Ця стаття українською:

Покрокове керівництво по роботі в Figma. Урок зі створення мобільного додатка
Редакція ・ Серп 1
Если вы дизайнер, делающий первые шаги в мире UI-дизайна и ищущий подходящий инструмент, который поможет вам создавать красивые, функциональные интерфейсы, вы не ошибетесь, выбрав Figma.
Я всегда говорил, что нет лучшего способа изучить инструмент дизайна, чем просто погрузиться в него и что-то создать.
И угадайте, что?
Именно этим мы и займемся в этой статье, я покажу, как создать в Figma простой экран мобильного приложения.
Знакомство с интерфейсом Figma
Самое замечательное в Figma – это чистый и интуитивно понятный интерфейс.
Я использовал практически все существующие инструменты дизайна, и со временем интерфейс многих из них начал казаться немного раздутым. Интерфейс Figma плотный и компактный, и его приятно использовать каждый день.
Позвольте мне провести быстрый обзор интерфейса Figma...
Панель инструментов
Панель инструментов Figma содержит множество инструментов, которые помогут вам в работе над вашими проектами, и то, какие инструменты будут отображаться на панели, зависит от того, что вы выбрали на холсте.
Вот краткий список инструментов (с соответствующими сочетаниями клавиш), которые вы будете использовать чаще всего…
- Move (V)
- Scale (K)
- Frame (Aили F)
- Rectangle (R)
- Line (L)
- Arrow (Shift + L)
- Ellipse (O)
- Place Image (Shift + Ctrl + Kили Shift + Cmd + K)
- Pen (P)
- Text (T)
- Hand (Нажмитеили удерживайте SPACE)
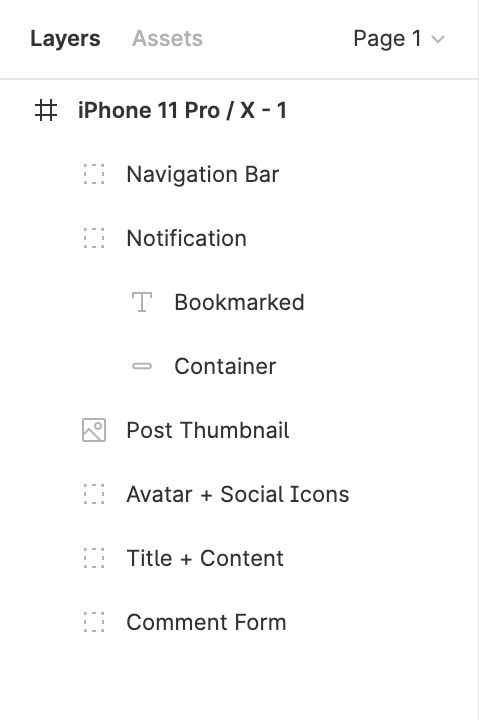
Панель слоев (Layers Panel)
В левой части экрана находится панель слоев.
Она дает вам легкий доступ к слоям, компонентам и страницам, используемым внутри вашего текущего файла Figma.
Любые фреймы, группы или объекты, которые вы добавляете на холст, будут отображаться на панели слоев.
Панель компонентов (Assets Panel)
Внутри панели компонентов у вас будет легкий доступ ко всем вашим компонентам.
Компоненты – это повторно используемые элементы дизайна, такие как кнопки или иконки, а также более сложные элементы интерфейса, такие как меню или модальные окна.
Чтобы ускорить рабочий процесс, вы можете быстро выбрать компонент на панели активов и перетащить его на холст, чтобы создать экземпляр.
Холст (Canvas)
Холст.
Здесь представлены ваши проекты.
Все просто, поэтому двигаемся дальше…
Панель свойств (Properties Panel)
В правой части экрана находится панель свойств, которая позволяет вам просматривать и настраивать свойства любого элемента, который вы в данный момент выбрали, а также получать доступ к настройкам прототипа ваших текущих файлов, а также просматривать код любого выбранного элемента.
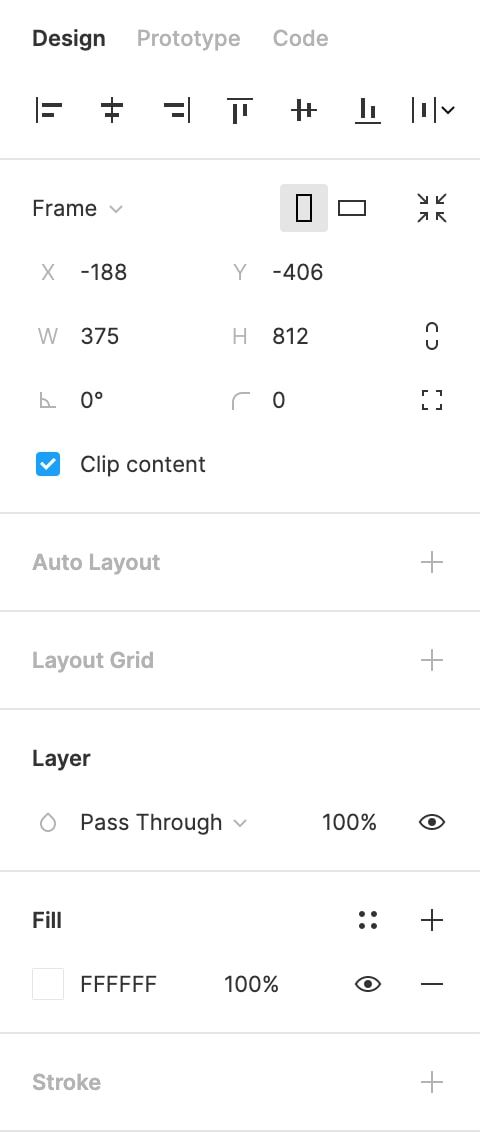
Вкладка «Дизайн» (Design)
Вкладка «Дизайн» позволяет легко просматривать, добавлять, удалять или изменять свойства элементов вашего дизайна.
Слой, который вы в настоящее время выбрали, будет определять, какие настройки доступны вам на вкладке «Дизайн».
Вкладка «Прототип» (Prototype)
Вкладка «Прототип» дает доступ ко всем функциям прототипирования, которые может предложить Figma, и позволяет применять переходы между фреймами, оживляя ваши статичные дизайны.
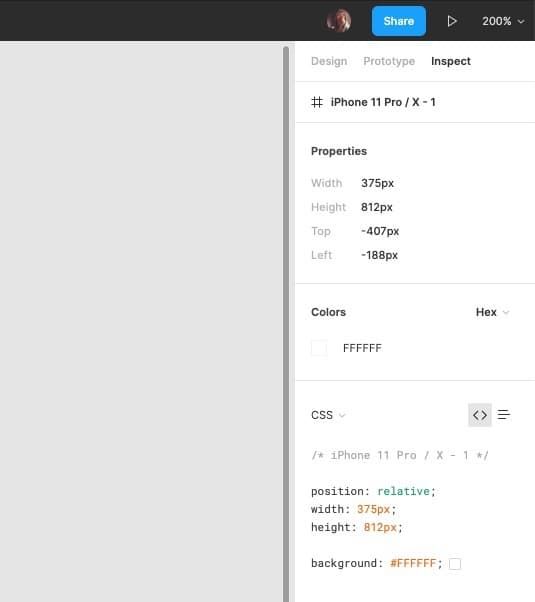
Вкладка «Inspect»
Вкладка «Inspect» на панели свойств позволяет увидеть элементы вашего дизайна в коде, в следующих доступных форматах:
CSS
iOS
Android
А теперь о хорошем ...
