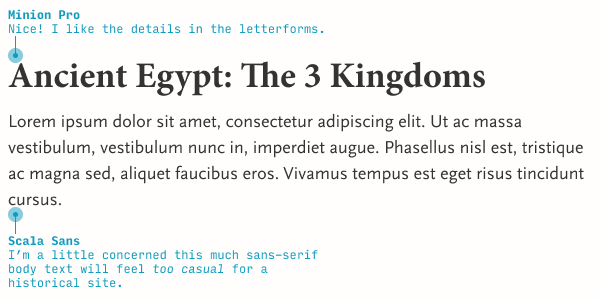
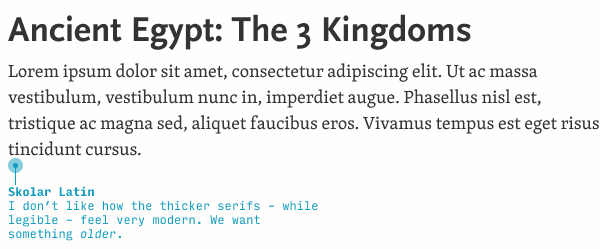
Я сузил свой выбор до Skolar и еще одного шрифта с засечками под названием Minion.
Как я выбрал Minion? ? Что ж, я заметил, что Crimson Text – так называемый шрифт с засечками «старого стиля» – один из первых стилей дизайна, основанный на каллиграфических формах и довольно разборчивый (не говоря уже о том, что идеально подходит для исторической тематики). Я решил просмотреть несколько других шрифтов с засечками в старом стиле, которые мне запомнились, но, если вы не знаете такие шрифты, то всегда можете загуглить: «old style serif site:typewolf.com», и всего через два клика узнаете о шрифте Minion.
Теперь осталось только выяснить, какой шрифт следует выбрать для основного текста, а какой для заголовков. Давай просто возьмем пару шрифтов и попробуем.
Могло быть хуже, но могло быть и немного лучше. Давайте поменяем гарнитуры и посмотрим, что получится.
Потрясающие! Но поскольку у нас есть два шрифта с засечками, мы должны попробовать Skolar, в качестве основного шрифта.
Честно говоря, засечки в Skolar кажутся слишком большими и толстыми. Мне нравится, что в Minion они более тонкие и изящные.
(Это вполне разумно. Skolar – это современный шрифт с засечками, а многие современные шрифты с засечками имеют более крупные засечки, которые обеспечивают лучшую читабельность при очень маленьком размере!)
Итак, теперь у нас есть пара шрифтов – Scala Sans и Minion. Что нам с этим делать?
5. Определите правила использования
По мере того, как мы добавляем больше шрифтов, становится все важнее четко понимать, какие и когда использовать.
Можно подумать, что, когда у вас всего два шрифта это довольно просто, не так ли?
- Заголовки: Scala Sans
- Текст: Minion
Не так быстро! Даже на довольно простом текстовом сайте есть много других мест, где нужно выбрать шрифт:
- Указание авторства в подзаголовке
- Подзаголовки
- Меню навигации
- Контактные формы (метки, поля ввода текста, кнопки)
- Футеры
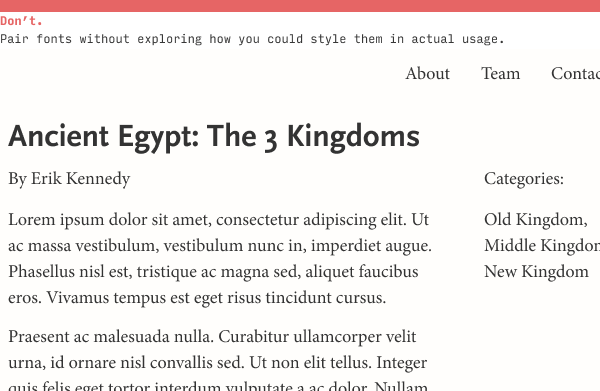
Наивное решение – просто (а) использовать шрифты заголовков для всех заголовков и подзаголовков и (б) использовать шрифт для основного текста - для всего остального. Угадайте, какая это прекрасная идея…
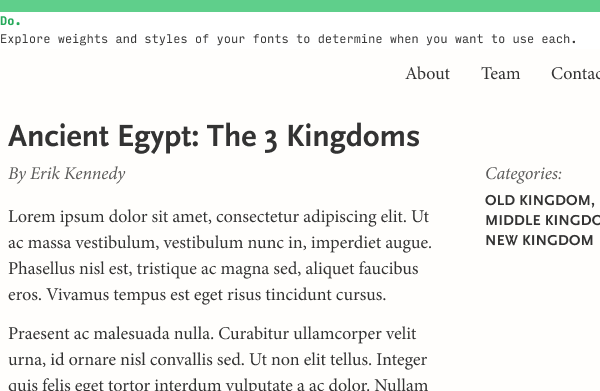
Но на самом деле выбор шрифтов – это лишь малая часть проблемы. Подавляющее большинство типографики в повседневном UI дизайне – это стилизация уже выбранных вами шрифтов.