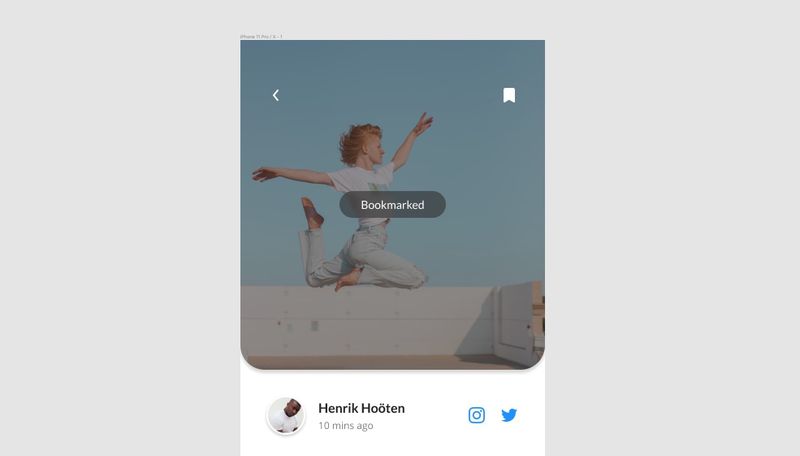
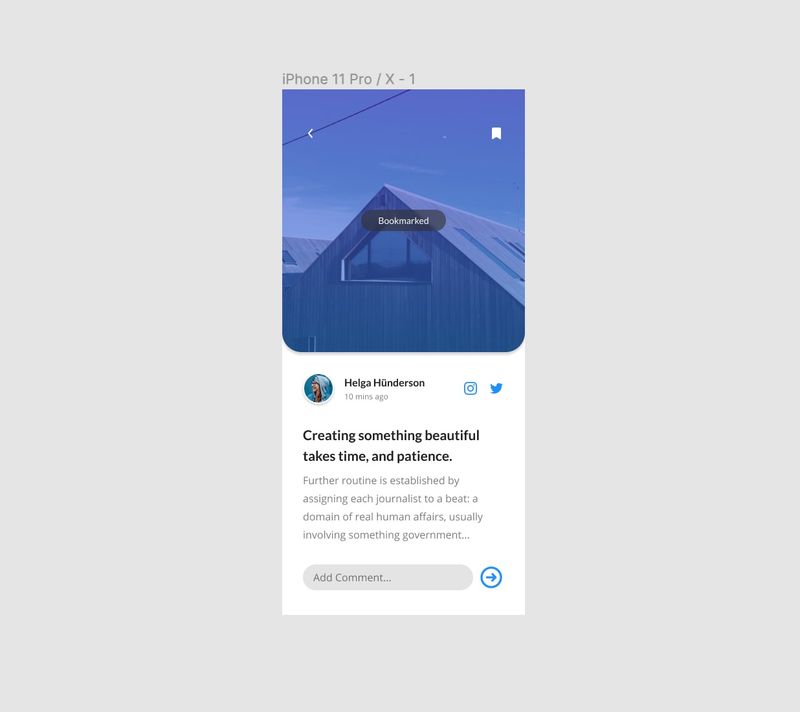
Проектирование экрана мобильного приложения
Обратите внимание: прежде чем мы углубимся в этот раздел, убедитесь, что вы загрузили элементы дизайна, необходимые для выполнения заданий в этой статье здесь. (Там также есть готовый файл, на который вы можете ссылаться).
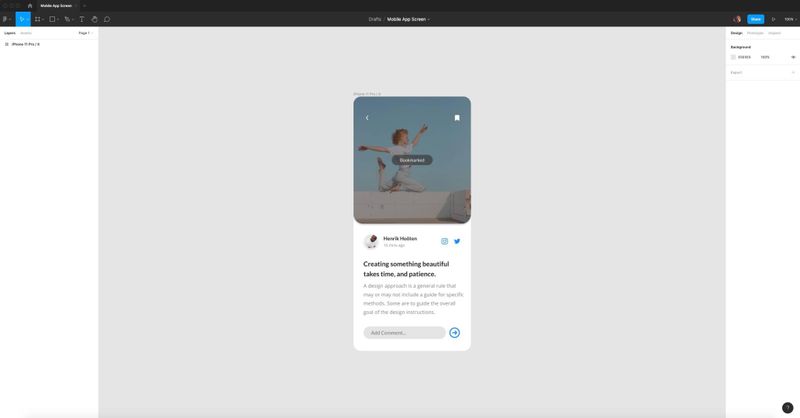
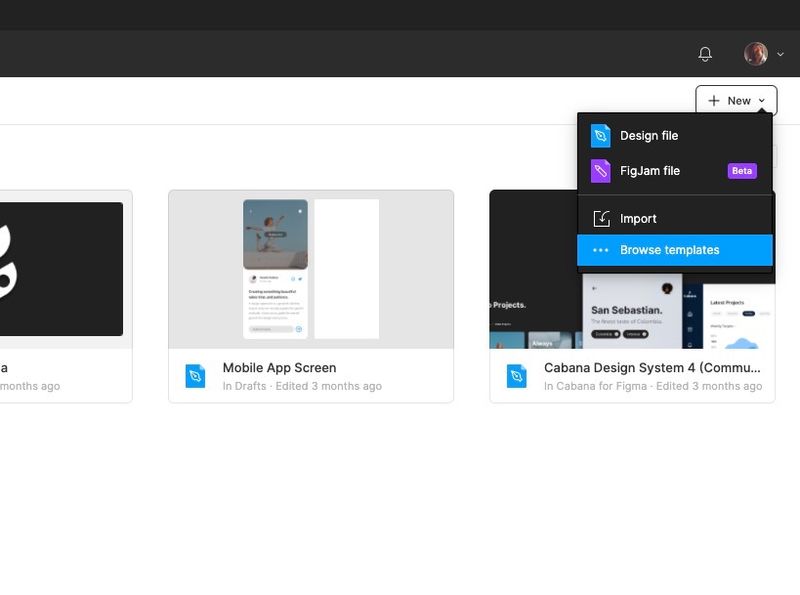
Открыв Figma, создайте новый документ, щелкнув значок плюса (+) в правом верхнем углу экрана.
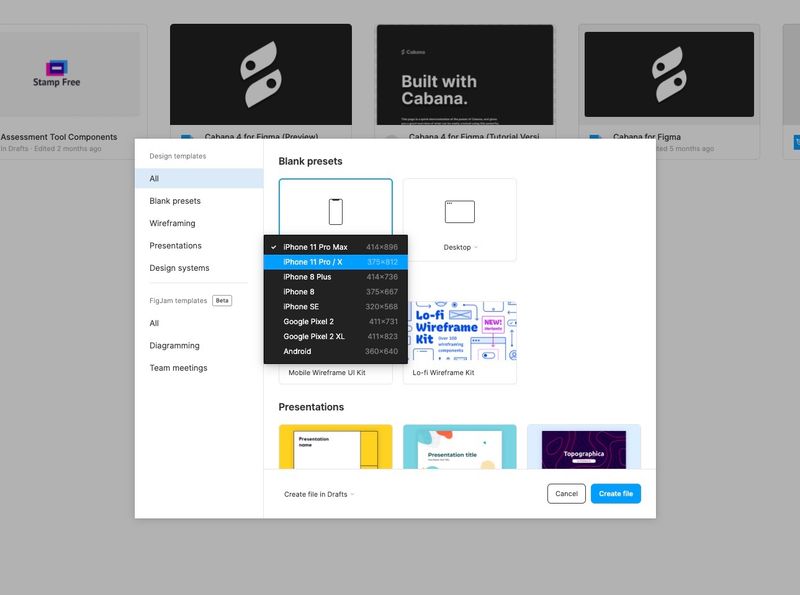
На появившемся экране выберите вариант iPhone 11 Pro / X и нажмите Create File.
Затем, когда фрейм не выбран, щелкните имя файла на панели инструментов и переименуйте его в «Mobile App Screen».
Миниатюра карточки
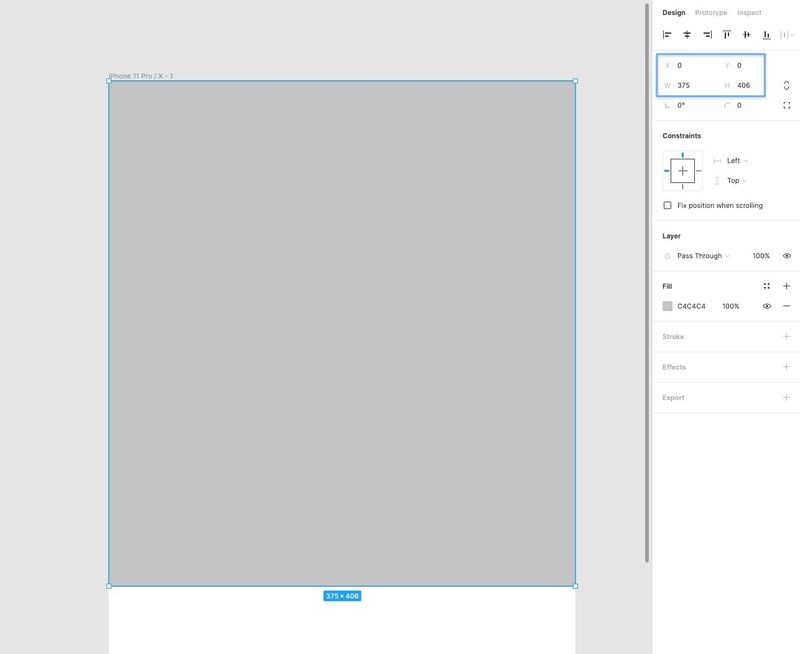
Выберите инструмент «Прямоугольник» (R), нарисуйте фигуру примерно 375px в ширину и 406px в высоту и поместите ее в верхней части фрейма. Вы также можете дважды проверить ее правильность, убедившись, что для нее установлено значение 0 по осям X и Y на панели свойств.
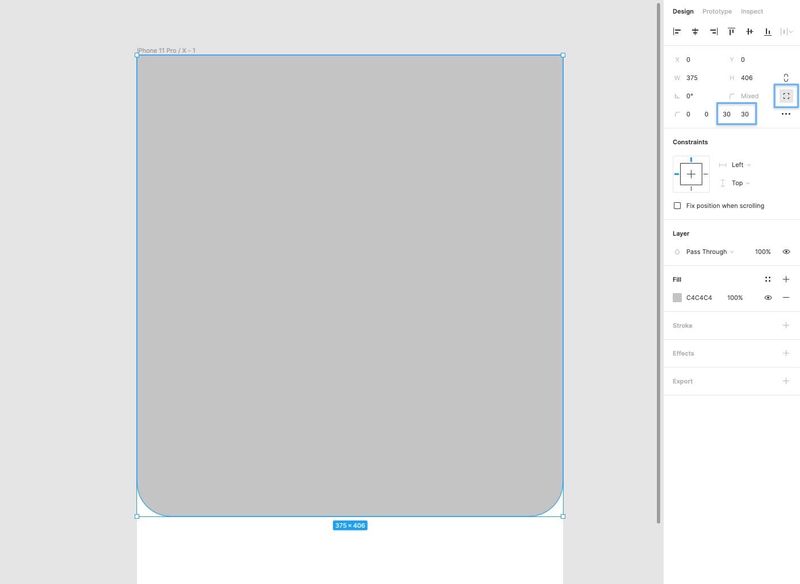
На панели свойств кликните по иконке Independent Corners и выберите 30 для радиусов скругления левого нижнего и правого нижнего углов прямоугольника.
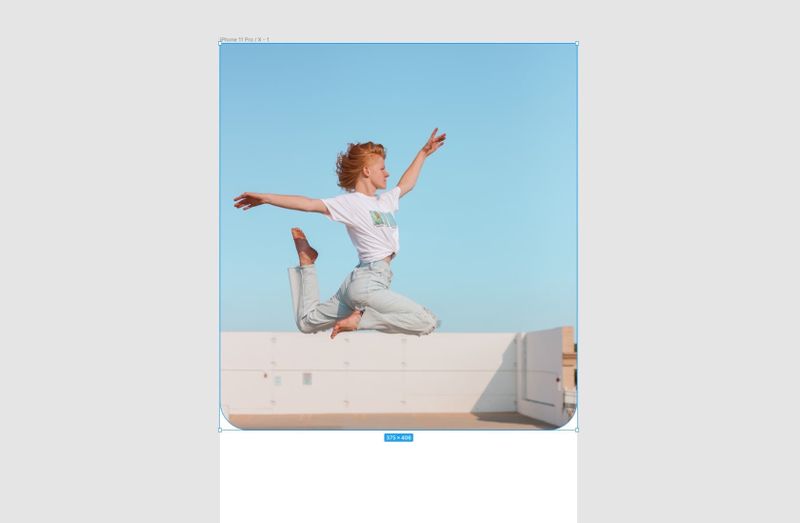
Теперь давайте поместим изображение внутри нашей фигуры, используя очень полезную функцию «Place Image».
Используя сочетание клавиш Shift + Ctrl + K или Shift + Cmd + K, выберите файл preview.jpg из папки Images, а затем кликните по фигуре, чтобы вставить изображение прямо в нее.
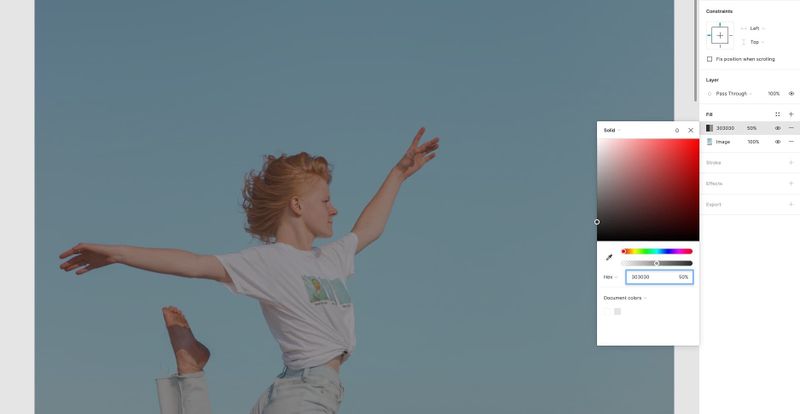
Давайте применим цветное наложение к нашему изображению, чтобы добавить немного контраста между ним и элементами, которые мы вскоре разместим поверх него.
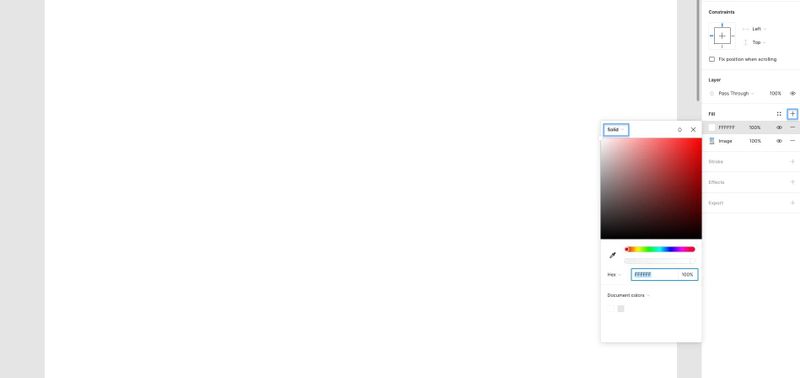
На панели «Заливка» (Fill) щелкните значок «Плюс» (+), чтобы добавить новую заливку. Убедитесь, что выбран параметр Solid.
Во всплывающем меню введите следующее Hex-значение (#): 303030 и установите непрозрачность (opacity) на 50%.
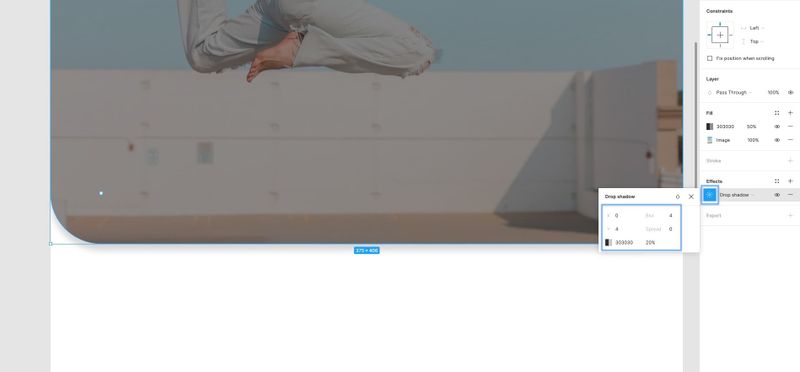
Наконец, давайте добавим легкую тень (drop shadow) к миниатюре и придадим глубины нашему дизайну.