И даже на этапе сочетания шрифтов мы хотим начать стилизацию шрифтов, чтобы увидеть, как они могут работать.
Мы начали определять еще несколько правил использования наших шрифтов:
- Меню: Minion
- Указание авторства: светло-серый Minion курсивом
- Метки: светло-серый Minion курсивом
- Категории и теги: smaller uppercase Scala Sans полужирным
Но даже они могут быть изменены. Например, светло-серая метка, выделенная курсивом, будет выглядеть странно рядом с вводимым текстом. Поэтому следует ли использовать разные стили для обеих меток, или есть веское основание для двух стилей меток (один для категорий и один для элементов управления формой)?
По мере того, как вы добавляете больше шрифтов в свой дизайн, становится все важнее четко понимать, когда и как вы их используете.
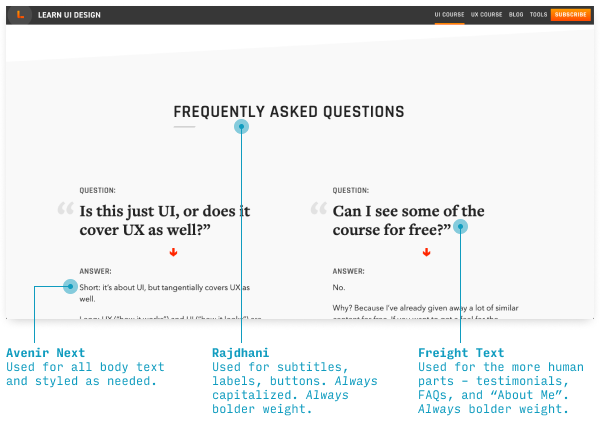
Например, на сайте Learn UI Design я регулярно использую 3 разных шрифта – Avenir Next, Rajdhani и Freight Text. Но в некотором смысле я определил «правила» для каждого из них:
- Avenir Next: используется как основной текст. При необходимости можно выделить курсивом или полужирным шрифтом.
- Rajdhani: используется для подзаголовка и как акцентный шрифт. Используются только прописные буквы и полужирный шрифт.
- Freight Text: используется для частей страницы, которые представляют говорящего, например, вопросы в FAQ, отзывы учеников и раздел «Обо мне». Используется только в тяжелых весах.
Таким образом, несмотря на то, что технически имеется 2 шрифта без засечек, каждый шрифт используется по-разному, чтобы дизайн никогда не казался непоследовательным, беспорядочным или перегруженным – или нет? ? Вам решать!
В любом случае выберите дополнительный шрифт и определите правила его использования. Это так просто.
6. При необходимости повторите шаги 4 и 5
Приступая к определению различных стилей для своих шрифтов, вы можете заметить, что (а) вы все еще не затрагиваете какую-то важную часть своего бренда или (б) при экспериментальном использовании выбранных шрифтов ни один из них не может решить имеющуюся у вас типографическую проблему.
В этом случае ответ прост: повторите шаги 4 (выберите акцентный шрифт) и 5 (определите правила использования) столько раз, сколько необходимо.
Вот и все… вроде как.
Честно говоря, это только начало. Даже в ограниченной теме сочетания шрифтов мы все равно могли бы поговорить подробнее о том…
- Какие типы шрифтов создают различную атмосферу бренда.
- Стратегии сочетания понятных / простых / современных шрифтов, не имеющих сильного бренда.
- Как жесткие правила бренда влияют на то, какие шрифты вы сочетаете.
И все это рассматривается в моем видеокурсе «Learn UI Design», который включает более 24 часов материалов по созданию красивых, профессиональных интерфейсов.
Это платный курс, но, если вы ищете дополнительные бесплатные материалы, я предлагаю прочитать о 6 способах обоснования выбора шрифтов в ваших дизайнах, о том, как стилизовать текст на адаптивных веб-сайтах, а также мои основные рекомендации по шрифтам для начинающих дизайнеров.
Есть вопросы или комментарии по поводу сочетания шрифтов? Пишите автору ?
Перевод статьи learnui.design


























Найстарші коментарі (0)