На панели «Effects» щелкните значок плюс (+), выберите «Drop Shadow» в меню выбора, а затем настройте следующие параметры эффекта…
- X - 0
- Y - 4
- Размытие (Blur) - 4
- Цвет (Color) - #303030
- Непрозрачность (Opacity) - 20%
Панель навигации (Navigation Bar)
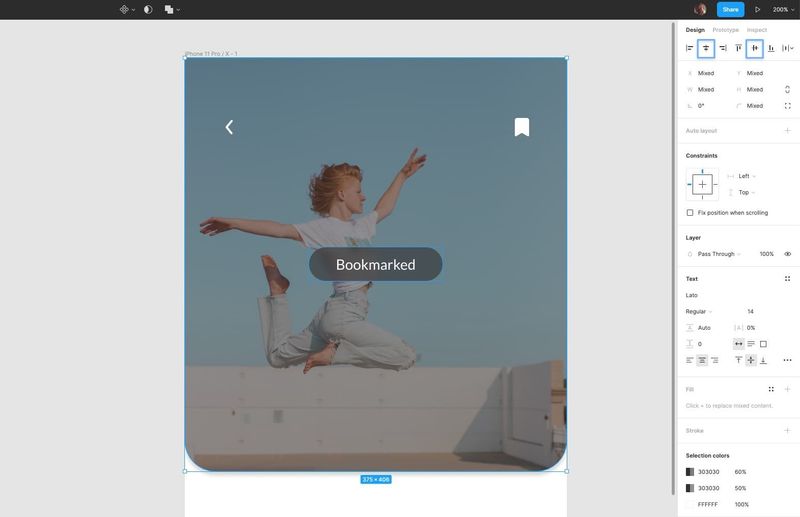
Для панели навигации мы вставим пару иконок. Одну для возврата к предыдущему экрану, а другую для добавления статьи в закладки.
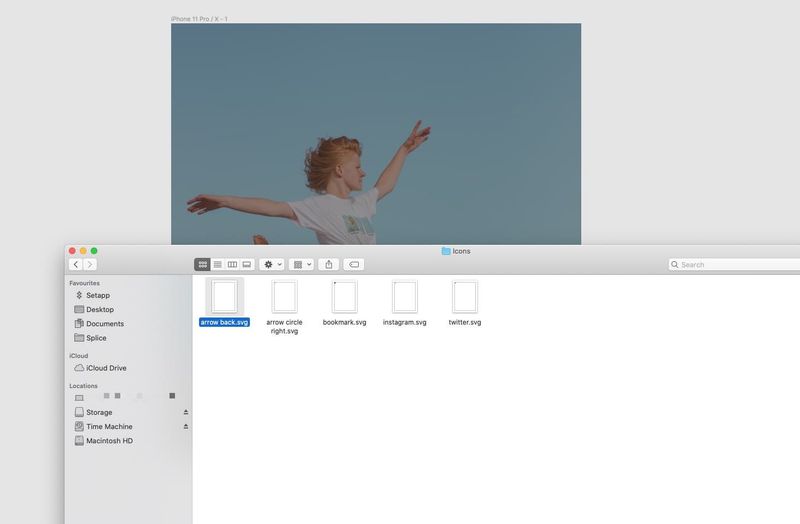
Открыв папку Icons, просто перетащите на фрейм следующие иконки, по одной...
- стрелка назад (arrow back)
- закладка (bookmark)
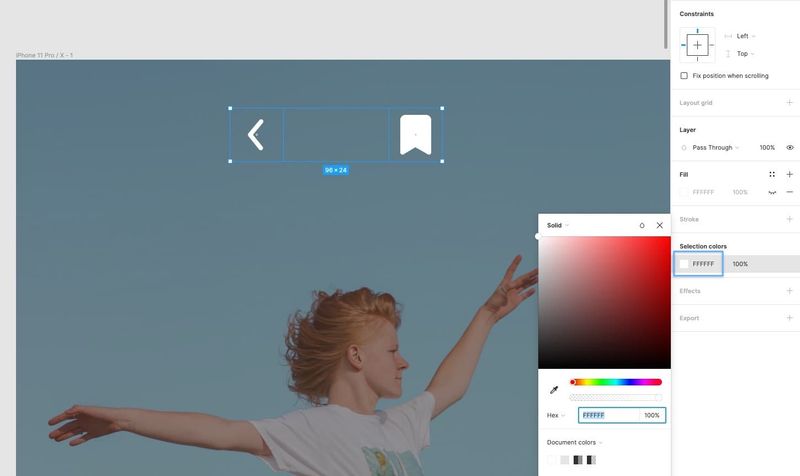
Выделив обе иконки, перейдите на панель «Selection Colors» и измените Hex-значение цвета на белый (FFFFFF).
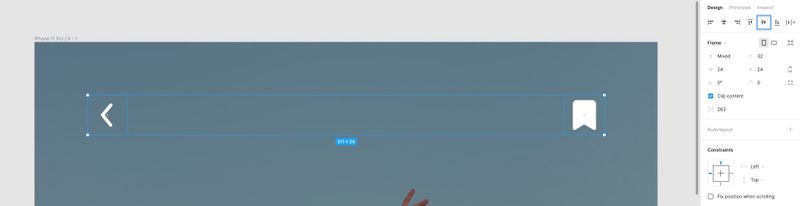
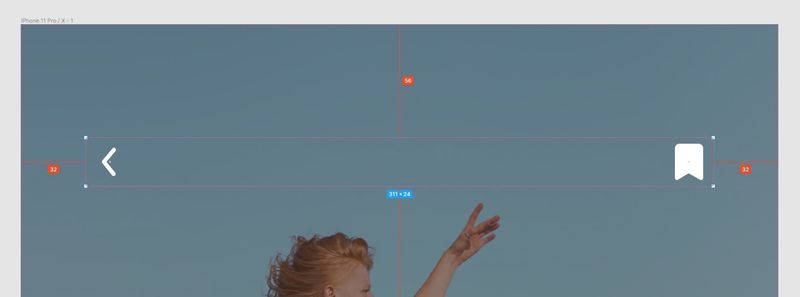
Удерживая нажатой клавишу Alt, чтобы измерить расстояние между элементами дизайна, поместите каждую иконку на 32px от левого и правого краев фрейма.
Затем, выбрав обе иконки, перейдите на панель свойств и выберите «Align Vertical Centers» (Alt + V).
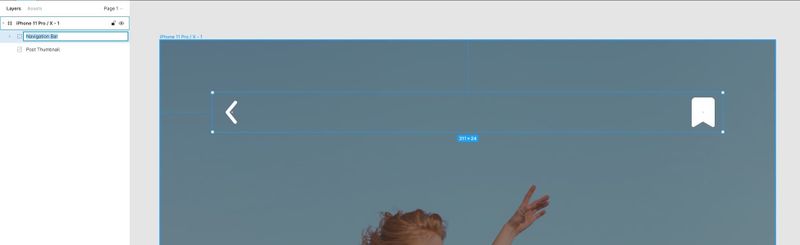
Когда обе иконки все еще выделены, используйте сочетания клавиш Ctrl + G или Cmd + G, чтобы сгруппировать их, и Ctrl + R или Cmd + R, чтобы переименовать. Это просто придаст аккуратный и организованный вид на панели слоев.
Всегда переименовывайте и группируйте по ходу дела. Это экономит кучу времени.
Теперь, удерживая Alt, поместите эту новую группу в 56px от верхнего края основного фрейма.
Уведомление
Как видите, для иконки закладки мы выбрали версию с заливкой, как если бы пользователь только что добавил публикацию в закладки.
Давайте добавим простое уведомление, которое может отображаться пользователю при нажатии на иконку закладки. Ненавязчивый визуальный сигнал, показывающий, что действие (нажатие на иконку) было распознано и выполнено.
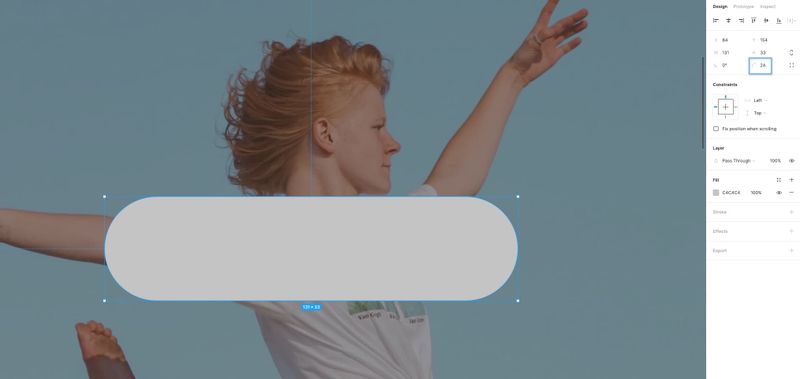
Инструментом «Прямоугольник» (R) нарисуйте фигуру размером 131px x 33px, а затем закруглите углы до 24.
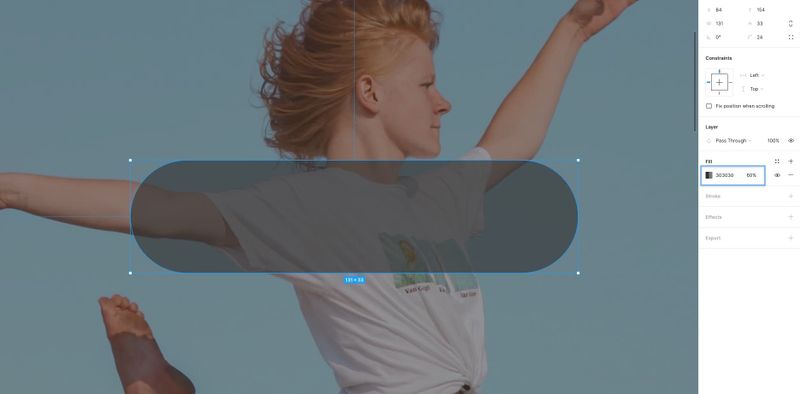
На панели «Заливка» (Fill) задайте Hex-значение (#) 303030 и уменьшите его непрозрачность до 60%.
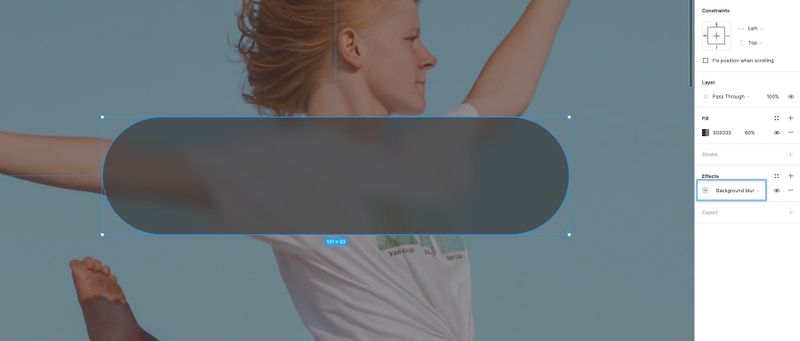
На панель «Эффекты» (Effects) добавим этому маленькому уведомлению легкое размытие фона, чтобы добавить визуальный интерес и немного большего контраста между изображением и текстом, который мы скоро разместим в нем.
На панели «Эффекты» щелкните значок плюс (+) и в меню выбора выберите Background Blur (Размытие фона).
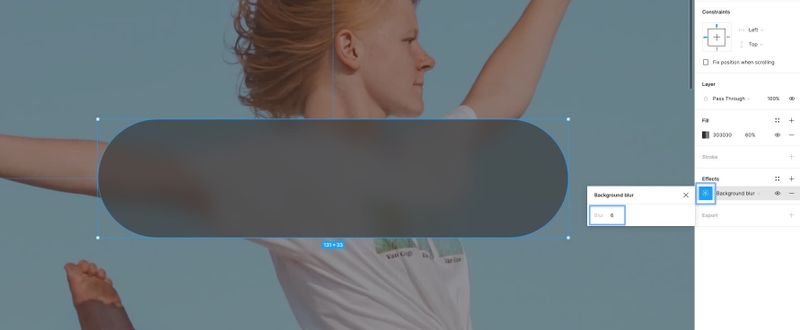
Щелкните значок настроек эффекта (Effect Settings) и измените силу размытия (Blur Strength) на 6.
Пришло время написать немного текста и настроить еще несколько свойств, не так ли?
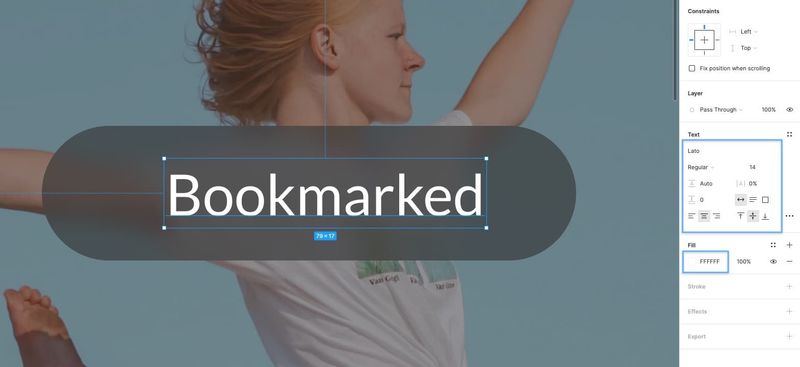
Используя инструмент «Текст» (T), добавьте новый текстовый элемент и напечатайте слово «Bookmarked» (добавлено в закладки).
Затем на панели свойств текста (Text Properties) примените следующее…
- Шрифт (Font) - Lato
- Вес (Weight) - Regular
- Размер (Size) - 14
- Выравнивание текста (Text Align) - Center
- Выравнивание (Align) - Middle
- Заливка (Fill) - #FFFFFF
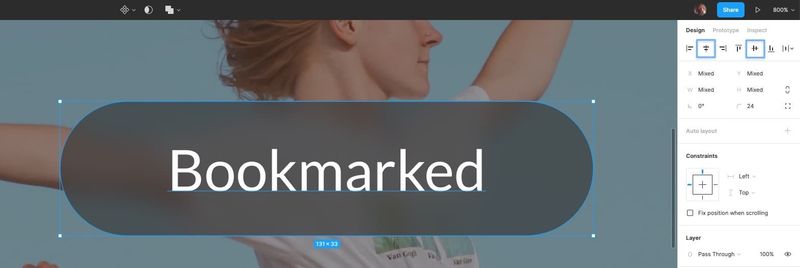
Выбрав текст, и слой фигуры, используйте параметры выравнивания (Alignment) в верхней части панели свойств, чтобы выровнять элементы как по горизонтали, так и по вертикали относительно друг друга.
Используйте сочетания клавиш Ctrl + G или Cmd + G, чтобы сгруппировать их, и Ctrl + R или Cmd + R, чтобы переименовать.
Затем, наконец, используйте Ctrl + Click или Cmd + Click, чтобы выбрать группу уведомлений и изображение, а затем используйте параметры выравнивания, чтобы выровнять уведомление по горизонтали и вертикали внутри изображения.
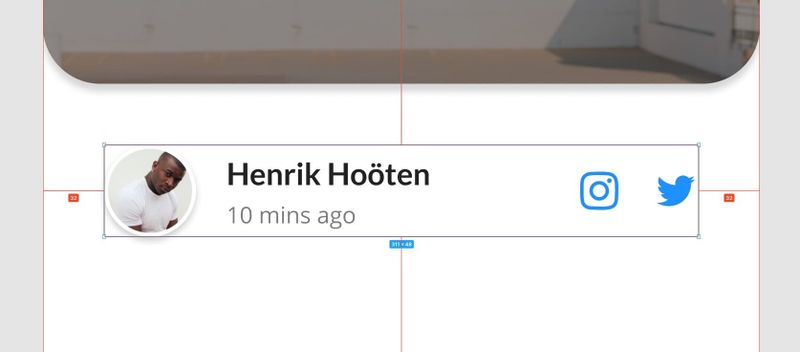
Аватар + иконки социальных сетей
Давайте разместим аватар, имя автора и иконки социальных сетей на свои места.
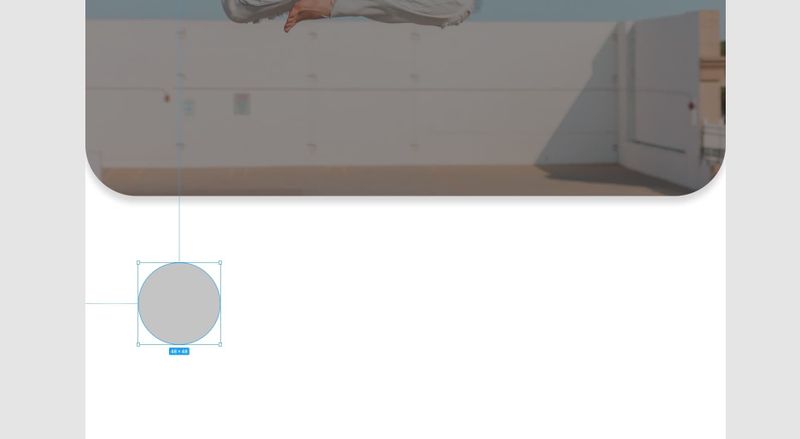
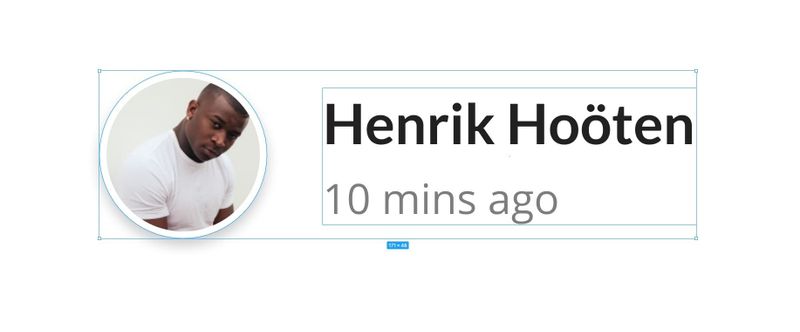
Выберите инструмент Эллипс (O) и нарисуйте фигуру размером 48 x 48px. Вы также можете удерживать клавишу Shift, чтобы сохранить пропорции.
Используя сочетание клавиш Shift + Ctrl + K или Shift + Cmd + K, чтобы использовать инструмент «Поместить изображение» (Place Image), выберите avatar.png из папки «Images» и поместите его внутри фигуры.
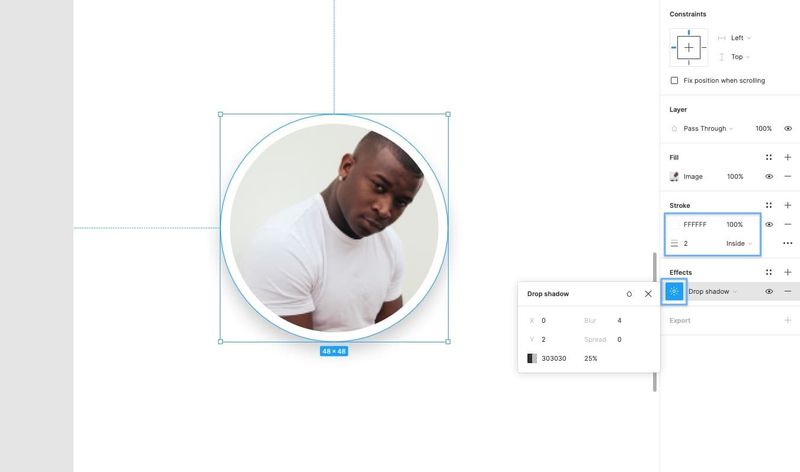
Выделив фигуру, перейдите на панель свойств и добавьте следующее…
Stroke –
- Цвет (Color) - #FFFFFF
- Ширина (Width) - 2
- Положение (Position) - Inside
Drop Shadow –
- X - 0
- Y - 2
- Размытие (Blur) - 4
- Цвет (Color) - #303030
- Непрозрачность (Opacity) - 25%
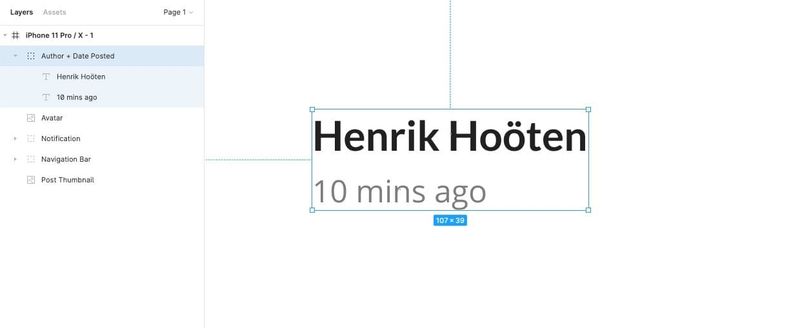
Давайте добавим еще несколько текстовых слоев как для имени автора, так и для даты публикации статьи ...
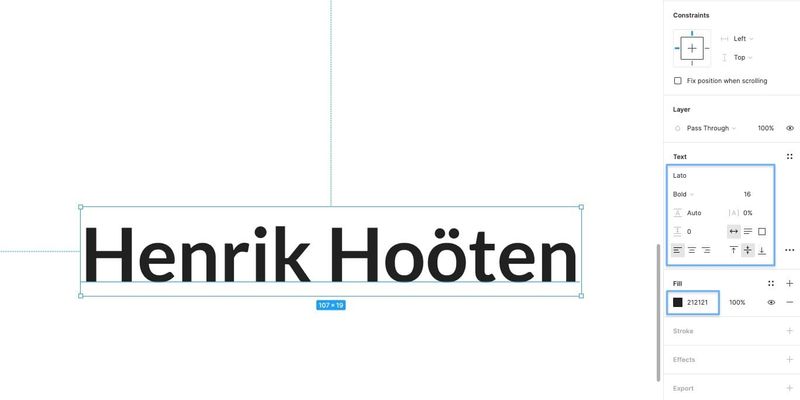
Используя инструмент «Текст» (T), создайте 2 новых текстовых слоя, отредактируйте текст соответствующим образом, а затем примените к имени автора следующие свойства…
- Шрифт (Font) - Lato
- Вес (Weight) - Bold
- Размер (Size) - 16
- Выравнивание текста (Text Align) - Left
- Заливка (Fill) - #212121
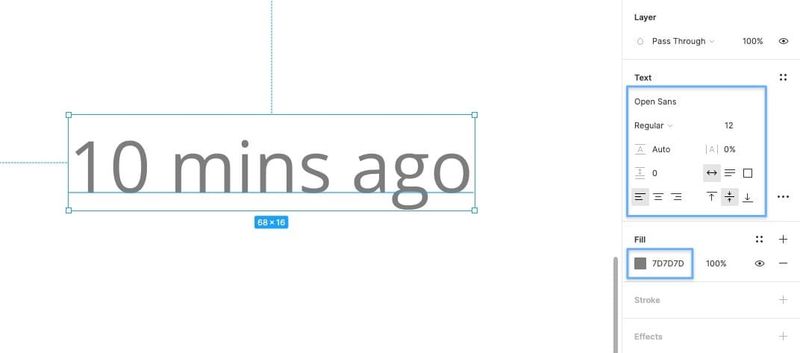
А для Даты публикации используйте следующее…
- Шрифт (Font) - Open Sans
- Вес (Weight) - Regular
- Размер (Size) - 12
- Выравнивание текста (Text Align) - Left
- Заливка (Fill) - #7D7D7D
Используя клавишу Alt, расположите текстовые слои относительно друг друга, давая им небольшое пространство.
Затем используйте инструменты выравнивания, чтобы они были выровнены по левому краю относительно друг друга, и, наконец, сгруппируйте их (Ctrl + G или Cmd + G).
Выровняйте эту новую группу на 16px справа от аватара, а затем, выбрав новую группу и аватар, нажмите Alt + V, чтобы выровнять их по вертикали относительно друг друга.
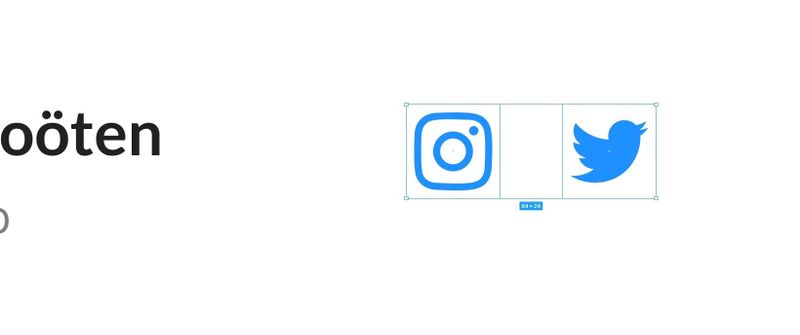
Давайте добавим пару иконок социальных сетей ...
Как и раньше, просто перетащите по одной иконки Instagram и Twitter в свой дизайн и, используя комбинацию инструментов выравнивания и клавиши Alt, выровняйте их по вертикали относительно друг друга (Alt + V) и разместите их. На расстоянии 16px.
Сгруппируйте иконки (Ctrl + G или Cmd + G) и переименуйте (Ctrl + R или Cmd + R).
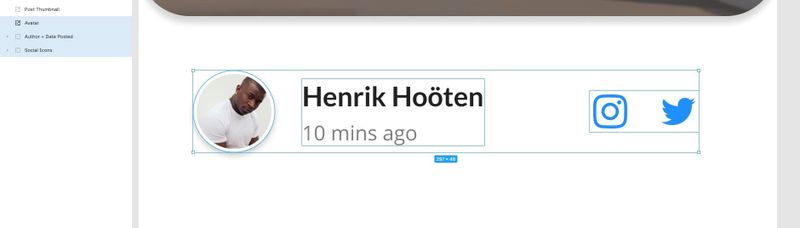
Выделив группу иконок социальных сетей, группу текстовых слоев и аватар, используйте Alt + V, чтобы выровнять их по вертикали относительно друг друга.
Сгруппируйте (Ctrl + G или Cmd + G) все эти элементы вместе, а затем поместите эту новую группу на 32px от левого и правого края фрейма и на 32px от нижнего края изображения.
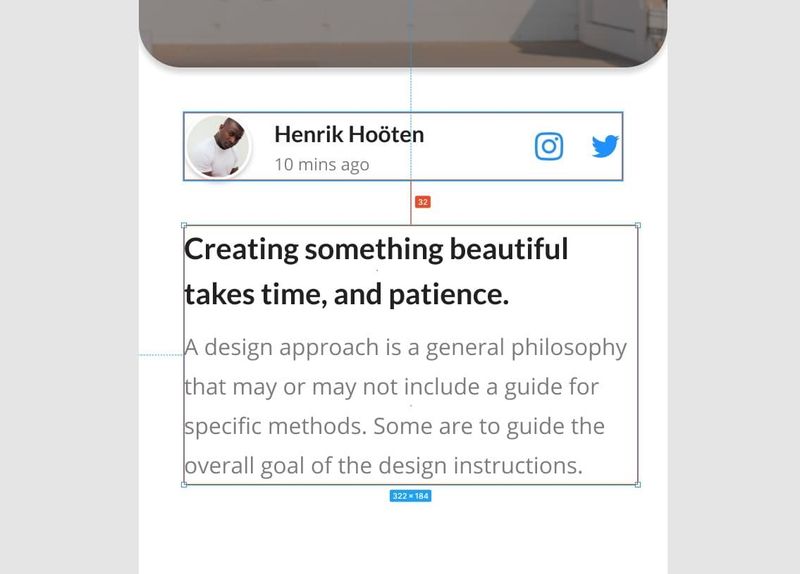
Заголовок + контент
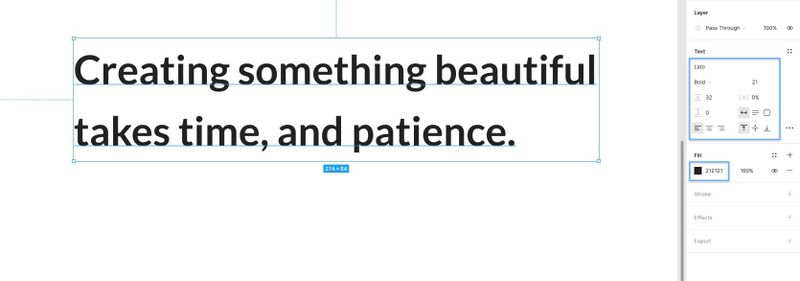
Давайте добавим небольшой заголовок и фрагмент контента, чтобы еще немного дополнить наш дизайн ...
Используя инструмент «Текст» (T), создайте простой заголовок, а затем на панели свойств примените следующее…
- Шрифт (Font) - Lato
- Вес (Weight) - Bold
- Размер (Size) - 21
- Высота строки (Line Height) - 32
- Выравнивание текста (Text Align) - Left
- Выравнивание (Align) - Top
- Заливка (Fill) - #212121
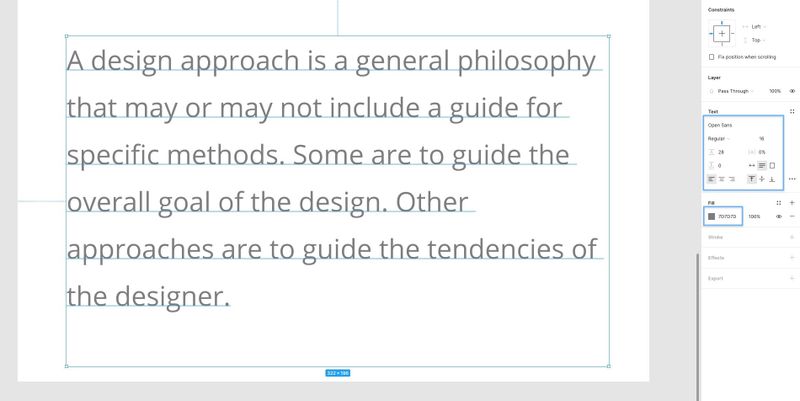
Затем, используя инструмент «Текст» (T) еще раз, создайте абзац контента, который будет отображаться под заголовком со следующими свойствами ...
- Шрифт (Font) - Open Sans
- Вес (Weight) - Regular
- Ращмер (Size) - 16
- Высота строки (Line Height) - 28
- Выравнивание текста (Text Align) - Left
- Выравнивание (Align) - Top
- Заливка (Fill) - #7D7D7D
Мы установили цвет этого блока текста на темно-серый (#7D7D7D), чтобы он красиво контрастировал с заголовком, добавлял немного визуального интереса, но все еще был доступен на белом фоне для пользователей с ослабленным зрением.
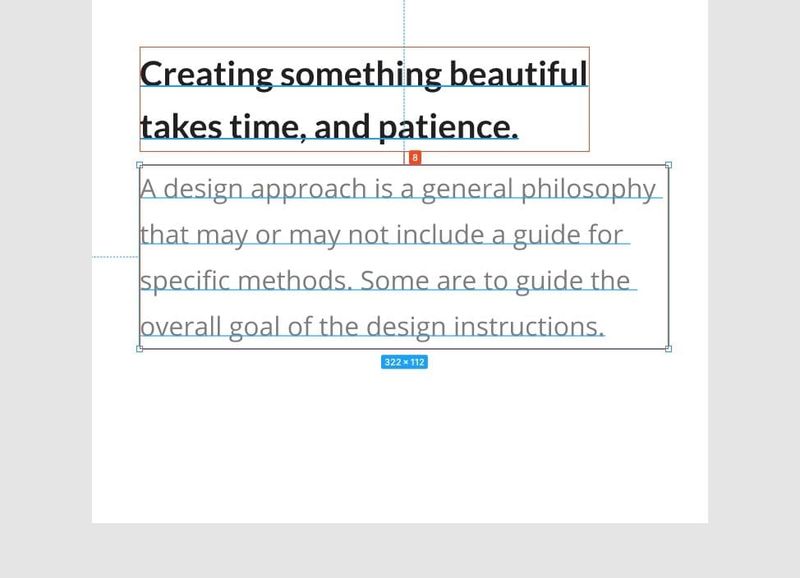
Удерживая клавишу Alt, наведите курсор на два слоя, чтобы увидеть расстояние между ними, и разместите их на расстоянии 8px друг от друга.
Не забудьте сгруппировать (Ctrl + G или Cmd + G) и переименовать (Ctrl + R или Cmd + R), а затем разместите эту новую группу на 32px от левого края фрейма и на 32px от нижней части аватара группы.
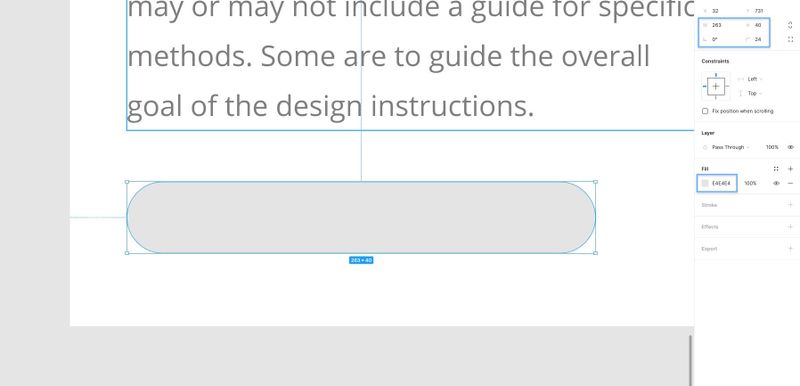
Форма комментария
ОК. Давайте подведем итоги и добавим в наш дизайн небольшую форму / поле комментария.
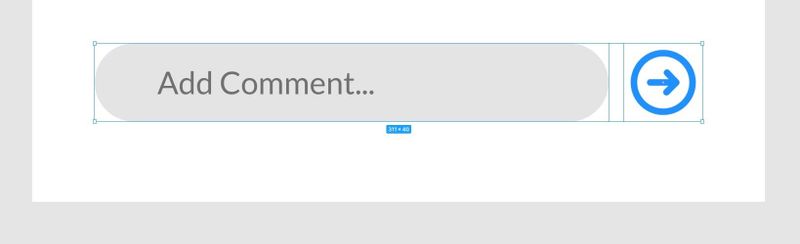
Снова вызвав инструмент «Прямоугольник» (R), нарисуйте фигуру размером 263 x 40px, задайте ей радиус скругления углов 24 и заливку #E4E4E4.
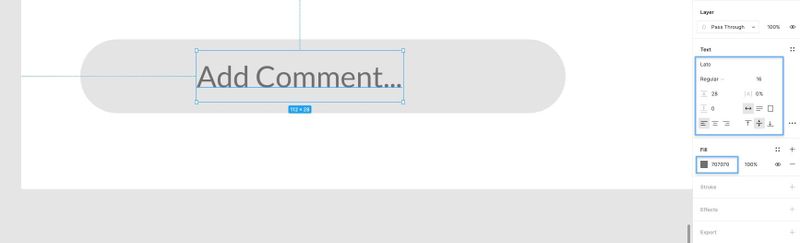
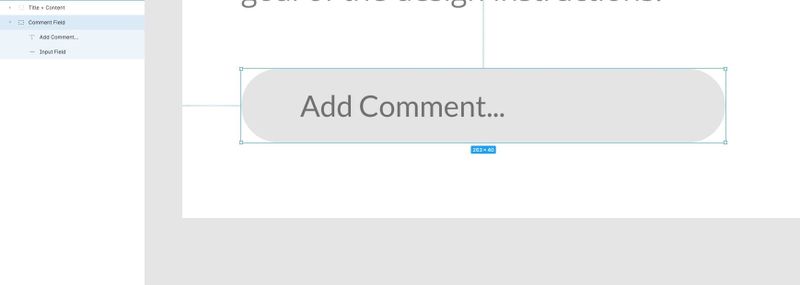
Вставьте текстовый слой (T), измените формулировку (например, «Добавить комментарий…»), а затем добавьте следующие свойства…
- Шрифт (Font) - Lato
- Вес (Weight) - Regular
- Размер (Size) - 16
- Выравнивание текста (Text Align) - Left
- Выравнивание (Align) - Middle
- Заливка (Fill) - #707070
Выделив и фигуру, и текстовый слой, выровняйте их по вертикали относительно друг друга (Alt + V), а затем сгруппируйте (Ctrl + G или Cmd + G) их и переименуйте (Ctrl + R или Cmd + R).
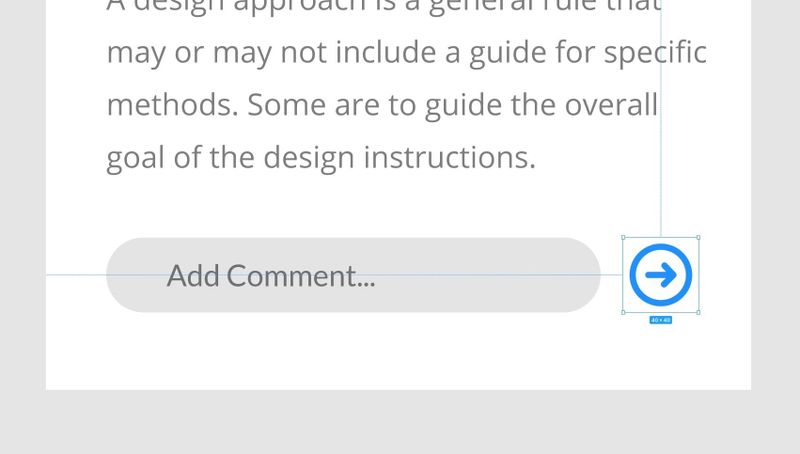
Перетащите в свой дизайн кружок со стрелкой вправо, а затем с помощью инструмента «Scale» (K) измените его размер пропорционально до 40 x 40px , чтобы он имел те же размеры по высоте, что и поле, которое мы только что создали.
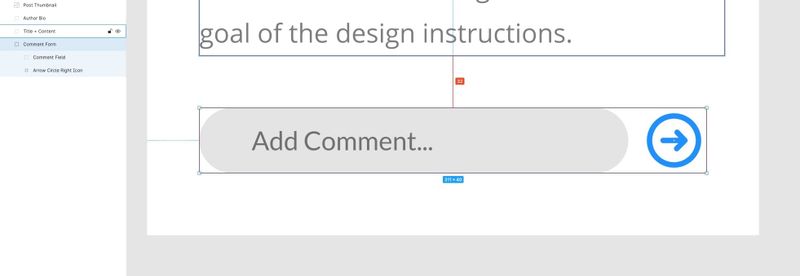
Поместите иконку на 8px справа от поля комментария, а затем, выбрав группу полей и иконку, выровняйте их по вертикали относительно друг друга (Alt + V).
Ну, наконец-то. Сгруппируйте 2 элемента (поле комментария и иконку). И поместите эту новую группу на 32px от нижней части текста, а также от левого и правого краев фрейма.
Вот и все, наш маленький экран мобильного приложения готов.
Я уже много раз говорил: начинайте проектировать, а потом проектируйте еще. Это лучший способ изучить новый инструмент и одновременно улучшить свои дизайнерские навыки.
Спасибо, за прочтение статьи.
Перевод статьи marcandrew.me
























































Найновіші коментарі (1)